「テーマにスタイル CSS スタイルシートがありません」これを修正する方法
公開: 2023-01-18WordPress ウェブサイトで「テーマにスタイル CSS スタイルシートがありません」というエラーが発生しましたか?
これは、WordPress サイトにテーマをインストールしようとしているときによく発生するエラーです。 幸いなことに、問題を解決するために実行できる簡単なトラブルシューティング手段があります。
この記事では、最初にエラーの背後にある原因を探り、テーマ ファイルの基本的な理解を提供して、将来エラーが再発しないようにします。 次に、エラーを修正する方法と、選択したテーマを WordPress Web サイトにアップロードする方法を説明します。
チュートリアルを始めましょう。
「テーマにスタイル CSS スタイルシートがありません」エラーの原因
「テーマにスタイル CSS スタイルシートがありません」エラー (「style.css スタイルシートがありません」エラーとも呼ばれます) は、WordPress Web サイトにテーマをアップロードしようとしている場合にのみ発生します。
これは、「style.css スタイルシートが見つかりません」などのエラーの原因を通知する稀な WordPress エラーの 1 つです。
style.css ファイルは、すべての WordPress テーマに存在します。 これは、Web サイトのレイアウトとスタイルを担当するため、テーマの重要な部分です。 そのため、ファイルが見つからない場合、WordPress はテーマのインストールを拒否し、エラーをスローします。

「The Theme Is Missing the Style CSS Stylesheet」エラーの考えられる原因の一部を次に示します。
- テーマ開発者が style.css ファイルをテーマに含めるのを忘れたか、WordPress が見つけられない場所に置き忘れた可能性があります。
- フォルダーが誤って削除されたか破損してしまったため、WordPress が認識できなくなりました。
- テーマではなくプラグインであるフォルダーをアップロードしている可能性があります。 この種の取り違えは、サイトにインストールされているテーマにアドオンを提供するプラグインでよく発生します。
- おそらく、テーマ ファイルは zip フォルダーに保存されているため、アップロードする前に展開する必要があります。 明確にするために、テーマ ファイルは zip フォルダーにアップロードする必要があります。 ただし、ThemeForest などの特定のマーケットプレイスでは、マーケットプレイスからのドキュメントやライセンスと共にテーマ ファイルを含む zip フォルダーのレイヤーを追加することが知られています。
「テーマにスタイル CSS スタイルシートがありません」というエラーの原因が明確になったので、Web サイトからエラーを削除する方法を見つけてみましょう。
「テーマにスタイル CSS スタイルシートがありません」エラーを修正する方法
エラーを修正するには、次の対策を講じる必要があります。
- style.css ファイルが本当に欠落しているかどうかを確認する
- style.css ファイルが正しい場所に保存されていることを確認してください
- プラグインではなくテーマであることを確認してください
- テーマがWordPressと互換性があることを確認してください
子テーマのアップロード中にこのエラーに遭遇した人もいるでしょう。 これらのソリューションは、あなたにも役立つはずです。
クイック ノート: このチュートリアルでは、Windows を使用していくつかのソリューションを示します。 MacOS ユーザーも同じソリューションを実行できますが、手順は若干異なります。 これらのヘルプ ドキュメントは、サポートが必要な場合に MacOS ユーザーをガイドします。
では、飛び込みましょう。
1. style.css ファイルが本当に欠落しているかどうかを確認する
一般的な WordPress テーマ ファイルは、zip フォルダーに入っています。 style.css スタイルシートなど、いくつかのファイルとフォルダーが含まれています。 style.css ファイルがテーマ フォルダーに本当にないかどうかを確認するには、圧縮されたテーマ フォルダーからファイルを抽出する必要があります。 方法は次のとおりです。
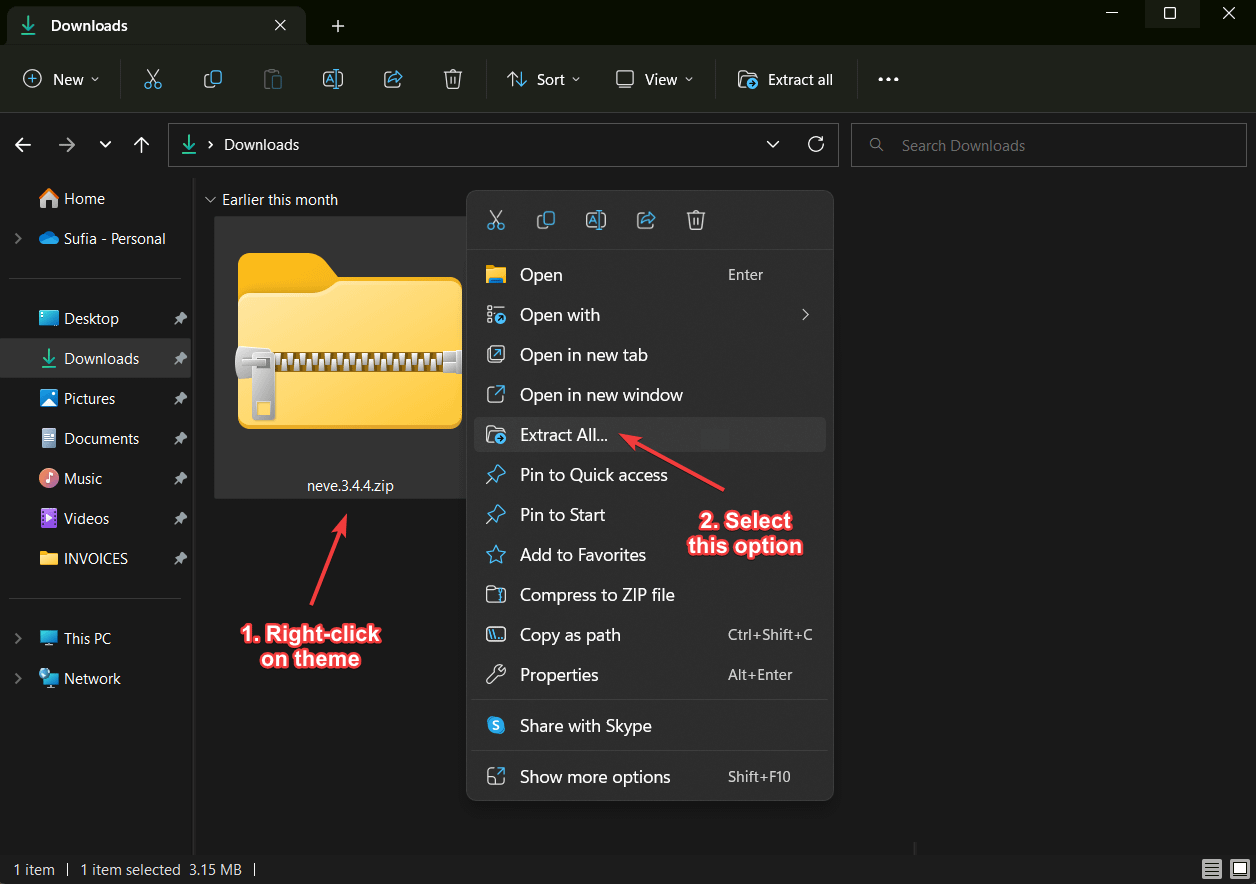
zip フォルダーを右クリックし、[すべて抽出] オプションを選択します。

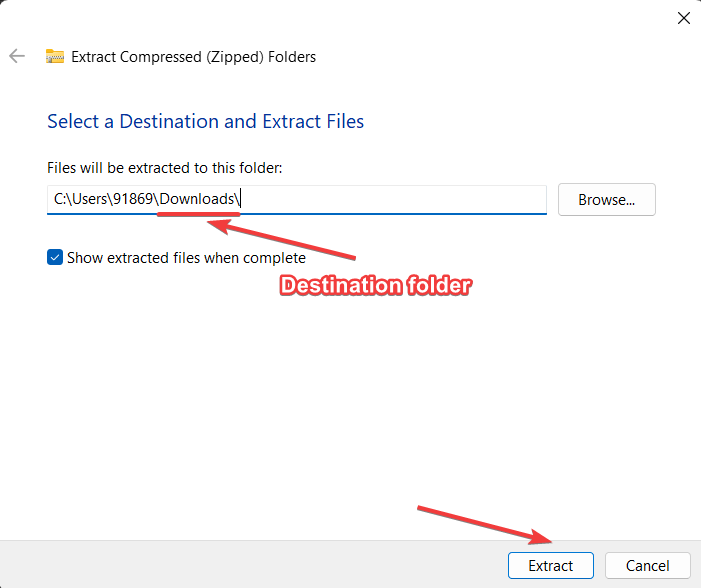
抽出されたファイルの保存先フォルダーを選択し、[抽出] ボタンをクリックします。

抽出プロセスについてサポートが必要な場合は、Windows および MacOS のこれらのガイドを確認してください。 または、ezyZip のような無料のオンライン ツールを検討してください。
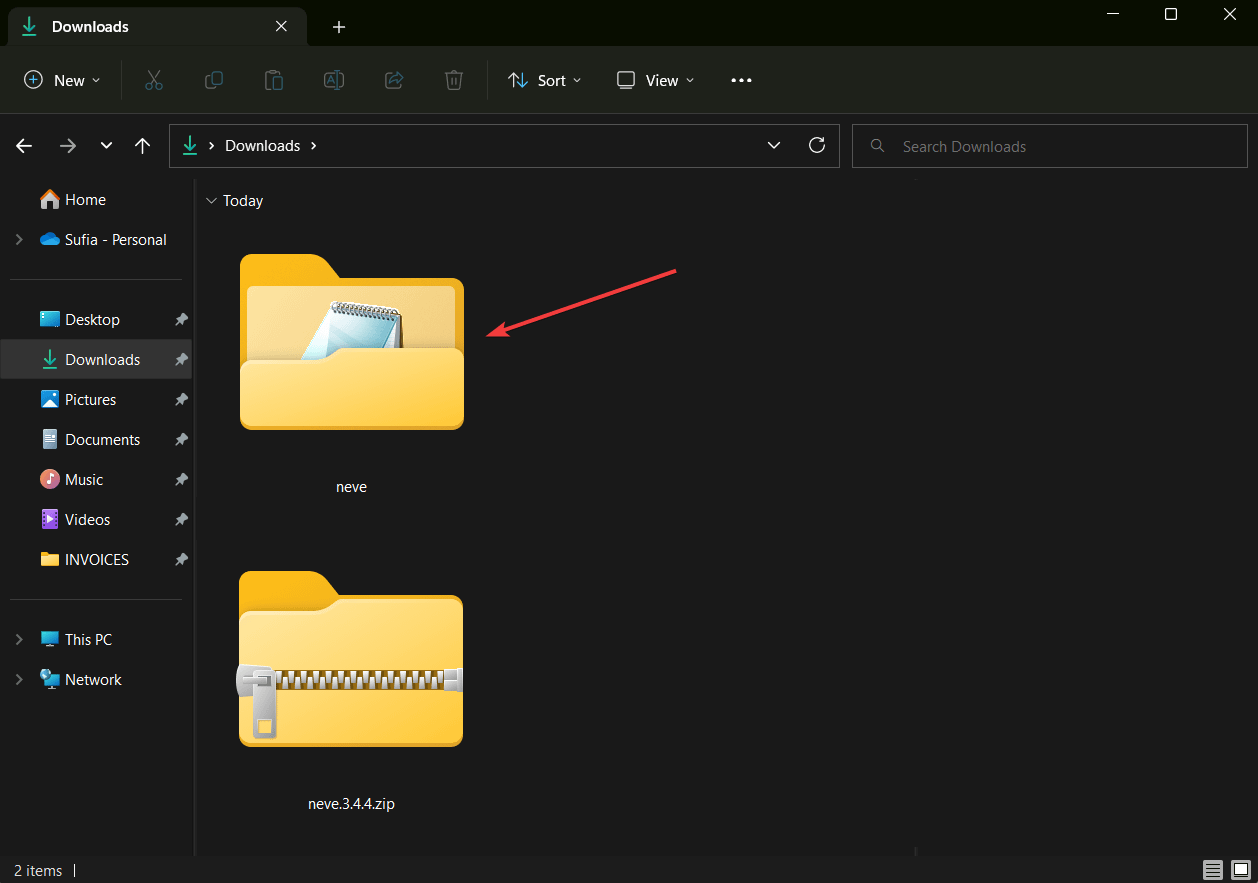
抽出が完了したら、宛先フォルダー (この場合はダウンロード) を開くと、解凍されたように見える新しいテーマ フォルダーがあることがわかります。

解凍した新しいテーマ フォルダーを開き、 style.cssファイルを探します。

style.css ファイルが見つかった場合、WordPress が不明な理由でファイルを読み取ることができなかったことを意味します。 一時的な不具合か、テーマ ファイルが破損している可能性があります。
テーマの新しいコピーをダウンロードして、WordPress Web サイトにアップロードすることをお勧めします。
ただし、style.css ファイルが表示されない場合は、次の解決策を試す必要があります。
2. style.css ファイルが正しい場所に保存されていることを確認します
style.css ファイルは、テーマのルート ディレクトリに配置する必要があります。 つまり、(解凍した後) テーマ フォルダーを開くとすぐに、style.css が表示されます。
別のフォルダーにある場合、WordPress はそれを検出できず、「テーマにスタイル CSS スタイルシートがありません」というエラーが発生する可能性があります。
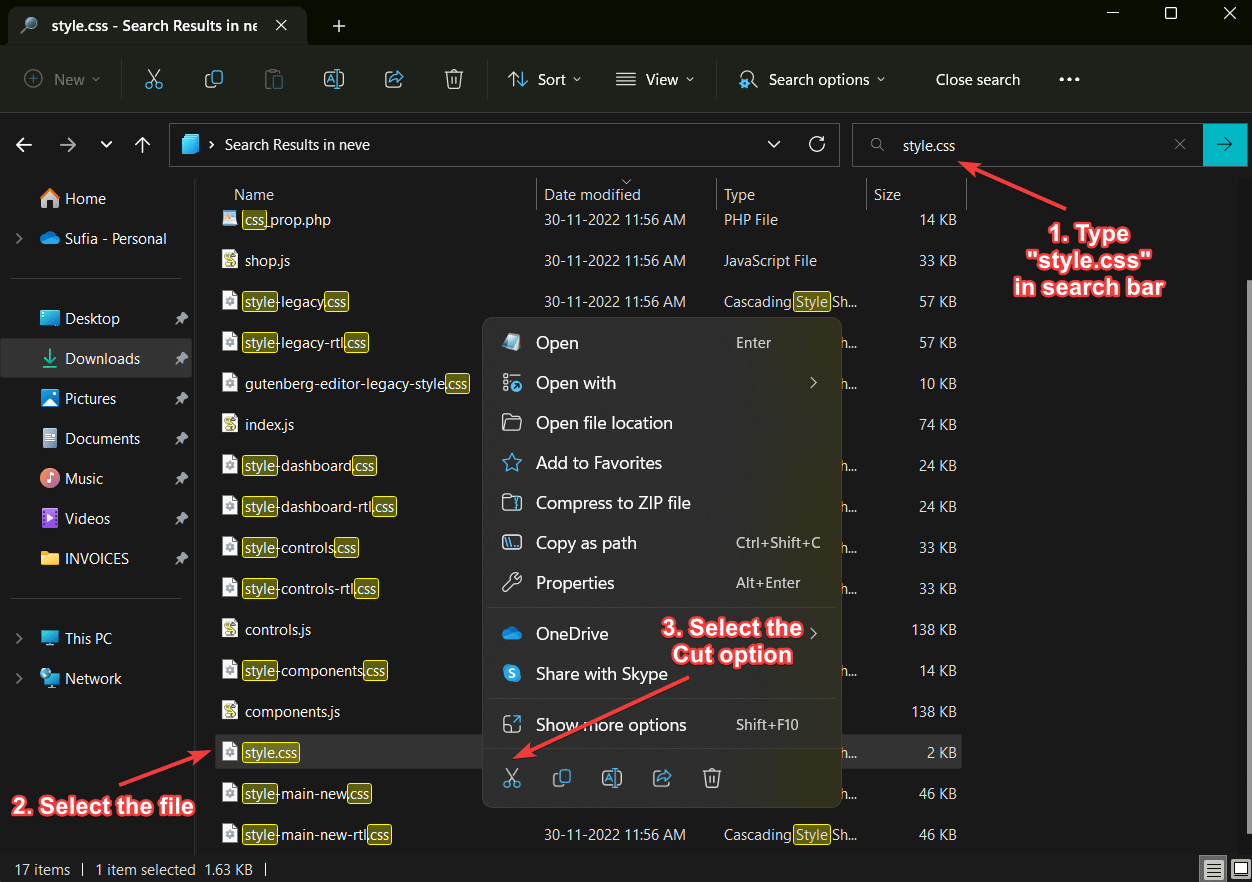
ファイルの置き忘れはめったに発生しませんが、発生する可能性があります。 ウィンドウの検索バーにファイルの名前を入力して、他のフォルダーでファイルを探すことをお勧めします。
「style」および「css」という用語を含むすべてのファイルとフォルダーが表示されます。 「style.css」という名前のファイルを探します。 見つかったら、ファイルを選択し、右クリックして [切り取り] を選択します。

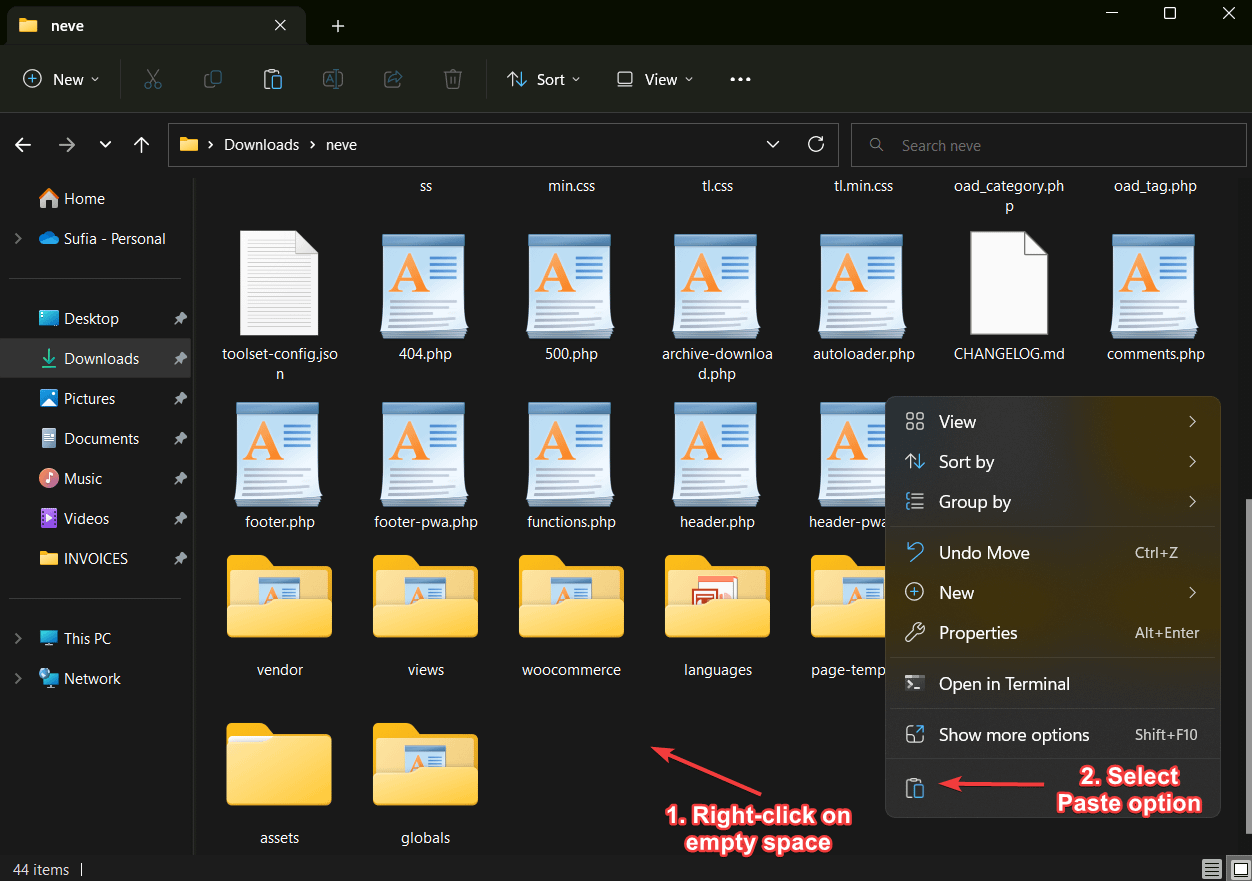
次に、テーマのルート ディレクトリに移動し、空のスペースを右クリックして [貼り付け] オプションを選択します。

これで、style.css ファイルが元の場所に移動されました。
style.css がなくなったので、ファイルを WordPress Web サイトにアップロードします。
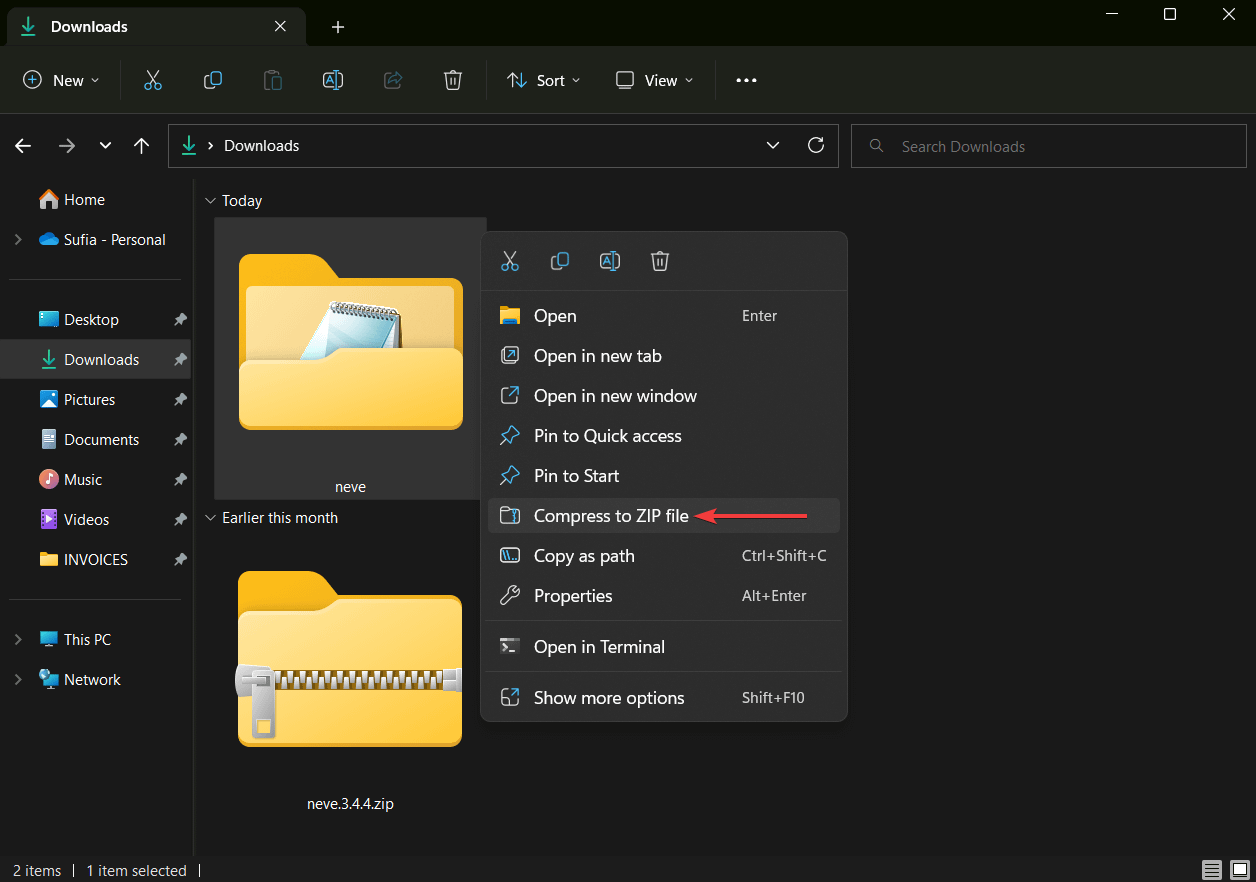
前の手順では、テーマ フォルダーを解凍する方法を説明しました。 次に、テーマ ファイルを zip フォルダーに圧縮する必要があります。
解凍したテーマ フォルダを右クリックし、ポップアップから[ZIP ファイルに圧縮] オプションを選択します。 数秒以内に、新しい圧縮フォルダーが作成されます。

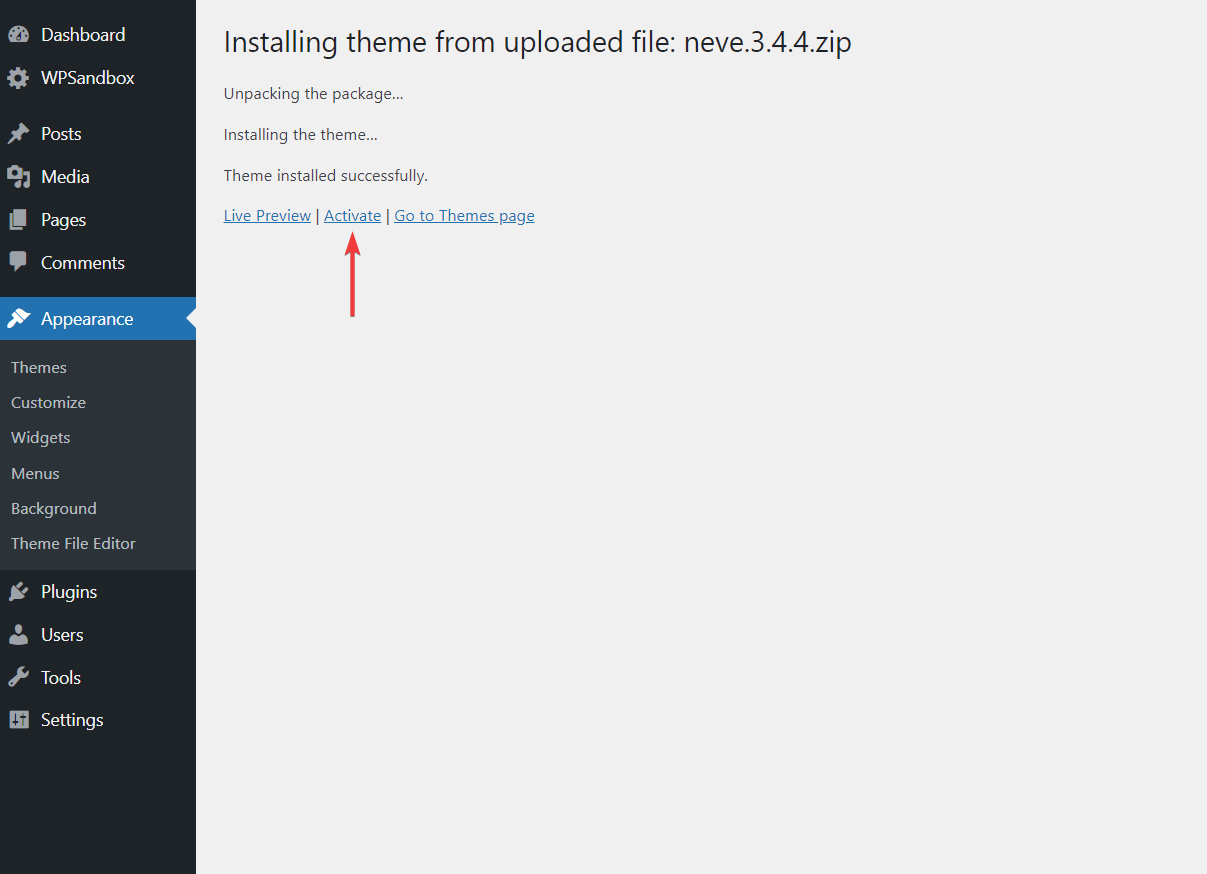
zip フォルダーの準備ができたら、新しいテーマ フォルダーを WordPress Web サイトにアップロードし、[アクティブ化] ボタンをクリックして、サイトでテーマを実行します。


これで、「missing style.css」エラーが修正され、選択したテーマが WordPress Web サイトにインストールされました。
場合によっては、style.css ファイルを移動するとテーマをインストールできるかもしれませんが、ファイルを移動したためにテーマに問題が発生することがあります。 その場合は、テーマの開発者に連絡して支援を求めることをお勧めします。
この解決策は、テーマ フォルダーのいずれかにファイルが見つかった場合にのみ機能します。 テーマ フォルダーに style.css ファイルが見つからなかった場合は、次の解決策を試す必要があります。
3. プラグインではなくテーマであることを確認する
表面的には、テーマとプラグインを区別するのは困難です。
テーマまたはプラグインをダウンロードした後、圧縮されたフォルダーにはソフトウェアの名前とバージョンしか含まれていないことに気付いたはずです。 プラグインやテーマとしてタグ付けされることはありません。
したがって、一部のユーザーがテーマの代わりにプラグインをアップロードしてしまい、WordPress が不足している style.css エラーをスローすることになることは想像に難くありません。
このタイプの間違いは、テーマのアドオンを購入するときによく発生します。
たとえば、社内テーマである Neve は無料の WordPressテーマです。 プレミアム アドオンプラグインである Neve Pro をインストールすることで、その機能を拡張できます。

Neve はテーマであり、 Appearance → Themes → Add New → Upload Themesからアップロードする必要があります。 Neve Pro はプラグインであり、 Plugins → Add New → Upload Pluginsからアップロードする必要があります。
Neve Pro は Neve のテーマに関連しているため、お客様は Neve Pro をテーマと間違え、テーマのようにアップロードしようとします。 そのとき、CSS スタイルシートが見つからないというエラーが表示されます。
肝心なのは、アップロードするテーマが本当にプラグインではなくテーマであることを確認する必要があるということです。
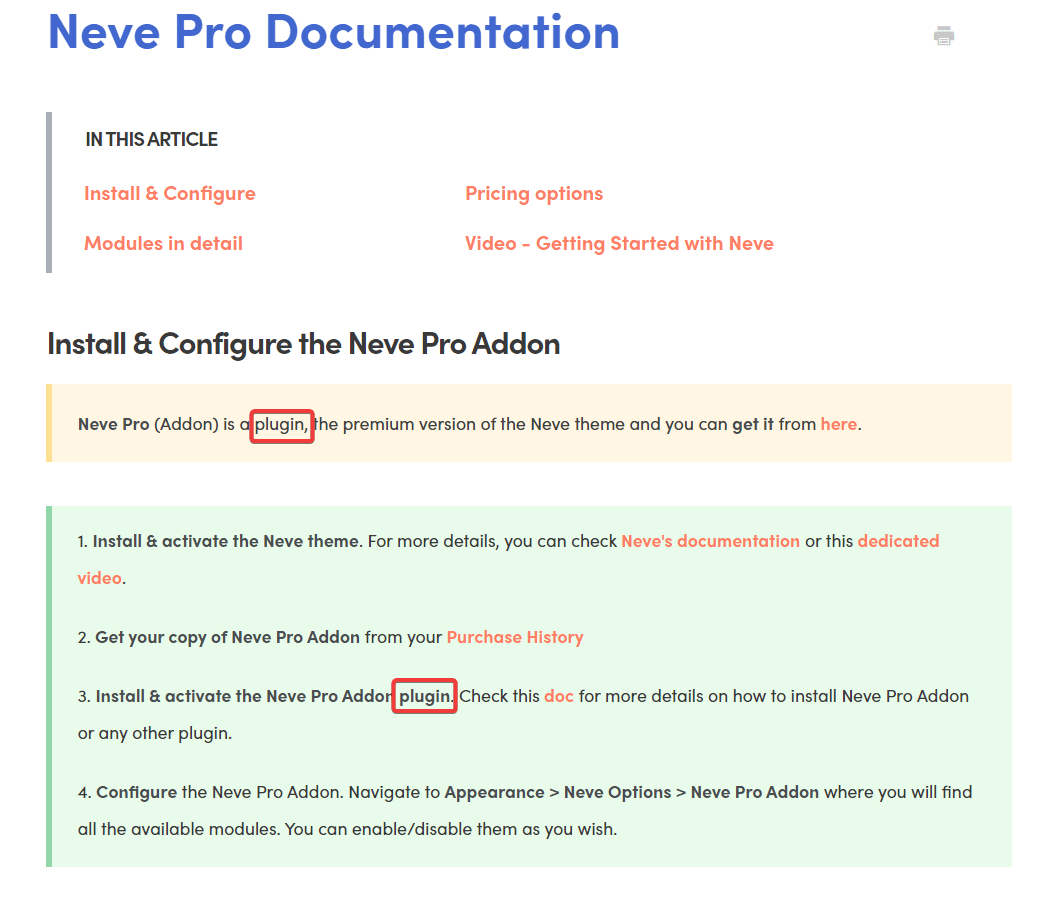
開発者によって公開されたヘルプ ドキュメントを見ることから始めることができます。 たとえば、Neve Pro のインストール ヘルプ ドキュメントでは、ソフトウェアは明確にプラグインと呼ばれています。

インストールしようとしているソフトウェアがプラグインなのかテーマなのかを確認する別の方法は、フォルダーの内容を確認することです。
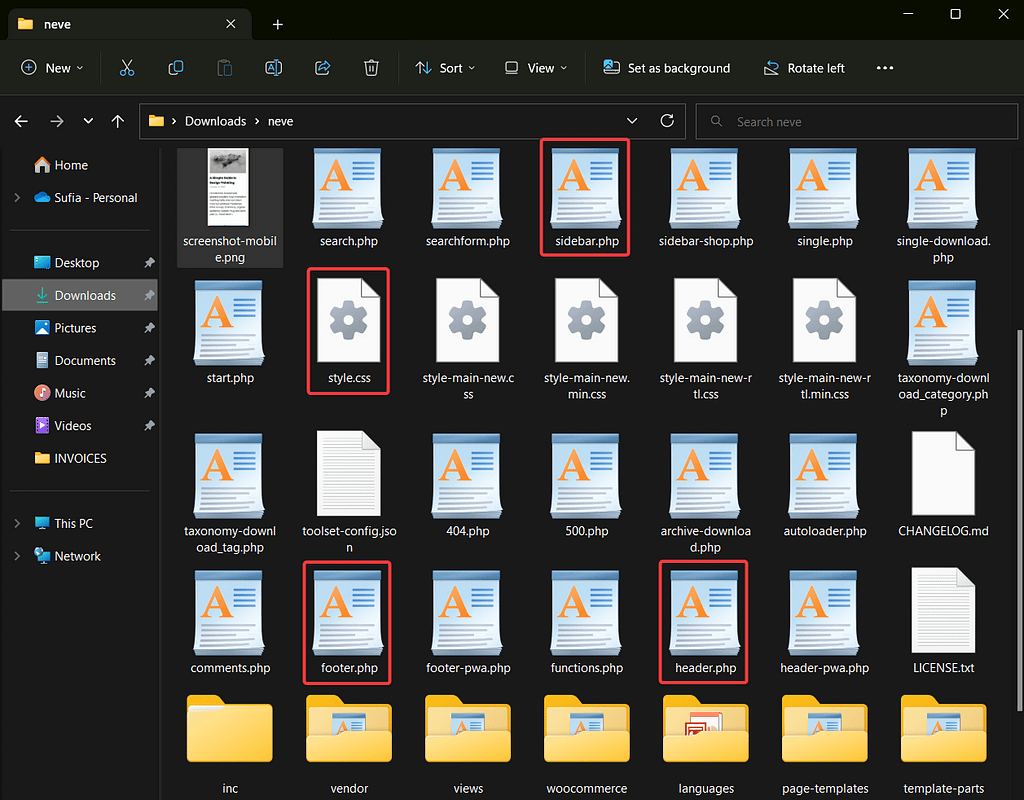
プラグイン内にあるファイルはプラグインごとに異なりますが、すべてのテーマには次のフォルダーがあります。
- フッター.php
- header.php
- サイドバー.php
- header.php
- スタイル.css
これらのフォルダーがソフトウェア内にある場合、それはテーマです。 そうでない場合は、おそらくプラグインです。

4. 正しいテーマ ファイルをアップロードしていることを確認します。
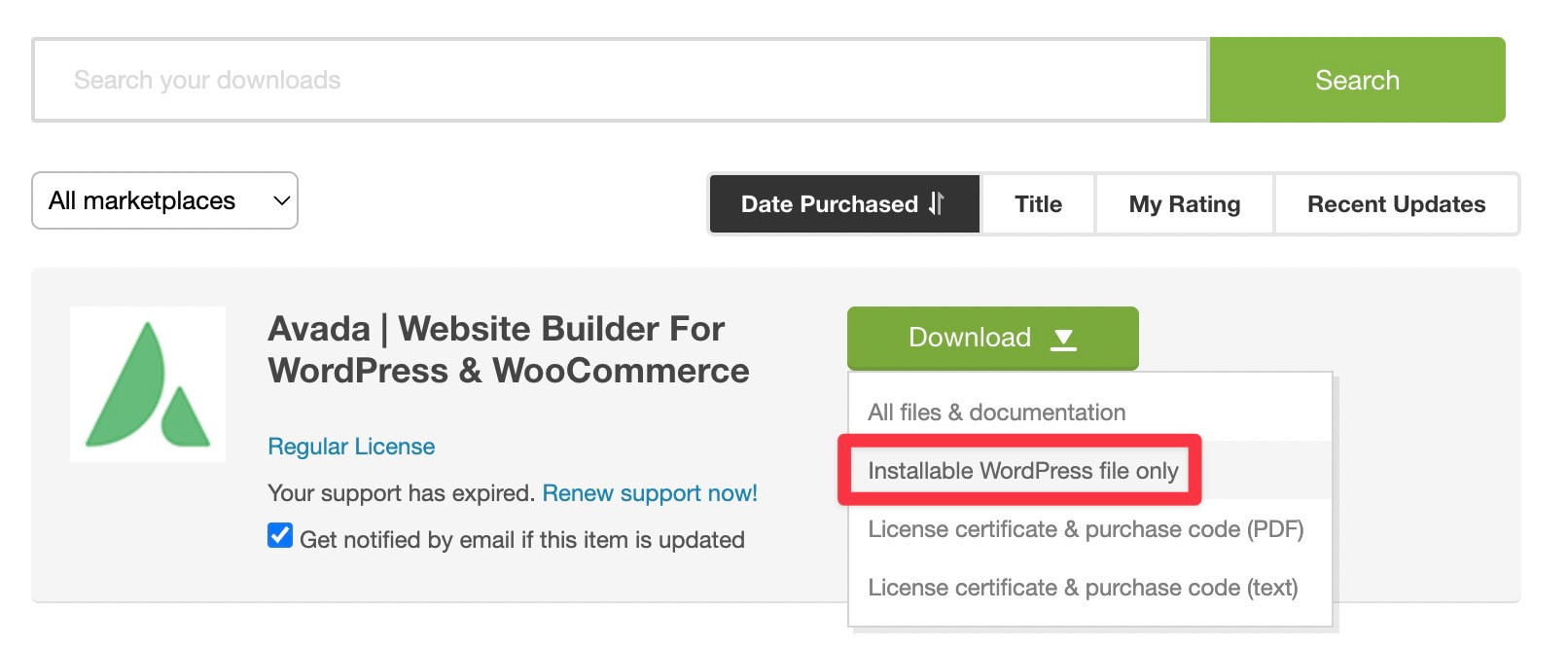
ThemeForest などのマーケットプレイスからテーマを購入すると、通常、テーマ ファイルのみをダウンロードするか、すべてのドキュメントとテーマ ファイルを 1 つの zip フォルダーにダウンロードするかを選択できます。
ドキュメントを含む圧縮フォルダーではなく、テーマ ファイルをインストールしていることを確認する必要があります。
コンピューターから既存のファイルを削除し、マーケットプレイス アカウントからテーマ ファイルのみをダウンロードすることをお勧めします。
正しいファイルをダウンロードしていることを確認するには、ダウンロード ボタンの横にある矢印をクリックし、[インストール可能な WordPress ファイルのみ] を選択します。

ファイルをダウンロードしたら、[外観] → [テーマ] → [新規追加] → [テーマのアップロード] に移動して、WordPress Web サイトにアップロードします。
まだ動かない? 次の解決策を試してください。
5.テーマがWordPressと互換性があることを確認してください
WordPress は世界で最も人気のあるウェブサイト構築プラットフォームですが、世の中に存在する唯一のウェブサイト ビルダーではありません。 Joomla、Drupal、Weebly、Webflow、Squarespace、Wix などのツールを使用して、何千もの Web サイトが構築されています。
WordPress と同様に、これらのプラットフォームのほとんどは、Web サイトの外観を決定するテーマを使用しています。
ThemeForest のようなマーケットプレイスは WordPress ユーザーの間で人気がありますが、Joomla、Drupal、Weebly、Webflow などのユーザーにも対応しています。 注意を怠ると、WordPress 用に構築されていないことを知るためだけにテーマを購入することになるかもしれません.
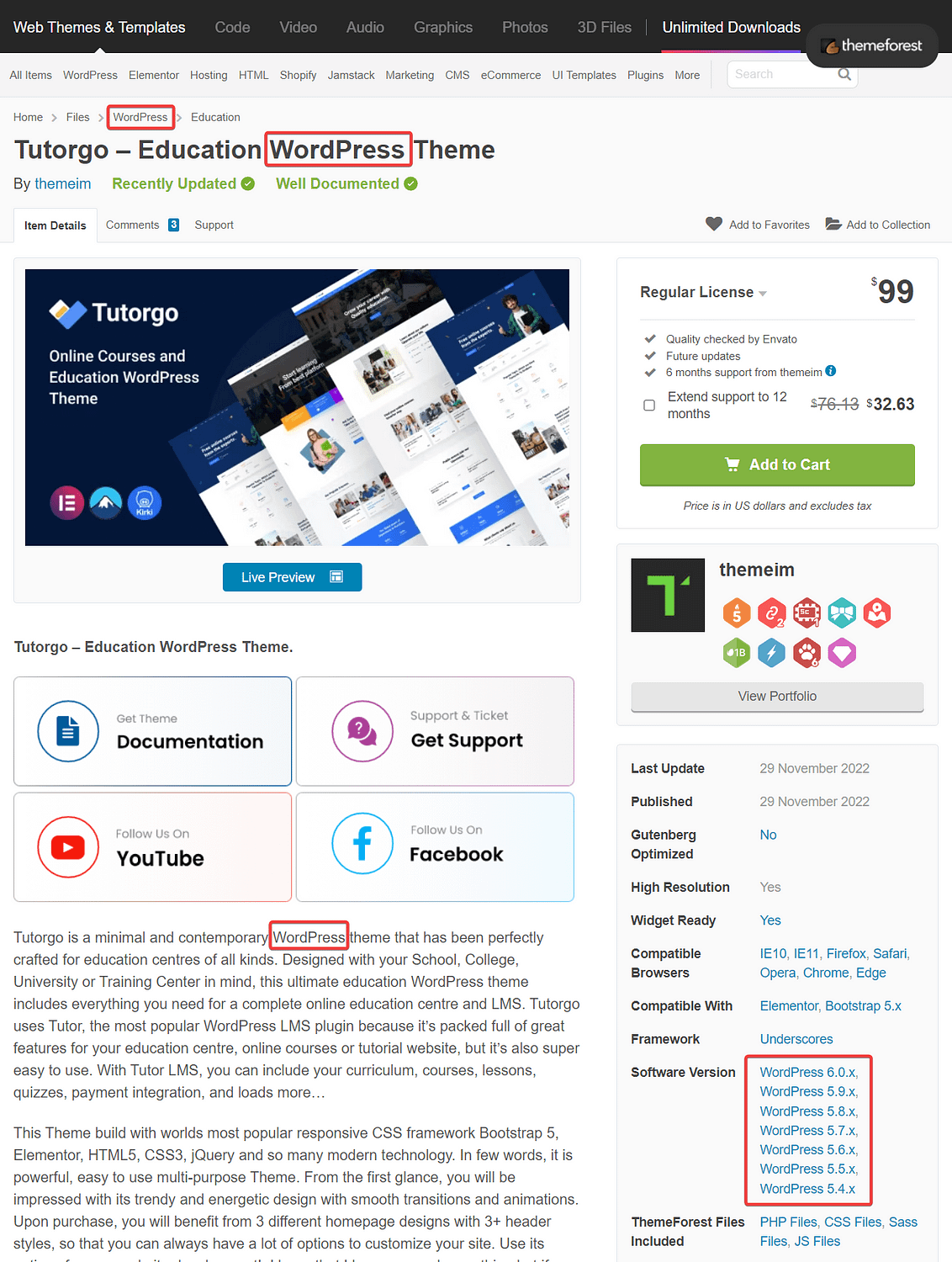
テーマが WordPress 用に作成されていることを確認するには、テーマ ページをよく確認してください。 カテゴリ、タイトル、ソフトウェア バージョン、テーマの説明などに「WordPress」と記載されているはずです。

または、テーマを解凍して、footer.php、header.php、sidebar.php、header.php、style.css などの一般的なテーマ ファイルを探すこともできます。
WordPress 以外のプラットフォーム用のテーマ ファイルを実際にダウンロードした場合は、マーケットプレイスのサポート チームに相談して、払い戻しを求めてください。
「The Theme Is Missing the Style CSS Stylesheet」エラーを完全に修正
WordPress ウェブサイトにアップロードしようとしているテーマに style.css ファイルが見つからない場合、「テーマにスタイル CSS スタイルシートがありません」というエラーが表示されます。
style.css ファイルは、テーマの重要な部分です。 Webサイトのデザインとレイアウトを担当しています。 このファイルがないと、テーマはサイトで機能しないため、WordPress はアップロードを拒否し、代わりにエラーをスローします。
この問題を解決するには、次の対策を講じる必要があります。
- テーマ フォルダーを解凍し、style.css ファイルが本当に欠落しているかどうかを確認します
- ファイルがテーマのルート ディレクトリにあることを確認します。
- ファイルがプラグインではなくテーマであることを確認してください
- ダウンロードしたファイルが正しいことを確認してください (特に ThemeForest からテーマをインストールする場合)。
- テーマが WordPress 用に作成されており、他のコンテンツ管理システム用に作成されていないことを確認してください
WordPress の問題を修正するためのその他のヒントについては、WordPress のトラブルシューティングまたは 20 以上の一般的な WordPress エラーの修正に関するガイドもご覧ください。
これで終わりです。 WordPress ウェブサイトで「テーマにスタイル CSS スタイルシートがありません」というエラーを修正する方法について質問がある場合は、以下にコメントを残してください。
