Tidio ChatAPIWordPressコードスニペット
公開: 2022-04-29カスタムTidioチャットAPIWordPressコードをお探しですか?
WordPress Webサイトにライブチャットソリューションを用意することは、訪問者を購入者に変えるだけでなく、訪問者がWebサイトをナビゲートするのに役立つ質問に答えるためにそこにいるという点で非常に強力な戦略です。
ここ何年にもわたって、WP Fix Itには、存在する人気のあるライブチャットソフトウェアプラットフォームの多くを使用する機会がありました。
2020年の初めから、Tidioと呼ばれるライブチャットソフトウェアの使用を開始しました。 私たちは、WordPressサポートを提供していた顧客のWebサイトの1つからこの会社に出くわしました。
私たちはすでに何年もの間別のライブチャットソフトウェアを使用していましたが、最初に焦点を当てたTidioの大きな魅力は、チャットウィジェット自体が顧客のWebサイトでどれほど魅力的かということでした。
次に、ライブチャットソリューションで提供する必要のあるものと、競合他社との違いについてもう少し詳しく説明します。
私たちのお気に入りの機能の1つは、APIの統合と、それを使用してWordPressWebサイト内のさまざまなページで特定のチャットメッセージをトリガーする方法でした。
このタイプの統合により、訪問者情報の取得や新しい訪問者とのチャットの開始などを自動化できます。
TidoはAPIの使用方法に関するドキュメントを提供していましたが、オンラインでは見つけられなかった、作成したい特定の関数がいくつかありました。
そこで、自分たちで作ることにしました。 彼らは私たちの会社にとって非常に成功しているので、自分のWordPressWebサイトでこれらのAPI統合を探している他の人とこの情報を共有したいと思いました。
以下に、5つの強力なTidio Chat APIWordPressコードスニペットをまとめました。これらをWordPressWebサイトに統合して、Webサイト訪問者との最初のやり取りを自動化できます。
チャットインストールスクリプト– Tidio Chat API WordPress
以下のスクリプトスニペットは、WebサイトでTidioチャットを実行するための実際のインストールコードです。
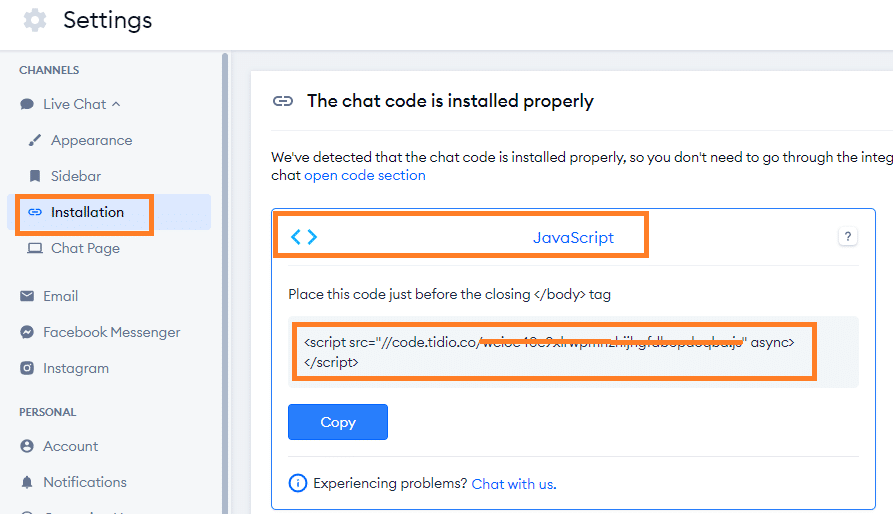
<script src="//code.tidio.co/ACCOUNT_SPECIFIC_STRING.js" async></script>このコード内の項目は、ニーズに合わせて調整できます。
- ACCOUNT_SPECIFIC_STRING
これは、Tidioアカウントに埋め込まれているスクリプトです。 下の画像を参照してください。

WordPressサイトでこのコードを使用する方法:
方法#1
このコードをアクティブなテーマのfooter.phpファイルに配置します
方法# 2
以下のリンクにある無料のプラグインを使用して、アクティブなテーマのフッターにコードスニペットを配置します
https://wordpress.org/plugins/insert-headers-and-footers/
方法# 3
WordPress.orgにあるか、WordPress管理エリアから直接インストールできるTidioChat無料プラグインを使用してください。 プラグインへのリンクは以下のとおりです。
https://wordpress.org/plugins/tidio-live-chat/

ユーザー情報スクリプトのキャプチャ– Tidio Chat API WordPress
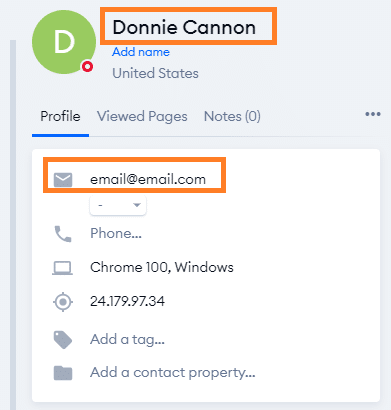
以下のスクリプトスニペットは、訪問者の名と電子メールアドレスをWebサイトのアカウントプロファイルから格付けします。 これは、訪問者がWebサイトにログインしている場合にのみ実行されます。
<?php if( is_user_logged_in() ) { $current_user = wp_get_current_user(); $current_user_name = $current_user->user_firstname . " " . $current_user->user_lastname; $current_user_id = $current_user->ID; $current_user_mail = $current_user->user_email; ?> <script> var user_; // Set customer ID var user_fullname = "<?php echo $current_user_name ?>"; // Set customer email var user_email = "<?php echo $current_user_mail ?>"; // Set customer name document.tidioIdentify = { distinct_id: user_id, email: user_email, name: user_fullname, }; </script> 
WordPressサイトでこのコードを使用する方法:
方法#1
このコードをアクティブなテーマのfooter.phpファイルに配置します
方法# 2
以下のリンクにある無料のプラグインを使用して、アクティブなテーマのフッターにコードスニペットを配置します
https://wordpress.org/plugins/insert-headers-and-footers/
カスタム訪問者名スクリプト– Tidio Chat API WordPress
以下のスクリプトスニペットは、訪問者の名と電子メールアドレスをWebサイトのアカウントプロファイルから格付けします。 これは、訪問者がWebサイトにログインしている場合にのみ実行されます。
<script> document.tidioIdentify = { // You can change visitor name below name: "CUSTOM_VISITOR_NAME", }; </script>このコード内の項目は、ニーズに合わせて調整できます。
- 名前: " CUSTOM_VISITOR_NAME 「、
WordPressサイトでこのコードを使用する方法:

方法#1
このコードをアクティブなテーマのfooter.phpファイルに配置します
方法# 2
以下のリンクにある無料のプラグインを使用して、アクティブなテーマのフッターにコードスニペットを配置します
https://wordpress.org/plugins/insert-headers-and-footers/
カスタムウェルカムメッセージスクリプト– Tidio Chat API WordPress
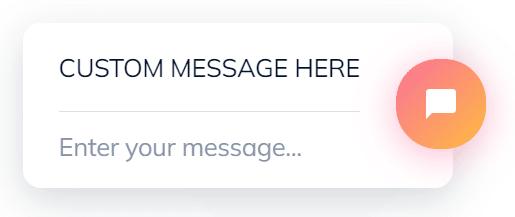
以下のスクリプトスニペットは、選択した期間の後にチャットカスタムウェルカムメッセージをトリガーします。
<script> // Set session cookie name below if(!window.sessionStorage.getItem("SESSION_COOKIE_NAME")) { window.sessionStorage.setItem("SESSION_COOKIE_NAME", true); (function() { function onTidioChatApiReady() { setTimeout(function () { // Change message you wish to use below tidioChatApi.messageFromOperator("CUSTOM MESSAGE HERE"); // Adjsut the time trigger 1000 of message display below }, 5 * 1000); } if (window.tidioChatApi) { window.tidioChatApi.on("ready", onTidioChatApiReady); } else { document.addEventListener("tidioChat-ready", onTidioChatApiReady); } })(); } </script>このコード内の項目は、ニーズに合わせて調整できます。
- if(!window.sessionStorage.getItem(“ SESSION_COOKIE_NAME “)){
window.sessionStorage.setItem(“ SESSION_COOKIE_NAME 「、true); - tidioChatApi.messageFromOperator(“ カスタムメッセージはこちら「);
- }、5 * 1000 );

WordPressサイトでこのコードを使用する方法:
方法#1
このコードをアクティブなテーマのfooter.phpファイルに配置します
方法# 2
以下のリンクにある無料のプラグインを使用して、アクティブなテーマのフッターにコードスニペットを配置します
https://wordpress.org/plugins/insert-headers-and-footers/
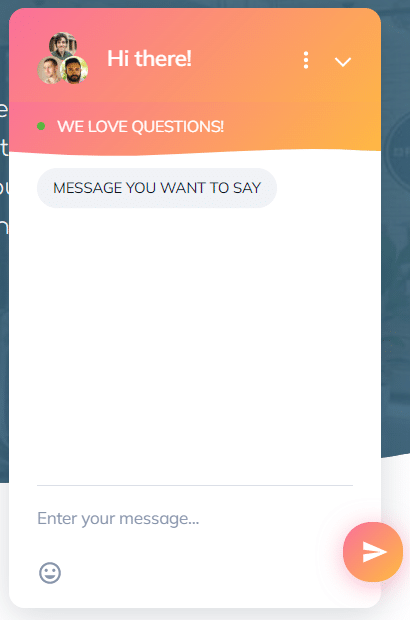
カスタムオープンチャットメッセージスクリプト– Tidio Chat API WordPress
以下のスクリプトスニペットは、選択した期間が経過すると、チャットウィンドウをトリガーしてカスタムメッセージで開きます。
<script> // Set session cookie name below if(!window.sessionStorage.getItem("SESSION_COOKIE_NAME")) { window.sessionStorage.setItem("SESSION_COOKIE_NAME", true); (function() { function onTidioChatApiReady() { setTimeout(function () { window.tidioChatApi.open(); // Change message you wish to use below tidioChatApi.messageFromOperator("MESSAGE YOU WANT TO SAY"); // Adjust the time trigger 1000 of message display below }, 5 * 1000); } if (window.tidioChatApi) { window.tidioChatApi.on("ready", onTidioChatApiReady); } else { document.addEventListener("tidioChat-ready", onTidioChatApiReady); } })(); } </script>このコード内の項目は、ニーズに合わせて調整できます。
- if(!window.sessionStorage.getItem(“ SESSION_COOKIE_NAME “)){
window.sessionStorage.setItem(“ SESSION_COOKIE_NAME 「、true); - tidioChatApi.messageFromOperator(“ あなたが言いたいメッセージ「);
- }、5 * 1000 );

WordPressサイトでこのコードを使用する方法:
方法#1
このコードをアクティブなテーマのfooter.phpファイルに配置します
方法# 2
以下のリンクにある無料のプラグインを使用して、アクティブなテーマのフッターにコードスニペットを配置します
https://wordpress.org/plugins/insert-headers-and-footers/
まとめるだけ
これらのTidioChatAPI WordPressコードスニペットが、Webサイトの訪問者とのエンゲージメントを向上させるのに役立つことを心から願っています。
WordPressの条件ステートメントを使用して、URL固有のさまざまなトリガーを設定することもできます。
WordPressの条件文とその使用方法の詳細については、以下のリンクにアクセスしてください。
https://codex.wordpress.org/Conditional_Tags
これを知っているかどうかはわかりませんが、Webサイトにライブチャットソリューションを用意することは、バウンス率を下げるための最良の方法の1つです。 https://www.wpfixit.com/how-to-lower-bounce-rate/でバウンス率を下げるための他のいくつかのパワーテクニックをチェックしてください
