WordPress のコンバージョンを改善するための 7 つ以上のランディング ページのヒントとツール
公開: 2024-09-03
効果的なランディング ページを作成することは、訪問者を顧客に変えるために不可欠です。
Web サイトへのトラフィックを誘導するのは素晴らしいことですが、本当の課題は、そのトラフィックを販売やサインアップなどの結果に変えることにあります。
多くの訪問者は決定を下す前にもっと説得力を必要とするかもしれませんし、まだあなたの会社を信頼していない人もいるかもしれません。その他に発生する可能性のある一般的な問題としては、ユーザーからの緊急性の欠如、CTA (CTA) の弱さ、価格に関する懸念などが挙げられます。さらに、価値提案が不明確であると、コンバージョンがさらに減少する可能性があります。
この記事では、ランディング ページのコンバージョン率を向上させるのに役立つ最適なヒントとツールをリストします。
優れたランディングページの重要性
まず、Web サイトでのコンバージョンを向上させるために、ランディング ページ以外にもさまざまなマーケティング戦略を使用できることを指摘しておきます。
たとえば、コンテンツ マーケティングは、業界の権威としての地位を確立し、信頼を築き、訪問者の関与を促す優れた方法です。さらに、コンテンツ マーケティングを通じてサイトを SEO 対応にし、安定したオーガニック トラフィックを生み出すことができます。
このマーケティング戦略の問題は、コンバージョンにつながるコンテンツの作成に時間と費用がかかることです。それに加えて、結果が出るまでに時間がかかります。
使用できるもう 1 つのマーケティング手法は、電子メール マーケティングです。
この強力なマーケティング ツールは、潜在的な顧客を一連のインタラクションを通じてガイドし、ゆっくりとコンバージョンに近づけることができます。しかし、電子メール マーケティングでは、変換プロセス中に多くのドロップオフが発生することがよくあります。
紹介プログラムを利用して、既存の顧客に新しい顧客を呼び込むよう促すこともできます。問題は、顧客が誰を紹介するかをあまりコントロールできないことです。その結果、変換が困難になる可能性があります。
これが、適切に最適化されたランディング ページの使用が最良のマーケティング ソリューションとなり得る理由です。
適切に設計されたランディング ページは、特定のコンバージョン目標を達成するための最も効果的な方法の 1 つです。他のマーケティング手法とは異なり、ランディング ページは単一の明確な目的を持ってデザインされます。
これにより、気が散る要素が減り、ユーザーはページ上の最も重要なことに集中し続けることができます。この直接的なアプローチにより、訪問者が行動を起こす前に途中で離脱してしまう可能性が減ります。
これに加えて、権威を築きトラフィックを促進するために時間がかかる SEO のような戦略とは異なり、ランディング ページはより即効性のある結果をもたらします。ランディング ページと Google 広告などの広告を組み合わせて、結果をさらに増やすことができます。
さらに、実行と管理も簡単です。
ランディング ページをすばやくカスタマイズし、主要な指標を監視し、特定のユーザーを効果的にターゲットにすることができます。
これらの利点にもかかわらず、多くの企業は、強力な CTA や訪問者が行動する説得力のある理由など、ランディング ページの重要なコンバージョン要素を見逃しています。
適切に作成されたランディング ページの重要性が理解できたので、コンバージョン率を向上させるためのヒントとツールを見てみましょう。
ランディング ページのコンバージョン率を向上させるためのヒントとツール
1. ランディング ページのシンプルさに重点を置く
混雑したランディング ページはスパムのように見えることが多く、ユーザーがサイトに対する信頼を失う可能性があります。さらに、訪問者がサイト上の要素が多すぎると、ページの核となるメッセージが失われてしまいます。
これにより、CTA (CTA) の影響が軽減されるだけでなく、コンバージョン率も低下する可能性があります。
これに対抗するには、シンプルさに重点を置きましょう。
ランディング ページでは、明確で簡潔なメッセージに重点を置く必要があります。これにより、ユーザーはあなたが提供しているものをすぐに理解できるようになり、CTA に関心を持つ可能性が高くなります。また、製品の特徴や利点を強調しやすくなります。
さらに、ページ上の要素が少ないため、視聴者にとって何が最適かを判断するための A/B テストの実行が容易になります。
特に、何がコンバージョンにつながるかわからない場合、ランディング ページにどの要素を残し、どの要素を除外するかを決定するのは難しい場合があることがわかっています。
そのため、ランディング ページ ビルダーを使用することをお勧めします。
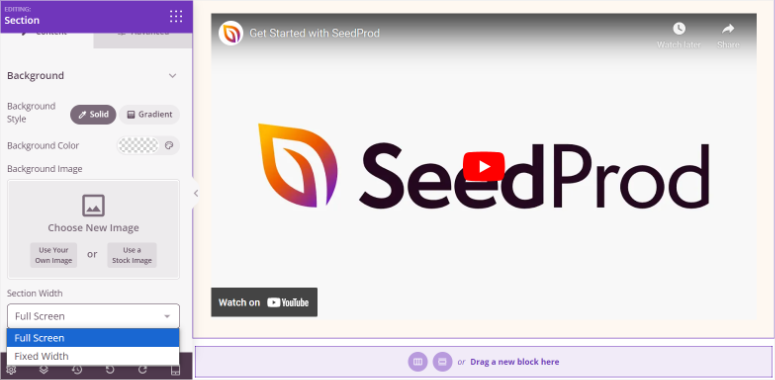
ここ IsItWP で使用している SeedProd や Thrive Architect などの人気のあるランディング ページ ビルダーを選択できます。
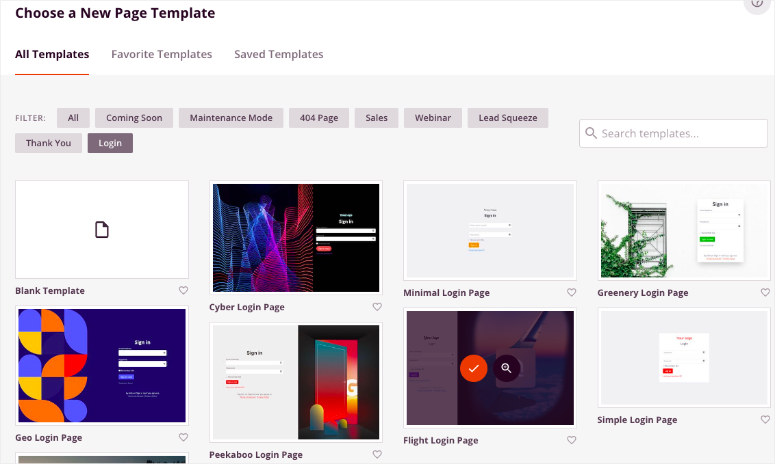
まず、SeedProd は、販売、ウェビナー、ログイン ページなど、さまざまな目的のために設計された 300 を超えるランディング ページ テンプレートを提供しています。最も優れている点は、これらのテンプレートには、コンバージョンを重視したページ要素がすでに組み込まれていることです。

さらに、これらのテンプレートは高度にカスタマイズ可能です。つまり、ドラッグ アンド ドロップ インターフェイスを使用して要素を編集し、不要な要素を削除したり、新しい要素を追加したりできます。その結果、各テンプレートを特定のニーズに合わせて調整できます。
詳細については、ここで最新の SeedProd レビューをご覧ください。

一方、Thrive Architect は、300 を超える変換可能なテンプレートを備えたドラッグ アンド ドロップ ビルダーも提供します。
これにより、ランディング ページをデザインする方法がさらに増えます。また、ユーザーの注意を必要な場所に正確に向ける、合理的で効果的なランディング ページの作成も簡単になります。
このランディング ページ ビルダーでできることをすべて確認するには、ここで最新の Thrive Architect レビューをチェックしてください。

ただし、多くのページ ビルダーには、作成に役立つテンプレートが付属していることに注意してください。さらに代替手段が必要な場合は、最高のページ ビルダーに関する記事をご覧ください。
2. 視聴者との信頼関係を築く
多くの場合、信頼の構築は、訪問者を顧客に変える上で、新興企業や中小企業にとって最大のハードルとなります。既存の企業は当然、長年にわたる存在感から恩恵を受けており、それが信頼を生み出します。
しかし、このギャップを埋めるために、新興企業や小規模企業は何ができるでしょうか?
信頼を構築する最も効果的な方法の 1 つは、ランディング ページに社会的証明を追加することです。
社会的証明は、人々の意思決定に影響を与える強力な心理的ツールです。潜在的な顧客は、他の人が購入したり、ニュースレターに参加したりするなどの行動をとっているのを見て、それに従う可能性が高くなります。
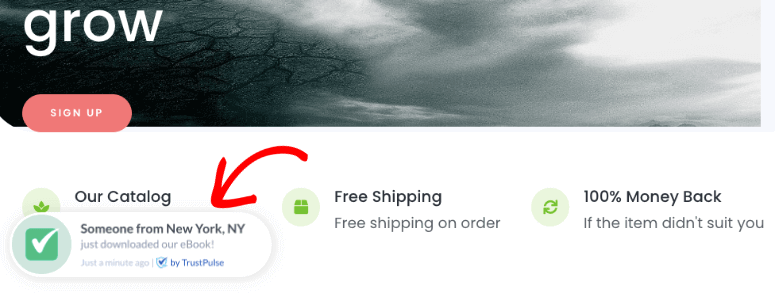
ここで、TrustPulse のようなツールが役に立ちます。
TrustPulse を使用すると、サイト上の訪問者のアクションのライブ ストリームを表示できます。たとえば、誰かが電子書籍を購入またはダウンロードするたびにポップアップ通知を表示できます。これは他の人が購入することを奨励し、人々があなたのビジネスに積極的に関わっていることの証拠となります。

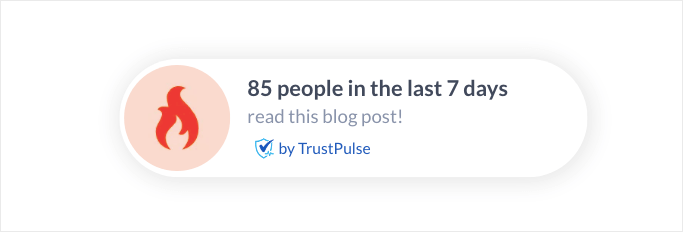
これに加えて、TrustPulse のOn Fire機能を使用できます。これは、特定の期間内に製品を購入した人の数を示す通知を表示するのに役立ちます。
たとえば、「過去 24 時間で 20 人がこのアイテムを購入しました」や「過去 7 日間で 85 人がこのブログを読みました」などの通知を表示できます。

これに加えて、高度なターゲティング ルールを使用できます。これにより、これらの通知を誰がいつ見るかを制御でき、適切なメッセージが適切な視聴者に届くようにすることができます。
この TrustPulse レビューをチェックして、この WordPress プラグインを社会的証明に使用できるすべての方法を確認してください。
今後は、顧客の声、レビュー、ケーススタディなど、他の種類の社会的証明を使用して信頼を構築することもできます。
このようなランディング ページ要素は、他の人があなたのビジネスで良い経験をしたことを潜在的な顧客に示すため、完璧です。これにより、あなたの信頼性が高まり、新しい訪問者にあなたを信頼できると安心させます。
レビューや紹介文を追加する 1 つの方法は、SeedProd を使用することです。
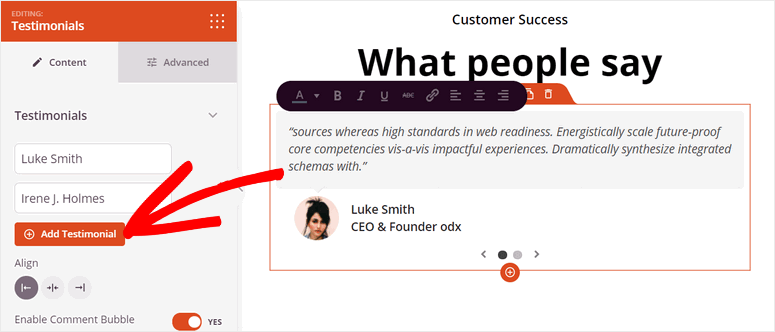
たとえば、「SeedProd Testimonial Block」を使用して、Yelp や Google レビューなどのさまざまなソースからのレビューを手動で追加できます。 SeedProd を使用すると、ランディング ページのすべての要素をカスタマイズできるため、紹介文をサイトのデザインに完全に合わせることができます。

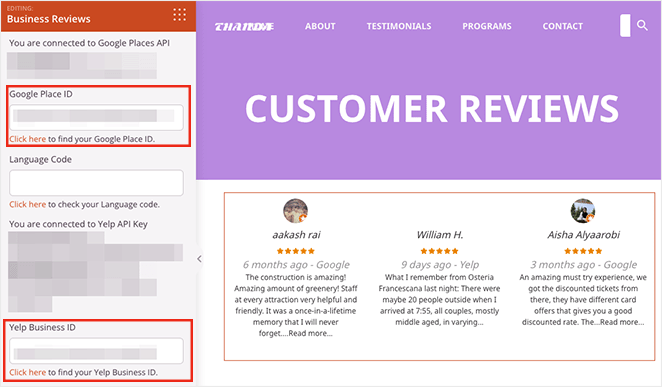
さらに、SeedProd を使用すると、Google や Yelp からの紹介文を直接埋め込むことができます。これにより、ユーザーはレビューが公平なプラットフォームから提供されたものであることがわかるため、信頼性が高まります。ユーザーはレビューを検証できるため、信頼を迅速に構築し、ランディング ページの社会的証明をより効果的なものにすることができます。
Seedprod を使用すると、API を使用するだけで Google や Yelp のレビューを簡単に埋め込むことができるのが気に入っています。

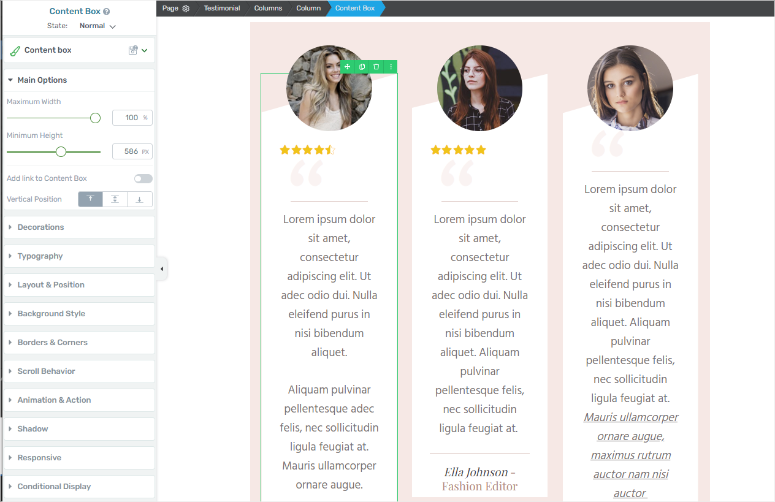
Thrive Architect は、ランディング ページにお客様の声を追加するためのもう 1 つの優れたオプションです。
ドラッグ アンド ドロップ機能を使用すると、お客様の声ブロックをランディング ページのどこにでも配置できるため、お客様の声がコンテンツの他の部分とうまく調和します。
また、星の評価、著者情報、アイコンなどの紹介要素を追加およびカスタマイズすることもできます。これにより、証言の社会的証明がより効果的になります。

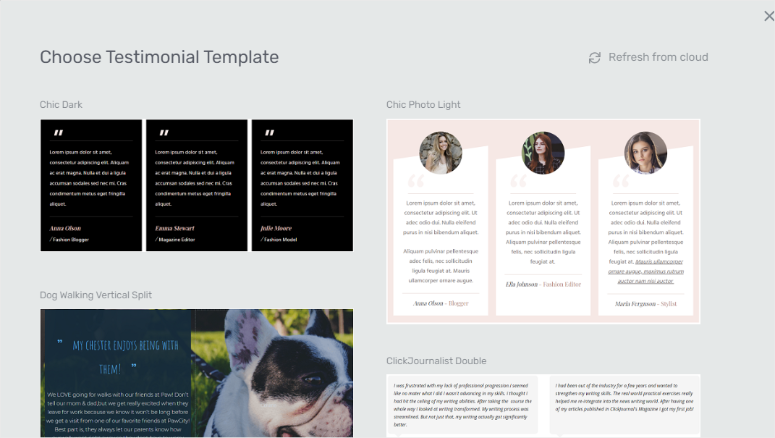
これに加えて、Thrive Architect には、お客様の声のために特別に作成された事前にデザインされたテンプレートが付属しており、ページの視覚的な魅力を維持しながら時間を節約できます。

お客様の声はユーザーが作成したコンテンツであるため、ランディング ページに常に手動で追加するのは難しい場合があります。
この問題に使用できる解決策は、Thrive Ovation です。
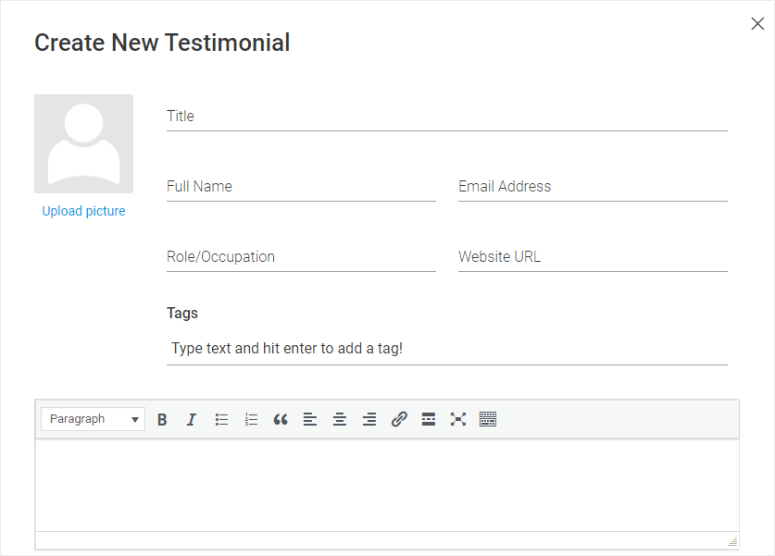
Thrive Themes のこのお客様の声プラグインを使用すると、サイトのどこにでも「お客様の声をキャプチャ」ブロックを追加できます。このツールは、ユーザーがレビューを送信できる紹介フォームを作成するのに役立ちます。

ユーザーにフィードバックを求める自動メッセージを送信し、感想文として使用できます。その後、Thrive Ovation を使用すると、公開前に推薦文を確認したり、ユーザーが提出した直後に推薦文を掲載したりすることができます。
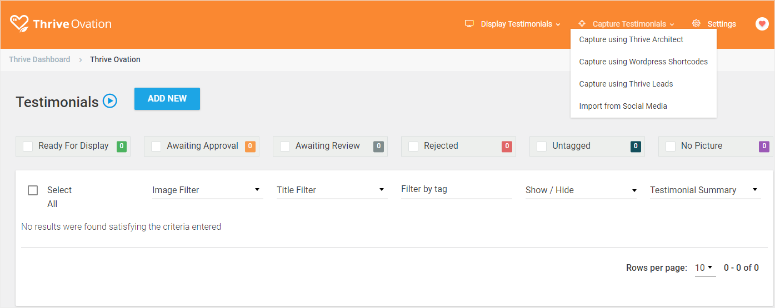
これにより、顧客から直接新しいレビューを収集して表示できるようになります。

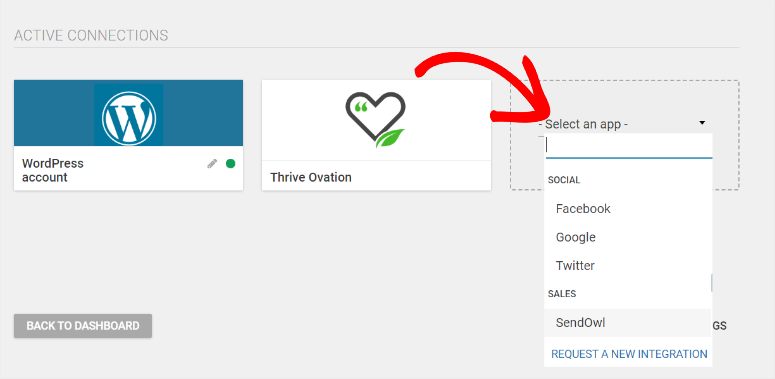
Thrive Ovation を使用すると、ブログのコメントやソーシャル メディアなど、さまざまなソースから推薦状を自動的に取得することもできます。その結果、定期的に手動で更新しなくても、ランディング ページに最新のレビューを表示できます。

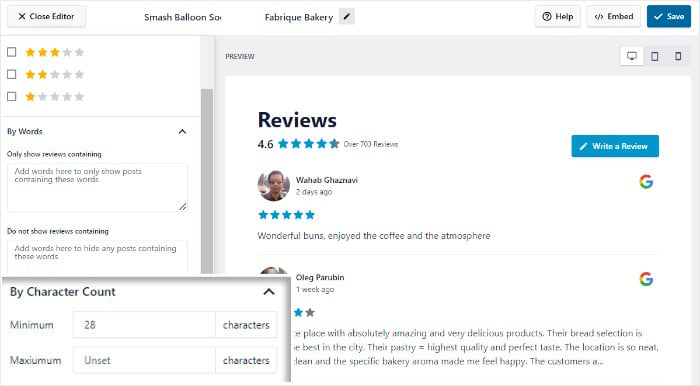
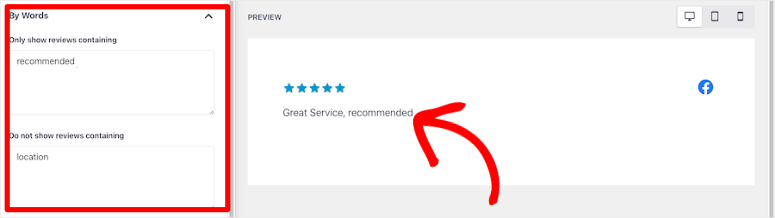
お客様の声を新鮮に保つもう 1 つの方法は、Smash Balloon レビュー フィードを利用することです。
このフィード プラグインを使用すると、Google や Yelp からレビューを自動的に取得し、ランディング ページにライブ フィードとして表示できます。

Smash Balloon を使用すると、複数のレビュー フィードを追加し、フィルタリングして、必要なレビュー フィードのみを表示できます。

これにより、ランディング ページが動的に保たれます。しかし同時に、満足した顧客からのリアルタイムのフィードバックを表示することで、製品の知覚価値を高めます。
ユーザーの推薦文を紹介するさまざまな方法をお探しの場合は、WordPress に最適な推薦文プラグインに関するこの記事をご覧ください。
そうは言っても、他のさまざまな方法で Web サイト上で社会的証明を通じて信頼を築くことができます。最高の社会的証明プラグインに関するこの記事をご覧ください。
3. アニメーション化されたページ要素を使用する
コンバージョン ランディング ページを作成する主な目的は、ユーザーがサイトにアクセスした瞬間にユーザーの注意を引き、確実にメッセージに集中できるようにすることです。
アニメーションは、訪問者の目を引き、ページ上の重要な要素やメッセージに導くことができます。また、ストーリーテリングを支援したり、重要な情報をよりダイナミックな方法で提示したりすることもできます。これにより、ユーザーがブランドと製品を確実に理解できるようになります。
ただし、気を散らす可能性があるため、ランディング ページを過度にアニメーション化しないことが重要です。代わりに、アニメーションを繊細かつ焦点を絞ったものにする必要があります。
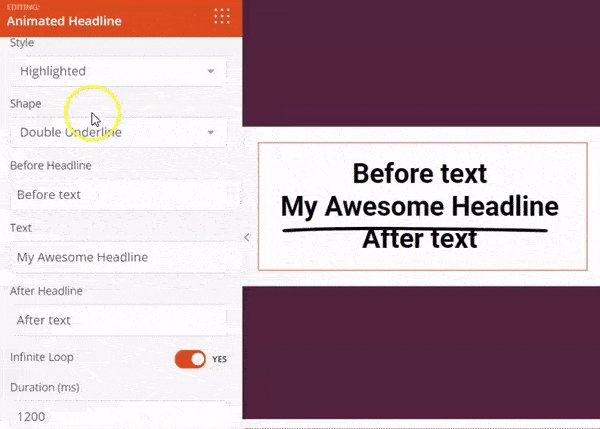
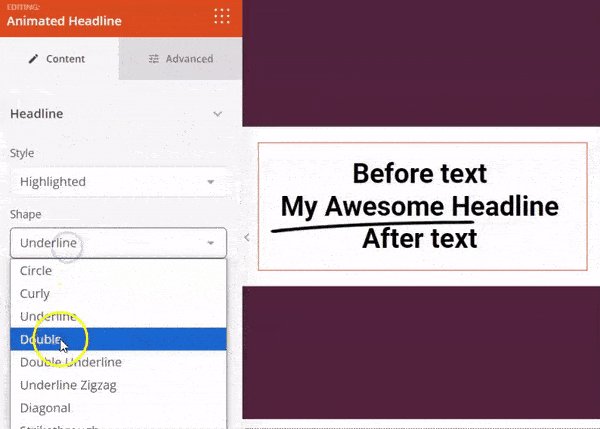
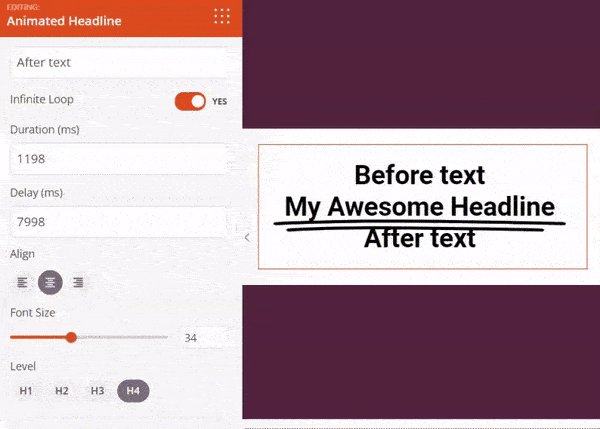
これを実現する優れた方法は、「アニメーション ヘッダー」を使用することです。
アニメーションヘッダーは、最初から注目を集める強力なツールです。 SeedProd などのツールを使用すると、ユーザーを引きつけてメッセージに集中させ続けるアニメーション ヘッダーを簡単に作成できます。
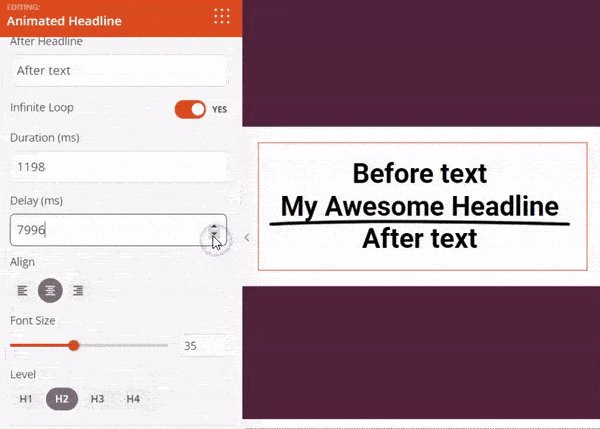
アニメーション化されたヘッダーを成功させる鍵はカスタマイズにあります。 SeedProd を使用してアニメーションの長さを調整すると、邪魔にならずに目を引くのに十分な長さを確保できます。
さらに、このドラッグ アンド ドロップ ランディング ページ ビルダーを使用すると、ヘッダー アニメーションのスタイルと形状をカスタマイズして、ブランドの美学と確実に一致させることができます。
ユーザー エンゲージメントを最大限に高めるには、アニメーションを遅らせることを検討してください。このアプローチにより、ユーザーはアニメーションが開始する前にページを操作できるようになり、ページで費やす時間が増加する可能性があります。
これに加えて、アニメーションをループして、訪問中を通じてユーザーの関心を維持することができます。

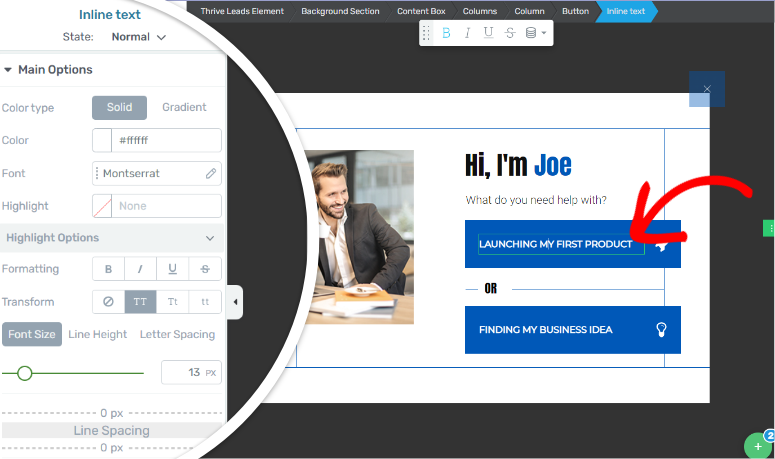
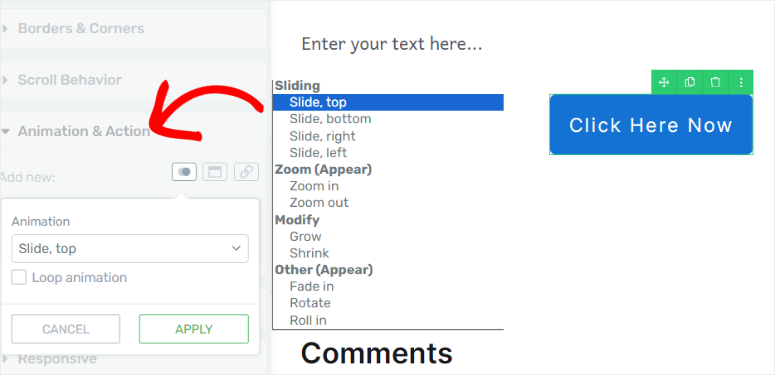
アニメーションを微妙に焦点を絞って使用するもう 1 つの方法は、CTA ボタンに使用することです。
ヘッダー以外にも、ランディング ページ上の他の重要な要素をアニメーション化すると、コンバージョンに大きな影響を与える可能性があります。そのような要素の 1 つは、コールトゥアクション (CTA) ボタンです。
Thrive Architect を使用すると、CTA ボタンをスライドイン、ズームイン、拡大などのアニメーションで生き生きとさせることができます。これらの動的な動きによりボタンがより目立つようになり、ユーザーのクリックが促進されます。

さらに、これらのアニメーション要素にハイパーリンクを追加できます。これにより、それらは強力な変換ツールに変わり、ユーザーが望ましいアクションを取れるように導きます。
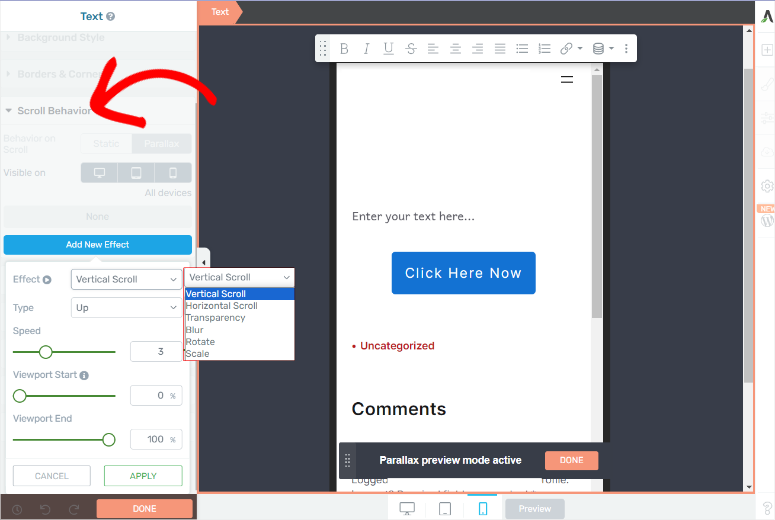
より魅力的なアニメーション体験を得るには、視差スクロールが最適なオプションです。
視差スクロールでは、背景画像、テキスト、グラフィックスなどのコンテンツのさまざまなレイヤーがさまざまな速度で移動します。
通常、背景は前景よりもゆっくりと移動するため、ユーザーがスクロールすると奥行きが感じられます。その結果、この効果は、移動中の車両から見たとき、またはオブジェクトを通り過ぎたときに、オブジェクトがさまざまな速度で移動しているように見える様子を模倣します。
Thrive Architect を使用すると、ランディング ページにさまざまな視差効果を簡単に追加できます。
たとえば、垂直スクロール効果または水平スクロール効果を選択できます。または、透明度、ぼかし、回転、スケール効果を試してみましょう。その結果、Thrive Architect の視差スクロールを使用してページに奥行きを加え、ユーザーの関心を維持することができます。
さらに、Thrive Architect を使用すると、これらの効果を表示するデバイスを制御できるため、ランディング ページがすべてのプラットフォームにわたって最適化されます。

さらにオプションをお探しの場合は、最高のアニメーション プラグインに関する記事をご覧ください。
4. 魅力的なオリジナル画像を追加する
アニメーションと同様、画像はユーザーの注意を引き付け、維持する上で重要な役割を果たします。魅力的な画像を追加すると、ランディング ページの重要なセクションを簡単に強調表示できます。
画像を戦略的に配置すると、製品の詳細や行動喚起 (CTA) ボタンなどの重要な機能を強調できます。これにより、訪問者はページの最も重要な部分に集中することができます。さらに、画像はよりダイナミックなエクスペリエンスを生み出し、コンテンツをスクロールするユーザーの関心を維持します。
ただし、視聴者の共感を呼ぶため、一般的なストック写真ではなく、オリジナルでユニークな画像を使用することが重要です。ストック画像を使用するのはまったく問題ありませんが、同じ写真を使用している複数のサイトがユーザーに表示されるリスクがあります。
これを解決するには、Unsplash など、ユーザーが投稿した画像を許可するマーケットのストック画像を使用できます。
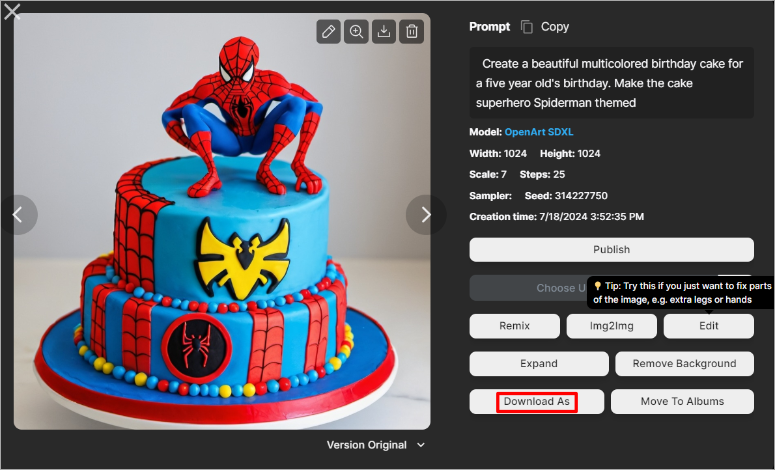
ただし、AI 画像を使用することもできます。
過去数年間で、AI 画像の品質が大幅に向上しました。現在では、ChatGPT や OpenArt などのツールを使用して、必要な画像をテキストで記述することができます。このツールは、すべての基準を満たすユニークで鮮明な画像を生成します。
AI で生成された画像を使用すると、高価な写真撮影や大規模なグラフィック デザイン作業を必要とせずに、ブランドのメッセージに沿ったビジュアルを迅速に作成できます。このアプローチにより、時間と費用が節約されるだけでなく、ランディング ページがユニークで関連性の高い画像で目立つようになります。
これの問題は、AI 画像を手動でダウンロードして WordPress サイトに戻す必要があることです。特に、異なる Web サイトに複数のランディング ページを作成する必要がある場合、これはすぐに困難になる可能性があります。


幸いなことに、これには解決策があります。
SeedProd や Divi などのツールには AI 画像ジェネレーターが組み込まれており、WordPress 内で直接高解像度画像を作成できます。これによりプロセスが簡単になり、ビジュアルが目を引き、関連性のあるものになります。
たとえば、SeedProd を使用すると、AI 画像ジェネレーターが複数の画像を作成するため、ニーズに最も適した画像を選択できます。
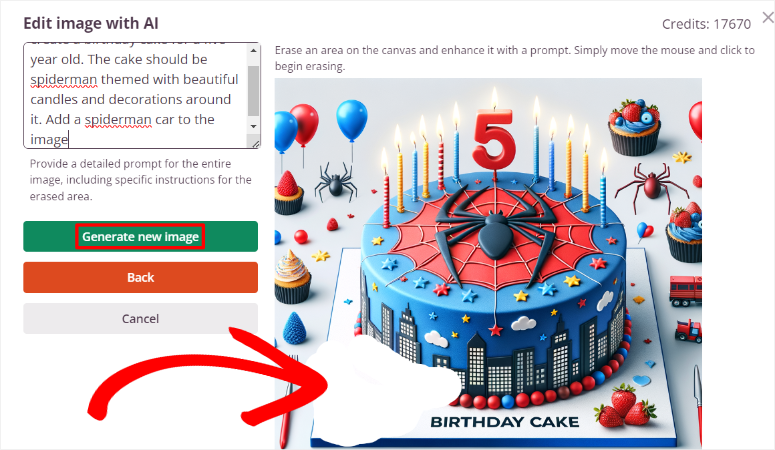
これに加えて、AI 画像上のセクションを選択し、画像上で必要なものに関する追加情報を提供できます。 SeedProd は、写真上の指定された領域に対する指示に従って画像を強化します。

ユニークな AI 画像を WordPress に追加する 3 つの簡単な方法に関する完全なガイドについては、この記事をご覧ください。
画像の問題は、ランディング ページで多くのスペースを占める可能性があることです。これにより、混雑したように見え、コンバージョン率が低下する可能性があります。
優れた解決策は、コンテンツをより適切に整理するために「スライダー」を利用することです。
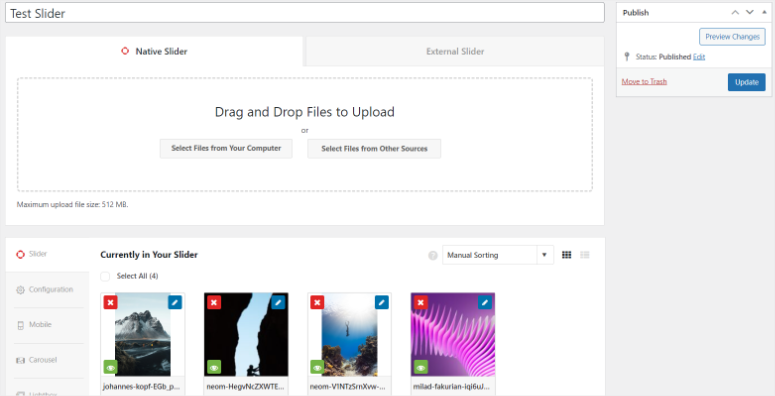
最高のスライダープラグインであるSoliloquyを使用できます。このプラグインは、ランディング ページを過密にすることなく、複数の画像、製品、ロゴを表示する優れた方法です。
結果として、スライダーはストーリーテリングのための強力なツールとなります。これらはブランドのストーリーを伝えるのに役立ち、ランディング ページをより記憶に残り、コンバージョンを促進する効果的なものにすることができます。
さまざまなコンテンツを 1 か所で紹介できるため、ページがよりすっきりと整理されます。これにより、視覚的な魅力が向上し、より効果的に情報を配信できるようになり、ユーザー エンゲージメントの向上につながります。

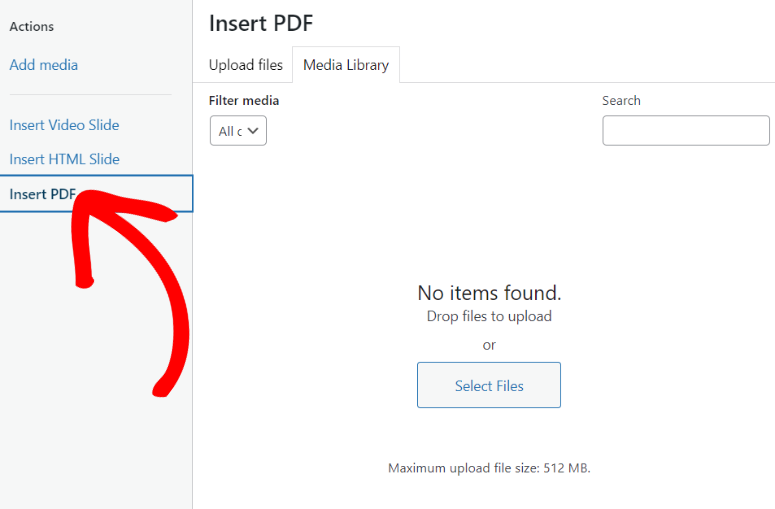
Soliloquy は、ビデオや PDF スライダーの作成にも役立ちます。これは、小さな領域に変換を重視したコンテンツを表示するのに最適です。

このスライダー プラグインの詳細については、この Soliloquy のレビューをご覧ください。
スライダーはさまざまな種類のコンテンツを便利に表示するのに優れていますが、静的です。ページを更新するには、手動で変更する必要があります。
ソーシャル メディア フィードを使用すると、画像をダイナミックにする簡単な方法です。
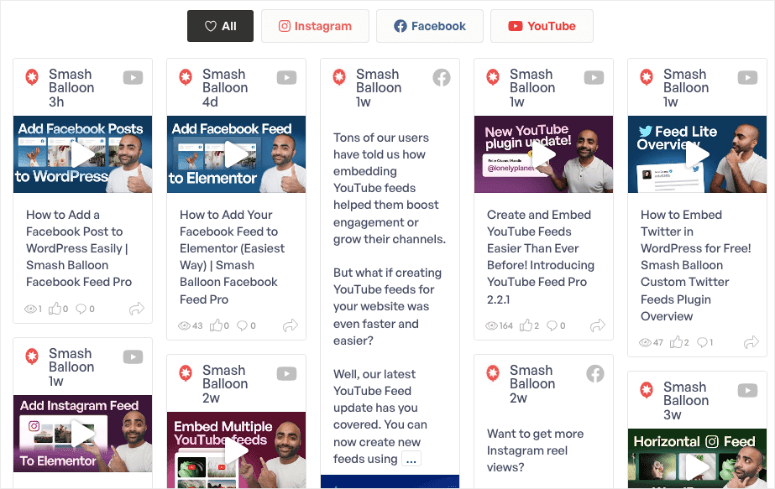
ランディング ページにソーシャル メディア フィードを追加すると、ユーザー インタラクションが強化され、コンテンツを最新の状態に保つことができます。 Smash Balloon などのツールを使用すると、YouTube、Instagram、Facebook などのプラットフォームからライブ フィードを埋め込むことができ、ランディング ページに常に最新の投稿が表示されるようになります。
スマッシュ バルーンを使用すると、ソーシャル メディア アカウントの画像にキャプション、ハッシュタグなどが付けられます。
これにより、サイト上のソーシャル メディア投稿による SEO の利点を確実に享受できます。これに加えて、訪問者はフィードから「いいね!」、コメント、共有を通じてあなたのブランドに直接関わることができます。

Smash Balloon のフィードのスタイルをランディング ページのスタイルに合わせて設定できるため、場違いに感じられません。
5. Optin とリードフォームでリードを獲得する
コンバージョンを促進する最も効果的な方法の 1 つは、オプティンとリード フォームを使用してユーザー情報を収集することです。このアプローチにより、すぐには購入する準備ができていないかもしれないが、詳細を共有するのに十分な関心があるユーザーからの見込み客を獲得できます。
WPForms などのフォームビルダープラグインを使用すると、このプロセスをシームレスに行うことができます。
WPForms は 1800 を超えるテンプレートとドラッグ アンド ドロップ ビルダーを提供します。これにより、特定のニーズに合ったフォームを簡単に構築できるようになります。
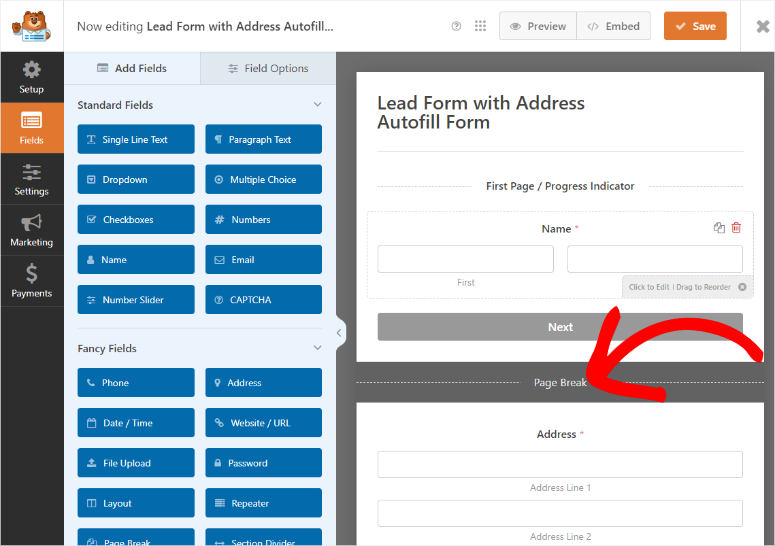
たとえば、改ページが組み込まれたリード フォーム テンプレートを使用すると、一度に 1 つの質問を表示できます。このフォームは、各質問の後に自動的に情報を取得します。その結果、ユーザーがフォームを送信しなくても、重要なユーザー情報を保存できます。
事前に構築されたテンプレートがニーズを正確に満たさない場合は、簡単にカスタマイズできます。リード フォーム テンプレートの場合と同様に改ページを追加すると、ユーザーを圧倒することなく、フォーム スライドにより多くの質問を表示できます。

また、複数選択オプションやその他のフィールドを追加して、ユーザーがフォームに簡単かつ迅速に入力できるようにすることもできます。
詳細については、最新の WPForms レビューをご覧ください。
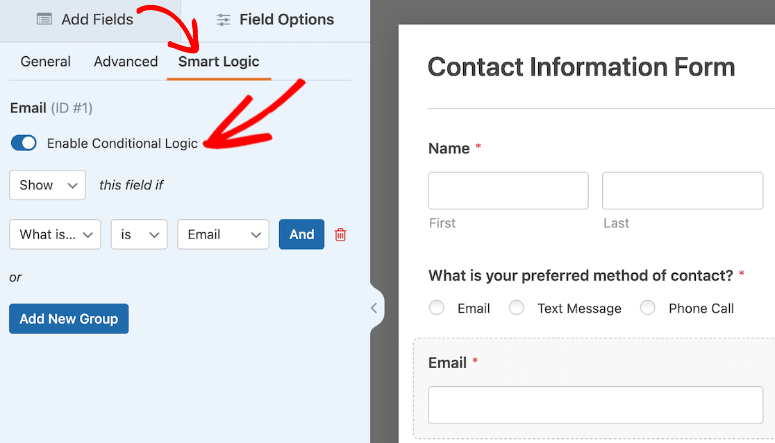
WPForms のもう 1 つの強力な機能は、条件付きロジックです。
この機能は、回答に基づいてフォームの質問を調整し、ユーザーに関連する質問のみが表示されるようにします。このパーソナライゼーションにより、ユーザー エクスペリエンスが大幅に向上し、コンバージョン率の向上につながります。

ここでは、開始に役立つ条件付きロジックを備えた最適なフォーム ビルダーのリストを示します。
フォームをユーザーフレンドリーにするだけでなく、表示タイミングによってコンバージョンも向上します。
ランディング ページにオプトイン フォームを表示するだけでは十分ではありません。コンバージョンを最大化するには、オプトイン フォームが適切なタイミングで表示されるようにする必要があります。
ここで OptinMonster の使用が役に立ちます。
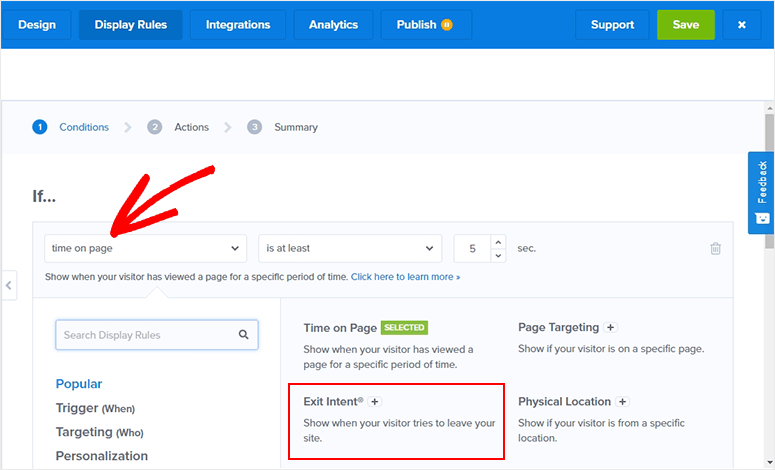
OptinMonster は、フォームの表示のタイミングを調整するのに役立ち、ユーザーがフォームを操作する可能性が最も高いときにフォームがポップアップ表示されるようにします。
たとえば、Exit-Intent テクノロジーは、ユーザーがページを離れようとしていることを検出し、その瞬間にポップアップをトリガーします。ちょうど退出しようとしているユーザーの注意を引くことで、魅力的なオファーを提示したり、単にメールアドレスを尋ねたりすることができ、コンバージョンの可能性が高まります。

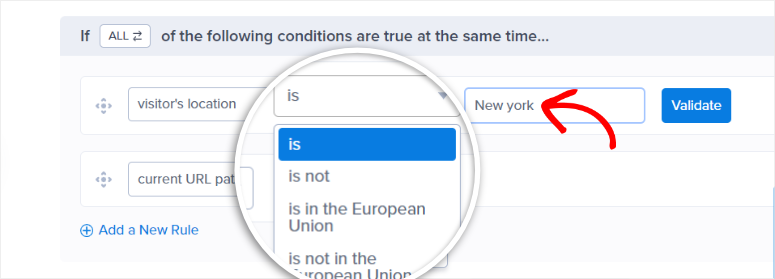
OptinMonster を使用すると、地理位置情報、デバイスの種類、その他の要素を利用してターゲティングをさらに絞り込み、フォームが適切な対象者に適切なタイミングで表示されるようにすることができます。このカスタマイズによりユーザー エクスペリエンスが向上し、訪問者をリードに変える可能性が高まります。

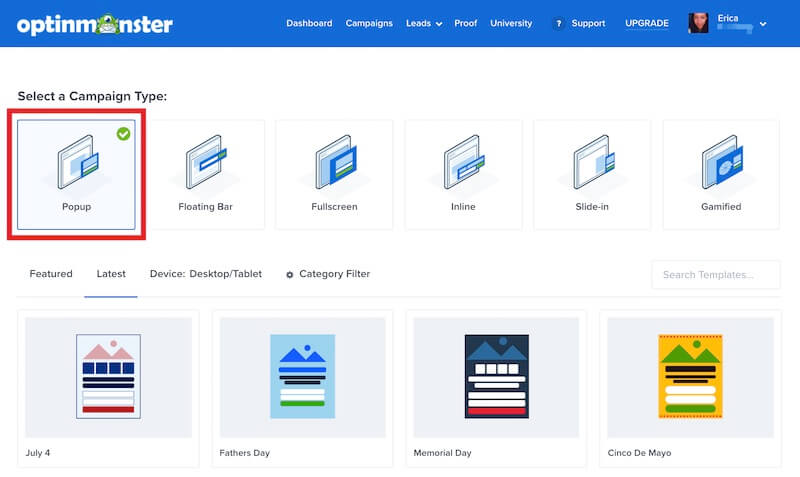
OptinMonster を使用して、さまざまなタイプのポップアップ キャンペーンを作成することもできます。
ドラッグ アンド ドロップ ビルダーを使用すると、ブランドの美学に一致する美しいポップアップを作成できます。 700 を超えるテンプレートにアクセスして、ライトボックス ポップアップ、フローティング バーなどを含むさまざまなタイプのキャンペーンをデザインできます。

これらのポップアップはほとんどの電子メール マーケティング ツールと統合できるため、リードを効果的にフォローアップし、コンバージョン率を高めることができます。
この OptinMonster のレビューをチェックして、この Optin プラグインでできることをすべて学びましょう。
5. 緊迫感を高める
訪問者が迅速に行動する必要があると感じると、コンバージョンに至る可能性が高くなります。企業がランディング ページで「期間限定セール」や「在庫が残りわずか」などのフレーズをよく使用するのはこのためです。
これらの戦術は欠乏感を生み出し、製品やサービスがより魅力的に感じられるようにします。
緊急性を高める最も効果的な方法の 1 つは、カウントダウン タイマーを使用することです。
これらの視覚的要素は、迅速に行動する必要性を強調し、取り逃すことへの恐怖 (FOMO) を引き起こします。カウントダウン タイマーは、ホリデー プロモーション、フラッシュ セール、限定版製品など、さまざまな目的で使用できます。
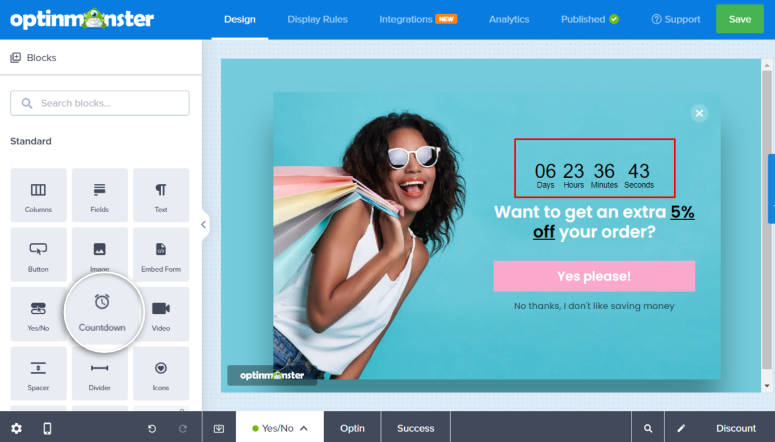
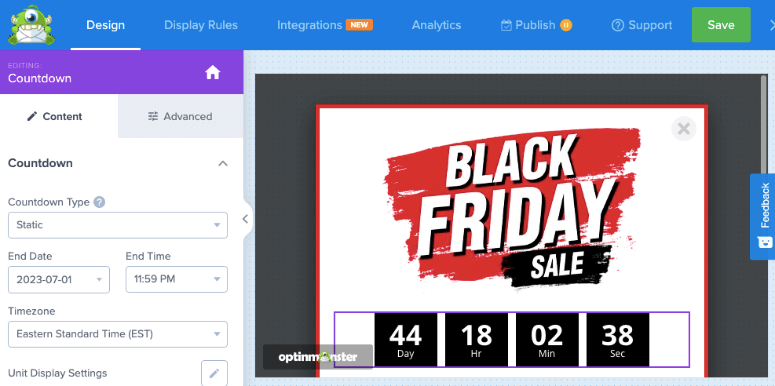
OptinMonster を使用すると、カスタマイズ可能なカウントダウン タイマーを作成できます。
このリードプラグインを使用すると、すべての訪問者に同じカウントダウンタイマーを表示できます(静的)。または、各ユーザーがオファーを表示したタイミングに基づいて変化する動的なカウントダウン タイマー。
これらのタイマーは、ポップアップ、フローティング バー、全画面ウェルカム マット、またはインライン ウィジェットに追加でき、コンバージョンを促進するための多用途ツールになります。

OptinMonster の Exit-Intent テクノロジーを利用して、緊迫感を高めることもできます。
前述したように、この機能は訪問者がサイトを離れようとしていることを検出し、魅力的なオファーを含むポップアップをトリガーします。 OptinMonster で FOMO を活用するには、ページを終了する直前に期間限定の割引や限定セールを提示できます。

この土壇場でのナッジが、訪問者を失うか新規顧客を獲得するかの違いとなる可能性があります。彼らが去ろうとしている瞬間に価値のあるものを提供することで、彼らにもっと長く滞在して購入を完了する理由を与えることができます。
まずは、この記事で最適なカウントダウン タイマー プラグインを確認してください。
6. ランディング ページのエンゲージメントを向上させる
エンゲージメントは、多くの企業が見落としているランディング ページの領域の 1 つです。多くの人は、コンバージョンに重点が置かれているため、ランディング ページではエンゲージメントは重要な部分ではないと考えています。
しかし、これは真実ですが、コメントや共有だけでなく、ランディング ページに組み込むことができるさまざまな種類のエンゲージメントがあります。
たとえば、ランディング ページの直帰率を向上させることは、コンバージョンを急増させる重要なエンゲージメント要素です。直帰率を確実に改善する最善の方法は、ユーザーの注意を引いて維持することです。
訪問者の注意を引きつけて維持する最も効果的な方法の 1 つは、ビデオを組み込むことです。
動画は複雑な情報を簡素化し、製品の実際の動作を紹介し、視聴者との信頼を築くことができます。
さらに、非常に魅力的で、テキストだけよりも効果的にメッセージを伝えることができます。また、感情を呼び起こし、視聴者との個人的なつながりを生み出し、コンバージョン率の向上につながります。
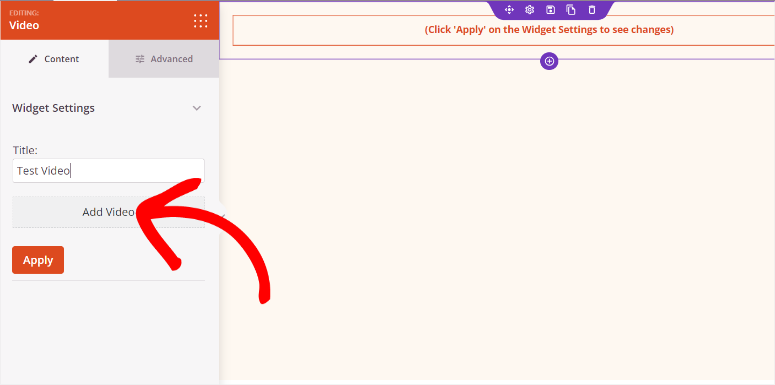
ランディング ページにビデオを追加する 1 つの方法は、Divi、SeedProd、Thrive Architect などの WordPress ページ ビルダーを使用することです。
これらのドラッグ アンド ドロップ ページ ビルダーにはビデオ ブロックが付属しています。その結果、WordPress ライブラリから直接ページ上の任意の場所にビデオを追加できます。これに加えて、SeedProd を使用してユーザーがライトボックスでビデオを表示できるようにすることで、ビデオが画面全体を確実にカバーできるようになります。

WordPress ライブラリからビデオをアップロードして表示することはできますが、これによりページの読み込み時間が遅くなる可能性があることに注意してください。
より良いオプションは、他のプラットフォームからビデオを埋め込むことです。
Divi、SeedProd、および Thrive Architect を使用すると、YouTube または Vimeo からリンクをコピーして、ランディング ページに表示できます。キャプションやビデオの説明を追加して、ビデオに文字によるコンテンツを確実に付加することもできます。

その後、自動再生、ループ、コントロールなどの機能を追加して、埋め込みビデオをカスタマイズできます。これに加えて、パディング、マージン、境界線、その他のデザイン要素を調整してビデオ ブロックのスタイルを設定することもできます。
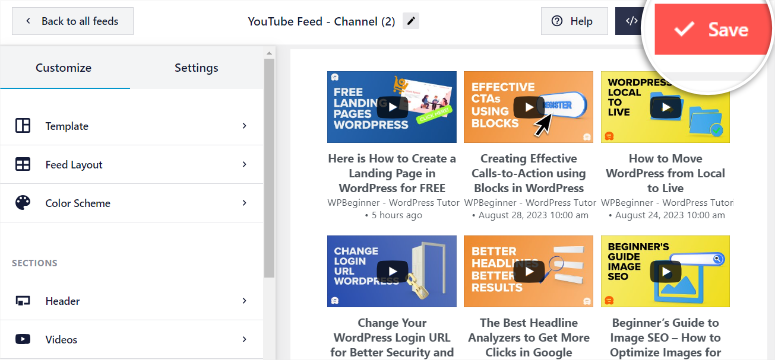
複数のビデオを埋め込みたい場合は、Smash Balloon YouTube フィードの使用を検討してください。
スマッシュ バルーン YouTube フィードでは、ビデオが外部でホストされているため、サイトの速度を損なうことなく複数のビデオを表示できます。キーワードを使用して表示する動画をフィルタリングしたり、YouTube のライブ ストリームを表示したりすることもできます。
最も優れた点は、フィードが最新のコンテンツで自動的に更新され、ランディング ページに常に新鮮で関連性の高い動画が表示されることです。

WordPress サイトに YouTube ビデオを埋め込む方法については、この記事をご覧ください。
エンゲージメントを向上させるもう 1 つの方法は、ランディング ページを「ゲーム化」することです。
ゲーミフィケーションは、競争と報酬に対する人間の自然な欲求を利用し、ページをより楽しく思い出深いものにします。
ユーザーがゲーム要素と対話するとき、興奮と期待感を感じます。賞を獲得したり、高スコアを達成したりすると、ブランドとのポジティブなつながりが生まれ、コンバージョンの可能性が高まります。
その結果、「ホイールを回す」などのインタラクティブな要素を追加すると、ランディング ページでのユーザー エンゲージメントが大幅に向上します。
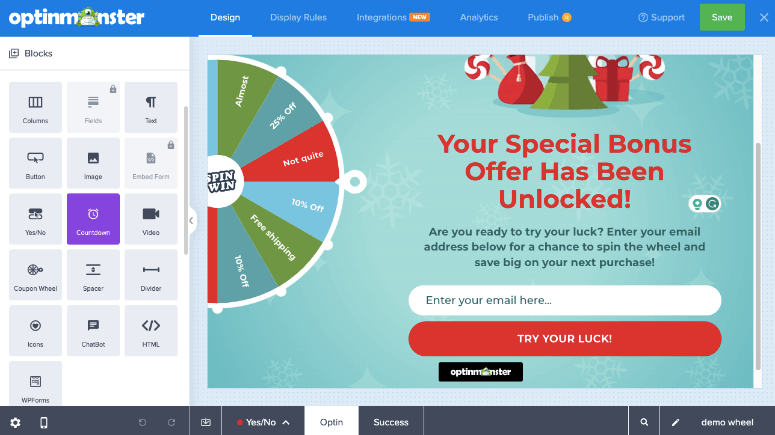
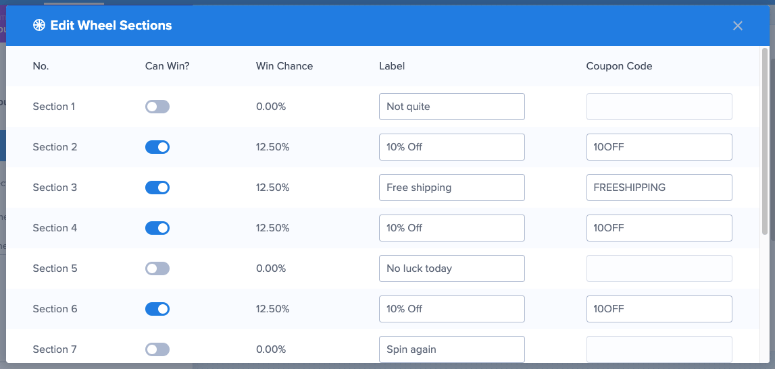
OptinMonster を使用して、ランディング ページに Spin the Wheel 機能を追加することをお勧めします。
OptinMonster を使用すると、ドラッグ アンド ドロップ ビルダーを使用して、このゲーミフィケーション要素をサイトに簡単に追加できます。

デザイン、勝率、表示ルールを完全に制御できるため、ゲームを視聴者に合わせてカスタマイズできます。初めての訪問者、再訪問者、またはページから離れようとしているユーザーにホイールを表示することを選択して、その影響を最大化できます。

ご覧のとおり、ランディング ページのコンバージョンを向上させる方法はたくさんあります。上記のヒントやツールとは別に、ランディング ページを改善するための追加の方法を以下に示します。
- ライブ チャット:ライブ チャットを使用すると、訪問者とリアルタイムで対話し、質問に答え、製品やサービスについての疑問を解決できます。この即時のやり取りにより信頼が構築され、訪問者を顧客に変える可能性が大幅に向上します。
- モバイル フレンドリーなデザイン:モバイル デバイスで閲覧するユーザーの数が増加しているため、モバイル フレンドリーなデザインが重要です。レスポンシブなレイアウトにより、ランディング ページはあらゆるサイズの画面上で適切に表示され、機能し、シームレスなユーザー エクスペリエンスが提供されます。これにより、ユーザーの満足度が向上するだけでなく、コンバージョンの可能性も高まります。これは、訪問者がコンテンツに留まり、エンゲージする可能性が高いためです。
- A/B テスト: A/B テストは、ランディング ページのパフォーマンスを最適化するための強力なツールです。見出し、画像、CTA ボタンなどの主要な要素のさまざまなバリエーションをテストできます。これは、視聴者のどのバージョンが最も共感を呼ぶかを判断するのに役立ちます。データに基づいた洞察に基づいた継続的なテストと調整により、コンバージョンを最大化するためにランディング ページを微調整できます。
- ページの速度を最適化する:ページの速度は、訪問者をランディング ページに留めておく上で重要な役割を果たします。ページの読み込みが遅いとユーザーがイライラし、直帰率が高くなり、コンバージョンに悪影響を与える可能性があります。画像を圧縮し、ブラウザのキャッシュを活用し、コードを最小限に抑えることで、ランディング ページを最適化できます。これにより、訪問者にとってより高速でスムーズなエクスペリエンスが得られ、訪問者が滞在して行動を起こす可能性が高まります。
おめでとう!これらのヒントとツールを使用して、ランディング ページのコンバージョンを改善できるようになりました。他にご質問がある場合は、以下の FAQ をご覧ください。
FAQ: WordPress のコンバージョンを改善するためのランディング ページのヒントとツール
ランディング ページの最も重要な 3 つの要素は何ですか?
ランディング ページにとって最初で最も重要な要素は、明確かつ正確な行動喚起です。これにより、サイト上でどのようなアクションを実行する必要があるかをユーザーに伝えることができます。次に重要なランディング ページ要素は、ユーザーの信頼を築くのに役立つ社会的証明です。ここでは、お客様の声、レビュー、その他の社会的証明キューなどを追加できます。第三に、ユーザーがサイトに長く留まることを保証するためにエンゲージメントを改善し、行動を起こす可能性を高める必要があります。これを行うには、スピンザホイール、ビデオ、アニメーションなどのエンゲージメント要素を追加できます。
最高の無料ランディングページビルダーは何ですか?
SeedProdは最高の無料ランディングページビルダーです。ドラッグアンドドロップビルダーですばやくカスタマイズできる300以上の既製テンプレートが付属しています。これはモバイルに優しいものであり、ユーザーはあらゆる画面サイズでランディングページに参加できます。さらに、ほとんどのサードパーティの電子メールプロバイダーと接続して、サブスクライバーリストの成長と育成を支援できます。
ランディングページにはどのくらいのコンテンツが必要ですか?
ランディングページに追加する必要があるコンテンツのセット量はありません。しかし、多くの専門家は、ランディングページのコンテンツの長さは少なくとも500語であるべきだとアドバイスしています。これにより、ランディングページを混雑させることなく、製品またはサービスに関する十分な情報を追加できます。また、キャッチーなヘッダーを作成し、画像とビデオを追加してください。最も重要なことは、ユーザーに明確な行動を求めて、コンバージョンへの正確なパスを提供することです。
ランディングページキャンペーンはメールマーケティングよりも優れていますか?
ランディングページは、訪問者に焦点を絞ったターゲットを絞ったメッセージを提供し、リードと販売を獲得するための迅速な方法につながります。電子メールマーケティングは、ユーザーが継続的な価値を与えることにより、ユーザーと長期にわたる関係を構築します。その結果、電子メールマーケティングを使用すると、リードを直接伝えて育てることができます。一方を他方よりも選択するのではなく、最良の戦略には、多くの場合、両方を統合することが含まれます。電子メールマーケティングを使用して、ランディングページとランディングページへのトラフィックを駆り立てて、それらのクリックを実行可能な結果に変換します。
コンバージョン率を向上させるためのヒントとツールについて学ぶことを楽しんでいただければ幸いです。リードをより効果的に取得したい場合は、Thrive Leadsに関するこのレビューをご覧ください。
それに加えて、ここにあなたが読むことに興味があるかもしれない他の記事があります。
- WordPressでオンラインでデジタル製品を販売する方法
- 複製レビュー:これは最高のWordPressバックアッププラグインですか?
- WordPressライブチャットを無料でセットアップする方法
最初の記事では、WordPressでデジタル製品を販売する方法について説明します。次の投稿では、Duplicatorをレビューします。これにより、ランディングページのコピーを作成し、サイト全体で使用できます。最後の記事では、コンバージョンを改善するためにライブチャットをサイトに追加する方法を示しています。
