Beaver Builder を使用して素晴らしい自己紹介ページを作成するためのヒント
公開: 2016-04-07ビーバービルダー製品が 25% オフ!セールは終了です...もっと詳しく!


これをなぞなぞしてみましょう:
歓迎されることが多いのに、同時に非常に無視されているものは何ですか?
あなたの自己紹介ページ。
Inc.に関する記事では、消費者がよくアクセスする最初の 3 ページのうちの 1 つが会社概要ページであることを示しています。
Web サイト上の見つけやすい場所に About ページがある場合、それは最も人気のあるページの 1 つである可能性が非常に高くなります。
しかし、フリーランサーから大企業に至るまで、ほとんどの人にとって、About ページは後回しです。そのデザインとその内容は、まあ、少し似ている傾向があります。
上で述べたように、About ページの多くは退屈で当たり障りのないページに傾く傾向があります。
しかし、人々があなたのブランドを好きになるのに役立ち、あなたのウェブサイトに必要とされている信頼性の人間的なタッチを追加できる何かを作成できるのであれば、自分のブランドを平凡で満足させるべきではありません。
なぜ誰かがこのページを見ているのかを自問することが重要です。
つまり、Web サイトの「About」ページをクリックする理由を考えてください。

十中八九、あなたはサイトの背後にいる人物に興味があるからだと思います。
でも、なぜ気にするのですか?そう思ったことはありませんか?
心理学の観点から見ると、答えはかなり簡単です。
有名人の経歴情報を掲載するサイトが常に大量のトラフィックを獲得し、有名人を掲載した雑誌が棚から消えるのはこのためです。
私たちがこれらの人々についてもっと知りたいと思うのは、彼らと何らかのつながりが欲しいからです。
同じような考えが、人々がオンラインでフォローする企業やブランドにも当てはまります。
彼らはつながりを切望しているので、About ページは当然彼らにとって魅力的です。
したがって、About ページがある場合、またはそれをまとめることを検討している場合は、このページの機能を活用する必要があります。
ここでは、ブランドやビジネスの素晴らしい About ページを作成するのに役立つヒントをいくつか紹介します。

人々は自己紹介ページを書くとき、自分自身について書かなければならないことを知っています。しかし、この取り組みは、最も熱心な人でも単調に聞こえることがよくあります。
あなたがフリーランスの Web デザイナーで、自己紹介ページを作成すると決めたとします。ページを作成し、入力を開始すると、次のようになります。
こんにちは、[ここの地名]です。私は、サイトの見栄えを良くするためのレスポンシブ デザインと CSS 編集を専門とするフリーランスの Web デザイナーです。私は大学で 4 年間デザインを学びましたが、今ではその知識を貴社の Web サイトで活用する準備ができています。見栄えの良いサイトを作る準備はできていますか?下記までご連絡ください。
一見するとこれは問題ないように見えますが、これは自己紹介ページとしてはひどいことです。
あなたの自己紹介ページへの訪問者は、あなたが Web デザイナーであることをすでに知っている可能性があります。
でも、CSSは?あれは何でしょう?
レスポンシブデザイン…今はみんなやってないですか?
あなたは学校に行きました。いいね。働きやすいとは限りません。
本質的に、ここにはあなたを目立たせるものは何もありません。ユニークなものは何もありません。あなたは普通の人には理解できないような技術用語を使っていて、ただ手っ取り早く怠惰な売り込みをしようとしているだけですが、それはコンバージョンにつながりません。
それに…退屈です!
About ページを興味深いものにするためのコピーのヒントをいくつか紹介します。

ブランドやビジネスに個性はありますか?
絶対に。
例として MailChimp を見てください。
彼らのことを考えたとき、最初に思い浮かぶ言葉は何ですか?
おそらく、楽しいですか?それとも、若いですか?活気に満ちた?
彼らのデザインはそれと大きく関係しています。
同様に、自己紹介ページでデザインを活用すると、ブランドに人間味を与え、人々があなたやあなたのビジネスに愛着を感じることができます。
さて、本格的なコーディング スキルとデザインに対する優れた目を持っていない限り、それを容易にするツールがなければ、これを行うのは難しいことがわかります。
ありがたいことに、Beaver Builder プラグインを使用すると、ページの構築とデザインが非常に簡単になります。
全体的なデザインにインスピレーションが必要な場合は、創造力を発揮するためのヒントとしてBest About Pages を必ずチェックしてください。

自己紹介ページはあなた自身についてのものですが、顧客についてのものにすることもやはり重要です。
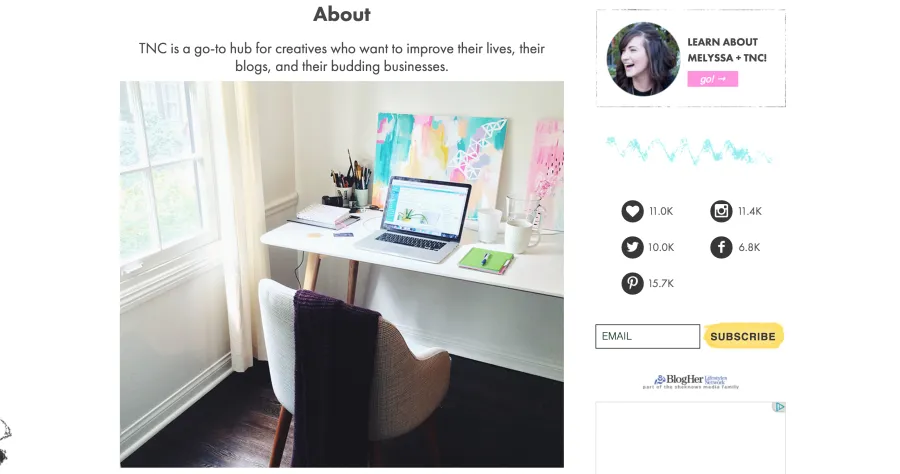
Nectar Collective の About ページはその好例です。

メリッサは、ブログを作成した理由、読者がブログからどのように恩恵を受けるか、そして自分自身とブログ チームについて少し話すことに成功しました。
実際、彼女の About ページは、よく書かれており、魅力的で、楽しくてちょっと面白いページの完璧な例です。そこには、あなたをより人間的に見せ、ブランドに命を吹き込むのに役立つすべての要素が含まれています。理解するのに助けが必要な場合
これが何を意味するのかをよく理解するために、彼女のページを読むことを強くお勧めします。
自己紹介ページは、人々にあなたのブログやブランドを信頼して気に入ってもらうのに役立つ大きな資産となります。
あまり考えずに入力して公開するのは簡単ですが、そうすると多くのことを見逃してしまう可能性があります。
待ってはいけません。そのページを磨きましょう!
素晴らしい文章とフォーマットですが、最終的には「beaverbuilder を使用して素晴らしい自己紹介ページを作成する方法」という質問には答えていません。 「素晴らしい自己紹介ページを作成する方法」に対する答えだけです =P
驚くべきヒント!これは多くの人にとって役立つでしょう。共有してくれてありがとう!