2022年にElementorワークフローをスピードアップするための7つのヒント
公開: 2022-06-16ElementorはWordPressの完全なウェブサイト構築ツールであるため、私たちは皆大好きです。 柔軟なドラッグアンドドロップ機能が豊富な要素を使用して、サイト全体の外観を簡単にカスタマイズできます。 数回クリックするだけで、より速くて見栄えのするサイトを取得することもできます。 それで、これ以上の議論なしで、トピックに飛び込んで、 Elementorワークフローをスピードアップする方法を詳細に学びましょう!

2022年にElementorワークフローをスピードアップするための7つのヒント
統計によると、世界中で6,496,933のライブWebサイトがElementorで構築されています。 そして、多くの人がElementorワークフローをスムーズにしてスピードアップするための正しい戦術を知るのに苦労しています。 Elementorワークフローをすぐにスピードアップするために完全に役立つ7つの排他的なヒントをすべて入手するために、最後まで私たちと一緒に調整を続けてください。
1.最高のホスティングサービスプロバイダーを取得する
Elementorサイトを高速化するには、プレミアムホスティングサービスプロバイダーを選択する必要があります。 これは、Webサイト全体のパフォーマンスを管理、保護、および加速するのに役立ちます。 サイトの使用が遅いホストサーバーを見つけた場合は、Kinsta、WPEngineなどの最適なサーバーに変更することを決定する必要があります。 正しい決定を下すために、 BestHostingRecommendationに関するブログをチェックしてください。

2.ReadyElementorテンプレートライブラリなど
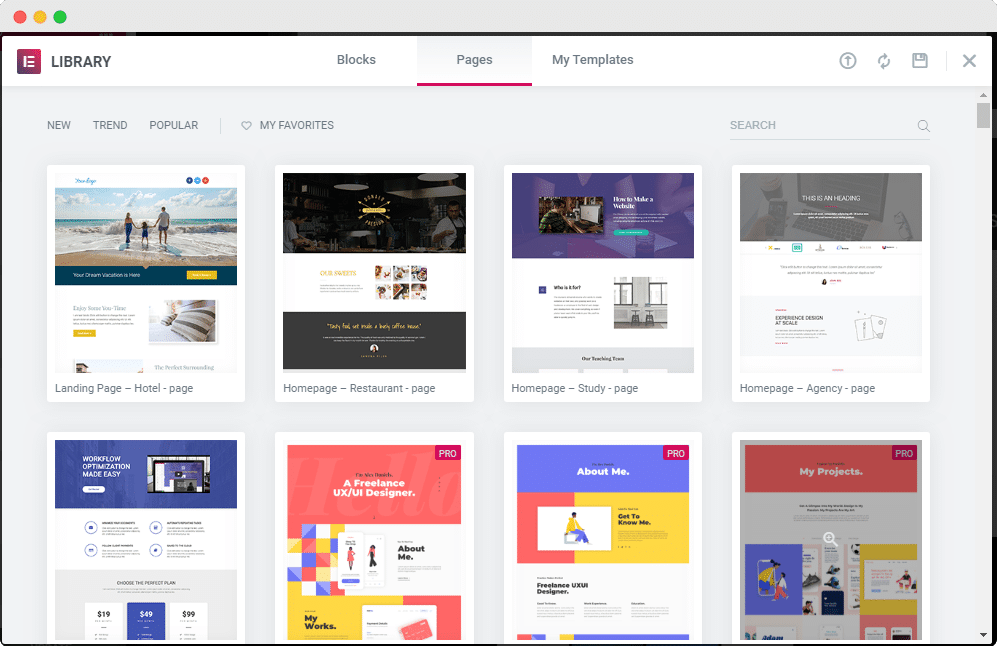
いくつかの既成のテンプレートデザインを使用して、 Elementorサイトを高速化できます。 ページテンプレート全体、または連絡先、紹介文、サービスなどの個別のブロックレイアウトを取得します。時間はかからず、Webサイトのページレイアウトに簡単に適合します。 セクションをドラッグアンドドロップするだけで、目立つようになります。 それだけでなく、任意のテンプレートを簡単にインポートまたはエクスポートして、サイトをデザインできます。

投稿やページをテンプレートとして保存できます。 次に、レイアウトをサイトにエクスポートできます。 レイアウトデザインのカスタマイズされたファイルをWordPressダッシュボードに追加し、変更を加えることもできます。 前述のように、事前定義されたレイアウトはすべてのタイプのテンプレートに存在します。 そのため、そのライブラリは宝物のように機能して、見通しを整理し、 Elementorの設計を高速化して軽量でスピーディーにします。
さらに、WordPressで最高のElementorテンプレートクラウドTemplatelyを入手して、コーディングなしでWebサイトを思いどおりにデザインできます。 Templatelyには、すばらしいクラウドサポートを備えた1600以上の準備が整ったElementorテンプレートが付属しています。 デザインをクラウドに保存し、いつでもチームと通信するための個別のTemplatelyCloudWorkSpaceの管理を支援できます。 したがって、Templatelyを使用することで、クラウドスペースを設計および管理するためのオールインワンサポートを利用して、Elementorワークフローをこれまで以上にスムーズにすることができます。

詳細:Templatelyの10万人のユーザーを祝う–Elementor用の最大のテンプレートライブラリ
3.グローバルウィジェットを使用して生産性を向上させる
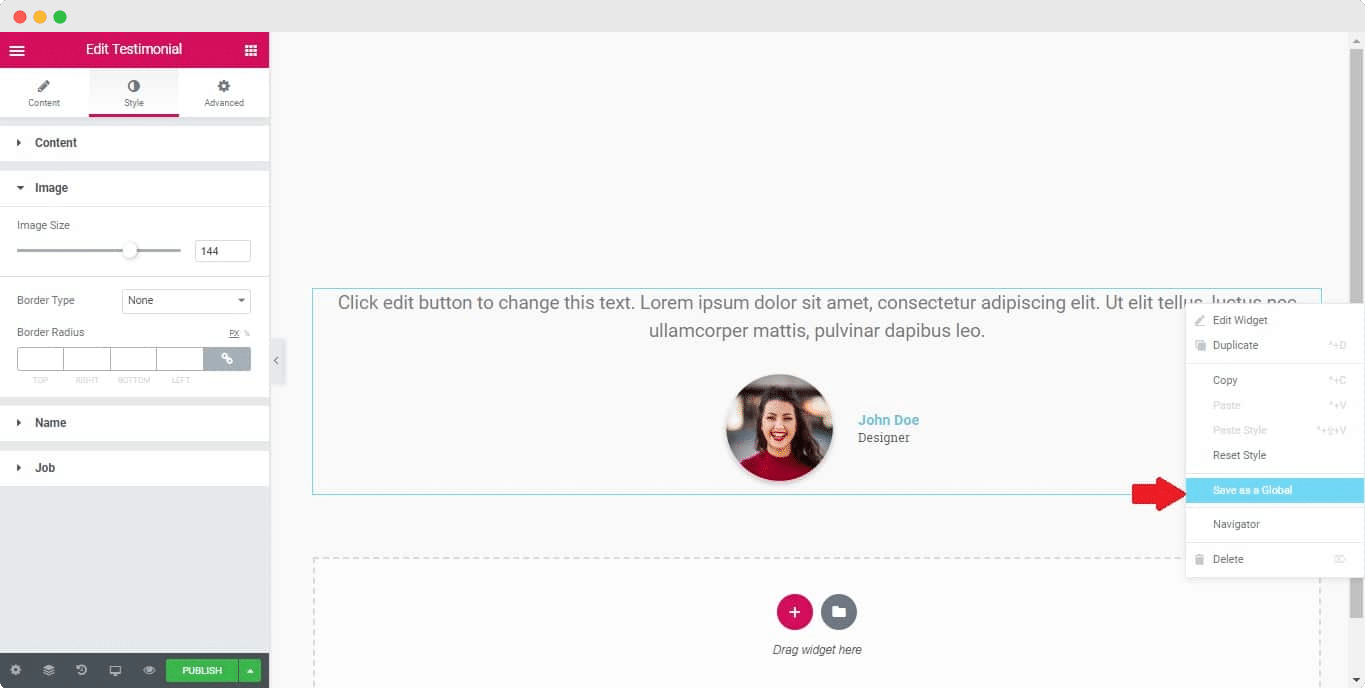
Elementorサイトのパフォーマンスを高速化したい場合は、それを高速化するためのすべてのヒントとコツを知っている必要があります。 同様に、特定の要素のレイアウトデザインをグローバルウィジェットとして保存できます。 お客様の声のように、チームメンバー、価格設定メニューなどは、Webサイトページで再利用しなければならない重要なセクションです。 必要に応じてセクションを複数回作成しなければならないという不便な状況が発生します。
このため、Elementorによってグローバルウィジェットが導入されました。 要素をグローバルウィジェットとして保存すると、必要なときにいつでもWebサイトのどこでも使用できます。 また、その一部を更新すると、サイトの他の要素に自動的に保存されます。 毎回手動で更新する必要もありません。

4.ワークフローをスムーズにするElementorDesignSystem
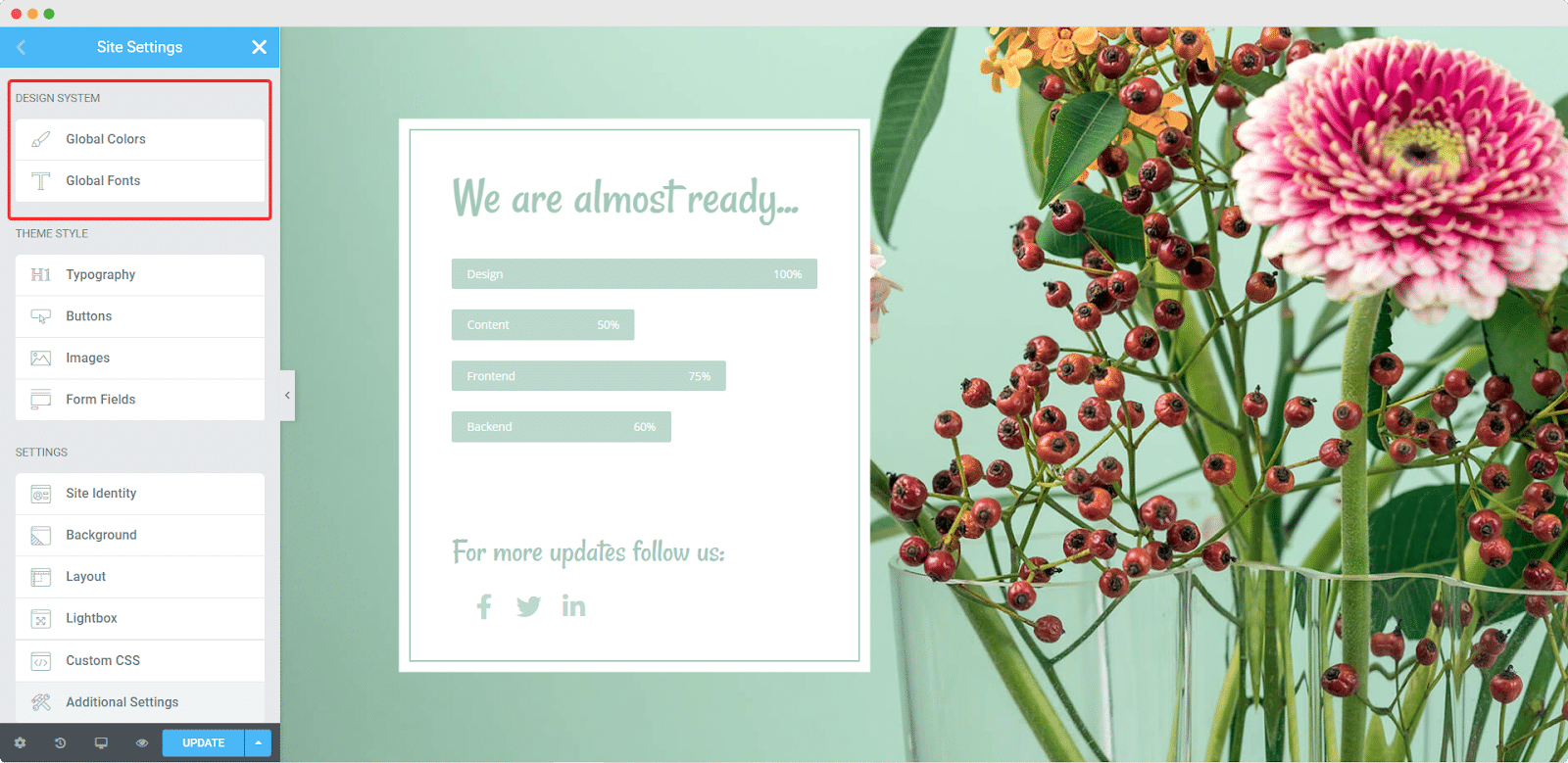
Elementorデザインシステムには、Elementorワークフローをこれまで以上にスムーズにするためのグローバルカラーとグローバルフォントの構成で構成されるElementorサイト設定が付属しています。 それはあなたがあなたのウェブサイトのデザインをあなたの聴衆の目に軽量で印象的なものにするためにあなたがウェブサイトの色とフォントとの一貫性を維持するのを助けます。

詳細: WordPressWebサイトにElementorのグローバルカラーとフォントを使用する方法
5.キャッシュを削除して、サイトを高速化します
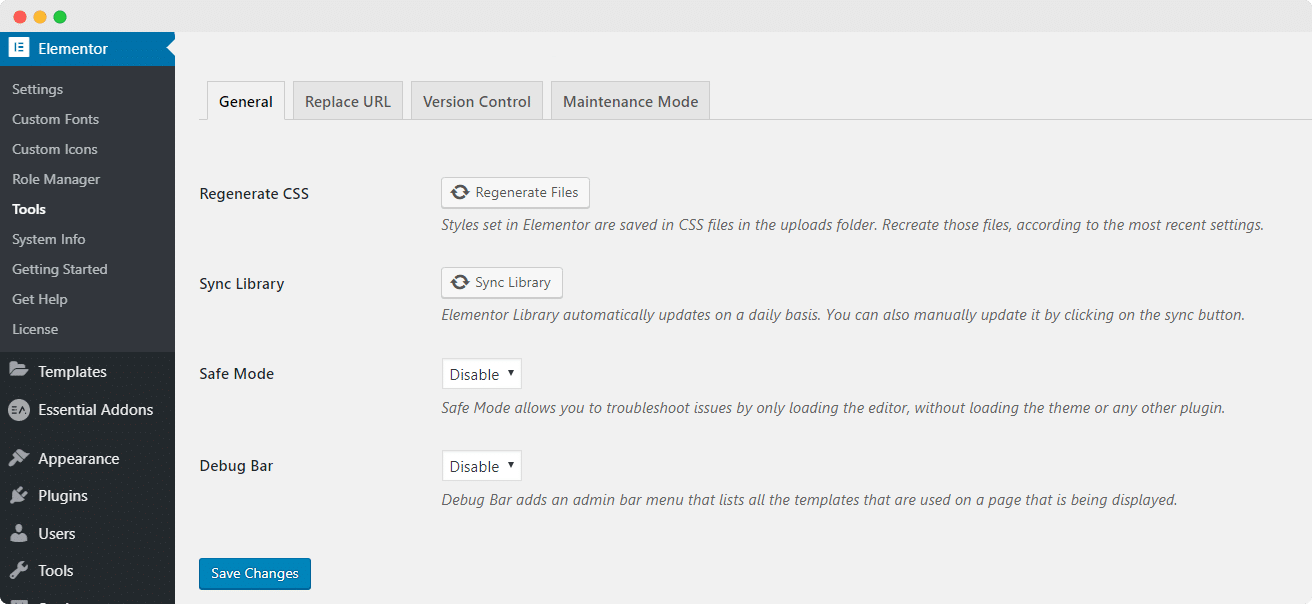
WordPressサイトのキャッシュを毎日削除する必要があります。 これにより、サイトのパフォーマンスが向上し、リロード時間が短縮されます。 また、デザインに変更を加えても、キャッシュがあるため更新されません。 したがって、サイトにエラーが発生しないようにするには、キャッシュをクリアする必要があります。 WPダッシュボード->Elementor->CSSの再生成に移動して、キャッシュをクリアし、Elementorサイトを高速化できます。 また、WP Rocket、WP Super Cacheなどのプラグインを検討して、サイトのキャッシュを簡単に削除することもできます。 それはあなたが即座にリロード時間を減らすことによってあなたのサイトをパワーアップするのを助けるでしょう。

6.より高速なElementorワークフローへのショートカット
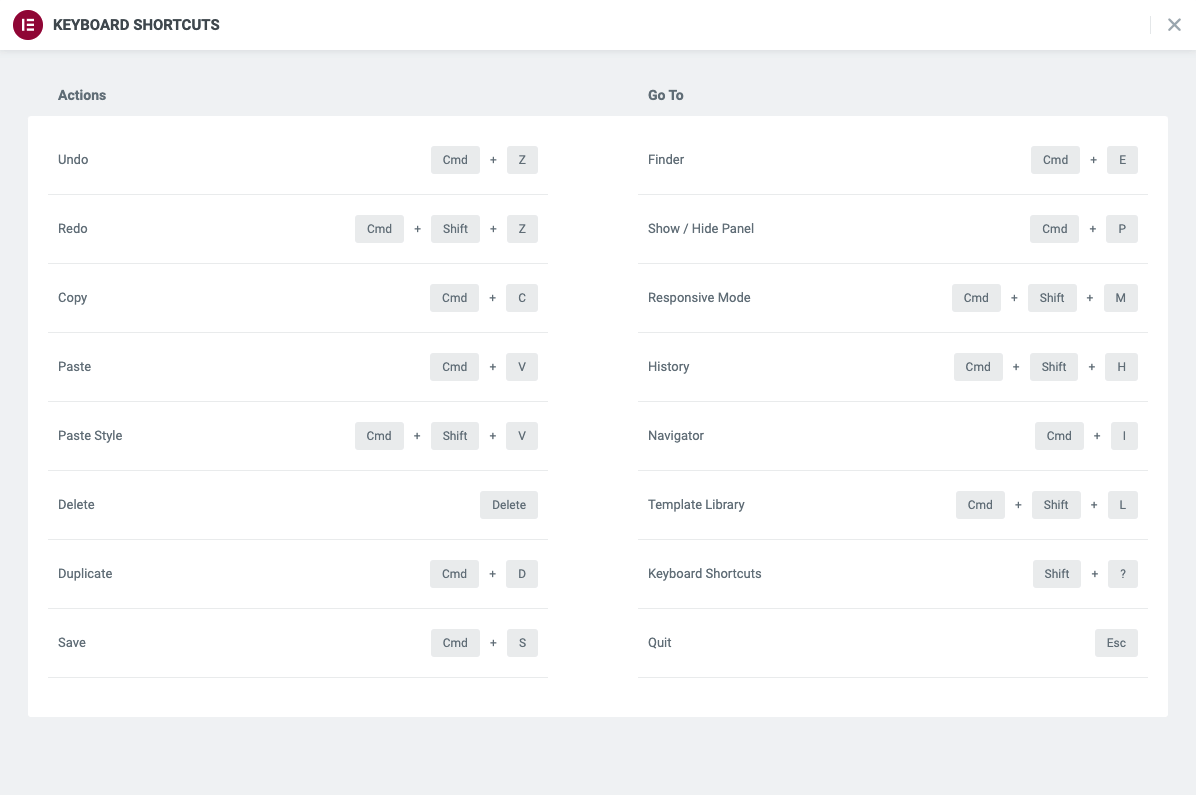
ショートカットキーは、設計ワークフローを加速するために常に効果的です。 これらのホットキーを使用して、作業をすばやく実行できます。 また、Elementorサイトの設計をスピードアップしたい場合は、全体的な作業プロセスを高速化するためのショートカットもいくつか付属しています。 このブログのすべてのホットキーについて読むことで、アイデアを得ることができます。

出典:Elementor
7.Elementorに最適なアドオンを使用してWebサイトを高速化
最高のサードパーティ製アドオンを選択することで、いつでもElementorサイトのパフォーマンスを高速化できます。 そして、あなたがその検索をしているなら、ElementorのEssentialAddonsを簡単に使うことができます。 それは80以上の驚くべき要素を思い付きます。 カスタムCSSとコーディングを使用して、好みに応じて各ウィジェットを簡単にカスタマイズできます。

その軽量で読み込みが速い要素は、Elementorワークフローを高速化し、Webサイトを簡単に目立たせることができます。 また、提供されている新機能について詳しく知りたい場合は、リンクをクリックして、このEssentialAddonsブログを直接確認できます。
今度はあなたが探索する番です!
あなたのクライアントはあなたのオンライン表現とサイトの速度によってあなたの製品を判断します。 したがって、見栄えのする使いやすさのWebサイトを作成するには、その堅牢性も保証する必要があります。 このブログの目的は、Elementorワークフローを簡単にスピードアップするためのいくつかの驚くべき実行可能な戦術を支援することです。 以下にコメントして、Elementorサイトのワークフローをスピードアップするために役立つヒントとコツを教えてください。
このようなもっとエキサイティングなブログを読みたい場合は、私たちのブログページをチェックしてください。そして私たちのフレンドリーなFacebookコミュニティに参加することを忘れないでください。