私たちが感銘を受けたWordPressフルサイト編集の上位5つの機能
公開: 2022-09-15印象的なウェブサイトを構築することは、この新しいデジタル時代にビジネスを成功させるための鍵です。 WordPress Full Site Editing (FSE) はそれを行うのに役立ちます。 完全なサイト編集とは何ですか? これは、Web サイトの構築とカスタマイズに役立つように設計された機能のコレクションです。 柔軟なブロックベースの編集を使用して、技術者および非技術者が Web デザインにアクセスできるようにします。
完全なサイト編集は実験的な機能です。つまり、WordPress は常に新しい機能とオプションを追加しています。 そのため、WordPress で Web サイトをカスタマイズする方法を変えるフルサイト編集の 5 つの優れた機能について説明します。
フルサイト編集とは?
以前は、WordPress はテーマ、WordPress チャット プラグインなどのプラグイン、およびコンテンツ エディター (ブロック エディター) に分割されていました。 テーマは Web サイトの構造と外観を処理し、ブロック エディターはコンテンツを処理しました。 完全なサイト編集は、ブロック エディターの役割を拡張して、ブロックベースのテーマを WordPress デザインの最前線にもたらします。
これで、WordPress は Web サイトの各部分をブロックとして扱います。 これにより、ユーザーは単一のインターフェイスからグローバル要素とページ要素を操作できます。 ブロックには、スタイル、テンプレート、テーマ ブロック、ナビゲーション ブロック、個々の投稿またはページ ブロックが含まれます。
WordPress 5.9 または 6.0 を使用している場合は、Twenty Twenty-Two などの Full Site Editing テーマを有効にすることができます。 その後、サイト エディターを使用して、レイアウト オプションをテストしたり、テーマをブロックしたり、多くの編集機能を使用して投稿をカスタマイズしたりできます。 これにより、Full Site Editing は、カウントダウン プラグインからヘルスケア チャットボットまで、幅広いプラグインを開発する可能性のあるコンテンツ作成者、テーマ開発者、およびプラグイン開発者にとって理想的です。
ブロック
簡単に言えば、ページ上のすべてがブロックです。 段落、メディア、テキスト、投稿タイトル、見出し、ナビゲーション、ロゴ、タグが含まれます。 ブロックには、静的ブロックと動的ブロックの 2 つの主なタイプがあります。
- 静的ブロックには、段落ブロックなどの既知のコンテンツが含まれます。
- 動的ブロックには、Web サイトの投稿のリストなど、知られていない可能性のあるコンテンツが含まれています。 動的ブロックは、投稿を保存してから、投稿が Web サイトに表示されるまでの間に変化する場合があります。

テンプレート
テンプレートは、投稿のレイアウトとページのデザインを決定する定義済みのブロック配置です。 次の 3 種類のテンプレートから選択できます。
- デフォルト
- 全幅 (サイドバーなし)
- グリッド
テンプレートは、ページまたはページのグループのみに影響します。 サイト全体の外観を変更したい場合は、別のテーマを選択してください。
サイト全体の編集の利点
WordPress の問題は特定の状況下で発生する可能性がありますが、WordPress と WordPress の完全なサイト編集には多くの利点があります。 WordPress フルサイト編集の利点は次のとおりです。
- グローバル要素とページ要素を同時に処理できるため、時間を節約できます。
- それを使用するために詳細なコーディングの知識は必要ありません。
- カスタム ヘッダーとその他のデザイン要素を同じインターフェイスで作成できるため、エディターを切り替える必要はありません。
- ボタンなどの要素を個別に編集する必要はありません (もちろん、編集したい場合を除きます)。
- 変更をリアルタイムで追跡できます。
つまり、フル サイト エディットは、ウェブサイトのデザインをより簡単に、より速く、より効率的にすることで合理化します。 VoIP 電話システムを使用するのと同じように、時間を節約するために簡素化された新しい拡張機能により、通常の電話サービスを使用するエクスペリエンスが向上します。
サイト編集者
サイト エディターは、Web サイトをカスタマイズするためのいくつかの編集オプションにアクセスできる場所です。 サイト全体の構造を編集するのに最も適しているため、Web サイトのローカリゼーションなどのタスクに最適です。 ただし、投稿コンテンツの編集にも使用できます。
アクセスするには、Arbutus、Twenty Twenty-Two、Zoologist など、それをサポートするテーマ リポジトリからテーマを選択する必要があります。 次に、[外観] > [エディター] に移動して読み込みます。

WordPress フルサイト編集の上位 5 つの機能
私たちにとって、上位 5 つの完全なサイト編集機能は次のとおりです。
- テンプレートエディタ
- ブロックパターン
- テーマブロック
- スタイル
- リストビュー
1. テンプレート エディター
テンプレート エディターは、テンプレートをサイト、ページ、または投稿に追加できる場所です。 既存のテンプレートを使用することも、カスタマイズ オプションを最大限に活用して独自のテンプレートを作成することもできます。 カラー パレットからナビゲーション メニューまで、コーディングなしですべてをカスタマイズできます。
テンプレート エディターを使用すると、各ページに独自の外観を与えたり、カスタム投稿タイプを作成したりできます。 変更したいブロックをクリックするだけです。 たとえば、包括的な Web デザイン戦略の一環として、ナビゲーション ブロックを使用して読みやすいメニューを追加できます。 テンプレート エディターにアクセスするには、ページの右側のサイドバーにある [テンプレート] セクションを見つけて、[編集] をクリックします。
テンプレートの適用方法
テンプレートを作成またはカスタマイズしたら、サイドバーの [テンプレート] セクションで適用するテンプレートを選択します。 次に、[公開] (ページが既に公開されている場合は [更新]) をクリックします。
テンプレートがどのように表示されるかを最初に確認するには、[プレビュー] をクリックします。 テンプレートがデスクトップ、モバイル、タブレットでどのように表示されるかを確認できます。
2.ブロックパターン
ブロック パターンは、事前定義されたブロックのコレクションです。 ブロックパターンをページや投稿に挿入して、好きなようにカスタマイズできます。 ページ レイアウトをテストおよびカスタマイズして、サイトをプロフェッショナルな仕上がりにする絶好の機会です。
ブロックパターンのアイデアは、WordPress ユーザーベースにレイアウトの出発点を与えることです. そうすれば、空白のページに直面することはありません (気が遠くなる可能性があります)。 ブロック パターンには画像が付属していますが、独自のものに置き換えることをお勧めします。 結局のところ、あなたはあなたのウェブサイトがユニークであることを望んでいます.
ブロックパターンの追加方法
WordPress 6.0 (または 5.9) のダッシュボードで、次の手順を実行して、利用可能なブロック パターンを表示および追加できます。
- ページ (または投稿) に移動し、編集するページをクリックします。
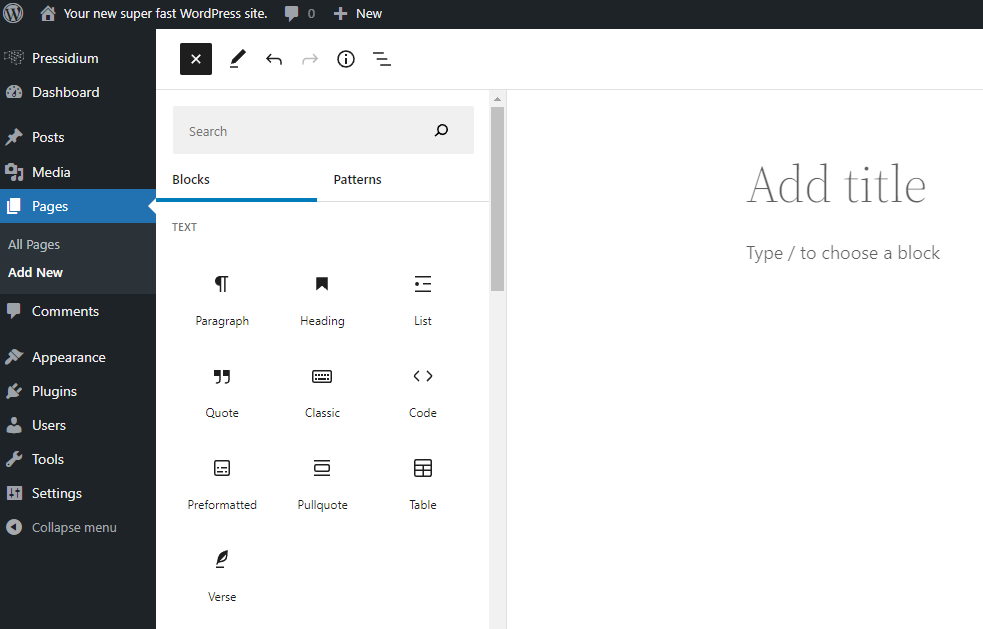
- ページ エディターで、ブロックの挿入 (+) > パターンをクリックします。
- 利用可能なブロック パターンを参照します。 ドロップダウン メニューを使用して、カテゴリ別にパターンをフィルタリングできます。
- パターンをクリックしてページに追加します。
パターンを挿入したら、各ブロックの内容を編集できます。 たとえば、テキストを追加したり、フォントを変更したり、画像を置き換えたりできます。
3.テーマブロック
テーマ ブロックは、サイトからの情報を自動的に適用するエディター ブロックです。 たとえば、すべてのブログ投稿で使用するテンプレートを作成したいとします。 テーマ ブロックを使用して投稿タイトルを挿入すると、テンプレートを使用する各投稿の実際のタイトルが挿入されます。 そのため、たとえば、最高の画面共有ソフトウェアについて投稿すると、タイトルが挿入されます。
テーマ ブロックを追加するには、ブロックの挿入 (+) をクリックし、[テーマ] までスクロールします。 投稿のタイトル、サイトのロゴ、投稿者、投稿日など、多くのテーマ ブロックから選択できます。 テーマ ブロックを使用すると、生産性と効率が向上するため、検討する価値があります。
4. スタイル
スタイルを使用して、サイトの背景色、フォント、テキスト サイズ、段落間隔などをカスタマイズできます。 いくつかのスタイル オプションがあります。
- グローバル スタイル: サイト全体のデザインをカスタマイズします。 たとえば、サイトのデフォルトの配色やフォントを変更できます。 一部のブロック テーマには、複数のグローバル スタイルから選択できます。
- ページまたは投稿のスタイル: 会話型 AI に関する投稿のデフォルトの色を変更するなど、ページごとまたは投稿ごとにデザインをカスタマイズします。
- ブロック固有のスタイル: 個々のブロックをカスタマイズします。 たとえば、[戻る] ボタンと [次へ] ボタンを異なる色にする。
スタイルへのアクセス方法
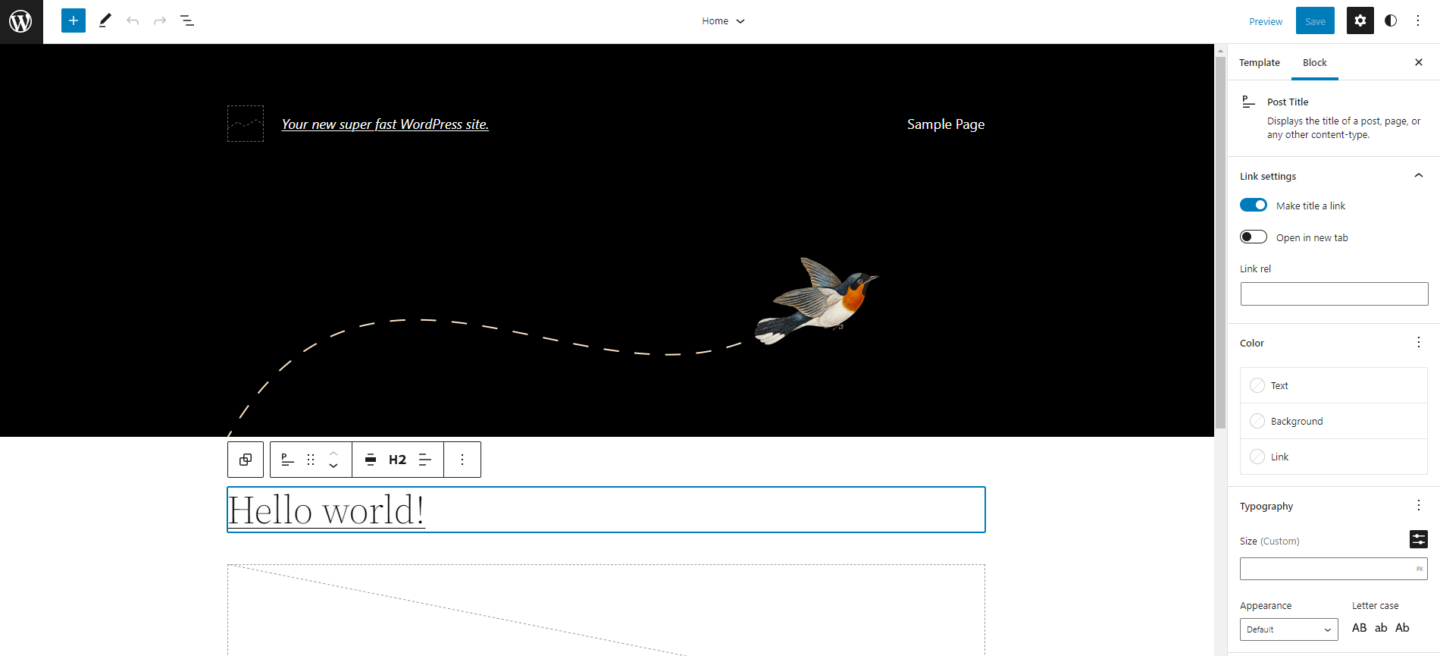
サイト エディターで、右上隅にある [スタイル] ボタン (◑) をクリックします。 次に、4 つのスタイル オプションが表示されます。
- タイポグラフィ: サイトのテキストの外観を管理します。 通常のテキストとリンクの設定を個別に調整できます。 たとえば、他のテキストに影響を与えることなく、デフォルトのリンクの色を調整できます。
- 色: サイトのカラー パレットを管理します。
- レイアウト: サイトのレイアウトと構造を管理します。
- ブロック: サイト上のブロックの外観を管理します。 ブロックをクリックして、そのオプションを表示できます。
5. リストビュー
リスト ビューは、サイト エディターの 3 行 (☰) をクリックしてアクセスできる WordPress フル サイト編集のもう 1 つの優れた機能です。 リスト ビューでは、サイトのすべてのブロック要素がリストとして表示されます。 これは、RDD (Resilient Distributed Datasets) の詳細な調査など、コンテンツの長いページを管理している場合に特に便利です。
リスト ビューの優れている点は何ですか? ブロック (またはブロックのグループ) を好きな場所にドラッグ アンド ドロップして再編成できます。 ブロックのグループを選択すると、それらが青色で強調表示されます。 ブロックを削除するか、ブロックの横にある 3 つのドット (⋮) をクリックして、[コピー] や [編集] などのその他のオプションを表示することもできます。
お持ち帰り
WordPress Full Site Editing (FSE) は、Web サイトの最新の Web デザイントレンドを活用する優れた方法です。 ブロック デザインの概念を拡張して、サイトの構築とカスタマイズに役立ついくつかの新機能を提供します。
新しいサイト エディター機能から、フル サイト編集の上位 5 つの機能にアクセスできます。 そこから、ページ テンプレートをカスタマイズしたり、さまざまなスタイル オプションから選択したり、個々のブロックを管理したりできます。 さらに、コーディングなしで実行できるため、WordPress のフル サイト編集は初心者に最適です。
—–
ゲスト著者について: Grace Lau は、Dialpad のグロース コンテンツ ディレクターです。Dialpad は、AI を利用したクラウド コミュニケーション プラットフォームであり、チーム コラボレーションをより容易にするエンタープライズ コール センター ソリューションです。 彼女は、コンテンツの作成と戦略において 10 年以上の経験があります。 現在、彼女はブランドおよびエディトリアル コンテンツ戦略を主導し、SEO および運用チームと提携してコンテンツを構築および育成しています。 Grace は、WebSitePulse や PayTabs などの他のドメインについても執筆しています。 これが彼女のLinkedInです。

