あなたが見るべきトップ無料&プレミアムElementorテンプレート
公開: 2020-05-28完璧なElementorテンプレートを見つけるのに苦労していますか? まあ、心配することは何もありません。
Elementorページビルダーは、世界中で500万を超えるWordPressサイトに電力を供給しています。 何がそれを超寛容にするのですか? もちろん、ドラッグアンドドロップエディタとHappyAddonsのようなサードパーティウィジェットへの開放性。 さらに、変換率の高いWebページを作成するためのElementorテンプレートが何百もあります。 無料版とプロ版の両方があります。
しかし、あなたのビジネスに適したデザインを見つけることは決して簡単ではありません。 そのため、この投稿では、あなたに最適なElementorテンプレートをいくつか厳選しました。 また、Elementorテンプレートライブラリのテンプレートを使用してページを作成する方法を段階的に説明します。
一目でわかるトップ12の無料およびプレミアムElementorテンプレート

Elementorライブラリには、無料およびプレミアムデザインの膨大なコレクションがすでにあります。 さらに、それはあなたの可能性をそこで終わらせません。 数え切れないほどの専門家が毎日美しいElementorテンプレートを作成しています。 カラフルな熱気球のように市場に浮かんでいます。
ここでは、Webページの外観を向上させるために、無料テンプレートとプレミアムテンプレートの両方を連続してリストしています。
見てみましょう。
無料:
- ホームページ–エージェンシー
- について–個人
- 製品アプリ–ライブラリ
- 連絡先–モダン
- ランディングページ–不動産2
- Neve –ブログと美容
プレミアム:
- ホームページ–法律事務所
- ランディングページ–スタイリスト
- お問い合わせページ–スノーボードサイド
- について–旅行
- ブラックフライデー–80年代スタイル
- 雑誌–ホームページ
1.ホームページ–エージェンシー

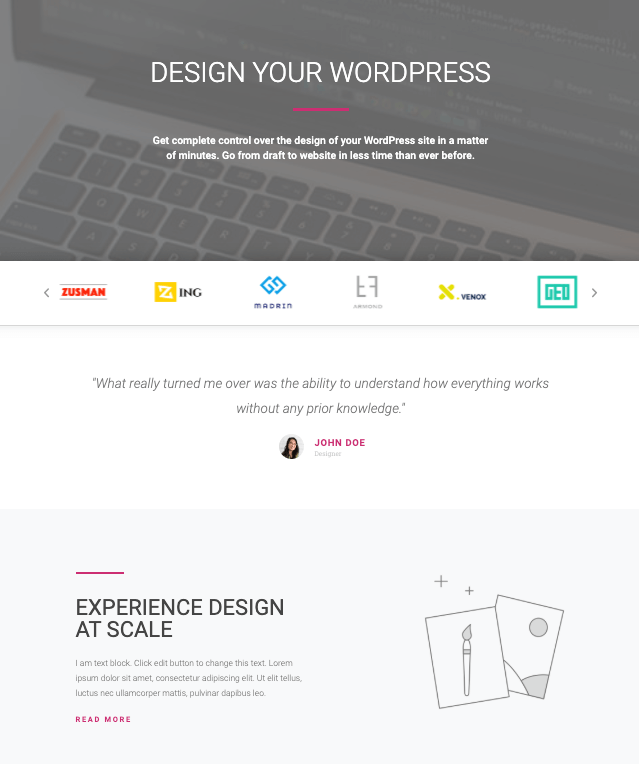
エージェンシーは、レスポンシブホームページを構築するために設計された無料のElementorテンプレートです。 あなたが小さな会社、広告代理店、またはシンプルで効果的なビジュアルを必要とするあらゆるタイプのビジネスの所有者である場合、これは良い選択です。 これは、8つのカスタマイズ可能なセクションに分かれています。 各部分を使用して、サービスのさまざまな見通しに焦点を合わせたり、必要に応じてそれらの一部を削除したりできます。
1つのページに、成功したプロジェクト、インタラクティブなカスタマーレビュー、製品機能などを表示するのに役立ちます。さらに、バナースライダーは、ブランドパートナーや製品カテゴリを表示するのに非常に役立ちます。 Elementorエディターでは、画像をスライダーセグメントにアップロードし、そのサイズをサムネイルまたはその他の形式として設定するだけです。 セットアップはとても簡単です。
2.概要–個人

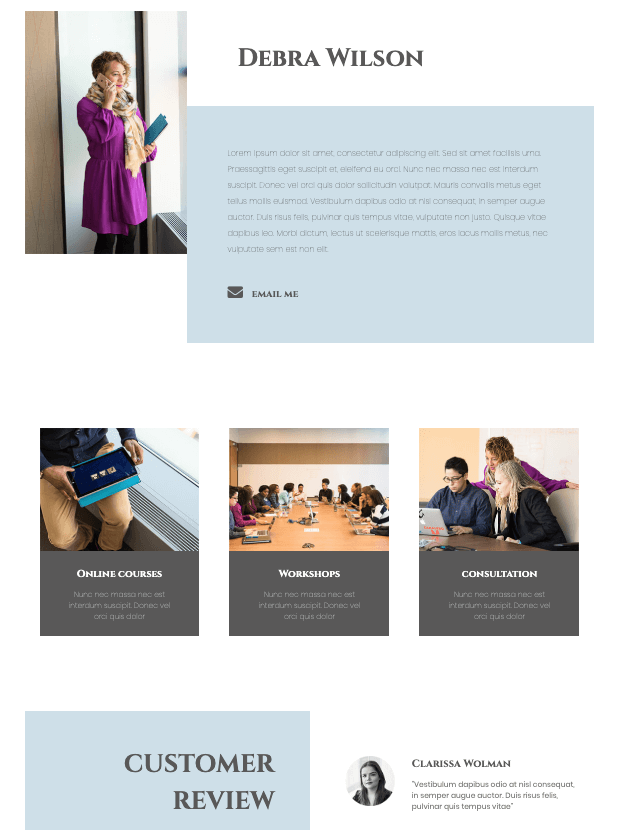
あなたがデジタルマーケティング担当者、インフルエンサー、デザイナー、またはコンサルタントのいずれであっても、Personalはあなたにとって最高のElementorテンプレートの1つです。 これは、オンラインポートフォリオを作成する必要がある個人を中心にしています。 もちろん、それは無料で非常に適応性があります。
私たちがそれを良い選択と呼んでいる主な理由は、そのミニマリズムです。 よく見るとわかります。 このテンプレートには3つのセクションしかありません。 紹介部分、主要なプロジェクトのハイライト、ユーザーの声。 そして、UXをとてもスムーズで楽しいものにする空白がたくさんあります。

3.製品–アプリ

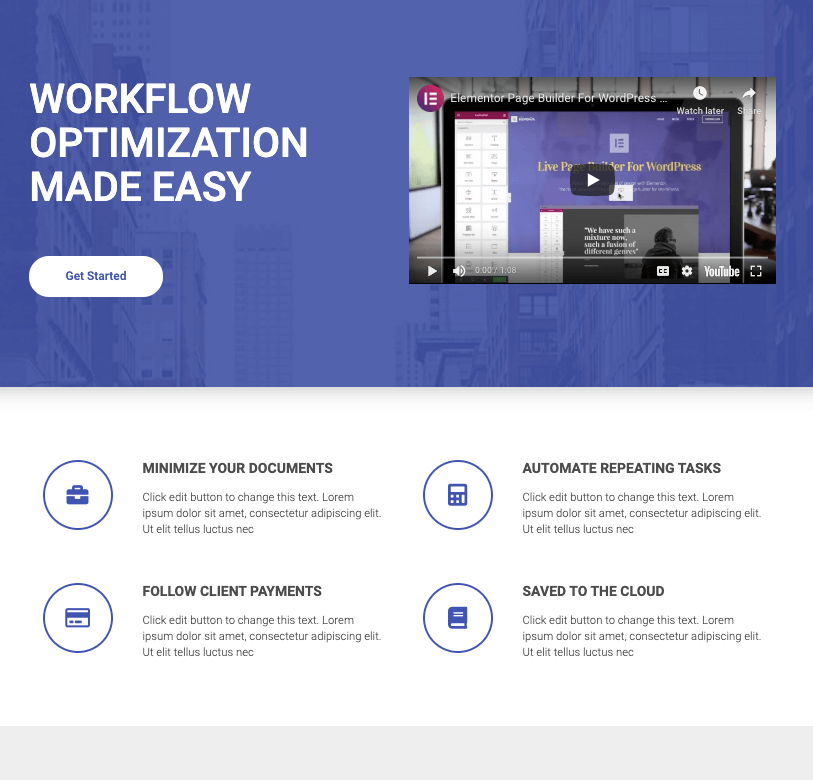
APPは、Elementorの最も単純なテンプレートの1つです。 製品ページの作成は、整理されておらず、焦点がぼけてはいけません。 接続されていない限り、人々は回心しません。 あなたはあなたの製品が彼らをどのように助けることができるかを人々に示すウェブページを作成しなければなりません。 App Elemenorテンプレートは、この目標を達成するための正しい選択です。
ヘッダーセグメントには、チュートリアルビデオをストリーミングするオプションがあります。 次の部分は、製品の機能を表示するために使用できます。 さらに、別の価格設定ページを作成する必要はありません。 製品ページに価格プランを追加することは、かなり賢明な決断です。 したがって、手の込んだ価格設定ボードを作成する必要がある場合、それを製品ページにリンクするのに数分しかかかりません。
一方、このテンプレートは、ソフトウェアやWordPressプラグインのランディングページを作成するのにも適しています。
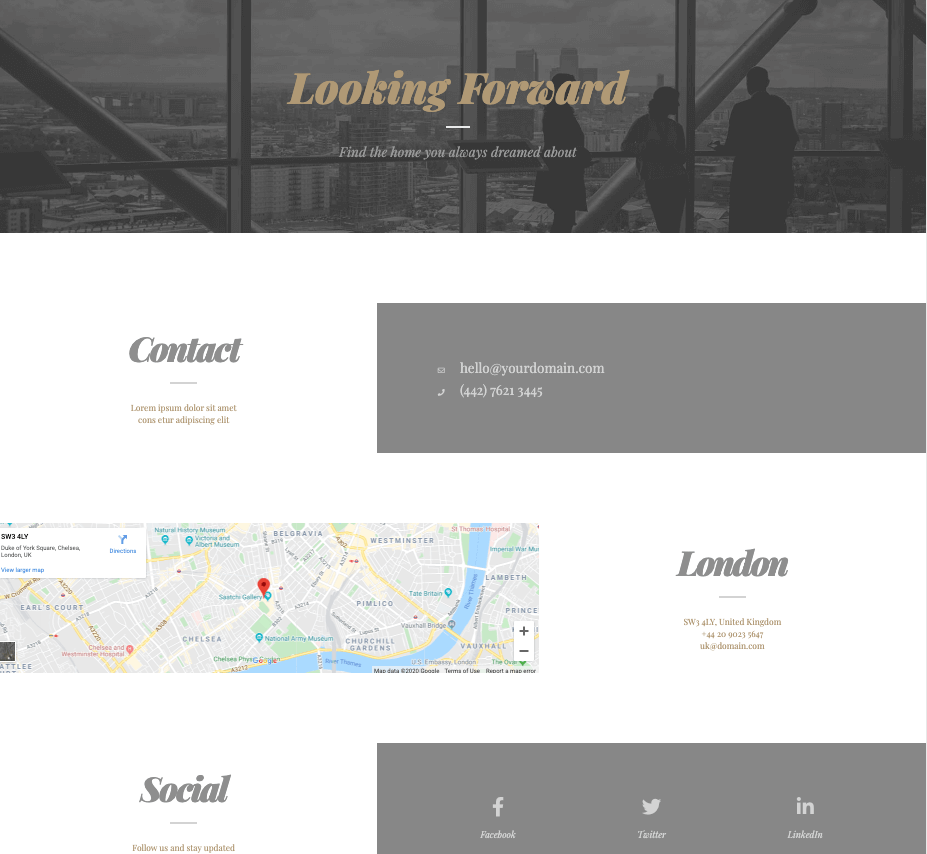
4.連絡先–モダン

Elementorで連絡先ページを作成するのに必要な手順はわずかです。 ただし、カスタマイズに多くの時間を費やしたくない場合もあります。 そのため、既製のデザインも人気があります。
無料の連絡先ページテンプレートを検索している場合、Modernにはすべての単純さが付属しています。 ミニマルで、スペースが広いのでお問い合わせフォームも追加できます。 マップセクションは、顧客があなたの居場所を見つけるのに役立ちます。 ソーシャル共有オプションは、別のページセクションでかなり強調されています。
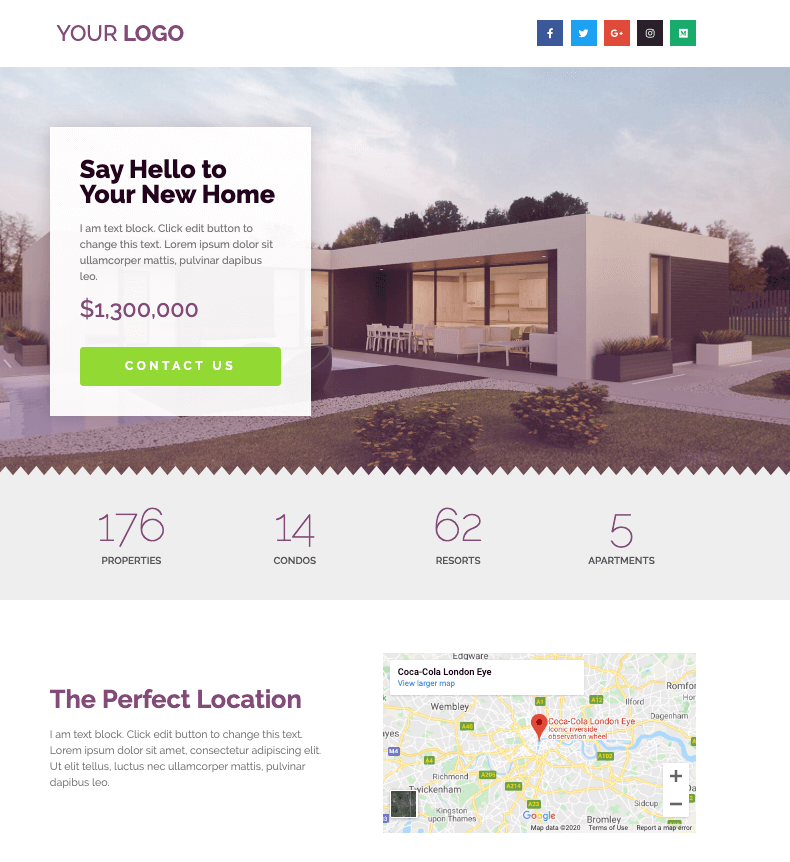
5.ランディングページ–不動産2

不動産2は主に建築業者向けに設計されています。 それにもかかわらず、それは美しい大きなバナーとレスポンシブなカウントテーブルでその達成されたプロジェクトを紹介したいどんなビジネスにも役立ちます。
その上、それはタイル張りのギャラリー、グーグルマップのアクセシビリティ、そしてビデオストリーミングの利点を持っています。 全体として、HappyElementorウィジェットを使用してランディングページをカスタマイズする準備が整いました。
したがって、背景色や画像を変更することができます。 セクションを追加または削除します。 これは無料のテンプレートですが、RealEstate2はプロのElementor機能と互換性があります。
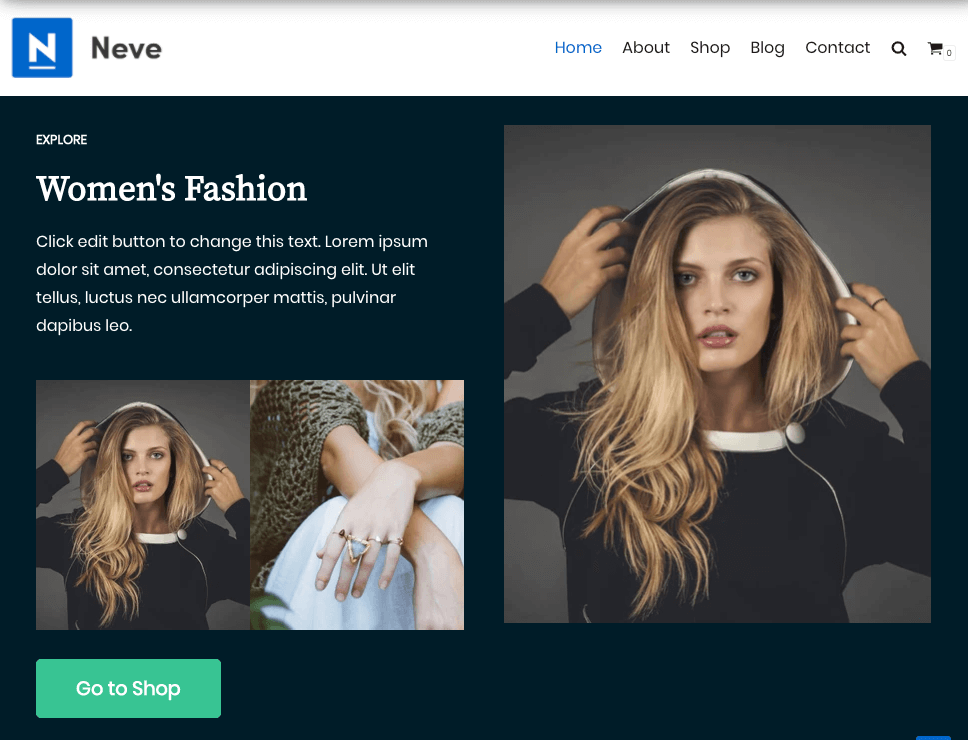
6. Neve –美容とブログ

Neveは、モバイルレスポンシブの無料のelementorテンプレートです。 これは、Elementorユーザー向けにJustFreeThemeによって開発されました。 必要なのは、テンプレートをダウンロードしてカスタマイズを開始することです。
あなたがブロガーであるか、コンテンツ共有Webサイトが必要な場合は、このテンプレートが最適です。 さらに、美容やファッションの雑誌にも非常に適しています。
インターフェースは遊び心があります。 注目の投稿用のスライダーを追加できます。 また、さまざまなページに表示できるカスタムヘッダーを作成することもできます。 したがって、ランディングページの任意の部分にスライダーを追加できます。
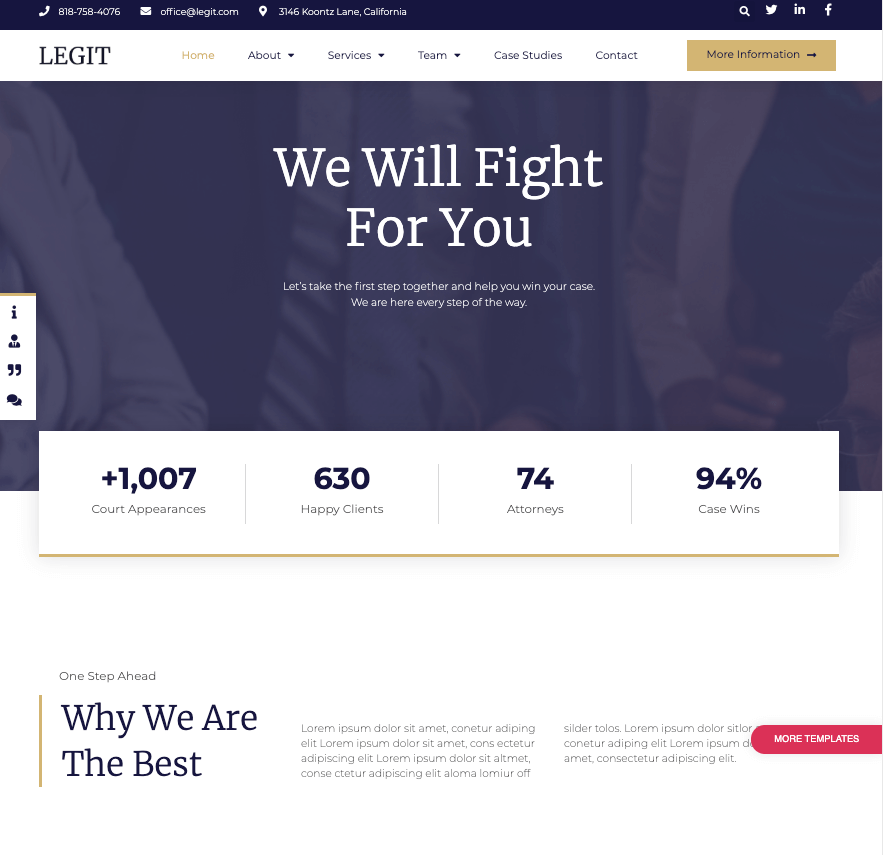
7.ホームページ–法律事務所

私たちの意見では、本当にゴージャスなElementorテンプレートを暗示したいのであれば、それは確かに法律事務所です。 見てください。 上から下へ、法律事務所はその豪華さと金色の裏地を定義しています。 まあ、それは見た目だけではありません。 このテンプレートには17の異なるセクションがありますが、サイトを閲覧しているときに退屈することはありません。 強力なユーザーエクスペリエンスを呼び起こします。
これが、プロのElementorテンプレートの一番上にリストされている理由です。 プレミアムプランを購入して初めて、このデザインを利用できます。 ただし、企業組織、コンサルティングビジネス、教育機関、大学などに最適です。
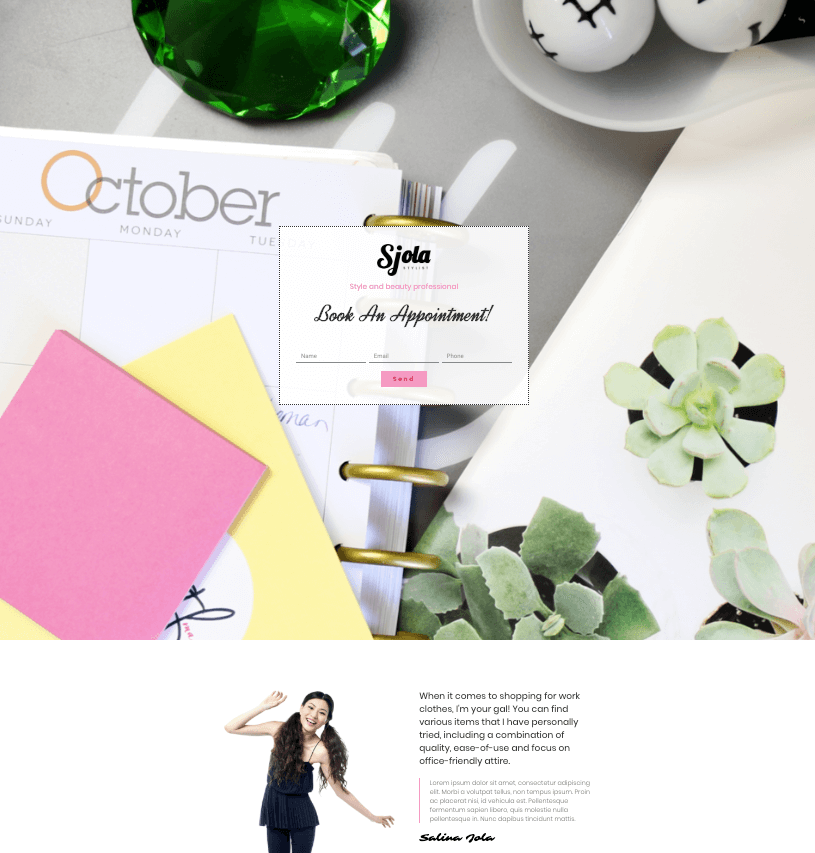
8.ランディングページ–スタイリスト

美しさのためにデザインされたスタイリスト。 柔らかく、軽く、心がいっぱいで、美しく、そして楽しいです。 このElementorテンプレートは、主に、パーソナライズされたサービスを提供するWebサイトを作成したい美容専門家向けに設計されています。 さらに、スパビジネス、サルーン、またはパーラーに最適です。 あなたがライフコーチ、トレーナー、またはコンサルタントである場合でも、スタイリストは良い選択肢です。
このプロElementorテンプレートを使用すると、ストーリーのようにストーリーについて伝えることができます。 さまざまなオファーやギフトを表示します。 最も重要なことは、電子メールオプションのような単純なフォームを使用してクライアントから予約を取ることができることです。 さらに、さまざまな人々との以前のサービス体験を紹介するのに最適なギャラリーがあります。

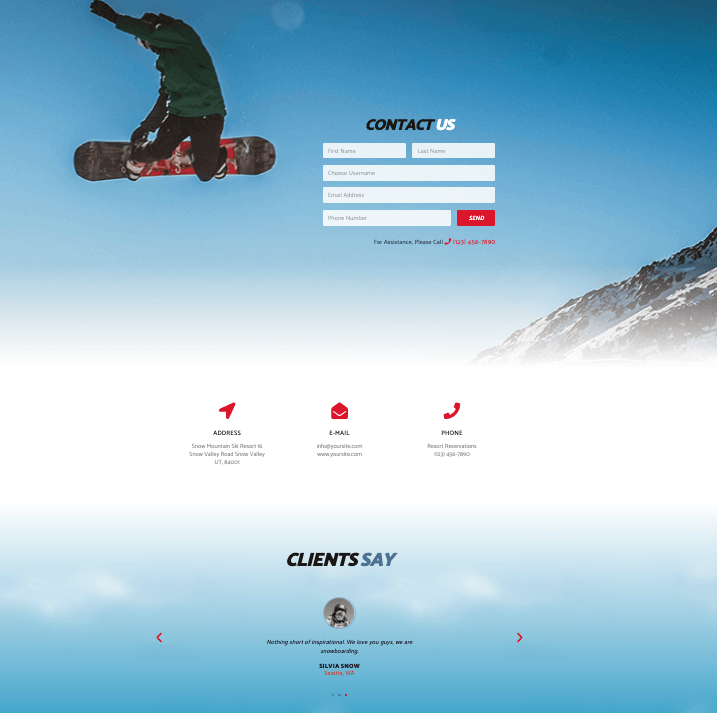
9.お問い合わせページ–スノーボードサイド

51%の人が、詳細な連絡先情報が多くのWebサイトで無視されている最も重要なことであると考えています。 その意味で、連絡先ページも重要です。 ほとんどの企業はそれをシンプルに保っていますが、より多くのオプションを使用して設計する必要がある場合もあります。 たとえば、地図やビデオのチュートリアルを追加できます。

スノーボードはそのようなものです。 インタラクティブな連絡先ページを作成するのに役立ちます。 背景画像を変更したり、お問い合わせフォームを追加したり、テキストスライドを追加して、クライアントの声を表示したりできます。 場合によっては、顧客があなたの連絡先ページに直接アクセスすることがあります。 それでは、彼らの注意を引くものを置いて、彼らが滞在することを選んでみませんか?
Snowboardは、連絡先情報とフォームを1つのページにまとめるだけです。 応答性が高く、カスタマイズ可能です。
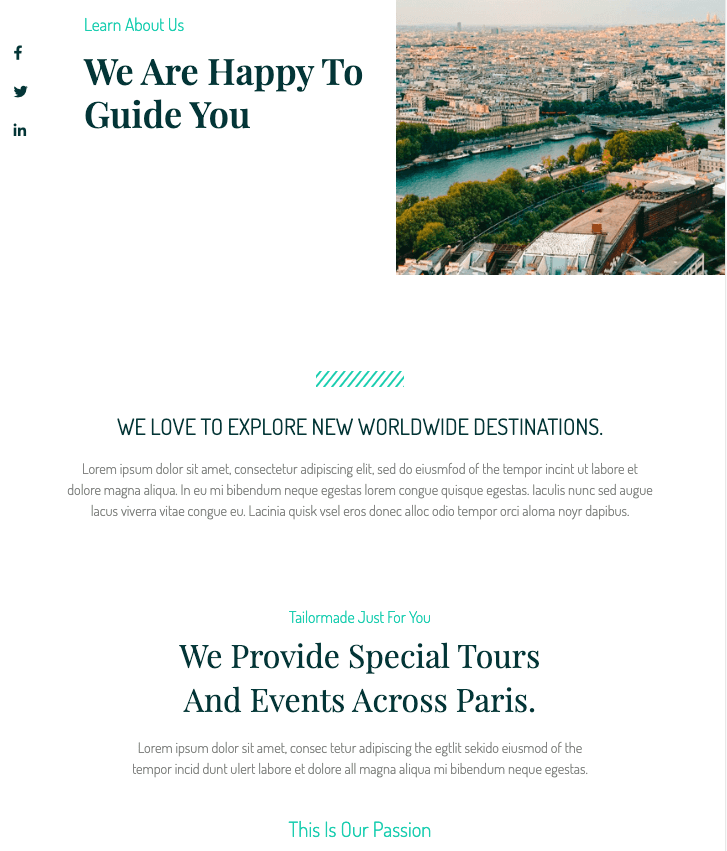
10.概要–旅行

Travelは、シンプルでありながら強力でインタラクティブなレイアウトを備えています。 旅行代理店にも個人旅行者にも適しています。 さらに、このプロElementorテンプレートを使用して観光コミュニティを構築することも可能です。 ここでの主な利点は何ですか?
ツアーストーリーは、言葉または画像ギャラリーで表示できます。 旅行ブログを始めましょう。 あなたの組織の下で彼らの経験を共有するように人々に頼んでください。 一方、予約機能を使用すると、サービスをサードパーティのホテル、航空会社、バスと統合できます。
11.ブラックフライデー–80年代スタイル

販売ページ、オファーページ、またはクリスマスやブラックフライデーなどのあらゆる機会を作成するために、80年代のレトロな外観がさらに魅力を追加します。 このテンプレートのグラフィック作品は驚異的です。 アニメーション効果またはフローティング効果により、外観が新しいレベルに引き上げられます。
それは4つの別々の部分を持っています。 したがって、80年代のスチームパンクな未来的な見通しの中でランディングページや価格設定ページを作成することもできます。
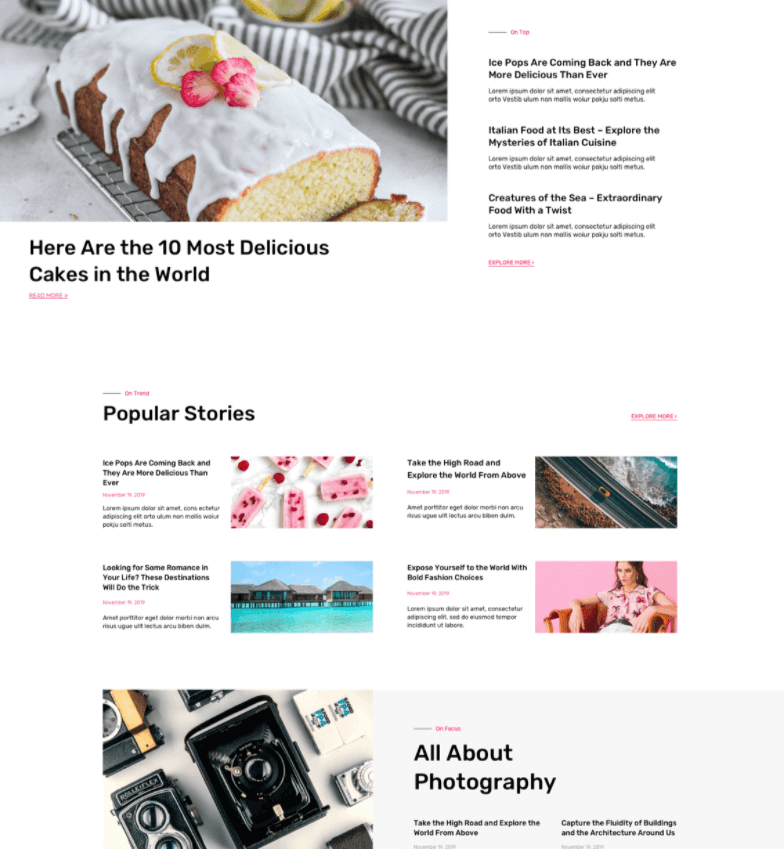
12.雑誌

マガジンは、Elementorユーザー向けの完全なテンプレートパッケージです。 それはあなたの旅行ブログ、娯楽サイト、そしてレストランのための美しいページを構築することを目的としています。 したがって、デザインは目が落ち着き、非常に読みやすく、ナビゲーションはとても簡単です。
レスポンシブなホームページ、ランディングページ、ポップアップサイトを作成するのに役立つさまざまなタイプの機能が付属しています。 プレミアムキットですが、Elementorプロプランが付属していますが、賞賛に値する機能に関してはかなり手頃な価格です。
13.ハッピーブロック

Happy Addonsは、Elementorsで最も人気のあるサードパーティのウィジェットコレクションの1つです。 そして、ハッピーブロックはそれにもっと力をもたらします。 完全なElementorテンプレートとして、HappyBlocksを使用するとあらゆるタイプのWebページを数分で作成できます。
したがって、Webサイトに特定のテンプレートを選択するよりも、Happy Blocksを使用する方が簡単で、Webデザインの最新の可能性が広がります。 バナー、クライアントロゴ、セールスページビルダー、コンテンツブロックの作成などの一般的なページ構築機能に加えて、パララックスまたはCTAビルダーもあります。
HappyAddonsパッケージのいずれかでHappyBlocksを利用できます。 この強力なプラグインは、Elementorのエクスペリエンスを次のレベルに引き上げます。
Elementorテンプレートライブラリからページを作成する方法
さて、あなたはそこにあるトップのElementorテンプレートについて学んだので、これらのテンプレートがどのように機能するかも知りたいかもしれません。 一貫したElementorユーザーの場合は、この部分もスキップできます。 ここでは、Elementorライブラリからテンプレートを追加して美しいページを作成する方法を紹介します。
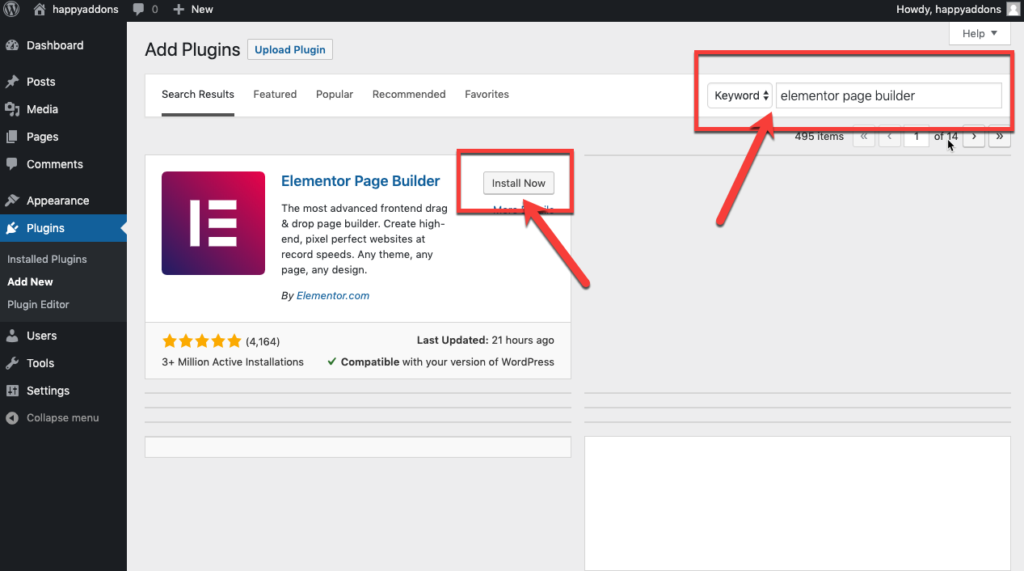
ステップ1:プラグインセクションに移動し、次に[新規追加]に移動します。 ElementorをWordPressサイトにインストールします。

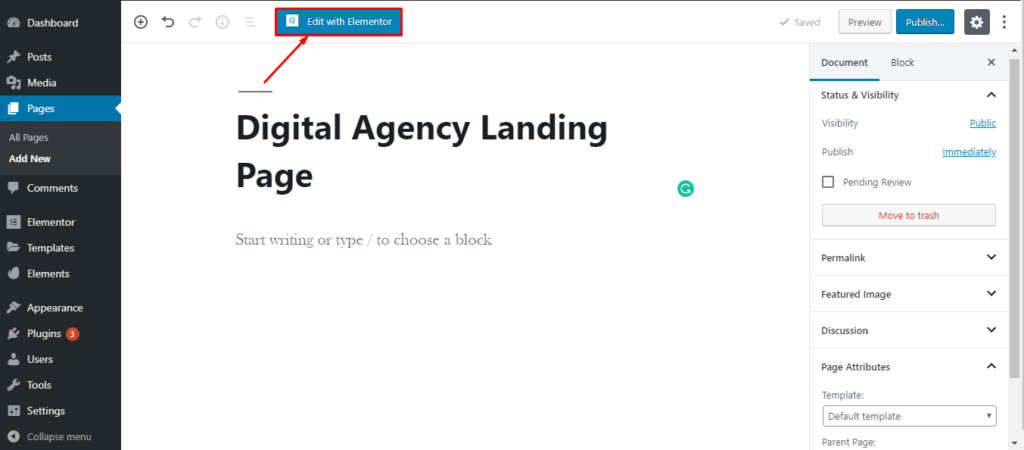
ステップ2:[ページ]>>[新規追加]に移動します。 次に、青いボタン「Elementorで編集」をクリックします。 ブロックエディタからElementorエディタに移動します。

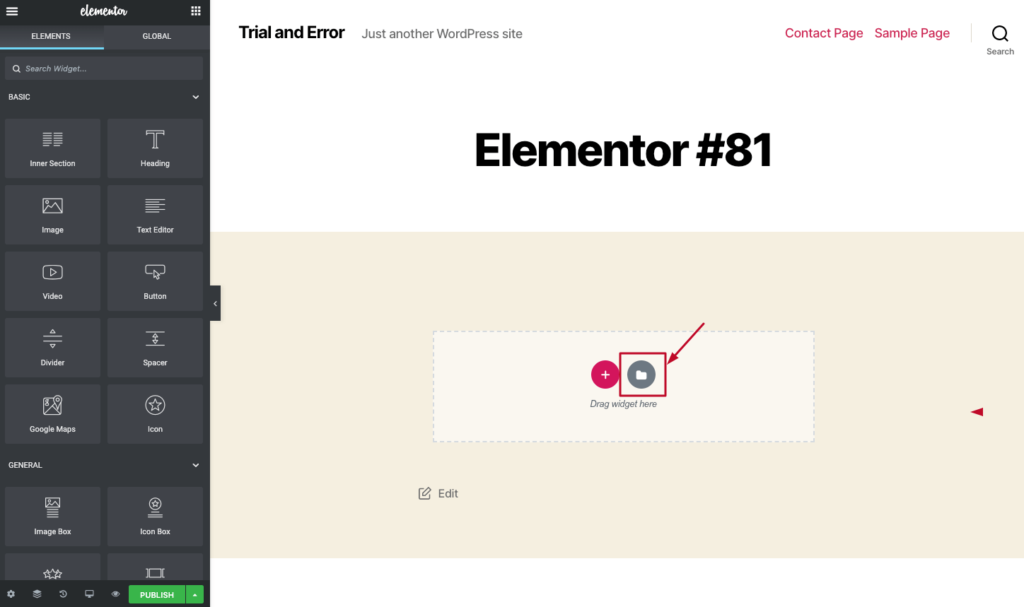
ステップ3:次のページで、ファイル画像をクリックしてElementorライブラリに移動します。

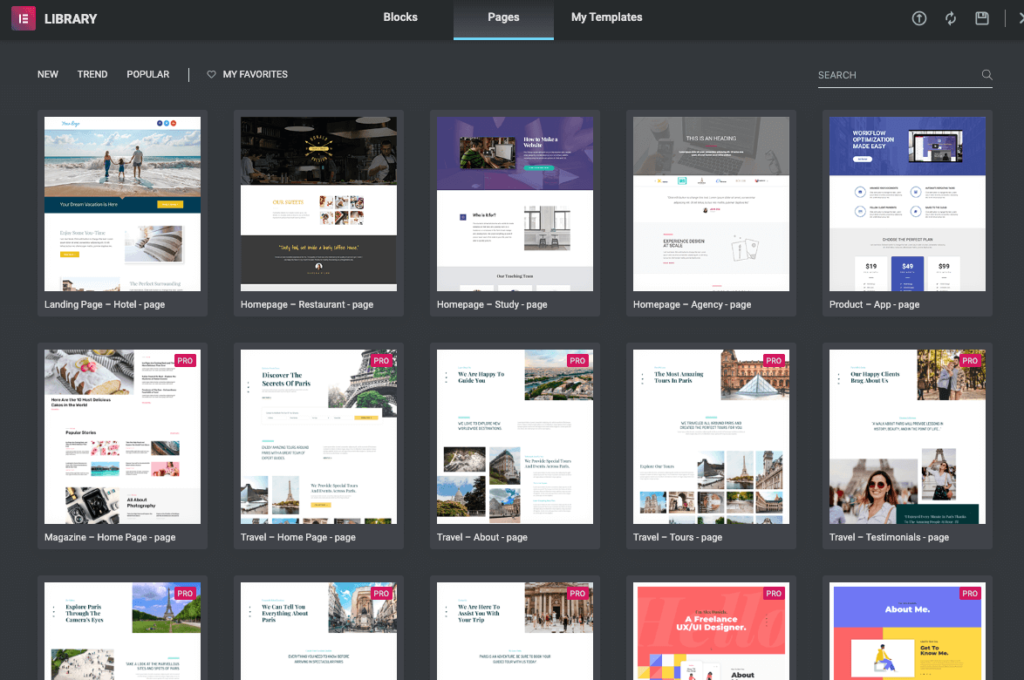
ステップ4:次のページでライブラリに移動します。 すべてのElementorテンプレートコレクションはここにあります。 好きなものを選択してください(プレミアムを入手するには、プロユーザーである必要があります)。

ステップ5:たとえば、ホームページ–レストランを選択します。 それを選択し、挿入をクリックするだけです。

最終ステップ:テンプレートはエディター上にあります。 次に、カスタマイズを開始します。 カスタマイズ後、公開を押します。

強力なElementorウィジェットを使用してページの応答性を高め、変換するには、HappyAddonsをすぐにインストールしてください。
トップElementorテンプレートのまとめ
この投稿を締めくくる前に、いくつかの追加情報を提供したいと思います。 Elementorのテンプレートを作成するサードパーティがいくつかあることを知っておく必要があります。
Elementorの無料テンプレートを販売または提供している他の注目すべきリソースのいくつかは-
- Envato要素
- テンプレートモンスター
- 簡単なテーマパック
- SizzifyLiteなど。
まあ、それだけです。 私たちのリストから特定のデザインを考えましたか? あなたが私たちとどう思うかを共有することを忘れないでください。
