より多くのリードのための連絡フォームを含めるべきトップ6の場所
公開: 2018-09-11あなたのウェブサイトの訪問者があなたに到達するのをできるだけ簡単にしていますか? お問い合わせフォームをサイトの目立つ場所に配置することで、訪問者からの問い合わせが増えます。
この記事では、より多くのリードのためにあなたのウェブサイトに連絡フォームを含めるためのトップ6の場所を紹介します。
お問い合わせフォームでリードを増やす
あなたのウェブサイトのすべてのページは、あなたがどんな業界にいても、幸せな顧客になるためのプロセスを通して訪問者を導く方法を必要とします。あなたが…であるかどうか
- 話す機会を求めているブロガー
- 顧客を探している事業主
- 売り上げを伸ばすeコマースストア
- ドナー関係を促進する非営利の主催者
…訪問者にカスタマージャーニーの最初の一歩を踏み出すように促すことが重要です。
あなたのウェブサイトの訪問者が始めるのを助けるために、あなたは各ページで行動への呼びかけを必要とするでしょう。 これは、電子メールニュースレターへの参加や魅力的なコンテンツのアップグレードのダウンロードなど、訪問者がクライアントになるための行動を取るように促す、ある種のプロンプトです。
これについて詳しくは、姉妹WebサイトのEメールマーケティングの初心者向けガイドをご覧ください。
では、ブログの投稿やページに召喚状を含めるにはどうすればよいでしょうか。 そして、これはどのようにあなたがより多くのリードを得るのを助けるでしょうか?
簡単な解決策があります。簡単な連絡フォームを作成することです。
あなたがより多くのリードを集め始めることができるようにあなたのウェブサイトに連絡フォームを含めるための6つの場所がここにあります。
1.サイドバーで
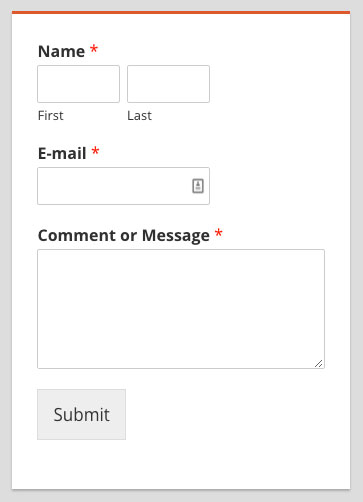
お問い合わせフォームをサイトのサイドバーに配置することで、ブログの投稿を含め、サイトのどこに訪問者がいても簡単にアクセスできます。 フォームは、次のようにWebサイトの左側または右側に表示されます。

WordPressお問い合わせフォームウィジェットの配置についてサポートが必要ですか? チュートリアル:WordPressサイドバーウィジェットに連絡先フォームを追加する方法を参照してください。
2.ページについて
あなたの訪問者とつながるためにしばしば見落とされがちな機会はあなたのaboutページにあります。 このページを最大限に活用するには、次の詳細を含めることを忘れないでください。
- 平易な言葉を使ってあなたのビジネスがしていること。
- 幸せな顧客があなたとの経験について言っていること。
- あなたの会社で誰が働いているのか、そしてどのように一人一人に連絡するのか。
- あなたの製品やサービスが人々にどのように影響するかについての物語。
- お問い合わせフォームなど、訪問者が今何かをするように動機付ける行動の呼びかけ。
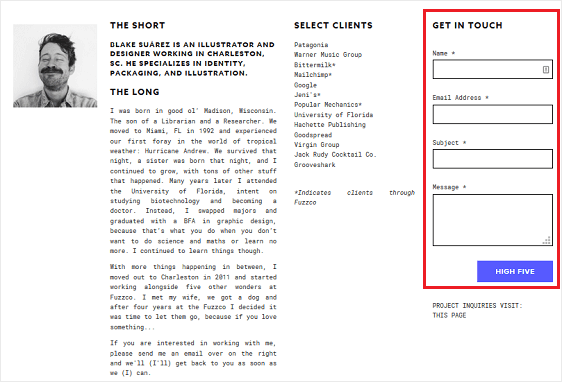
優れたAboutPageの例を見るには、BlakeSuarezのWebサイトをチェックしてください。 このページは信頼を築き、サイトの所有者を紹介し、ストーリーを語り、お問い合わせフォームで終わります。

3.お問い合わせページ
あなたの連絡先ページはあなたのウェブサイトで最も重要なページの1つです。 それを訪れる人々はあなたとビジネスをする可能性が高くなります。
あなたの訪問者が幸せな顧客になるために彼らの次のステップを踏むのを助けるために、必ず:
- 誰かがあなたに連絡する必要がある理由と、あなたが彼らのニーズを解決するのをどのように助けることができるかを詳しく説明してください。
- 誰かに電話してサポートを希望する訪問者の電話番号をリストします。
- Twitter、Facebook、Instagramなどのソーシャルメディアアカウントにリンクして、訪問者にビジネスに従事する方法を提供します。
- スパムを送信せずに誰があなたに連絡しているかを理解するのに役立つフィールドを使用した短いフォームを含めます
- 訪問者にいつどのように連絡するかを説明するお礼ページに訪問者をリダイレクトします。
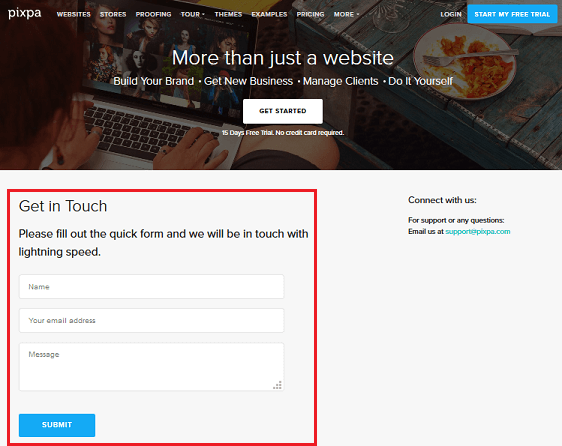
以下の例のPixpaのように、上記のヒントを使用して訪問者が簡単に連絡できるようにすると、収集するリードの数が増えることに気付くでしょう。


WPFormsにもオフラインモードがあることをご存知ですか? これにより、訪問者がインターネット接続を失った場合でも、リードをキャプチャできます。 オフラインフォームは、WPFormsがTypeformの優れた代替手段である理由の1つにすぎません。
4.折り目の上…または下
お問い合わせフォームをウェブサイトのホームページの折り目の上に配置するか下に配置するかについては、長年の議論があります。 そして真実は、各ウェブサイトは、ターゲットオーディエンスに応じて、どちらか一方の恩恵を受けるということです。
Nielsen Norman Groupが実施した調査によると、折り目の上に配置されたコンテンツは、折り目の下に配置されたコンテンツよりも102%多くサイト訪問者に見られました。
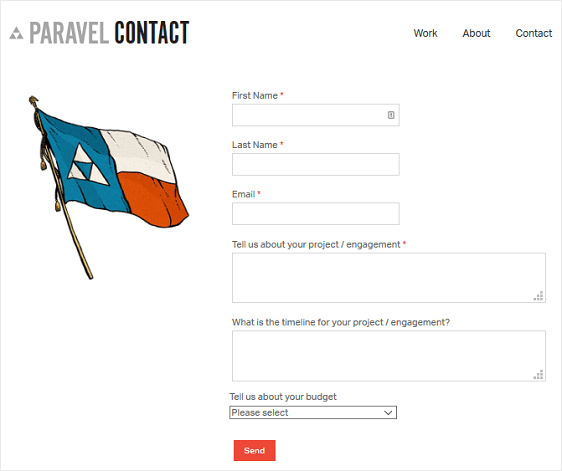
したがって、Paravelのようにサイトに連絡フォームを追加すると、連絡フォームは折り畳みをはるかに超えているため、間違いなくアクションを起こすことができます。

とはいえ、スクロールする人には理由があるという考えがあります。
ウェブページを下にスクロールする人々は、あなたが提供しなければならないものに興味を示しています。そのため、折り目の下に表示されていても、サイトの連絡フォームに記入して送信する可能性が高くなります。
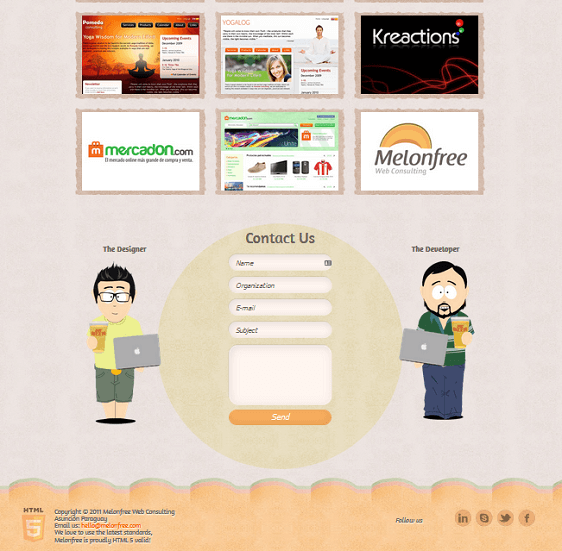
たとえば、Melonfree WebConsultingを取り上げます。

お問い合わせフォームにアクセスするには、ページの一番下までスクロールする必要があります。 しかし、その過程で、ユーザーは自分のサービスに関する情報を表示し、Melonfreeがなぜ一緒に行く会社であるかを学び、過去の仕事のポートフォリオにアクセスすることさえできます。
これに関する考え方は、ユーザーがWebページのはるか下に到達し、あなたのビジネスについてすべてを学んだ後で連絡を取る必要があることに気付いた場合、そうするということです。
5.ブログ投稿後
あなたのサイトのホームページの折り目の下に連絡フォームを置くことに関して上記の考えに従って、あなたはあなたのサイトのブログコンテンツの下にそれを追加することを検討するかもしれません。
繰り返しになりますが、ブログの投稿全体を完全に読んだり、書いたものをスキャンしたりする人は、次の2つのいずれかを実行します。
- 彼らはあなたが書いたものを気に入らず、二度と戻るつもりがないので、あなたのサイトを永遠に去ります
- または、より可能性の高いシナリオでは、連絡を取るか、サイトのコンテンツをさらに読み続け、すべて完了したらフォームに入力することを選択します。
あなたがあなたのサイトコンテンツで読者を引っ掛けることができて、彼らがあなたが提供しなければならないものを見たときにあなたに連絡する機会を与えたいならば、簡単な連絡フォームでブログ投稿の直後にそうしてください。
6.フッターセクション
多くの人がウェブサイトの一番下までスクロールして、より多くの情報を探しています。 実際、多くの人がソーシャルメディアのアイコン、About Usページ、実店舗の場所の地図を探していますが、ご想像のとおり、連絡先情報です。
サイト訪問者に別の連絡先ページに移動させるのではなく、そもそもあなたのビジネスについてのフェンスにいる可能性のある訪問者のプロセスを簡素化します。
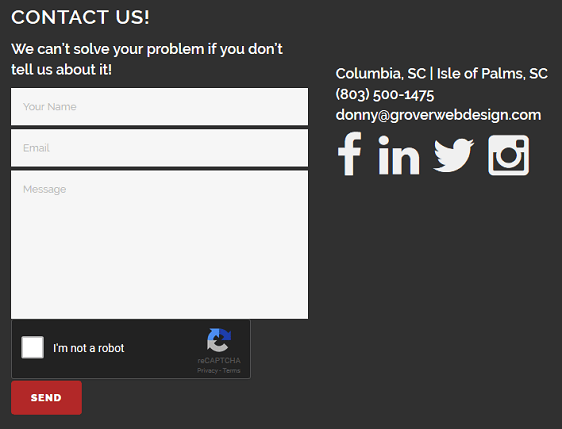
インスピレーションについては、Grover WebDesignのフッターセクションをご覧ください。

短いお問い合わせフォームが含まれているだけでなく、会社の住所、電話番号、ソーシャルメディアアイコンがあります。これは、ユーザーがWebサイトのフッターにスクロールしたときにまさに探しているものです。
WPFormsでこれを行うためのヘルプが必要な場合は、WordPressフッターに連絡先フォームを追加する方法に関するステップバイステップのチュートリアルを確認してください。
結論は
そして、あなたはそれを持っています! 人々が必要なときにいつでもあなたと連絡を取ることができるようにあなたのウェブサイトに連絡フォームを置くための6つの優れた場所。
お問い合わせフォームでさらに多くのことをしたいですか? WordPressのポップアップから連絡先を作成する方法を確認して、Webサイトのどこにでも連絡先フォームを追加できるようにします。
何を求めている? 今日から最も強力なWordPressフォームプラグインを始めましょう。
また、この記事が気に入った場合は、FacebookとTwitterでフォローしてください。
