Elementor フォームを支払いフォームに変換するにはどうすればよいですか? [2024年]
公開: 2024-10-03Elementor を使用して Web サイトを構築している場合は、Web サイト ビルダーがElementor フォーム ウィジェットによって幅広い用途に提供される利便性をすでに認識しているはずです。そして、そのフォームを使用して、希望するあらゆる種類の支払いの徴収を開始できます。それはどれほど良いことでしょうか? Elementor フォームを支払いフォームに変換するためのすべての手順を知りたいですか?それなら、このブログはあなたのためのものです。読み始めてください。

Elementor フォーム ウィジェットを使用して支払いフォームを設計する必要があるのはなぜですか?
現在、 Elementor は、世界中で 1,000 万人以上のユーザーにサービスを提供している最も人気のある Web サイト ビルダーです。 Elementor Form Widget を使用して支払いフォームをデザインすると、多くの Web サイト所有者や企業にとって優れた選択肢となるいくつかの利点があります。 WordPress にはフォームビルダープラグインがいくつかありますが、Elementor を使用して構築する場合は、専用の Elementor フォームウィジェットが最適なオプションであると言わざるを得ません。 Elementor フォーム ウィジェットを使用して支払いフォームをデザインする必要がある理由を見てみましょう。その理由は次のとおりです。
1. ユーザーフレンドリーなインターフェース
Elementor は、初心者と専門家の両方がフォーム作成にアクセスできるドラッグ アンド ドロップ ビルダーで知られています。魅力的で機能的な支払いフォームをデザインするのにコーディングのスキルは必要ありません。
2. 決済プラグインとのシームレスな統合
Elementor のフォーム ウィジェットは、Better Payment、Stripe、PayPal などのプラグインを使用して支払いゲートウェイと簡単に統合できるため、複雑な設定を行わずに Web サイトから直接支払いを受け取ることができます。
3. レスポンシブでカスタマイズ可能なフォームフィールド
Elementor の自動レスポンシブ デザインのおかげで、支払いフォームはデスクトップ、タブレット、スマートフォンで完璧に機能します。 Elementor を使用すると、フォームフィールドを簡単に追加、削除、再配置できます。これにより、寄付、製品の購入、サービスの支払いなど、特定のニーズに合わせて支払いフォームをカスタマイズできます。
4. 電子メールマーケティングおよびCRMツールとの統合
支払いフォームは、Mailchimp や ActiveCampaign などの一般的な CRM システムや電子メール マーケティング ツールと統合できます。これにより、顧客データを取得し、購入後のフォローアップや将来のマーケティング活動のための自動化されたワークフローを作成できます。
5. 安心と信頼
Elementor を使用して構築された支払いフォームは、安全な支払いゲートウェイと連携するように構成でき、トランザクションが暗号化され信頼できるものになることが保証されます。これは、ユーザーの機密の支払いデータを保護するために不可欠です。
つまり、Elementor のフォーム ウィジェットを使用して支払いフォームをデザインすると、デザイン、機能、統合を完全に制御できるため、Web サイトで支払いを処理するための強力かつシンプルなソリューションになります。
Elementor フォームを支払いフォームに変えるための最良のソリューション: より良い支払い
Elementor Form ウィジェットを探索する機会があれば、それが非常に多くのサードパーティの支払いプラットフォームとの統合を提供していることがわかります。では、なぜBetter Payment プラグインを Elementor フォームと統合する必要があるのでしょうか?ここで答えがわかります。
まず、 Better Paymentとは何かを見てみましょう。支払いゲートウェイを設定していて、簡単で信頼できるものを探している場合は、Better Payment プラグインがあなたのために設計されています。安全でスムーズなトランザクションを Web サイトに統合するプロセスを簡素化し、すべての重要な機能を直感的なインターフェイスで提供します。

ビジネスオーナー、フリーランサー、開発者であっても、このプラグインを使用すると支払いの受け取りが簡単になります。簡単なセットアップにより、Better Payment が効率的かつ安全に取引を処理しながら、ビジネスに集中できます。決済システムは初めてだが、専門的なソリューションを探している人に最適です。
シームレスな支払い統合: Better Payment を使用すると、Elementor フォームを機能的な支払いフォームに簡単に変換でき、Web サイト経由で直接取引を合理化できます。
複数の支払いゲートウェイ: PayPal、Stripe などのさまざまな支払いゲートウェイをサポートし、ユーザーに柔軟な支払いオプションを提供します。すべての支払いゲートウェイを同時に有効にできるのは、Better Payment の独自の機能です。
ユーザーフレンドリーなセットアップ: 統合プロセスは簡単で、複雑なコーディングは必要ありません。数回クリックするだけで、Elementor フォームで支払いを受け入れる準備が整います。
高度なカスタマイズ オプション: Elementor の設計の柔軟性と Better Payment の機能により、支払いフォームの外観とフィールドをブランドに合わせて完全にカスタマイズできます。
リアルタイム支払い追跡: このプラグインは、リアルタイム支払い更新やレポートなどの機能を提供し、Elementor フォームからのトランザクションの監視と管理を簡単にします。
すべてのElementorフォームとの互換性: Better Paymentは、寄付、サービス、製品の支払いなど、Elementorを通じて作成されたすべてのフォームとスムーズに統合します。
今すぐお支払いを改善しましょう
ステップバイステップのガイドライン: Elementor フォーム ウィジェットを使用して支払いフォームを構成する方法
Better Payment を使用して Elementor フォームを作成するプロセスは非常に簡単です。より良い支払いの利用 WordPress 支払いプラグインを使用すると、支払い履歴を保存し、ダッシュボードから分析できます。より良い支払いを実現するために Elementor Form を設定する方法については、以下のステップバイステップ ガイドに従ってください。
注: Elementor フォームにはElementor Proが付属しているため、WordPress Web サイトに Better Payment と同様に、Elementor Pro をインストールしてアクティブ化する必要があります。
ステップ 1: Elementor フォームとより良い支払いを統合する
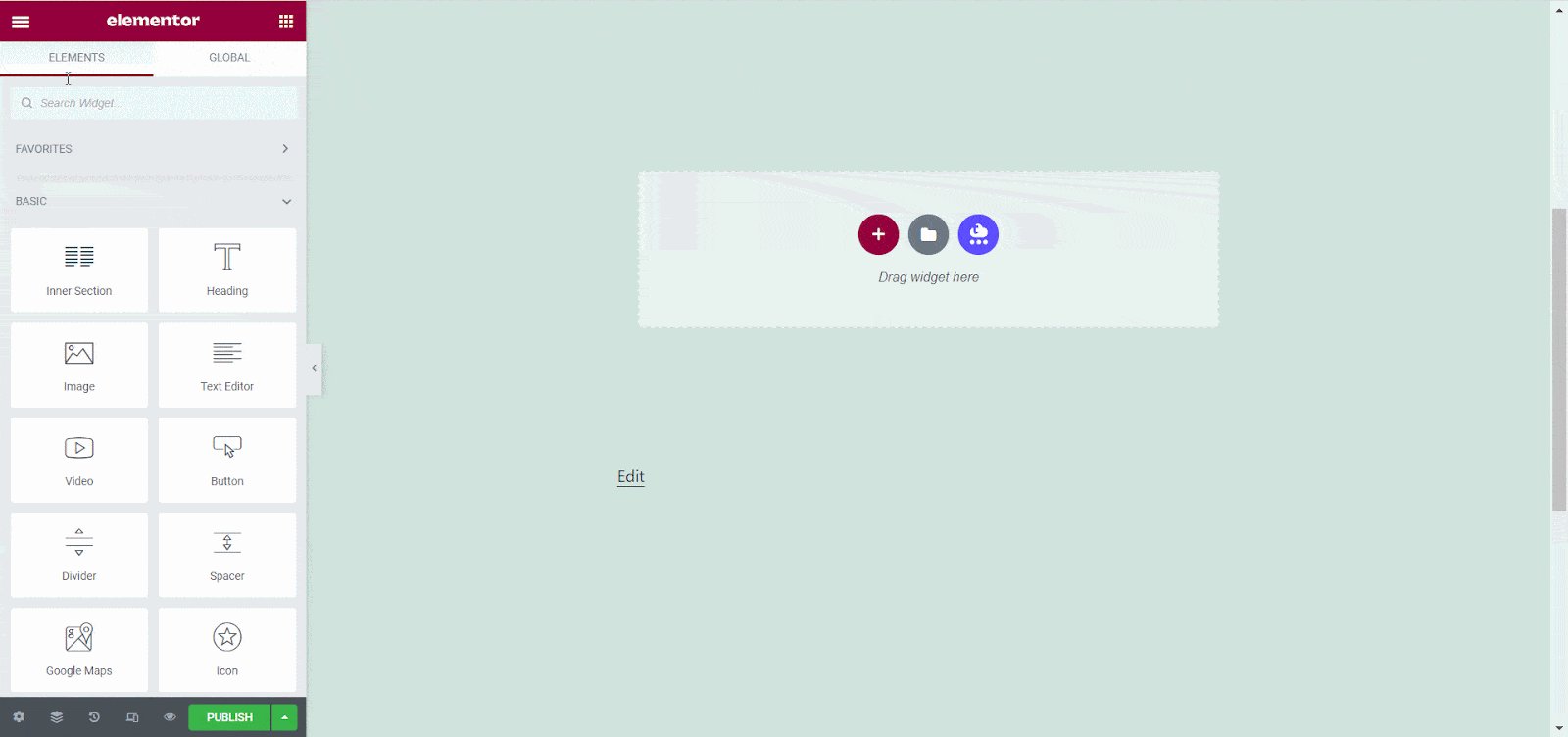
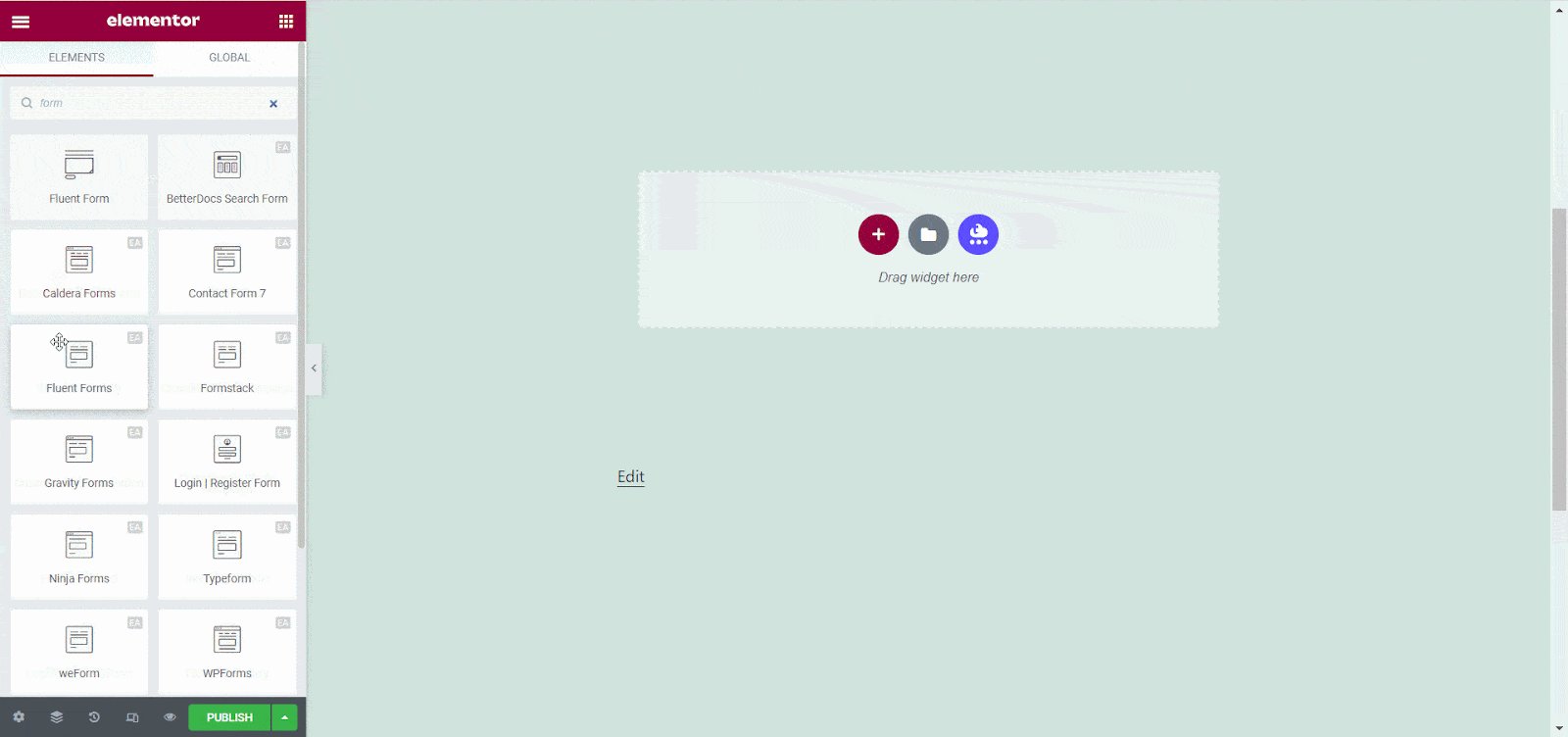
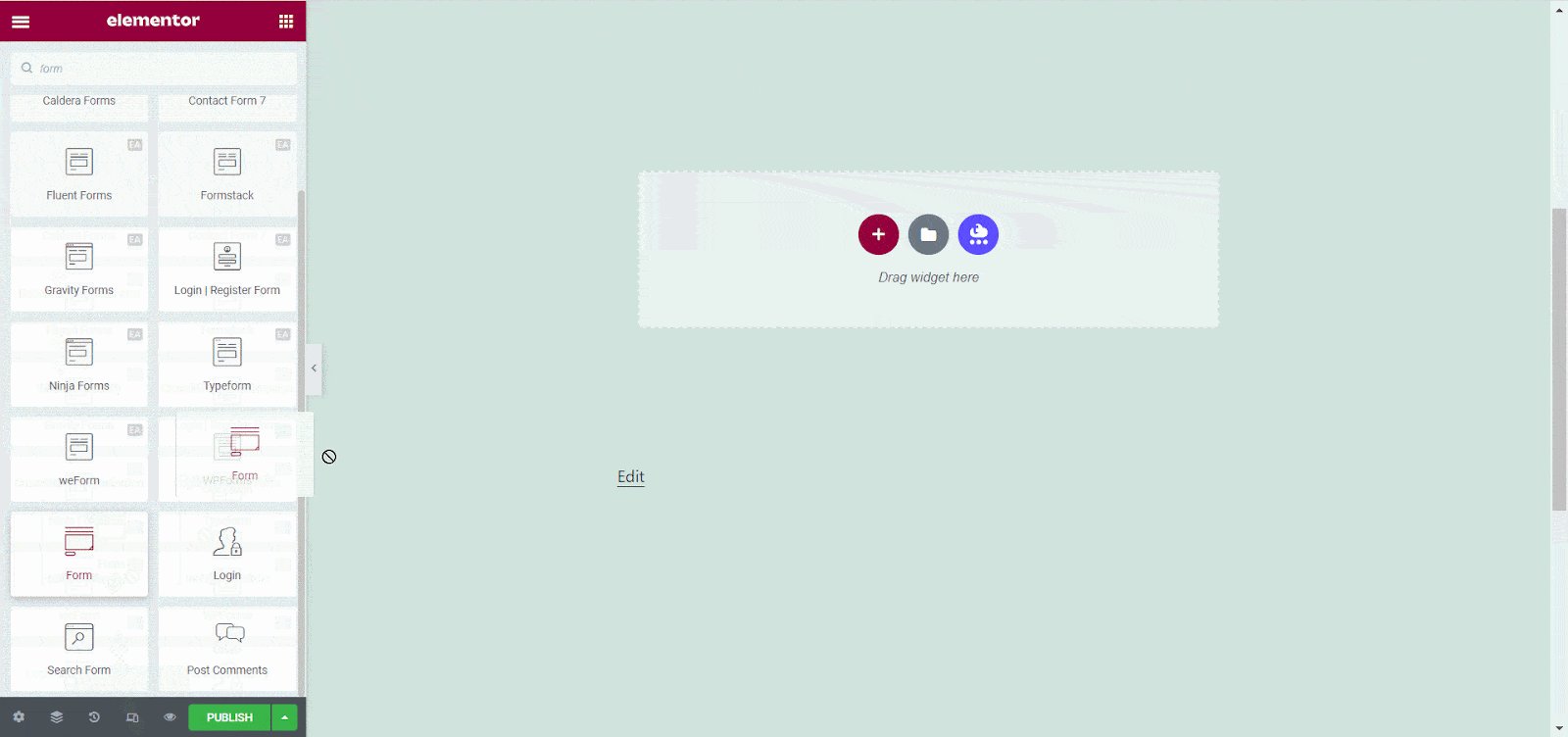
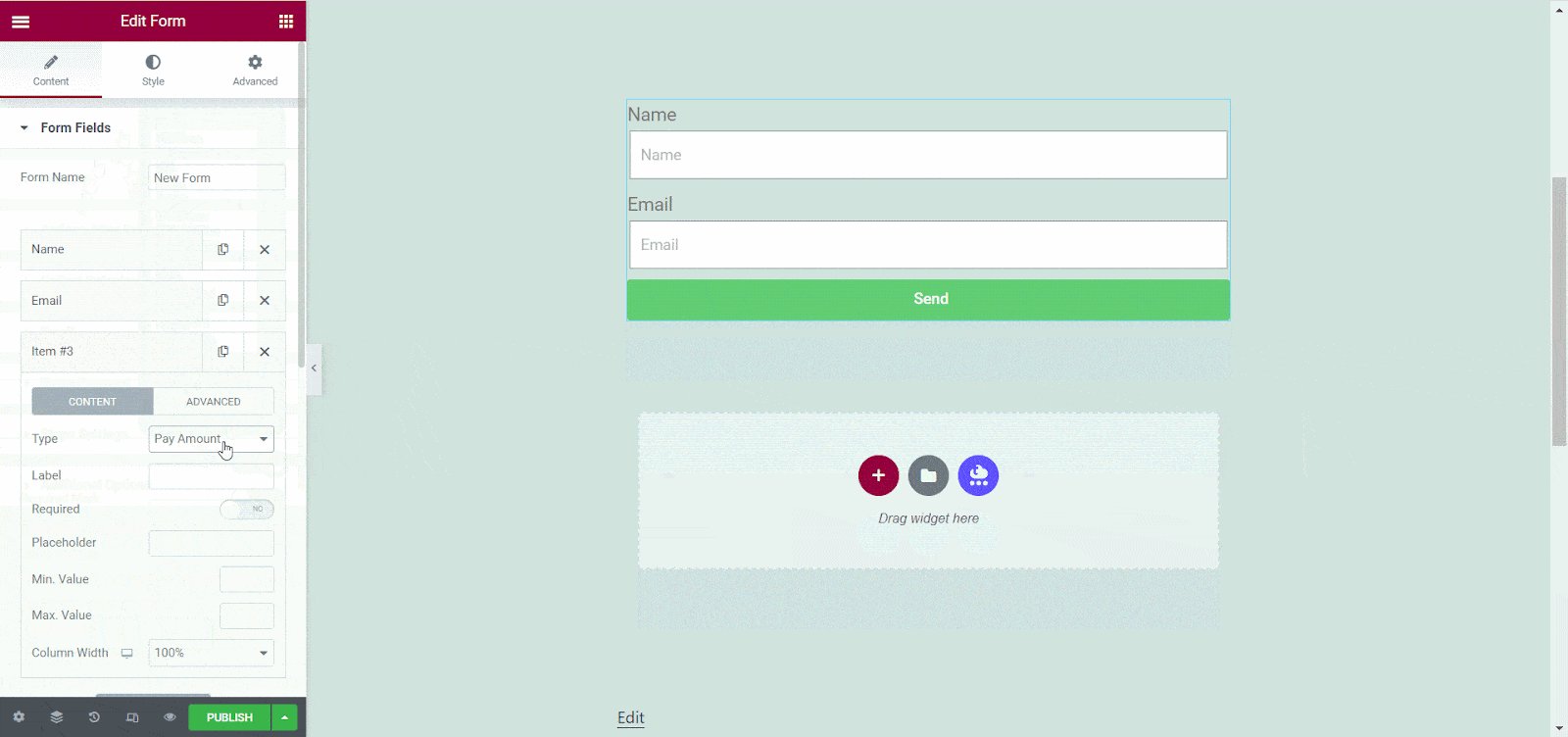
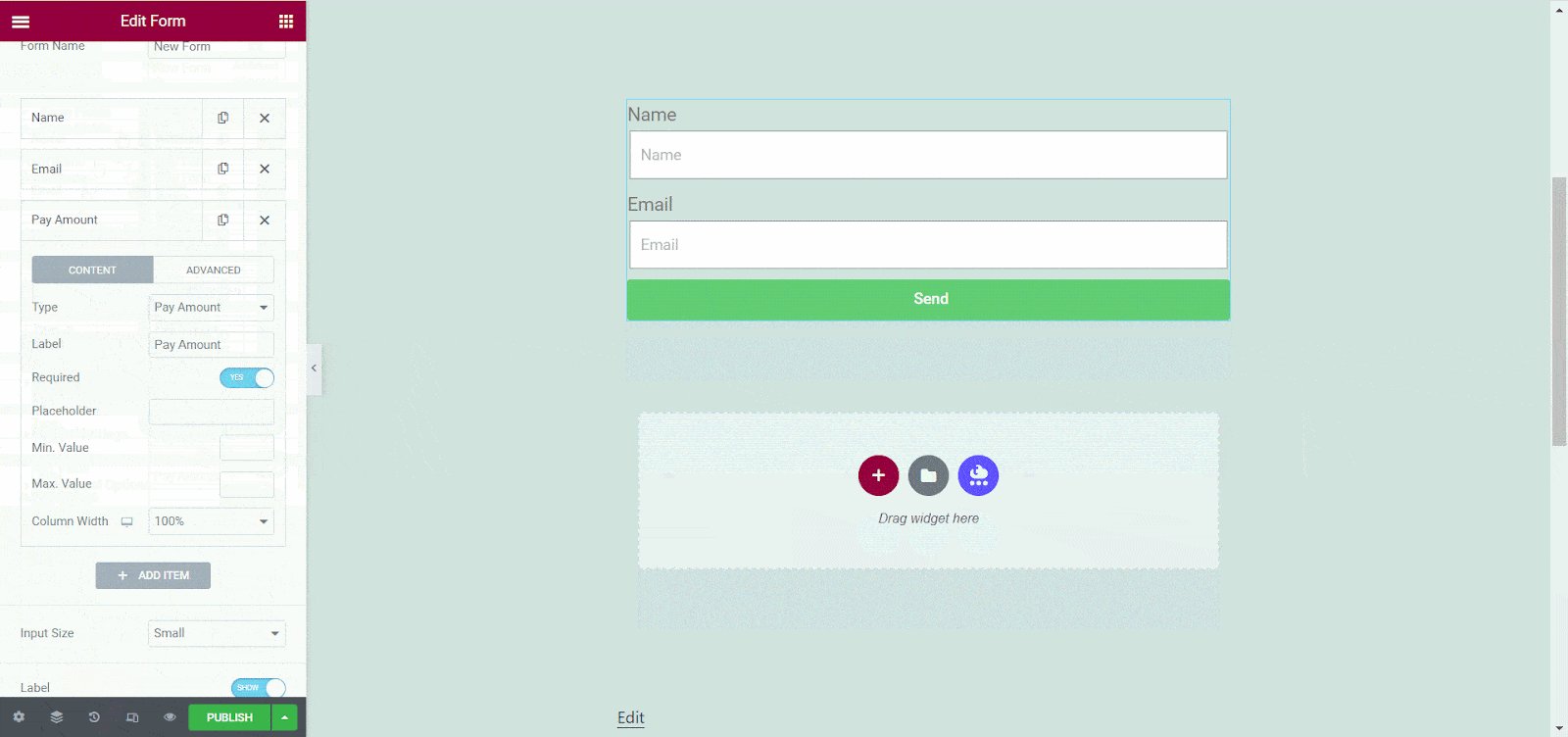
まず、Elementor でフォーム ウィジェットを追加するページを開く必要があります。次に、検索オプションから「フォーム」ウィジェットを見つけて、このウィジェットを任意のセクションにドラッグ アンド ドロップします。チュートリアルのために、空白のページを使用しています。

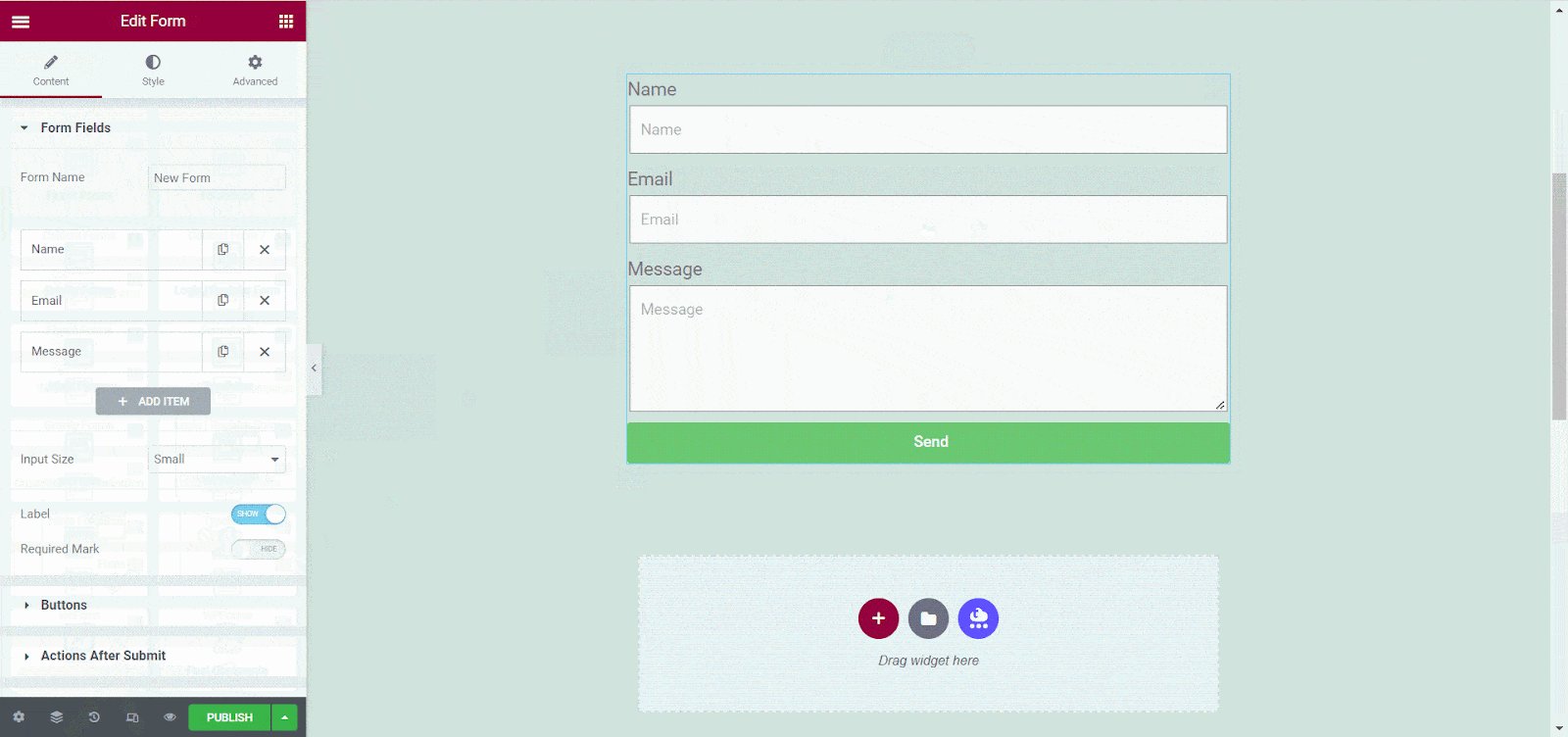
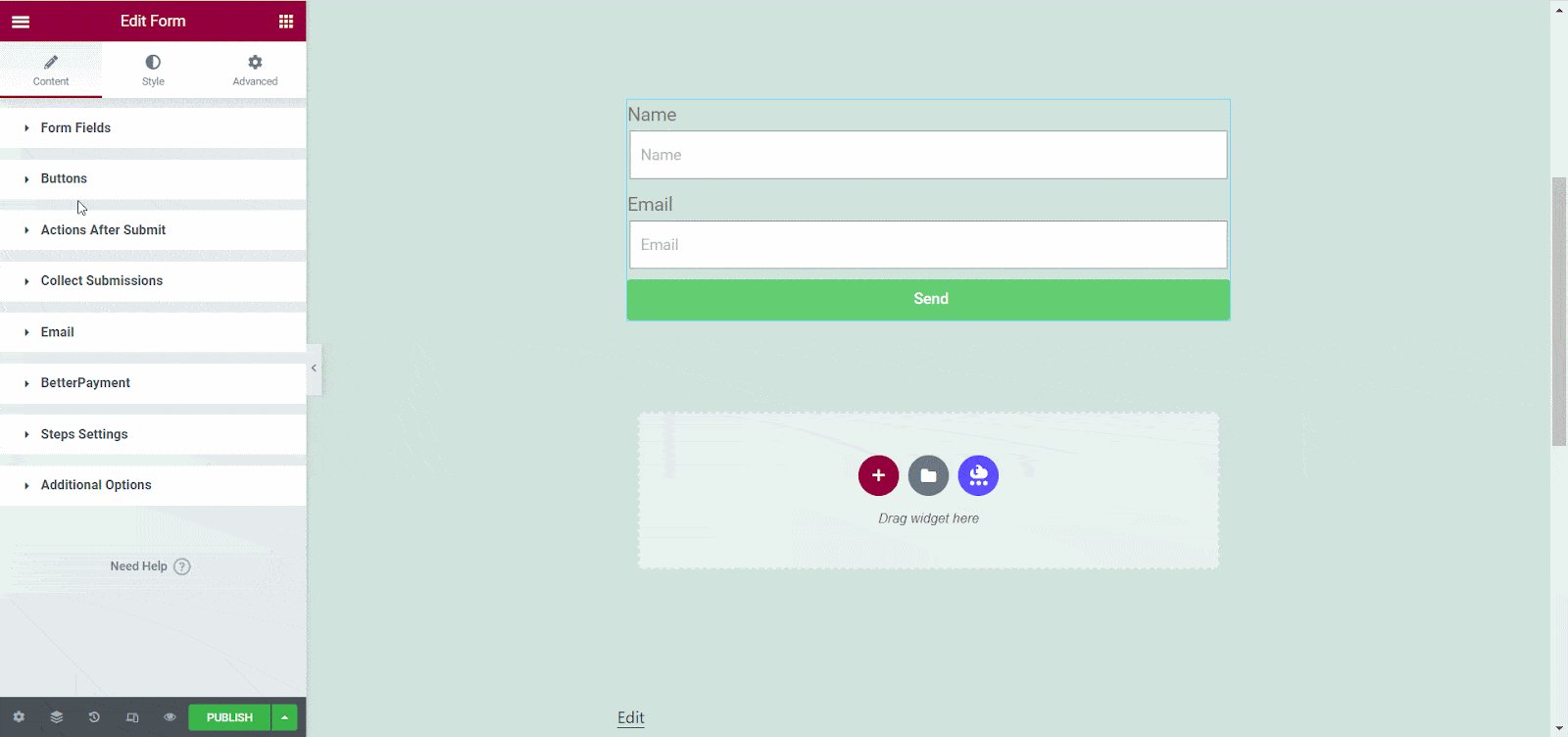
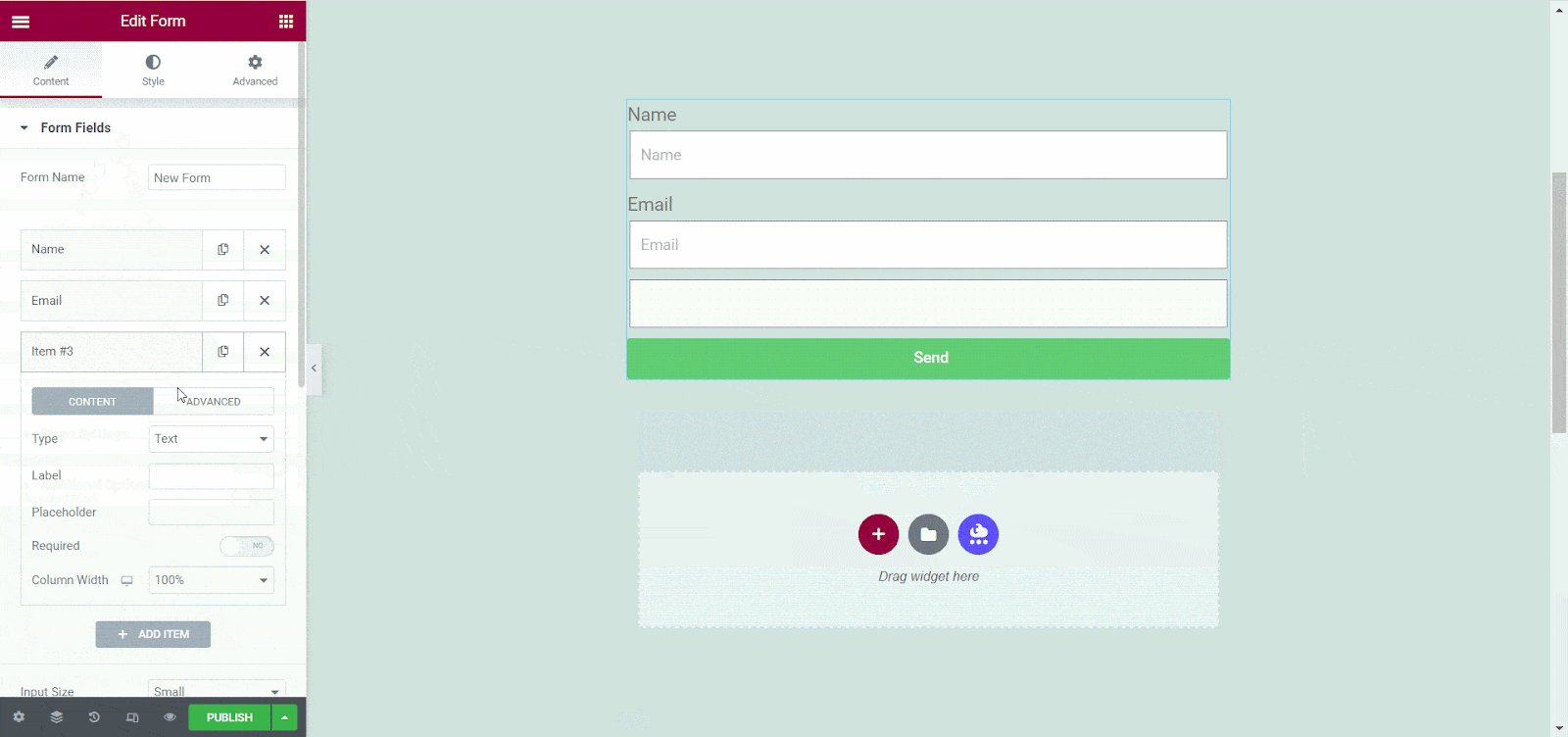
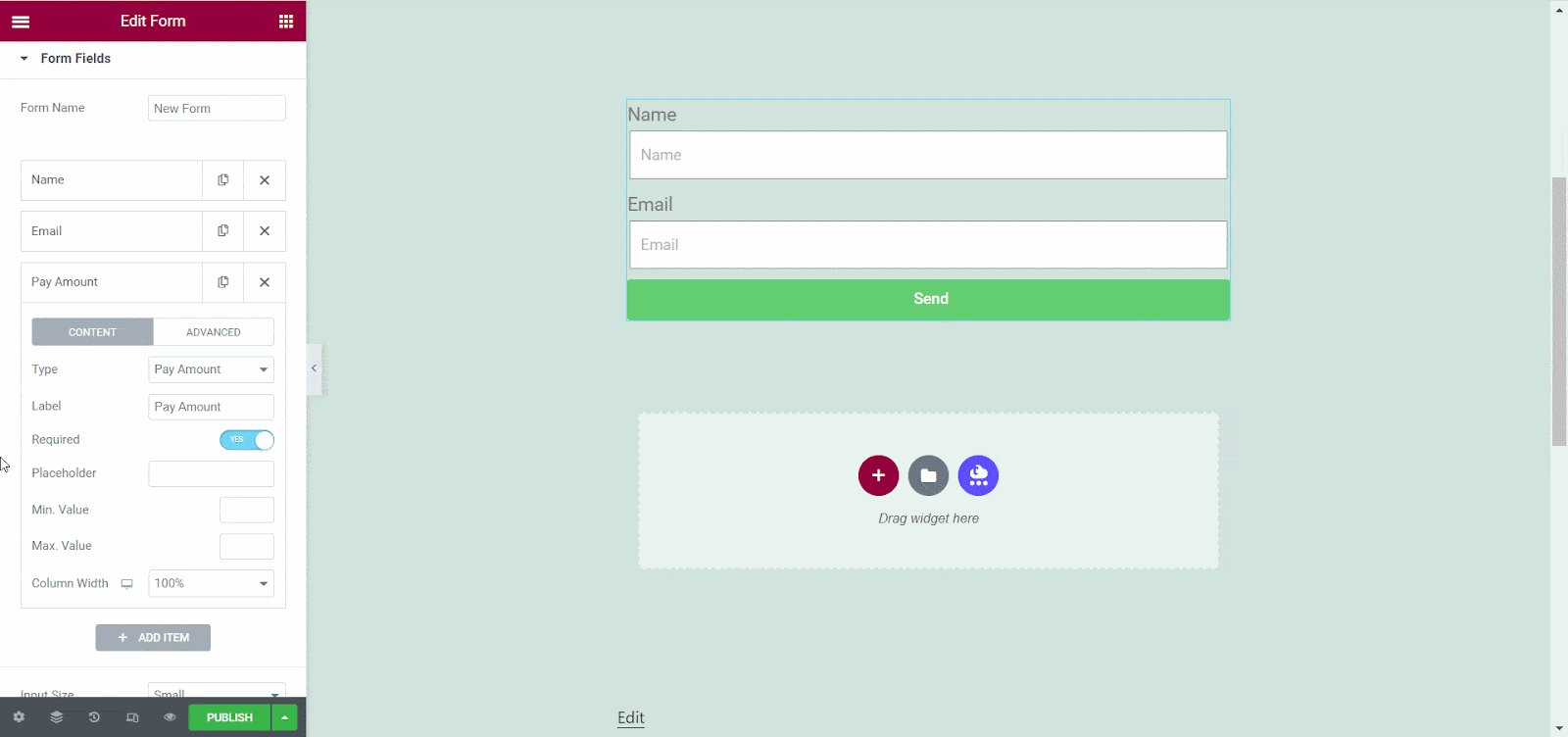
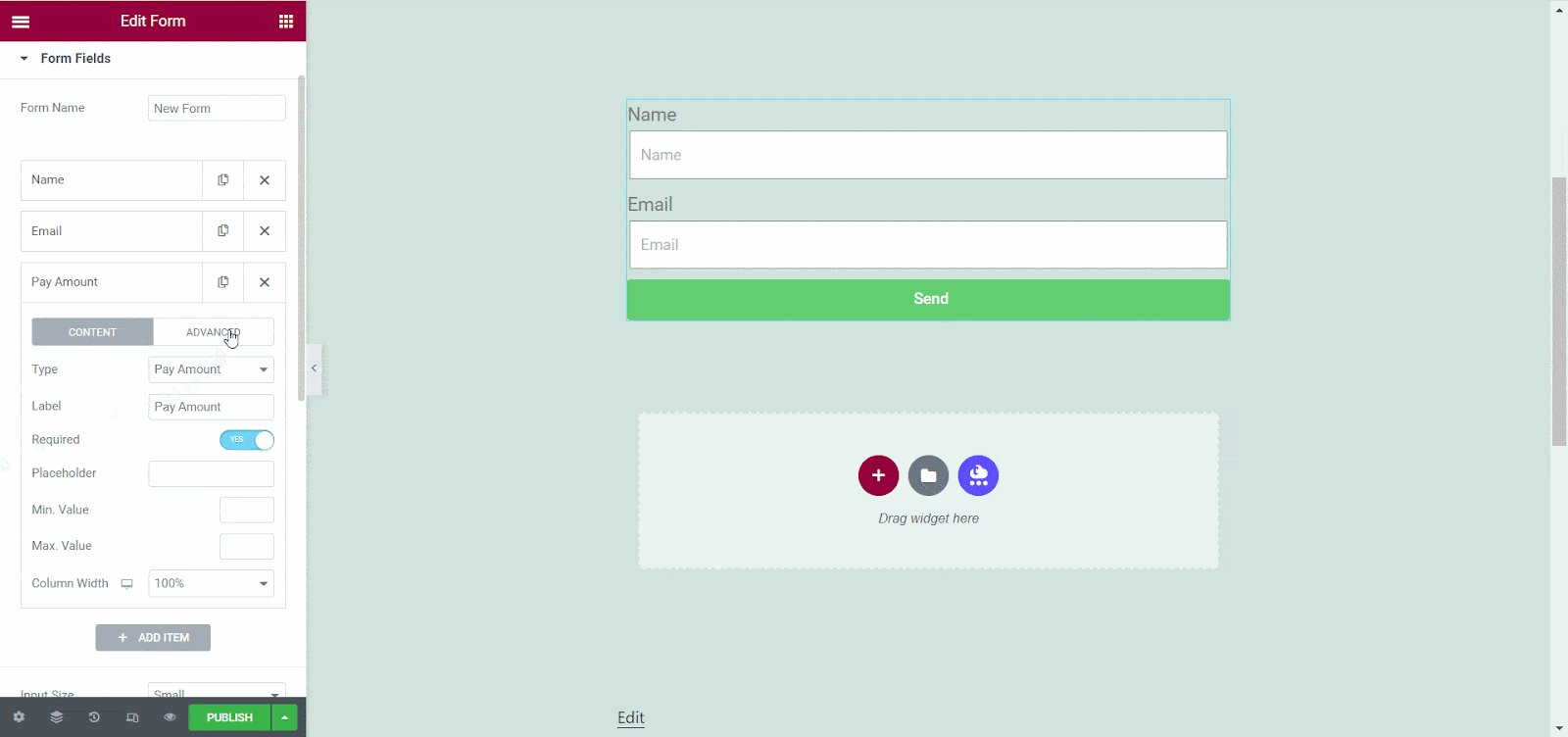
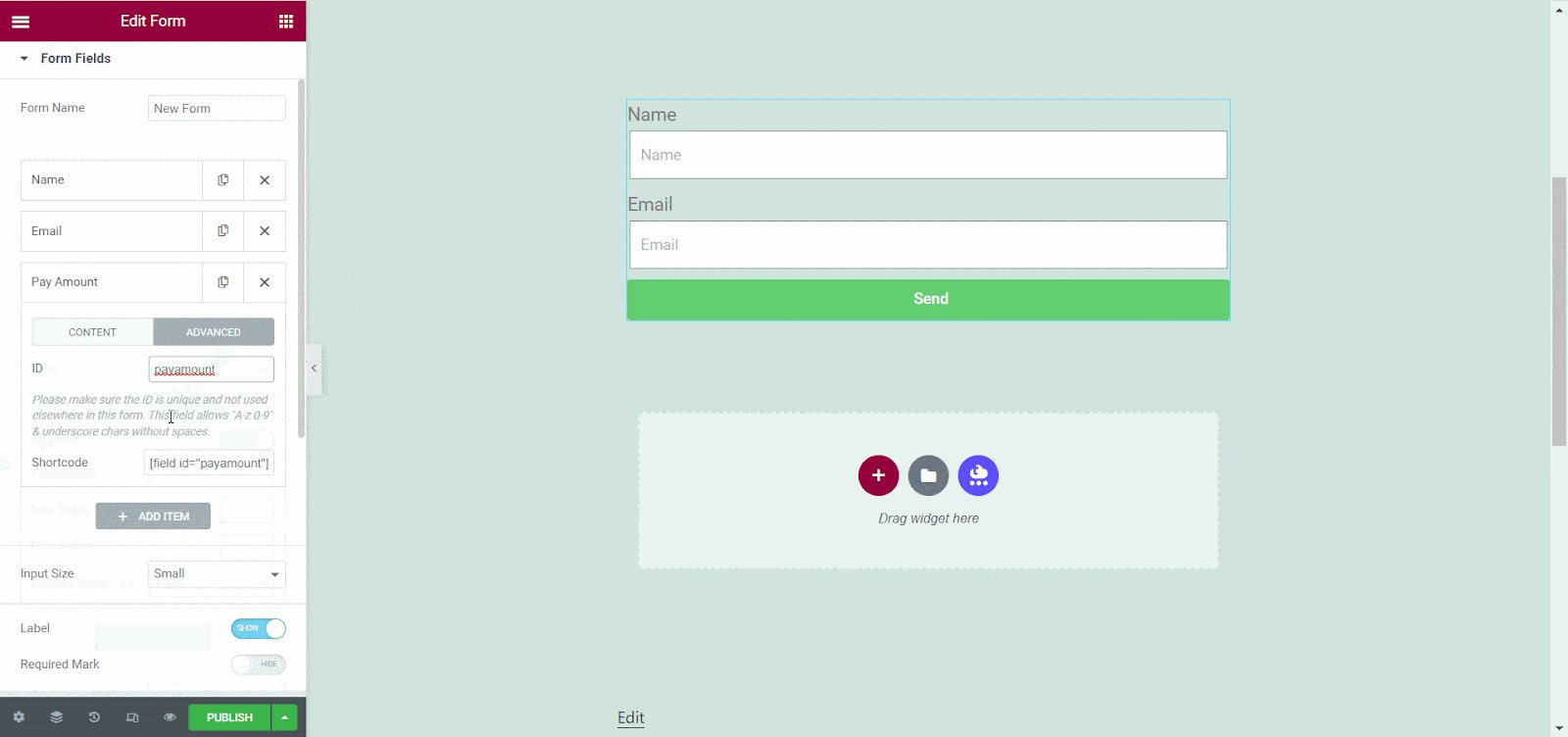
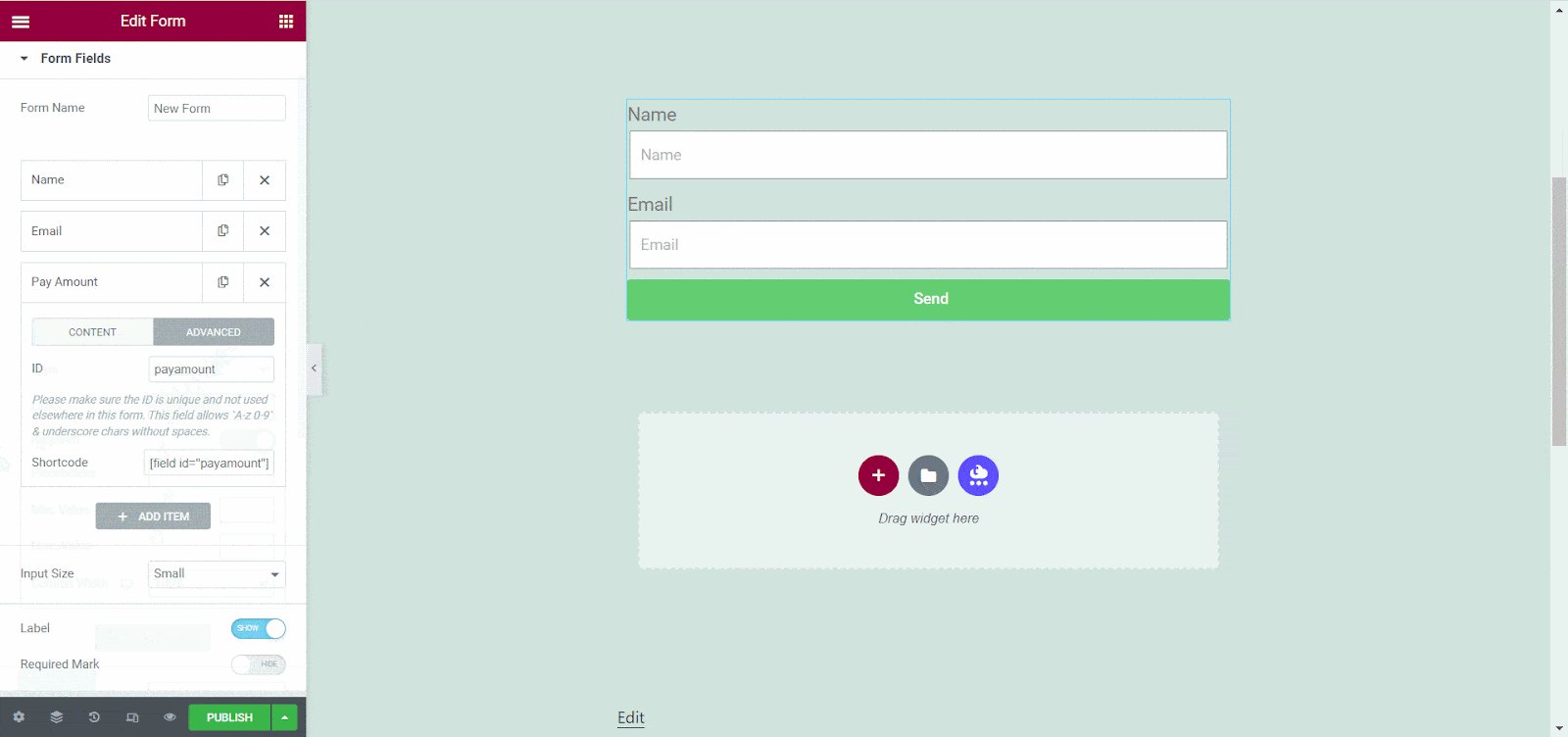
「フォームフィールド」セクションから機能をカスタマイズできます。 「項目の追加」をクリックし、「タイプ」を「支払額」に変更し、「レベル」に名前を付けてから、 「必須」オプションを切り替えます。

その後、 「詳細」タブに移動します。ここでは、このアイテムに一意の「 ID 名」を指定する必要があります。これは、ダッシュボードからフォームを識別し、そのパフォーマンスを観察するのに役立ちます。


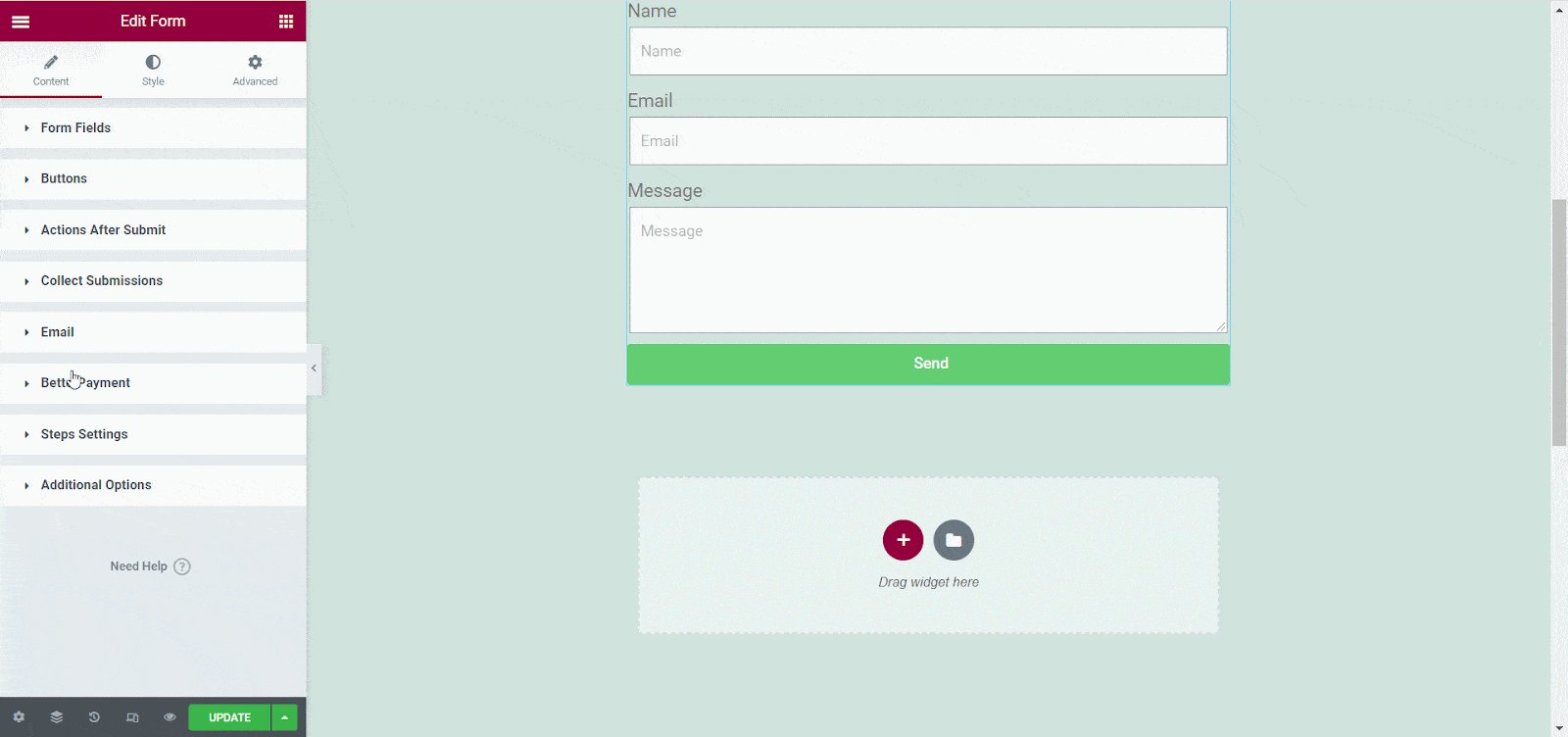
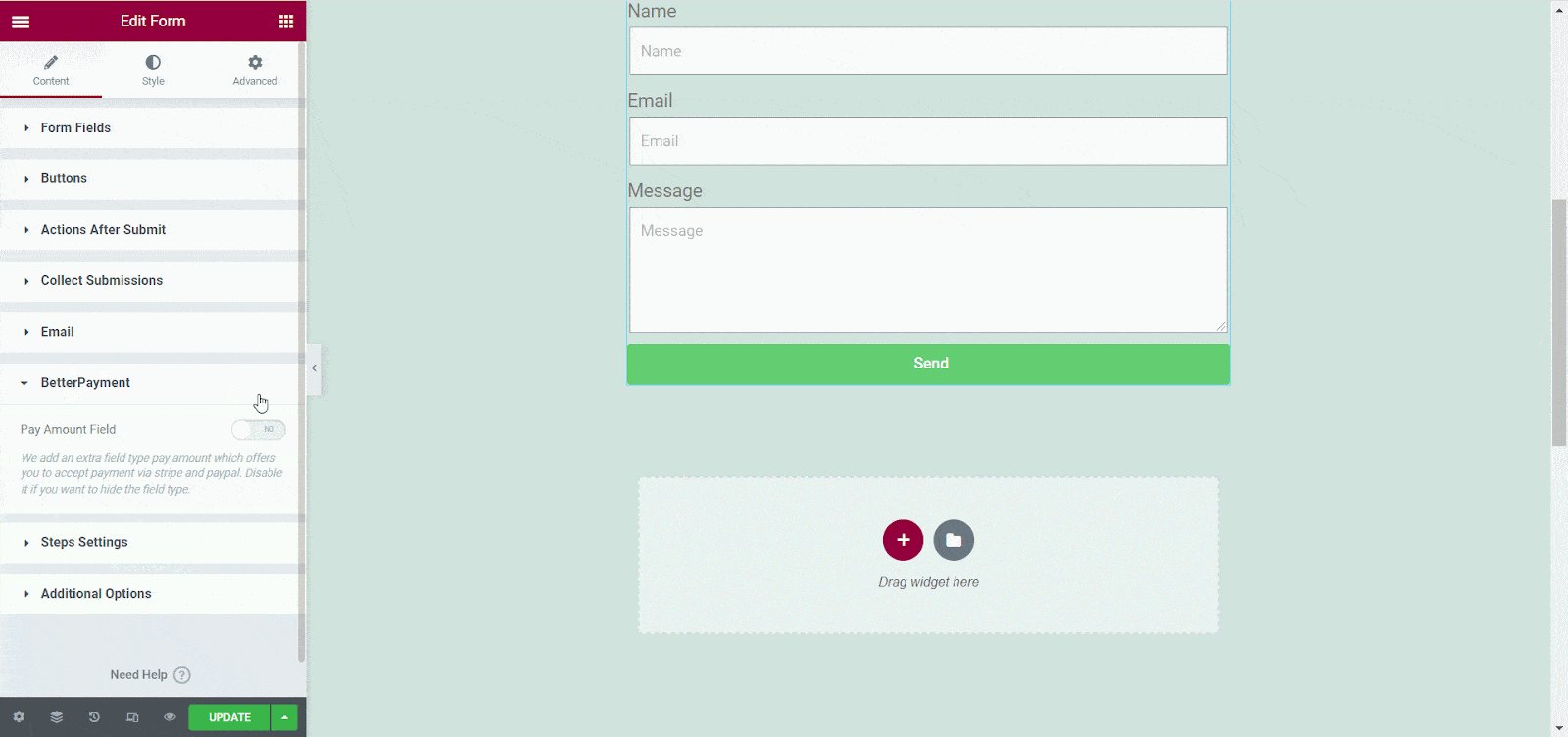
このステップを完了したら、 「Better Payment」セクションに移動します。ここで、「 Pay Amount Field」ボタンを切り替えて、Elementor フォームでより良い支払いを設定する必要があります。以下の画像のように瞬時に統合されます。

ステップ 2: Stripe、PayPal を使用して Elementor フォームを構成する
Elementor フォームを使用すると、一度に 1 つの支払い方法を追加できます。したがって、Elementor フォームでStripe を追加する場合は、以下の手順に従ってください。
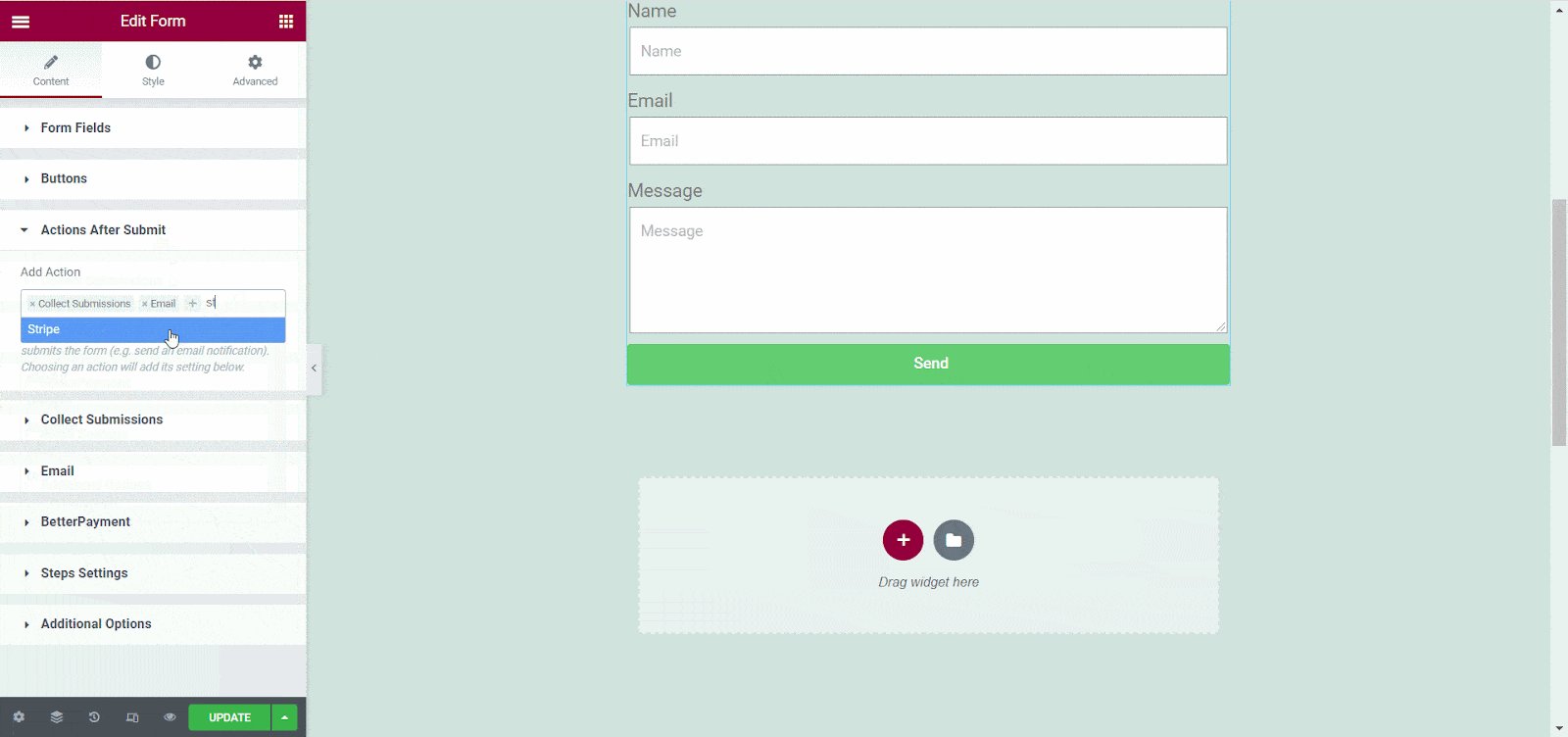
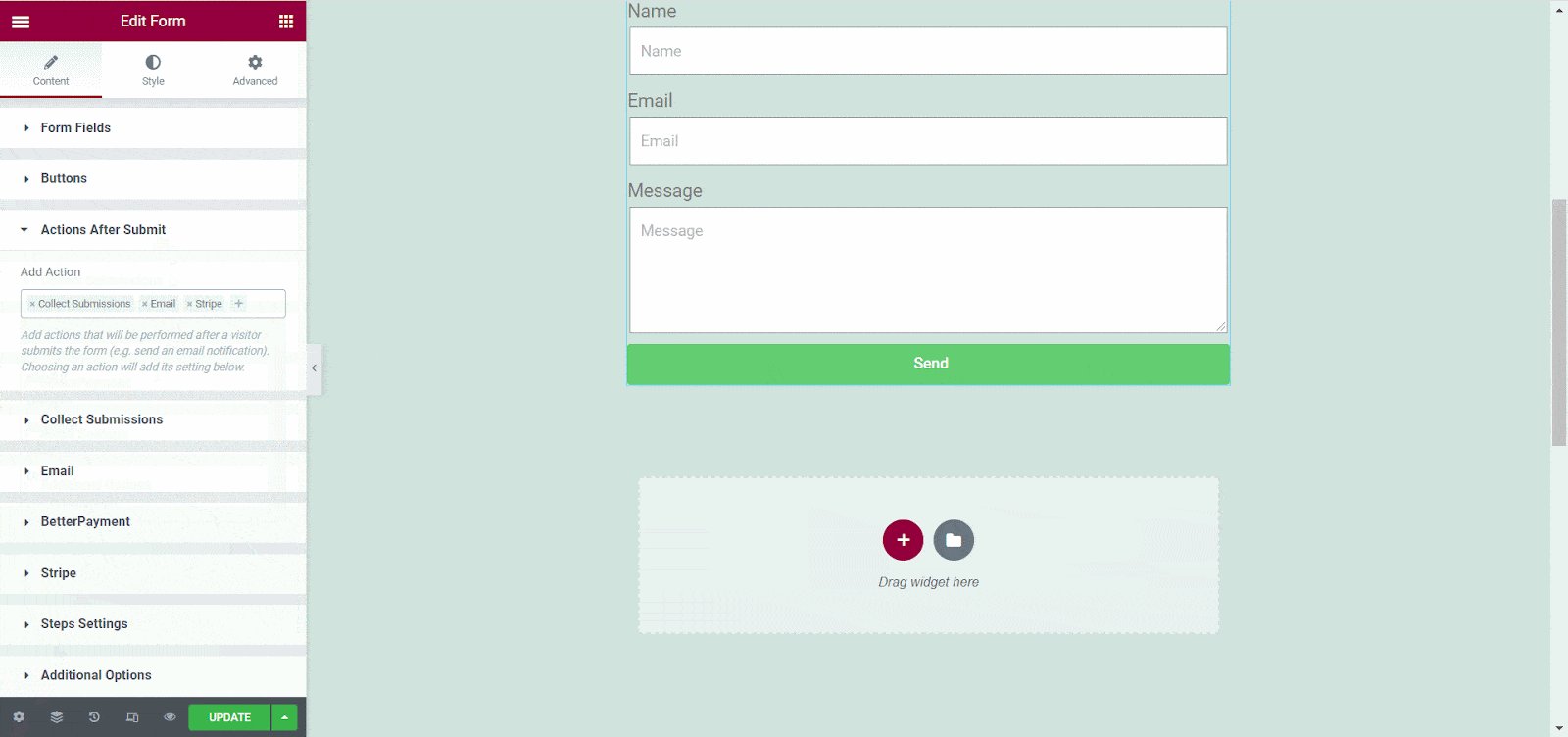
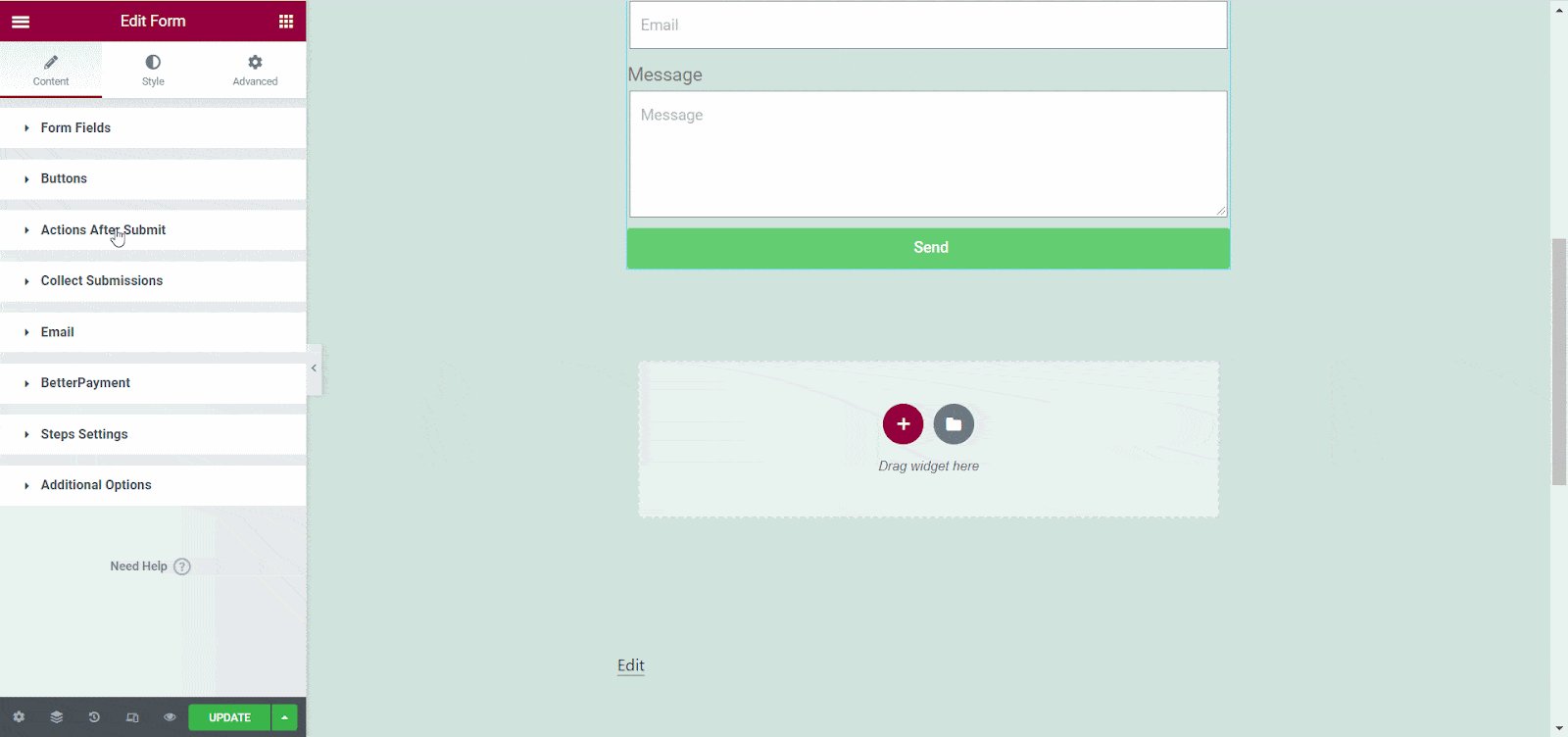
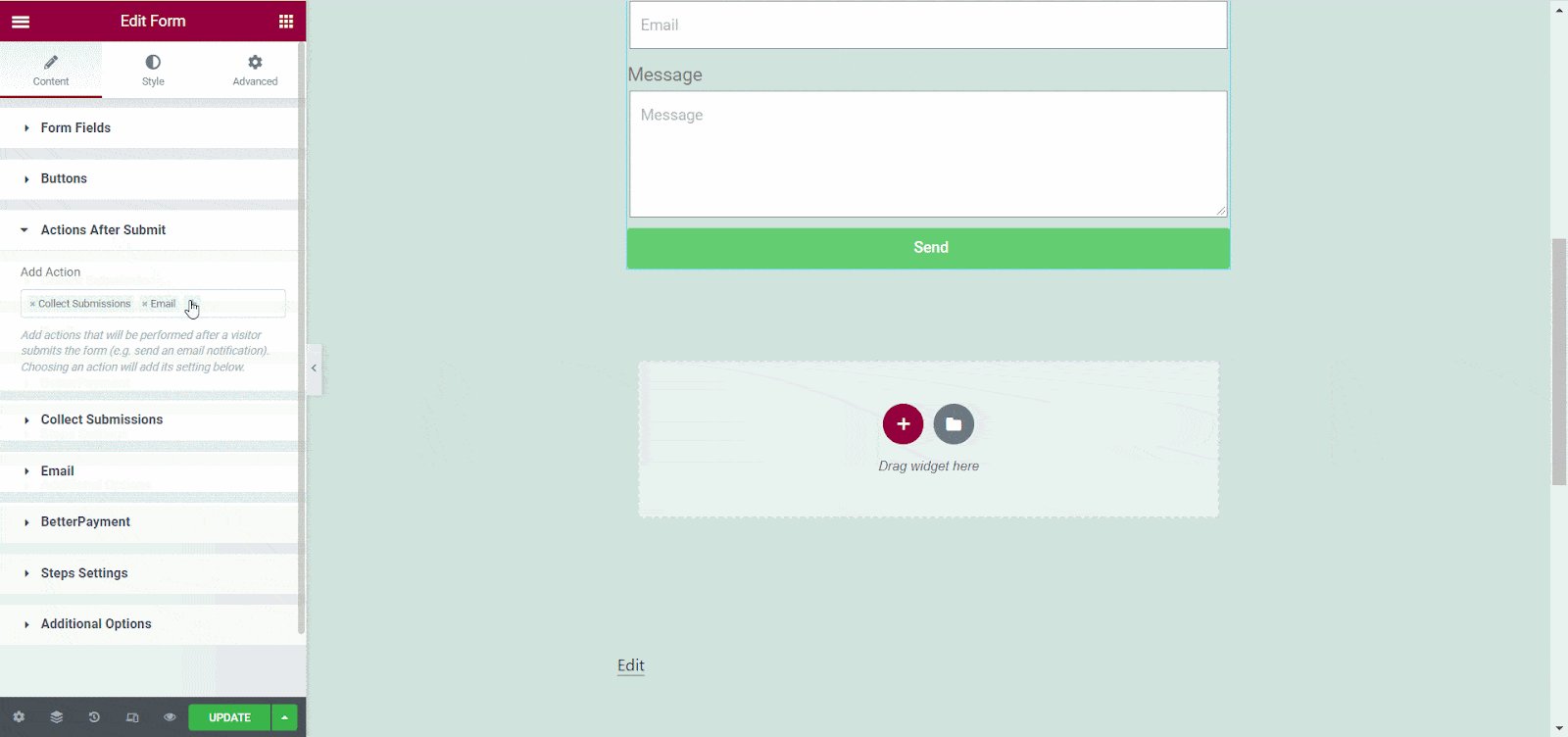
Elementor を使用して Stripe を設定するには、「送信後のアクション」セクションに進みます。ここで、「 Stripe」を見つけてアクションとして追加する必要があります。

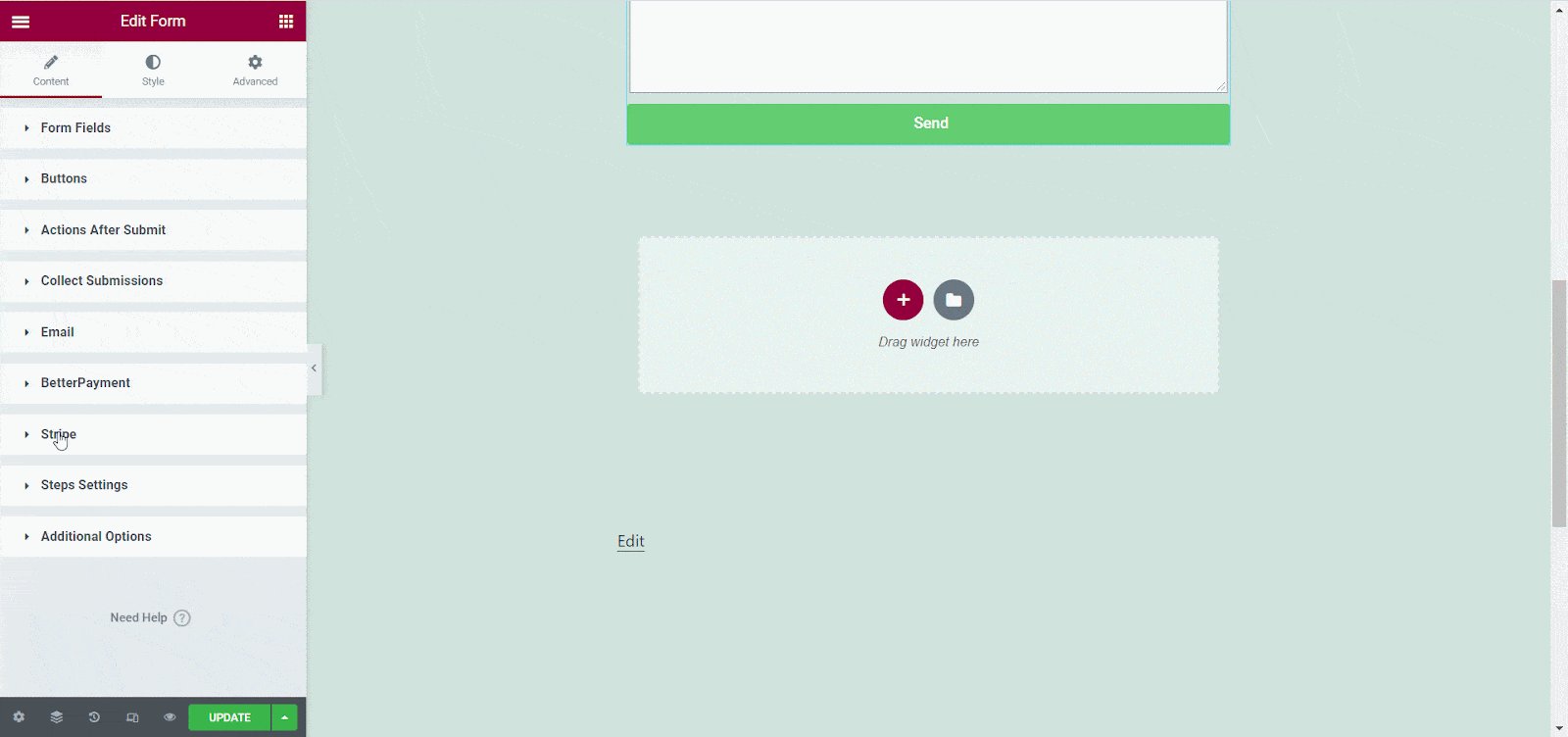
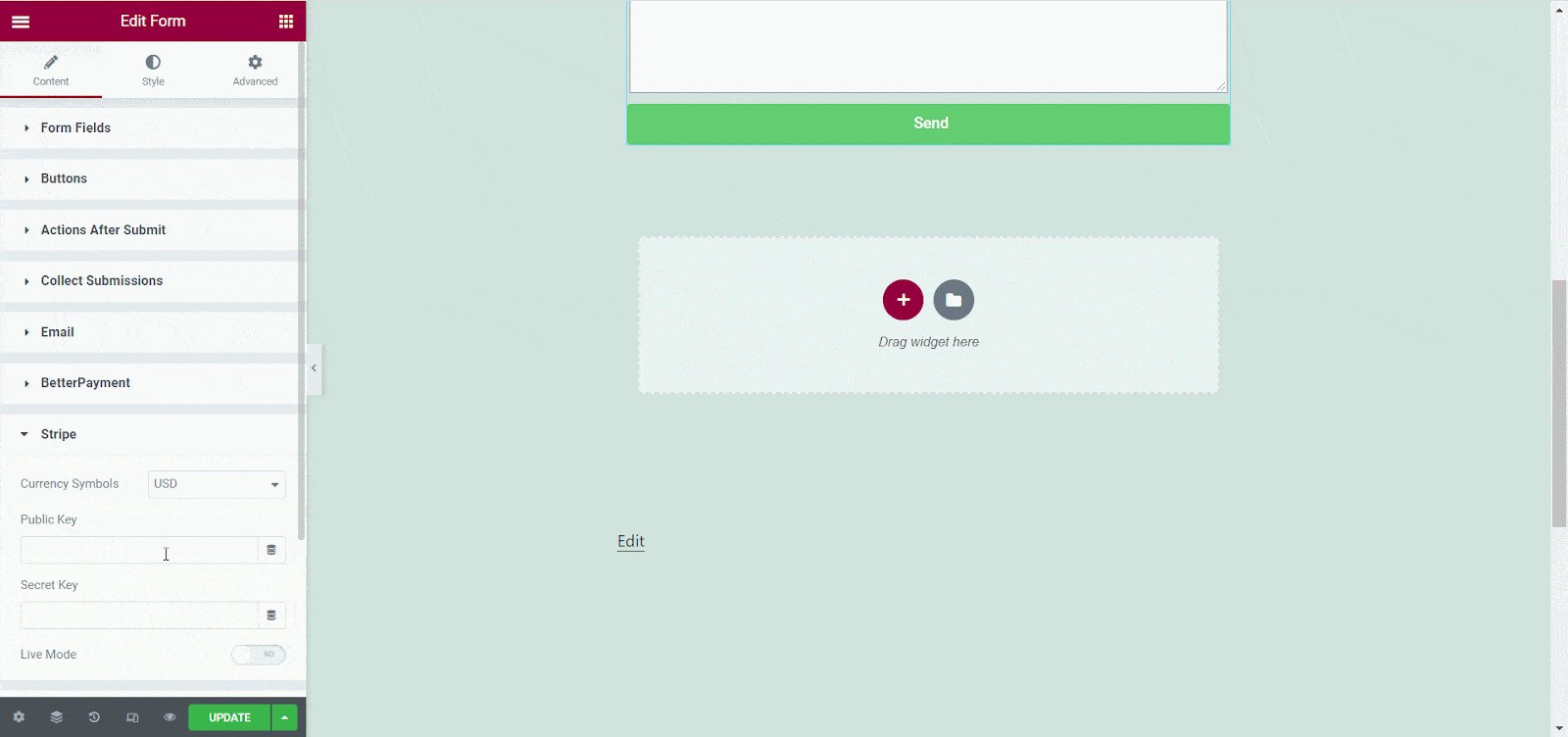
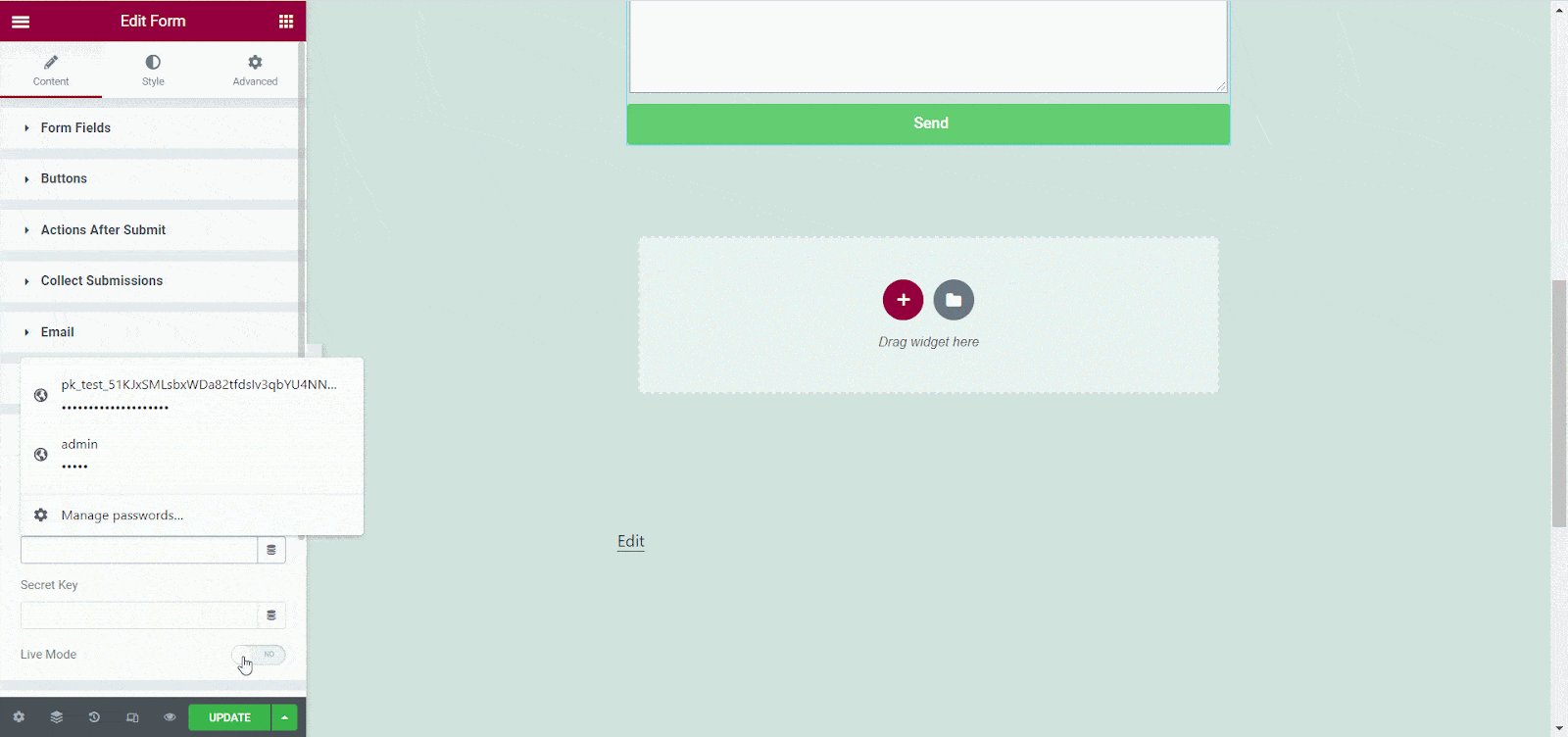
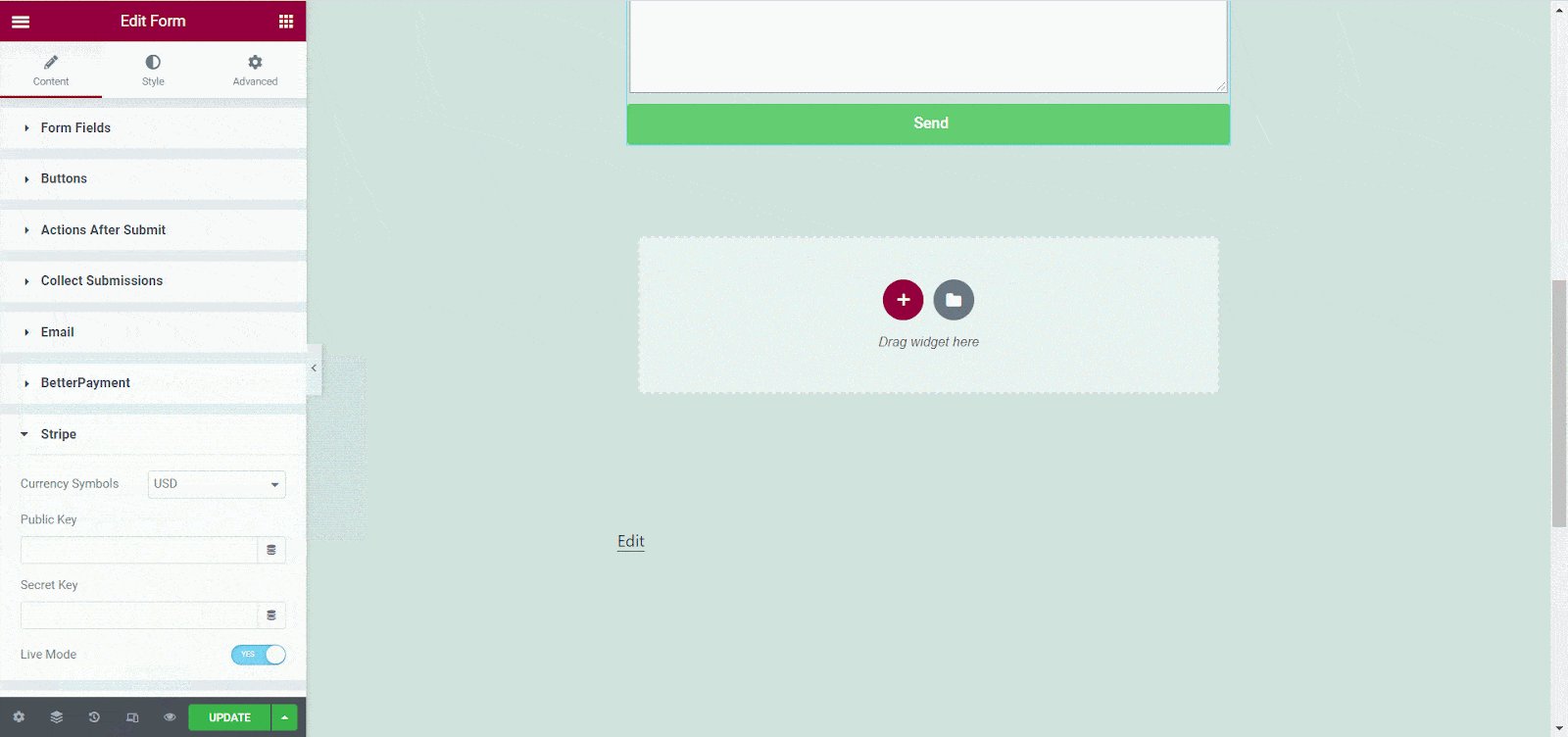
次に、 「ストライプ」セクションに移動し、ライブモードをクリックする前にストライプの「公開キー」と「秘密キー」を入力します。 Stripeの「公開キー」と「秘密キー」は、Stripe ダッシュボードから簡単に収集できます。

[注: PayPal をElementor フォームの支払い方法として追加する場合、そこに Stripe を追加することはできません。]
PayPal を使用して Elementor フォームを設定する場合は、以下のガイドラインに従ってください。
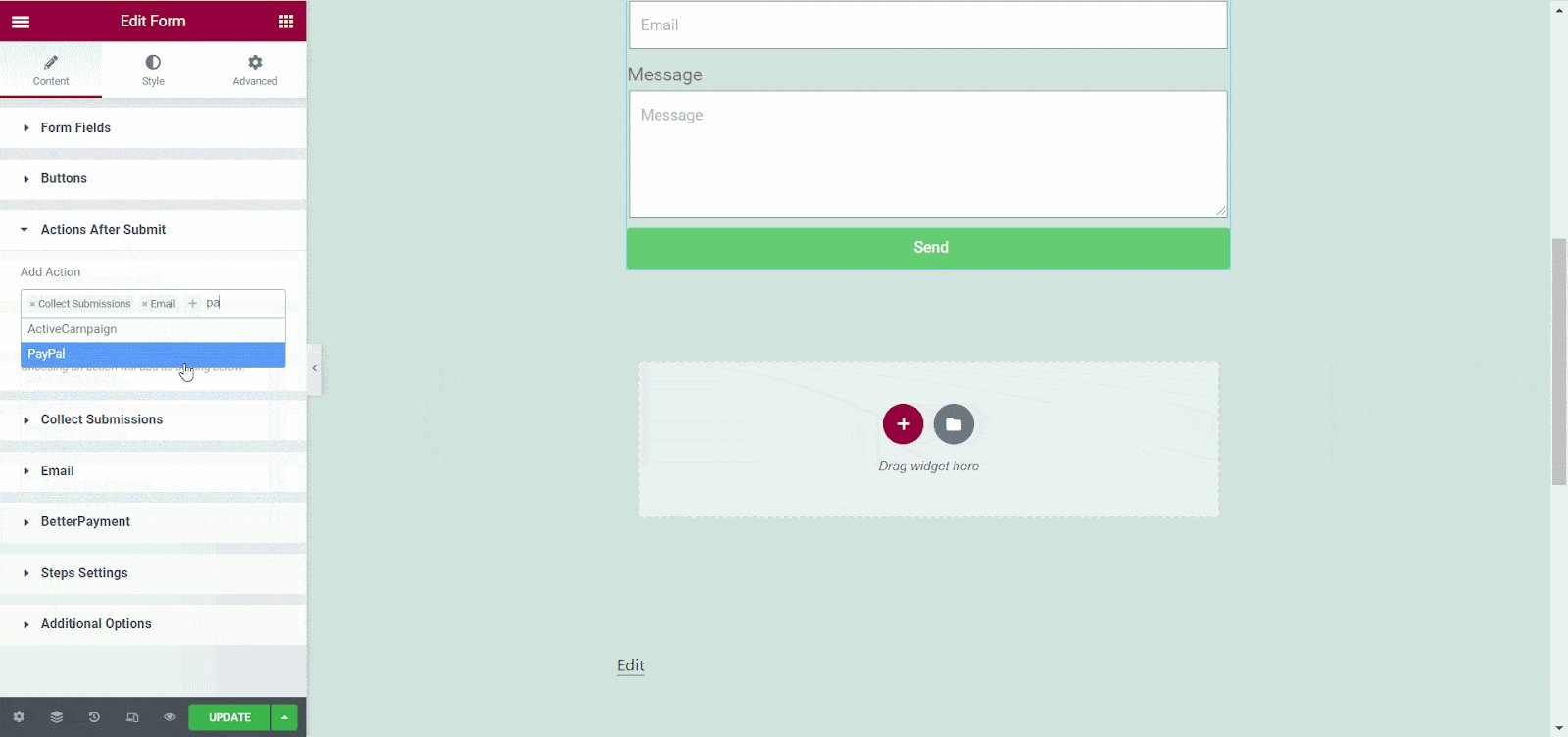
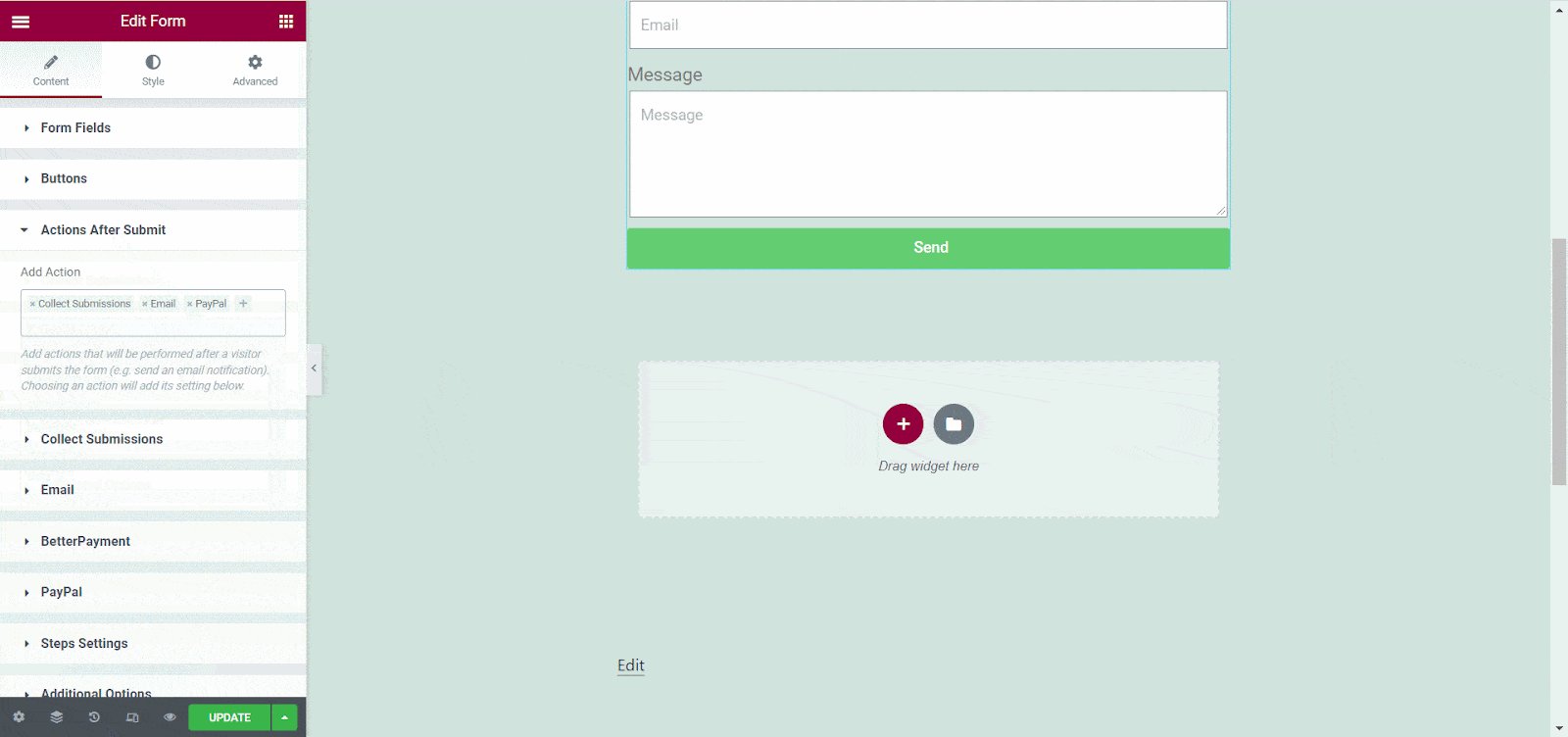
Stripe のセットアップと同様に、最初に「送信後のアクション」セクションに進む必要があります。次に、「 PayPal」を見つけてアクションとして追加します。

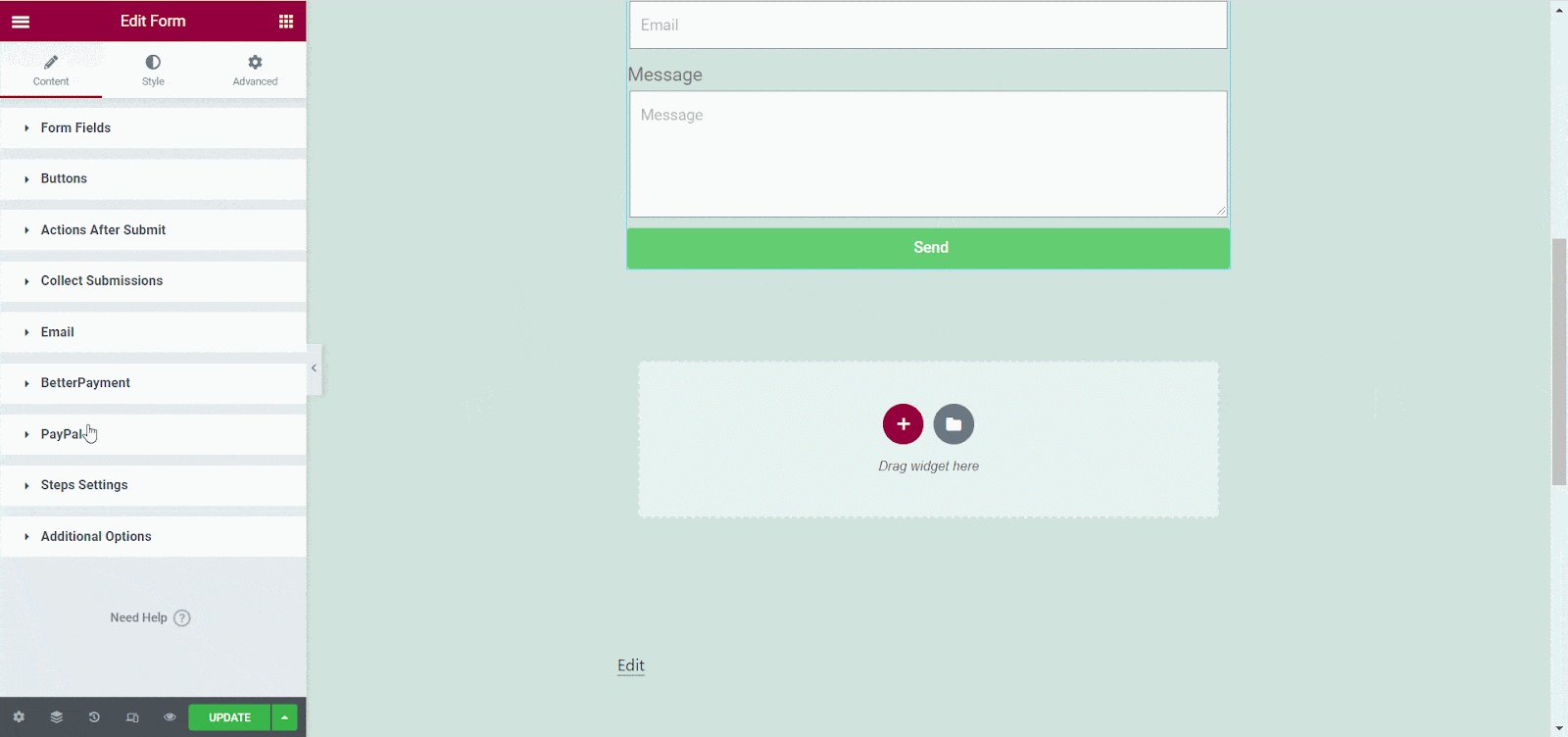
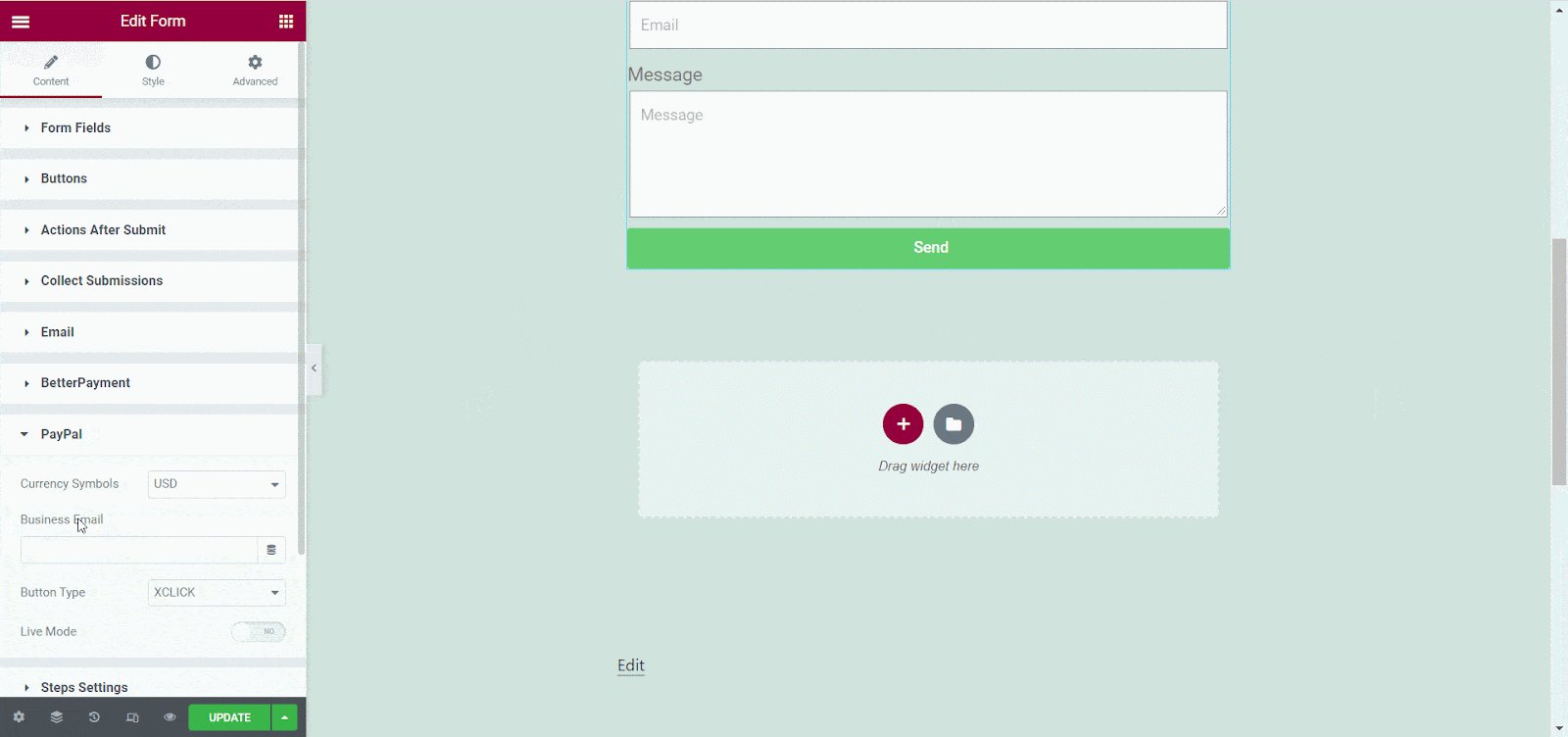
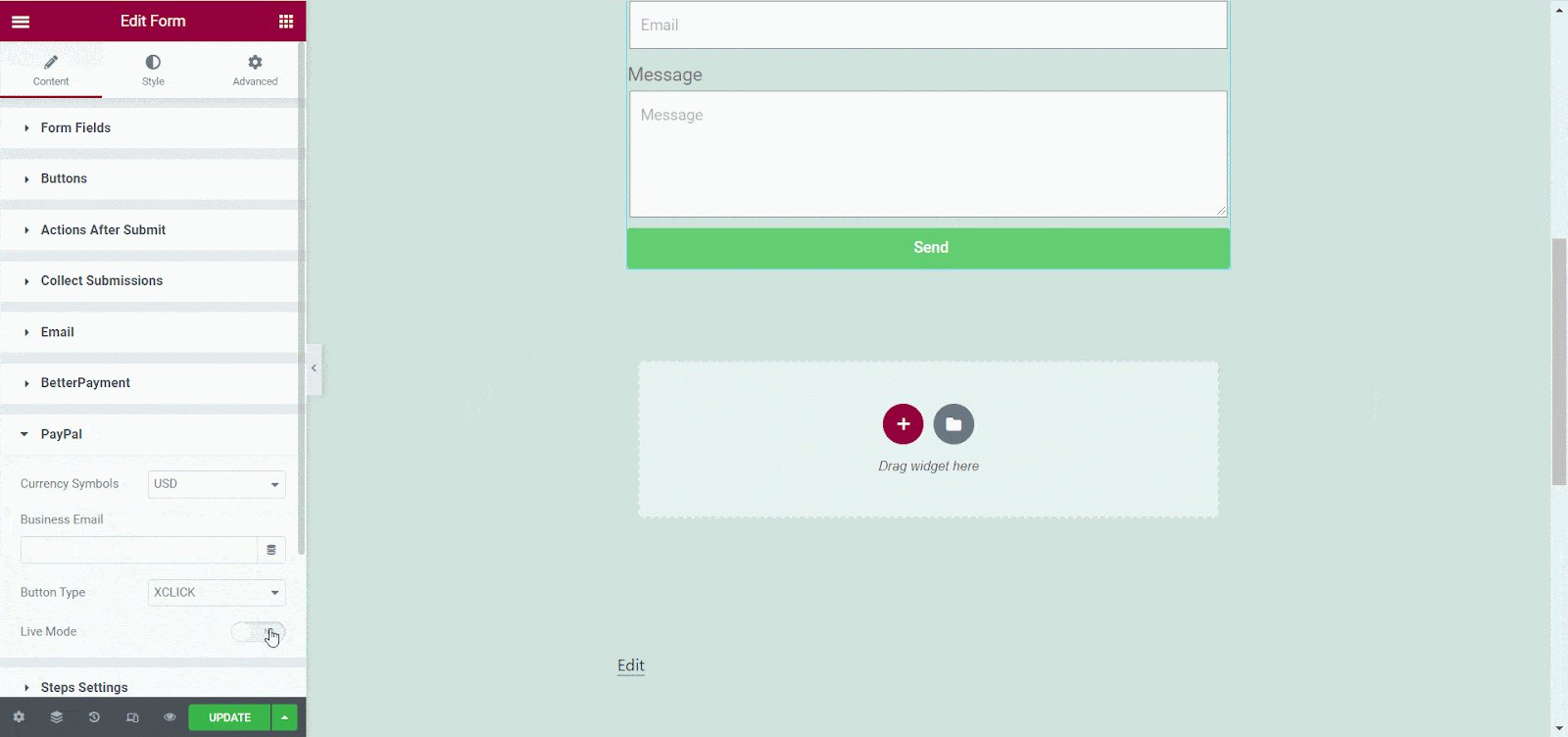
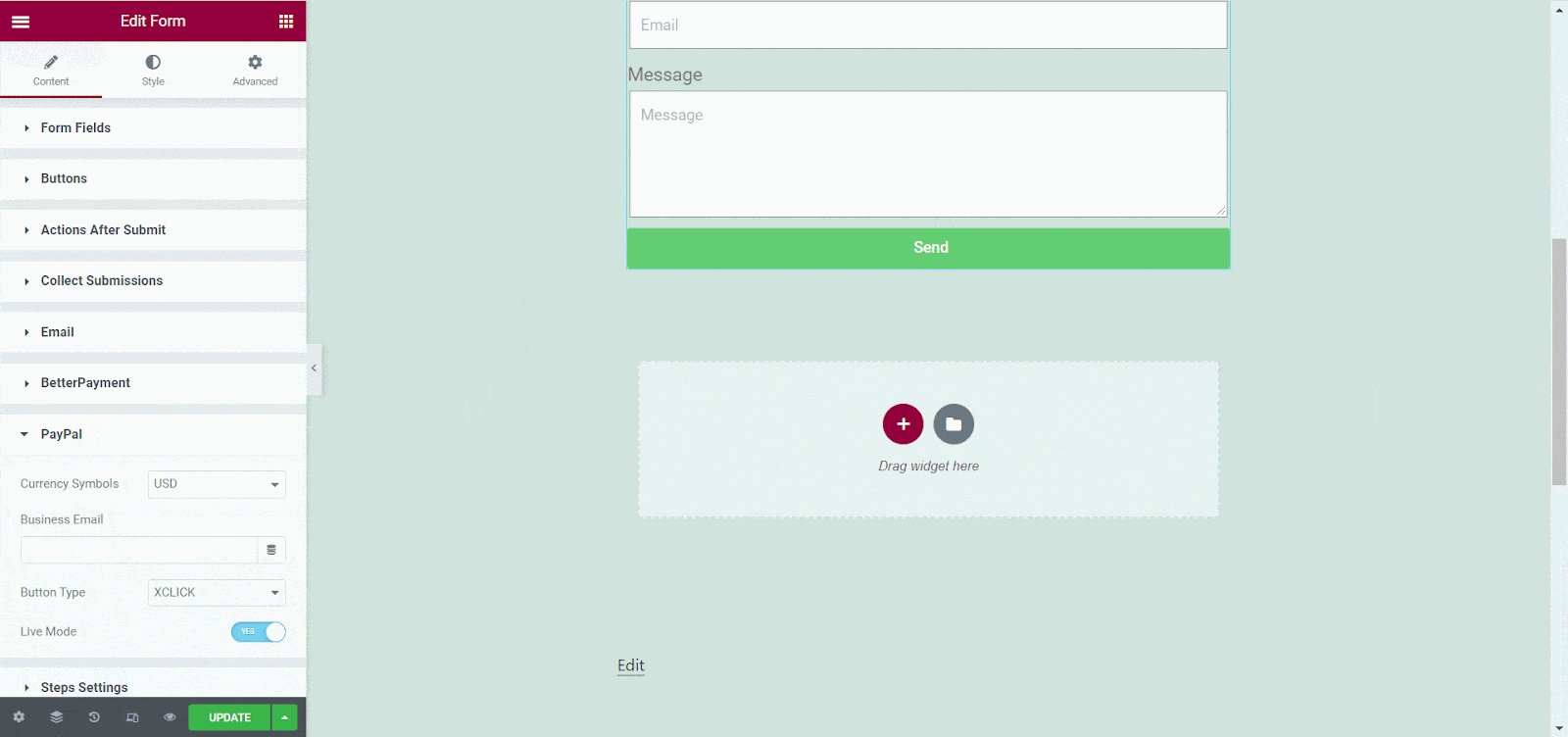
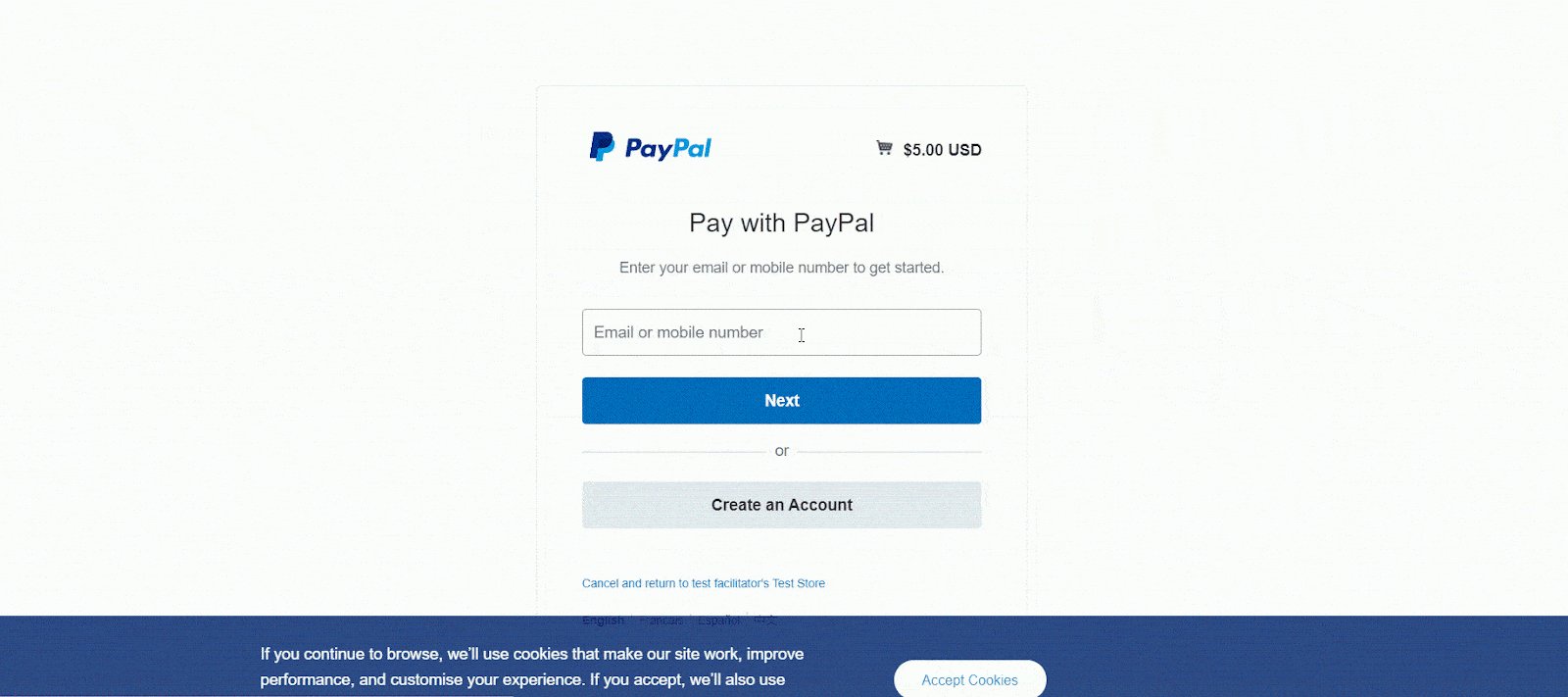
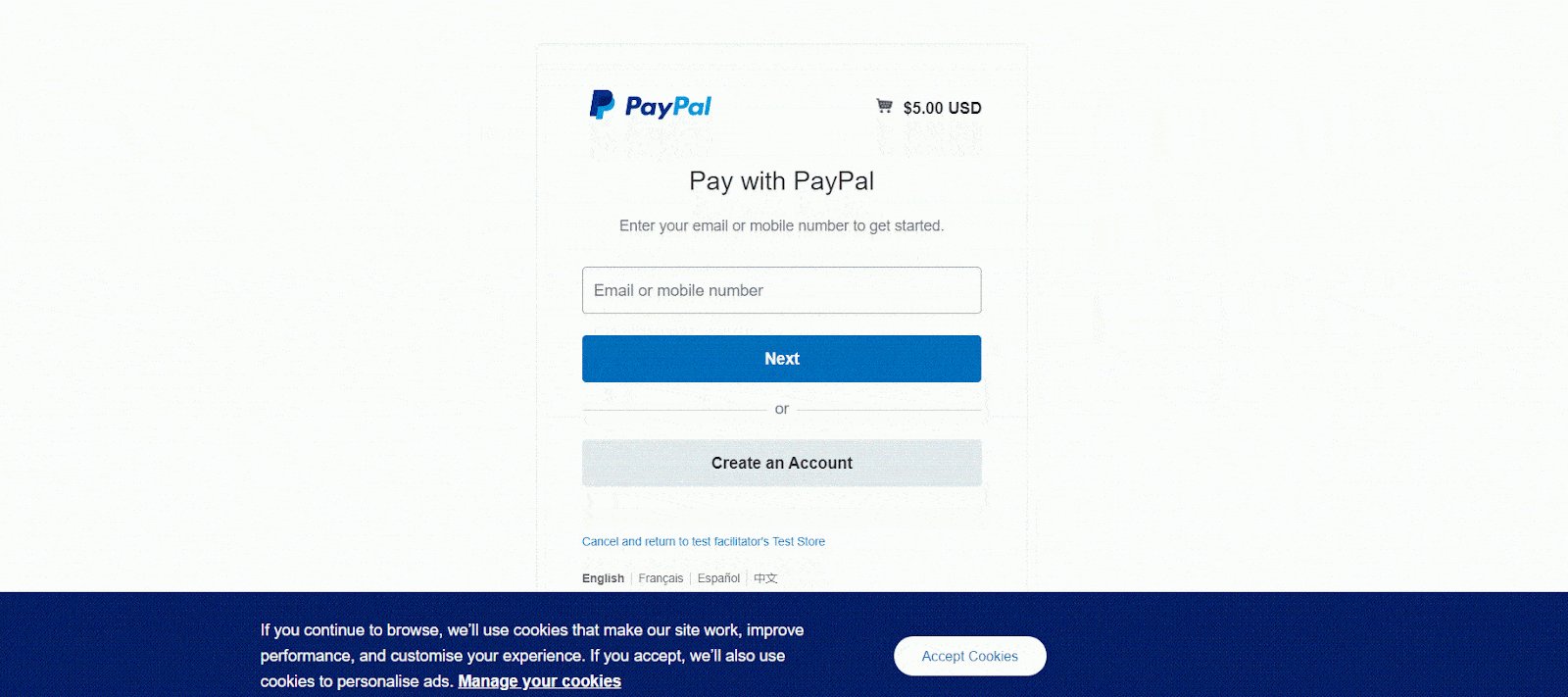
次に、Elementor Form ウィジェットの「PayPal」セクションをクリックします。 「ライブモード」を切り替える前に、ビジネスメールを追加する必要があります。

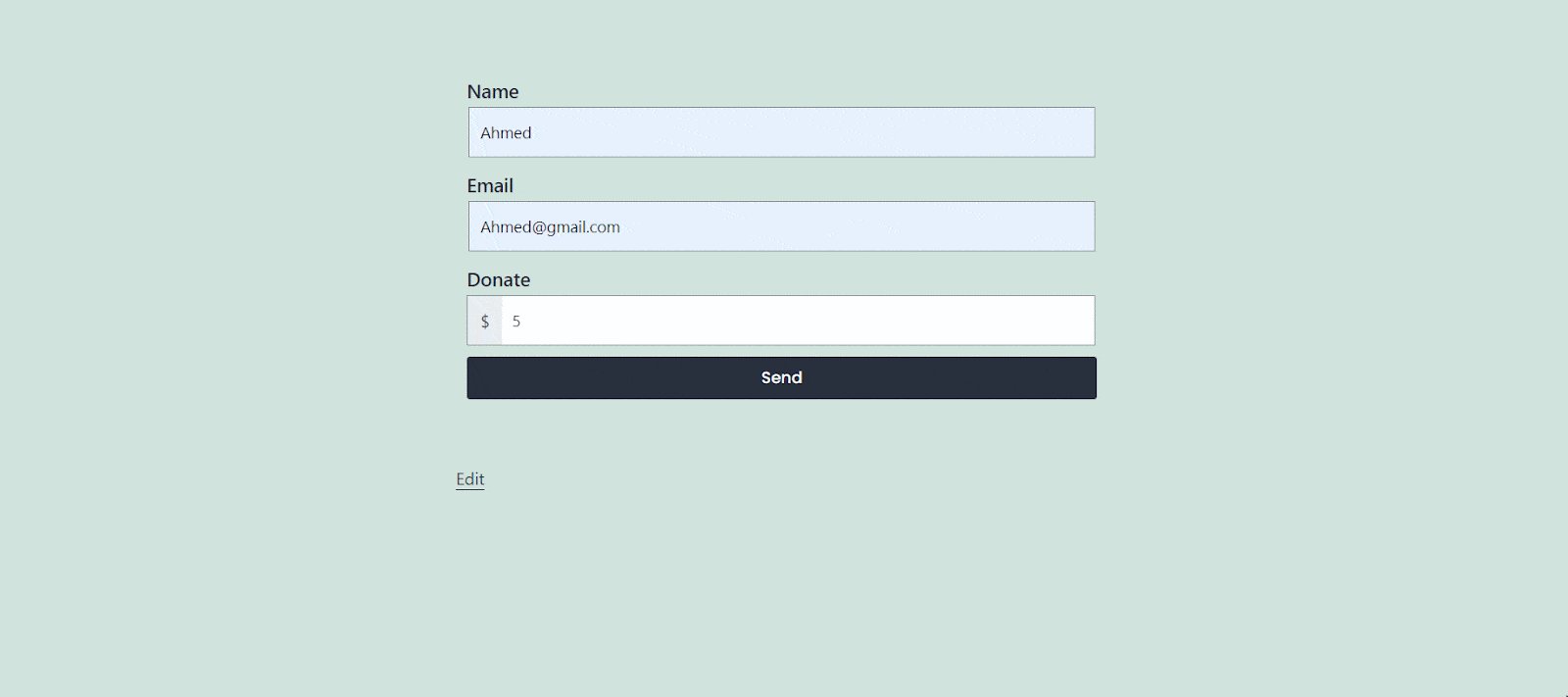
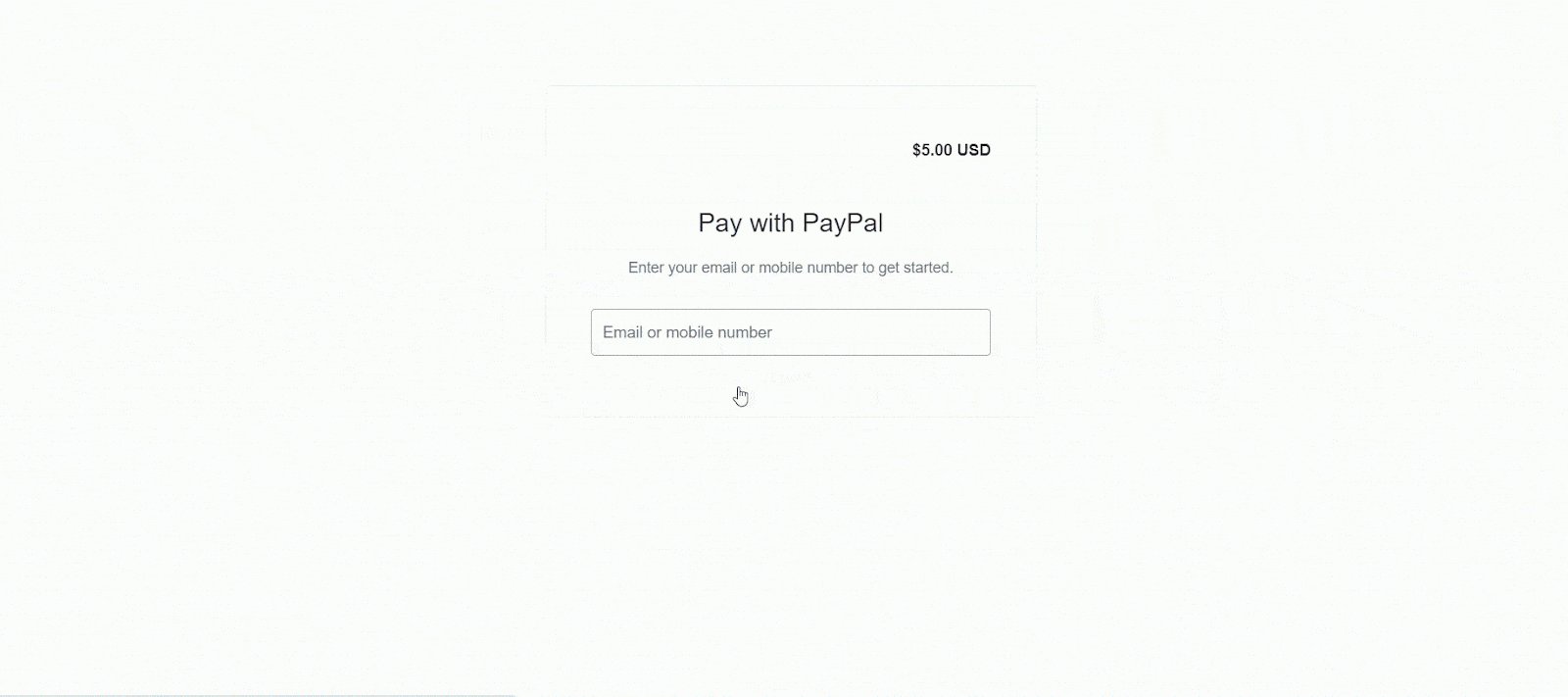
最終的な結果は次のとおりです
上記の手順に従った場合は、Elementor フォームを公開します。 PayPal で Elementor フォームを設定した場合の結果は次のとおりです。

Elementor Forms と支払いの改善で売上が急増
Elementor フォームを使用すると、支払いフォームを簡単に作成できます。クライアントにスムーズで会話を促進するエクスペリエンスを提供する支払いフォームを設計する必要があります。 Elementor フォームはこの要件を満たします。したがって、支払いに Elementor フォームを使用したことがない場合は、試してみてください。また、あなたの経験を私たちと共有することも忘れないでください。私たちのブログを購読してこれらのヒントやコツを入手し、最新のトレンドを常に最新の状態に保ってください。
