2023 年に WordPress ウェブサイトを翻訳する方法 (初心者ガイド)
公開: 2023-09-20多言語 Web サイトは、ブランドをさまざまな国や人々に公開するための優れた方法であり、世界中の人々が理解できる言語でコンテンツを共有できるようになります。 これはさまざまな方法で実行できます。 WordPress では、TranslatePress などのトップ多言語プラグインを使用して、Web サイトを複数の言語に簡単に翻訳できます。 このガイドでは、利用可能なオプションについて説明し、初心者向けに簡単なステップバイステップのプロセスで WordPress Web サイトを翻訳する方法を示します。
- 1なぜ WordPress ウェブサイトを翻訳するのか?
- WordPress ウェブサイトを翻訳する2 つの方法
- 3プラグインを使用して WordPress ウェブサイトを翻訳する方法 (ステップバイステップ)
- 3.1 TranslatePress のインストール
- 3.2デフォルトのサイト言語と第 2 言語の選択
- 3.3 Web サイト用の言語スイッチャーを作成する
- 3.4コンテンツの翻訳を開始する
- 3.5 TranslatePress を使用して WordPress を手動で翻訳する
- 3.6 TranslatePress を使用して WordPress を自動的に翻訳する
- 3.7新しい多言語 WordPress Web サイトをテストする
- さらに4つの WordPress 翻訳オプション
- 5結論
WordPress ウェブサイトを翻訳する理由
WordPress Web サイトを翻訳することをお勧めする理由はたくさんあります。 考慮すべき点がいくつかあります。
- Google と検索エンジンでサイトのインデックスを強化する:自動翻訳機能を使用して WordPress Web サイトを翻訳する場合、ページがインデックスに登録されないため、検索トラフィックが失われる可能性があります。 幸いなことに、WordPress では、正確な人間による翻訳で WordPress Web サイトを手動で翻訳できます。 これにより、Web サイトのインデックスが強化され、最も必要とするユーザーが簡単に見つけられるようになります。
- ユーザーにより良い Web エクスペリエンスを提供する:ユーザーが Web サイトを母国語で理解できると、Web サイトとよりよく対話できるようになります。 地元のフレーズ、イディオム、方言を使用することは、ユーザーが Web サイトを閲覧する際にくつろげるようにするための優れた方法です。
- トラフィックを増やしてブランドを拡大する: Web サイトを複数の言語で使用すると、ブランドを新しい層に認知させることができます。 これにより、世界的なブランド認知度が高まり、新しい国からの Web サイトのトラフィックが増加する可能性があります。
- より良い顧客サービスの提供:多言語 Web サイトでは、顧客が理解できる言語で必要なサポートを提供します。 複数の言語で機能する AI チャットボットなどの最新ツールと組み合わせることで、クライアントに優れたサービスを提供し、Web サイトに戻ってきてもらうことができます。
WordPress ウェブサイトを翻訳する方法
WordPress には、Web サイトを翻訳するためのさまざまな方法があります。 Web サイトの目標によっては、他の方法よりも効果的な方法がいくつかあるかもしれません。
- 自動翻訳プラグイン: WordPress には、Web サイトを自動的に翻訳する多くの翻訳プラグインが用意されています。 これは多言語 Web サイトを構築する最も簡単な方法ですが、いくつかの落とし穴がある可能性があります。 GTranslate の無料版など、一部のプラグインでは、サードパーティ ソフトウェアに依存してユーザーのブラウザ上でコンテンツを翻訳するため、翻訳を編集したり、検索エンジンのインデックスに登録したりすることはできません。 理想的には、ページ上の実際のコンテンツの自動翻訳機能を含むプラグインを使用する必要があります。
- 人間による翻訳: Web サイトの翻訳を手動で入力すると、多言語サイトを構築する際に最高の品質が保証されます。 ただし、この方法では追加の翻訳投資が必要となり、Web サイトを構築する際に作業が増える可能性があります。
- 外部翻訳ツール: WordPress Web サイトに基づいていないオンライン ツールを使用して Web サイトを翻訳することもできます。 Google 翻訳や Babelfish などの Web サイトは、翻訳する単語、フレーズ、文書、Web サイトを入力できるプラットフォームです。 これは Web サイトを迅速かつ無料で翻訳する方法ですが、Web サイトを体験したい訪問者にとっては使いやすいものではありません。
- AI ツールとプラグイン: AI ライティング ソフトウェアやその他の AI ツールの台頭により、多くが ChatGPT などの AI チャットボットを使用してコンテンツを翻訳しています。 一部の WordPress AI プラグインは、数十の言語でのコンテンツの生成をサポートしています。 たとえば、当社の Divi AI ページ ビルダーは、サイトの作成中に 1 回のクリックで任意のテキスト ブロックをその場で翻訳できます。
プラグインを使用して WordPress ウェブサイトを翻訳する方法 (ステップバイステップ)
WordPress Web サイトを翻訳する方法と、そもそも Web サイトの翻訳を検討する理由がわかったので、WordPress Web サイトを翻訳するプロセスを見てみましょう。 多言語 Web サイトを構築するには、いくつかの完全な機能を備えた翻訳プラグインから選択できます。 最高の翻訳プラグインのリストには、初めての多言語 Web サイトの構築に役立つさまざまなプラグインが含まれています。 このチュートリアルでは、TranslatePress と WordPress テーマの Twenty Twenty-Three (WordPress Web サイトの自動および手動翻訳を可能にするプラグイン) を使用します。
TranslatePress をインストールする
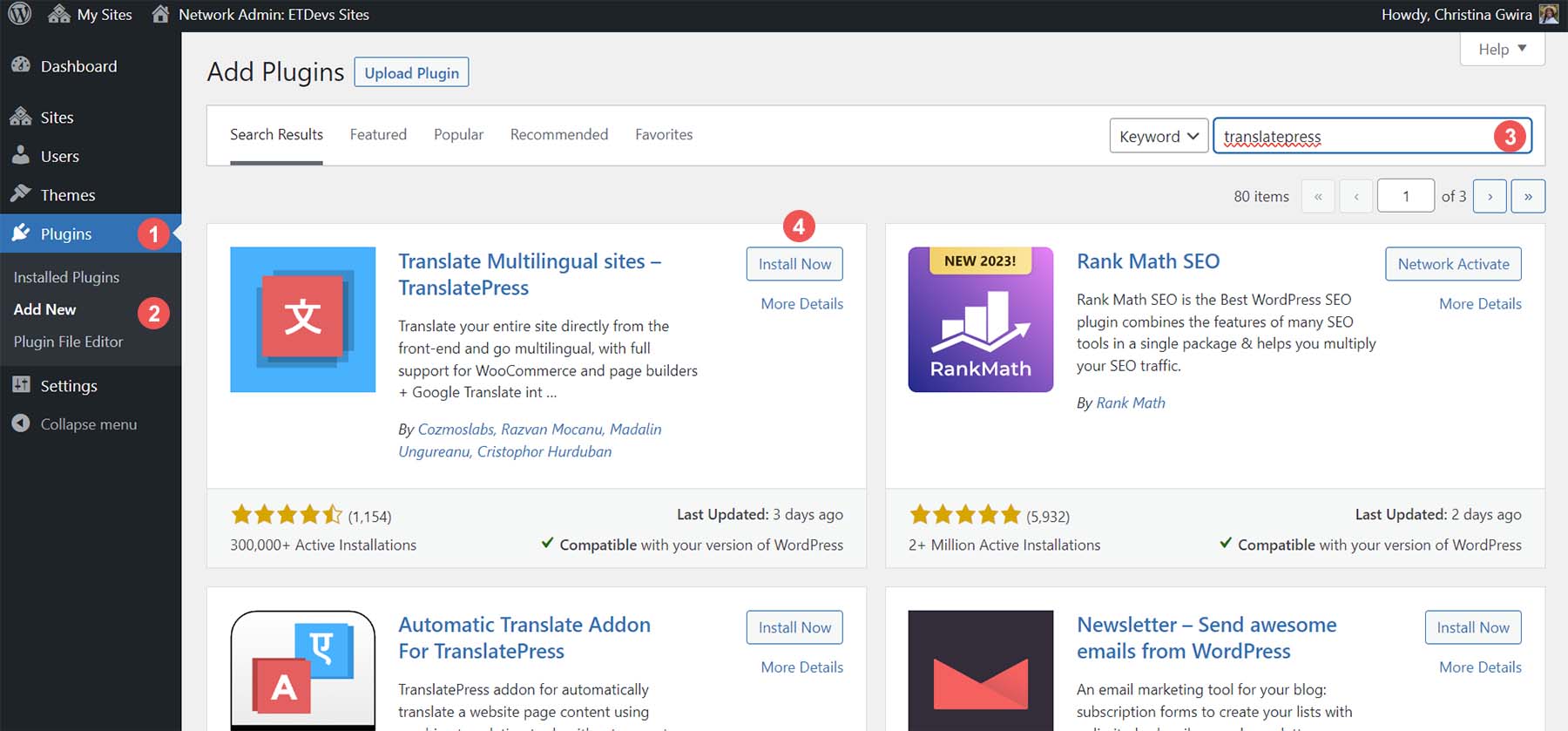
まず、WordPress ダッシュボードにログインします。 次に、 「プラグイン」メニュー項目にマウスを置きます。 次に、 「新規追加」をクリックします。 TranslatePress を検索し、TranslatePress カードの[今すぐインストール] ボタンをクリックします。

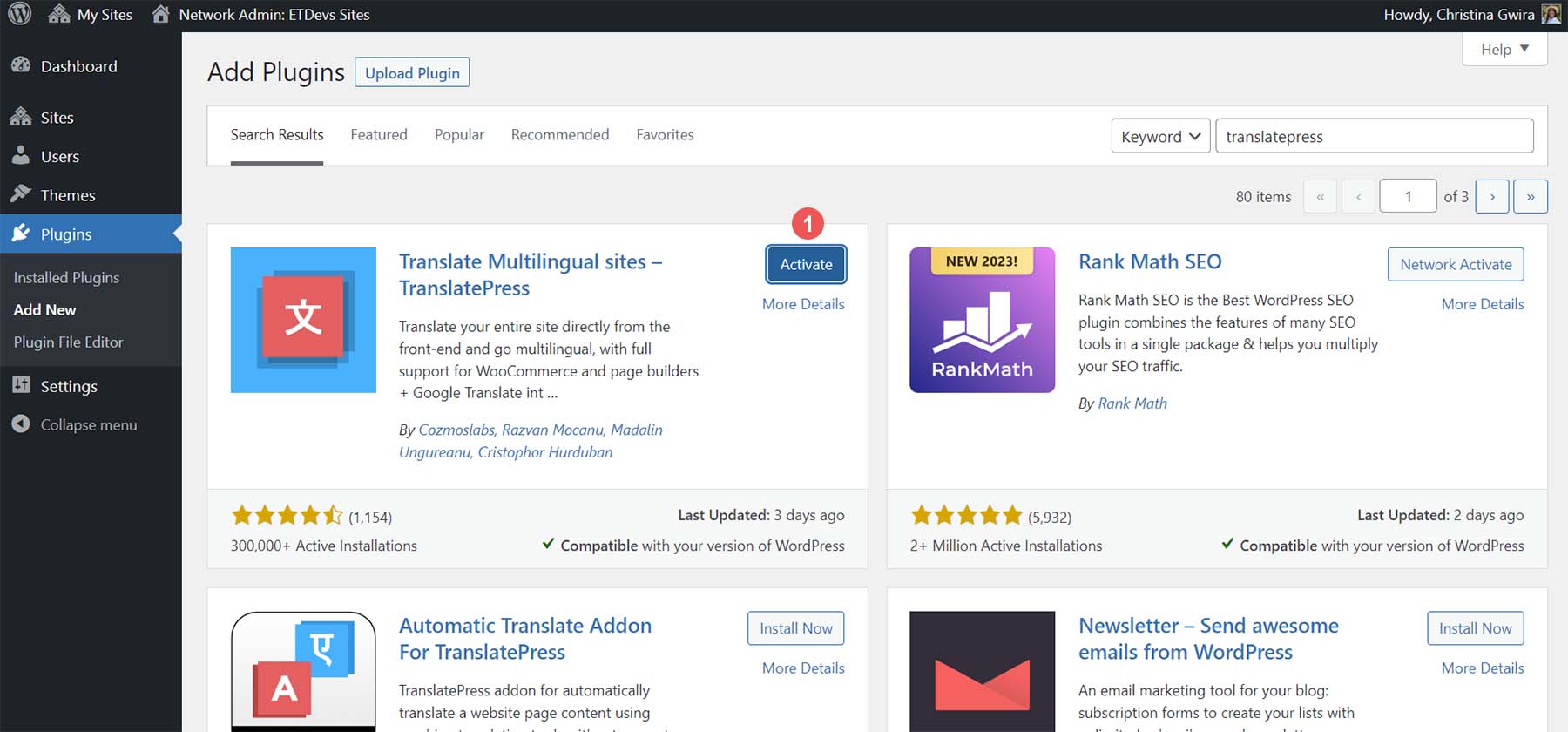
プラグインのインストールが完了したら、青い「今すぐアクティブ化」ボタン をクリックします。 TranslatePress にオプトインすることを選択できます。 しかし、私たちはそのステップを飛ばしました。

デフォルトのサイト言語と第 2 言語を選択してください
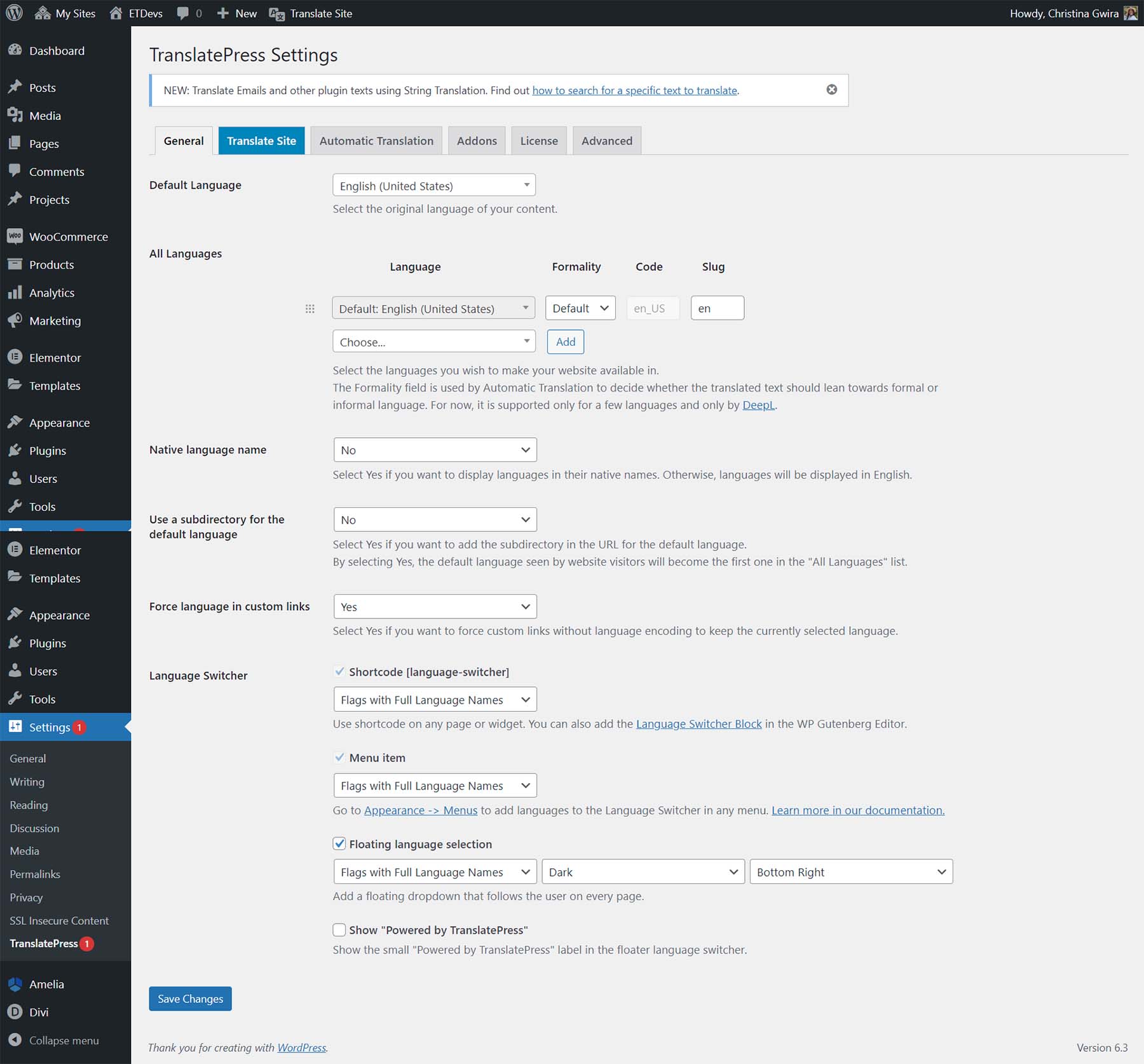
インストールすると、TranslatePress ダッシュボードと設定は次のようになります。

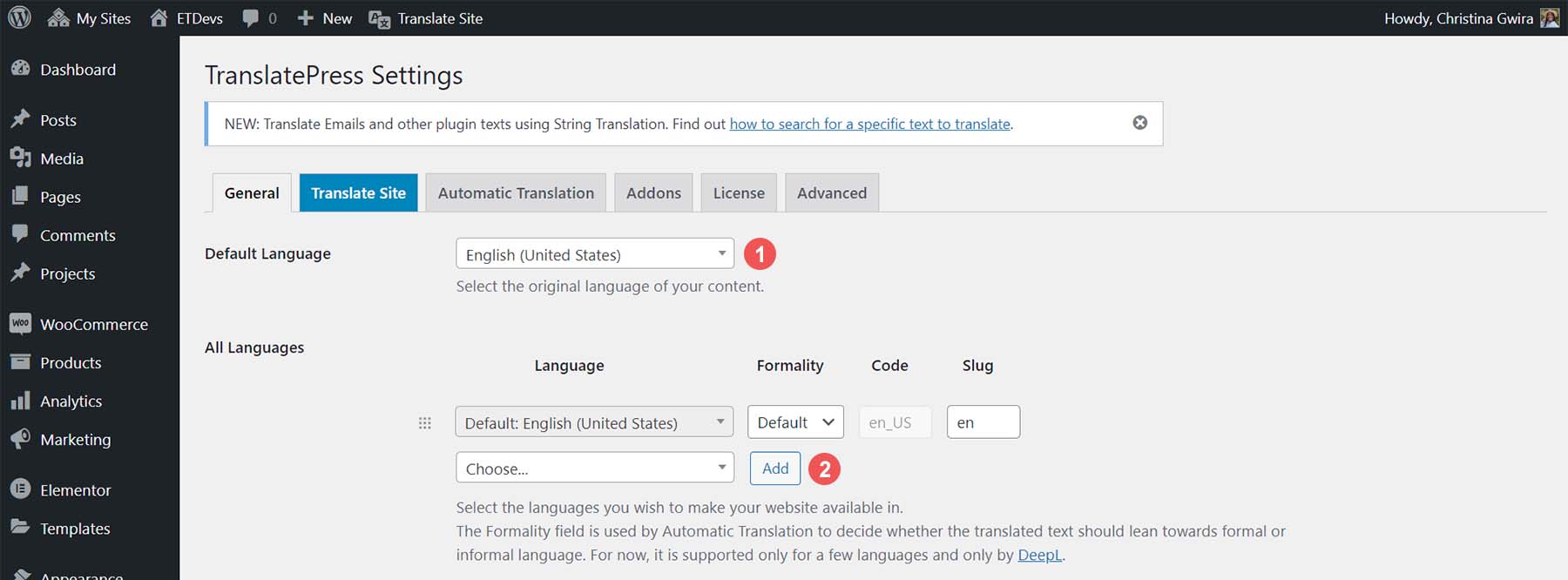
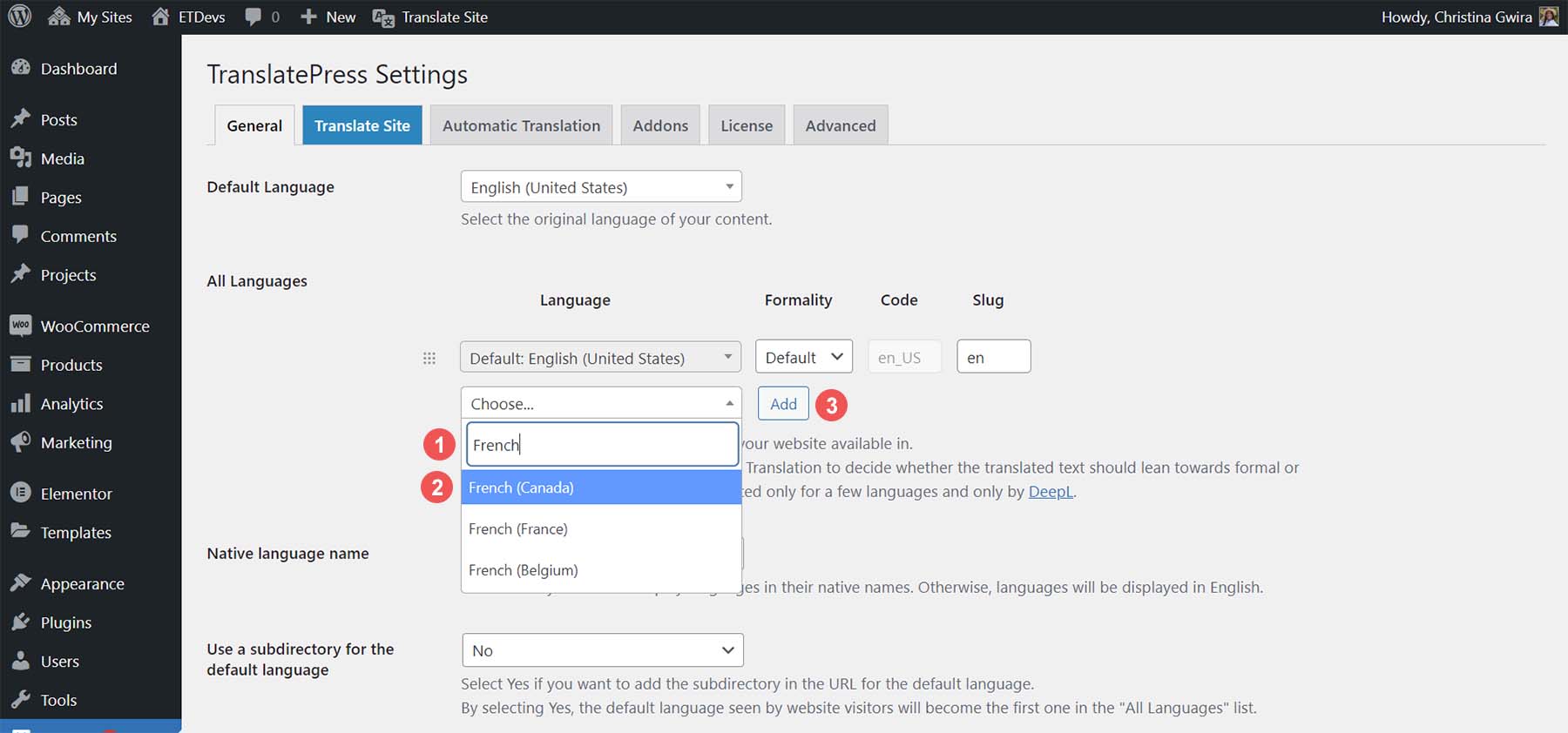
このチュートリアルでは、第 2 言語としてフランス語をインストールします。 デフォルトの言語は英語になります。 これを設定するには、まず、 [デフォルト言語] ドロップダウンから主言語を選択します。

次に、 [すべての言語] オプションから、第 2 言語を選択します。 この場合、これはフランス語 (カナダ) になります。 検索フィールドを使用して言語名を検索できます。 次に、 「追加」をクリックします。

必要に応じて、サイトで使用されている言語を表すために使用されるスラッグを変更できます。 さらに、TranslatePress の自動翻訳オプションを使用すると、そのプロセスで使用される形式を決定できます。 下にスクロールして、「変更を保存」をクリックします。

言語が設定されたので、変更を保存し、言語スイッチャーを作成する準備をしましょう。
Web サイト用の言語スイッチャーを作成する
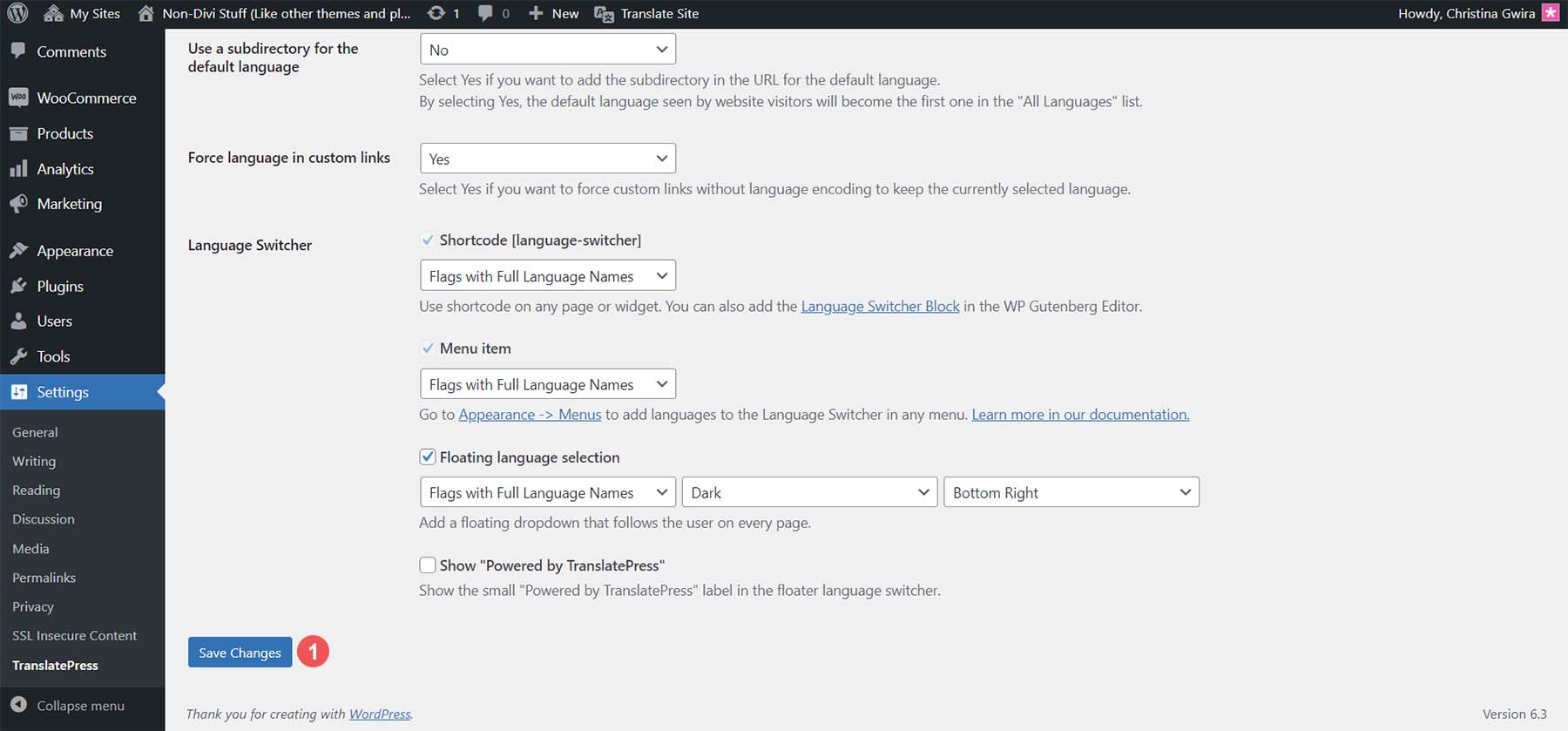
言語スイッチャーは、ユーザーが Web サイトのフロントエンドで異なる言語間を移動するために使用するものです。 TranslatePress には、このウィジェットを表示するさまざまな方法が用意されています。

- ショートコード: [言語スイッチャー]ショートコードを使用すると、ショートコードを使用できます。
- メニュー項目: WordPress メニューに言語スイッチャーを追加します。
- フローティング言語ウィジェット:ウェブサイトのフロントエンドにフローティング言語ウィジェットを追加します。
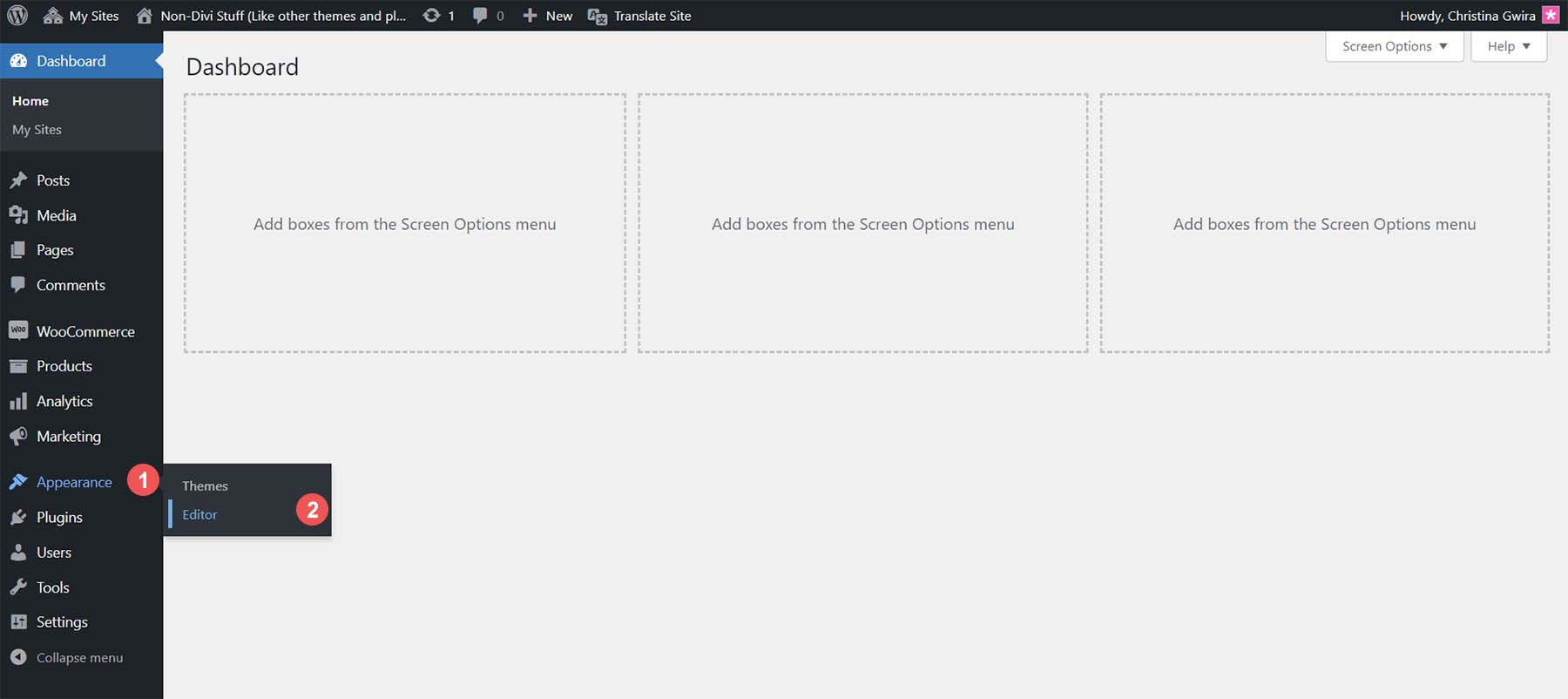
たとえば、ブロック エディターを通じて TranslatePress のメニュー項目ウィジェットを使用します。 これを行うには、まず[Appearance] の上にマウスを移動します。 次に、 「エディタ」をクリックします。

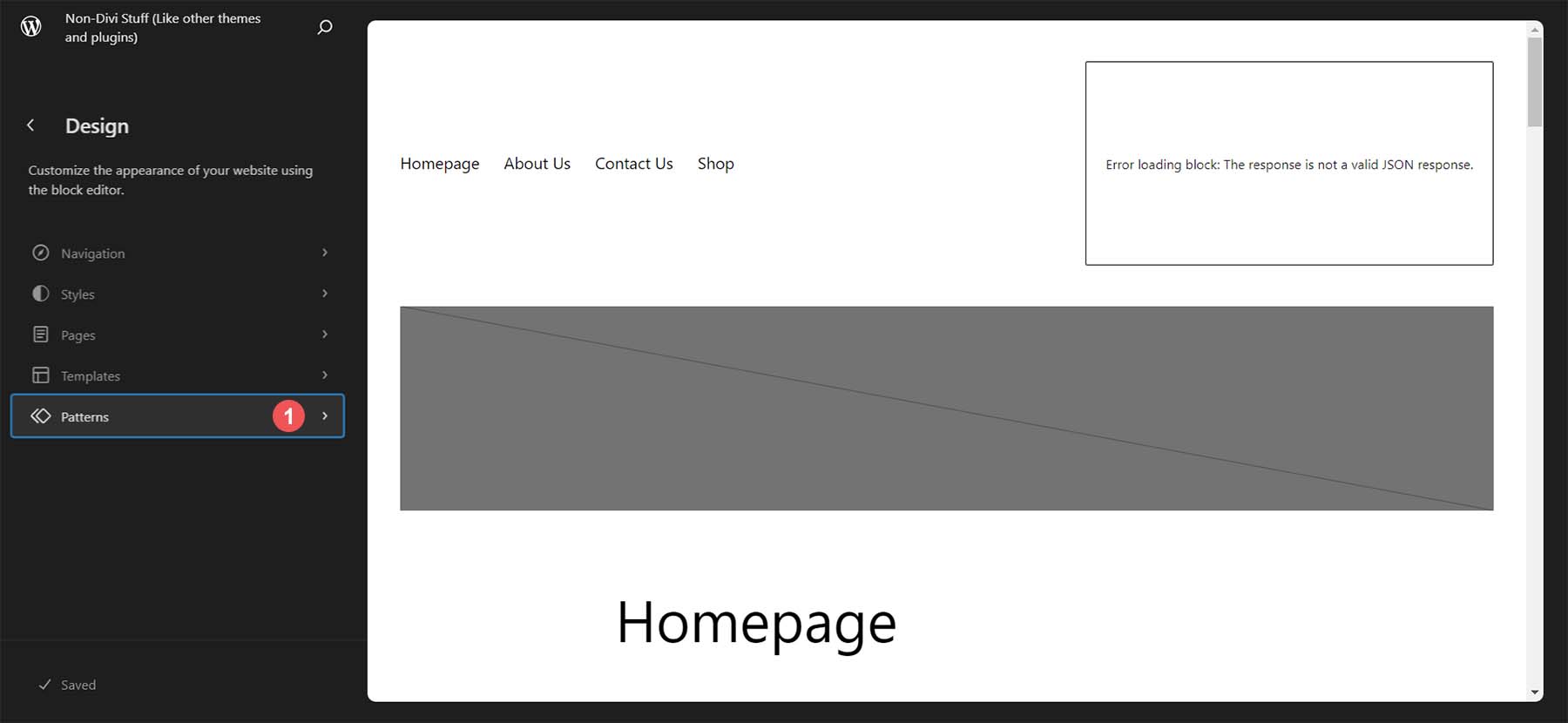
ブロック エディターに入ったら、 [パターン] をクリックします。 これにより、テーマで使用されるさまざまなパターンが開きます。

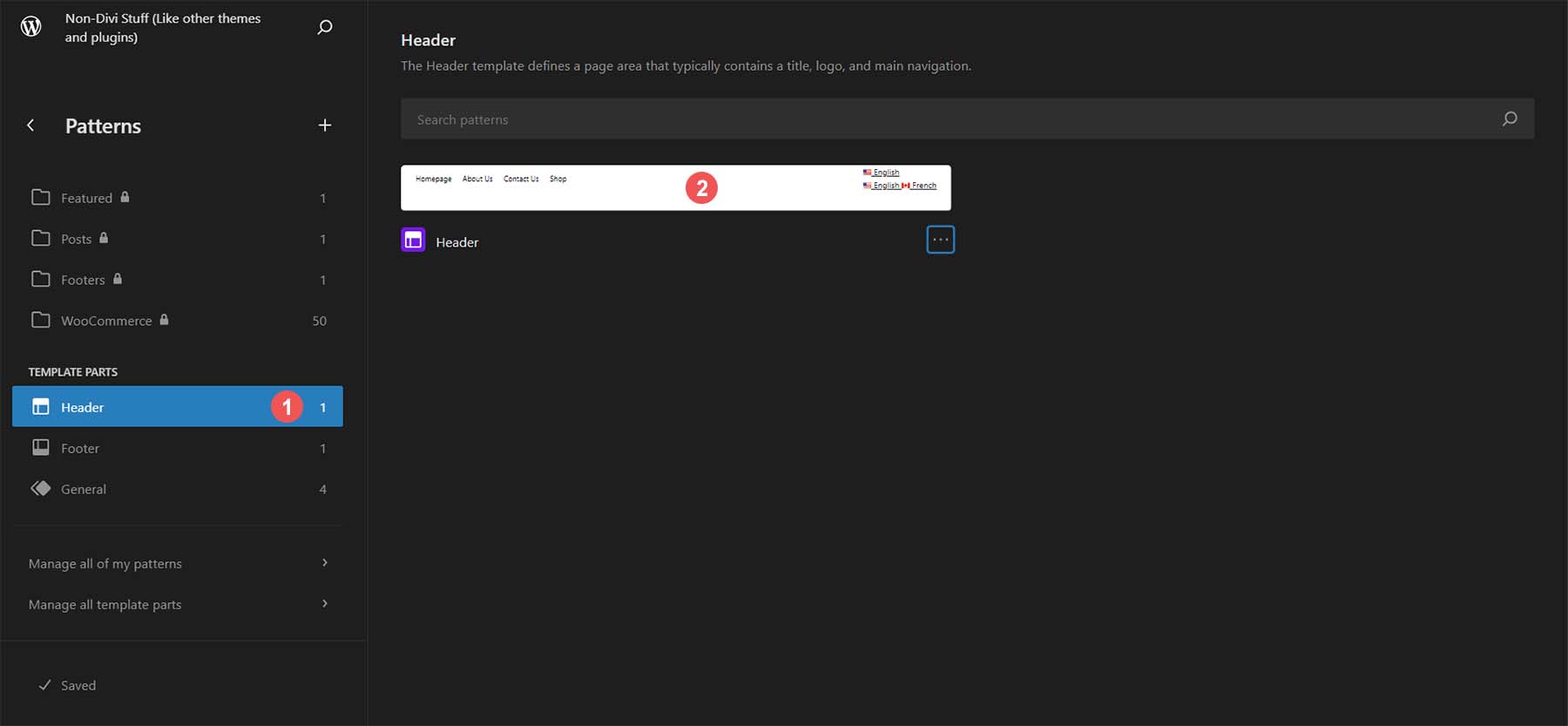
次に、下にスクロールし、[テンプレート パーツ] で [ヘッダー] をクリックします。 最後に、画面の右側にあるヘッダー テンプレート パーツのスナップショットをクリックします。 現在、ヘッダー パターンを編集して、TranslatePress ブログをメニューに追加しています。


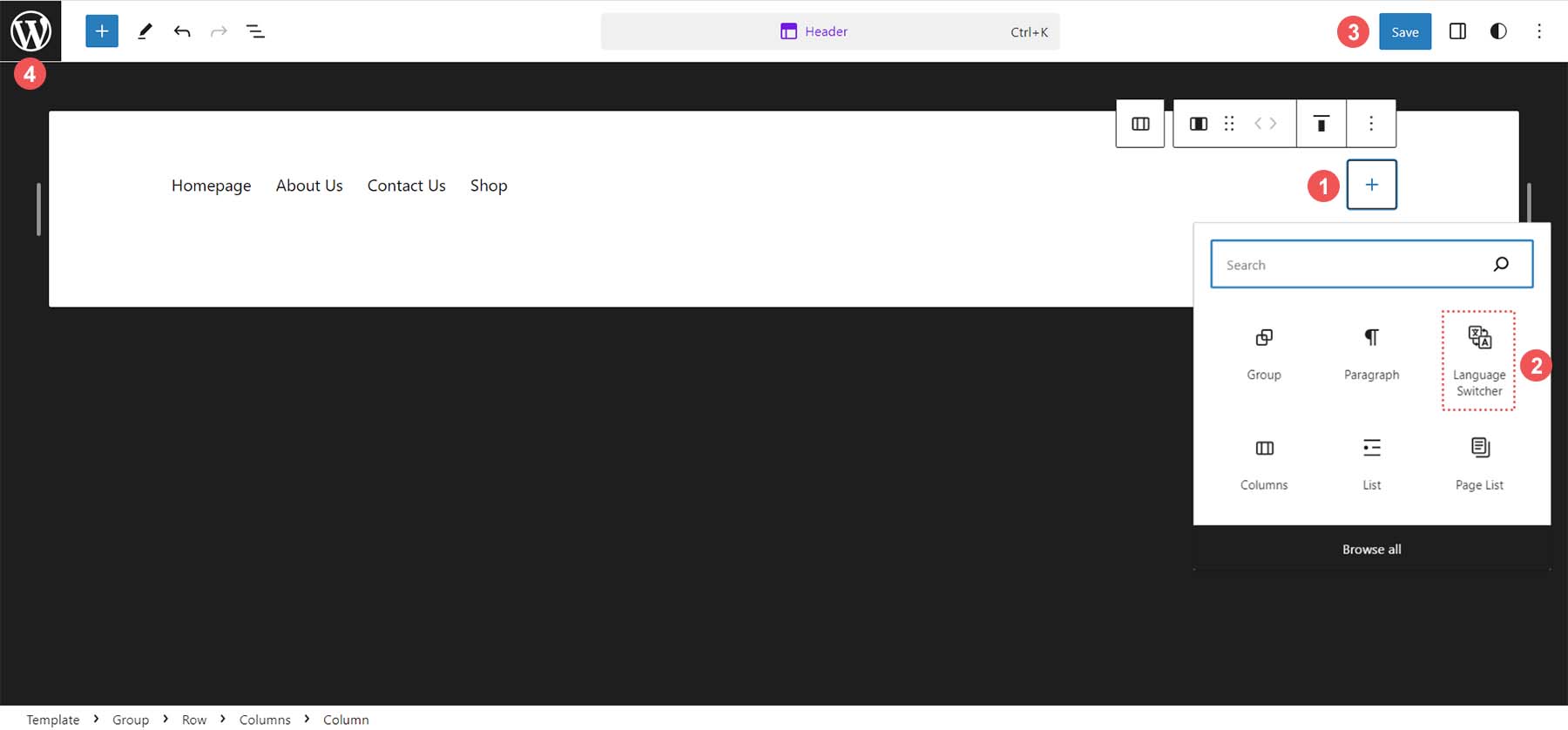
ヘッダー部分に入ったら、TranslatePress ブロックをヘッダーに追加できます。 プラスアイコン をクリックします。 次に、言語スイッチャーを検索します。

[言語スイッチャー ブロック] をクリックします。 これにより、ヘッダー テンプレート パーツに追加されます。 第一言語と第二言語の両方が表示されていることに注目してください。 TranslatePress 設定に移動して、見た目を編集できます。 その後、右上の青い「保存」ボタンをクリックします。
ここで、言語スイッチャー ブロックをカスタマイズする方法を見てみましょう。
言語スイッチャー ブロックのカスタマイズ
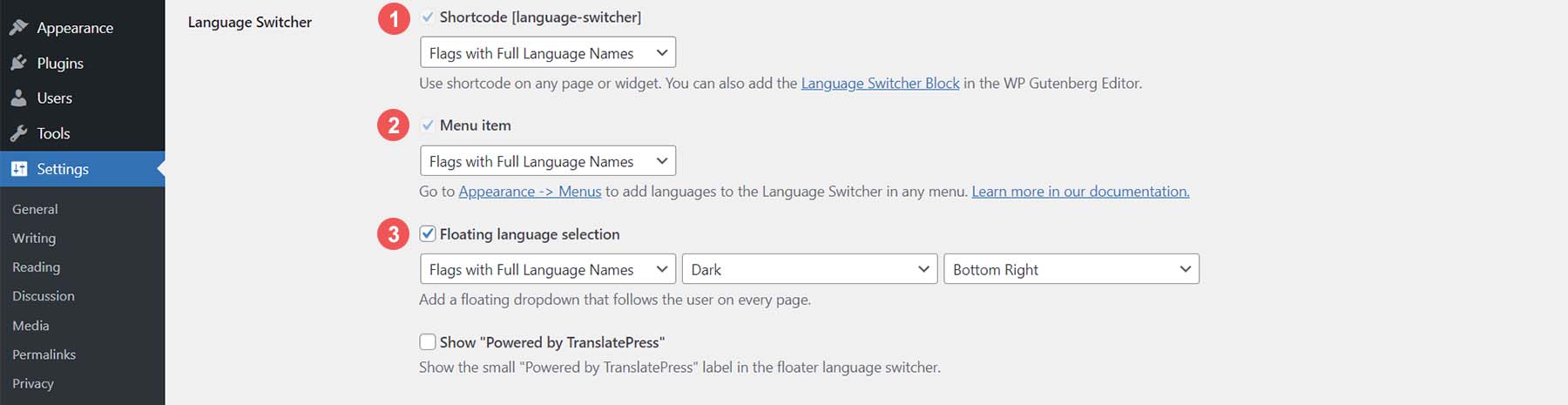
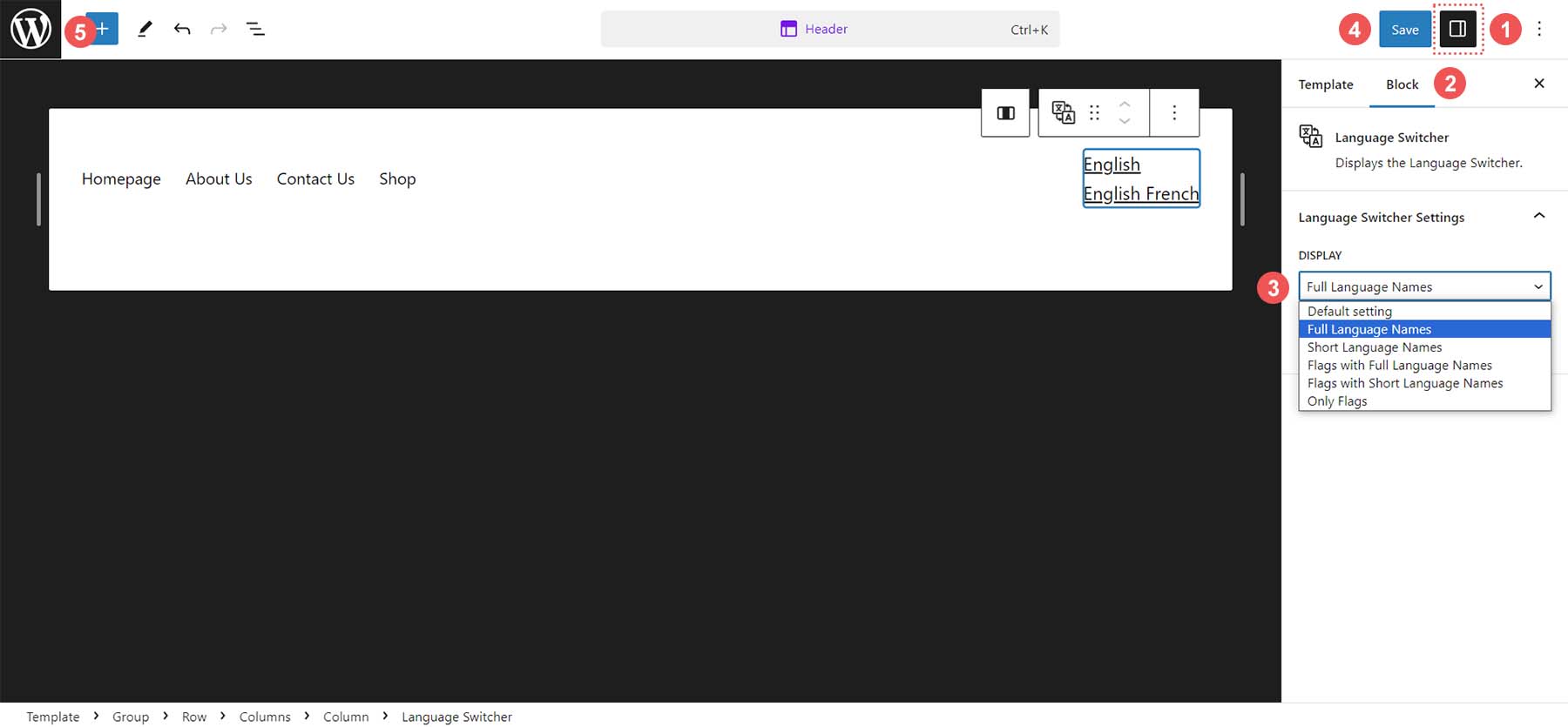
言語スイッチャー ブロックを使用すると、ブロックの表示方法を 5 つの異なる方法から簡単に決定できます。 まず、言語スイッチャー ブロック をクリックします。 次に、右上にある設定アイコンをクリックします。 そこから、 「表示」ドロップダウン メニューをクリックします。 表示オプションが表示されます。 このテーマでは、完全な言語名ビューを選択します。 次に、青い「保存」ボタン をクリックします。 最後に、左上の WordPress アイコンをクリックしてエディターを終了し、WordPress ダッシュボードに戻ります。

言語スイッチャーを用意したので、TranslatePress を使用してコンテンツの翻訳を開始できます。
コンテンツの翻訳を開始する
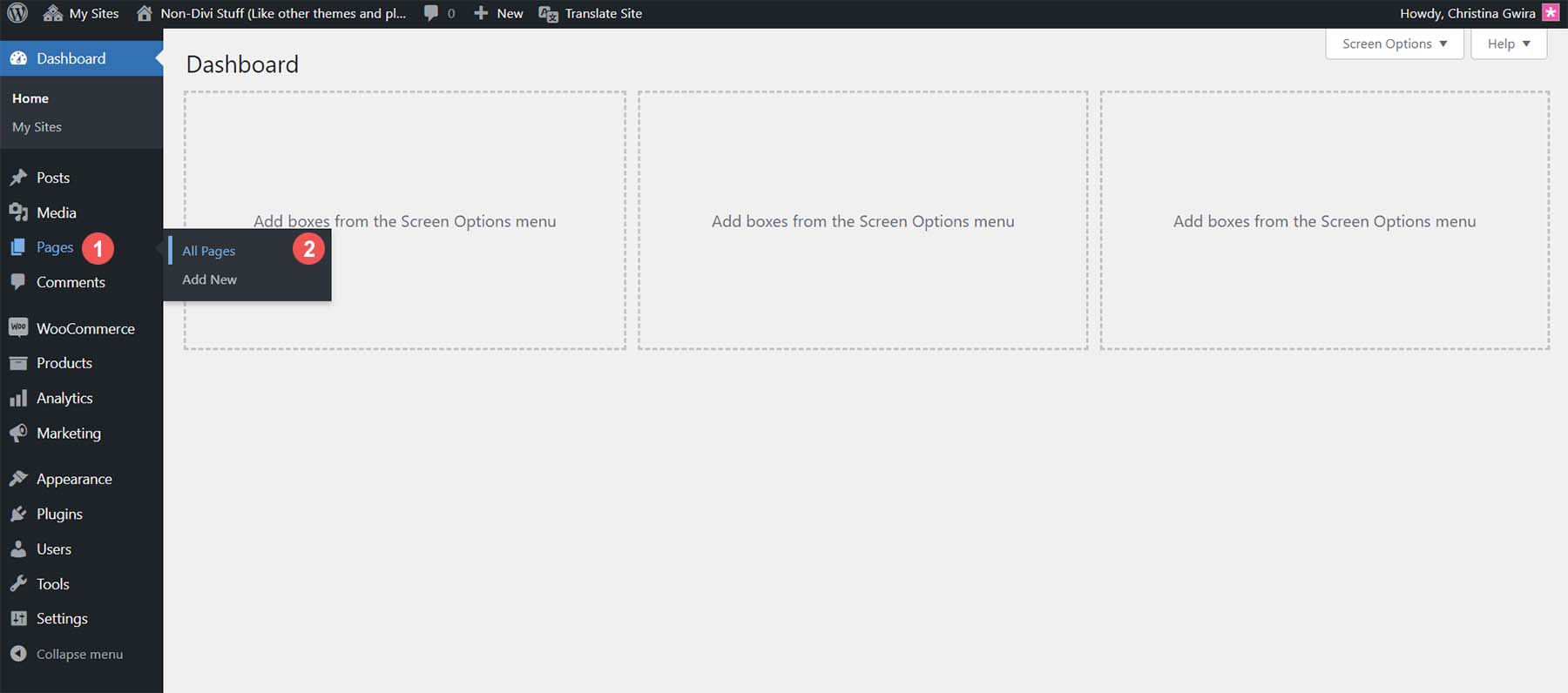
WordPress ダッシュボードで、 [ページ] の上にカーソルを置き、 [すべてのページ] をクリックします。

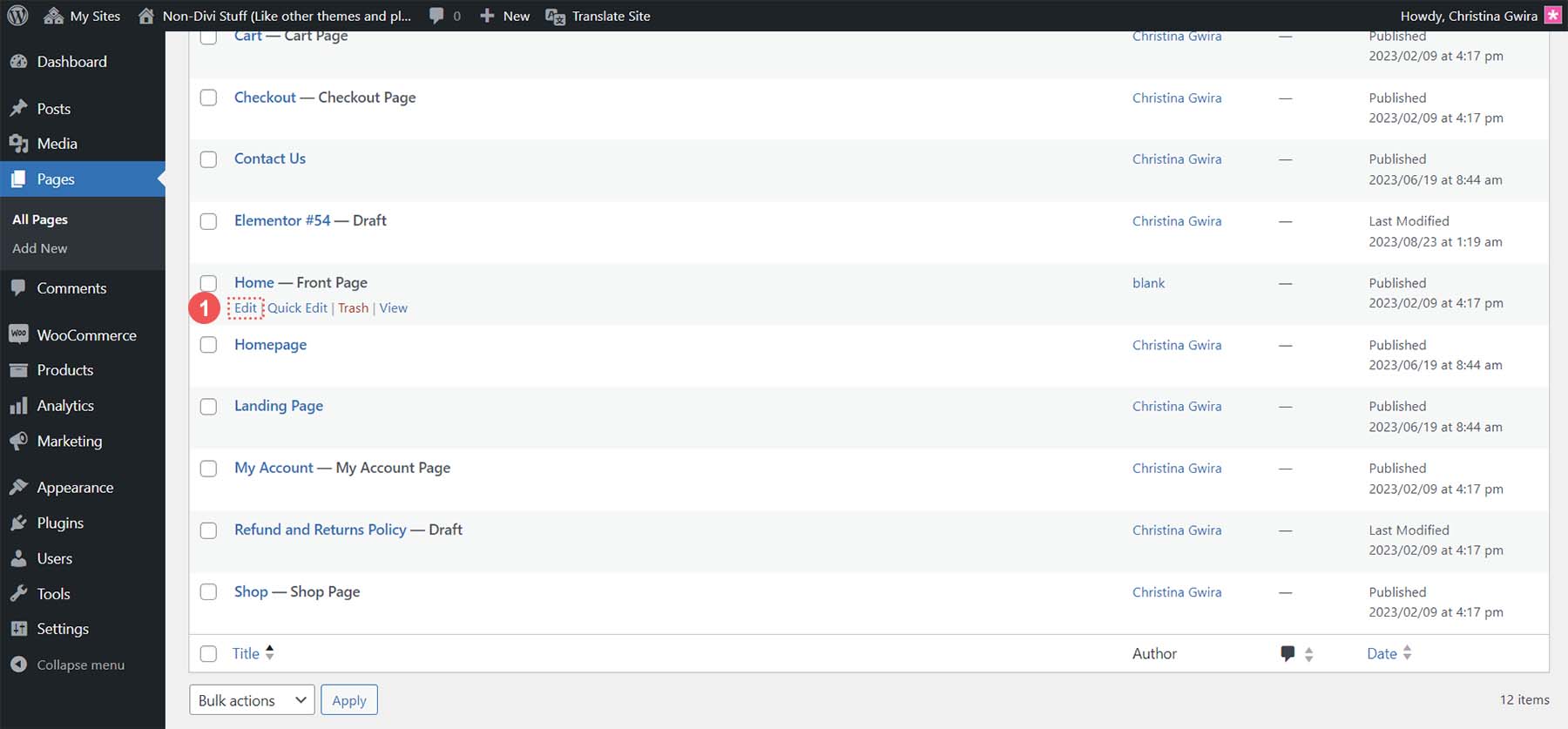
翻訳したいページにマウスを置きます。 表示されるフライアウト メニューから、 [編集] をクリックします。

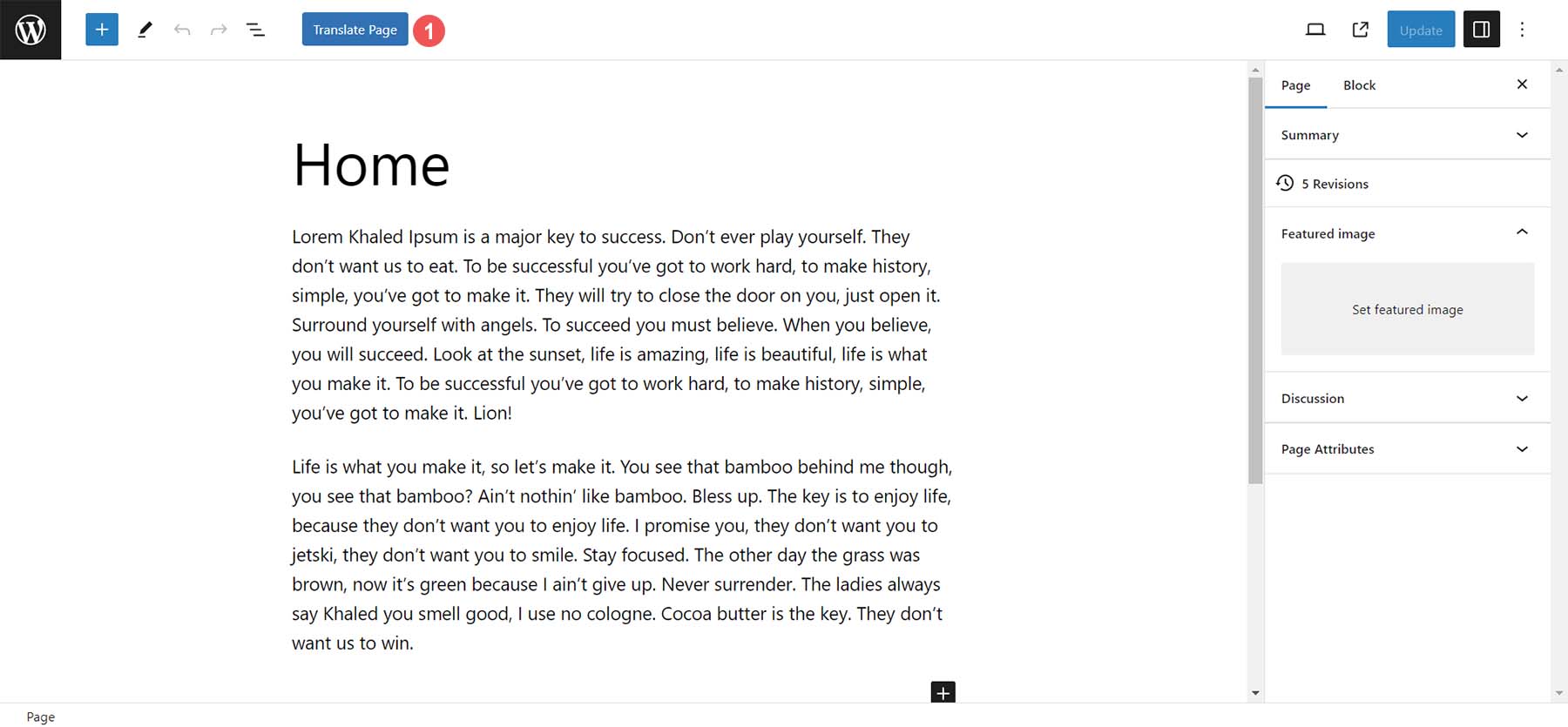
ブロック エディターの上部にある青い [翻訳] ボタン をクリックします。

それでは、ホームページの翻訳を始めましょう。 まず、ページを手動で翻訳します。
TranslatePress を使用して WordPress を手動で翻訳する
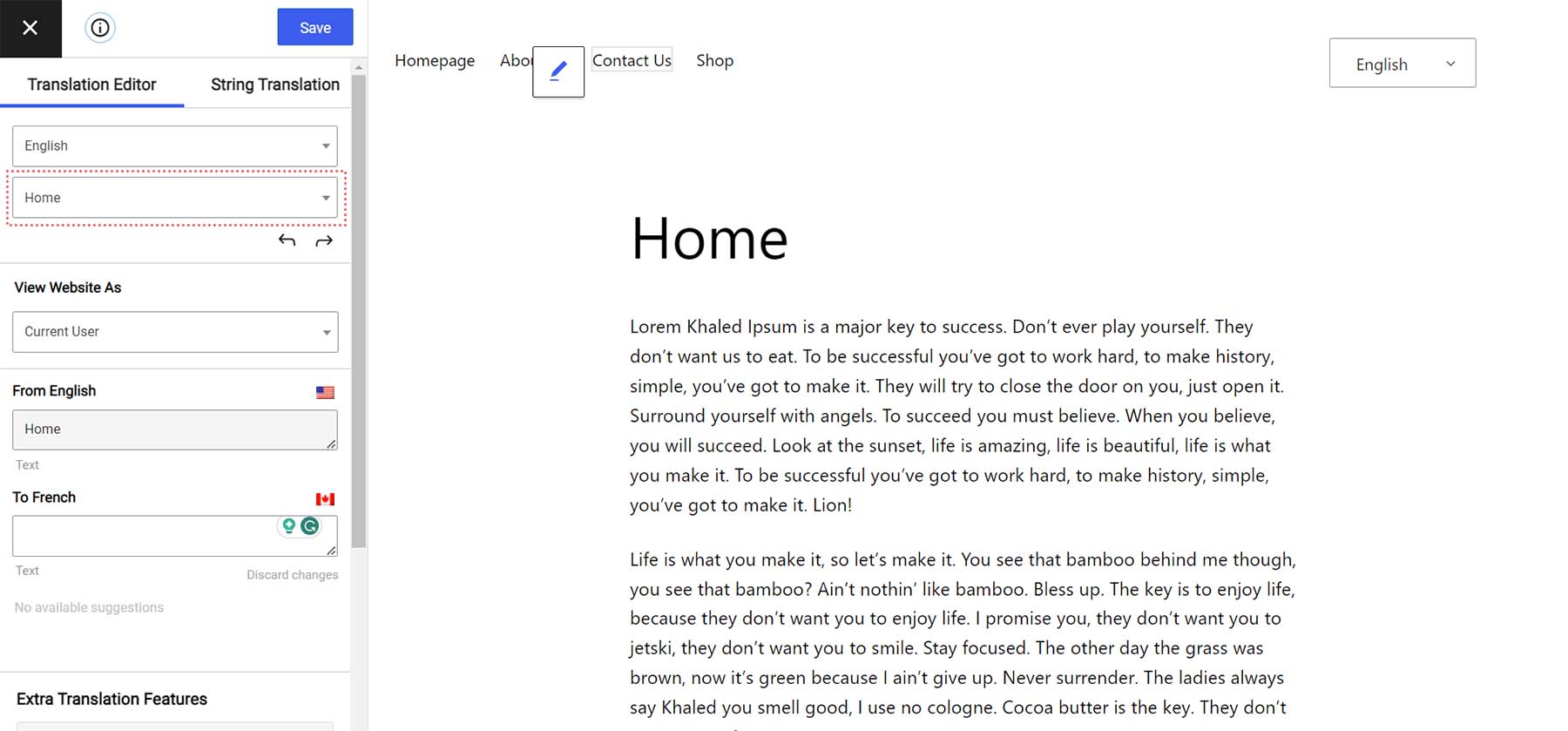
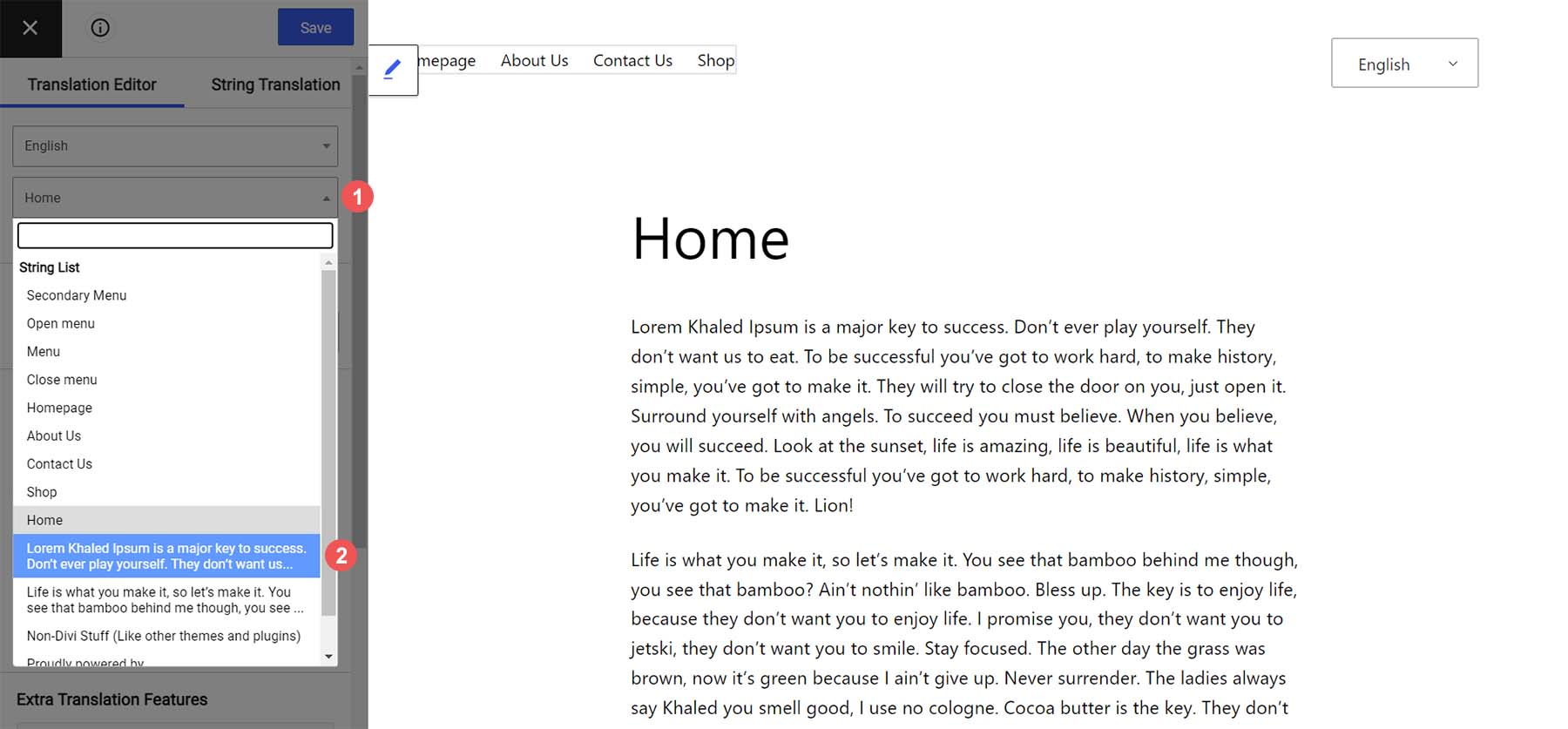
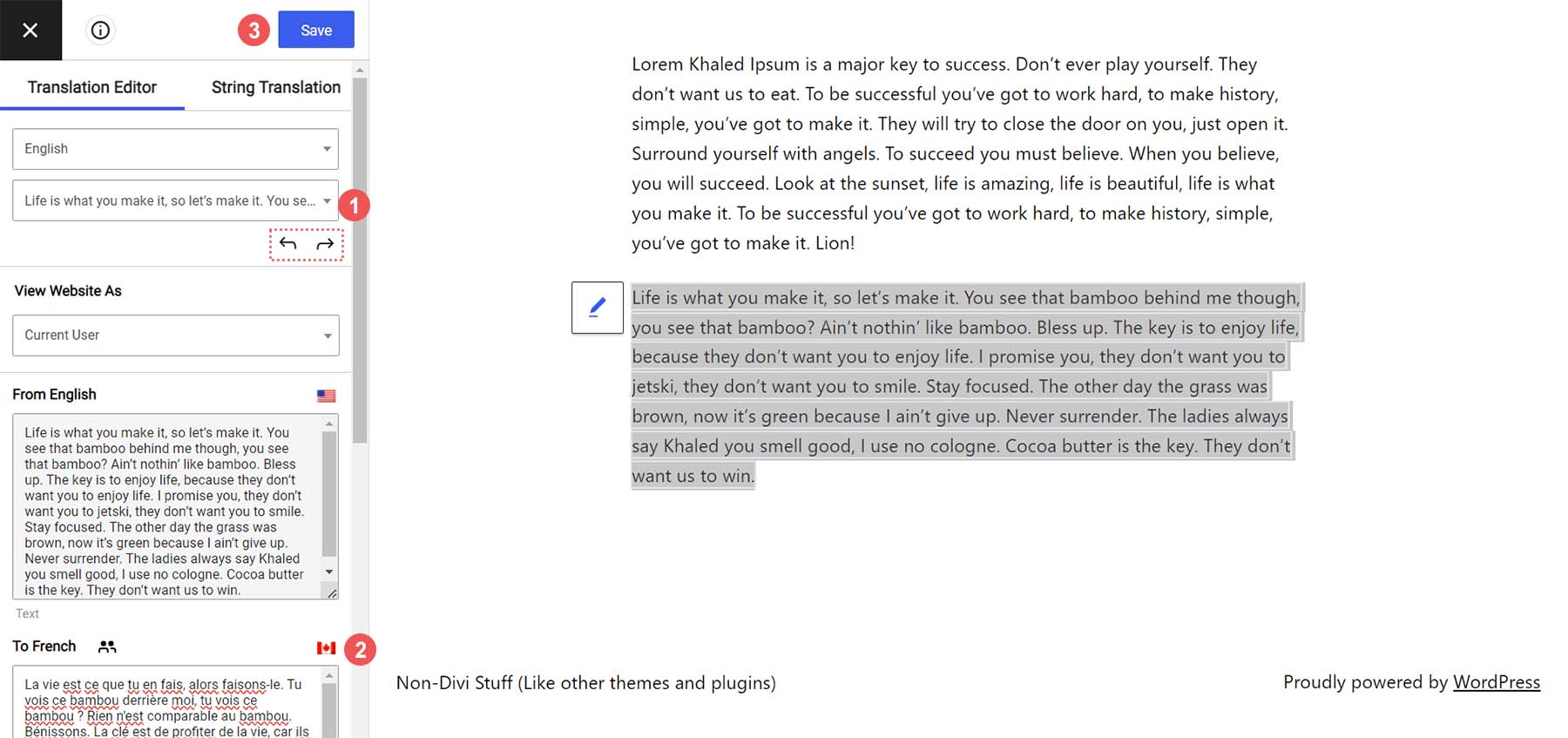
TranslatePress 翻訳エディターに入ると、翻訳する文字列とコンテンツを手動で選択できます。 第一言語のドロップダウンで、ドロップダウン をクリックします。 これには、ページ上の手動で翻訳可能なすべての場所がリストされます。

まず、ページの本文を翻訳することから始めましょう。 第一言語の下にあるドロップダウンをクリックします。 次に、本文の最初の段落をクリックします。 TranslatePress では、ページ文字列ライブラリの利用可能な翻訳領域の最初の数行のプレビューが表示されます。

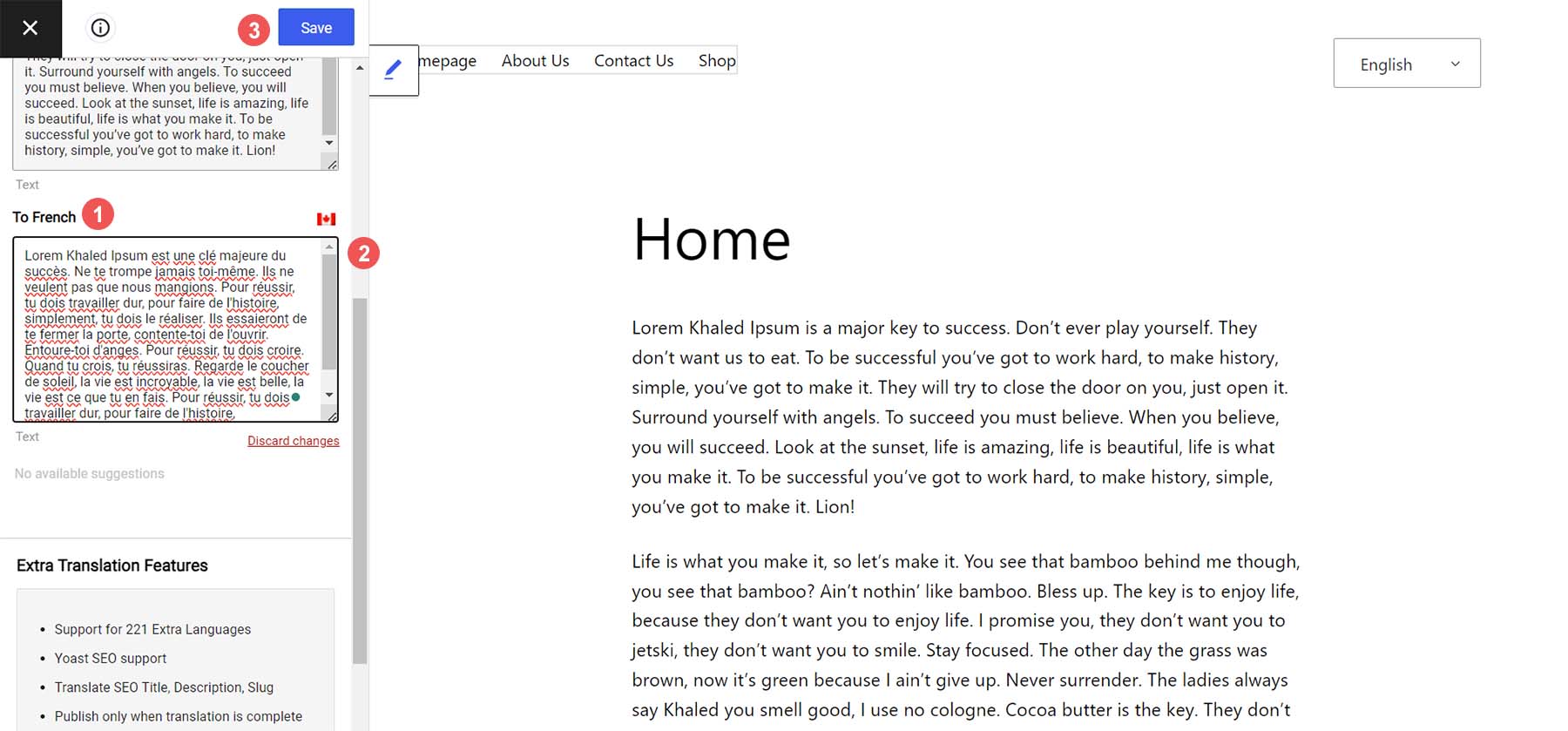
現在のページのコンテンツが第一言語のタイトルの下にあることに注意してください。 次に、この段落に人間が翻訳したコピーを入力します。 最後に、青い保存ボタン をクリックします。

テキストを入力すると、このコンテンツ ブロックが手動で翻訳されたことを示す小さな識別子が表示されます。

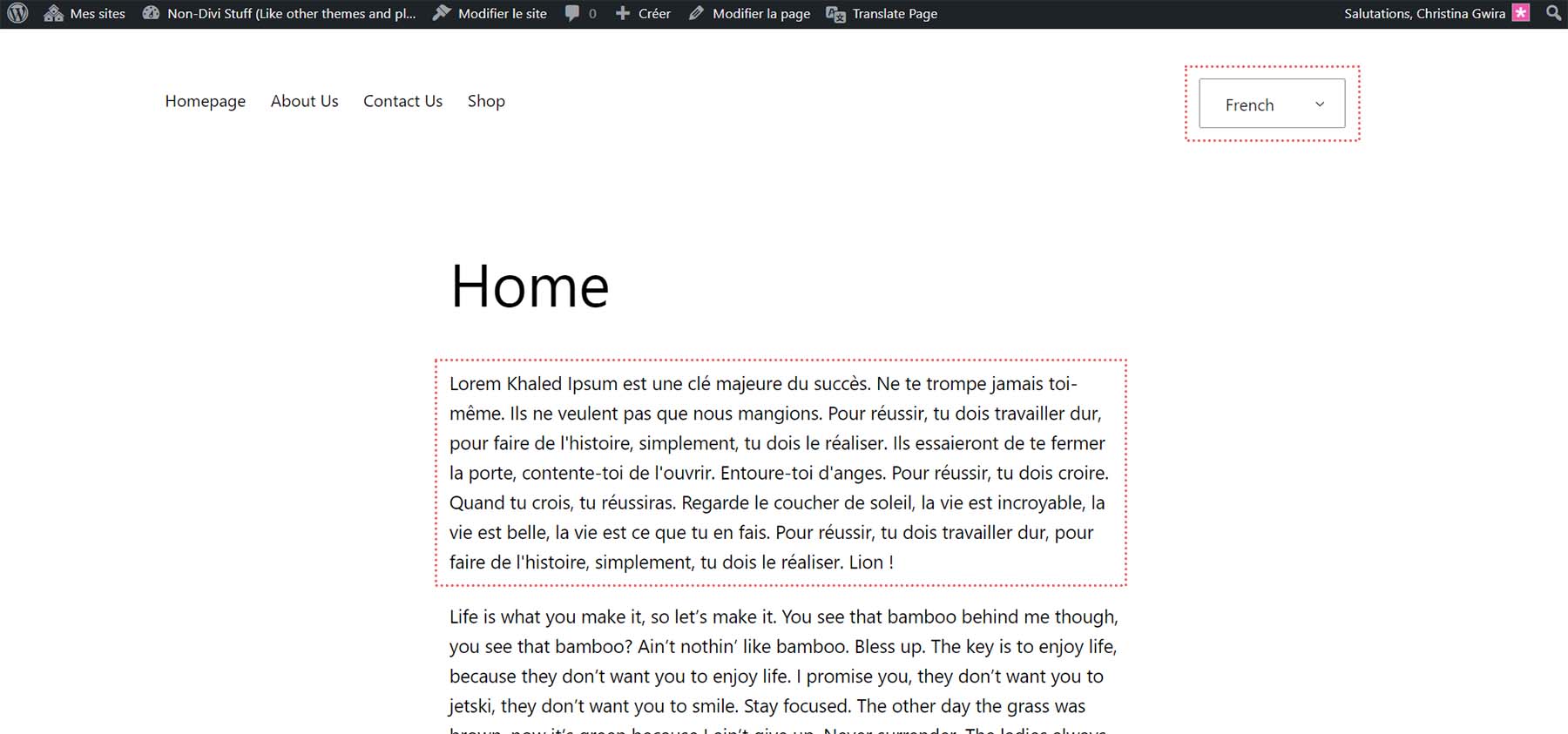
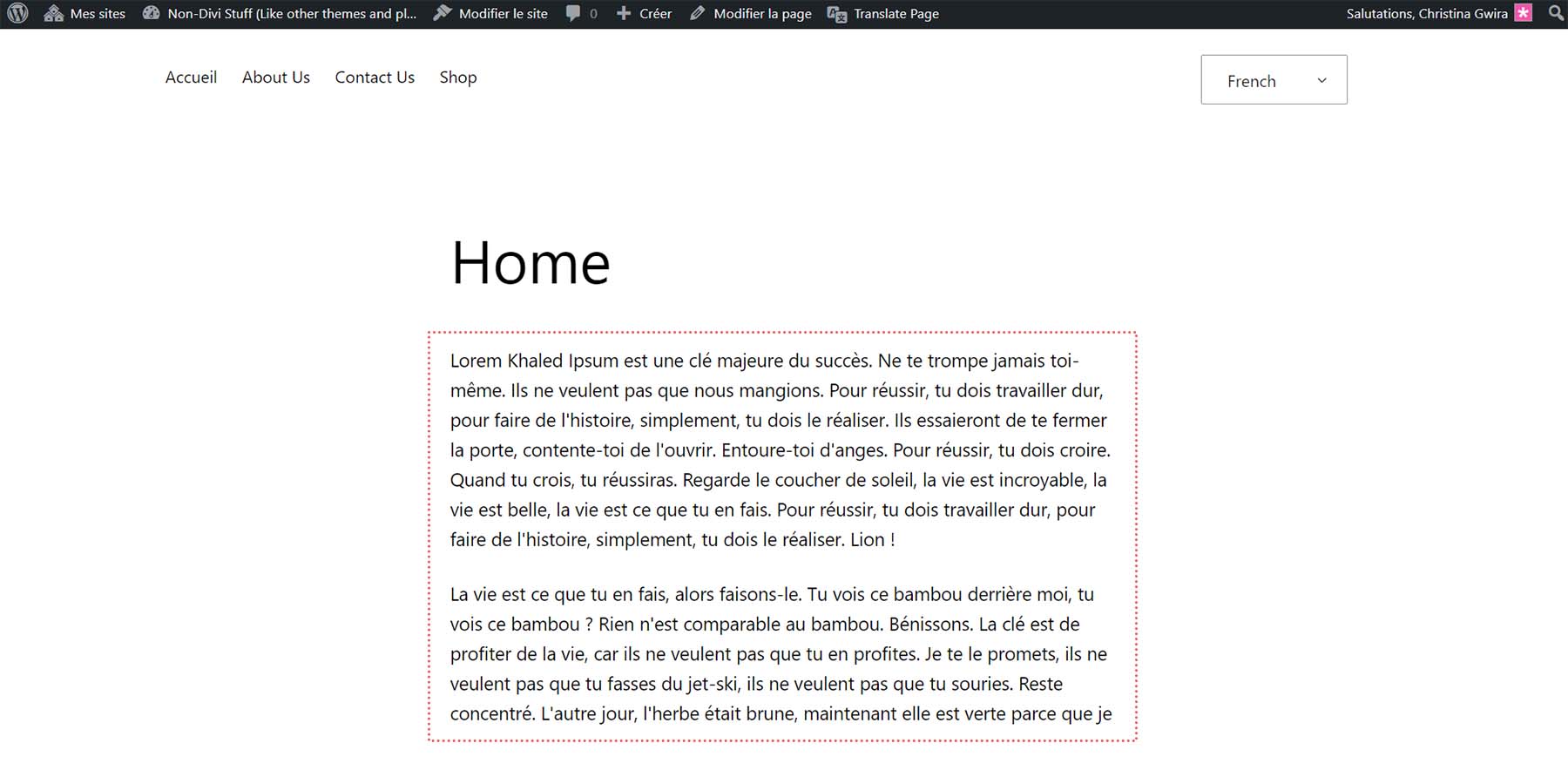
それでは、ブロック エディタを終了しましょう。 ウェブサイトのフロントエンドに移動し、言語スイッチャーで言語を切り替えると、翻訳されたテキストが表示されます。 また、第 2 言語のページにいることを示すために URL が変更されていることにも注目してください。

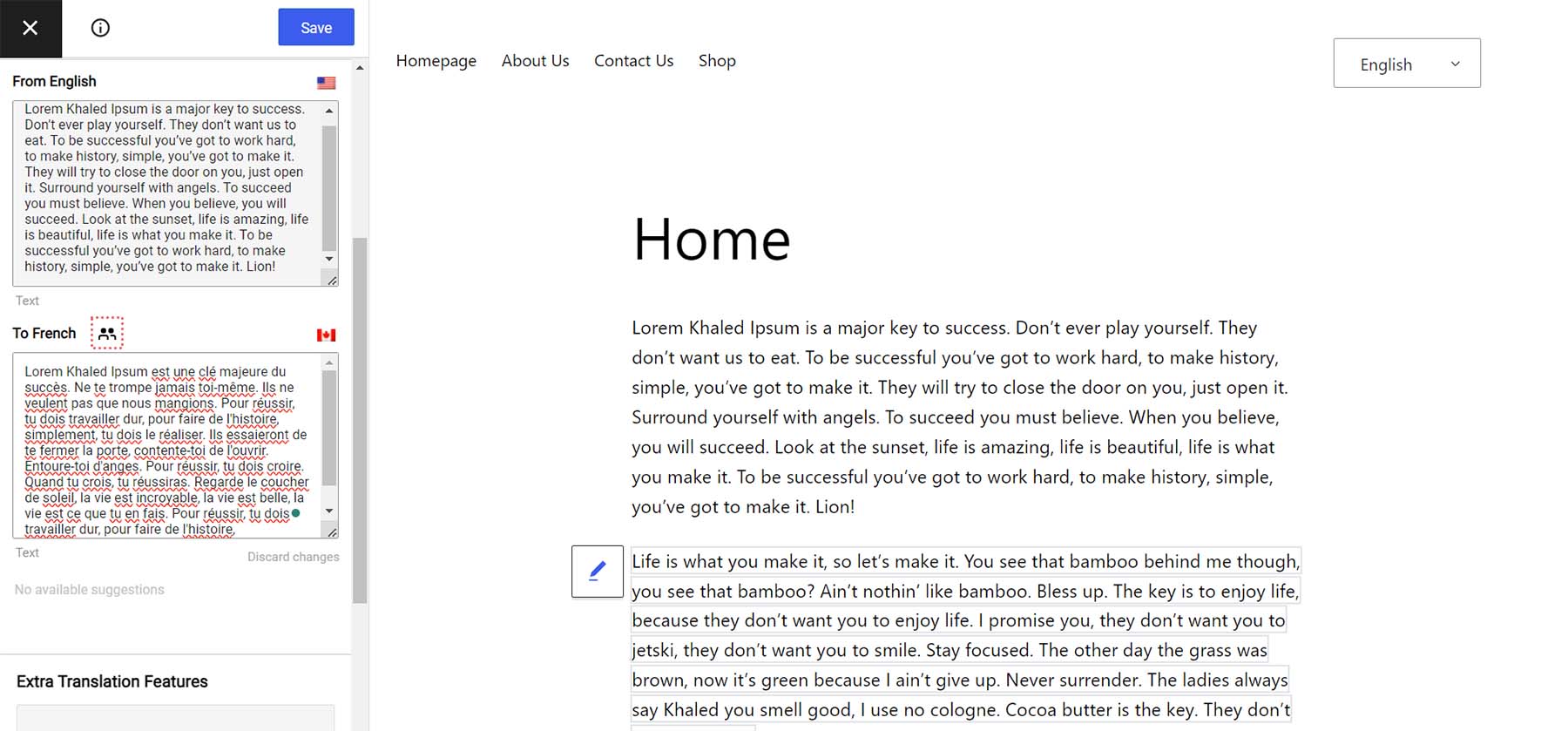
ページ タイトルやメニューなど、ページ上の他の文字列の翻訳を続けましょう。 TranslatePress 翻訳エディタでは、これらの小さな矢印を使用して、文字列とテキストのブロックの間を移動できます。 これらの矢印をクリックして、ページの 2 番目の段落に移動します。 コピーを入力し、青い「保存」ボタンをクリックします。

これで、私たちの体は完全に手作業で翻訳されました。

しかし、翻訳者にアクセスできず、自動翻訳を使用して多言語サイトを構築したい場合はどうすればよいでしょうか? TranslatePress を使えばそれが可能です。
TranslatePress を使用して WordPress を自動的に翻訳する
TranslatePress で WordPress ウェブサイトを自動翻訳するには、Google Cloud Console アカウントを作成する必要があります。 Google は、Google Cloud Console アカウントと Google Translate API キーの作成方法に関する優れたチュートリアルを提供しています。 これらを手に入れたら、TranslatePress に戻ることができます。
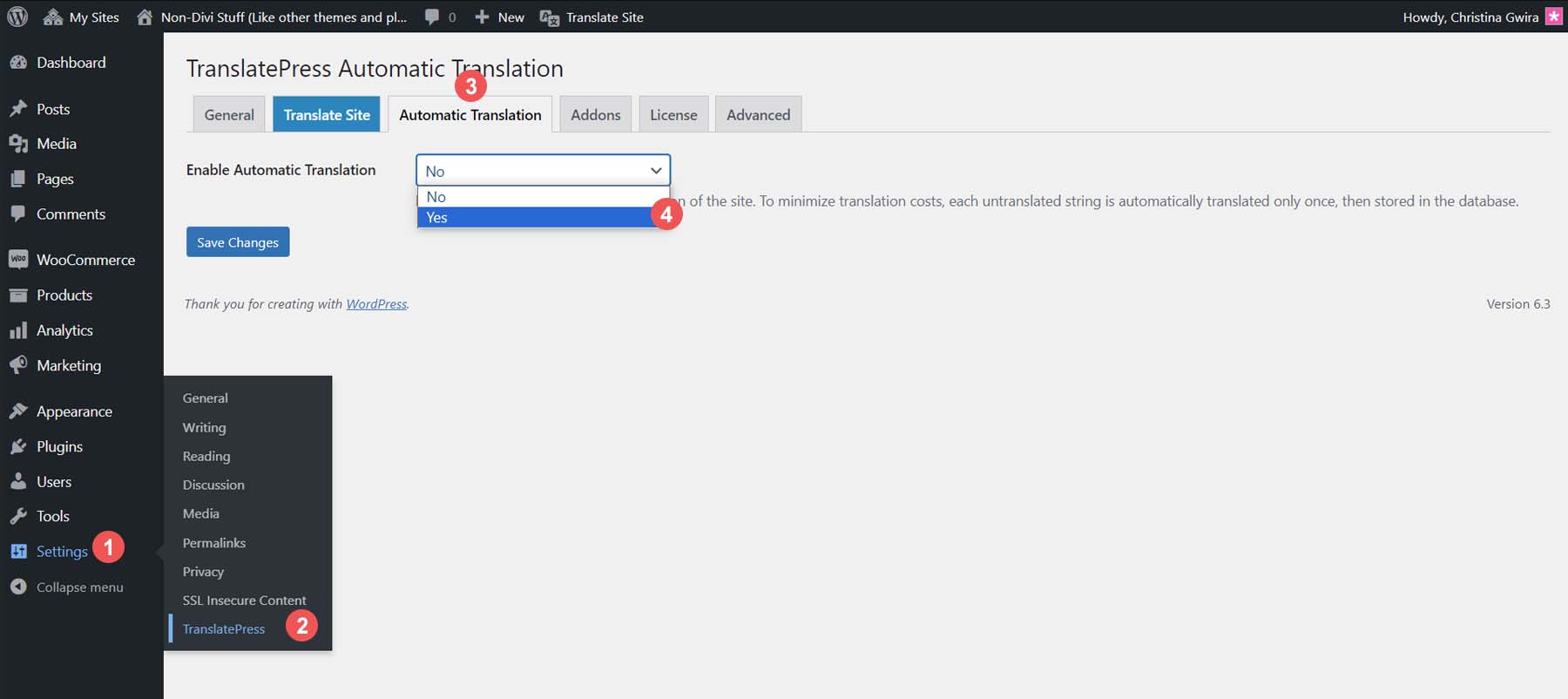
[設定] にカーソルを置きます。 次に、 「TranslatePress」をクリックします。 次に、 「自動翻訳」タブをクリックし、最後に「はい」をクリックして自動翻訳を有効にします。

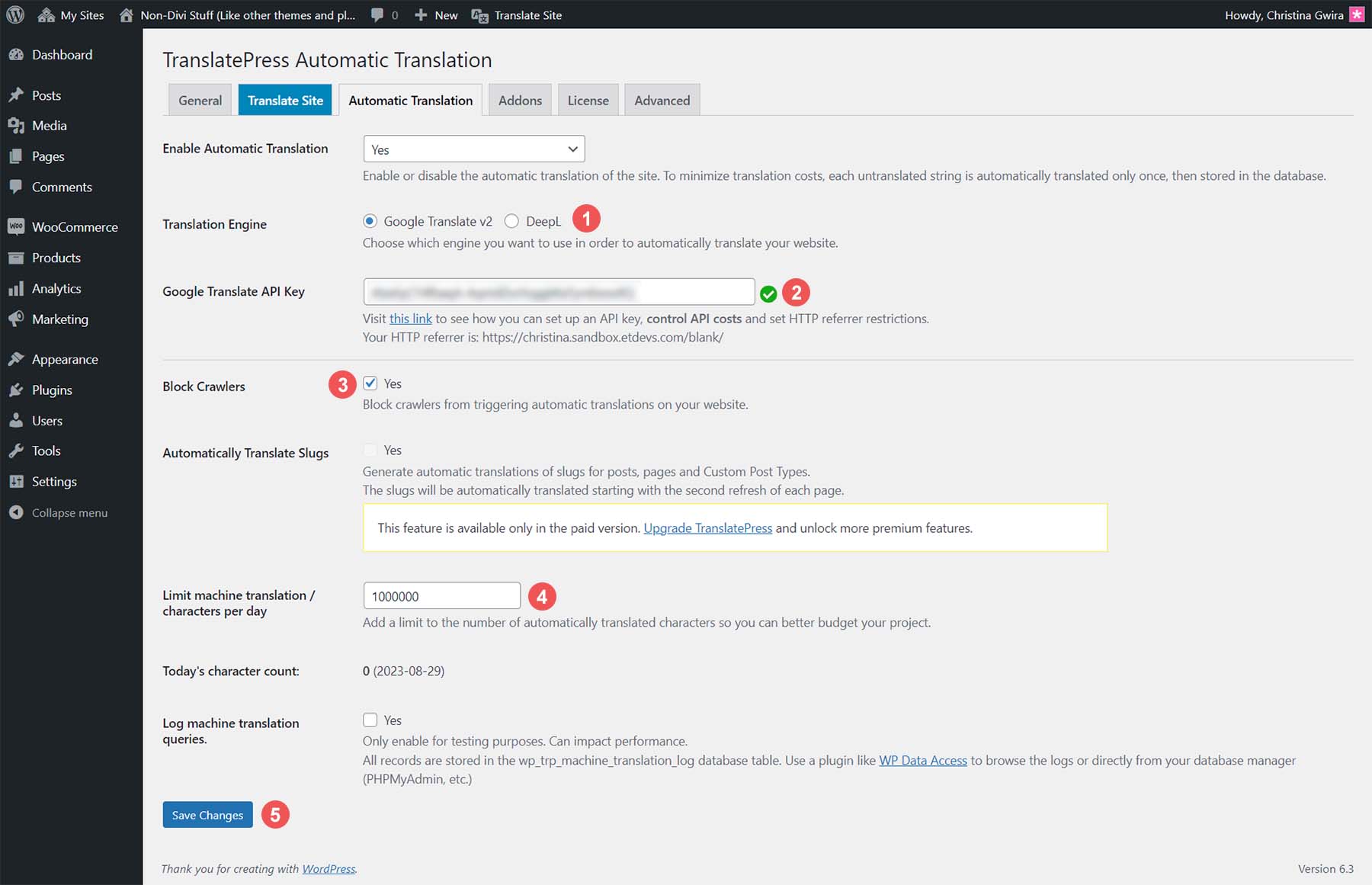
次に、Web サイトでの自動翻訳の処理方法を制御する設定が表示されます。 まず、翻訳エンジンを Google Translate v2 に設定します。 次に、ブロック クローラーを有効にします。 必要に応じて、1 日あたりの翻訳文字数を制限できます。 この設定はデフォルトのままにしておきます。 最後に、保存ボタン をクリックします。

Google Translate API を備えた WordPress ウェブサイトの新しい自動翻訳設定をテストしてみましょう。
新しい多言語 WordPress ウェブサイトをテストする
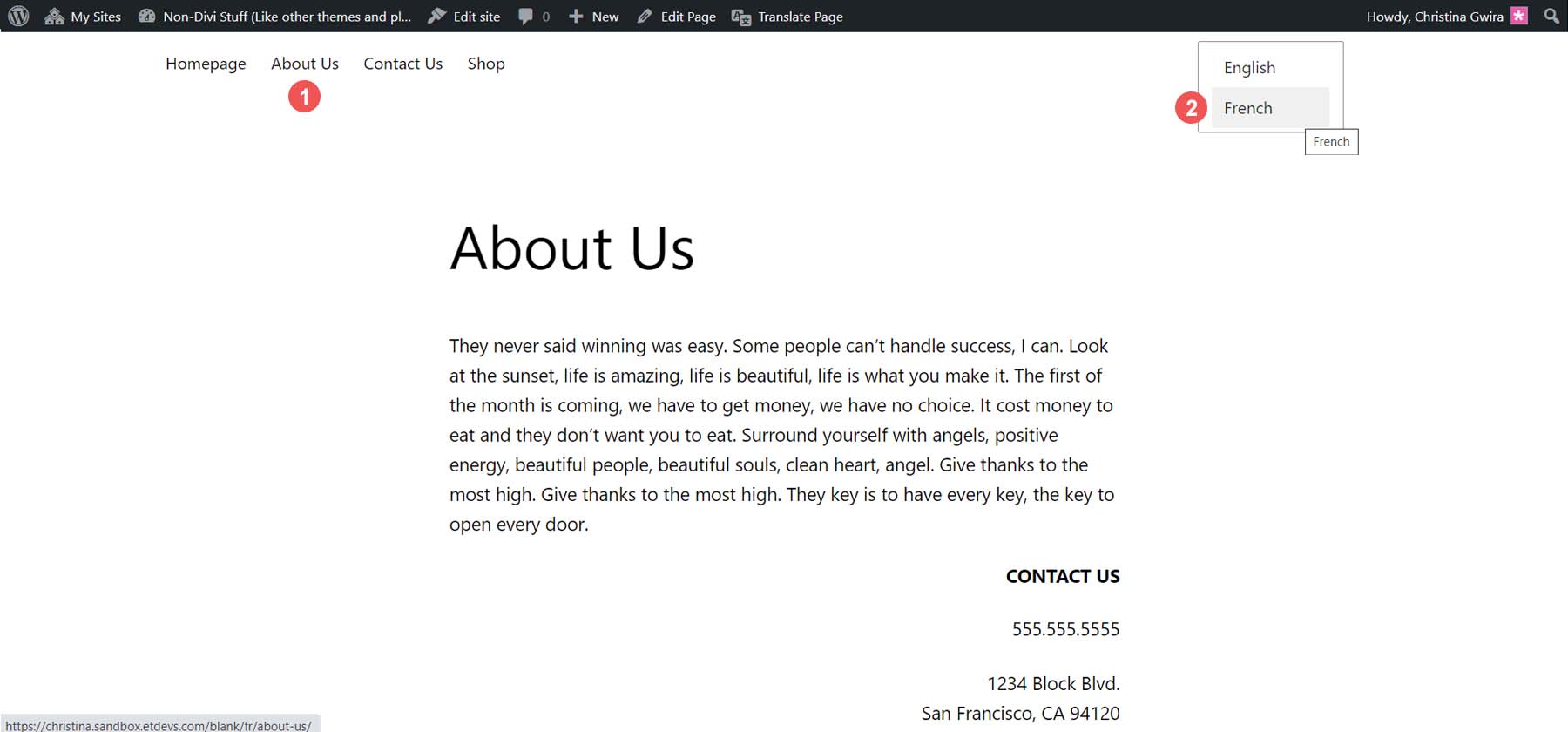
Web サイトのフロントエンドに移動しましょう。 当社のホームページの一部を手動で翻訳しました。 ただし、About ページで TranslatePress の自動翻訳をテストしてみましょう。 メニューから「About」リンクをクリックします。 次に、言語スイッチャー ウィジェットから第 2 言語のフランス語をクリックします。 これは、私たちのページが第一言語である英語でどのように見えるかです:

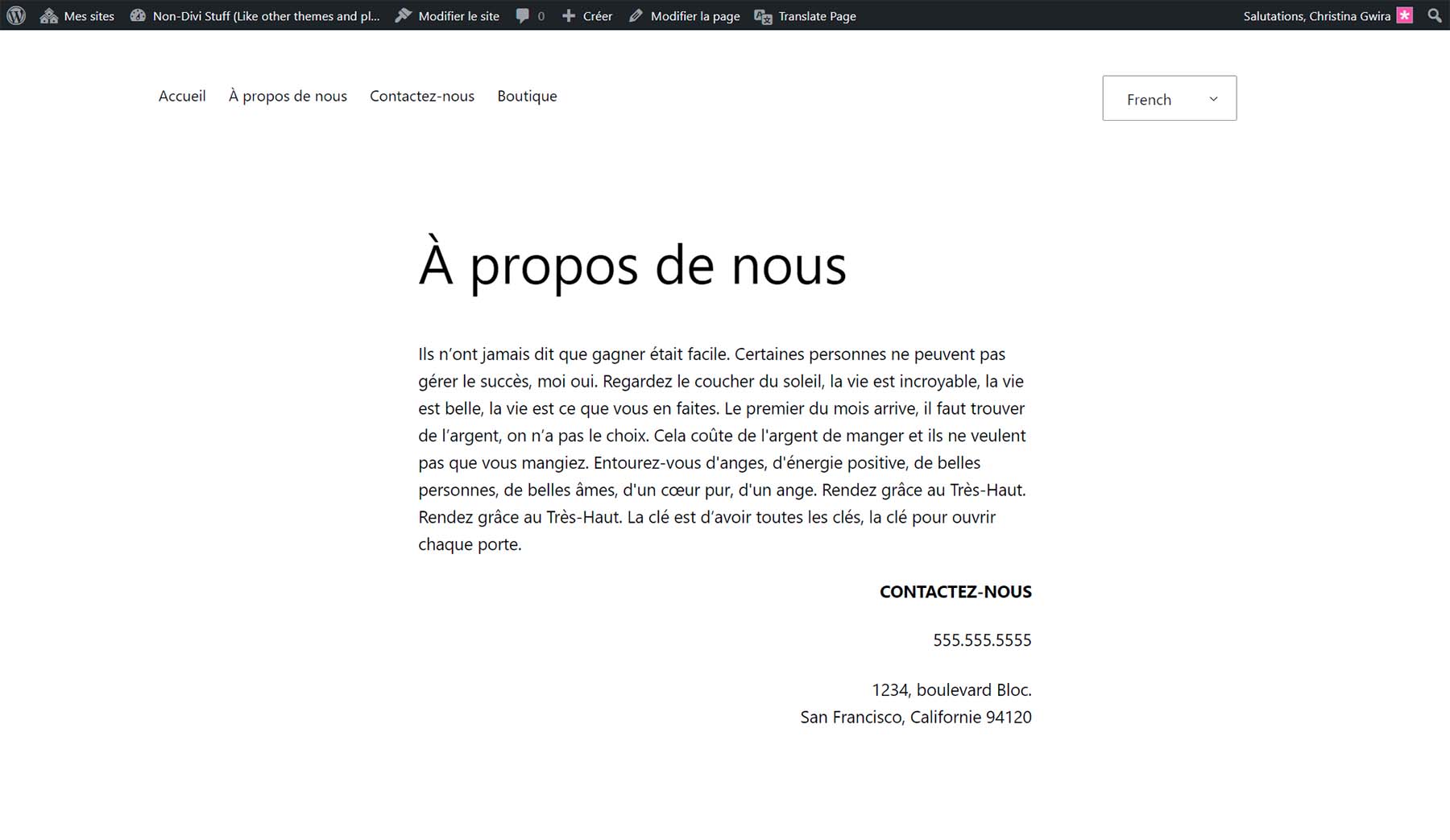
自動翻訳後、メニューとフッターを含むページ全体が第二言語に翻訳されました。

自動翻訳と手動翻訳のどちらかを選択できるオプションがあるため、TranslatePress は確実な翻訳プラグインとして明らかな選択肢になります。
その他の WordPress 翻訳オプション
TranslatePress は WordPress を翻訳するための優れたプラグインですが、多言語サイトには別のプラグインが必要になる場合があります。 TranslatePress と併せて検討したいオプションをいくつか示します。
- WPML: WordPress 翻訳のゴールドスタンダードである WPML は 40 以上の言語で動作し、WordPress エコシステム内のさまざまなテーマ、プラグイン、ツールと 600 以上の統合があります。
- Polylang: WordPress プラグイン リポジトリで最も人気のある多言語プラグインである Polylang は、RTL スクリプトをサポートしながら、投稿、ページ、メディア、カテゴリ、投稿タグ、カスタム投稿タイプと分類、および RSS フィードを処理します。
- GTranslate: Google 翻訳を WordPress ウェブサイトに導入する最も簡単な方法であるこのプラグインは、Google 翻訳を利用したカスタマイズ可能な言語スイッチャー ウィジェットを追加して、30 を超える言語への自動翻訳を追加します。
- Weglot: インターフェイス内でコラボレーション機能を提供する数少ない翻訳プラグインの 1 つである Weglot は、100 を超える異なる言語に対応しており、新しい多言語 Web サイトで作業するときにチームが一緒に作業できるようにします。
- 多言語: 人間による翻訳に重点を置いたこのプラグインは、Web サイトの翻訳をすでに行っており、WordPress で翻訳を実現するのに役立つツールのみが必要なユーザーに適しています。
結論
多言語 Web サイトを持つことには多くの利点があり、WordPress プラグインを使用すると多言語 Web サイトを作成することが可能です。 外部サービスからの自動翻訳が必要な場合でも、Web サイトの多言語コンテンツを作成するためにすでに翻訳者を雇っている場合でも、ツールを使用すると WordPress を効果的に翻訳できます。 TranslatePress は、WordPress で自動および手動の翻訳管理を可能にするプラグインです。 TranslatePress を使用して多言語 WordPress ウェブサイトを作成すると、翻訳の精度と使いやすさの両方の長所を得ることができます。 次回 WordPress ウェブサイトに別の言語を追加する必要がある場合は、この効果的なプラグインの使用を検討してください。
