OxygenBuilderの真のメガメニュー
公開: 2022-04-10この記事では、「実際の」メガメニューをOxygenBuilderに追加するいくつかの方法を見ていきます。 組み込みのメニューコンポーネントは、Oxygenを使用してヘッダーを作成するときの単純なメニューに適していますが、真のメガメニュー機能が必要な場合は、他の場所を探すのが最善です。

この記事では、Oxygenにメガメニューを追加する方法について説明します。
メガメニューとは?
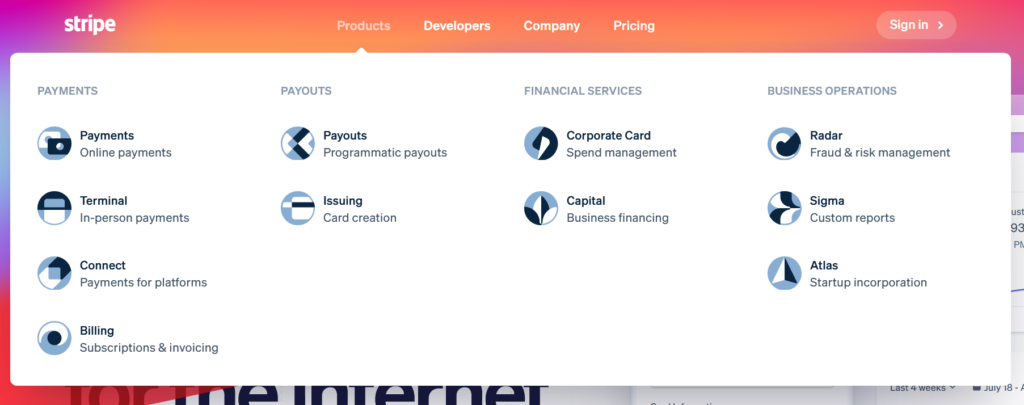
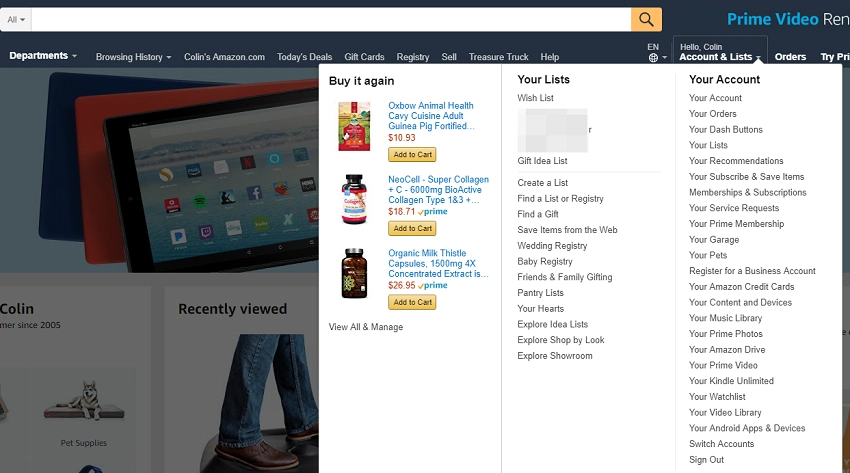
リンク以外のものを含むWebサイトのメニューを使用したことがある場合は、それがメガメニューです。 それらは、単純な画像アイコンから動的に配置された領域に至るまで、複雑さが異なります。
それらは、単一列のレイアウト、複数列のレイアウト、複数の行、石積みのアーカイブなどを持つことができます。 もちろん、複雑になることは望ましくありません。それがページの目的だからです。
正しく行われれば、訪問者にとってWebサイトのナビゲーションがはるかに簡単になります。

Oxygenを使用すると、簡単なドロップダウンメニューを作成できますが、メガメニュー機能に関しては、多くのオプションが残されているわけではありません。
酸素にメガメニューを追加する方法
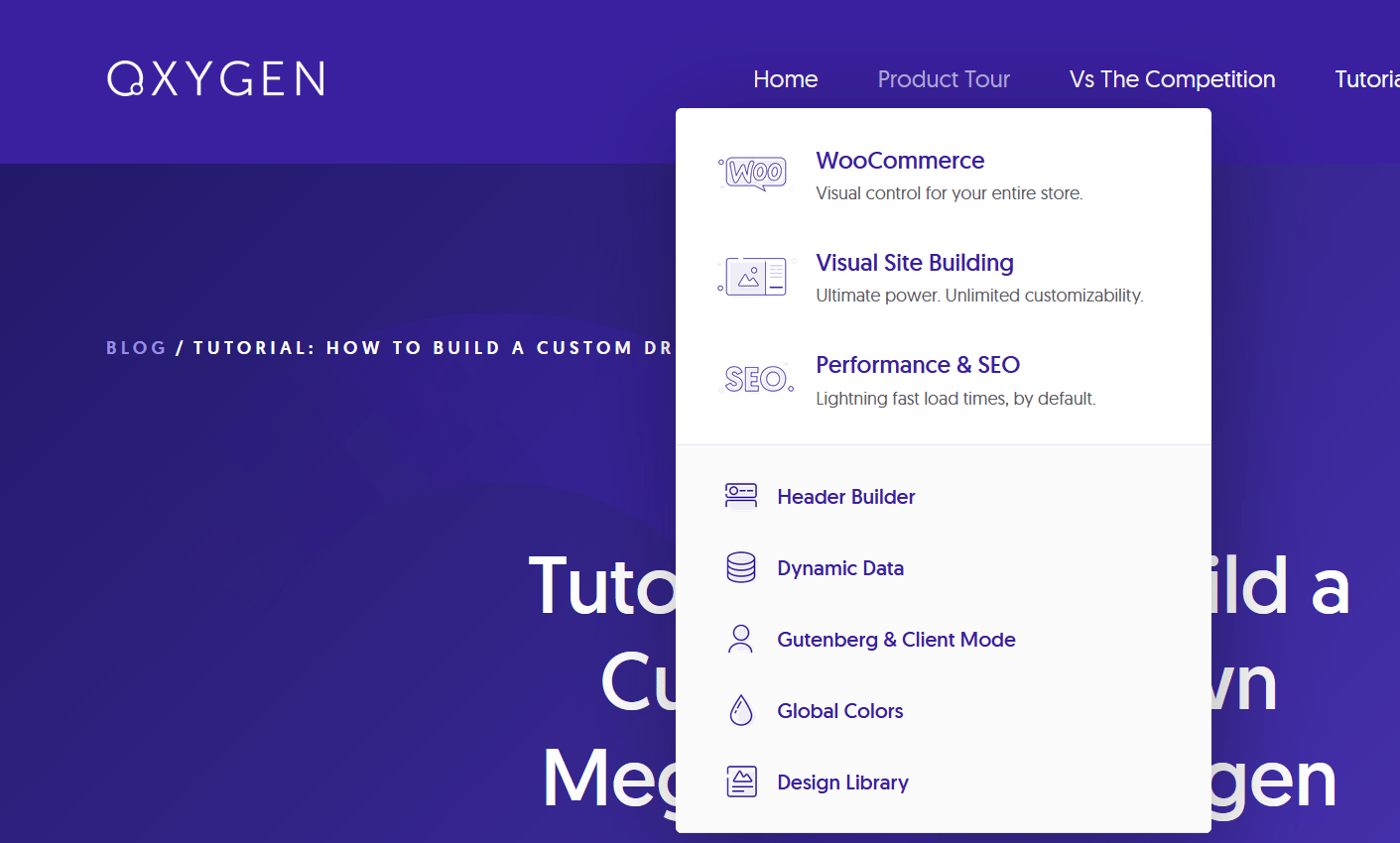
この記事では、Oxygenにメガメニューを追加する2つの主要な方法を見ていきます。 最初の方法は、サードパーティのアドオンなしで完全にOxygenで実行できます。 これはシンプルなメニューに適しています。 これは、Oxygenの背後にある公式チームによって公開されたチュートリアルの手順に従います。 これは、Oxygenbuilder.comサイトに表示されるドロップダウンを作成するために使用した方法です。

2番目のオプションは、Oxygen Builderのメガメニューに関して、より多くの機能を提供するサードパーティのプラグインを使用します。 複数列の動的に入力されるメニューを作成する場合は、これが最善の策です。
もちろん、HTML、CSS、JavaScript、そしておそらくPHPをよく理解している場合に使用できる追加のオプションがあります。 ただし、これはこの記事の範囲外です。 ただし、これに精通している場合は、サードパーティのプラグインを必要としない、Oxygenにメガメニューを組み込むための優れたサードオプションになる可能性があります。
酸素にメガメニューをネイティブに追加
このセクションでは、YouTubeチュートリアルで説明されている基本的な手順を実行します。 このタイプのメニューを自分のWebサイトに実装する場合は、公式チュートリアルを読み、上記のYouTubeビデオを視聴することをお勧めします。
Oxygenにメガメニューをネイティブに追加するには、最初に最初のメニュー項目を作成する必要があります。 これはメニューコンポーネントでは実行されません。代わりに、divを作成し、テキストを入力して、リンクでラップすることによって実行されます。 これは、酸素を使用して行うのはかなり簡単です。
最初のメニューが表示されたら、ドロップダウンメガメニューを作成します。
これは、ドロップダウンのすべてのコンテンツを含むメニューリンクの下にdivを作成することによって行われます。 ドロップダウンdivが作成されると(ビデオを見て、その背後にある実際の構造を理解します)、それぞれのメニューリンクにカーソルを合わせると、絶対に配置され、表示されるように切り替えられます。
このメガメニューの実装は、特にYouTubeチュートリアルに従う場合は、かなり簡単です。 これにより、OxygenBuilderで使用可能な任意のブロックを使用できます。 組み込みの条件付き可視性機能を利用して、ユーザーの役割に基づいて物事を表示および非表示にすることもできます。
ただし、このメガメニューの追加には少し手間がかかり、構造が複雑になると、実装も同様になります。 また、手動で作成するため、新しいコンテンツで自動的に更新されることはありません。 もう1つの大きな問題は、モバイルではうまく機能しないことです。 モバイルでメニューインストール全体を非表示にして、別の基本メニューを使用することもできますが、これはあまり実用的ではありません。
WordPress Webサイト(Oxygenで構築)にメガメニューを追加しようとしている理由によっては、ルート2を使用することをお勧めします。
酸素用メガメニュープラグイン
状況によっては、メガメニューを手動で追加する代わりに、サードパーティのプラグインを使用する方が適切な場合があります。 特にメニューが大きく変わる場合は、プラグインを使用すると時間を大幅に節約できます。

そこにはたくさんのメガメニュープラグインがあり、Oxygenで構築されたクライアントのWebサイトにこの機能を組み込むことを検討しているときに、たくさんのプラグインをテストしました。 プラグインを検索するときの基準は、使いやすく、動的で、適切に設計され、Oxygenと完全に互換性がある必要があるということでした(ご存知のように、単にそうではないプラグインがたくさんあります)。
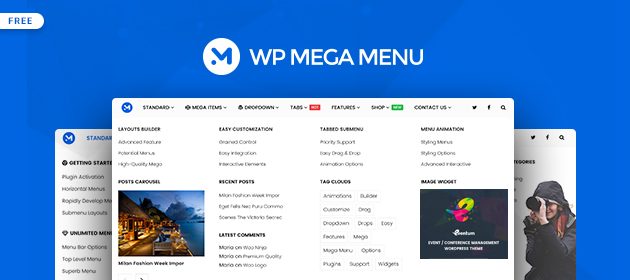
テストしたいくつかのプラグインの中で、WPMegaMenuはOxygenBuilderとの互換性の問題がなかった最良のオプションでした。

無料版とプロ版があります。 プロバージョンは年間29.00ドルかかります。 無料版はうまく機能しますが、高度な機能に関しては多少制限があります。 Oxygen Builderで構築されたクライアントWebサイトにメガメニューを組み込むことを検討している場合は、おそらくプロバージョンが最善の策です。
このプラグインは、使いやすいだけでなく、Oxygenで作成されたWebサイト全体を壊すことなく、クライアントがすばやく更新できるため、気に入っています。 シンプルなドラッグアンドドロップインターフェイスがあり、ビルド済みのウィジェットが付属しています。 基本的には「メニュービルダー」です。
また、応答性も高く、これは、方法1を使用してOxygenBuilderWebサイトにメガメニューを追加する場合の大きな問題です。
プラグインをWebサイトにインストールした後、それをサイトに組み込むのはかなり簡単です。 プラグインでデフォルトメニューを置き換えるか、ショートコードで追加するか、PHPスニペットを使用するかを選択できます。 PHPを使用して組み込みます。 これはOxygenで簡単に行うことができ、コードブロックコンポーネントを追加して次のPHPに貼り付けるだけです(IDをメニューの数値IDに置き換えてください)
<?php wp_megamenu( array ( 'menu' => 'ID' )); ?> コード言語: HTML、XML ( xml )これはどこにでも配置できますが、キャッチオールヘッダーとフッターテンプレートを使用することをお勧めします。 コードブロックの幅はメニュー自体に影響を与えるため、コンテンツに対して十分な幅になるように設定してください。

メガメニューの作成はかなり簡単です。 ビジュアルビルダーを使用すると、要素を設定された行/列レイアウトにドラッグアンドドロップできます。

このプラグインには、全画面検索、動的ウィジェットなど、かなり高度な機能がいくつかあります。 Oxygen Webサイトにメガメニューを追加する簡単な方法を探しているなら、これが最善の策です。
クライアント向けのWebサイトを構築し、メニューの編集に使用できるシンプルなツールをクライアントに提供する必要がある場合、これは単純なため、優れたオプションです。
結論
この記事では、OxygenBuilderWebサイトにメガメニューを簡単に追加するために使用できる2つの方法について説明しているはずです。 メガメニューは機能を追加し、Webサイトに高級感を与えることができます。 CSSとデフォルトのOxygenコンポーネントを使用して1を追加するのはかなり簡単です。 サードパーティのプラグインを使用して、Oxygenにメガメニューを追加することもできます。
ご不明な点がございましたら、下のコメント欄にご記入ください。
