Twenty Twenty-Four テーマ: 概要、機能、長所と短所など
公開: 2023-11-29Twenty Twenty-Fourテーマは、WordPress ユーザー向けのブロックテーマアリーナに新しく追加されたテーマです。 このテーマは、2023 年 11 月 7 日に WordPress.org によってリリースされました。2023 年 11 月 27 日の時点で、わずか 20 日間で、このテーマは100,000 以上の Web サイトにインストールされました。
では、このまったく新しい WordPress テーマの新機能は何でしょうか? 最近リリースされた Twenty Twenty-Four テーマの包括的な概要を取得し、機能、長所と短所、適合性などを知るためにここにアクセスした場合は、ここが正しい場所です。

このブログを読み終えると、次のことについて包括的に理解できるようになります。
I. Twenty Twenty-Four のテーマは何を提供しますか?
II. Twenty Twenty-Four のテーマは何を提供しますか?
Ⅲ. このテーマは誰に向けたものですか? それはあなたのためですか?
IV. このテーマを使用するための要件は何ですか? インストールプロセスとは何ですか? もっと。
この完全なガイドで詳細を説明しますので、コーヒーを飲み、席を見つけて読み続けてください。
224 のテーマ: 概要
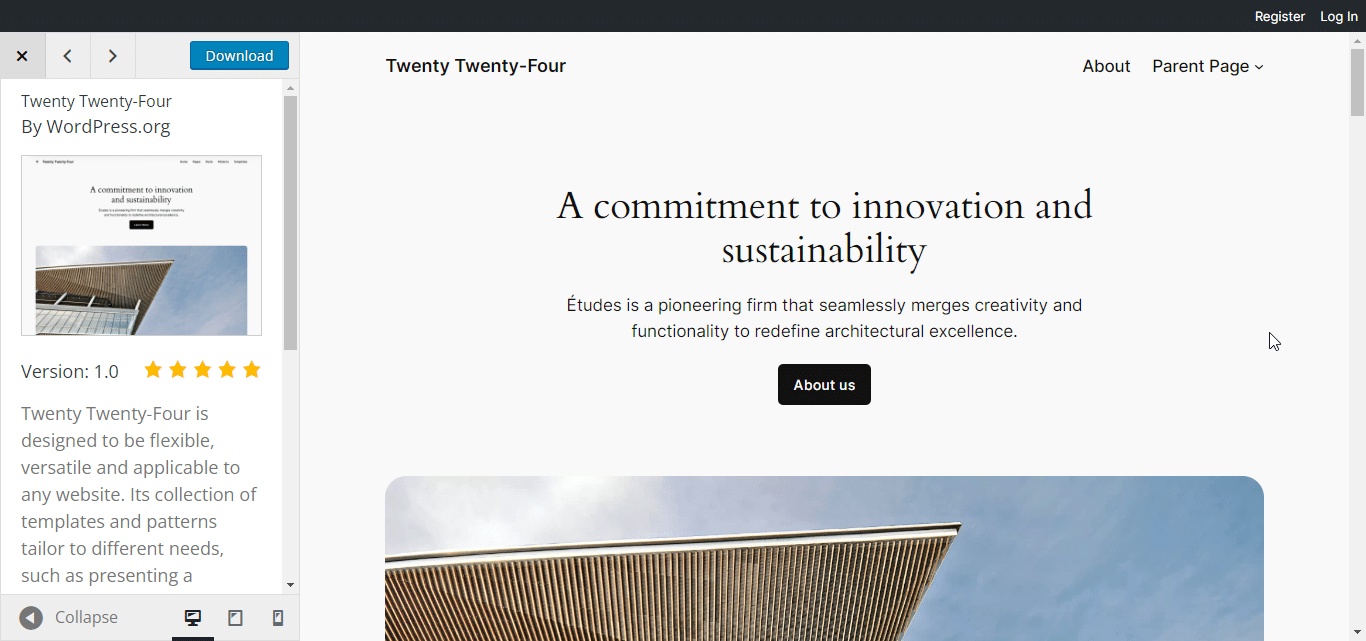
Twenty Twenty-Four テーマは、 WordPress 6.4 リリースと同じ日にリリースされたデフォルトの注目テーマとして提供されました。 このテーマは、さまざまな立場のユーザーにぴったり合うように設計されています。
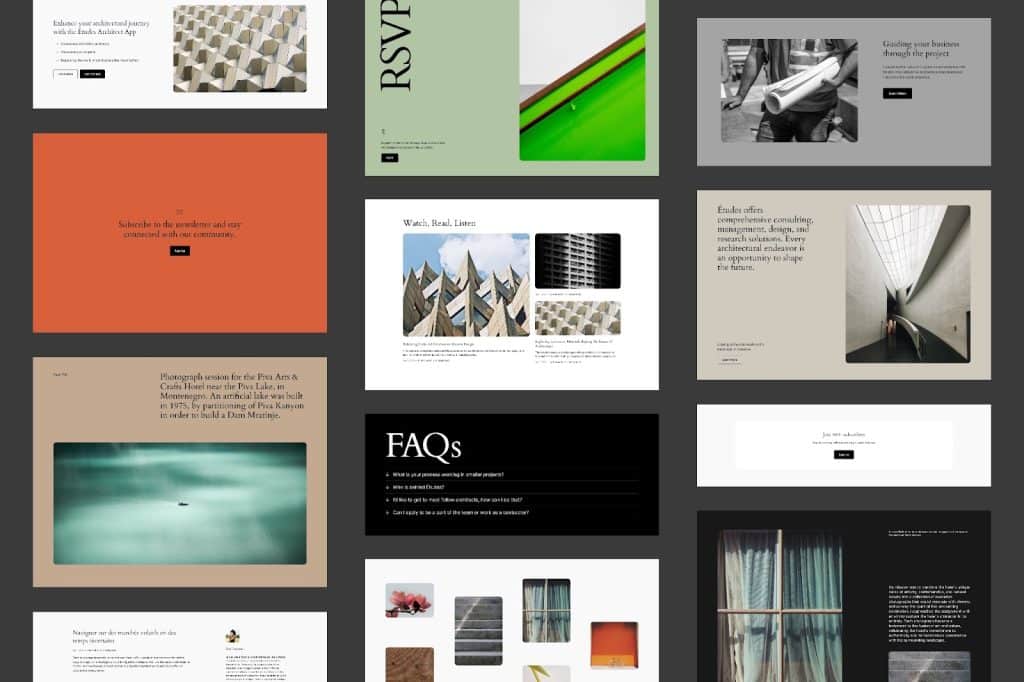
このテーマは、ビジネスオーナー、ブロガー、写真家、アーティストが作品をシームレスに提示するのに役立つさまざまなテンプレートとパターンを提供します。 このテーマでは、Gutenberg ブロック エディターのすべてのブロックとサイト エディターを使用できます。
Web サイトをどのような分野で作成するかは関係ありません。色、タイポグラフィー、パターン、スタイルのバリエーションを試してそれができるはずです。それがこのテーマで実現できます。 サイト エディターは任意のページの主要コンポーネントのカスタマイズに役立つため、このテーマを使用したサイト構築エクスペリエンスは間違いなく素晴らしいものになります。

したがって、手間のかからない Web サイト作成のための多数の新機能とツールを備えた WordPress 6.4 を最大限に活用したい場合は、Twenty Twenty-Four テーマを試してみてください。
Twenty Twenty-Four テーマを使用するための要件
WordPress Web サイトで Twenty Twenty-Four テーマを使用するには、特定の前提条件があります。 最初は、Web サイトは WordPress バージョン 6.4 以降、および PHP バージョン 7.0 以降で実行される必要があります。
次に、サイト エディターとデフォルト ブロックにアクセスするには、Web サイトに Gutenberg プラグインをインストールする必要があります。 Twenty Twenty-Four テーマの使用を開始するには、これらの要件が満たされていることを確認してください。
Twenty Twenty-Four テーマのインストール方法
Twenty Twenty-Four テーマを WordPress Web サイトにインストールするには、以下の手順に従います。
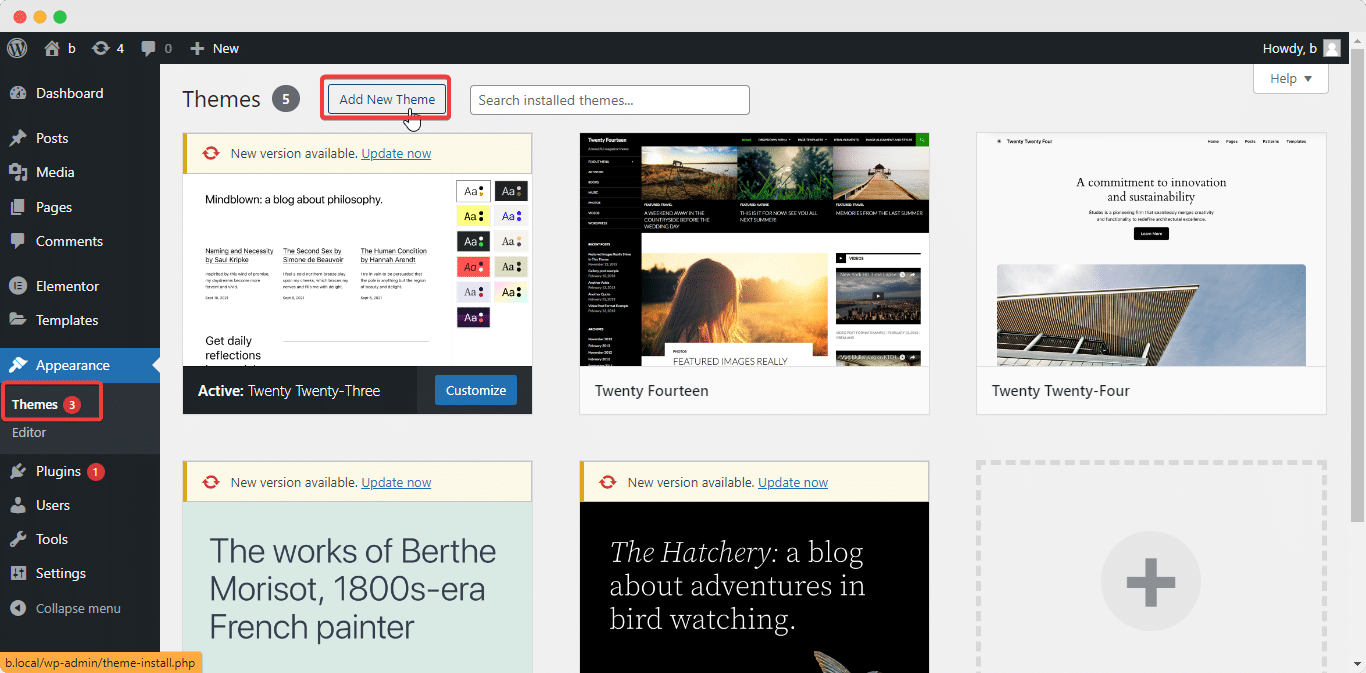
ステップ 1: WordPress 管理者ダッシュボードにログインし、[外観] >> [テーマ] に移動します。 「新しいテーマを追加」ボタンをクリックします。

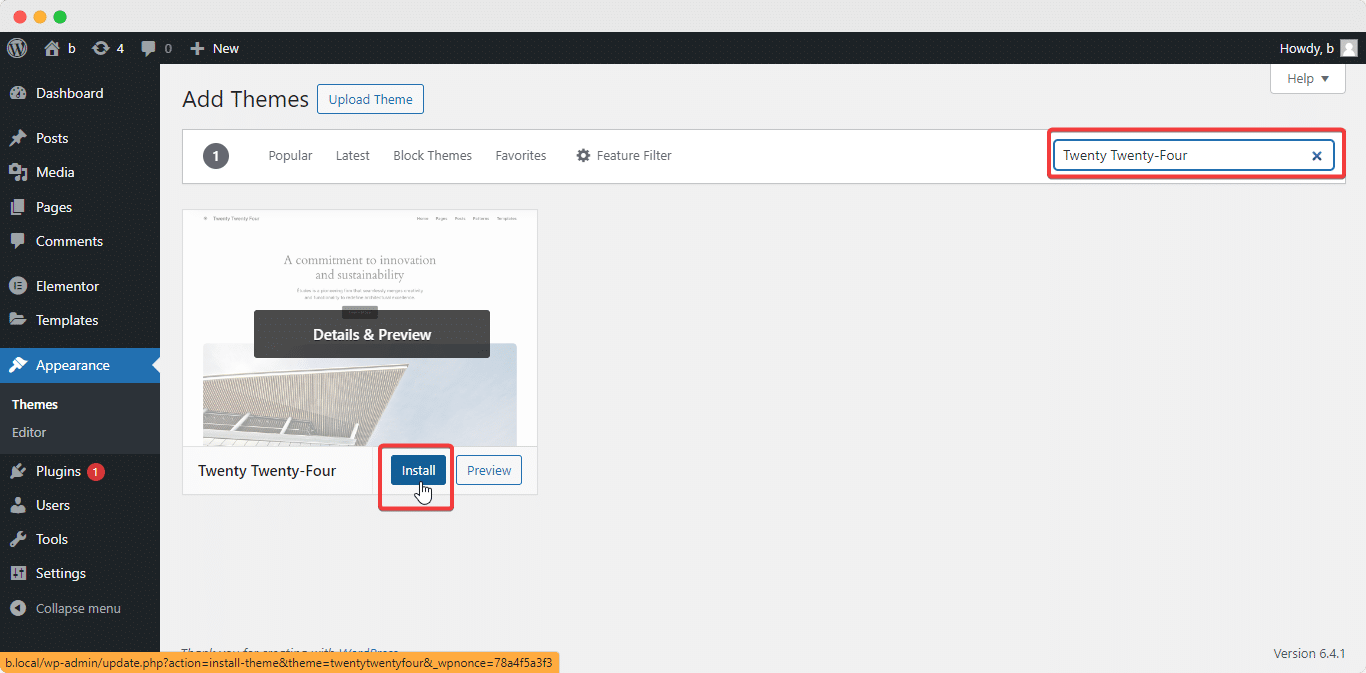
ステップ 2:ページの右上にある「テーマを検索…」フィールドに「Twenty Twenty-Four」と入力します。 検索結果で Twenty Twenty-Four テーマを見つけたら、 「インストール」ボタンと「アクティブ化」ボタンをそれぞれクリックします。

Twenty Twenty-Four テーマの主な特徴
Twenty Twenty-Four には、最新の Web サイトを構築するために必要な機能が満載されています。 以下は、このテーマを他のテーマとは一線を画すものにするいくつかの機能です。
カスタムテンプレート
Twenty Twenty-Four テーマには、タイトルなしのページ、サイドバー付きのページ、ワイド画像付きのページなど、複数のカスタム ページ テンプレートが用意されています。 これらのテンプレートを使用すると、タイトルのない標準ページを作成し、右側にサイドバーを備えたページ コンテンツを表示し、左側と右側にそれぞれページ タイトルとコンテンツを含むアイキャッチ画像を表示できます。
テンプレートパーツ
Twenty Twenty-Four テーマには、Web サイトのフッターおよびヘッダー セクション用のさまざまなテンプレート パーツが用意されています。 これにより、特定のテンプレート パーツを置き換えるためのさまざまなバリエーションを調べることができます。
ブロックパターン
ブロック パターンを使用すると、レイアウト作成時間を簡単に大幅に節約できます。 パターンが何なのかわからない場合は、パターンは、置換可能なテキストとメディア コンテンツを備えた事前にデザインされたブロックです。 Web サイト上でページや投稿を作成するときに、ブロック パターンの助けを借りてタスクを加速できます。 これらのブロック パターンは、簡単な FAQ や行動喚起などに簡単に使用できます。

サイト編集者
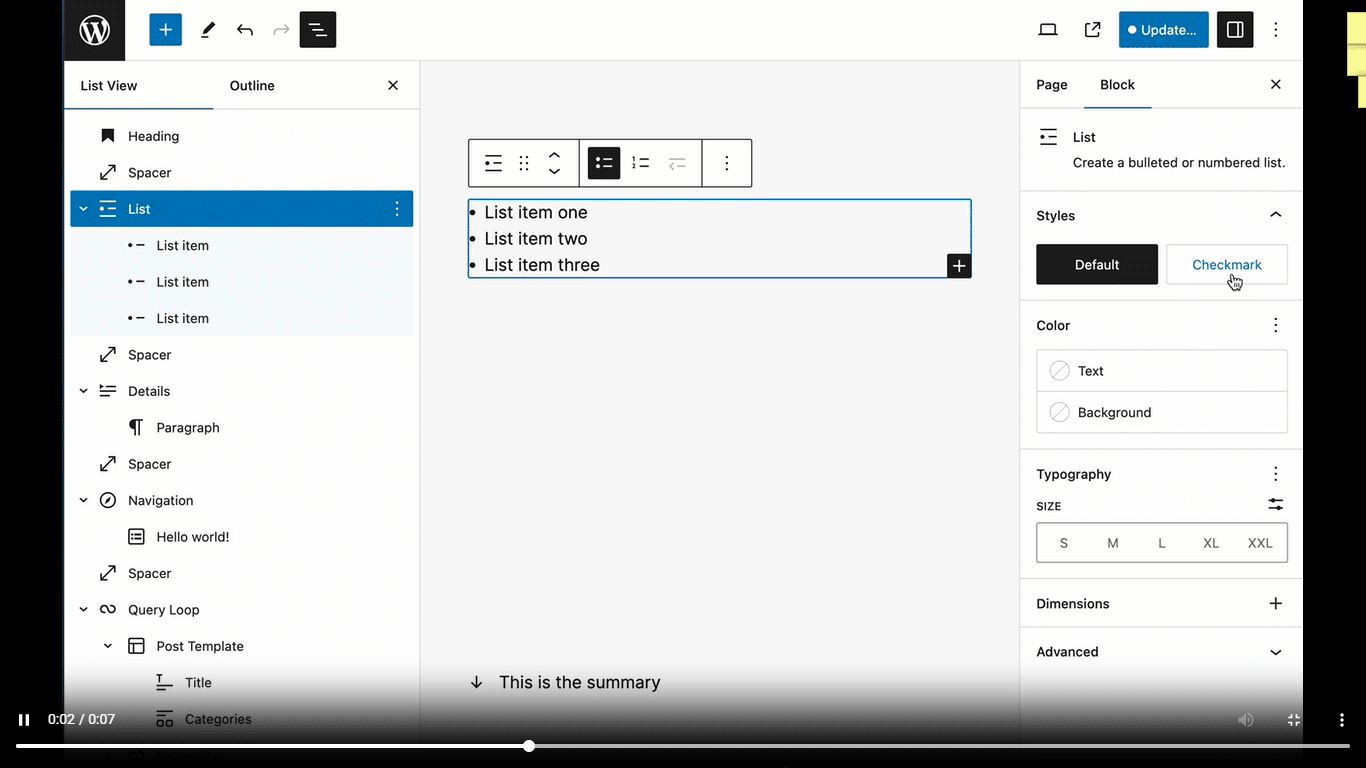
サイト エディターは、Web サイトのあらゆる部分をカスタマイズできるエディターです。 ヘッダー、フッター、本文コンテンツなど、どれでも編集できます。 WordPress Web サイトのサイトエディターはブロックを使用して Web サイトのあらゆる側面を変更し、Web サイト全体の外観を変更できます。
フォントとスタイル
フォント、スタイル、タイポグラフィに関して言えば、Twenty Twenty-Four のテーマは、一目見ただけで簡単に認識できる、モダンでミニマリストのデザイン トレンドに従っています。
デフォルトでは、このテーマは見出しに Cardo フォントを使用し、段落に Sans-serif System フォントを使用します。 代替フォントとして、Instrument Sans、Inter、Jost が含まれています。
このテーマは、明るいカラー パレットをデフォルトとして提供し、暗いカラー パレットを含むさまざまな代替カラー パレットを使用して新鮮な外観を実現します。
これらのデフォルトを利用する以外に、サイト エディターのスタイル ツールを使用して、Web サイトの色、タイポグラフィ、デザインをカスタマイズできます。
ブロックバリエーション

Twenty Twenty-Four テーマには、デフォルトのバージョンとは若干異なる外観にするために、いくつかのブロックのバリエーションが用意されています。 このテーマでは、次のブロックのバリエーションが提供されます。
1. 見出し
2. リスト
3. 詳細
4. ナビゲーション
5. カテゴリとタグの一覧
代替パターン
ブログ テーマ、インデックス、アーカイブ、および検索テンプレートのライターおよびポートフォリオ ユーザー タイプに使用できるさまざまな代替パターンが用意されています。

互換性
Twenty Twenty-Four テーマは、Site Editor および Gutenberg Block Editor との互換性が良好です。 テーマのコンテンツを編集するときは、これらの両方を活用して、サイトを思う存分デザインできます。

ユーザーは、提供されるパターンとテンプレートを使用して、Web サイトの作成をスピードアップできます。 本質的に、このテーマは柔軟で、順応性があり、トレンディで、ユーザーフレンドリーです。
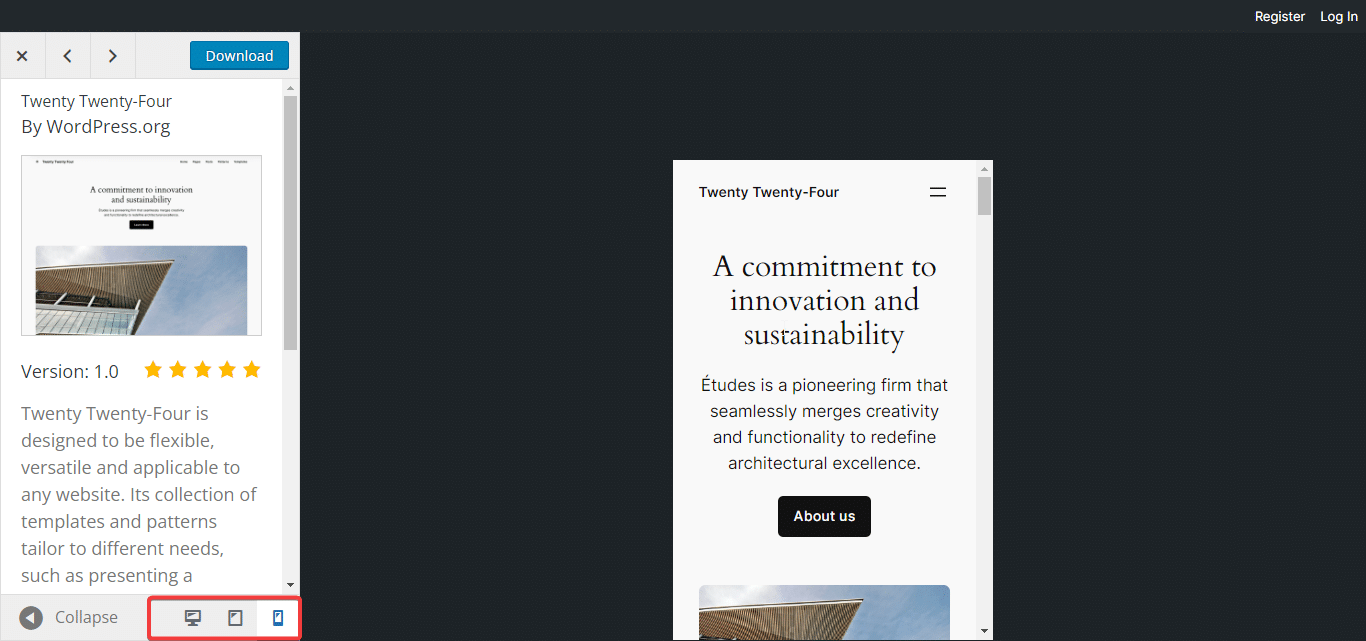
応答性
Twenty Twenty-Four テーマは、応答性を念頭に置いて作成されています。 したがって、このテーマを使用して Web サイトを作成すると、Web サイトの訪問者がモバイル、タブレット、デスクトップで Web サイト内を迅速に移動できることが期待できます。
誰が224のテーマを使用すべきですか? それはあなたのためですか?
Twenty Twenty-Four テーマは、1 つのタイプのユーザーベースのみに焦点を当てていないという意味で、例外的なデフォルトのブロックテーマです。 代わりに、このテーマは少なくとも 3 種類のユーザー ベースを念頭に置いて設計されています。
まずは起業家や中小企業の経営者。 次にライターとブロガー。 そして最後にアーティストと写真家。 このテーマでは、こうしたユーザー層のニーズに合わせて、さまざまなテンプレートやさまざまなパターンのテンプレート パーツが導入されています。
したがって、あなたがこれらのユーザー タイプの 1 つであれば、Web サイトにこのテーマを使用することに躊躇する必要はありません。 ただし、これらのどれにも当てはまらない場合でも、Gutenberg のすべてのブロックとサイト エディターにアクセスして、Web サイトの任意の部分を編集し、特定のニーズに合わせてカスタマイズできるため、テーマを使用することができます。
Twenty Twenty-Four テーマのレビュー – 長所と短所
どのテーマにも一長一短があるように、Twenty Twenty-Four ページも例外ではありません。 Twenty Twenty-Four テーマの基本的な利点と欠点のいくつかを共有しましょう。
長所:
1. 前任者とは異なります。
2. 中小企業、アーティスト、ブロガー向けに最適化されています。
3. Web サイト全体を編集できるように設計されています。
4. さまざまなテンプレートと 30 以上のパターンがあります。
5. 応答性が高く、カスタマイズが簡単です。
6. 1 つのテーマにさまざまなバリエーションがあります。
7. 無料で使用できます。
短所:
1. Kadence や Astra のような標準テーマのように、さまざまなニッチ向けの完全または本格的な Web サイト スターター テンプレート パッケージは提供しません。
2. パターンとテンプレートの数には限りがあります。
ただし、Twenty Twenty-Four テーマの利点を最大限に活用したい場合は、さまざまな目的や分野向けに作成された 2500 以上の既製のテンプレート、ページ、パックを提供する Templately を使用する必要があります。 Gutenberg ブロック エディターを使用すると、これらのテンプレートを簡単にカスタマイズできます。
Twenty Twenty-Four テーマに関するよくある質問 (FAQ)
224 のテーマをデザインしたのは誰ですか?
ベアトリス・フィアルホは、Twenty Twenty-Four のテーマをデザインしました。
Twenty Two-Four テーマはレスポンシブですか?
絶対に! Twenty Twenty-Four テーマはさまざまなデバイスに合わせて調整され、すべての画面サイズで見栄えがよく、適切に動作します。

Twenty Twenty-Four テーマをカスタマイズする方法
Web サイトで Twenty Twenty-Four テーマを有効にすると、好みに応じてテーマをカスタマイズできます。 テーマをカスタマイズするには、 「外観 >> テーマ」に移動するだけです。 アクティブなテーマにカーソルを合わせると、 「カスタマイズ」ボタンが表示されます。 それをクリックすると、このテーマのナビゲーション、スタイル、テンプレート、ページ、パターンを好みに合わせてカスタマイズまたは編集する準備が整います。
Twenty Twenty Four テーマは速いですか?
はい、Twenty Twenty-Four テーマはスピードを重視して設計されています。 Web サイトに高速かつ効率的なパフォーマンスを提供する必要があります。
他のテーマから224のテーマに移行するにはどうすればよいですか?
WordPress では、テーマ間の切り替えは非常に簡単です。 別のテーマから移行するには、Twenty Twenty-Four テーマをアクティブ化する以外に、特別なことをする必要はありません。 どのテーマを使用していたかに関係なく、Twenty Twenty-Four テーマをアクティブ化すると、前のテーマは自動的に非アクティブ化されます。
Twenty Twenty-Four は以前の製品とどう違うのですか?
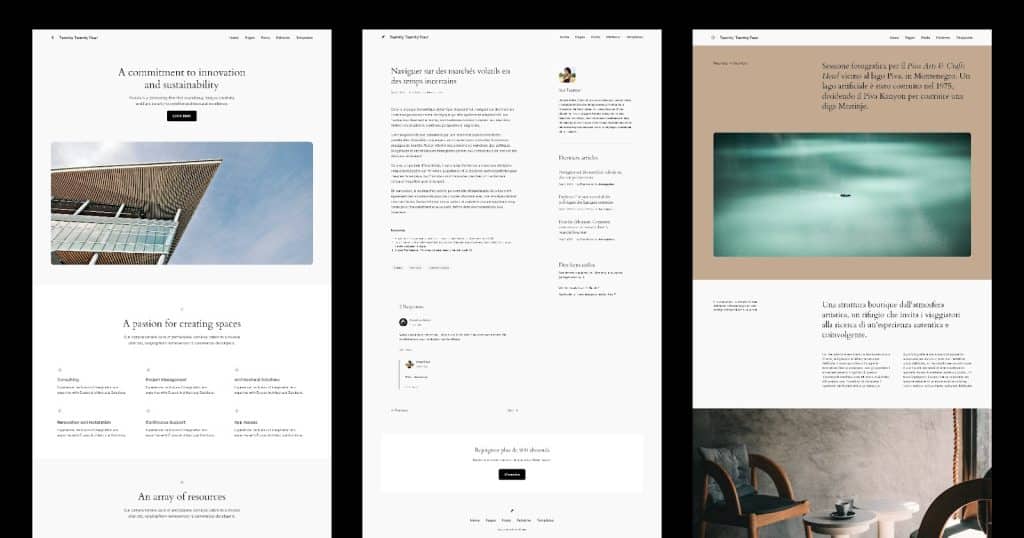
WordPress.org の Twenty Twenty-Three のような以前のデフォルトのテーマは 1 つのタイプのユーザーを念頭に置いていましたが、Twenty Twenty-Four ブログはこの点で異なります。 あらゆる種類のサイト、あらゆるトピックを念頭に置いて作成されています。 このブログを作成する前に、ビジネス オーナー、ブロガー、アーティストという 3 つの使用例を調査しました。 さまざまなユーザー ベースのニーズに合わせて、幅広い柔軟な機能と、概要ページ、出欠確認、プロジェクト概要などを備えたホーム テンプレートが付属しています。
Twenty Twenty-Four テーマの有料/プロ版はありますか?
いいえ、Twenty Twenty-Four テーマにはプロ版やプレミアム版はありません。 このテーマは完全に無料の永久テーマです。
ブロックテーマとは何ですか?
ブロック テーマは、ナビゲーション メニューからヘッダー、コンテンツ、サイト フッターに至るまで、サイトのあらゆる部分にブロックを活用する WordPress テーマの一種です。 これらのテーマは、最新の WordPress 機能を使用するように特別に設計されており、Web サイトのあらゆる側面を簡単に編集およびカスタマイズできます。 ブロック テーマの利点はその柔軟性にあり、テーマ全体を変更しなくても主要な要素を変更できます。

ブロック テーマを使用すると、テンプレート エディターまたはサイト エディターを使用して、コンテンツの外にブロックを自由に配置および編集できます。 これらのブロックは、アーカイブ ページや 404 ページなど、テーマまたはプラグインによって提供されるテンプレートに統合できます。 さらに、独自のニーズに合わせて独自のカスタム テンプレートを作成できます。
特に、ブロック テーマでは従来のウィジェットとウィジェット領域が廃止され、完全にブロックに置き換えられます。 これは、以前にウィジェットを使用していた場所にブロックを配置できることを意味します。
クラシックテーマとブロックテーマの違いは何ですか?
クラシック テーマとブロック テーマの主な違いは、WordPress で Web サイトを構造およびデザインする方法にあります。
クラシックテーマ:
1. ヘッダー、フッター、サイドバーなどの従来の構造に依存します。
2. ウィジェットを使用して、サイトのさまざまな領域に機能やコンテンツを追加します。
3. カスタマイズには、多くの場合、カスタマイザーでの設定の微調整が含まれます。
4. 編集は通常、テキストとメディアを中心にクラシック エディターで行われます。
ブロックテーマ:
1. すべてがブロック (個々のコンテンツ要素) で構築される最新のアプローチを利用します。
2. ブロックはヘッダー、フッター、コンテンツなどに使用され、ウィジェットの必要性を置き換えます。
3. カスタマイズは、テンプレート エディターまたはサイト エディターを使用して行われます。
4. 柔軟性が向上し、ユーザーがさまざまなページのカスタム テンプレートを作成できるようになります。
要約すると、クラシック テーマはウィジェットとカスタマイザー設定を備えたより伝統的なレイアウトに従いますが、ブロック テーマはブロックを使用したモジュラー アプローチを採用しています。
Over To You: 2014 のテーマを使用しますか?
Twenty Twenty-Four テーマについて重要なことをすべて理解したので、WordPress Web サイトでそれを試すかどうかを決定します。 ミニマルな Web サイトを作成したい場合は、このテーマを使用することをお勧めします。 このテーマで提供されるブロック テンプレートとパターンの数は限られているため、WordPress 用の Templately Template Cloud (Gutenberg 用の2500 以上のパック、ブロック、テンプレートを含む) をこのテーマと一緒に使用すると、ゲームチェンジャーとなります。 このようなコンテンツを受信箱で受信するには、ブログを購読し、X でフォローして最新情報を入手してください。
