Twenty Twenty-Three: コミュニティからの新しいデフォルト WordPress テーマ
公開: 2022-09-30Twenty Twenty-Three は、WordPress 6.1 でリリースされる新しいデフォルトの WordPress テーマです。
画像や追加機能のないミニマリストのテーマです。 テンプレートとスタイルのバリエーションを構築し、WordPress の最新バージョンで導入されたすべての機能をテストするためのスターター テーマとして最適です。 このテーマは、実際の開発およびテスト環境と見なすことができますが、ミニマリスト スタイル、応答性、および軽さにより、さまざまな目的に適したブログや Web サイトを作成するための優れたオプションになります。
Twenty Twenty-Two テーマの紹介で、Kjell Reigstad はデフォルト テーマの将来について次のように書いています。
theme.json、ブロック テンプレート、ブロック パターンなどの革新により、テーマの開発がはるかに簡単になり、ユーザーがサイトをカスタマイズする新しい方法が提供されます。 今後数年間で、コミュニティがこれらすべてを活用して、より頻繁で多様なテーマおよびカスタマイズ ソリューションをユーザー向けに構築できると信じるに足る理由があります。
そして、チャニング・リッターは次の提案をしました。
テーマ自体を強調する代わりに、コミュニティのメンバーによってデザインされた独自のスタイル バリエーションのセットを強調したらどうなるでしょうか? Twenty Twenty-Two を、余分なものを取り除いたミニマルな新しいテーマのベースとして使用することもできます。つまり、さまざまなスタイルのバリエーションを輝かせる空白のキャンバスです。
そして、それが新しい Twenty Twenty-Three デフォルト テーマで起こっていることです。 コミュニティは、デフォルトの WordPress テーマの設計に積極的に参加するよう求められています。これにより、真の参加型作業の結果として新しいテーマが作成されるため、気に入っています。

ただし、新しい WordPress のデフォルト テーマにバンドルされているスタイルのバリエーションを明らかにする前に、Twenty Twenty-Three の基本的な機能と、それが何に適しているかを見てみましょう.
ページのレイアウトとスタイル
上で述べたように、Twenty Twenty-Three は Twenty Twenty-Two の簡素化されたバージョンです。 新しいデフォルト テーマの驚くべき点は、そのシンプルさと軽さです。 Twenty Twenty-Three は柔軟で、テンプレート編集、グローバル スタイルのバリエーション、Fluid Typography、ブロック パターンなど、Gutenberg の最新のサイト編集機能に完全に適合しています。
したがって、この記事で示したスクリーンショットで、追加機能のない最小限のページが表示されますが、カスタマイズとテストに完全に適していることは驚くことではありません。
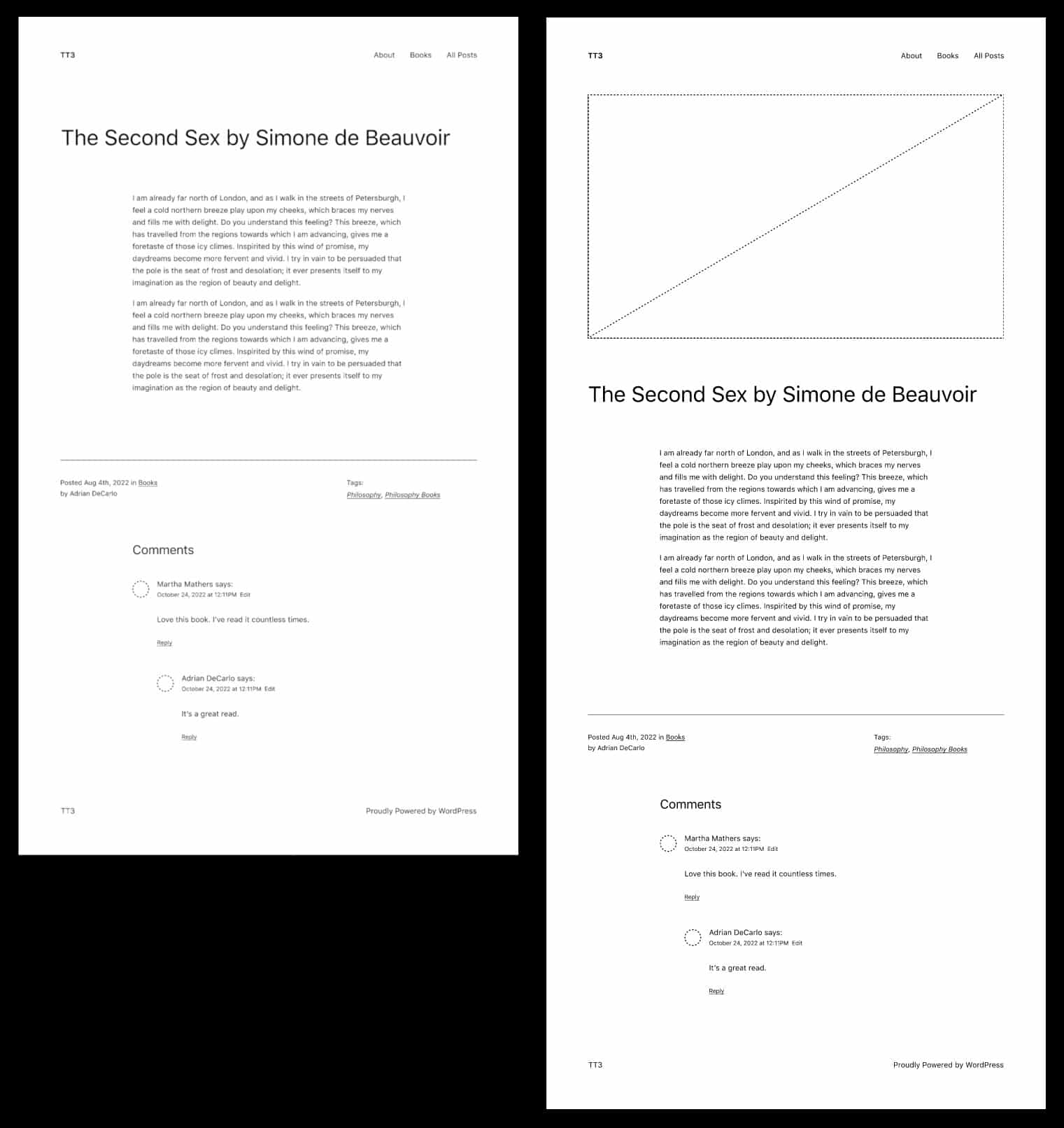
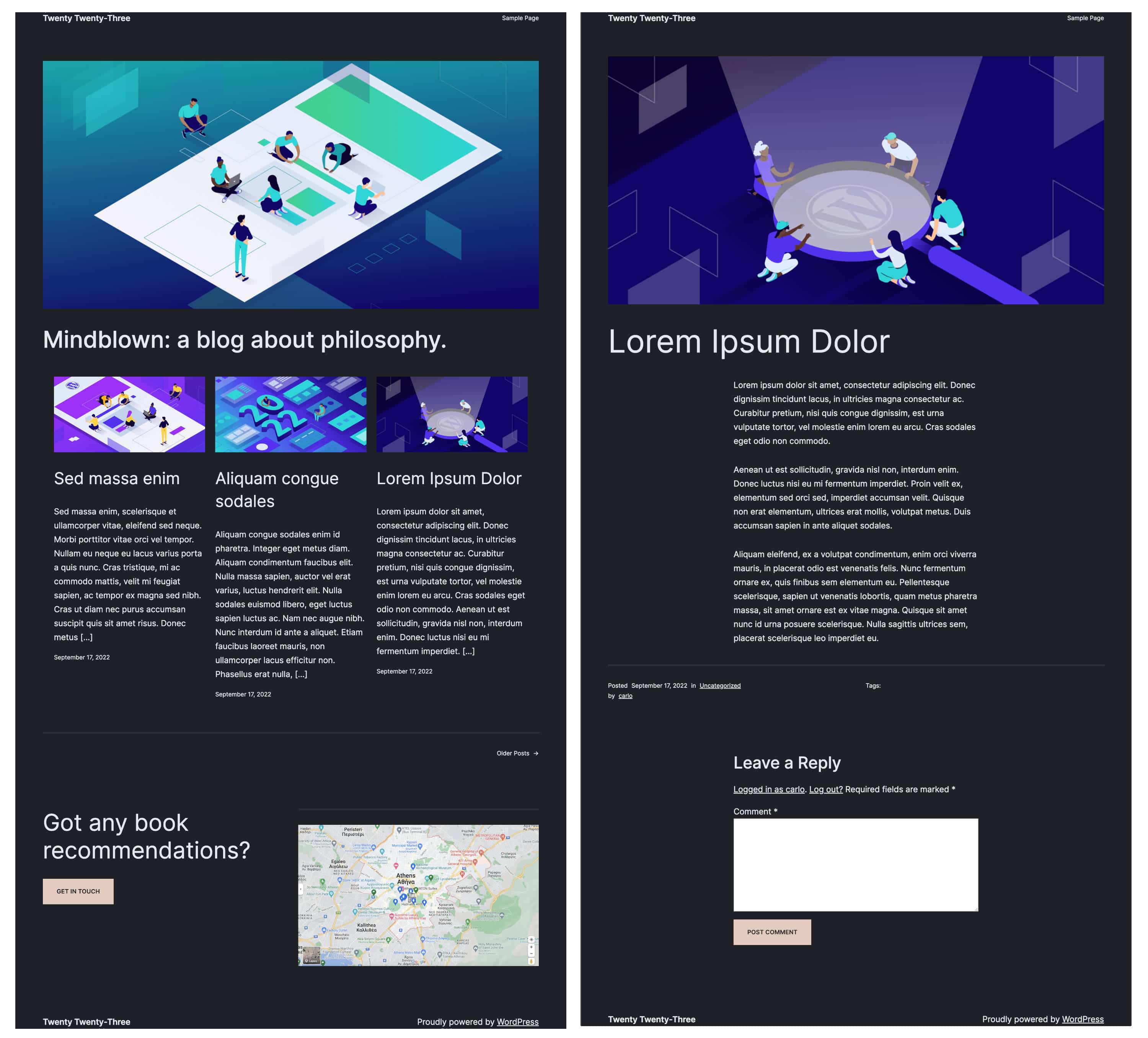
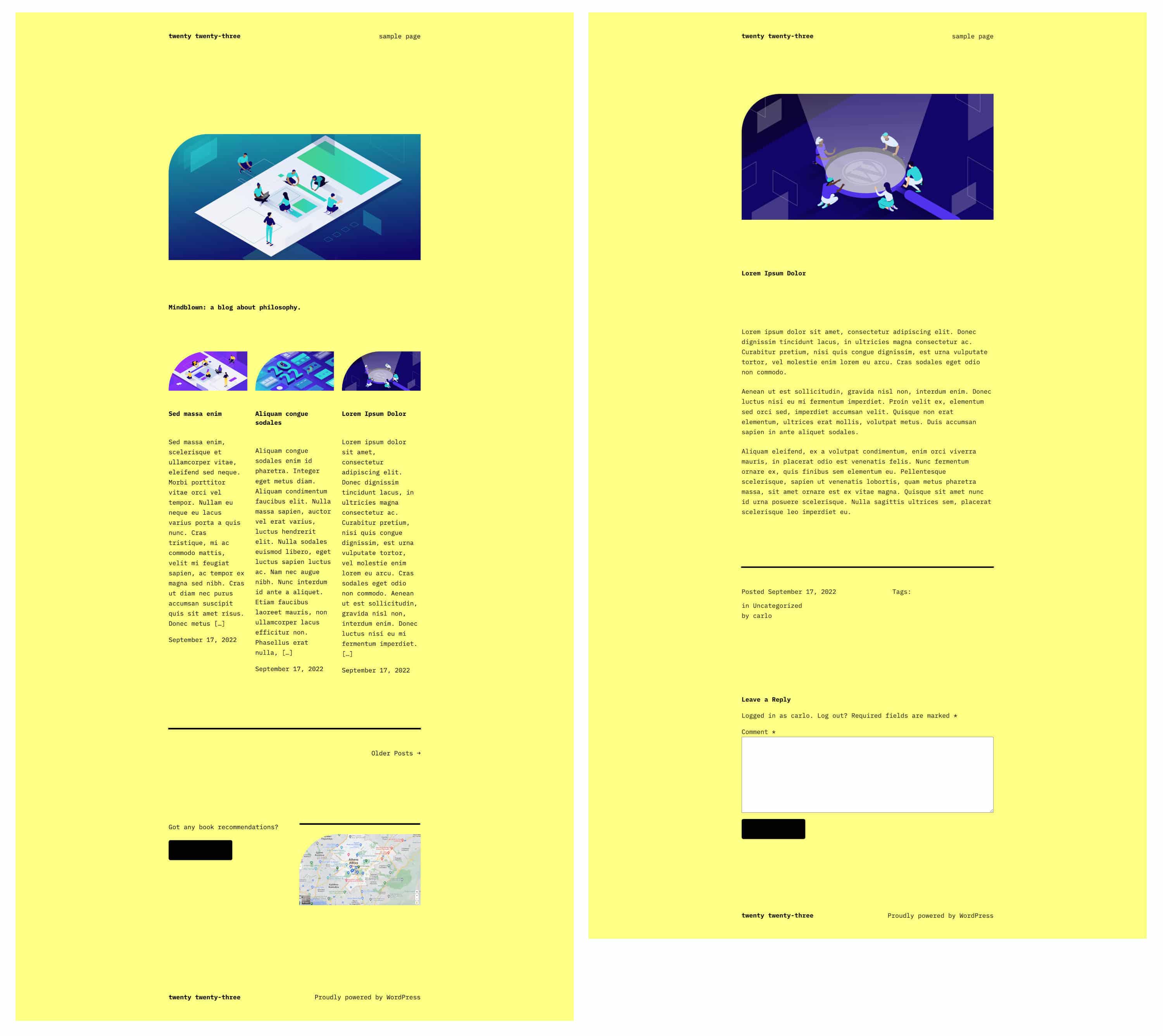
その例を示すために、下の画像は、注目の画像がある場合とない場合の単一の投稿ページを示しています。

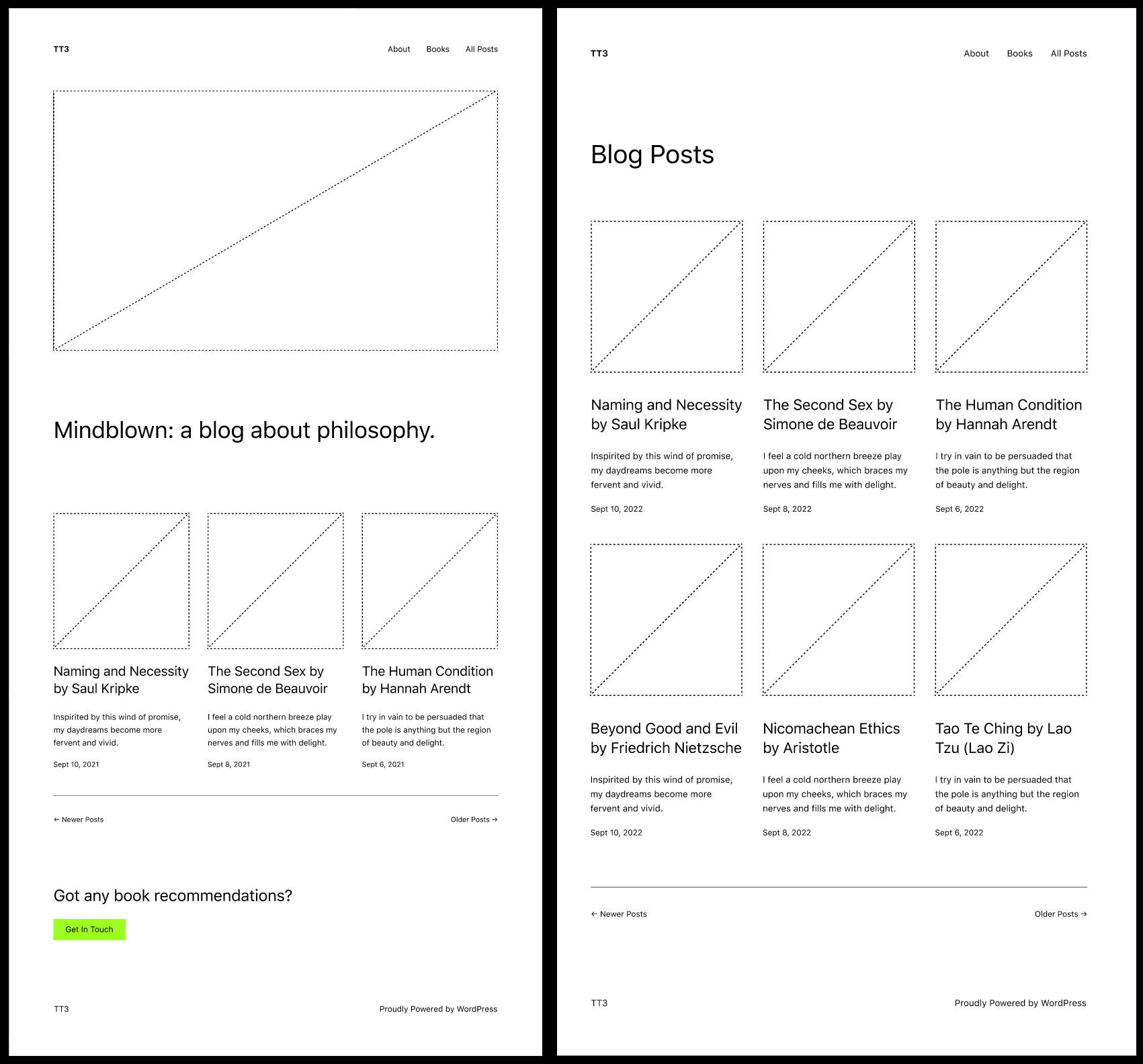
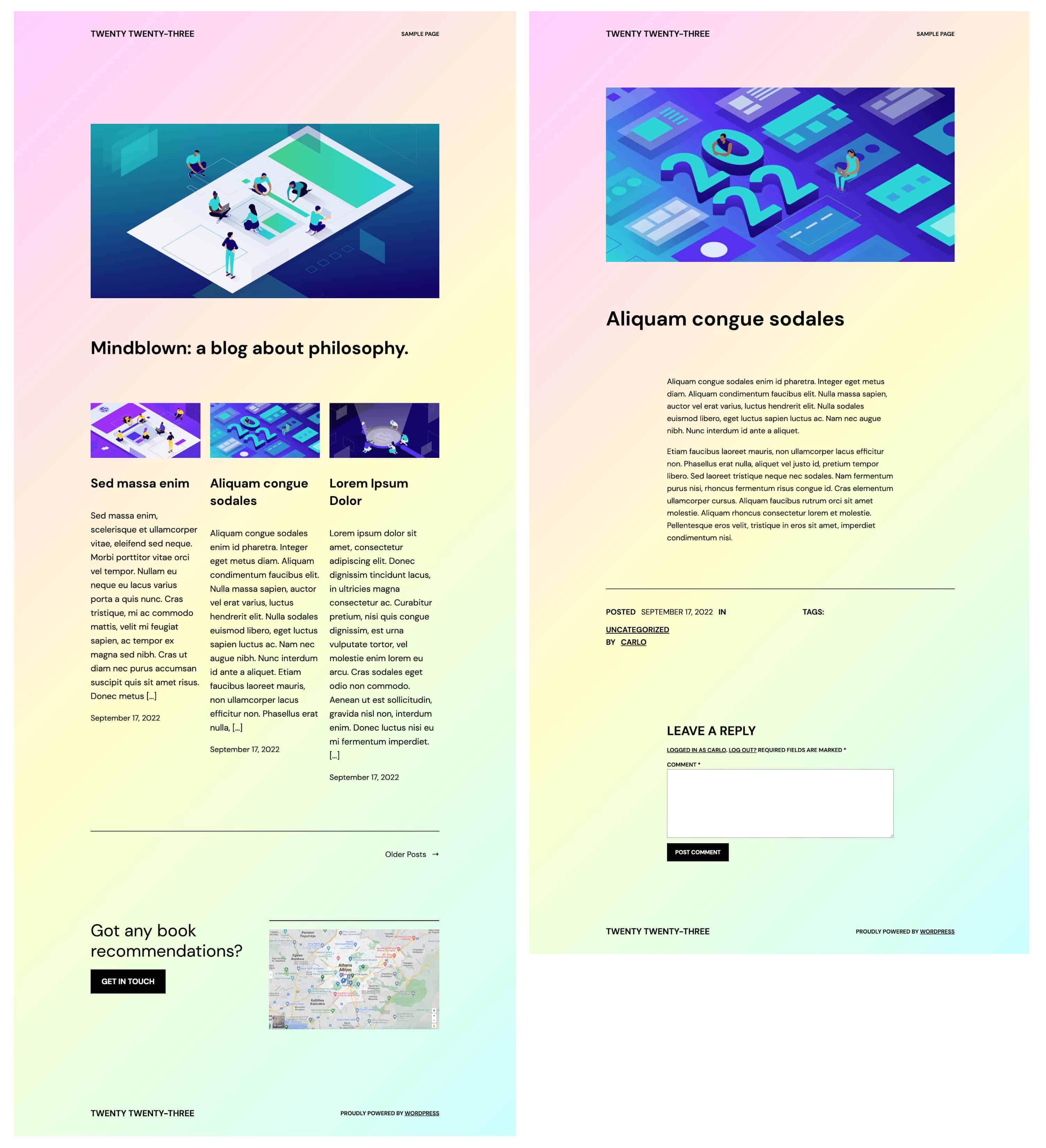
次の画像は、ホームページとアーカイブ ページを比較したものです。

新しいテーマが Twenty Twenty-Two の簡略化されたバージョンであっても、以前のデフォルト テーマと比較すると、Twenty Twenty-Three にはいくつかの重要な違いがあります。
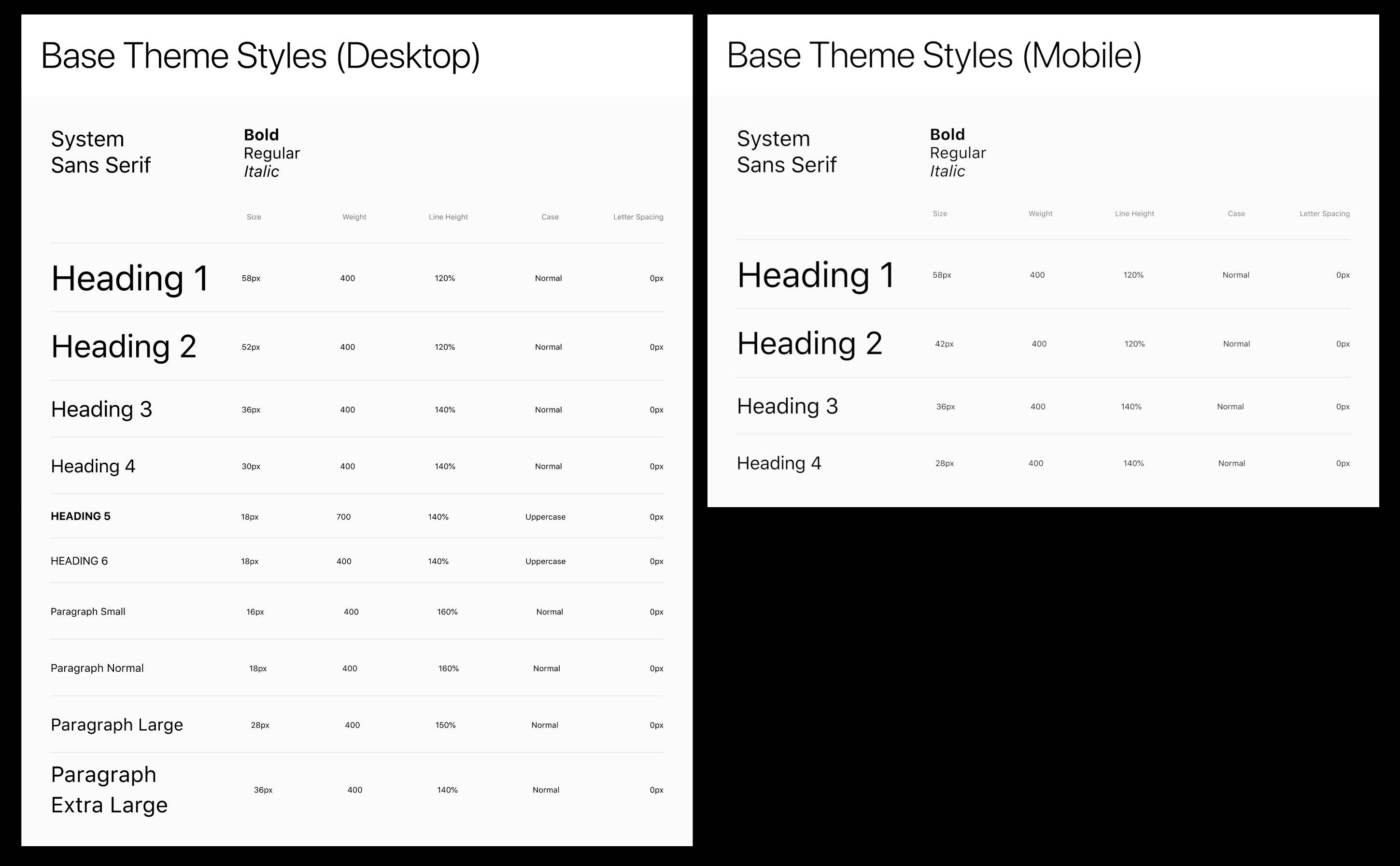
まず、見出しのサイズが縮小され、デフォルトのセリフ フォントがシステムのサンセリフ フォントに置き換えられました。

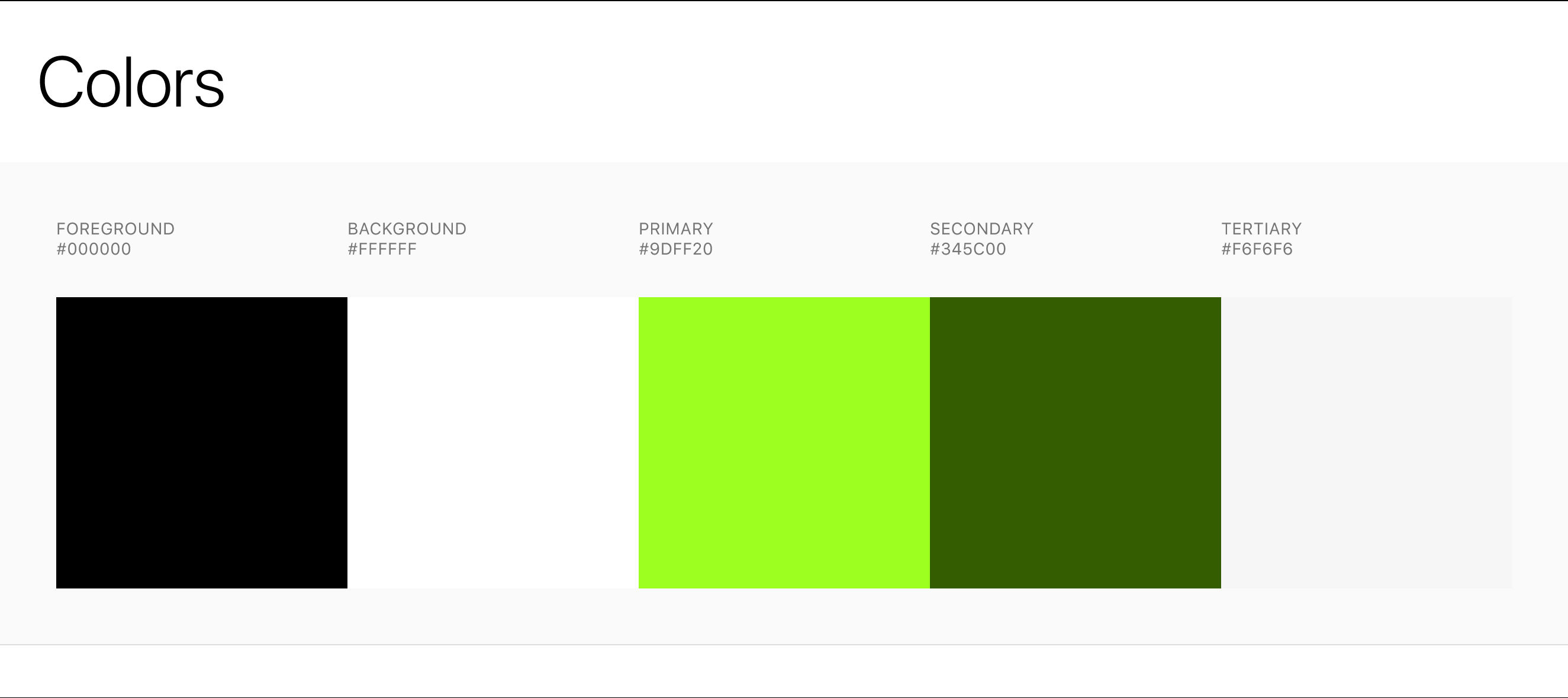
また、別のカラー パレットが適用されています。 theme.jsonの次のコードで、新しい Twenty Twenty-Three パレットの定義を確認できます。
{ "settings": { "appearanceTools": true, "color": { "palette": [ { "color": "#ffffff", "name": "Base", "slug": "base" }, { "color": "#000000", "name": "Contrast", "slug": "contrast" }, { "color": "#9DFF20", "name": "Primary", "slug": "primary" }, { "color": "#345C00", "name": "Secondary", "slug": "secondary" }, { "color": "#F6F6F6", "name": "Tertiary", "slug": "tertiary" } ] }, } } 
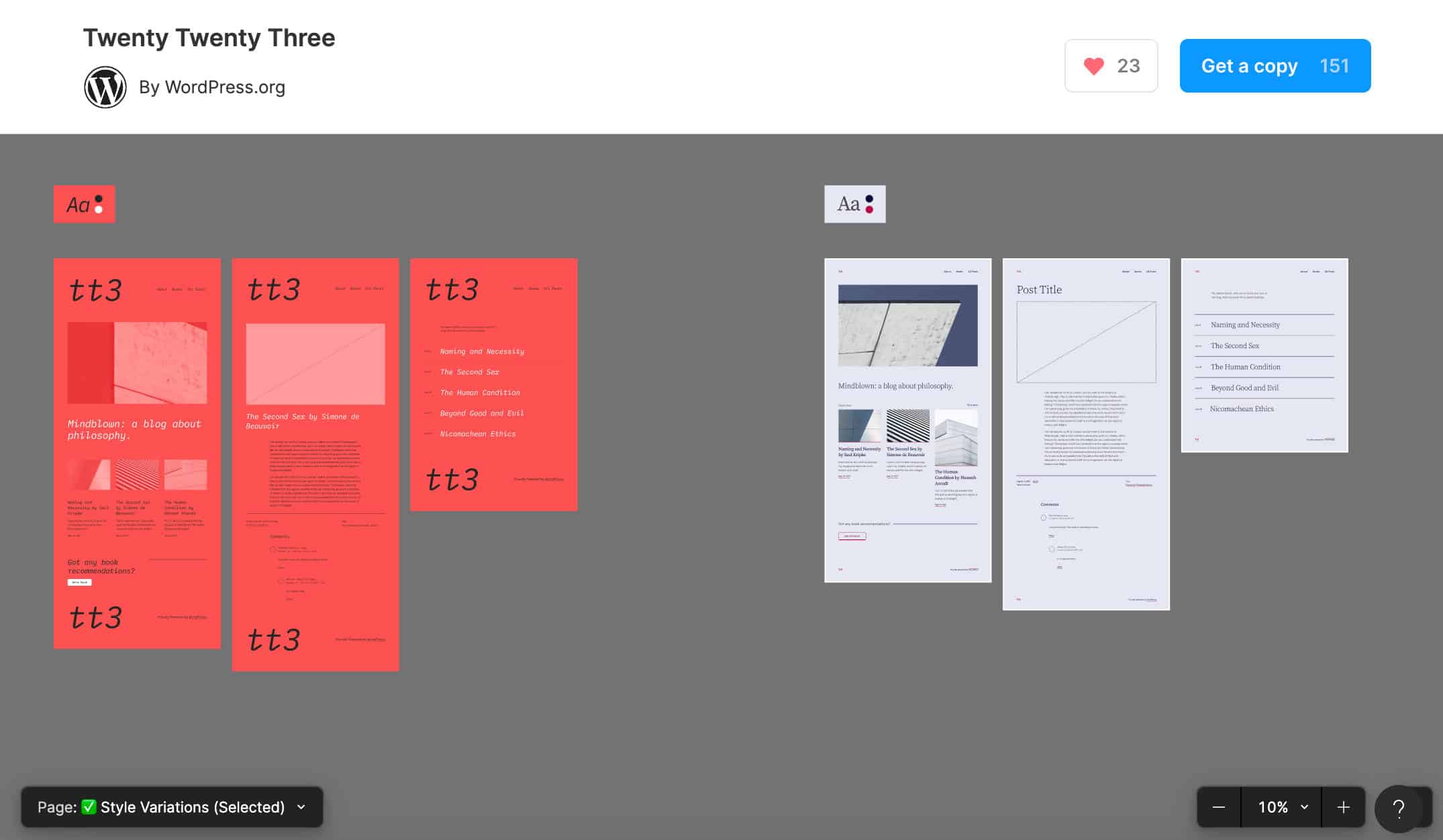
しかし、新しいデフォルト テーマの主な機能は、そのスタイル バリエーションのセットです。 Twenty Twenty-Three には 10 のグローバル スタイル バリエーションが付属しており、それぞれが異なる色、フォント ファミリー、およびフォント サイズの組み合わせを示しています。

対応する JSON ファイルは Twenty Twenty-Three stylesフォルダーにあります。
Twenty Twenty-Three のページ テンプレート、スタイル、およびスタイル バリエーションの完全なプレビューは、Figma で利用できます。

Twenty Twenty-Three タイポグラフィ
Twenty-Three のような最小限のテーマでは、テキストを読みやすくし、サイトを魅力的にする上でタイポグラフィが重要な役割を果たし、最終的には、デバイスや画面サイズに関係なく、訪問者にやりがいのあるブラウジング体験を提供します.
この目的のために、Twenty Twenty-Three には新しいフォント ファミリーのセットが付属しており、WordPress 6.1 で導入された Fluid Typography を使用しています。
書体
Twenty Twenty-Three は、スタイルのバリエーションで使用され、シンプルさと多様性を特徴とする新しい書体セットを特徴としています。
- システムフォント–
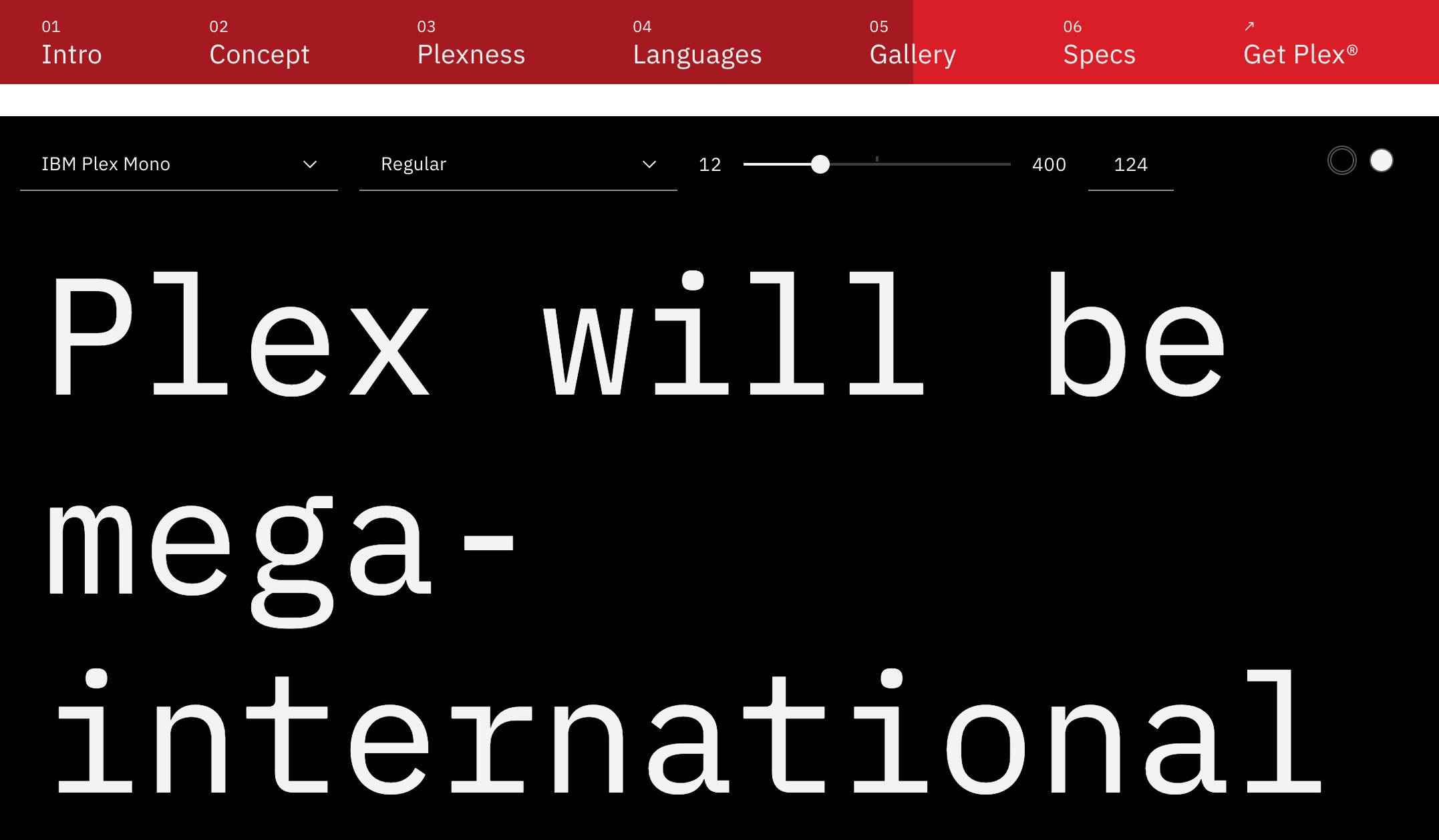
var(--wp--preset--font-family--system-font) - IBM Plex Mono –
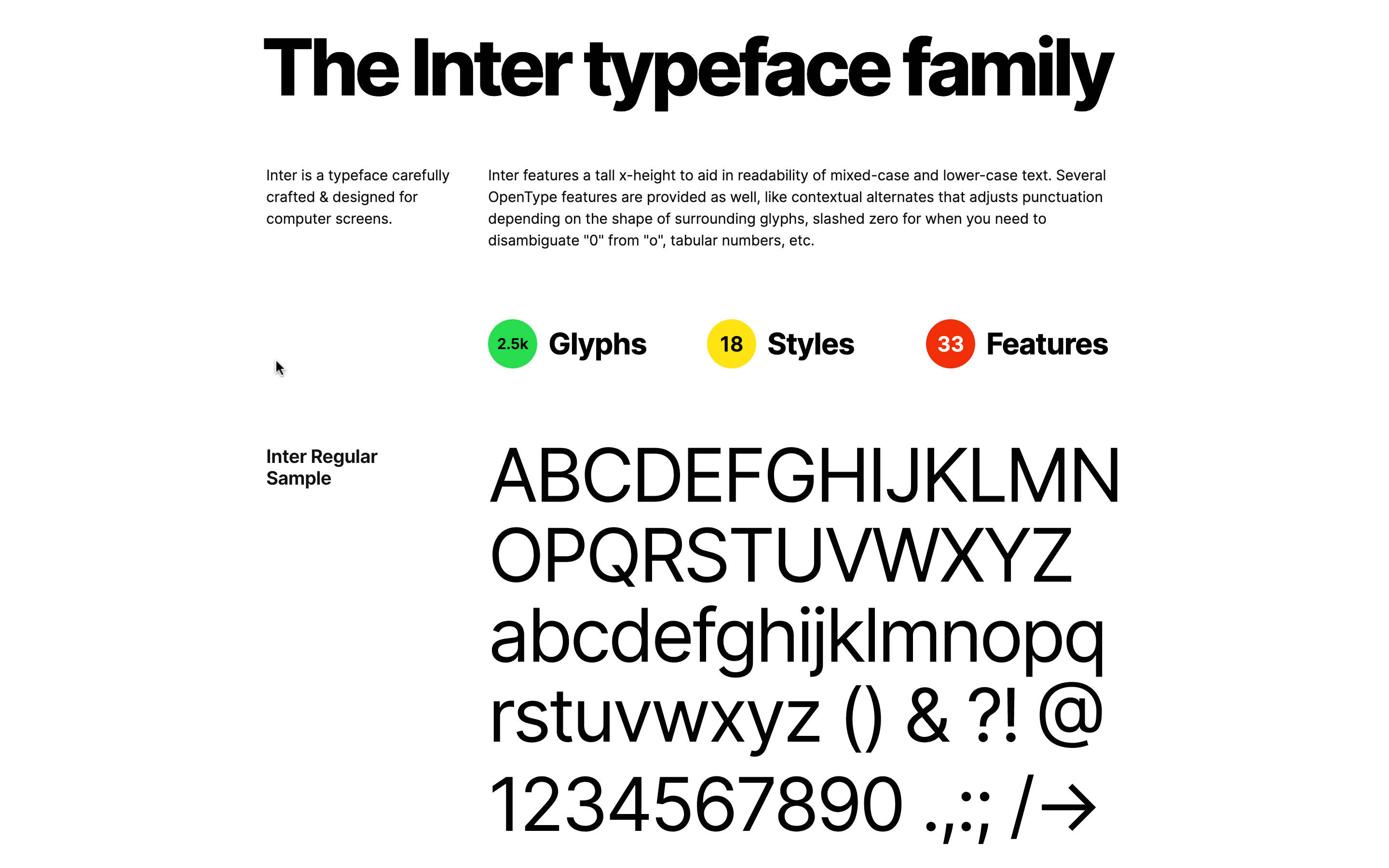
var(--wp--preset--font-family--ibm-plex-mono) - Inter –
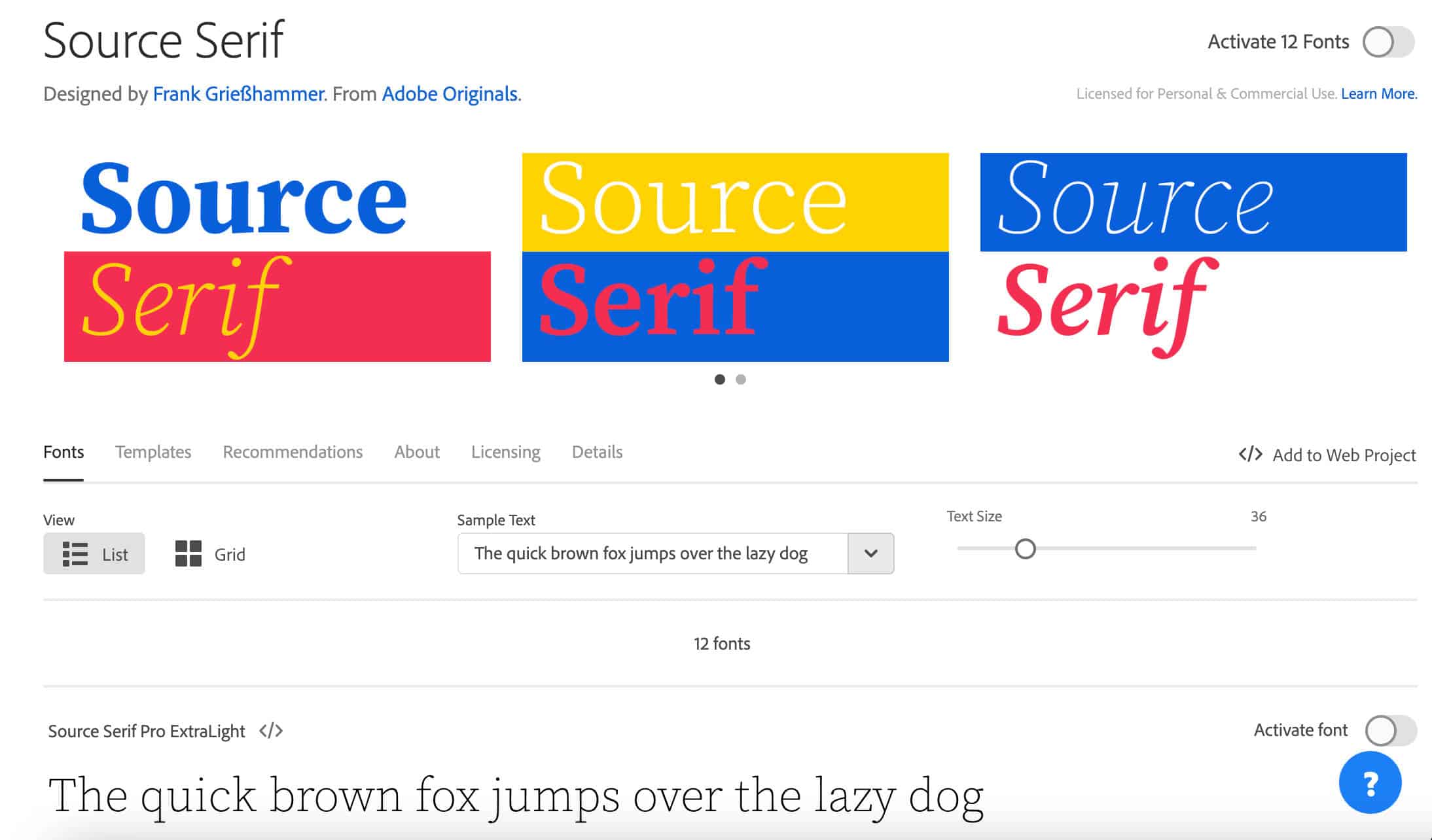
var(--wp--preset--font-family--inter) - ソースセリフ Pro –
var(--wp--preset--font-family--source-serif-pro) - DM Sans –
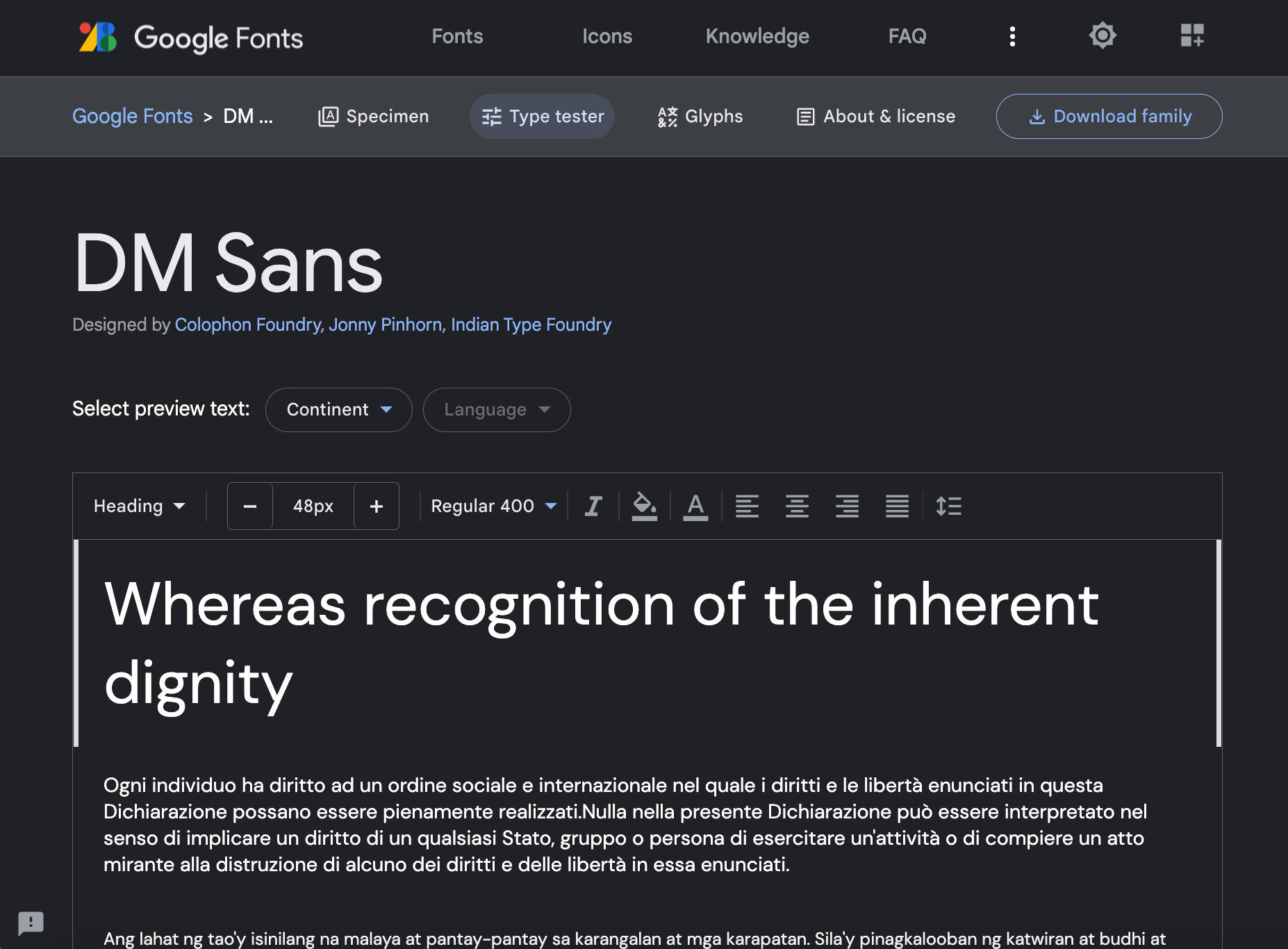
var(--wp--preset--font-family--dm-sans)
IBM Plex Monoは、SIL Open Font License (OFL) に基づいてリリースされた新しいコーポレート IBM 書体である IBM Plex フォント セットの一部です。 Adobe Fonts と IBM の Web サイトでプレビューを見ることができます。

Interは、Rasmus Andersson によってコンピューター画面用に作成および設計された、無料のオープン ソース フォント ファミリーです。 Rasmus Andersson の Web サイトまたは Google Fonts で、フォント ファミリをプレビューしてダウンロードできます。

Source Serif Proは Adobe Originals の書体であり、Adobe Fonts アカウントで無料で使用できます (Adobe フォントのライセンスについて詳しくはこちらをご覧ください)。

DM Sansは、SIL オープン フォント ライセンス (OFL) の下でライセンスされている別の書体です。これは、Google が Colophon Foundry から委託し、Colophon Foundry、Jonny Pinhorn、および Indian Type Foundry によって設計されました。

流れるようなタイポグラフィと間隔
Twenty Twenty-Three は、WordPress 6.1 で導入された Fluid Typography と Spacing Presets を使用しています。
新しいデフォルトの WordPress テーマは、WordPress テーマ内で流動的なタイポグラフィを実装する好例であり、テーマにこの機能のサポートを追加するためのテンプレートとして使用できます。
次のコードは、 theme.jsonのsettings.typography.fluidおよびsettings.typography.fontSizes[]プロパティの定義を示しています。
"settings": { ... "typography": { "fluid": true, "fontSizes": [ { "fluid": { "min": "0.875rem", "max": "1rem" }, "size": "1rem", "slug": "small" }, { "fluid": { "min": "1rem", "max": "1.125rem" }, "size": "1.125rem", "slug": "medium" }, { "size": "1.75rem", "slug": "large", "fluid": false }, { "size": "2.25rem", "slug": "x-large", "fluid": false }, { "size": "10rem", "slug": "xx-large", "fluid": { "min": "4rem", "max": "20rem" } } ] } } typography.fluid設定は流動的なタイポグラフィのサポートを追加し、 typography.fontSizes[].fluidはフォント サイズの最小値と最大値を設定します。

Fluid Typography に加えて、Twenty-Three は流動的な間隔もサポートしています。
WordPress 6.1 より前では、エディターでカスタム間隔値を設定することしかできませんでした。 つまり、WordPress 6.1 より前のテーマ作成者は、パディング、マージン、ギャップに固定値を指定できませんでした。 これにより、いくつかの制限が生じました。 たとえば、異なるテーマ間で間隔設定を簡単に転送したり、異なるサイト間でコンテンツやブロック パターンをコピー アンド ペーストするときに間隔値を維持したりすることはできませんでした。
テーマは、新しいspacing.spacingScale spacing.spacingSizes設定を使用して Fluid Spacing のサポートを宣言できます (詳細については、Theme.json: 間隔サイズ プリセットの追加を参照してください)。 Twenty Twenty-Three では、これは次の設定で行われます。
"settings": { "spacing": { "spacingScale": { "steps": 0 }, "spacingSizes": [ { "size": "clamp(1.5rem, 5vw, 2rem)", "slug": "30", "name": "30" }, { "size": "clamp(1.8rem, 1.8rem + ((1vw - 0.48rem) * 2.885), 3rem)", "slug": "40", "name": "40" }, { "size": "clamp(2.5rem, 8vw, 6.5rem)", "slug": "50", "name": "50" }, { "size": "clamp(3.75rem, 10vw, 7rem)", "slug": "60", "name": "60" }, { "size": "clamp(5rem, 5.25rem + ((1vw - 0.48rem) * 9.096), 8rem)", "slug": "70", "name": "70" }, { "size": "clamp(7rem, 14vw, 11rem)", "slug": "80", "name": "80" } ], "units": [ "%", "px", "em", "rem", "vh", "vw" ] } }下のビデオは、Twenty Twenty-Three での Fluid Typography の動作を示しています。
デザイン仕様でタイポグラフィと間隔のプリセットを確認できます。
テンプレートとテンプレート パーツ
Twenty Twenty-Three では、WordPress 6.1 で導入されたすべての機能とサイト編集の改善を実際に確認できます。
これは特に、テンプレートとテンプレート パーツに当てはまります。

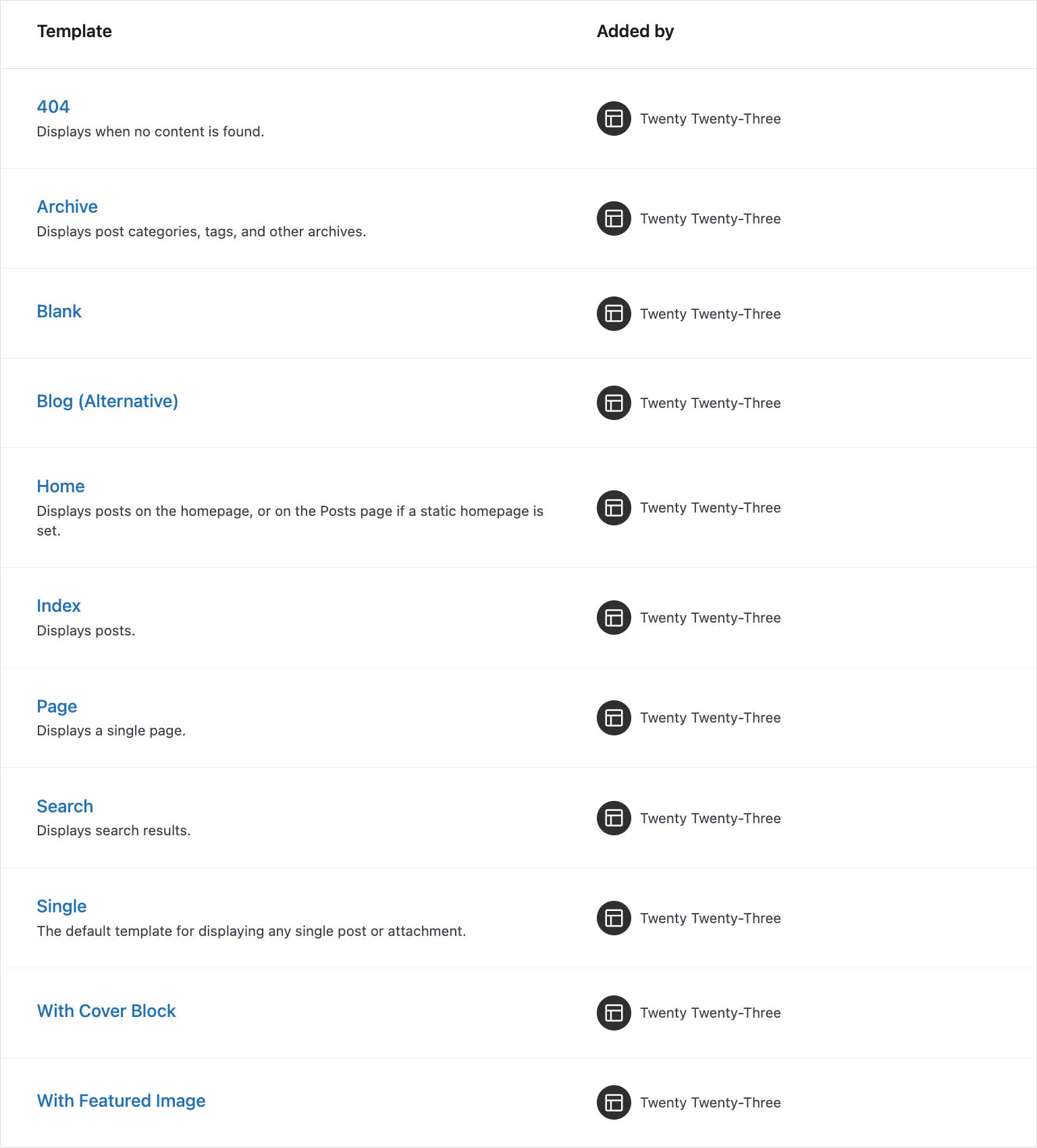
Web サイトで Twenty Twenty-Three を実行してサイト エディターを起動すると、11 個のテンプレートと 4 個のテンプレート パーツのリストが表示されます。
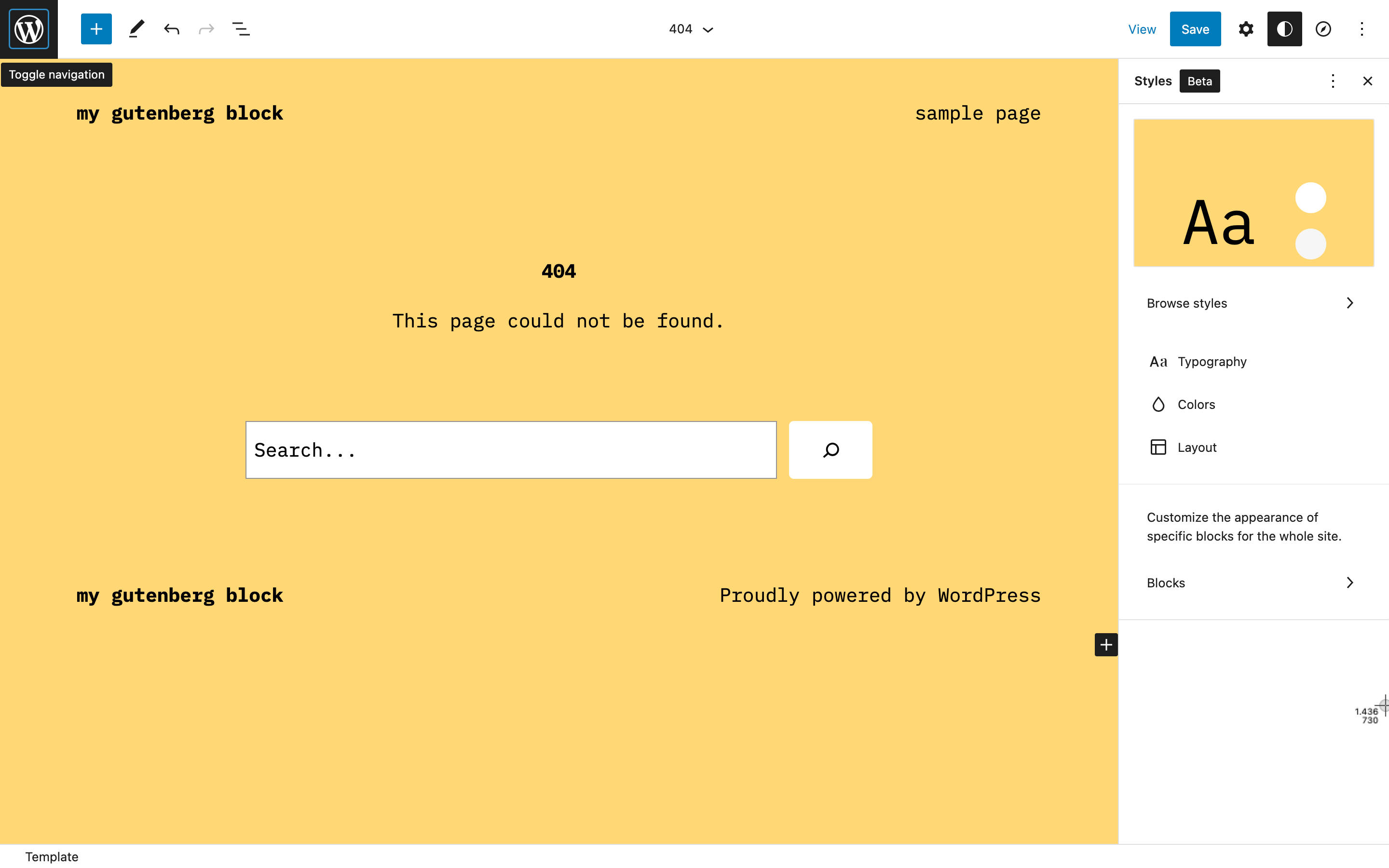
以下の画像は、サイト エディターの 404 テンプレートを示しています。

対応する HTML ファイルは Twenty Twenty-Three のテンプレートとパーツフォルダーにあります。

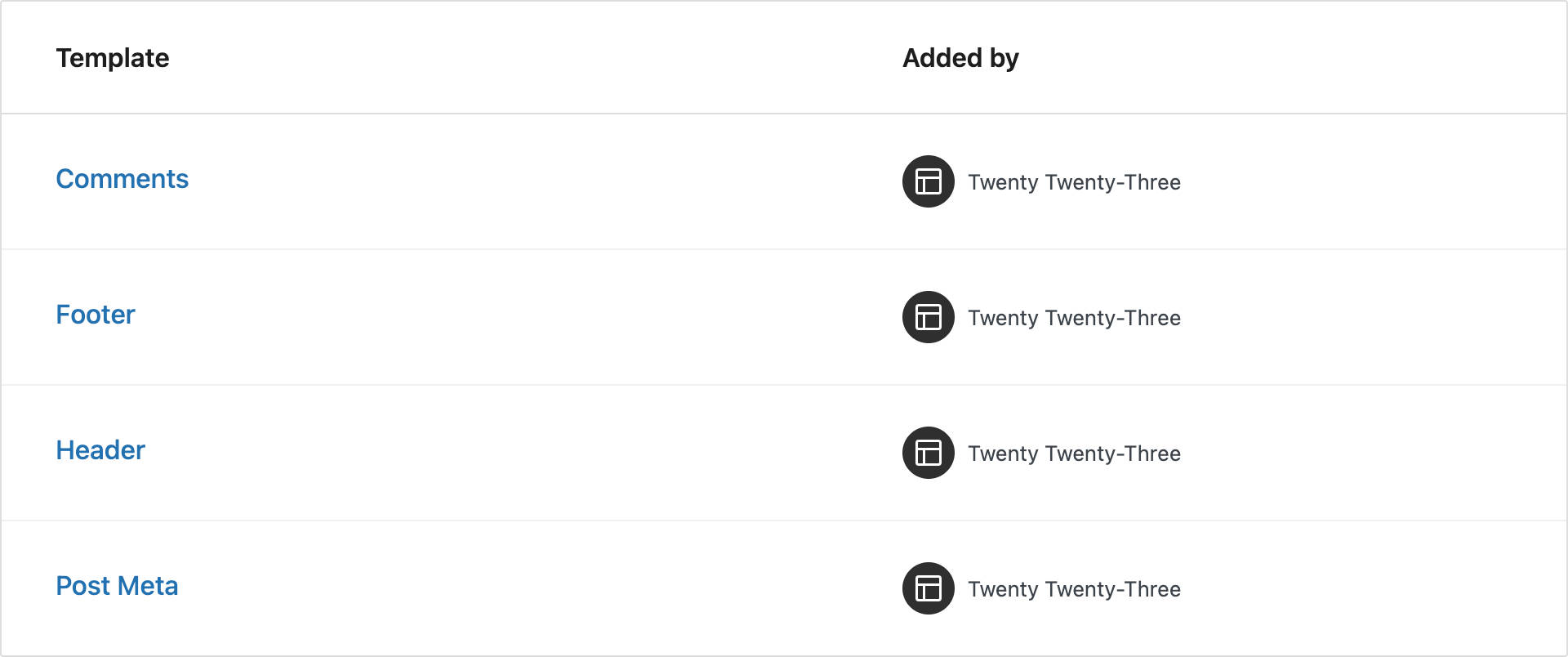
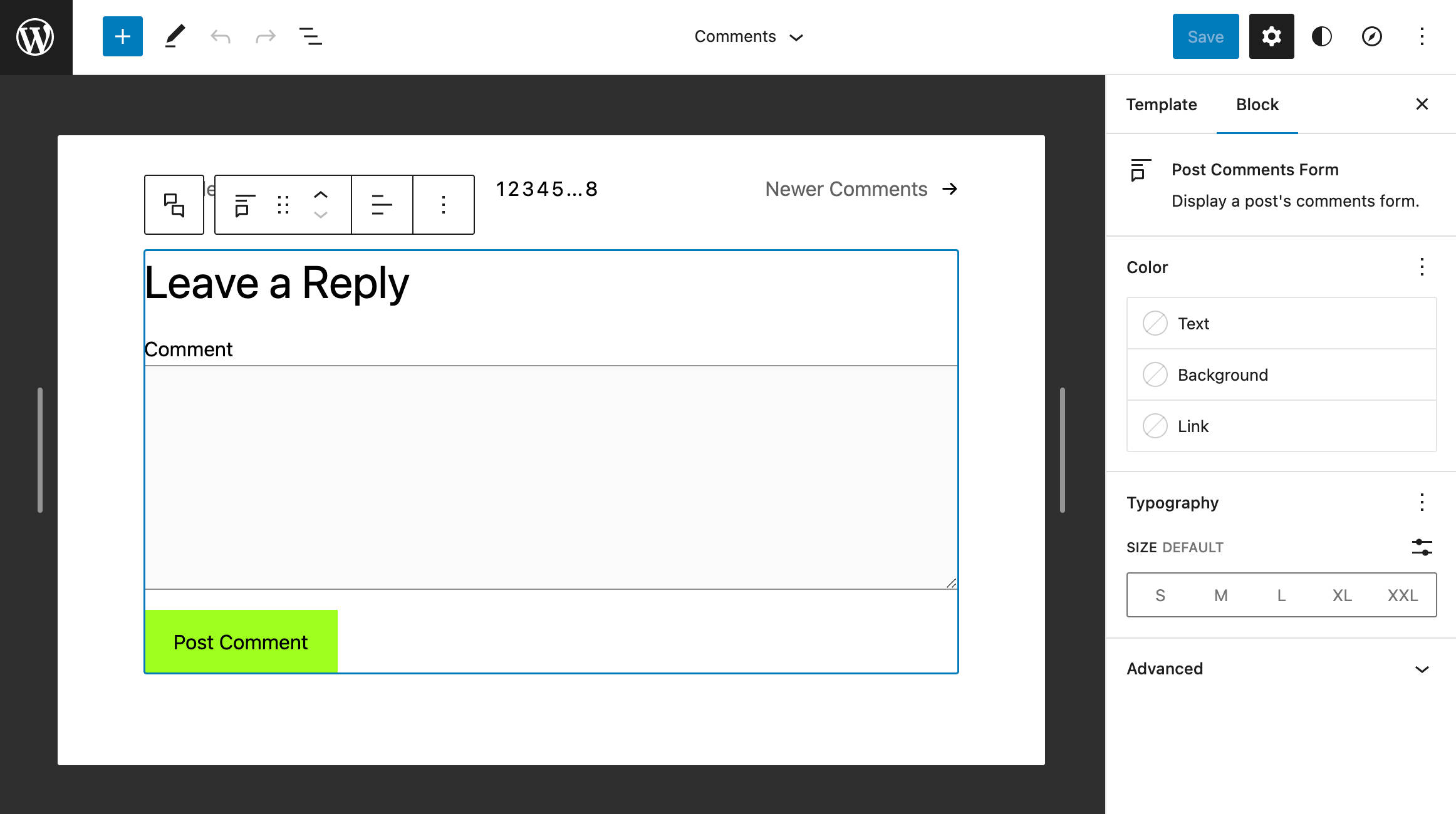
以下の画像は、編集モードのコメント テンプレート パーツを示しています。

カスタム テンプレートとテンプレート パーツはtheme.jsonで定義されています。
カスタム テンプレート
デフォルトのテンプレートに加えて、Twenty Twenty-Three は次のカスタム テンプレートを提供します。
- 空欄
- ブログ (代替)
- 404
- アイキャッチ画像あり
- カバーブロック付
これらのテンプレートは、 theme.jsonで次のように定義されています。
{ "customTemplates": [ { "name": "blank", "postTypes": [ "page", "post" ], "title": "Blank" }, { "name": "blog-alternative", "postTypes": [ "page" ], "title": "Blog (Alternative)" }, { "name": "404", "postTypes": [ "page" ], "title": "404" }, { "name": "with-featured-image", "postTypes": [ "page", "post" ], "title": "With Featured Image" }, { "name": "with-cover-block", "postTypes": [ "page", "post" ], "title": "With Cover Block" } ], }テンプレートパーツ
テンプレート パーツは次のように定義されます。
{ "templateParts": [ { "area": "header", "name": "header", "title": "Header" }, { "area": "footer", "name": "footer", "title": "Footer" }, { "area": "uncategorized", "name": "comments", "title": "Comments" }, { "area": "uncategorized", "name": "post-meta", "title": "Post Meta" } ] }グローバル スタイルとスタイルのバリエーション
前述のように、WordPress 6.0 以降、テーマの作成者はテーマに複数のスタイル セットをバンドルできるため、ユーザーはテーマを変更せずにスタイルのバリエーションを切り替えることができます。
この優れた WordPress 機能は、新しいデフォルト テーマの主な特徴です。Twenty Twenty-Three は、選択可能な 10 のビルド済みスタイルの組み合わせを提供します。

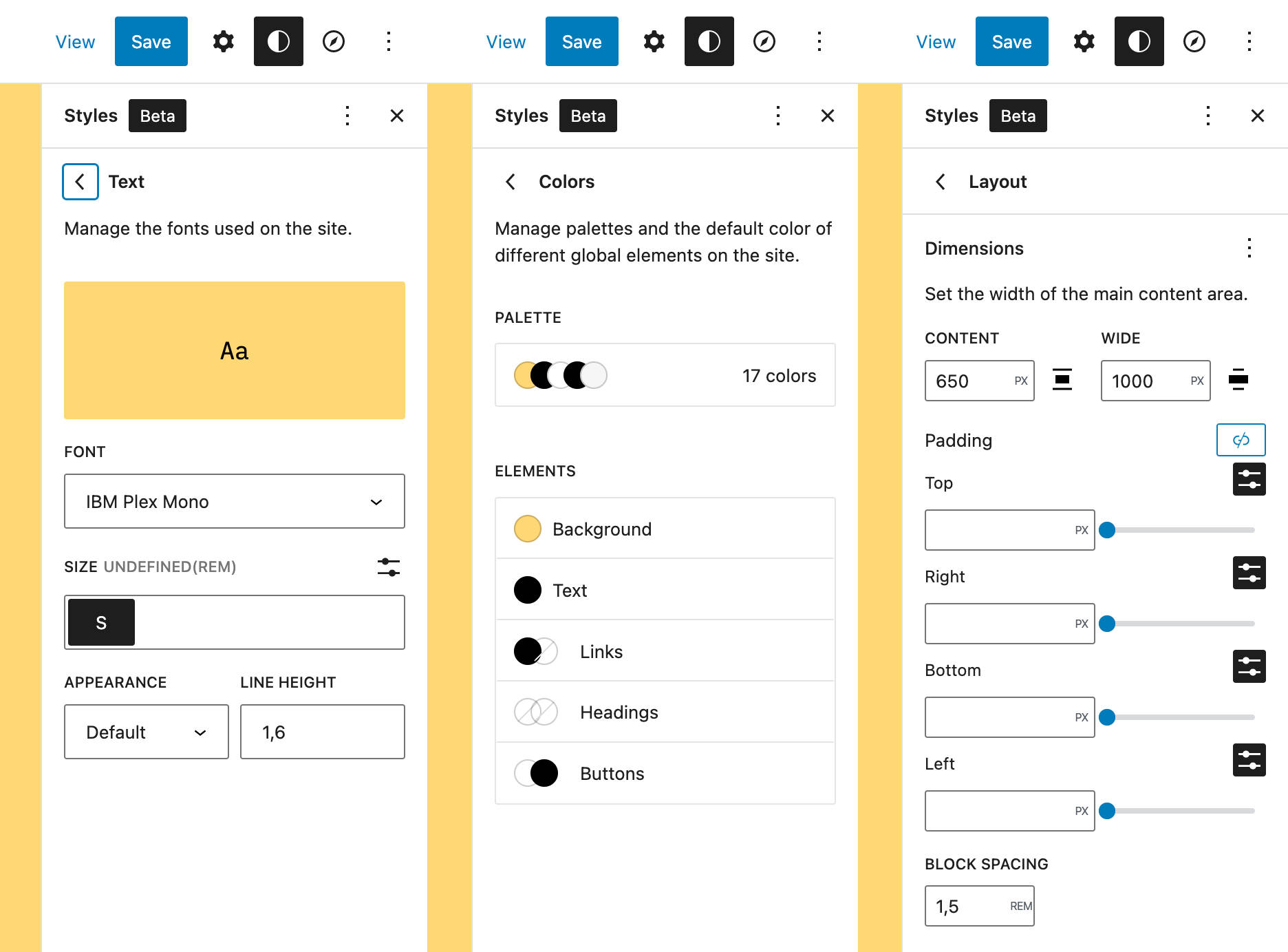
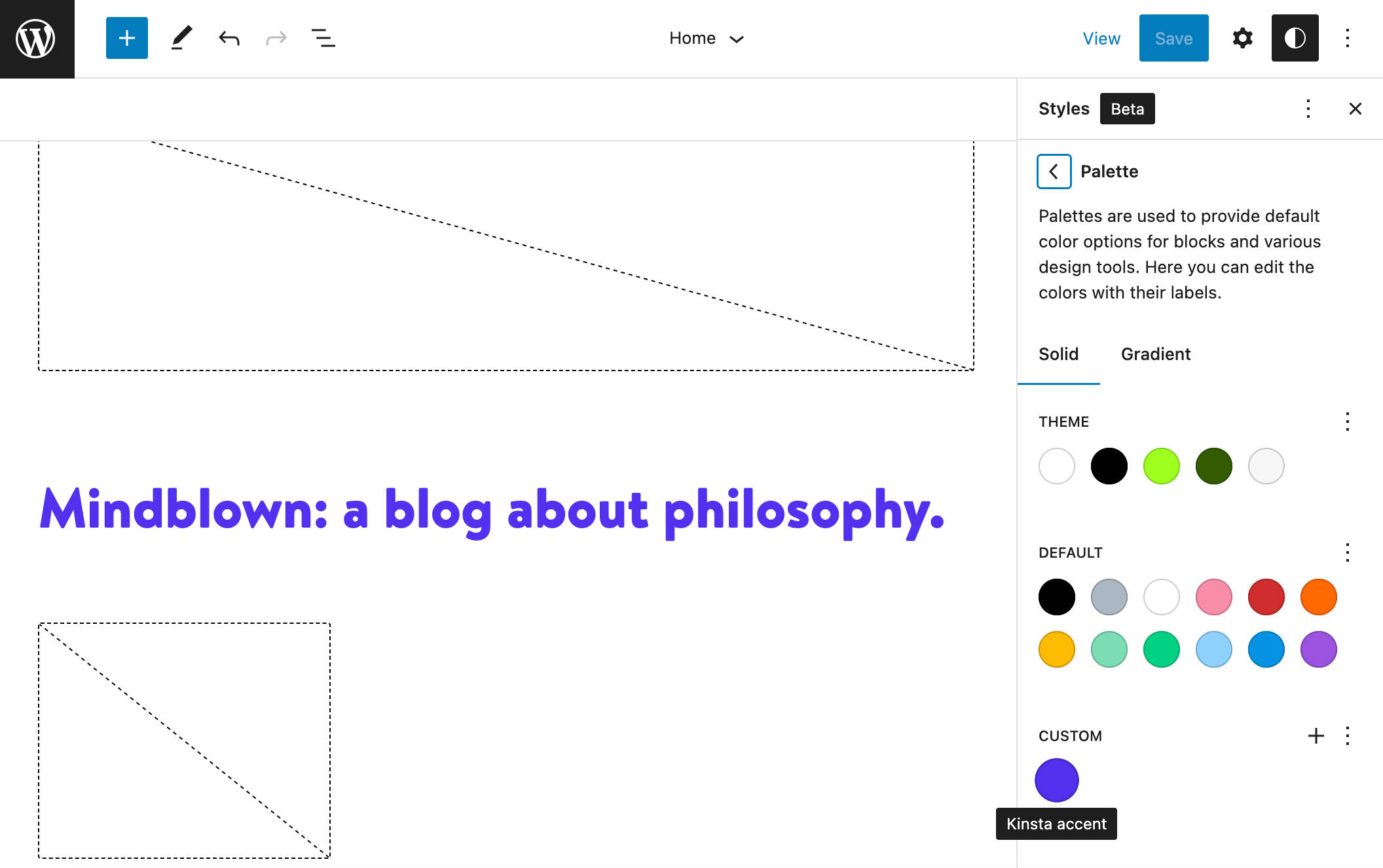
これらのスタイルは、サイト エディターのグローバル スタイル インターフェイスで参照できます。 ここでできること
- [スタイルの参照] パネルからグローバル スタイルを切り替えます。
- タイポグラフィ設定のカスタマイズ – テキスト、リンク、見出し、ボタン
- デフォルトの色を編集するか、特定の要素の色を変更します
- メイン コンテンツ エリアのレイアウトをカスタマイズする
- 特定の要素の外観をカスタマイズする

非常に多くのスタイル バリエーションの作成において、コミュニティの関与が重要であったことは、再び注目に値します。 Twenty Twenty-Three プロジェクトのキックオフ後、8 か国にまたがる 19 人のコントリビューターから 38 件の提出がありました (GitHub ですべてのプロジェクトを調べることができます)。
38 のスタイル バリエーションから 10 のスタイル バリエーションが選択されました。
- Pitch は、Rasmus Andersson による Inter フォント ファミリを使用するデフォルト スタイルのダーク バージョンです。

- Canary は、単一の型サイズと狭い列幅を使用します。 また、興味深い境界半径効果も使用しています。

- Electric は、サイト全体のすべてのタイポグラフィに大胆な色を使用しています。
- 巡礼は、基本テーマの色付きの暗いバージョンです。
- マリーゴールドは、基本的なスタイルの柔らかく心地よいバリエーションです。
- ブロックアウトは、画像のデュオトーン効果を特徴としています。
- Whisper は、ページの端を囲む境界線、ボタンのスタイル、独自のリンクの下線など、いくつかのカスタム要素を紹介しています。
- シャーベットは独特の明るくカラフルな外観を持っています

- グレープは、カラー パレットとフォント タイプの心地よい組み合わせで選ばれました。
スタイルのバリエーションの最も優れた点は、スタイルを作成するために必ずしもフロントエンドの開発者である必要がないことです。
コーディングに慣れている場合は、Twenty Twenty-Three stylesフォルダーにある.jsonファイルの 1 つを選択し、それをテンプレートとして使用して、スタイルのバリエーションを作成できます。
ただし、コーディングが苦手な場合は、WordPress.org プラグイン ディレクトリから無料でダウンロードできる公式の Create Block Theme プラグインを使用できます。
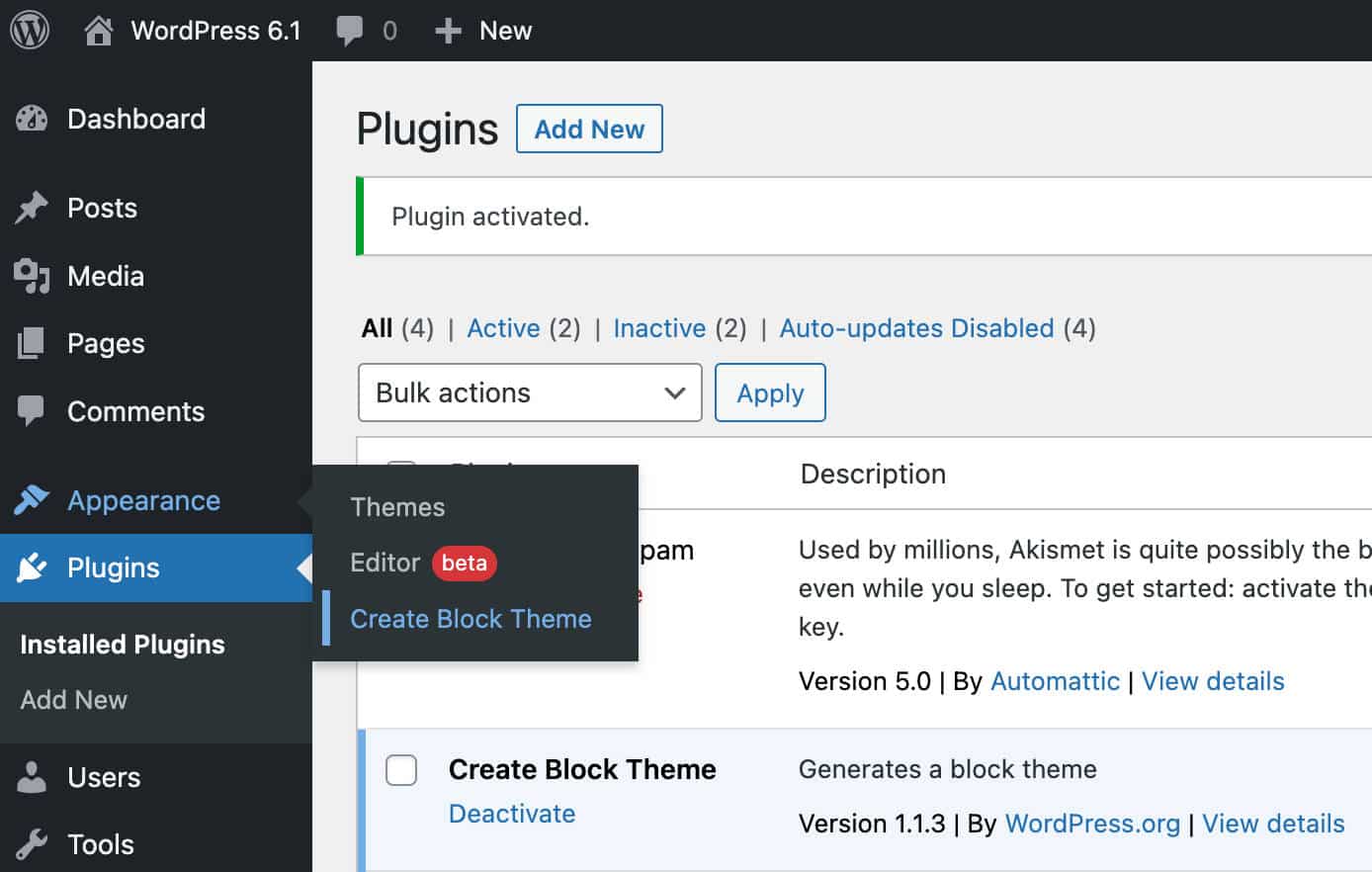
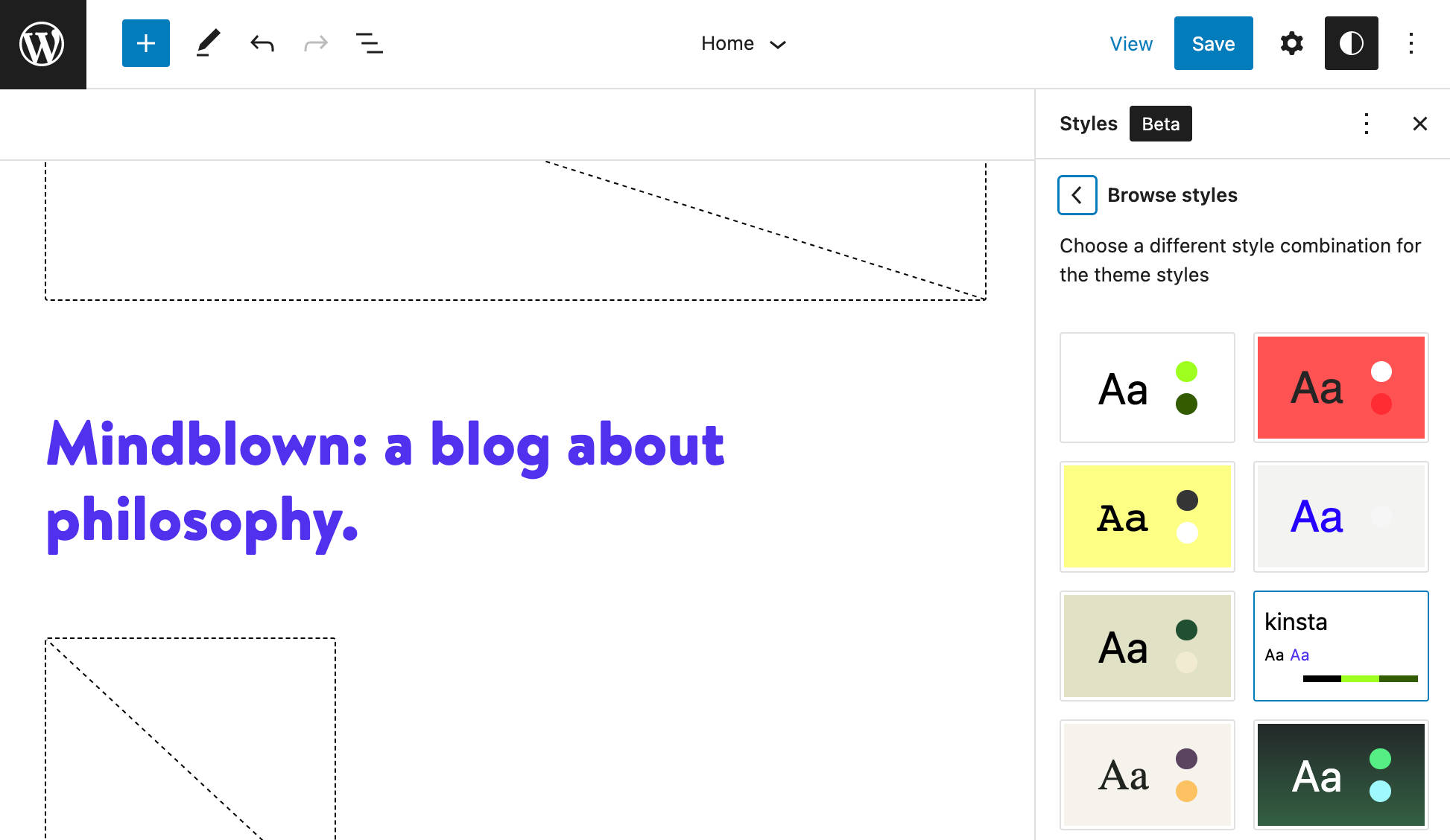
まず、プラグインをインストールして有効にしてから、スタイル エディターに移動します。 ここで、好みに合わせて色、タイポグラフィ、レイアウトをカスタマイズし、変更を保存します。

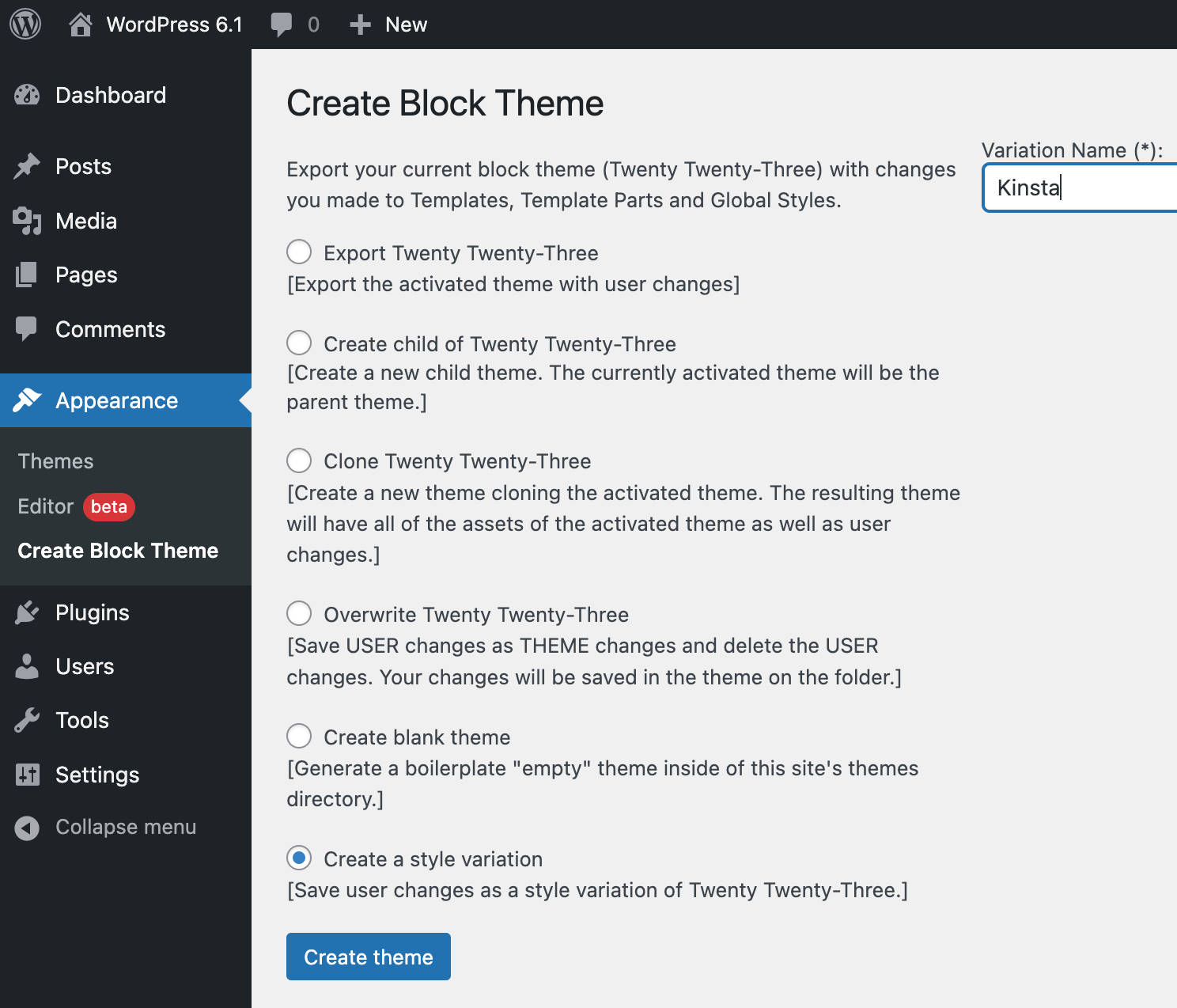
変更に満足したら、WordPress 管理メニューの [外観] の下にある [ブロック テーマの作成] を見つけます。

リストの最後のアイテムをチェックします:スタイル バリエーションを作成します。 スタイル バリエーションに名前を割り当てるよう求められます。 名前を入力し、 Create Themeをクリックします。 これにより、テーマのスタイルフォルダーに新しい.jsonファイルが作成されます。

スタイルをさらにカスタマイズし、他の WordPress インストールにエクスポートすることもできます。
Create Block Theme プラグインは、最新バージョンの WordPress で利用可能なテーマとテンプレートの作成機能を最大限に活用するための貴重なツールです。 あなたがそれをしている間、あなたは他のすべてのオプションを見てみるかもしれません:
- 輸出二十二三
- Twenty Twenty-Three の子を作成
- クローン・トゥエンティ・トゥエンティ・スリー
- Twenty Twenty-Three を上書きする
- 空白のテーマを作成
- スタイルのバリエーションを作成する

概要
一見すると、新しいデフォルトの WordPress テーマは機能のない空のボックスのように見えるかもしれませんが、よく見ると、最新の WordPress サイト編集機能を最大限に活用できるため、それだけではありません。
Twenty Twenty-Three では、カスタマイズする多数のテンプレートとテンプレート パーツ、独自の Web サイトを作成するための基礎として使用する 10 のスタイル バリエーションのセット、および Fluid Typography と改善されたテンプレート システム。
Twenty Twenty-Three では、サイトの外観と機能の違いがはっきりしているような気がします。 テーマの唯一の機能は、プラグインに機能を追加して、サイトの外観を調整することです. この観点から、Twenty Twenty-Three は素晴らしい仕事をしており、WordPress ユーザーに最新の Gutenberg サイト編集機能をすべて提供しています。 Web サイトの外観をカスタマイズすることは、かつてないほど容易になりました。
今あなた次第。 テスト環境で新しいテーマを既に使用しましたか? カスタム スタイルのバリエーションを作成してみましたか? 以下のコメントであなたの考えを私たちと共有してください.
