WordPress に Twitter フィードを埋め込む方法 (簡単な方法)
公開: 2022-10-06WordPress サイトに Twitter フィードを簡単に追加する方法をお探しですか?
優れた Twitter フィードをお持ちの場合は、それを WordPress Web サイトに埋め込み、そのエンゲージメントの一部を借りることは非常に理にかなっています。 しかし、どうやってそれをしますか? プラグインが必要ですか? はいの場合、どのプラグインを使用する必要がありますか? そうでない場合は、コーディングで手を汚す必要がありますか?
この記事では、これらすべての質問に答えます。
Twitter フィードを WordPress に簡単に埋め込む方法を見てみましょう。
プラグインを使用して WordPress に Twitter フィードを追加する必要がありますか?
WordPress に Twitter フィードを追加するには、プラグインを使用する必要があります。 秘訣は、仕事に適したプラグインを見つけることです。 不十分にコーディングされたプラグインによってサイトの速度が低下することは望ましくありません。 したがって、専門的に作成されたプラグインを使用して、WordPress サイトに Twitter フィードを追加することをお勧めします。
最高の WordPress プラグインはテストされ、速度が最適化されています。 また、優れたプラグインを使用することが重要です。なぜなら、Twitter フィードをランディング ページに埋め込んで社会的証明として機能し、より多くのコンバージョンを得ることができるからです。
もちろん、これは、プラグインなしで WordPress に Twitter フィードを埋め込むことができないという意味ではありません。 しかし、HTML と CSS の知識がなければ、フィードのルック アンド フィールをカスタマイズすることは困難です。 WordPress テーマを切り替えると、埋め込みコードが失われる可能性もあります。 子テーマを使用しておらず、テーマがメジャー アップデートされた場合も、同じ問題が発生します。
また、コードを使用して複数の Twitter フィードをさまざまな投稿やページに埋め込むのも非常に面倒です。
Twitter フィードを WordPress に埋め込むには、Smash Balloon の Twitter Feed Pro を使用することをお勧めします。

Smash Balloon は、コードをまったく使用せずにソーシャル メディア フィードをサイトに表示できるシンプルな WordPress プラグインです。
Smash Balloon を使用すると、WordPress サイト用のカスタム ソーシャル メディア フィードを数回クリックするだけで作成できます。 コーディングは必要なく、開発者を雇う必要もありません。 また、Instagram、Facebook、Twitter、YouTube のフィードをまとめて、または個別に統合することもできます。
Smash Balloon のようなプラグインを使用する本当にクールな方法は、ソーシャル メディア フィードを使用して証言の壁を作成することです。

一番良いところ? 使い方は信じられないほど簡単です。
Smash Balloon のセットアップにはわずか 5 分しかかかりません。 そして、学習曲線はまったくありません。
200 万人以上のユーザーが Smash Balloon を信頼して、Web サイトにソーシャル フィードを表示しています。 さらに、Smash Balloon の WordPress での平均評価は 5 つ星のうち 4.8 です。
Smash Balloon を使用して、サイトの Twitter フィード埋め込みを作成する方法を確認しましょう。
WordPress に Twitter フィードを追加する方法
Twitter Feed Pro プラグインをインストールして有効にします。 その方法がわからない場合は、WordPress プラグインのインストール方法に関するこの記事を確認してください。 次に、このガイドの手順に従って、WordPress に Twitter フィードを設定して埋め込みます。
ステップ #1: Twitter フィードを作成する
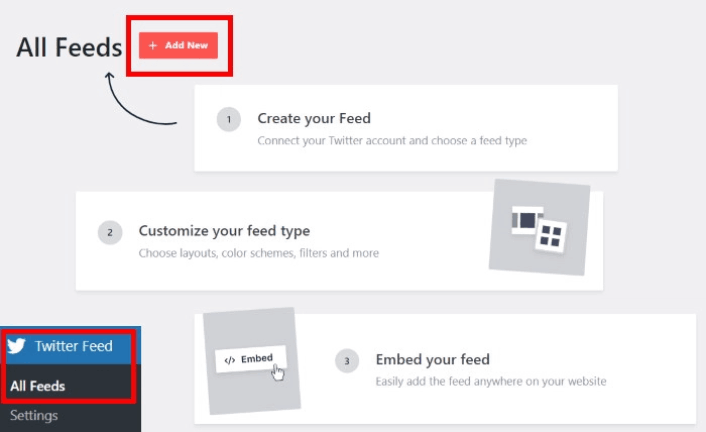
開始するには、WordPress ダッシュボードからTwitter フィード » すべてのフィードメニューに移動し、[新規追加] ボタンをクリックします。

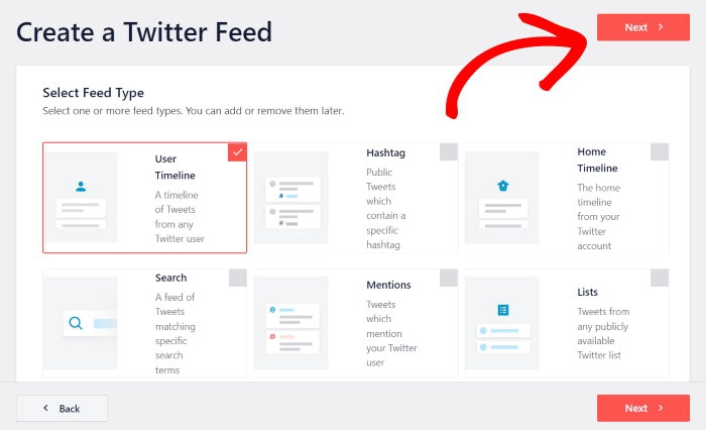
次に、Web サイトに表示する Twitter フィードの種類を選択します。 作成できる Twitter フィードは 7 種類あります。
- ユーザーのタイムライン: Twitter アカウントからのすべてのツイート
- Hashtag: Twitter の公開ハッシュタグのフィード
- ホーム タイムライン: Twitter のタイムラインとフォローしているユーザーからのツイート
- 検索:高度な Twitter 検索の結果を表示するフィード
- メンション:他の Twitter ユーザーがあなたをタグ付けしたすべてのツイート
- リスト:特定の Twitter リストのユーザーからのツイートを含むフィード
作成するフィード タイプをクリックし、[次へ] ボタンをクリックします。
このチュートリアルでは、ユーザー タイムラインフィードを使用します。

ただし、メンションフィードを作成して、サイトに証言の壁を作成することもお勧めします。
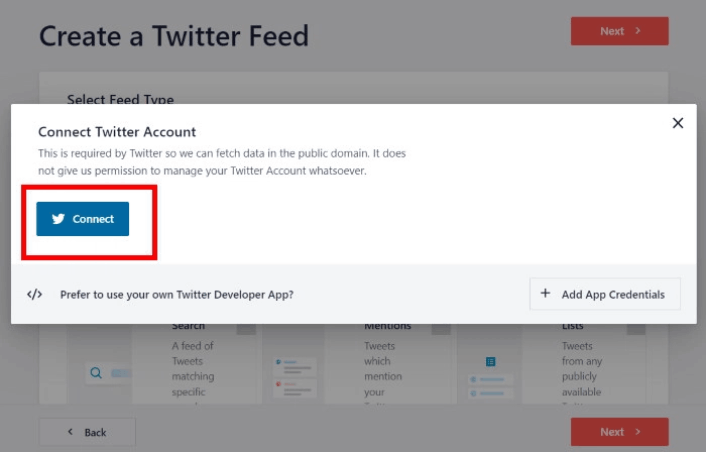
ステップ #2: Twitter アカウントをリンクする
Twitter フィードをサイトに動的に表示するには、Twitter フィードを確認する必要があります。 こうすることで、何か新しいことをツイートするたびに、サイトのフィードが自動的に更新されます。
開始するには、[接続] ボタンをクリックします。

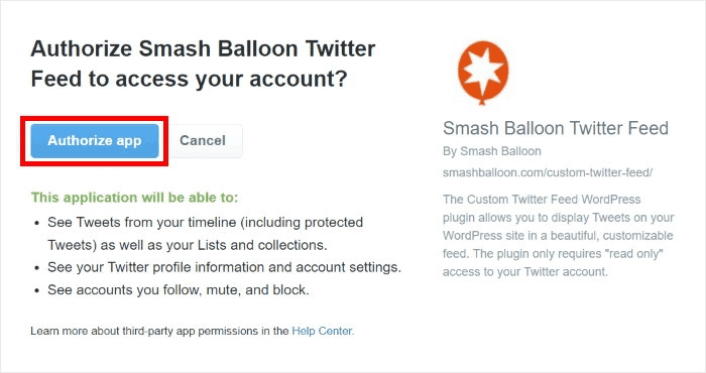
これで、プラグインは Twitter を開き、Twitter アカウントへの読み取り専用アクセスを要求します。 読み取り専用アクセスとは、Twitter Feed Pro が Twitter の情報を表示するだけで、アカウントをまったく変更できないことを意味します。
[アプリを承認] ボタンをクリックします。

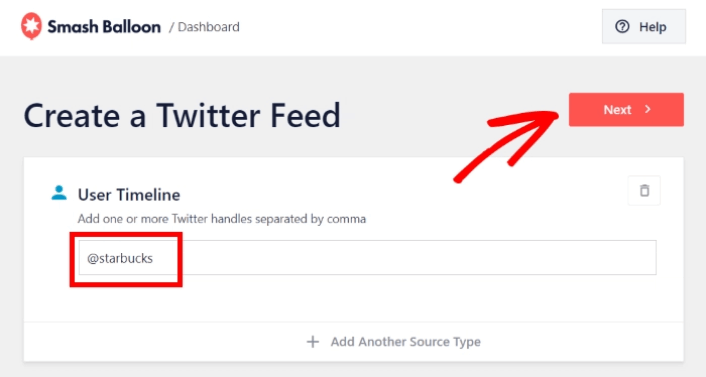
埋め込みたい Twitter ハンドル、ハッシュタグ、検索語、Twitter リストなどを入力し、[次へ] ボタンをクリックします。

次に、Twitter フィードのルック アンド フィールをカスタマイズできます。

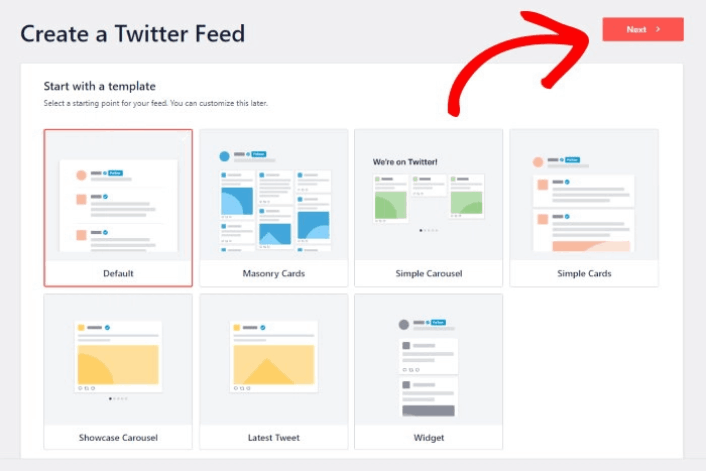
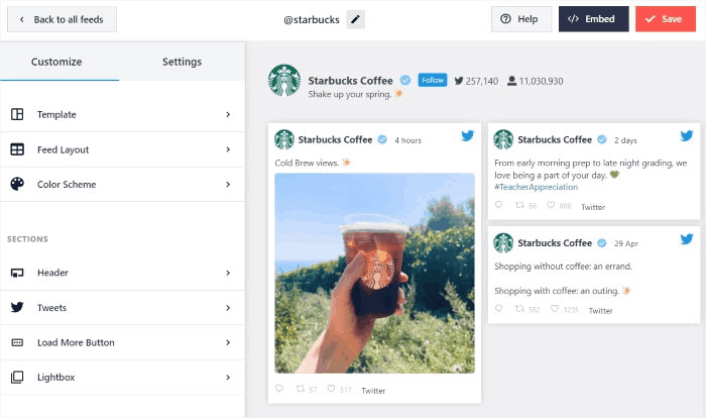
ステップ #3: WordPress で Twitter フィードをカスタマイズする
Twitter Feeds Pro には、Twitter フィードのレスポンシブ デザインが付属しています。 したがって、使用している WordPress テーマに関係なく、見栄えがよくなります。 好みのフィード テンプレートを選択し、[次へ] ボタンをクリックします。

フィードの配色、レイアウト、ヘッダー スタイル、[さらに読み込む] ボタンなどを左側で変更できます。

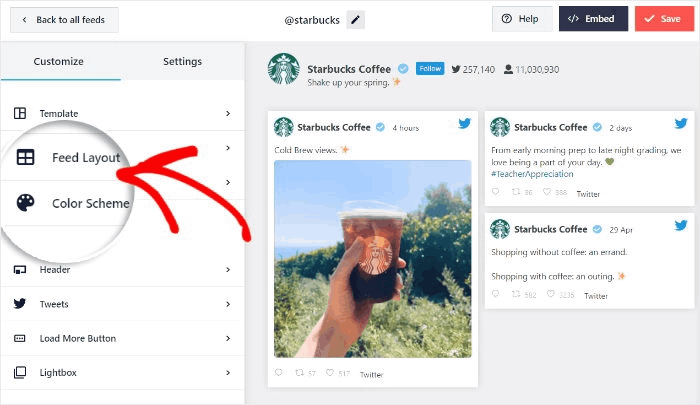
左パネルの [フィード レイアウト] オプションをクリックします。

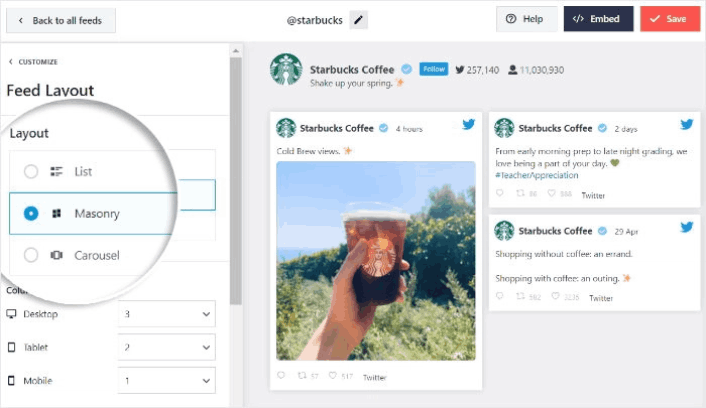
Twitter Feed Pro では、リスト、メーソンリー、カルーセルの 3 つのオプションから選択できます。

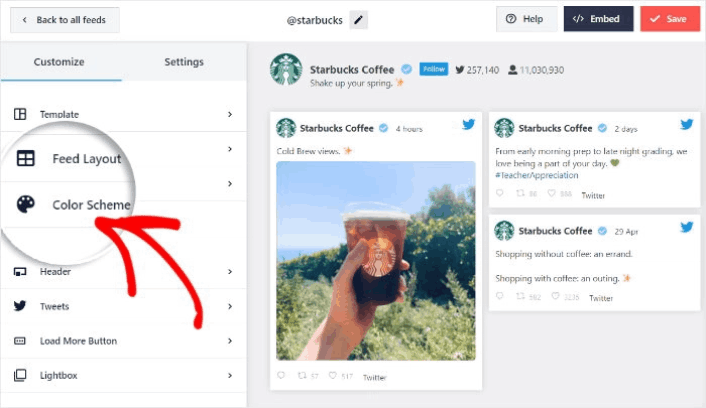
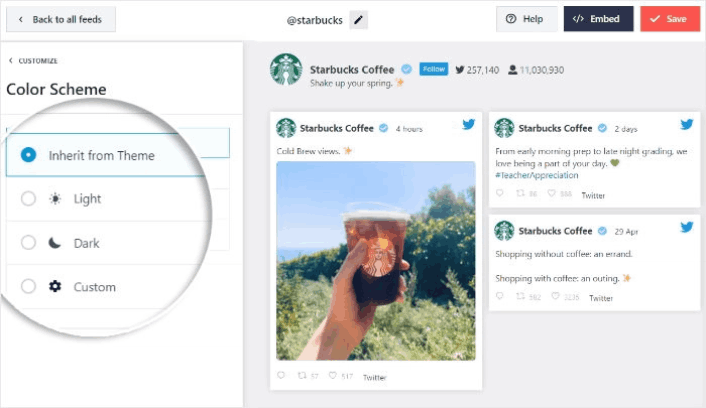
サイトにぴったりのレイアウトが見つかるまで、さまざまなレイアウトを試してみてください。 開始するには、左側の配色オプションをクリックするだけです。

Twitter フィードの色をすばやく変更するために使用できる 4 つの配色を取得します。

前と同様に、[保存] ボタンをクリックして変更を確認します。
ステップ 4: WordPress で Twitter フィードを公開する
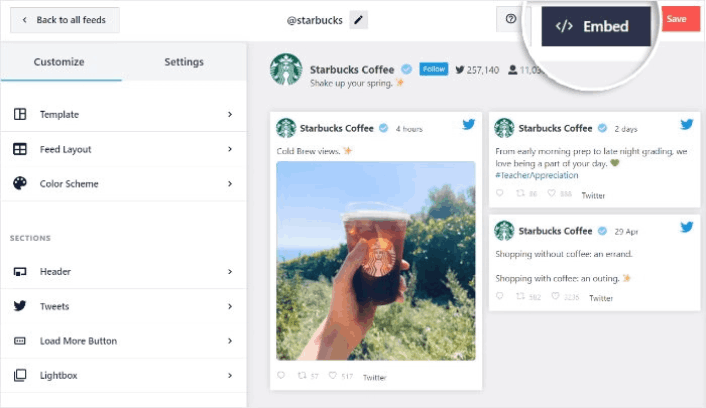
上部にある [埋め込み] ボタンをクリックして開始します。

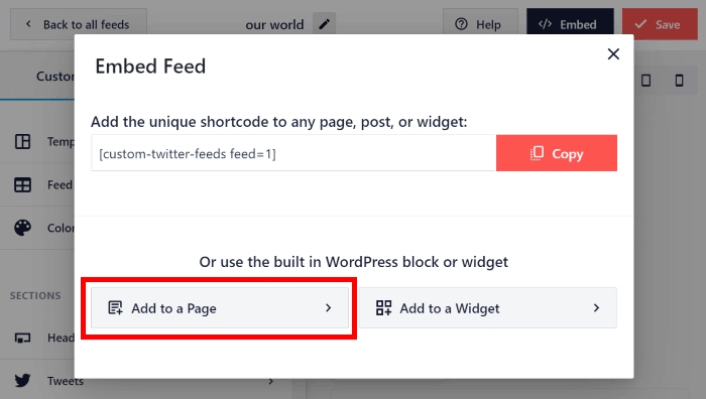
WordPress ページに埋め込むには、[ページに追加] ボタンをクリックします。

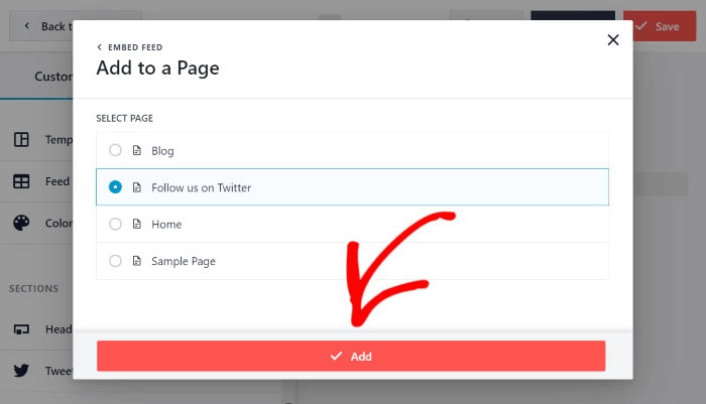
フィードを埋め込みたいページを選択し、[追加] ボタンをクリックするだけです。

これにより、ブロック エディターで WordPress ページが開きます。 プラス (+) アイコンをクリックして、新しい WordPress ブロックを追加します。

Twitter Feed WordPress ブロックをクリックしてページに追加します。

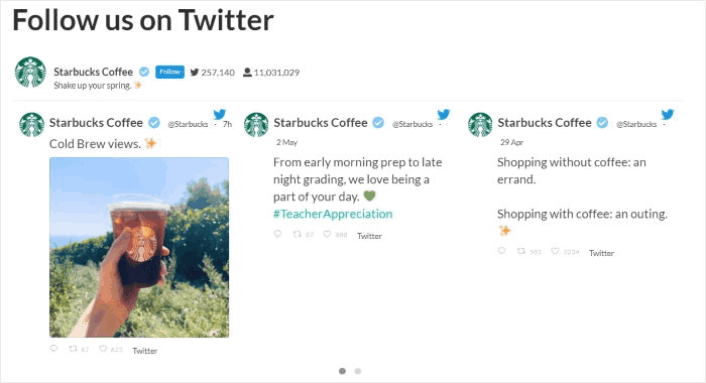
最後に、[公開] または [更新] ボタンをクリックすると、次のように Twitter フィードが WordPress サイトに公開されます。

以上です! あなたは終わった。
WordPress に Twitter フィードを追加した後に行うこと
皆さん、これで終わりです! ここまでで、WordPress に Twitter フィードを埋め込むことができました。 また、WordPress に Instagram の写真を埋め込む方法も確認してください。 そして、バイラル プレゼントを設定して、ソーシャル メディアのフォローを強化する方法。
その後、サイトへのトラフィックを生成して、連絡先フォームが機能するようにするだけです。 そのための簡単な方法は、プッシュ通知の使用を開始することです。 プッシュ通知の送信は、サイトへのリピート トラフィックを生成する優れた方法です。 これに興味がある場合は、次の記事もチェックしてください。
- プッシュ通知の料金: 本当に無料ですか? (価格分析)
- WordPress ブログへのトラフィックを増やす方法 (9 つの簡単な方法)
- Web プッシュ通知のオプトイン率を上げる方法 (7 つの方法)
PushEngage を使用してプッシュ通知を送信することをお勧めします。 PushEngage は、世界第 1 位のプッシュ通知ソフトウェアです。 したがって、まだ PushEngage を使用していない場合は、今日から始めてください。
