WooCommerceのその他の表示条件、スキーマサポート、およびその他のオプションの紹介–カテゴリウィジェット
公開: 2021-11-16ホリデーシーズンはここにあります! アラブ首長国連邦のホリデーエクステンションをご利用いただき、ウェブサイトにホリデースピリットをお届けできることを願っております。
ブラックフライデーとサイバーマンデーが間近に迫っており、今年最大の売上に向けて準備を進めています。 しかし、それは私たちがみんなのお気に入りのElementor用Ultimate Addonsの更新に忙しくしていないという意味ではありません!
UAE1.35.1をご紹介します。 それはあなたが今日アクセスできるいくつかの機能と改善を追加します!
最新のアップデートの概要は次のとおりです。
- UAE表示条件、ジオロケーションサポート、およびACFフィールドサポートの改善
- ビデオギャラリーウィジェットのスキーマサポート
- WooCommerceの追加オプション–カテゴリウィジェット
飛び込んでさらに探索しましょう!
表示条件をより細かく制御:ジオロケーションとACFフィールドのサポートを追加
表示条件はUAEの高度な機能であり、さまざまな要因に基づいてコンテンツの可視性を制御できます。
表示条件を使用すると、日付、ユーザーロール、ログインステータス、オペレーティングシステム、期間などの要素に基づいてコンテンツを柔軟に表示できます。
最新のUAEバージョンでは、既存の表示条件に2つの新しい属性が追加されています。
- ジオロケーション
- ACFフィールド
ジオロケーションサポートとは何ですか?
製品やサービスをさまざまな国に販売する場合、またはロケーションベースのオファーやメッセージを表示する場合、これは非常に便利なコントロールです。
アラブ首長国連邦のジオロケーション条件では、訪問者のロケーションに応じてWebサイトのコンテンツを表示または非表示にできます。
UAEはユーザーの正しい場所を特定し、この状態に関連するコンテンツを管理します。
ジオロケーションオプションを使用すると、次のことができます。
- 特定の国向けのプロモーションコンテンツを作成する
- さまざまな場所でさまざまな商品を表示する
- 特定の場所からの訪問者にパーソナライズされたメッセージを表示する
- 特定の場所からの訪問者にオファーやマーケティングコンテンツを表示または非表示にする
ジオロケーションオプションはどのように機能しますか?
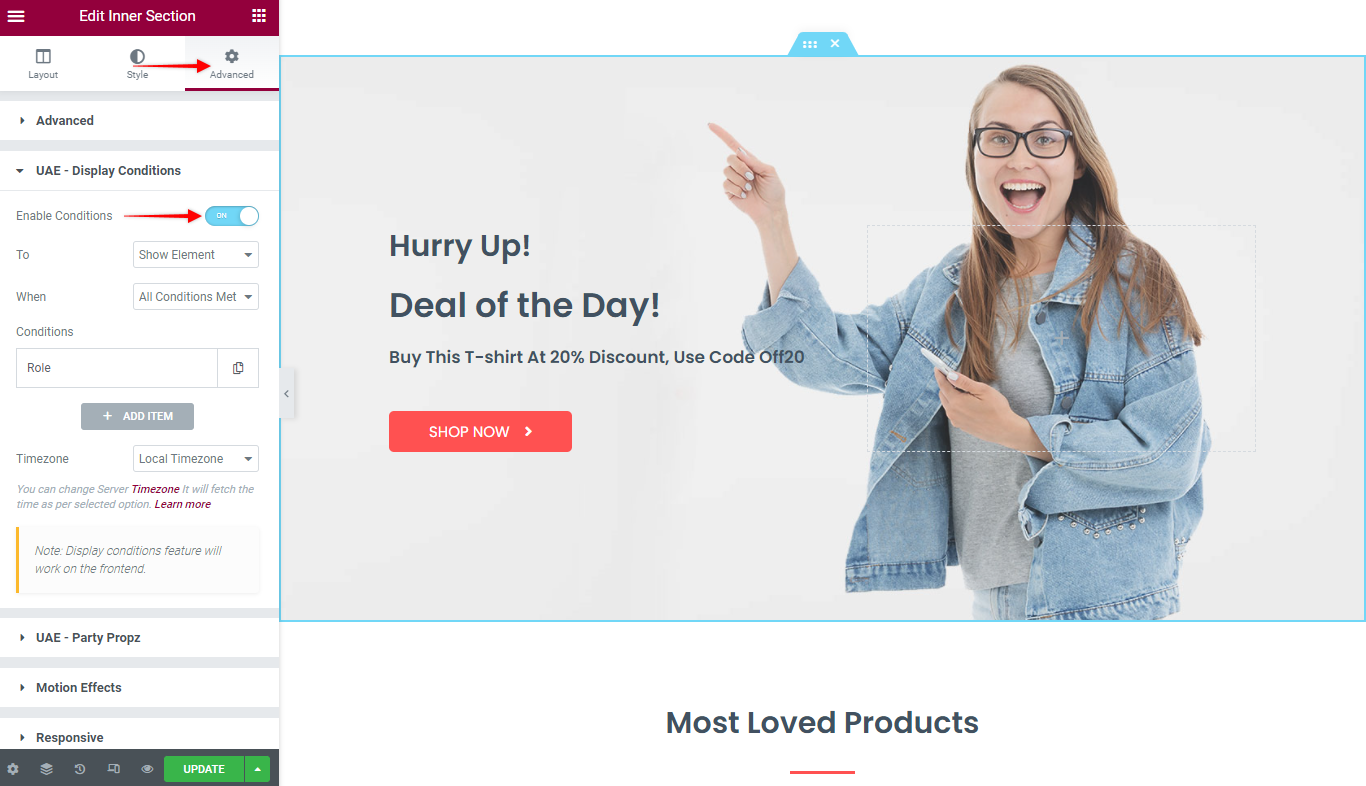
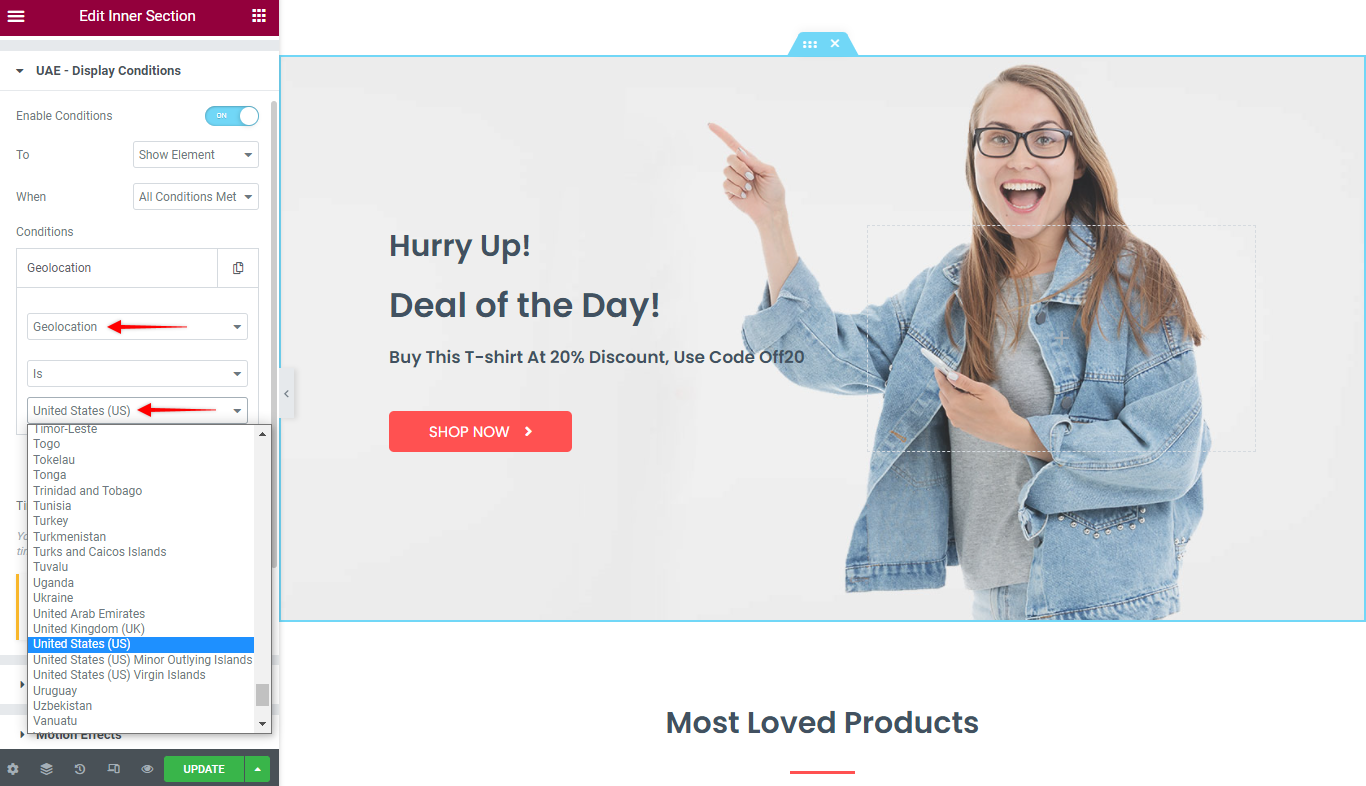
UAE表示条件オプションは、Elementorウィジェット、セクション、および列にあります。
従う手順は次のとおりです。
ステップ1:Elementorエディターで、Elementorウィジェット、セクション、および列を編集します。
ステップ2:[詳細設定]タブ>[ UAE表示条件]>[条件からジオロケーション]を選択します。

ステップ3:リストから国を選択し、必要に応じて他のオプションを設定します。

それでおしまい!
選択したウィジェットは、選択した表示条件と地理的位置に基づいて、その要素を表示または非表示にします。 詳しくはこちらをご覧ください。
ACFフィールドサポートとは何ですか?
Advanced Custom Fields(ACF)は、WordPressにコンテンツフィールドを追加できる人気のWordPressプラグインです。 これらのカスタムフィールドは、カスタマイズおよびパーソナライズされたWebサイトを構築するのに役立ちます。
アラブ首長国連邦の表示条件でのACFフィールドのサポートは、カスタムコンテンツフィールドが表示条件の新しいオプションとして利用できることを意味します。
これで、UAEの表示条件で任意の高度なカスタムフィールドフィールドを使用して、コンテンツの表示をより細かく制御できます。
表示条件でACFフィールドを使用する手順は次のとおりです。
ステップ1:Elementorエディターで、任意のElementorウィジェット、セクション、および列を編集します。
ステップ2:[詳細設定]タブ>[ UAE表示条件]>[カスタムフィールドを選択]に移動します

ステップ3:カスタムフィールドに必要な詳細を入力します。
終わり!
組み込みのスキーマサポートにより、ビデオギャラリーの検索エンジンランキングを改善
検索結果で上位にランク付けする場合は、スキーマの追加が不可欠です。 スキーマを使用すると、検索エンジンはページの内容をよりよく理解できます。 検索エンジンのクローラーがよく理解すればするほど、ページをより正確にランク付けできます。
スキーマを手動で追加することは、特に技術者以外のユーザーにとっては、非常に注意が必要で時間がかかる場合があります。

最新バージョンでは、ビデオギャラリーウィジェットの組み込みスキーマサポートを提供します。
あなたがする必要があるのは、シングルクリックでスキーマを有効にすることです。 UAEは、ギャラリー内のすべてのビデオにビデオオブジェクトスキーマを追加します。
ビデオギャラリーウィジェットにスキーマを追加する手順は次のとおりです。
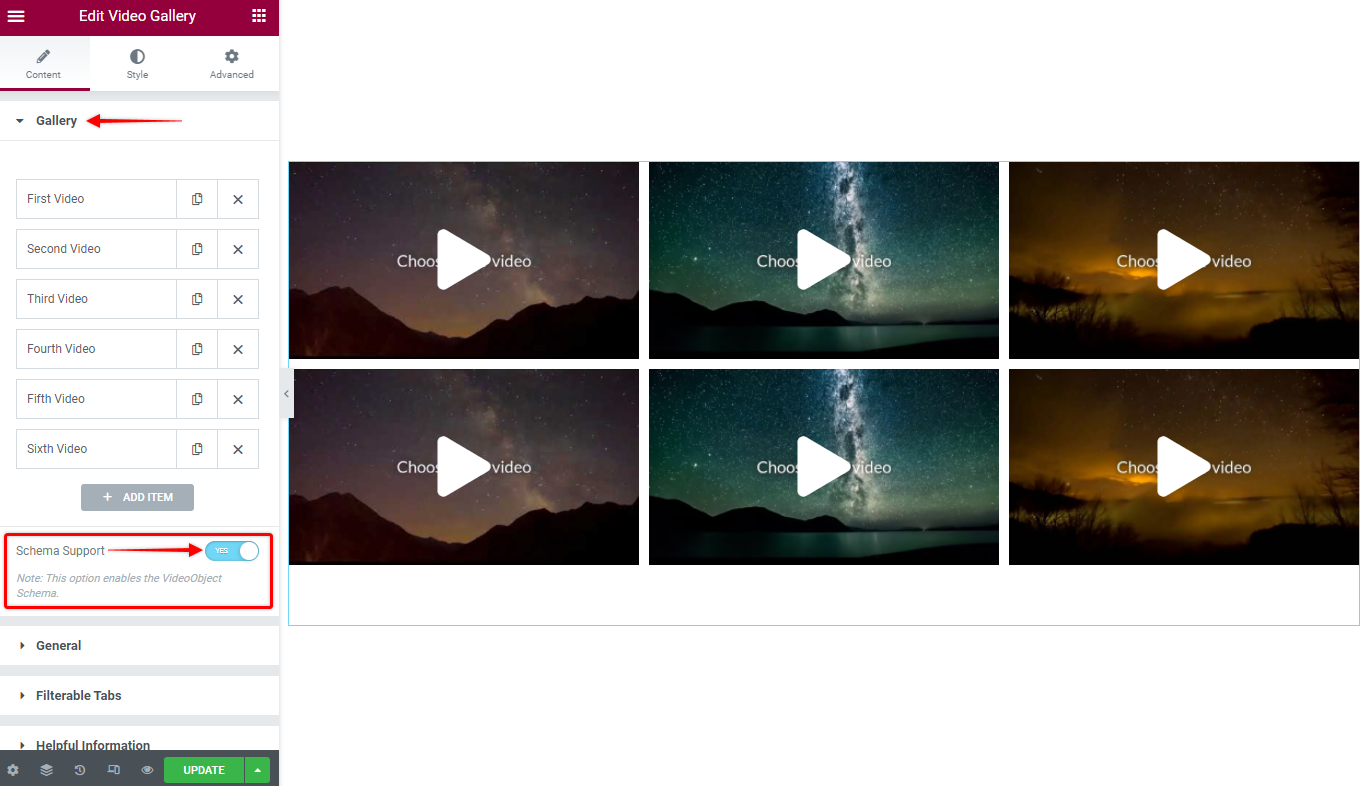
ステップ1:ビデオギャラリーウィジェットをページにドラッグアンドドロップします。
ステップ2:[コンテンツ]>[ギャラリー]セクションに移動し、[スキーマサポート]オプションをオンに切り替えます。

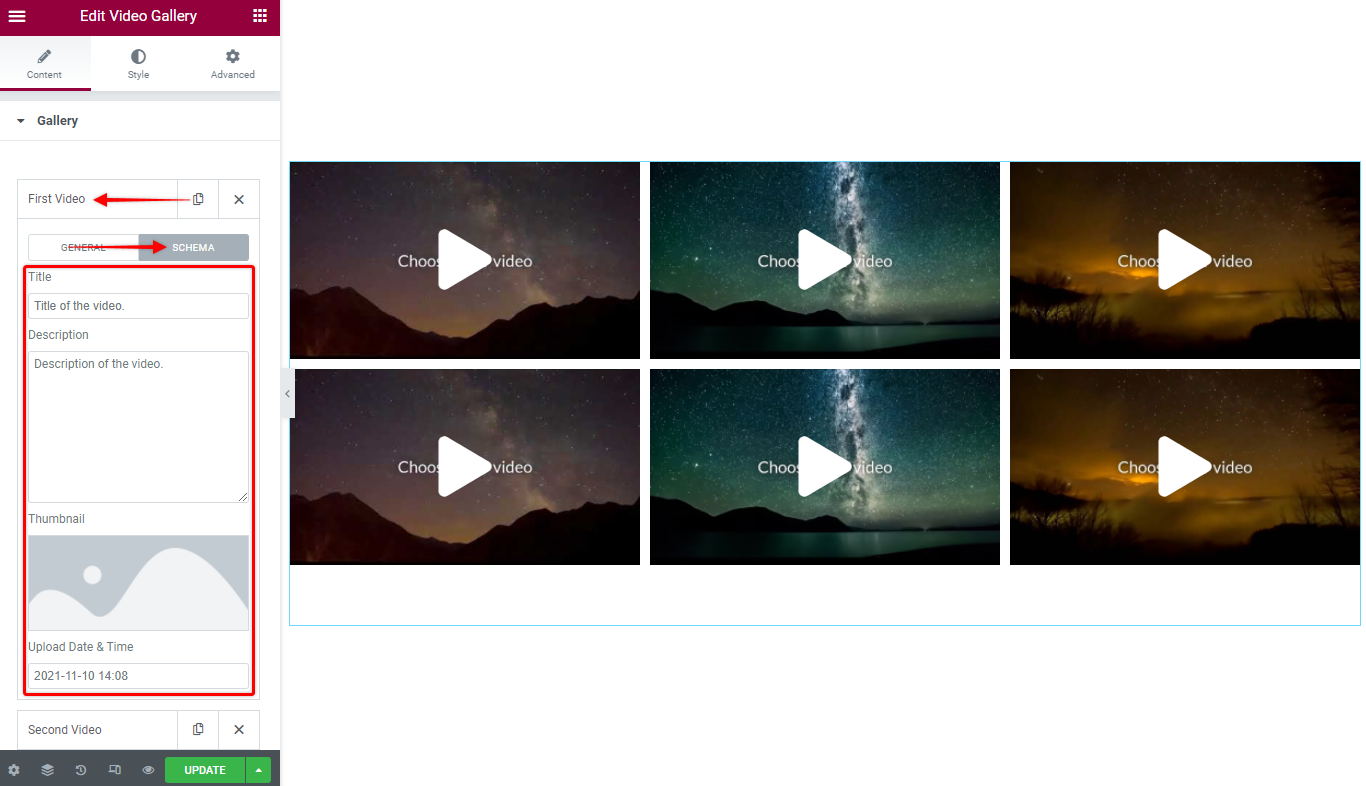
ステップ3:ギャラリーに追加された各動画を編集すると、[一般]タブと[ SCHEMA ]タブが表示されます。[ SCHEMA ]タブをクリックして、動画のタイトル、説明、サムネイル、アップロードデータと時間などの特定のフィールドにデータを追加します。

ステップ4:ページを保存します。
ビデオギャラリースキーマをテストする場合は、Googleのリッチ結果テストツールとスキーママークアップバリデーターを使用できます。 ツールでは、ビデオギャラリーウィジェットを使用してページのURLまたはページのソースコードを入力できます。
詳しくはこちらをご覧ください。
アラブ首長国連邦WooCommerceの詳細オプション-カテゴリウィジェット
WooCommerce –カテゴリウィジェットは、オンラインストアのどこにでもWooCommerceカテゴリを表示する簡単な方法を提供します。
UAEの最新バージョンは、人気のあるWoo-Categoryウィジェットにいくつかの高度なコントロールをもたらします。
カテゴリの製品数を非表示
これにより、特定のカテゴリの製品の数を表示するテキストを非表示にできます

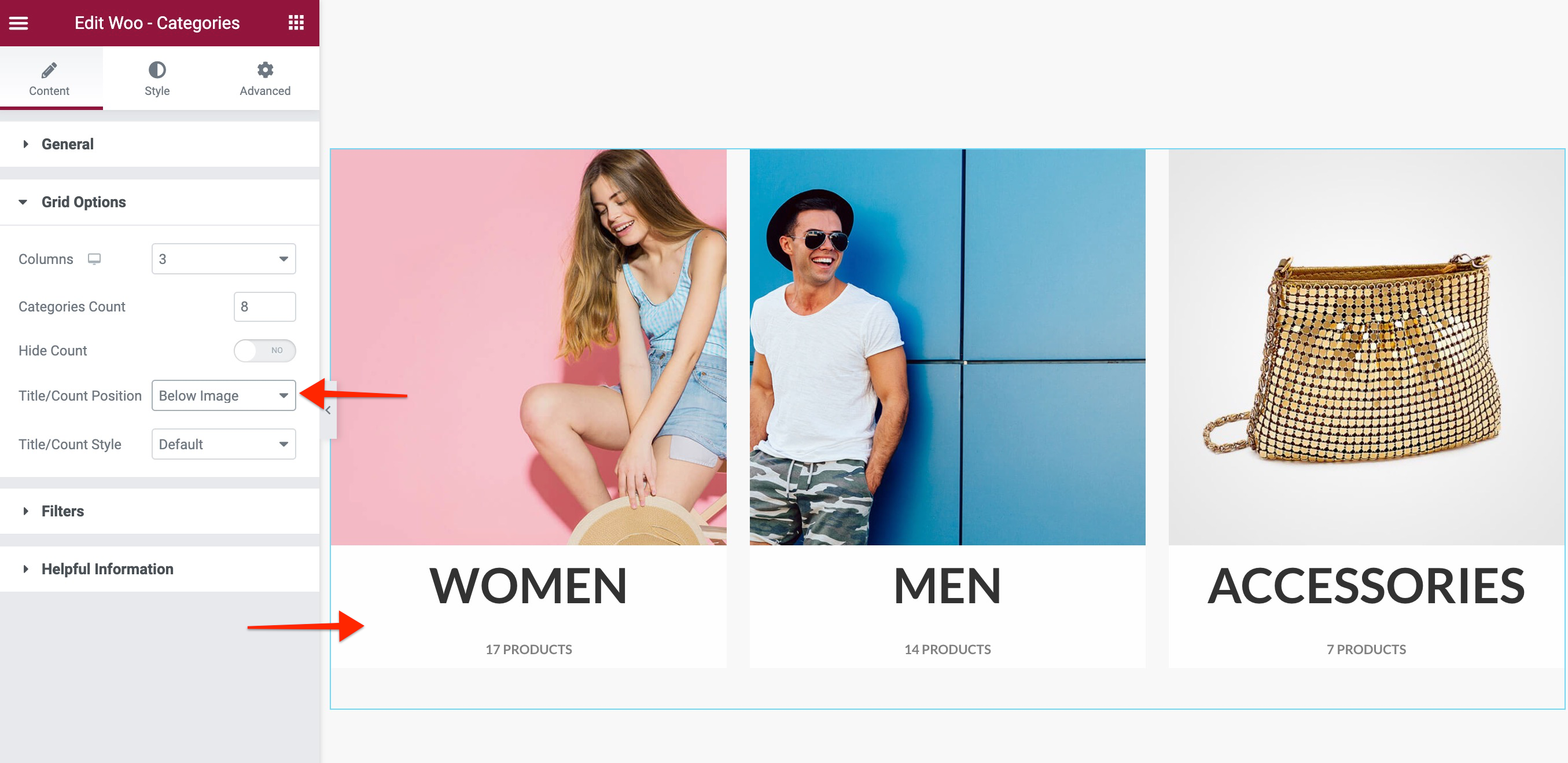
商品画像の下にカテゴリタイトルと商品数ブロックを表示します
タイトルと商品数がWooCommerceのカテゴリ画像の上に表示されるデフォルトの状態とは異なり、画像の下にさまざまな詳細を表示できるようになりました。

インラインカテゴリのタイトルと製品数を表示する
カテゴリタイトルと製品数をインラインテキストとして表示するオプション。

カテゴリタイトルにHTMLタグのサポートを追加しました
ユーザーは、カテゴリのタイトルテキストに適用する見出しタグを選択できるようになりました。

今すぐUAEを更新してください!
私たちは、更新のたびにElementorのUltimateAddonsを改善するよう絶えず努力しています。 機能をリクエストしたい場合、またはプラグインに関するフィードバックを共有したい場合は、コメントをお送りください。
最新のアップデートがちょうど間に合うように製品を宣伝し、ブラックフライデーとサイバーマンデーの大売り出しに投資することに同意していただけると思います。
ElementorのUltimateAddonsを更新して、最新の機能を利用してください。
サポートが必要な場合は、ナレッジベースを確認するか、サポートチームにお問い合わせください。
次回まで、乾杯と幸せな休日を!
