2022年に注目すべきUI/UXデザインのトレンド
公開: 2022-02-09
最終更新日-2022年2月15日
ユーザーインターフェイス(UI)とユーザーエクスペリエンス(UX)の設計は、アプリやサイトでの明確で快適なカスタマーエクスペリエンスの鍵です。 統計によると、訪問者の88%は、サイトが不便であることが判明した場合、または要求に対する回答をすばやく見つけることができなかった場合、サイトに再度アクセスすることはありません。 同時に、デザインのトレンドは止まることはありません。トレンドに応じてプロジェクトを絶えず開発する必要があります。
2022年にUIとUXで考慮すべき最も関連性のあるポイントの選択をまとめました。注意深い読者は、いくつかの傾向が数年間関連していることに気付くでしょう。 それは事実ですが、彼らはまだ発展途上です。 これらのガイドラインに従うことで、訪問者を引き付け、ユーザーの関心を維持できるWebサイトを作成できます。
モバイルファーストアプローチ
世界中の71億人のモバイルユーザーは、考慮すべき強力な議論です。 商用サイトのトラフィックの半分以上は、すでにモバイルデバイスから来ています。 2025年までに、75億人がスマートフォンやその他のガジェットを所有すると予想されています。 デバイスはより生産的で用途が広くなり、ユーザーに多くのオプションを提供します。 つまり、Webプロジェクトを開発するときは、モバイルユーザーを優先する必要があります。

高度なパーソナライズ
それはまだUXとUIデザインのトレンドのトップにとどまっています。 以前はオーディエンスセグメントの関心を考慮に入れるだけで十分でしたが、現在はパーソナライズがより正確になっています。つまり、個々のユーザーのニーズを考慮に入れています。 これは、人工知能と機械学習テクノロジーによって促進されます。 彼らの助けを借りて、人間の行動を分析し、関連するコンテンツを推奨することが可能です。 おそらく、この傾向の最も顕著な例はNetflixです。
音声制御と検索
音声アシスタント(Googleアシスタント、Alexa、Siri)の使用は、ユーザーにとって一般的になっています。 彼らの人気は高まっています。 おそらくすぐに、音声制御と音声検索の使用は、より伝統的な方法と競合するでしょう。

音声ユーザーインターフェイス(VUI)は、主に時間を節約し、インターフェイスにテキストを入力しないようにするために便利です。 現代の機械学習テクノロジーは、途方もない機会を提供します。 したがって、ユーザーが音声を操作できる要素をサイトで見つけて、そのような機会を実装することは価値があります。
その他の3D要素
この傾向も新しいものではありません。 ただし、2022年には間違いなく変更が加えられる予定です。そのため、現在では、かなり均一な大きな3次元インサートを使用する傾向があります。 彼らの問題は、ページの読み込み時間やモバイルアプリケーションの起動時間が長くなることです。
したがって、2022年には、設計者は起動時間を短縮するために小さなフレームワークに焦点を合わせると考えられています。 なぜ3D要素が必要なのですか? 少なくとも:
- 操作性の向上;
- 注目を集める;
- オリジナリティを追加します。
- デザインの追加。
3Dトレンドは、サイトをより面白くします。 ユニークなビジュアルは観客にアピールし、利用可能なスペースを最大限に活用します。 ページ上に3次元要素が存在すると、ユーザーがページ上に留まる可能性が高くなり、インデックス作成が大幅に向上すると考えられています。
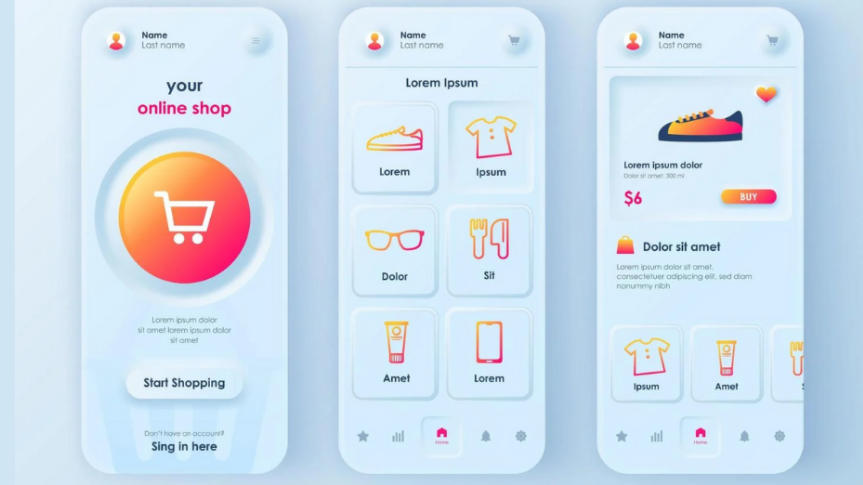
ニューモルフィズム
2020年と2021年の主要なトレンドの1つは引き続き関連性があります。 ニューモルフィズムは、「新しい」と「スキューモーフィズム」(現実的なインターフェース)の概念の融合です。 リアリズムと未来派の融合が特徴です。 これを行うには、ぼかし、影の強度の補正、およびその他の効果を使用します。 結果はモダンで魅力的に見えます。 長く見たい画像です。 このスタイルで作られたカスタムデザイン要素は、常に目を引くものです。

このスタイルでデザインされたロゴから始めることができます。 デザイナーがいなくても、自分で作成できます。 Logasterなどの特殊なサービスを使用すると、ロゴのバリエーションを個別に生成して、デザインを試すことができます。
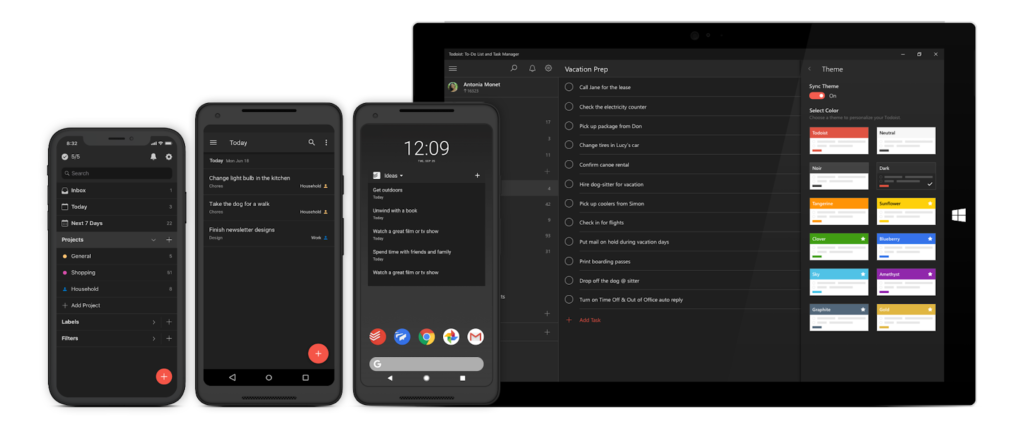
ダークモード
多くの開発者は、2020年にすでにウェブサイトやアプリにダークモードを実装しています。Instagramソーシャルネットワークのデザインチームがこれを最初に実装し、モバイルアプリケーションの外観を完全に変えたと考えられています。 それは実験だったと言う価値がありますが、すぐにAppleの開発者がそれに続きました。 iOSとmacOSを実行しているデバイスにダークモードが登場した後、この傾向は世界的に広がりました。
2022年には、ほとんどすべてのモバイルアプリケーションが代替として暗いデザインを提供すると考えられています。 「黒い画面」だけでなく、茶色、濃い緑色、黒、青などの他の色についても話します。これは、ゲームやマルチメディアだけでなく、他のモバイルアプリケーション(インスタントメッセンジャーを含む)にも当てはまります。


ダークモードは、2022年にモバイルからデスクトップに拡大する可能性があります。代替のデザインオプションを備えたサイトの数も増加します。ユーザーは自分に合ったインターフェイスの色を選択できるようになります。
ダークテーマが人気の理由:
- それはあなたが個々の詳細をよりよく強調することを可能にします。
- モバイルデバイスの料金を節約します。
- そして、それは視力にとってより快適です。
ダークデザインへの関心の高まりは、多くのサイトやアプリケーションの使い慣れたインターフェイスを変えています。 今後数年間で、新しいデザインオプションに切り替えるサイトとモバイルプログラムの数は100%に近づくでしょう。
新しいフォント
タイポグラフィの変更は毎年行われます。 これは簡単に説明できます。ユーザーは、Webサイトやアプリケーションのテキストで同じクラシックフォントを見るのにすぐに飽きてしまいます。 2020年以降、ページで同時に複数の種類のフォントを使用する傾向があることに注意してください。
ただし、この傾向は2022年までに統一されたスタイルに変化します。同時に、このソリューションはもはやユニークとは言えないため、多くのデザイナーはミニマリズムを放棄します。 シンプルなフォントが豊富にあるため、何千もの繰り返しサイトが作成されています。 ただし、フォントはデザイン要素であり、それを補完する必要があります。 そのため、2022年には、多くの開発者がプロジェクトに単一のフォントを使用することに集中しますが、従来のソリューションを放棄します。
予想されるトレンド特性:
- セリフフォント;
- サイズを単語ごとに変更します。
- 不透明なフォントに半透明のフォントを押し付ける。
- イタリックと彩度を追加します。
結果は次のようになります。このトレンドを使用してプロジェクトを他のフォントから際立たせたい場合は、使い慣れた有名なフォントから離れて、オリジナルであると同時にユーザーにとって便利なものを選択する必要があります。
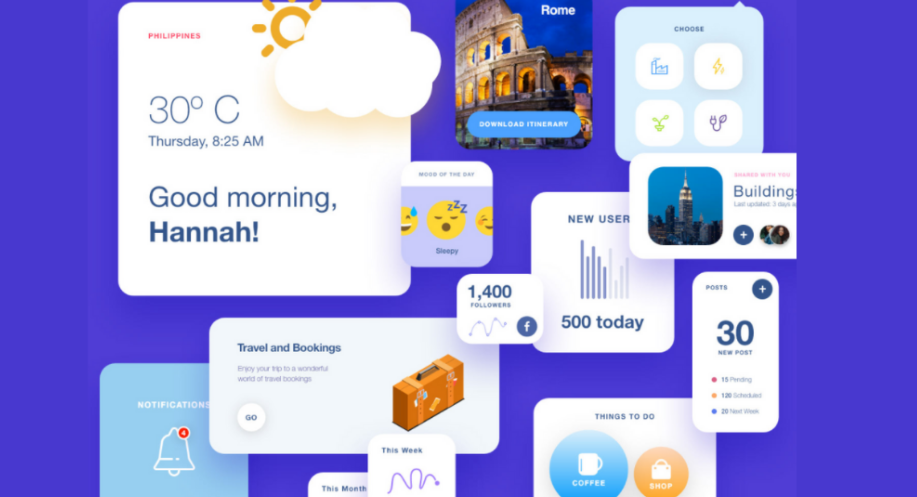
マイクロインタラクション
驚くべきことに、ほとんどの現代の開発者は、マイクロインタラクションがオーディエンスの成長と応答率に直接影響を与えるにもかかわらず、ユーザーコミュニケーションを構築するこの貴重な方法に気づいていません。 しかし、それは2022年に変化すると予想されます。さらに、マイクロインタラクションは現代の開発における重要なトレンドになるでしょう。
新しいトレンドの要素:
- モバイルアプリケーションでの触覚応答。
- プログラムの各状態の色合いを変更する機能。
- ページ読み込みプロセスの視覚化。
- アニメーション化されたトランジション。
- ユーザーの操作(ボタンを押すなど)に対する興味深い(固有の)反応。
この傾向により、ユーザーとアプリケーションまたはWebサイトとの対話をより「人間的な」ものにすることができます。 これは、ユーザーが接触と応答を感じるために説明できます。 喚起された感情は、プロジェクトのページにより多くの時間を費やし、時間の経過とともにプロジェクトに戻るための要因になります。 これは、パフォーマンスの向上だけでなく、ブランドの評判の向上でもあります。
設計性能
通信規格が改善されるにつれて、かつては幻想的だった5Gがすでに一般的になりつつあります。 (環境問題の可能性があるため)この規格の実施に反対しているにもかかわらず、それはすでに将来の傾向に影響を与えています。
すべてが高速化しています。ユーザーは、サイトとアプリケーションの読み込みもはるかに高速になることを期待しています。 同時に、豊富な設計要素により、読み込みが大幅に遅くなります。 したがって、訪問者にとって本当に有用であり、2022年のプロジェクトのパフォーマンスを低下させないインターフェースの要素のみを使用することをお勧めします。
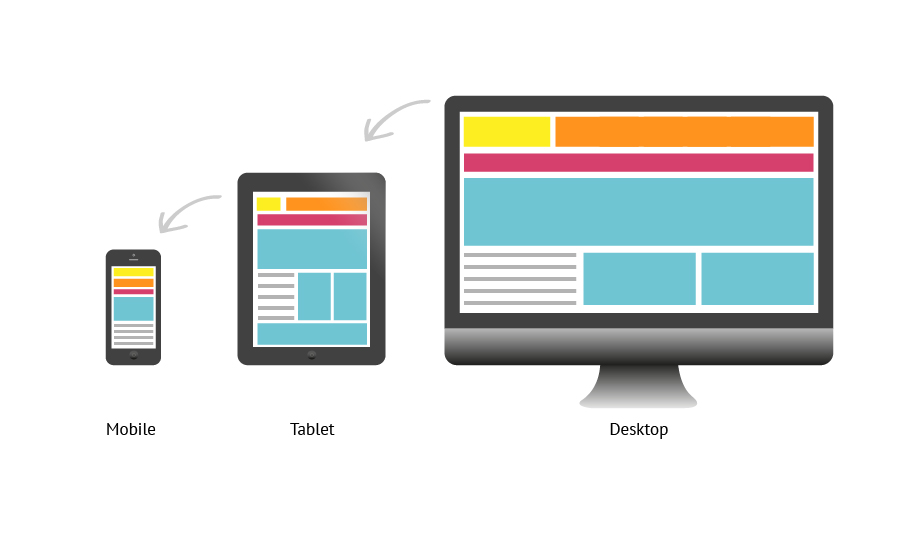
適応性
これは、モバイルガジェットで飽和状態にある現代の世界では無視できない非常に重要なトレンドです。 さらに、画面の特性はデバイスごとに異なります。 ベゼルのないスマートフォン、丸みを帯びたエッジのデバイス、柔軟なスマートフォン、さまざまなサイズの画面を備えたガジェットがあります。
私たちは今、これらの機能のためにサイトのモバイルバージョンを適応させることに取り組む必要があります。 モバイルデバイスの画面上の画像は、機能性や見やすさなどの点で高品質である必要があります。
適応性とは:
- 全画面表示;
- ジェスチャーを使用した便利なナビゲーション。
- 視覚の改善;
- 本格的なグラフィックの詳細の作成。
- 最高の画質。
当然のことながら、適応性はUXの新しいトレンドとはほど遠いものですが、最新の要件は当初の要件よりもはるかに複雑です。 モバイルデバイスの新しい外観は、開発者に新しい課題を提示します。インターフェイスを書き直すか、適合させる必要があります。 画面上での快適な表示だけが良いです。 ただし、それに便利さと魅力を追加することが重要です。 現在、アプリケーションの外観は非常に重要です。

適応性の傾向に加えて、付随するマルチプラットフォームの傾向があります。 平均的なユーザーは、コンピューター、タブレット、スマートフォン、ウェアラブルデバイスなどのいくつかのデバイスを持っています。 彼にとって重要なのは、便利な機能と彼の経験がすべてのデバイスで同時に利用できることです。
結論
2022年のUXとUIは、ユーザーエクスペリエンスにますます依存するようになります。 人工知能を使用すると、個々のニーズを分析し、最も適応したリソースを作成することができます。 ミクロの相互作用には特に注意を払う必要があり、視覚的なデザインに関連する傾向を考慮する必要があります。
参考文献
- ロゴデザインで避けるべき間違い
- UX作成のヒント
- インバウンドマーケティングの戦略
