UI / UXの間違いeコマース:それらを修正する方法は?
公開: 2022-06-04eコマースのスタートアップが犯す最大の過ちの1つは、構築しているプラットフォームのUI/UXを考慮していないことです。 誤解されたUI/UXは、顧客が購入する前にWebサイトを離れたくなる可能性があります。 不適切に設計されたインターフェースは大したことではないように思われるかもしれませんが、それはキラーになる可能性があります。 これは、eコマースで回避するのが最も簡単なUI/UXの間違いです。
オンライン小売業者は、ユーザーフレンドリーなインターフェースを作成することで、ブランドとの前向きな関係を築くことができます。 ネガティブな体験は、ユーザーを遠ざける可能性があります。 良い体験を提供することで、eコマース企業は顧客を引き付けることができます。 eコマースのスタートアップが避けるべきいくつかの間違いがあります。 何を含めるか、何を含めないかを理解するために読み続けてください。

UI/UXデザインでよくある間違い
見栄えの良いWebサイトを作成しようとしている場合、UI/UXデザインでよくある間違いがいくつかあります。 ユーザビリティを無視することは、あなたが犯す可能性のある最大の間違いの1つです。 将来がどうなるかを予測することはできませんが、私たちのデザインがユーザーを喜ばせることを保証することはできます。
以下に、あなたが犯している可能性のあるいくつかの一般的な間違いと、それらを回避する方法を示します。
1.複雑なナビゲーション-UI/UXの間違いeコマース

eコマースWebサイトが犯す最も広範なUI/UXの間違いの1つは、ボタンが多すぎることです。 ボタンが多すぎると顧客をオフにし、利用できる情報が少なすぎます。
サイトを作成するときは、ユーザーが商品を簡単に閲覧および検索できるようにしてください。 最良の結果を得るには、クリック数を最小限に抑えてください。 ナビゲーションをわかりやすくすることで、顧客はWebサイトから製品を購入する可能性が高くなります。
eコマースWebサイトを設計するときは、ユーザーのニーズに留意する必要があります。 サイトのレイアウトは、ナビゲートしやすく、読み込みが速い必要があります。 また、モバイルレスポンシブであり、明確なクリックパスを備えている必要があります。 ユーザーは、自分が何をしようとしているのか、どこに行くのかを正確に理解する必要があります。 ユーザーがサイトをナビゲートできない場合、購入せずにサイトを放棄します。
優れたeコマースサイトは、ユーザーが探している製品をすばやく見つけるためのフィルターと並べ替えオプションを提供する必要があります。 ボタンの数が多すぎても売上は伸びないかもしれませんが、ナビゲーションが難しくなり、お客様にとっても難しくなります。
2.デザインの悪いショッピングカート
多くのeコマースビジネスは、UI / UXの間違いのために、訪問者を顧客に変えることができません。 ショッピングカートはeコマースエクスペリエンスの重要な部分であり、正しく行うための重要なポイントです。 チェックアウトプロセスの設計は単純である必要があります。 これには、すべての送料と追加費用が含まれている必要があります。 ほとんどの研究では、eコマースWebサイトの最大80%が失敗すると主張しています。 これらの落とし穴を回避するには、時間をかけてWebサイトにこれらの一般的なエラーがないことを確認する必要があります。
ウェブサイトを最新かつ関連性のあるものに保つには、UXデザインに焦点を当てる必要があります。 顧客は、簡単で迅速なチェックアウトプロセスに大きな期待を寄せています。 長くて複雑なチェックアウトプロセスは、顧客を落胆させるだけです。 UI / UXデザインは、使いやすく、ナビゲートしやすいものでなければなりません。 ショッピングカートには、ナビゲーションを簡単にするためのパンくずリストも必要です。
ナビゲーションブレッドクラムは、eコマースWebサイトを成功させるための重要なコンポーネントです。 ユーザーが探している商品が見つからない場合は、カートを放棄します。 カートが使いにくい場合は、潜在的な顧客を失うことになります。 ここで、UXデザインの間違いが役に立ちます。
3.乱雑/複雑なレイアウト

eコマースで最も一般的なUI/UXの間違いの1つは、カテゴリの重複であり、これは顧客を混乱させ、落胆させます。 ウェブサイトのレイアウトはシンプルでナビゲートしやすく、すべてのブラウザで視覚的に魅力的である必要があります。 ユーザーがWebサイトを簡単にナビゲートできない場合、バウンスする可能性があります。 その結果、売上が失われ、顧客の忠誠心が損なわれる可能性があります。
ウェブサイトの所有者として、あなたはあなたのサイトの目的とあなたが販売しているものについて明確なメッセージを持っているべきです。 ユーザーは、ビジネスにアクセスしてから最初の数秒で、ビジネスの名前と製品を理解できるはずです。 たとえば、3Dメールボックスは明確なメッセージを伝えず、代わりに電子メールソフトウェア専用のページのように見えます。 CyberDesign Clanは、明確なメッセージがなく、クリックするとすぐに実際のホームページをロードするWebサイトのもう1つの例です。
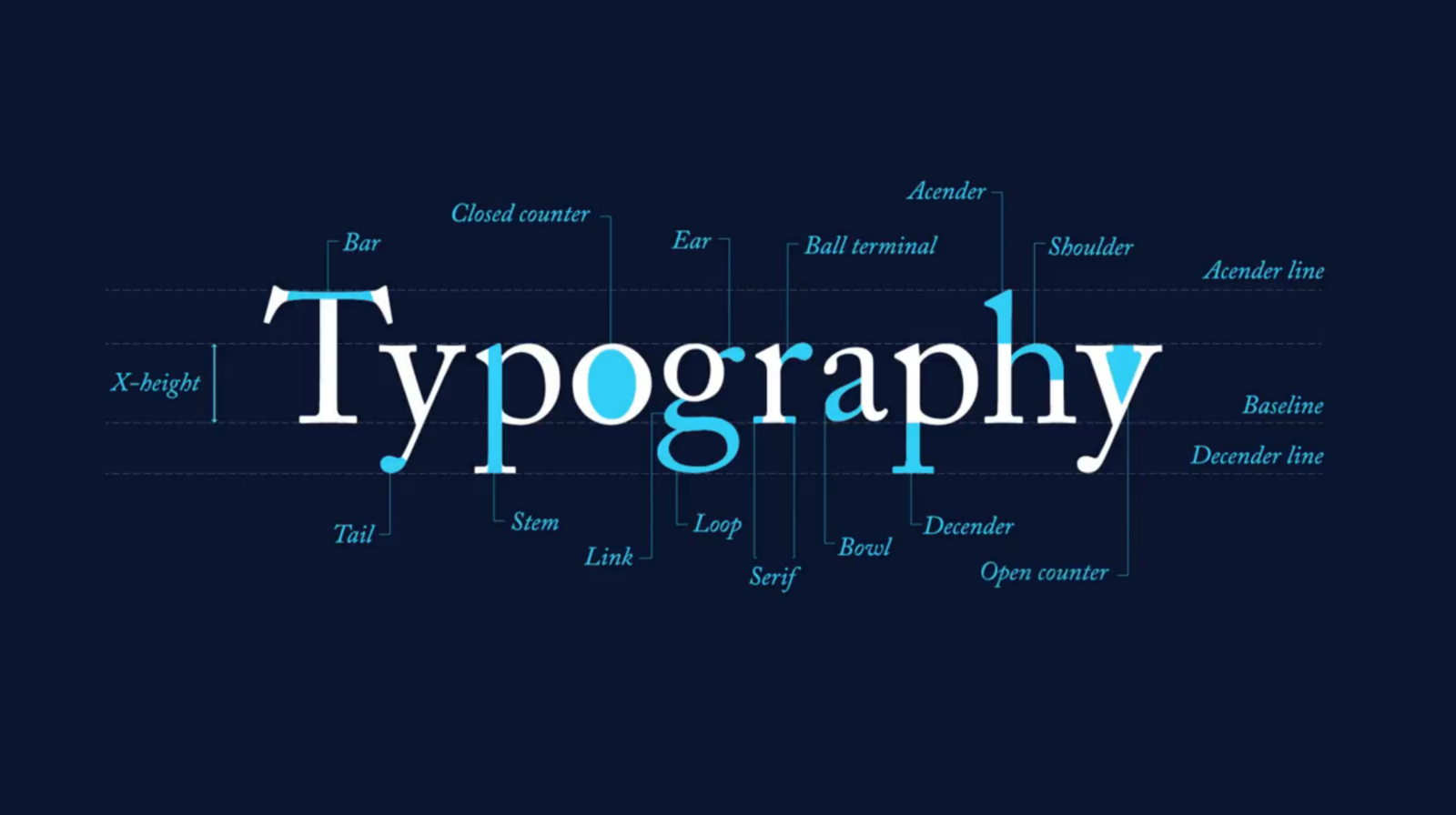
4.派手なタイポグラフィの乱用

複雑なフォントを使用したり、派手なタイポグラフィを使いすぎたりすると、ユーザーがサイトを離れる可能性があります。 Webサイトの見栄えを良くしたい一方で、このデザイン選択の落とし穴にも注意する必要があります。 UI / UXの原則を実装するときに、デザイナーが新人のミスを犯すのはよくあることです。

最も一般的なUI/UXの間違いの1つは、テキストと画像の乱用です。 サイトが情報でいっぱいになると、ユーザーエクスペリエンスが低下し、売り上げが減少します。 適切に設計されたWebサイトには、さまざまなフォントとスタイルの一貫性が含まれますが、やりすぎはありません。 さらに、派手なタイポグラフィを使用すると、バウンス率が高くなり、コンバージョン率が低くなる可能性があります。
派手なタイポグラフィは読むのを難しくし、潜在的な顧客をオフにする可能性があります。 それはオンラインビジネスにとって大きな問題です。 タイポグラフィが不十分なWebサイトでは、ユーザーが興味を失い、サイトを離れる可能性があります。 言うまでもなく、タイポグラフィの間違いはビジネスの大規模な損失につながる可能性があります。
また読む:タイポグラフィをカスタマイズする方法
5.見つけにくい重要な詳細
eコマースでよくあるもう1つのUI/UXの間違いは、消費者が特定のコンテンツにアクセスするために複雑なパスワードを要求することです。 サブメニューが大きすぎると、検索エンジンがサイトのインデックスを作成するのが困難になります。 さらに、ユーザーは複雑なパスワードを入力したくない場合があります。 さらに、これらのタイプのログインは、小規模なマイクロエレクトロニクスフォーラムには適していません。 消費者がフォーラムに登録するために複雑なパスワードを入力する必要がある場合、消費者は戻ってきません。 一方、医学や金融に関連するソリューションは、複雑なパスワードを正当化する可能性があります。
6.長期または必須のサインアップ
長いまたは必須のサインアップフォームオプションを絶対に避けた方がよいでしょう。 ユーザーの行動を理解するために、サイトにヒートマップを実装することも検討すると役立ちます。
多くのフィールドを持つ長くて複雑なフォームを使用すると、問題が発生する可能性があります。 エラーのある領域を自動的に強調表示したり、フォームが適切なフィールドにスクロールすることを確認したりすると便利です。 すでにメールアドレスを入力している場合は、必須でない限り、ユーザーに確認を強制しないでください。 これはeコマースで最悪のUI/UXの間違いの1つであり、顧客と収益を犠牲にします。
また読む:ウェブページのコンバージョン率に影響を与える7つのウェブデザイン要因
7.応答しないサイト
eコマースサイトで最も一般的なUI/UXの間違いの1つは、重いメディア要素の使用です。 それらはウェブサイトのコードに埋め込まれるべきではなく、サムネイルに縮小されるべきです。 また、長いフォームは雑然としていて、顧客が製品を購入するのを思いとどまらせる可能性があるため、避ける必要があります。 これはよくある間違いですが、テキスト階層が明確であることを確認するだけで回避できます。
モバイルフレンドリーなデザインを使用すると、これらの一般的なUI/UXの間違いを避けることができます。 eコマースプラットフォームは、シンプルで整頓されていて、顧客が通常求める詳細が満載である必要があります。 商品の画像と説明は、商品を明確に説明し、顧客に購入を促す必要があります。 ただし、サイトのデザインがレスポンシブまたは使いやすいものでない場合は、顧客を遠ざけることになります。
8.フィードバックオプション

もう1つのUI/UXの間違いは、ユーザーフィードバックを取り入れていないことです。 ユーザーは、何が機能し、何が機能しないかを知っています。 彼らはあなたがあなた自身について考えなかったアイデアをあなたに提供することができます。 これは、サイトのデザインとユーザーエクスペリエンスを向上させるための最良の方法です。 ユーザーフィードバックを組み込むことは、UI / UXを改善し、顧客にとってより魅力的なものにするための優れた方法です。
また読む: WordPressブログを作成する際のブログの間違いを避ける
9.単一ページに焦点を当てる-UI/UXの間違いeコマース
サイトビルダーは、複数のページを作成するのではなく、単一のページに焦点を合わせる場合があります。 Webサイトの主な目標は、購入プロセスを簡素化し、顧客が製品をすばやく見つけられるようにすることです。 よく整理されたサイトは、顧客にとって購入プロセスを容易にし、間違ったアイテムを購入するリスクを最小限に抑えます。 ユーザーフレンドリーなインターフェースはリピーターを促し、忠実な基盤をもたらします。
また読む:あなたのウェブサイトのフォームが変換されない理由を考えたことはありますか?
10.UXリサーチを行わない
eコマースサイトを設計するとき、あなたが犯す可能性のある最大の間違いは、UXの調査を怠ることです。 現在、ユーザーは迅速でシームレスなエクスペリエンスに慣れています。 不適切に設計されたWebサイトは、特にタスクを完了するためにクリック数が多すぎる場合、コンバージョン率を損なう可能性があります。 サイトを使いやすくするには、鮮明で拡大された高品質の画像を使用してください。
UI / UXのデザインが悪いと、ユーザーは購入を完了する前にeコマースサイトを放棄する可能性があります。 このような間違いを避けるために、eコマースサイトが包括的な製品情報を提供していることを確認してください。 従来の小売店とは異なり、オンラインショッピングはインタラクションベースのエクスペリエンスではありません。 代わりに、ユーザーが何を購入しているのかを理解するのに役立つ詳細な製品説明に依存しています。
UI / UXの調査は、eコマースWebサイトを成功させるために実行できる最も重要なステップの1つです。 それがないと、顧客は探している製品を見つけることさえできないかもしれません! また、ユーザーが興味のある製品を検索できるように、UI/UXデザインにフィルターと並べ替えオプションが含まれていることを確認する必要があります。
また読む:他のテーマを持つWbcomエッセンシャルテンプレート

UI/UXの間違いの結論eコマース
優れたユーザーインターフェイスとエクスペリエンスは、単に正しい色とフォントを使用したり、Webサイトを論理的に整理したりするだけではありません。 それは人々がオンラインでタスクを簡単に完了できるようにすることです。
素晴らしいユーザーエクスペリエンスを作成するには、ユーザー、ユーザーの目標、およびサイトに何を求めているかを理解する必要があります。 優れたUIは、顧客の注意を引き付け、製品やサービスをアップセルするのにも役立ちます。 ナビゲートしやすく、適切に設計されている必要があります。 視聴者との信頼関係を築くこともできます。 あなたはこれらの一般的なエラーを避けることができ、あなたのウェブサイトは成長します。
興味深い読み物:
サイトのタイポグラフィを変更する
Thrive Quiz –最高のWordPressクイズプラグイン
デジタル製品にUXレビューが必要な4つの兆候
