コンテンツスライダーの究極のガイド
公開: 2020-04-20最近、オンラインで他の企業と競争しようとするのは難しいかもしれません。 これは、WordPress、Joomla、MagentoなどのプラットフォームがWebサイトの構築プロセスを簡素化したことも一因です。 それは彼らがプロのウェブデザイナーからの報道に熱狂しているように見えます(それが単なるプラグアンドプレイのプレミアムテーマであっても)。

もちろん、見栄えは良いが、競合他社のWebサイトに似ているWebサイトを持っていることには何の問題もありません。 ただし、ウェブサイトは生き残るためにコンバージョンを行う必要があります。つまり、競争に打ち勝つ必要があります。 では、そっくりさんの海とは一線を画すような方法でWebサイトをどのように設計しますか? これを行う1つの方法は、プロ級のレスポンシブコンテンツスライダーを使用することです。
コンテンツスライダーはすべてのWebサイトに意味があるわけではありませんが、適切なコンテキストで使用して適切に実行すると、オーディエンスに大きな影響を与える可能性があります。
このコンテンツスライダーの究極のガイドでは、コンテンツスライダーとは何か、そしてそれがWebサイトで何ができるかについてもう少し深く掘り下げます。 次に、SmartSlider3を使用してスライダー機能を次のレベルに引き上げる方法について説明します。
あなたのウェブサイトにはコンテンツスライダーが必要ですか?
コンテンツスライダーには、スライダー、カルーセル、スライドショーなどの多くの名前があります。 何と呼んでも、回転要素は同じように機能します。 サイトの指定されたスペース(ほとんどの場合、ページの全幅(またはほぼ全幅))を埋め、訪問者がスライドをめくってさまざまなコンテンツを自分のペースで消費できるようにします。
これは、利用可能な不動産をどのように活用するかについて賢くしようとしているデザイナーや開発者としてだけでなく、訪問者にとっても、サイトに非常に役立つ追加になる可能性があります。
コンテンツスライダーを使用すると、次のことができます…
最新の投稿を前面に押し出し、動的な方法で新しいブログコンテンツを宣伝します。
ホームページに最新の製品、プロモーション、またはニュースを宣伝します。
あなたの会社で今何が起こっているかについてのハイライトリールを提供してください。
ビデオを1つのスペースに統合して、訪問者がストーリーやチュートリアルなどのコレクションをどこで視聴できるかを把握できるようにします。
製品、プロパティ、またはサービスに関連する画像やビデオをグループ化することで、訪問者はスクロールしたり新しいページに移動したりすることなく、さまざまなビューや用途を見ることができます。
簡潔でありながら、絶対に目を引く方法でクリエイティブなポートフォリオを表示します。
ストーリーを伝えるか、ユーザーがクリックしてフォローしなければならないと感じる他の連続した物語を提供します。
紹介文のコレクション、ビジネスに関する統計、最近公開した記事やインタビューからの感動的な引用など、テキストスニペットを共有します。
適切な理由でスライダーを使用し、視聴者がコンテンツをより迅速かつ便利に取り込むのを支援することでユーザーエクスペリエンスに積極的に貢献する限り、コンテンツスライダーはWebサイトに追加するのに最適です。 要約すると、これらは、コンテンツスライダーの適切な使用に一般的に関連する利点のほんの一部です。
- ミニマリズム:関連するコンテンツやメディアがある場合、それらをスライダーに統合すると、サイトのデザインをクリーンアップするのに役立ちます。
- 使いやすさ:これは、コンテンツをざっと見るユーザーの能力にも影響します。 スクロールしたり、複数のページにアクセスしたりするのではなく、すべてが1つの便利な場所にあり、ツール内でペースを制御できます。
- 美学:スライダーはあなたに自慢する機会を与えます。 書かれたコンテンツと視覚的なコンテンツのどちらを強調表示するかは問題ではありません。 スライダーは見栄えを良くします。
- エンゲージメント:コンテンツスライダーを自動再生に設定していなくても、訪問者がスペースにカーソルを合わせて方向性の手がかりを見ると、さらに表示するためにスライダーをエンゲージするようにトリガーされます。
- SEO:スライダーを使用すると、ユーザーは新しいコンテンツを見つけるためにより多くのスライドを移動する必要があるため、ページに費やす時間が長くなります。 したがって、SEOの改善につながります。
ご覧のとおり、Webサイトにコンテンツスライダーを追加することで達成できることはたくさんあります。 それでは、実際にこれを行う方法に焦点を当てましょう。
SmartSlider3を使用してWebサイトにコンテンツスライダーを作成する方法
もちろん、スライダーに表示されるコンテンツもここで重要な役割を果たします。 スライド要素がホームページ上でかっこよく見えるか、画像のポートフォリオをホストするかを決めるだけでは十分ではありません。 スライダーに含めるコンテンツの種類を把握する必要があります。

それが可能だとは思いませんでしたか、それともオプションだと思いませんでしたか? Smart Slider 3プラグインを使用している場合は、使用可能なレイヤー、スライダータイプ、背景アニメーション、およびその他の機能を使用して、あらゆるものを構築できます。
それでは、Smart Slider 3プラグインを使用してコンテンツを追加する方法を詳しく見ていきながら、スライダーに追加できるさまざまなタイプのコンテンツについて説明しましょう。 スライドに新しいコンテンツレイヤーを追加するには、左上隅にある緑色のプラス記号をクリックします。
コンテンツタイプを選択してください
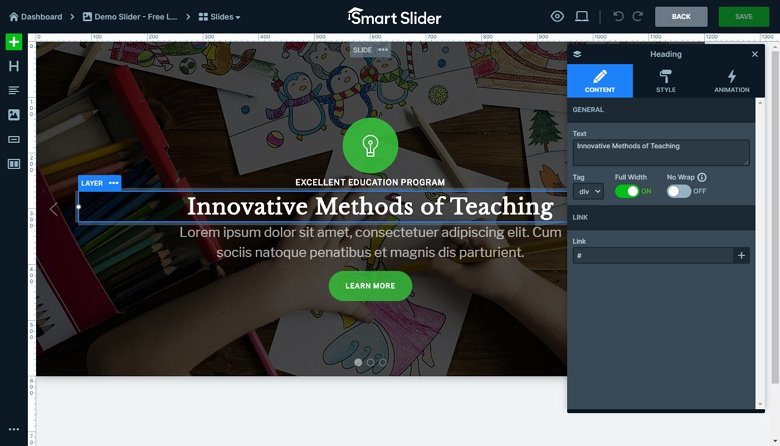
見出しレイヤー
見出しレイヤーは、構造化テキストが読者にその読み方を優先する方法を指示するため、コンテンツスライドにとって特に重要です。 つまり、通常はスライドの内容がカプセル化されているため、大きな見出しタイプを最初に読む必要があります。 このレイヤーを使用すると、メッセージ、フォントファミリー、フォントサイズ、配置、フォントの色、背景色、不透明度、アニメーション、ハイパーリンクされたテキストなど、見出しテキストのスタイル設定に関連するすべてを調整できます。

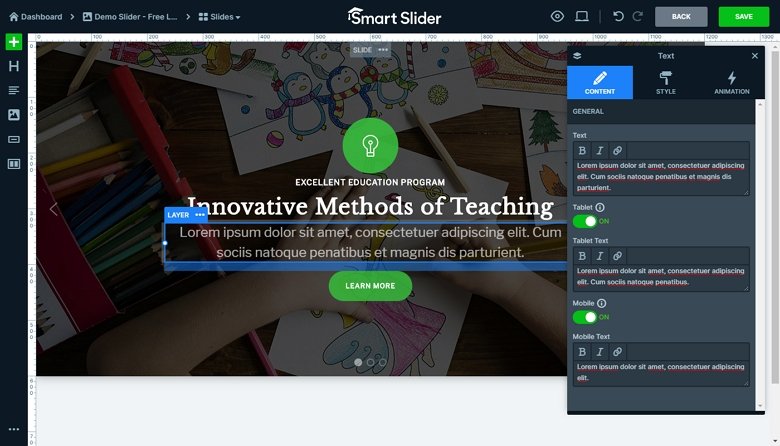
テキストレイヤー
次にテキストレイヤーが表示されます。 ヘッダーはスライドのタイトルまたは簡潔な要約を紹介し、テキストはより深い説明を提供します。 このレイヤーを使用すると、ヘッダーレイヤーを使用した場合と同じコントロールを使用できます。 主な違いは、さまざまなデバイスと画面サイズでテキストを表示する方法を選択することです。

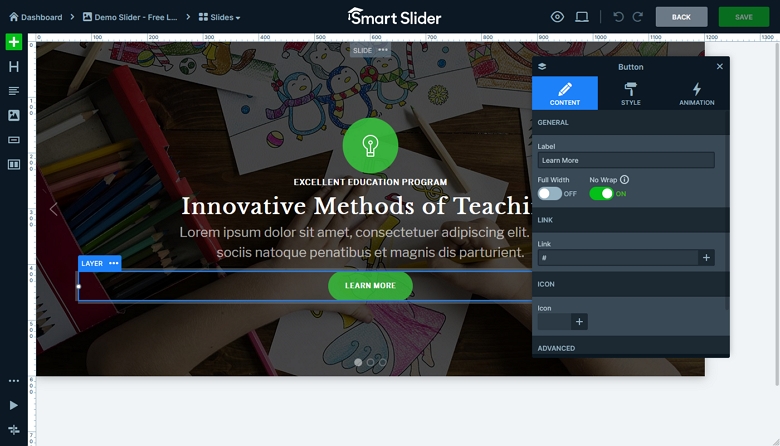
ボタンレイヤー
一部のスライダーデザインでは、ボタン(またはアクションを呼び出す)要素が必要ない場合があります。 これは、訪問者にクリックスルーするものを提供したい場合にのみ存在します。 したがって、スライダーを使用して製品やサービスを宣伝したり、何かについて教育したりする場合は、次のステップに進んで変換するためのボタンを追加する良い機会です。

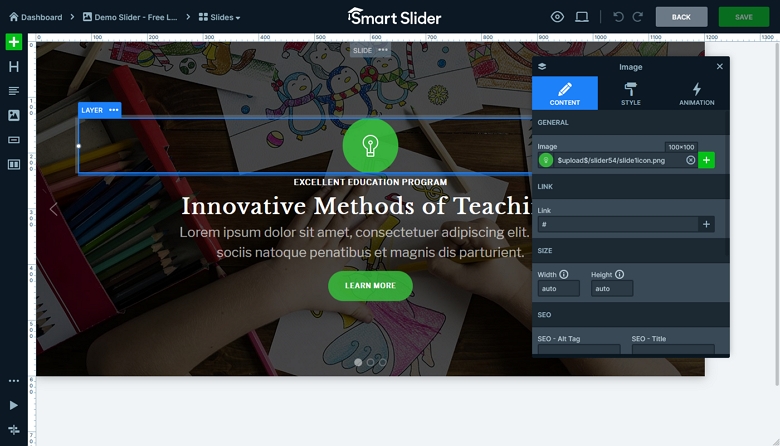
画像レイヤー
スライドに全幅の画像またはビデオの背景を使用していない場合は、代わりに部分的な画像コンテンツをスライドに取り込むことができます。 使用する写真をアップロードして、スライドにドラッグするだけです。 画像コンテンツは、テキストコンテンツの横、上、下、および中央に配置できます。 スライドをどのように配置するかはあなた次第です。

キャプションレイヤー
すべての画像ベースのスライドが、テキストのオーバーレイを使用して見栄えがよくなる、または意味があるとは限りません。 代わりに、スライドにあるコンテンツについて訪問者に何らかの参照を提供したいが、エクスペリエンスに侵入したくない場合は、キャプションレイヤーを追加できます。
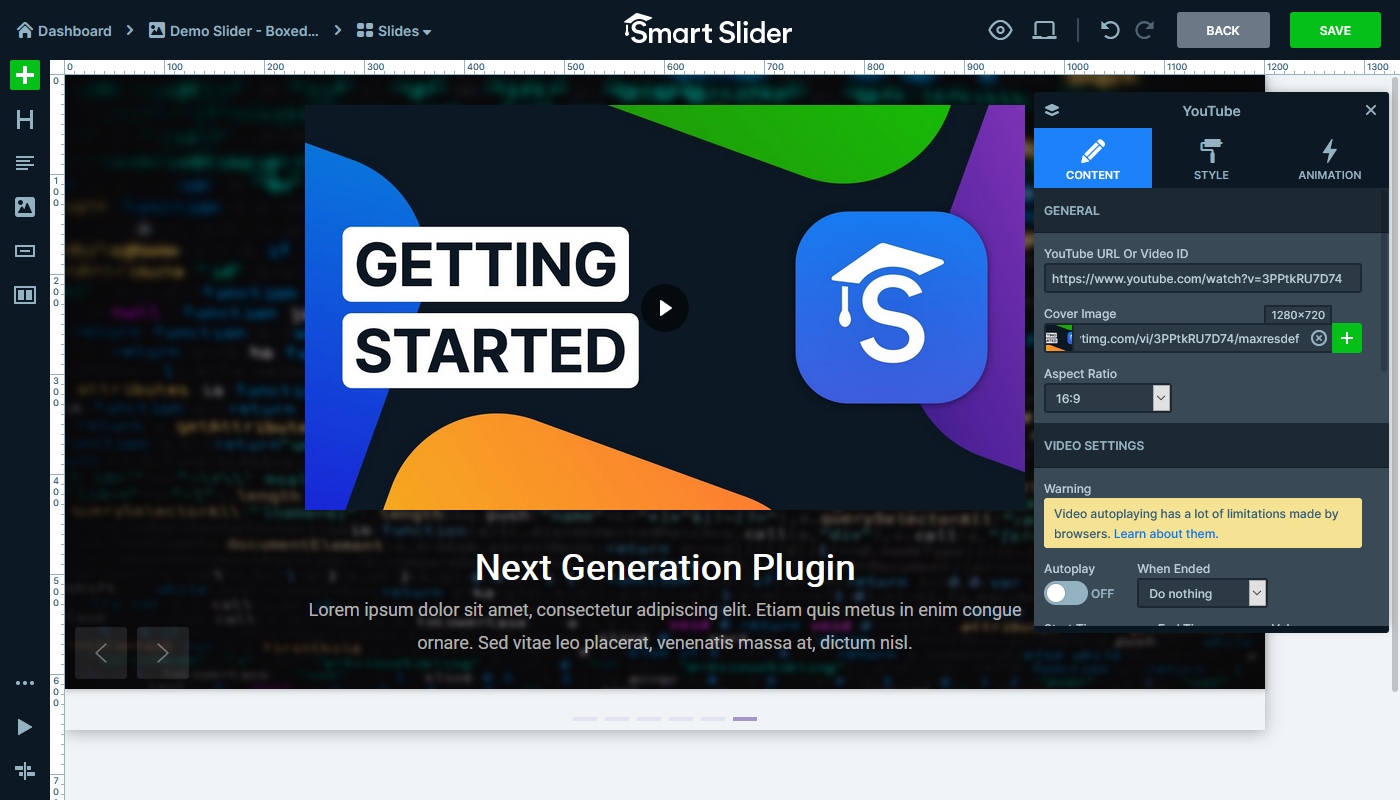
YouTube、Vimeo、ビデオレイヤー
スライドにビデオコンテンツを追加するには、YouTube、Vimeo、およびビデオのいくつかの異なるオプションがあります。 これらはそれぞれ、別のソースからのビデオコンテンツを埋め込むプロセスを簡素化し、独自のカバー画像をアップロードして、表示されるスクリーングラブが適切で見栄えがよいことを確認するオプションを提供します。

さらに、スライドでポッドキャストまたはサウンドバイトを共有したい場合に備えて、SmartSlider3で利用可能なオーディオレイヤーオプションもあります。
アイコンレイヤー
アイコンは完全に簡潔な要素であると同時に、訪問者に多くの情報を伝えます。 通常、CTAボタンにアイコンを追加しない限り、これらは単独で使用されません。 代わりに、会社のWebサイトに、さまざまなサービスや製品を代表するアイコンのグループがあります。 Smart Slider 3で選択できる何百ものFontAwesomeアイコンを使用すると、探しているものを正確に見つけることができます。
リストレイヤー
リストレイヤー機能は、対応する製品の説明を作成する場合や、訪問者と共有するオンサイトのスライドショーを作成する場合に便利です。 使い方も簡単です。リストアイテムを入力し、箇条書きのスタイルを選択してから、他のテキストレイヤーと同じようにテキスト設定を適用します。
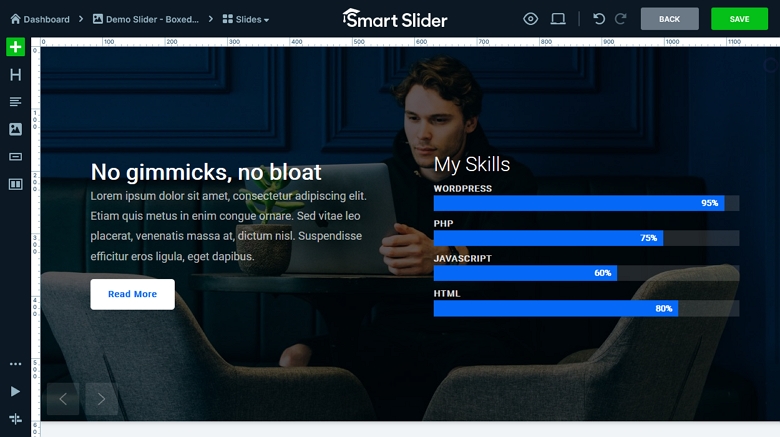
プログレスバー
プログレスバーは、スライド内の情報をグラフィカルに表示するための優れた方法です。 チームメンバーが持っているスキル、先月誰もが飲んだコーヒーの数、または訪問者に伝えたいその他の楽しい情報を強調するのに最適です。 
スライダーに適切なタイプのコンテンツを追加することに加えて、スライダーを設計するときは、次のベストプラクティスに留意してください。
- 応答性を高める:ほとんどのスライダーは、単にコンテンツを縮小します。 ただし、Smart Slider 3にはデフォルトのレイヤーがあり、使用可能なスペースを認識してそれに応じて調整します。
- 最も重要なコンテンツを最初の1つまたは2つのスライダーに配置します。調査によると、これらは最も多くのビューとクリックを獲得するコンテンツであるため、訪問者に良いものを待たせないでください。
- 検索用に最適化:スライダーをサイトの他のデザインとシームレスに融合させるプラグインを使用することに加えて、SEOに役立つプラグインが必要です。 Smart Slider 3には、スライダーを検索しやすくするために、すべてのHTMLタグと属性が含まれています。
- スライドの長さを速すぎたり遅すぎたりしないように設定します。プリセットが好みに合わない場合は、ユーザーが自分で速度を制御できるようにすることを忘れないでください。
- 視聴者、マーケター、そして一部の開発者でさえ、スライダーとの愛憎関係を持っていることを忘れないでください。彼らの優美さを保ちたい場合は、スライダーに高品質で価値のある関連性のあるコンテンツのみが含まれていることを確認してください。
