Elementorお問い合わせフォームを作成するための究極のガイド
公開: 2020-09-04視聴者との長期的な関係を構築するための簡単なソリューションをお探しですか? はいの場合は、Webサイトに連絡フォームを追加する必要があります。
WordPressは、ユーザーにとってプロセス全体を簡単にしましたが。 一方、Elementorユーザーは、この分野で一歩前進します。 Elementor Contact Formウィジェットを使用すると、あらゆるタイプの連絡フォームをWebサイトにすぐに含めてパーソナライズできます。 訪問者があなたのウェブサイトと簡単に対話できるように、すべての必須フィールドと機能も含まれています。
今日は、ElementorContactFormウィジェットを使用していくつかのステップでフォームを作成する方法を紹介します。
だから、一緒にジャンプしましょう!
Elementorでお問い合わせフォームを作成する方法(7つの簡単なステップ)
始める前に、それがElementorのPro機能であることを述べておかなければなりません。 したがって、Elementor Proを使用していて、約49ドルかかる場合は、機能します。
一方、Elementorを初めて使用する場合は、この初心者向けガイドを確認して、旅をスムーズにしてください。
ステップ1:ElementorContactフォームウィジェットを目的のページに追加します
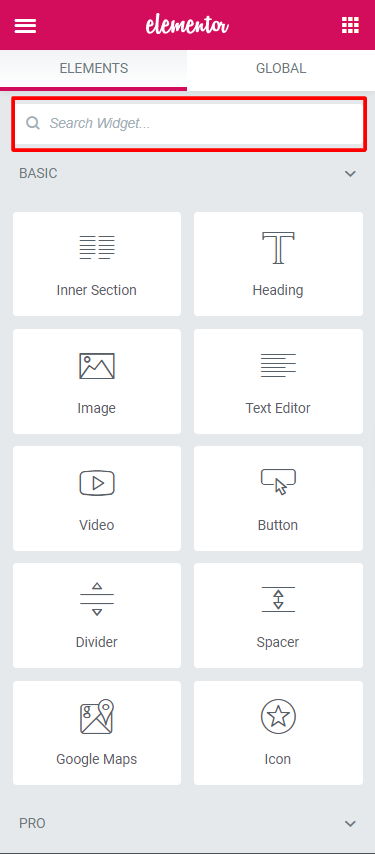
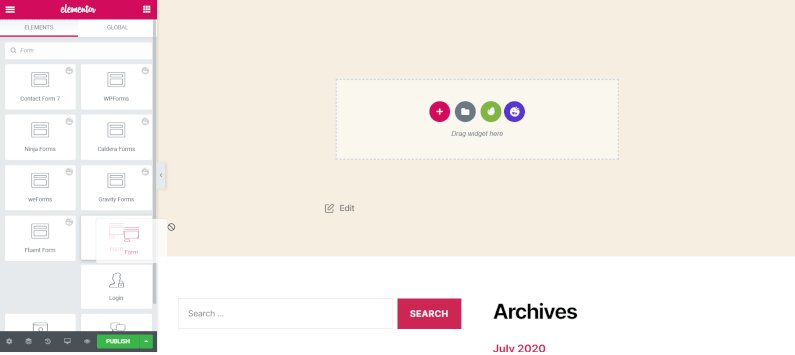
まず、ElementorWidgetsの海からFormウィジェットを見つけます。 次に、サブスクライバーまたはリードと通信するための連絡フォームが必要なページを開きます。

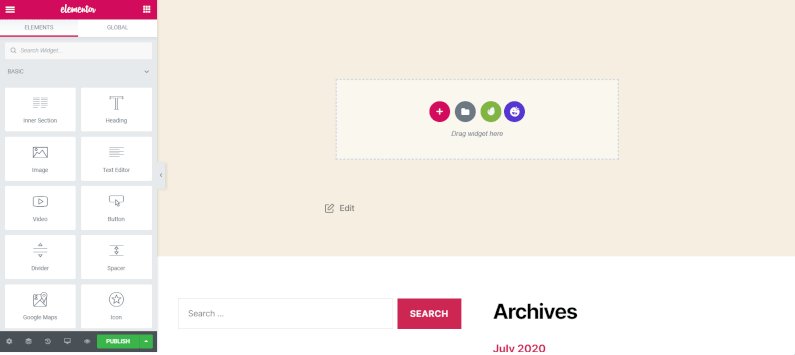
ドラッグアンドドロップオプションがあるので、Elementorの任意のページにウィジェットを簡単に追加できます。
混乱させないために、プロセスを徹底的に説明しています。 以下のGIFを確認してください。

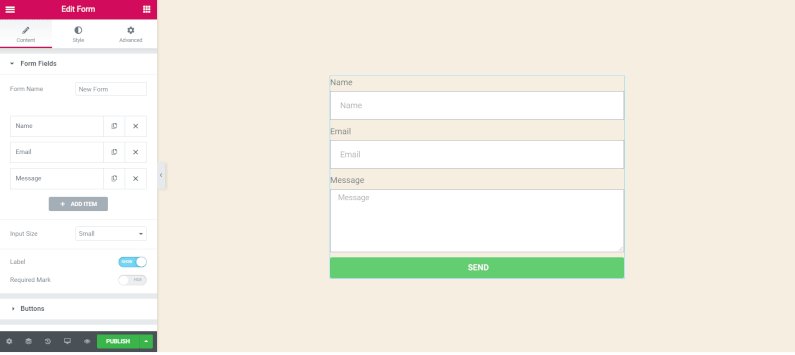
ステップ2:Elementorお問い合わせフォームフィールドをカスタマイズする
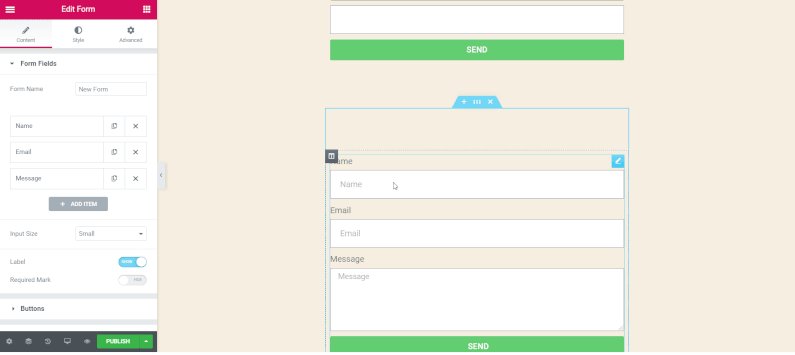
Elementorがフォームに事前入力することはすでに見てきました。 お問い合わせフォームに必要な必須フィールドが含まれています。
- 名前
- Eメール
- メッセージ
これらの3つのフィールドをデフォルトで取得したら、要件に応じてカスタマイズします。
そのためには、フォーム設定のコンテンツセクションを確認する必要があります。
ここでは、フォームフィールドで紹介します。 そして、それは含まれています-
フォーム名:フォームの名前。
フォームフィールド:このフィールドには、必要な数のフィールドを追加できます。 さらに、複製と削除のオプションがあります。 各フィールドの設定を表示するには、それらをクリックするだけです。 ここで手に入るアイテムは-
タイプ:任意のタイプのフィールドを選択します。 たくさんのオプションがあります-
- 文章
- Eメール
- Textarea
- URL
- 電話
- 無線
- 選択する
- チェックボックス
- 受け入れ
- 番号
- 日にち
- 時間
- ファイルのアップロード
- パスワード
- HTML
- 隠れた
- reCAPTCHA
- reCAPTCHA V3
- ハニーポット
ラベル:フォームに表示されるフィールドの名前です。 さらに、顧客またはリードから受け取った電子メールに表示されます。
プレースホルダー:そのフィールドのフロントエンド表示名です。
必須:フィールドを必須フィールドとしてオンまたはオフに切り替えることができます。 これは、ユーザーがフォームを送信する前にセクションに入力する必要があることを意味します。
列幅:この部分では、フィールドの幅を設定できます。

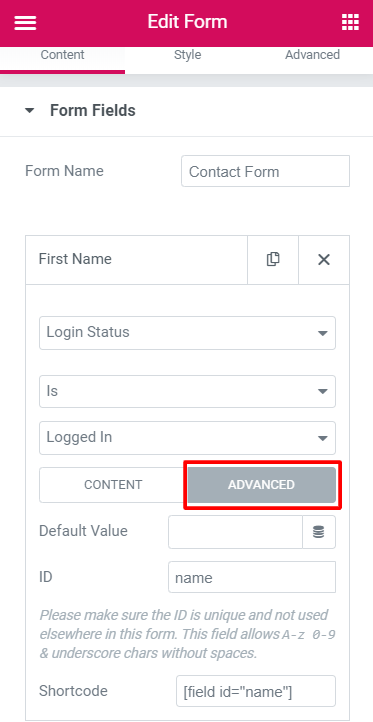
詳細設定タブ
このタブにはそれほど多くのオプションはありません。 しかし、それらを取得しない場合、既存のものはより複雑になります。

- デフォルト値:プレースホルダーおよびフィールドのデフォルト値とは異なります。 値を追加していない場合、この値は送信で送信されます。
- ID:フィールドのデータを保護し、変更する必要はありません。
- ショートコード:別のページのフィールドを取得する場合は、このコードが役立ちます。 それ以外の場合は、使用する必要はありません。

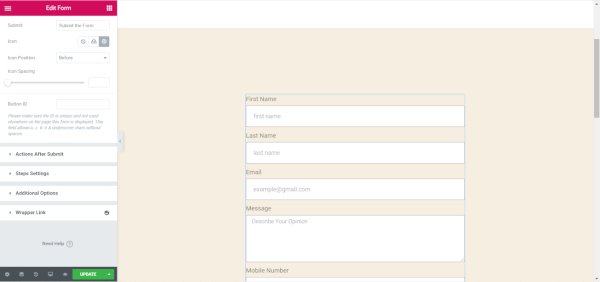
ステップ3:送信ボタンをデザインする
ここでは、独自の条件で送信ボタンをカスタマイズできます。
- サイズ:このセクションでは、送信ボタンのサイズを設定できます。
- 列幅:ボタンの幅をカスタマイズします
- 配置:配置を設定します
- アイコン:アイコンライブラリからアイコンを追加します
- ボタンのテキスト:送信ボタンに表示されるテキストを選択します
- ボタンID:オプションで、ボタンをさらに使用するための一意のIDを提供します。

あなたはまた読むのが好きかもしれません:Elementorでスポーツウェブサイトを構築する方法
ステップ4:送信後にアクションを構成する
Elementorの連絡フォームをデザインするとき、よくある質問があります。 そして、それは-フォームを送信した後、なぜ何も起こらないのですか? さて、答えを見つけましょう。
Elementorフォームをうまく設定しました。 問題ありません。 しかし、私の友人、あなたが提出後の行動のセクションを設定しなければ、 何の反応もありません。

Elementor形式のアクションを使用すると、優れたオプションが得られます。 サードパーティのサービスとの組み合わせははるかに簡単になります。 お気に入り-
- 滴下
- Hubspot
- Mailchimp
- スラック
- Convertkitなど
これらのサービスはElementorの組み込み統合であるため、これらのサービスの操作は簡単です。 さらに、Webhookアクションを介してZapierに接続することもできます。 おもしろいことに、Zapierは1000を超えるサービスに接続できます。 だから、それはサービスとフォームの間の架け橋として機能することによってあなたを助けます。
現在、ElementorFormsActionsは追加します-
- Eメール
- Email2
- Mailchimp
- リダイレクト
- Webhook
- 滴下
- ActiveCampaign
- GetResponse
- Convertkit
- MailerLite
- スラック
- 不和
- 現れる
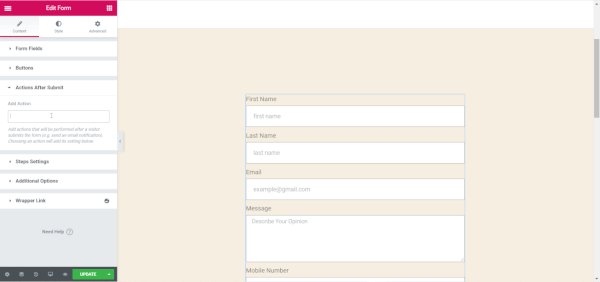
そのため、フォームの[送信後のアクション]オプションをクリックします。 次に、[アクションの追加]フィールドをクリックすると、上記のすべてのオプションが表示されます。 必要なものを選択してください。
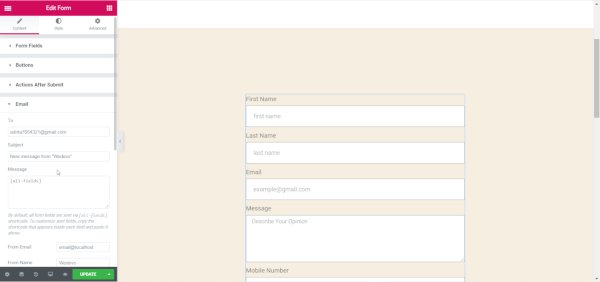
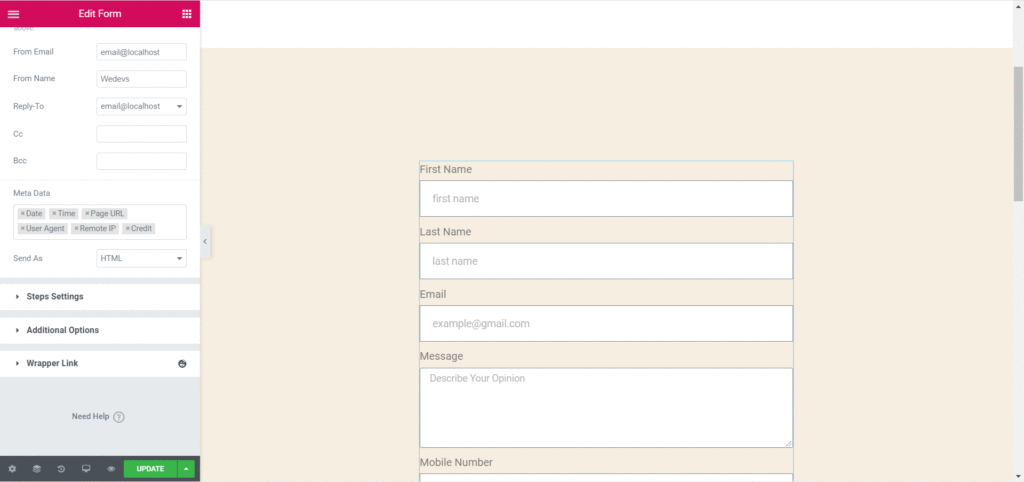
電子メールアクションを選択したとします。 電子メールのタブが含まれ、Webサイトの管理者ユーザーに結果を表示するために使用されます。

フォームユーザーまたはフォームの送信者に電子メールを送信するには、 Email2オプションを選択する必要があります。
メールでは、次のようなオプションが表示されます-
- に
- メールの件名
- メールコンテンツ
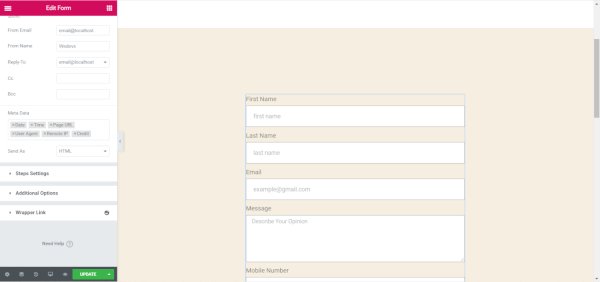
- メールから
- 名前から
- に返信
- CC
- 紀元前
- メタデータ
- 送信者
条件を設定し、Webサイトとシームレスに連携できるようにフォームアクションをカスタマイズします。
Elementorでよく聞かれる質問をご覧ください。
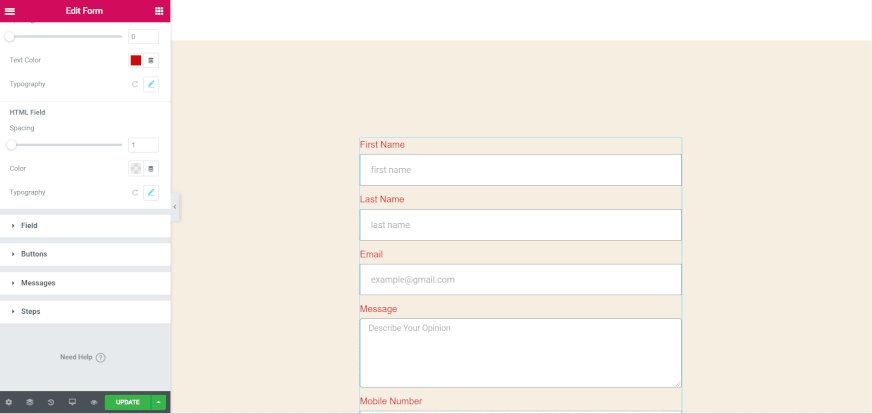
ステップ5:Elementorお問い合わせフォームメッセージングをカスタマイズする
Elementorフォームエディタは、必要に応じてフォームをカスタマイズするために常に存在します。 エラーや送信の成功など、フォームで何かが発生した場合は、ユーザーにメッセージが表示されます。
ここで、そのメッセージをカスタマイズできます。 これは、Elementorお問い合わせフォームの高度な機能です。
したがって、[追加オプション]をクリックして、カスタムメッセージを[いいえ]から[はい]にします。

これで、4つの異なるメッセージを編集できます。
- 成功メッセージ:このメッセージは、フォームに正常に入力して送信したユーザーに表示されます。
- エラーメッセージ:フォームの送信中に不明なエラーが発生した場合にフォームユーザーに表示されます。
- 必須メッセージ:フォームフィールドが必須であるが、ユーザーがフォームフィールドに入力してフォームを送信していない場合に表示されます。
- 無効なメッセージ:ユーザーが無効な携帯電話番号またはメールアドレスを追加したときに表示されます
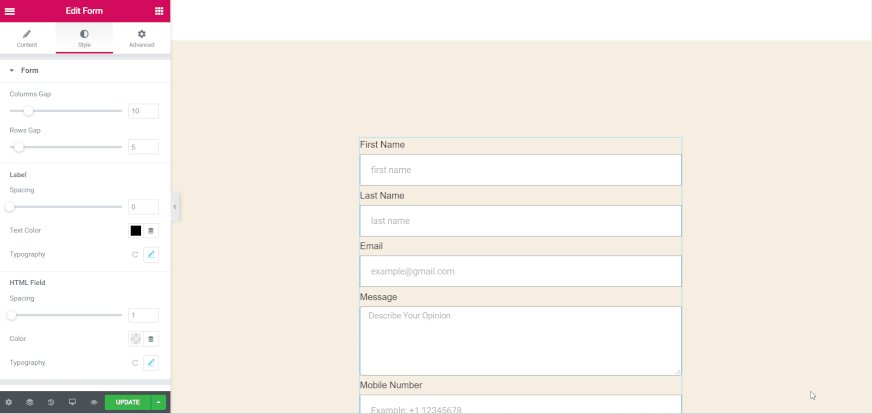
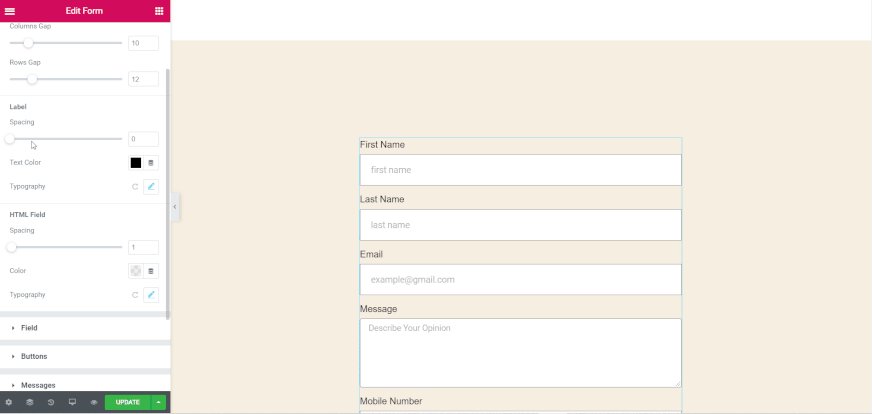
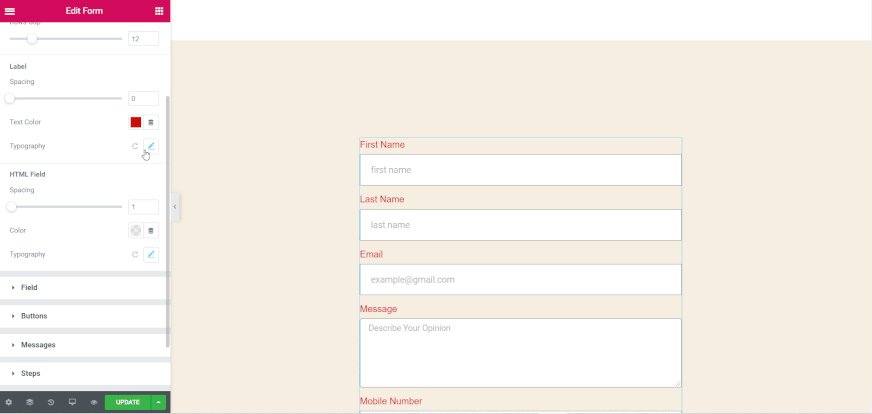
ステップ6:Elementorお問い合わせフォームのスタイルをカスタマイズする
あなたはあなたのウェブサイトにマッチするあなたのフォームの当たり障りのない外観を提供するべきです。 それが一致しない場合、それがどれほど退屈であるかを考えてください。 幸い、Elementorにはカスタムのスタイリングオプションがあります。 とても簡単です。
[スタイル]タブをクリックします。 お問い合わせフォームのスタイル全体を変更するためのさまざまな設定とオプションがあります。

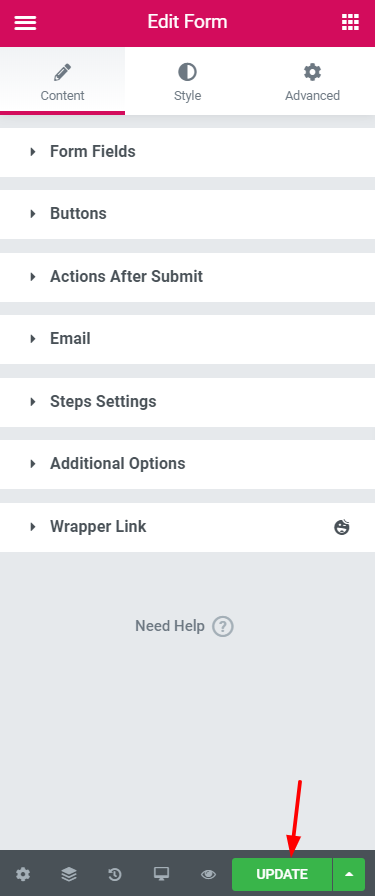
ステップ7:Elementorお問い合わせフォームを公開する
すべてがうまく設定されました。 次に、サイトユーザー向けにフォームをリリースします。 下の画像に示すように、フォームセットの下部にある[更新]ボタンをクリックします。

おめでとう! あなたはそれを首尾よくやった。 これでこのページにライブで表示され、より多くのリードとサブスクライバーを集めることができます。
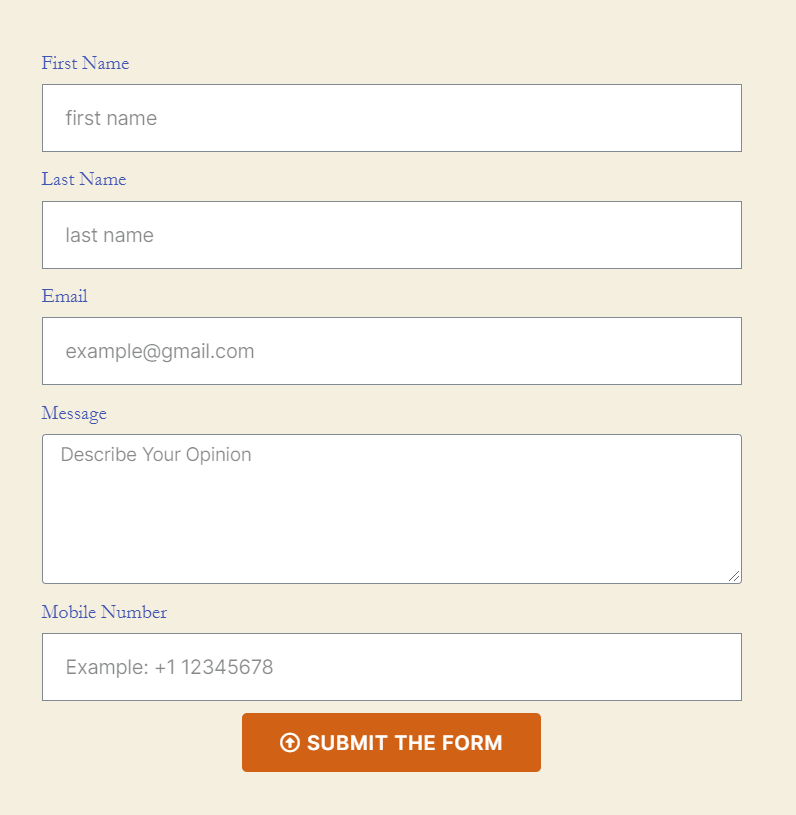
お問い合わせフォームの最終的なビューを見てみましょう。

チェックアウト..
Happy Form Widgetsを無料で使用してElementorでフォームデザインをパーソナライズする方法!
Elementorお問い合わせフォームの最終的な考え
ふぅ! このチュートリアルで、混乱がすべて明らかになったと思います。 実際、お問い合わせフォームの作成と設計は、要件と選択によって異なります。
フォームをページビューと一致させることを忘れないでください。 そうでなければ、それは聴衆に奇妙に見えるでしょう。
フォームの送信後のアクションと追加オプションの部分を確実にカスタマイズすることをお勧めします。 これらのセクションを編集しないと、完全に残念な作業の反映が得られません。
また、下のコメントセクションでElementorお問い合わせフォームを作成するのに問題が発生した場合はお知らせください。
HappyAddonsを試して、数分以内に新しいWebサイトを作成しましたか? さて、あなたのウェブサイトにゴージャスな外観を与えるために、このElementorアドオンの機能をチェックしてください。
