非可逆圧縮とその使用時期を理解する
公開: 2021-12-28読み込み時間を短縮することは、サイトの成功にとって非常に重要です。 遅いウェブサイトは読者を遠ざけ、検索エンジンのランキングを損なう可能性があります。 幸い、画像に不可逆圧縮を使用するなど、サイトの速度を向上させる方法はいくつかあります。
この投稿では、不可逆圧縮と、それがサイトのパフォーマンスをどのように改善できるかについて詳しく見ていきます。 また、非可逆圧縮を画像に適用する方法を示し、この手法の長所と短所について説明します。
始めましょう!
非可逆圧縮とは何ですか?
圧縮すると、ファイルのサイズが小さくなります。 画像を圧縮すると、ファイルが効果的に小さくなります。 圧縮にはさまざまな種類があり、そのうちの1つは「不可逆」と呼ばれます。
非可逆圧縮を使用すると、ファイルサイズを大幅に減らすことができます。 ただし、このプロセスでは画質が低下する可能性があります。 これは、圧縮によって画像を構成するピクセルの一部が削除されるためです。
おそらくお分かりのように、圧縮された画像は元の画像ほど見栄えが良くありません。 使用する圧縮レベルによっては、画質の低下に気付く場合があります。
いくつかの例を見てみましょう。 これは元の画像で、ファイルサイズは2MBです。

これは、50パーセント圧縮した後の同じ画像です。

ファイルサイズは806KBに減少しました。 ただし、品質に目立った違いはありません。
最後に、画像を10%に圧縮した結果、ファイルサイズは329KBになりました。

ご覧のとおり、品質の低下は明らかです。 これは、画像から大量のデータを削除したためです。
前述したように、圧縮画像はサイトの速度を上げるのに役立ちます。 これを説明するために、Lighthouseを使用してさまざまな画像サイズでページ速度テストを実行しました。
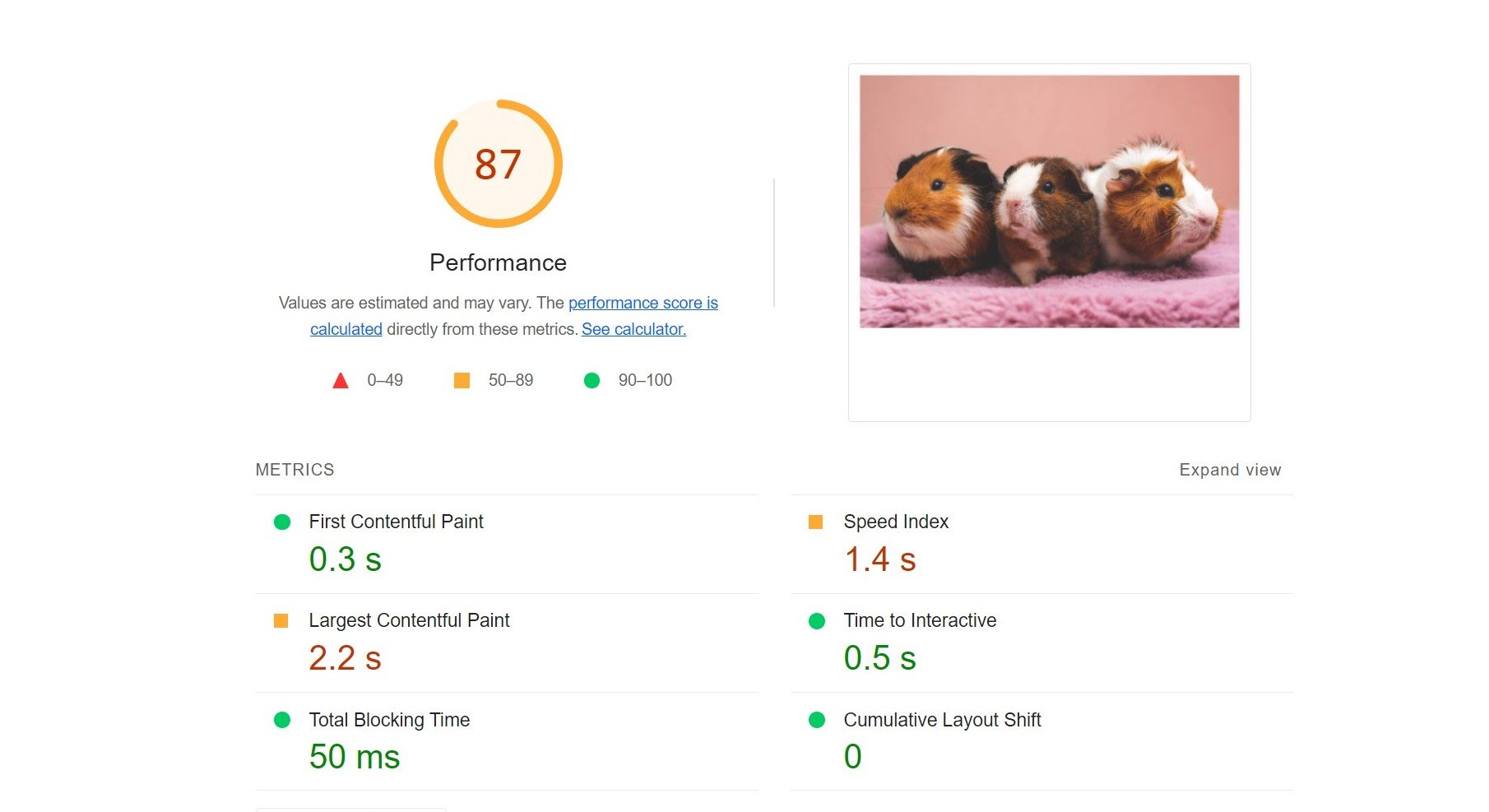
灯台のテストは色分けされており、読み込みパフォーマンスには緑色の数字を使用できます。 元の画像を使用したときのページのパフォーマンススコアは次のとおりです。

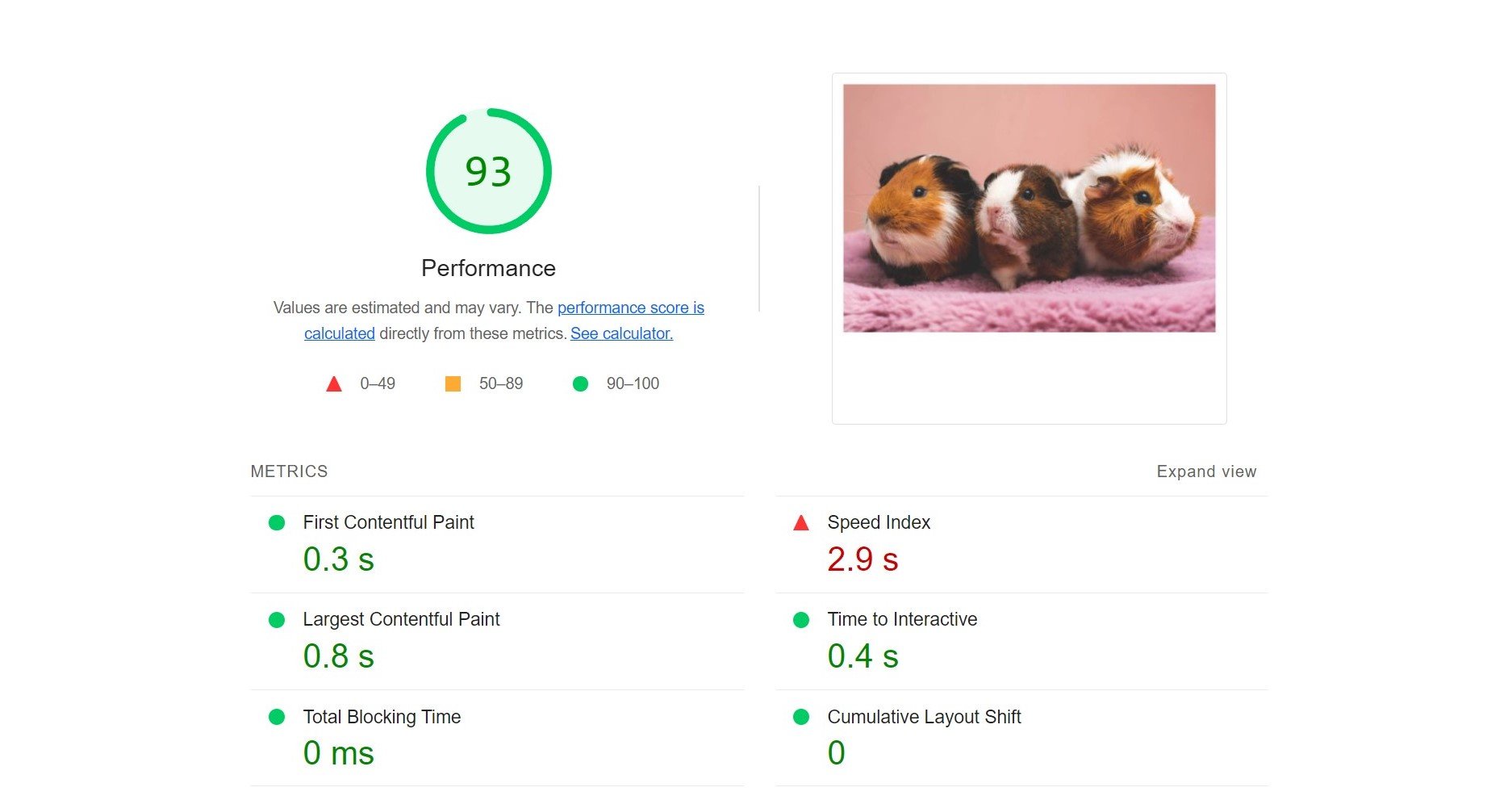
次に、画像を50%に圧縮して速度テストを再実行しました。

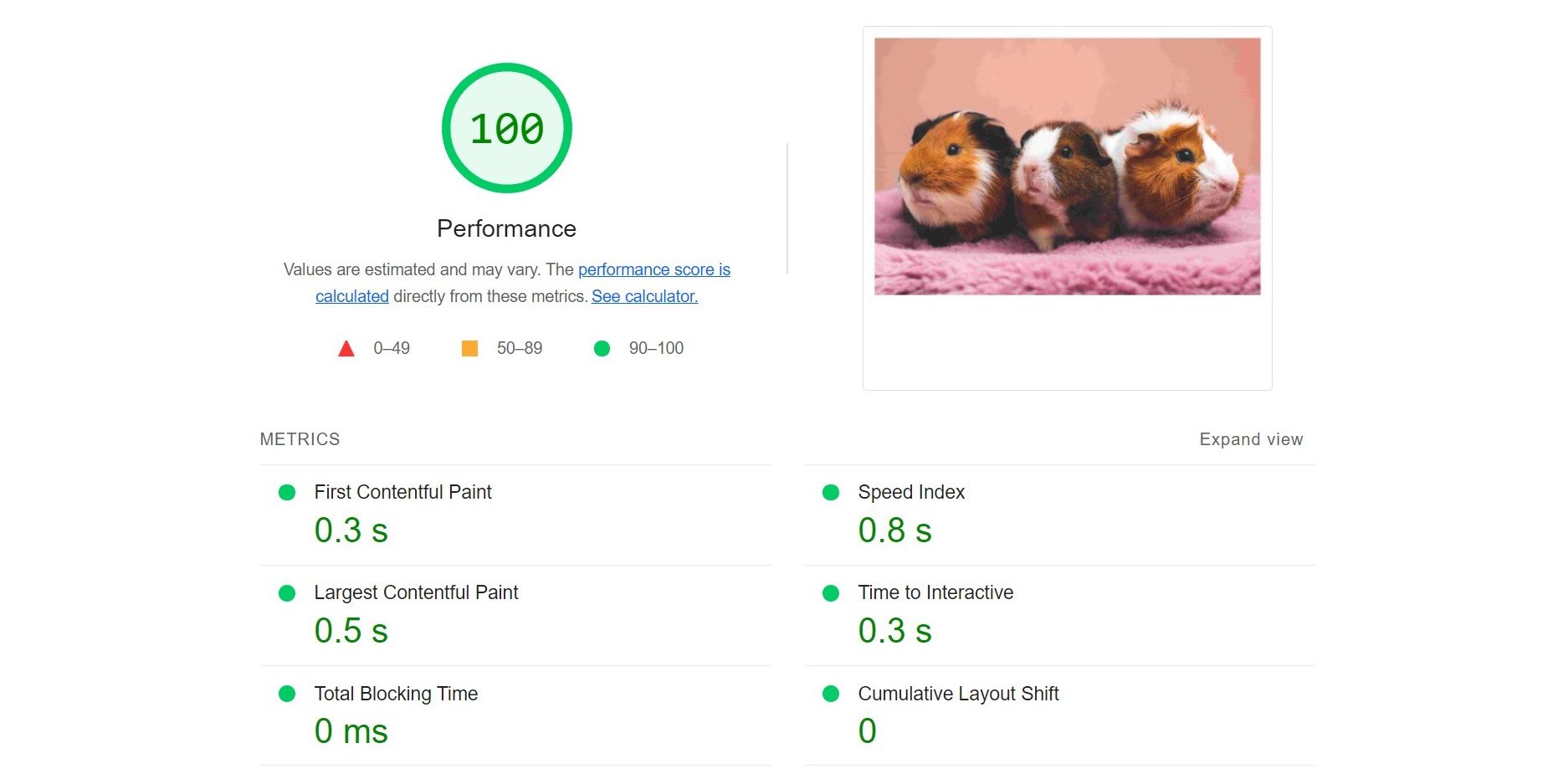
ご覧のとおり、パフォーマンスが向上しています。 最後に、10%に圧縮した写真を使用して同じページをテストしました。

ご覧のとおり、このページは満点を獲得しています。 このテストは、小さな画像ファイルがサイトのパフォーマンスを大幅に向上させる可能性があることを示しています。
高度に圧縮されたグラフィックスはサイトの速度に驚異的な影響を与える可能性がありますが、その低品質はブランドにあまり反映されない可能性があります。 したがって、どうしても必要な場合を除いて、画像を50%以上に減らすことはお勧めしません。
非可逆圧縮を使用する必要があるのはなぜですか?
Webサイトにあるデータが多いほど、ページの読み込みに時間がかかります。 プラグイン、画像、音声、動画などのファイルは、サイトの読み込み時間に負担をかける可能性があります。
非可逆圧縮は、特に画像の多いコンテンツがある場合に、サイトの速度を上げるのに役立ちます。 この圧縮タイプは、Joint Photographic Experts Group(JPEG)やGraphics Interchange Format(GIF)などのさまざまなファイル形式で使用できます。 非可逆圧縮をビデオおよびオーディオファイルに適用することもできます。
前述のように、非可逆圧縮は画像からデータを削除することで機能し、サイズと品質の両方が低下します。 この方法は、品質に影響を与えることなく画像ファイルを小さくする可逆圧縮とは対照的です。
ただし、可逆圧縮は可逆圧縮よりも効果的です。 これは、画像から大量のデータを削除できるためです。 そのため、ストレージ内のスペースを解放し、サイトの速度を上げることができます。
オンラインストアや大規模なブログなど、画像の多いサイトがある場合は、不可逆圧縮の使用を検討することをお勧めします。 この圧縮方法は、Webサイト上の製品画像、サムネイル、バナー、およびその他のJPEGファイルを最適化するのに役立ちます。 その結果、ページの読み込みが速くなり、バウンス率を下げてコンバージョンを増やすことができます。
非可逆圧縮では、画像の品質とサイズをある程度制御することもできます。 実際、多くの画像最適化ツールを使用すると、ファイルの圧縮レベルを選択できます。 このようにして、グラフィックの品質を損なうことなくサイトのパフォーマンスを向上させるのに役立つバランスの取れたアプローチをとることができます。
非可逆圧縮を画像に適用する方法
WordPressはJPEGファイルを最大82パーセント自動的に圧縮することに注意することが重要です。 したがって、画像をWebサイトにアップロードするたびに、不可逆圧縮プロセスが実行されます。
この自動圧縮レベルは、 functions.phpファイルを編集することで調整できます。 ただし、この方法は注意が必要な場合があり、サイトに既にアップロードした画像は圧縮されません。
さらに、画像を最適化するためのより簡単な(そしてより効率的な)方法があります。 いくつかのオプションを見てみましょう!
1.フォトエディタで画像を圧縮する
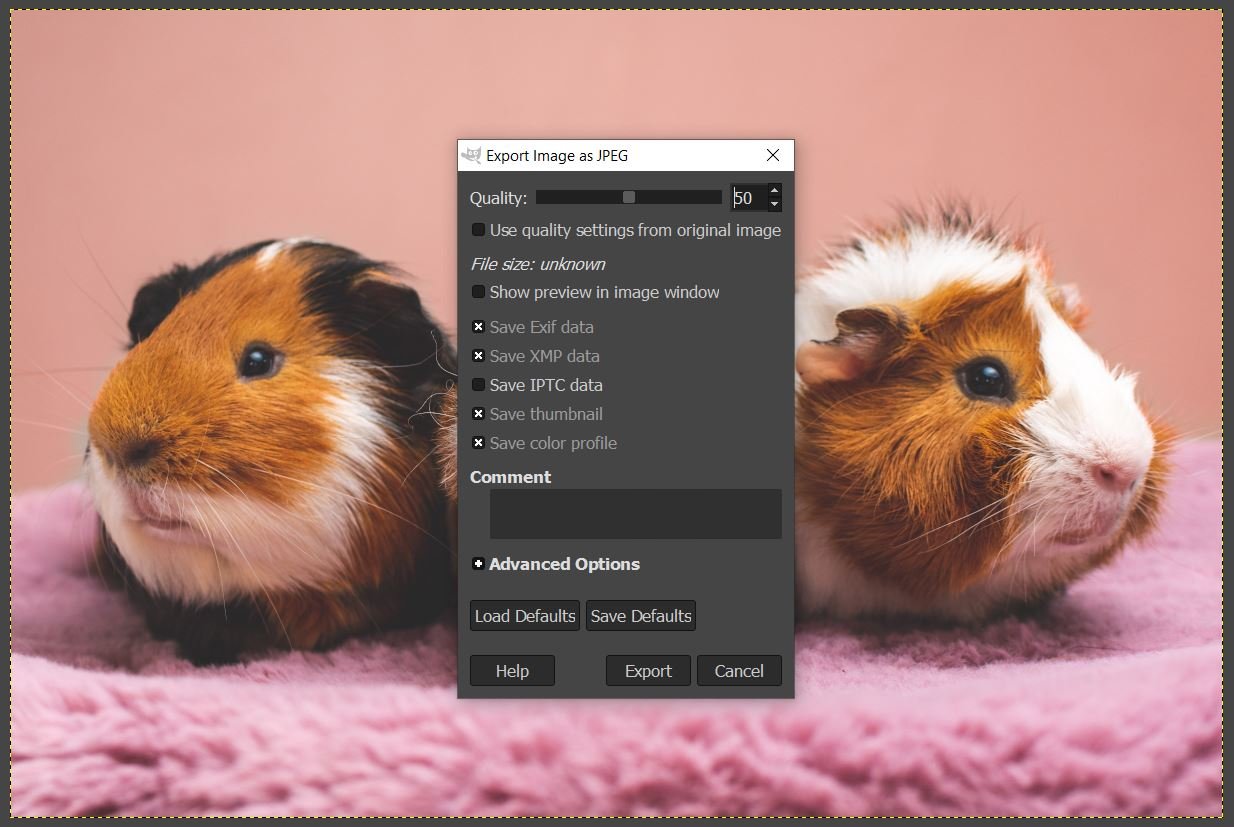
お好みの写真編集ソフトウェアを使用して、写真を簡単に圧縮できます。 Adobe PhotoshopやGIMPなどの人気のあるツールを使用すると、画像に品質レベルを適用できます。


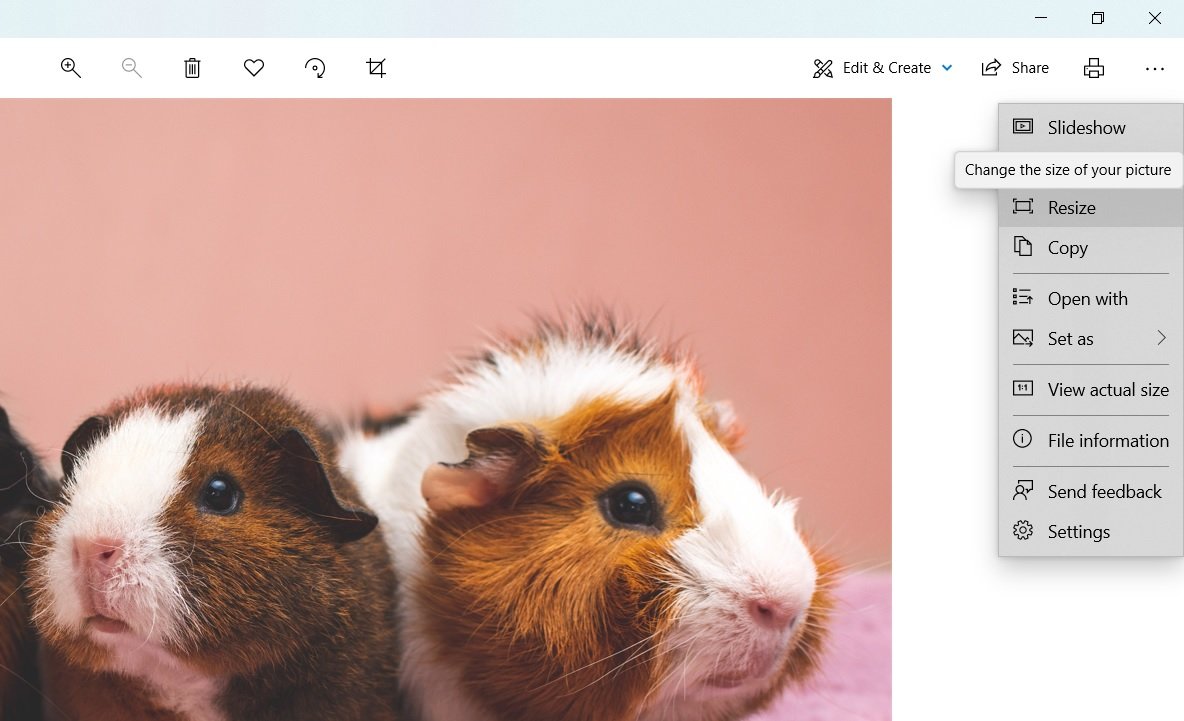
または、コンピューターのオペレーティングシステムに組み込まれているフォトエディターを使用することもできます。 Windowsユーザーの場合は、 MicrosoftPhotosで画像を開きます。 次に、右上隅にある3つのドットをクリックし、ドロップダウンメニューから[サイズ変更]を選択します。

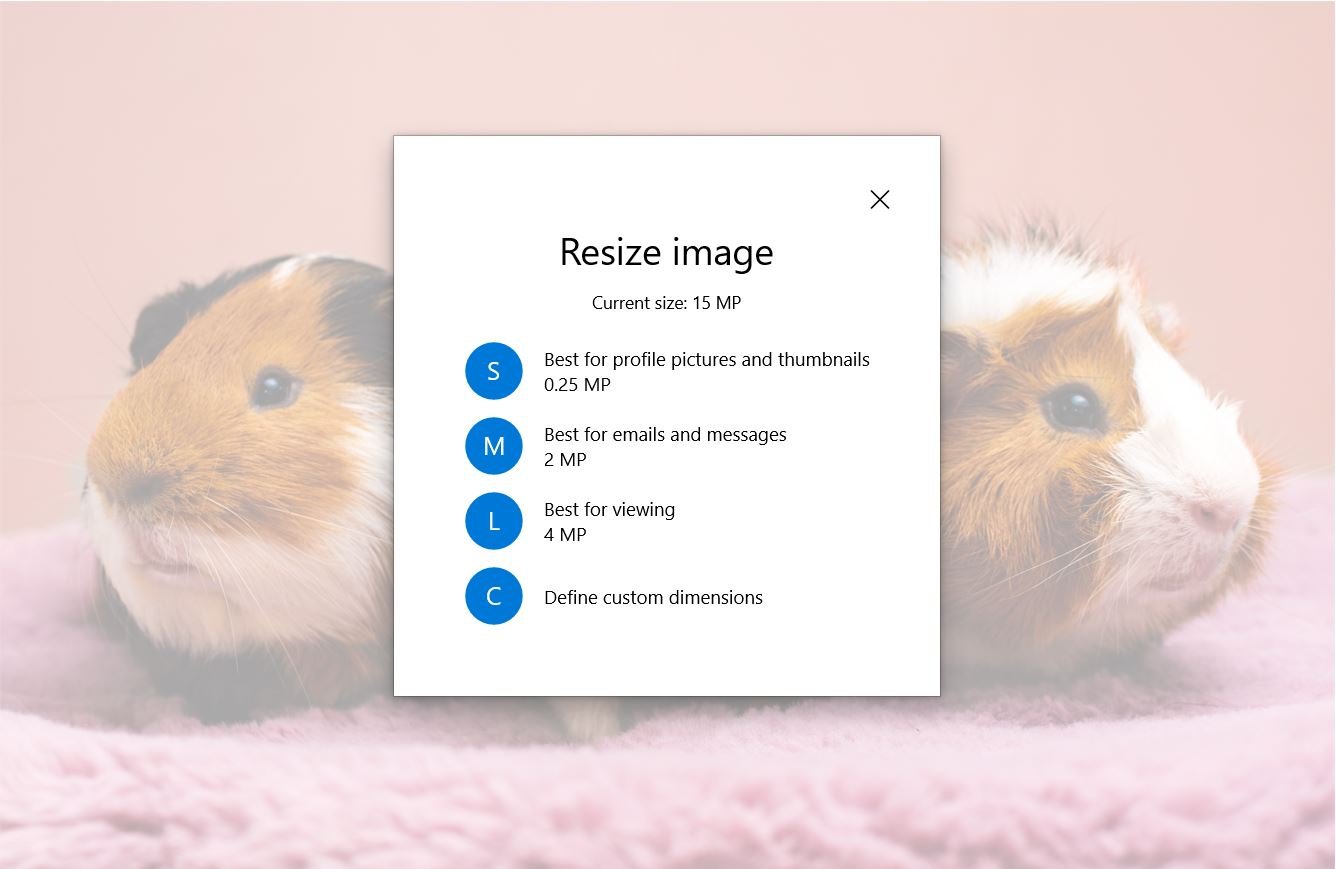
次のポップアップウィンドウで、[カスタムディメンションの定義]を選択します。

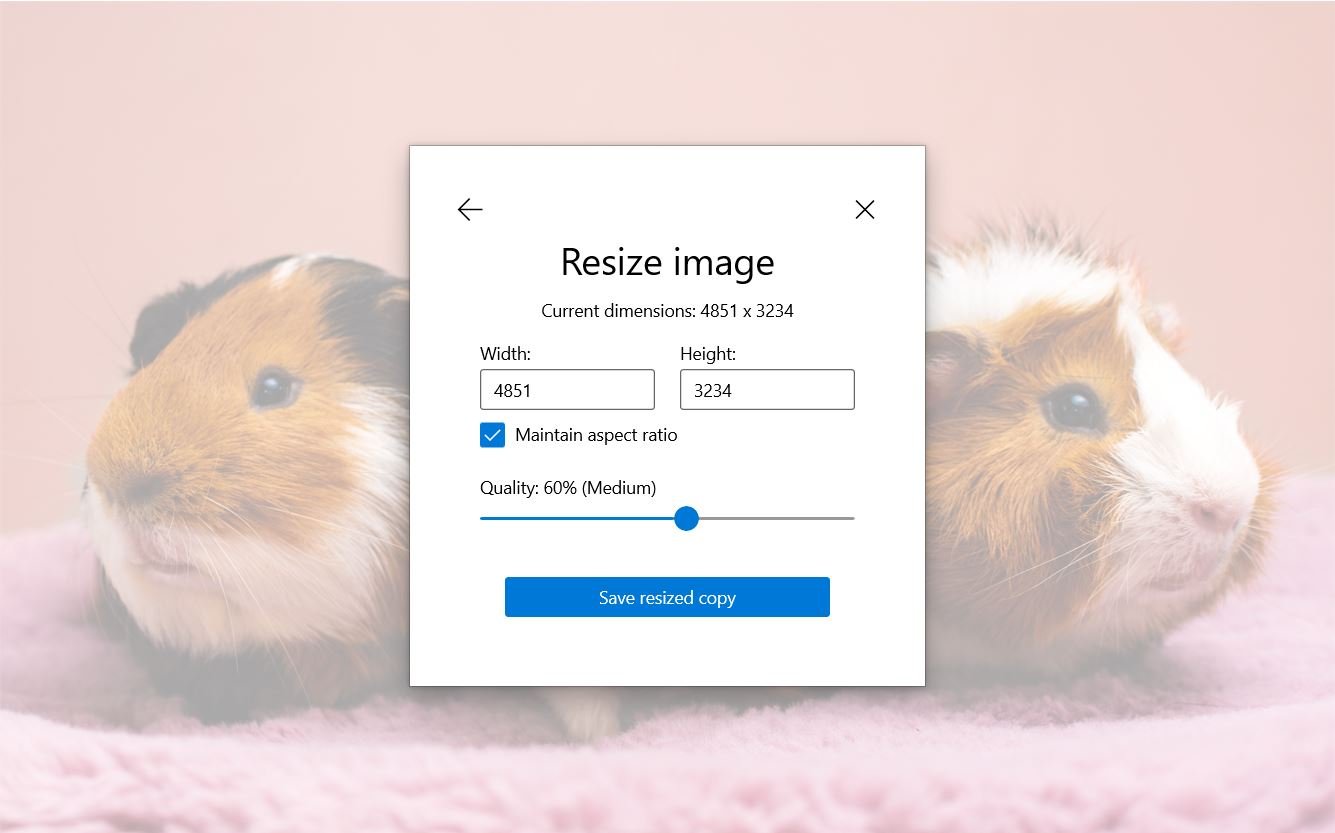
次に、スライダーを使用して画像の品質を設定できます。

準備ができたら、[サイズ変更したコピーを保存]をクリックします。 この圧縮画像を別のファイルとして保存することをお勧めします。 これは、非可逆圧縮が元に戻せないためです。元のグラフィックを上書きすると、変更を元に戻すことができなくなります。
2.WordPressプラグインで画像を圧縮する
画像を圧縮するもう1つの方法は、画像最適化プラグインを使用することです。 この方法では、プラグインがサイトにアップロードするすべての写真を自動最適化するため、時間を節約できます。
使用できる強力な最適化プラグインの1つは、Imagifyです。

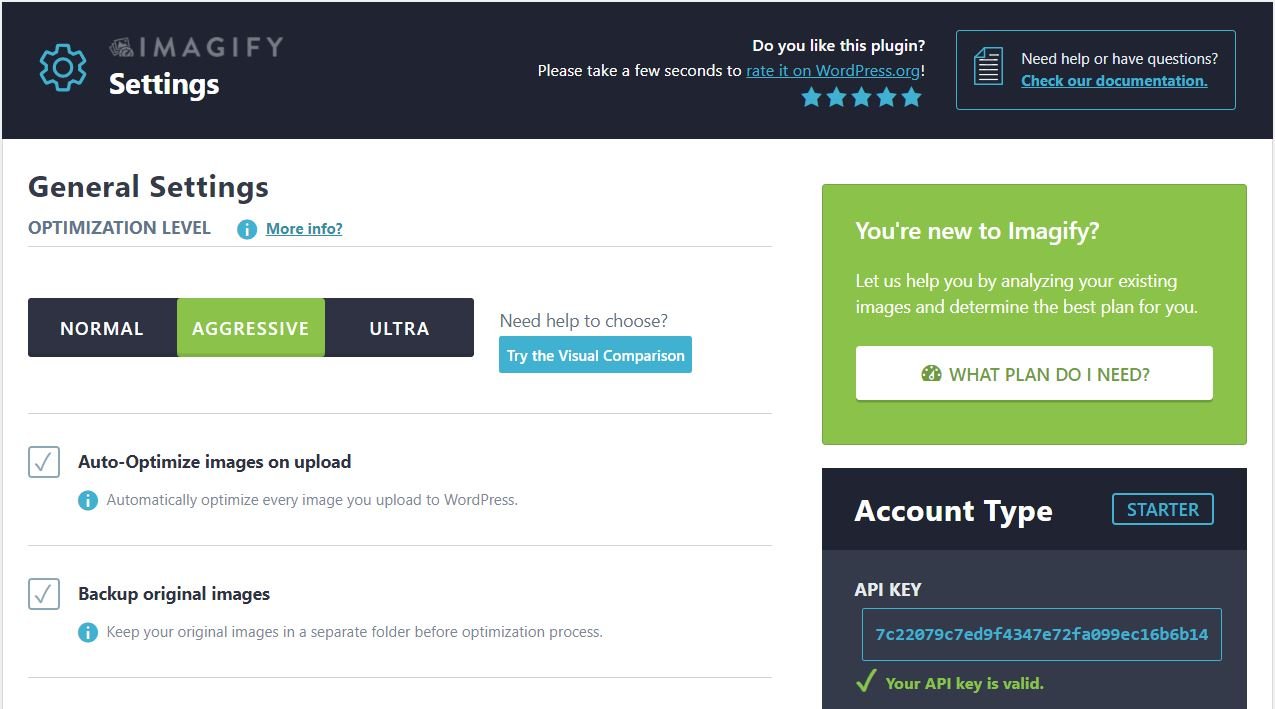
サイトにプラグインをインストールしてアクティブ化すると、無料のアカウントを作成してAPIキーを入力するように求められます。 完了したら、 [設定] > [想像]に移動して、圧縮設定を設定できます。
ご覧のとおり、次の3つのオプションを利用できます。

通常を選択した場合、プラグインは画像に対してロスレス圧縮を実行します。 この方法では、サイトの速度が向上しない場合があります。
一方、アグレッシブタイプは、非可逆圧縮になります。 ただし、品質に目立った違いはありません。
最後に、最も強力な非可逆圧縮レベルであるUltraがあります。 この設定により、画像の品質が大幅に変わる可能性があります。
最良の圧縮結果を得るには、 Aggressiveを選択することをお勧めします。 Imagifyは、WordPressにアップロードする画像の元のサイズを自動的に最適化します。
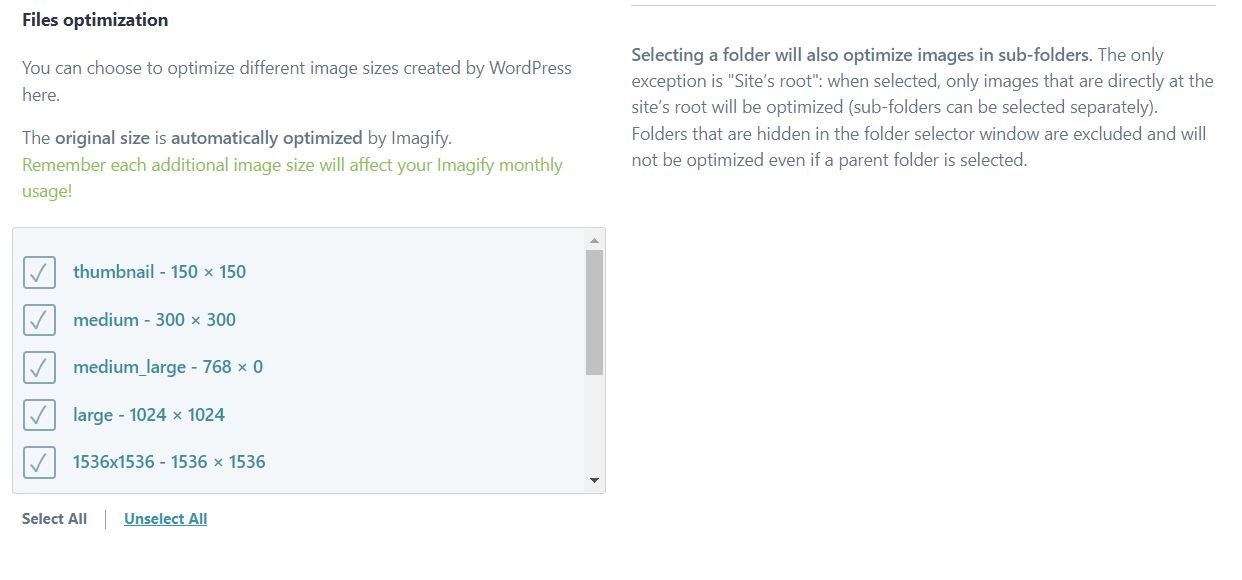
下にスクロールすると、サムネイルなど、圧縮する他の画像サイズを選択するオプションが表示されます。

準備ができたら、[変更を保存]をクリックします。 サイトにアップロードした画像はすべて、お好みのレベルに自動的に圧縮されます。
非可逆圧縮の利点
これまで見てきたように、非可逆圧縮はサイトのパフォーマンスとページの読み込み時間を改善する可能性があります。 次に、このパフォーマンスの向上により、ユーザーエクスペリエンスが向上します。 また、サイトの検索エンジン最適化(SEO)の改善にも役立つ場合があります。
非可逆圧縮は、ディスク容量と帯域幅に制限がある場合にも役立ちます。 それはあなたのウェブサイトに保存されるデータの量を減らします。
幸い、グラフィックを圧縮するのにそれほど手間はかかりません。 アップロードしたすべての画像のサイズを自動的に縮小する無料のプラグインをインストールするだけです。 そのため、非可逆圧縮を使用すると、Webサイト全体のパフォーマンスをすばやく簡単に向上させることができます。
非可逆圧縮の欠点
残念ながら、非可逆圧縮を使用することにはいくつかの欠点があります。 手始めに、圧縮された画像を元の状態に復元することはできません。 グラフィックを最適化するときは、元のファイルを上書きしないようにする必要があります。
すでに説明したように、非可逆圧縮は画像の品質にも悪影響を与える可能性があります。 これは、ファイル内のデータが削除されるためです。 したがって、品質に目立った違いがないように、適度な圧縮レベルを選択する必要があります。
結論
画像に不可逆圧縮を使用すると、WordPressWebサイトを効果的に高速化できます。 この手法により、画像ファイルのサイズが小さくなり、ページの読み込みが速くなります。 次に、この圧縮は、ユーザーエクスペリエンスとSEOの向上に役立ちます。
お気に入りの写真編集ソフトウェアまたはImagifyなどの画像最適化プラグインを使用して、画像を簡単に圧縮できます。 ただし、画質が著しく低下する可能性があるため、高圧縮の使用は避けることをお勧めします。
非可逆圧縮について質問がありますか? 以下のコメントセクションでお知らせください。
Jaroslaw Slodkiewicz / unsplash.comによる画像、PureSolution/shutterstock.comによる注目の画像
