WordPressテーマを更新する方法
公開: 2021-12-09テーマを更新したいのですが、最善の方法がわかりませんか? 私たちはあなたのために何かを持っています。 このガイドでは、WordPressテーマを更新するさまざまな方法を紹介します。
Webサイトを安全に保ち、すべての最新機能を楽しみたい場合は、テーマを定期的に更新する必要があります。 これを行うには、長所と短所があります。 それらすべてを説明する前に、WordPressテーマを最新の状態に保つことの利点のいくつかをよりよく理解しましょう。
WordPressテーマを最新の状態に保つ必要があるのはなぜですか?
テーマは、Webサイトの外観のあらゆる側面を制御するフレームワークです。 また、速度、セキュリティ、互換性などの他の側面にも影響し、通常、カスタマイズオプションを提供する追加機能が含まれています。
そのため、WordPressテーマを最新の状態に保つと、Webサイトのこれらすべての側面を管理するのに役立ちます。 テーマ開発者は、テーマの改善と新しいバージョンのリリースに絶えず取り組んでいます。 これらのアップデートには、より優れたセキュリティ、より多くの機能と機能、より多くの統合などが含まれています。 さらに、これらのテーマの更新は、WebサイトでWooCommerceの画像サイズの問題などの問題が発生している場合にも役立ちます。
全体として、WordPressテーマを最新の状態に保つことは、Webサイトがスムーズに機能することを確認するためのベストプラクティスの1つです。
テーマを更新すると、なぜカスタマイズが失われるのですか?
Webサイトのテーマファイルに変更を加えたり、カスタムコードを追加してからテーマを更新したりすると、それらのカスタマイズは失われます。 なぜそれが起こるのですか? WordPressテーマを更新すると、現在のファイルが新しいバージョンのテーマに置き換えられます。 新しいファイルは以前のファイルを上書きし、古いバージョンのテーマでWebサイトに適用したすべてのカスタム変更を削除します。
これは通常、カスタムコードを使用してfunctions.php、style.css、templates.phpなどのコアテーマファイルを変更した場合に発生します。 解決策の1つは、子テーマを使用することです。 しかし、それが唯一の解決策ではありません。 次のセクションでは、カスタマイズを失わないように、WordPressテーマを正しい方法で更新するさまざまな方法を紹介します。
WordPressテーマを更新する方法
WebサイトでWordPressテーマを更新する方法はいくつかあります。
- WordPressダッシュボードから
- 手動で
- FTPクライアントを使用
あなたがあなたに最も適切なものを選ぶことができるように、それぞれの方法を見てみましょう。
1.ダッシュボードからWordPressテーマを更新します
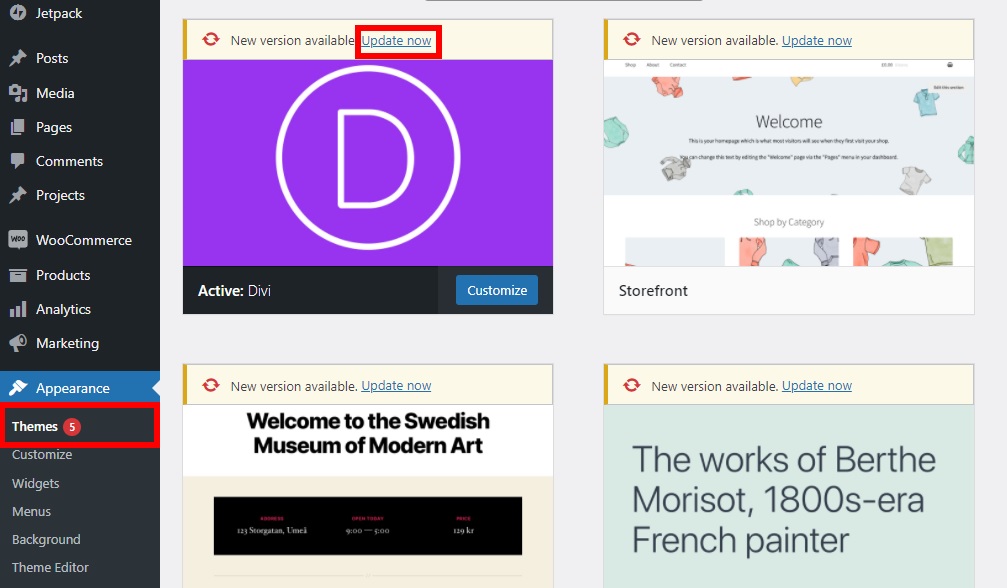
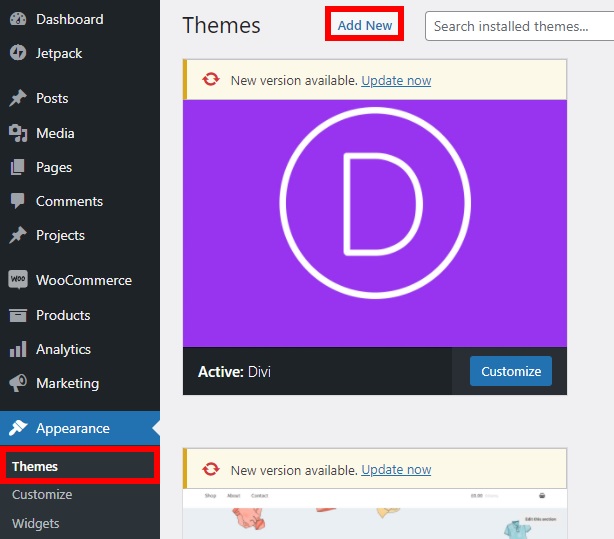
テーマを更新する最も簡単な方法の1つは、WordPressダッシュボードからです。 [外観]> [テーマ]に移動するだけで、Webサイトにインストールされているすべてのテーマが表示されます。 いずれかのテーマで利用可能な新しいアップデートがある場合は、そこに表示されます。
たとえば、 Diviテーマを使用していて、新しいアップデートが利用可能であることがわかります。 テーマを更新するには、[今すぐ更新]リンクをクリックするだけです。

次に、更新が自動的に開始され、完了したら通知されます。 これで、WordPressテーマが更新されました。

テーマを手動で更新する以外に、自動更新を有効にして、テーマが自動的に更新されるようにすることができます。
テーマの自動更新を有効にする
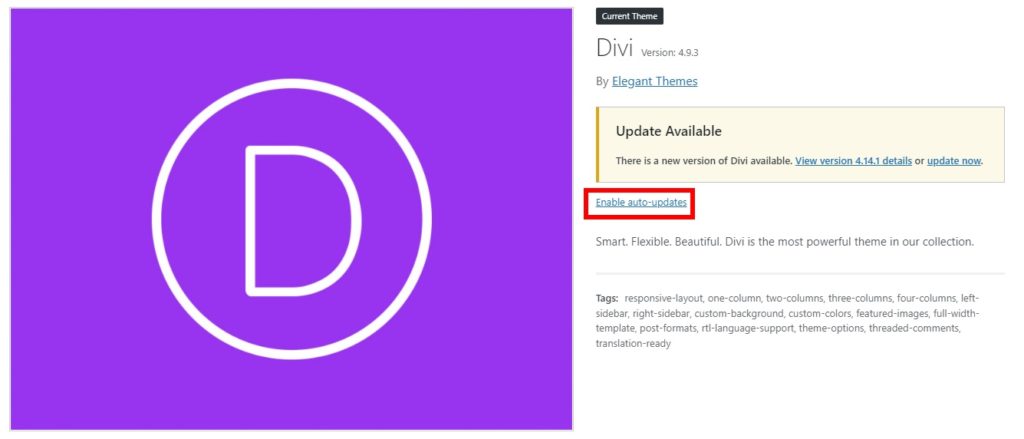
自動更新を有効にするには、自動的に更新するテーマのテーマの詳細に移動し、次に示すように[自動更新を有効にする]リンクを押す必要があります。

このように、テーマの更新はそれに応じて自動的にスケジュールされます。 より詳細に制御してテーマを更新するタイミングを決定したい場合は、同じリンクを使用して自動更新を無効にすることができます。
複数のWordPressテーマを一度に更新する
定期的に更新したいテーマがいくつかある場合は、興味深い代替案があります。 複数のWordPressテーマを一度に更新できます。 これは、互換性の問題に直面した場合、またはWebサイトで同様の問題が発生し、複数のテーマがインストールされている場合に役立ちます。
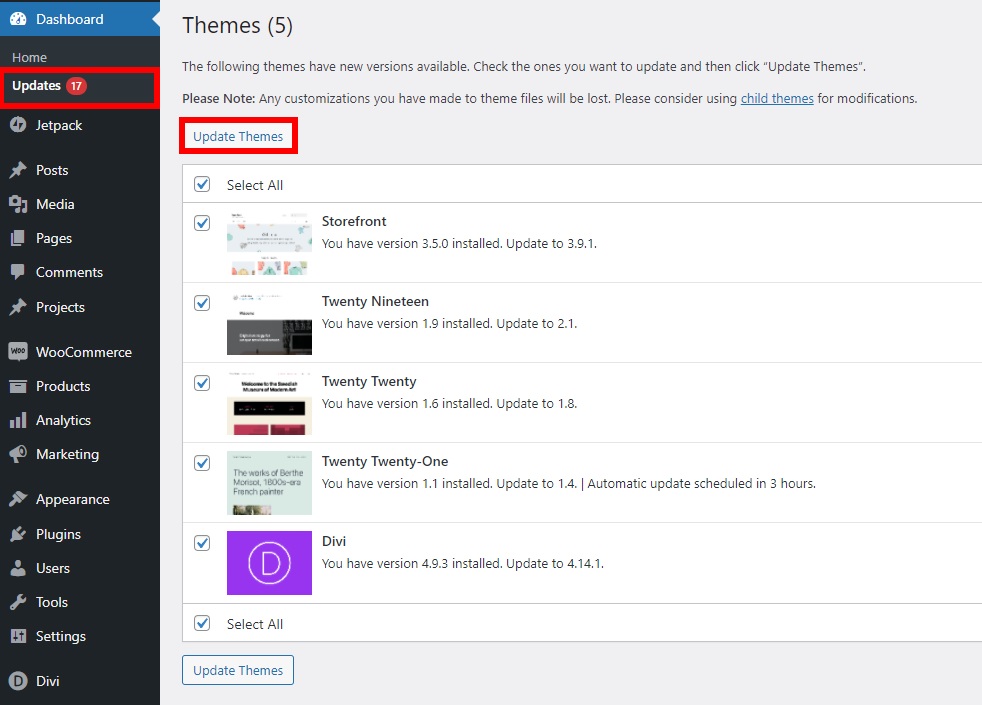
複数のテーマを一度に更新するには、ダッシュボードで[更新]セクションに移動し、[テーマ]セクションまでスクロールします。 アップデートが利用可能なすべてのテーマが表示されます。 更新するテーマを選択するか、すべてのテーマを更新する場合は[すべて選択]オプションをオンにして、[テーマの更新]を押します。

それでおしまい! Webサイトのすべてのテーマが最新バージョンに更新されます。
2.WordPressテーマを手動で更新します
ダッシュボードからWordPressテーマを簡単に更新できますが、手動で更新しなければならない場合があります。 たとえば、サイトでサードパーティのテーマを使用している場合は、手動で更新する必要があります。 同様に、ダッシュボードからテーマを更新しているときに何らかのエラーが発生した場合は、手動で更新する必要があります。
テーマを手動で更新するには、まず、テーマの公式Webサイトにアクセスし、最新バージョンを.zip形式でダウンロードする必要があります。 Diviテーマを使用しているため、 Divi.zipファイルをダウンロードします。
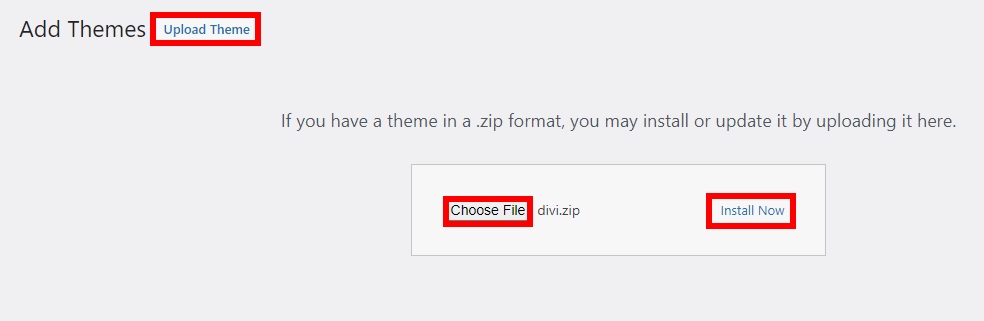
その後、[外観]> [テーマ]に移動し、[新規追加]をクリックします。

次に、[テーマのアップロード]を押して、ここにテーマファイルをアップロードする必要があります。 テーマのウェブサイトから最近ダウンロードしたファイルを選択してアップロードする必要があります。 その後、[今すぐインストール]をクリックすると、テーマがWebサイトにインストールされます。

テーマを更新しているので、新しいテーマファイルを既存のテーマファイルに置き換えるかどうかを尋ねられます。 更新を完了するには、それらを置き換える必要があります。
注:子テーマに適用している限り、これによってサイトのカスタマイズが置き換えられることはありません。 ただし、テーマファイルを直接変更した場合は、新しいバージョンですべての変更が上書きされます。
インストールが完了したら、テーマをアクティブ化して完了です。
3.FTPクライアントでWordPressテーマを更新します
テーマを更新するもう1つのオプションは、FTPクライアントを使用することです。 このためには、WordPressホスティングをFTPクライアントに接続する必要があります。 あなたはあなたのウェブサイトの所有者またはホスティングサービスプロバイダーに連絡することによってそれにアクセスすることができます。
開始する前に、アップロードするテーマの.zipファイルを公式テーマWebサイトからダウンロードしてください。 次に、それをコンピューター上のフォルダーに抽出すると、開始する準備が整います。
3.1。 ホスティングアカウントをFTPクライアントに接続します
まず、FileZilla、Cyberduck、WinSCPなどのFTPクライアントを開いて、ホスティングアカウントに接続する必要があります。 このデモンストレーションでは、 FileZillaを使用しますが、任意のFTPクライアントを使用できます。
次に、FTPクライアントを開き、 [ファイル]> [サイトマネージャー]に移動します。 ショートカットCtrl + Sを使用することもできます。


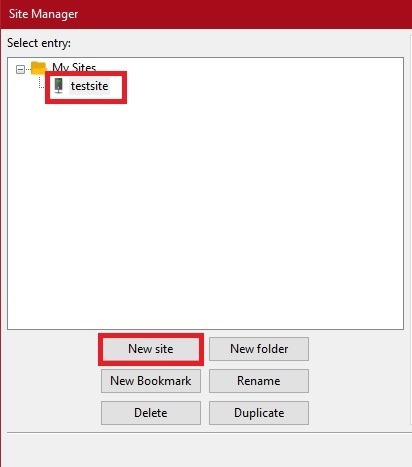
[新しいサイト]ボタンをクリックして、ここにWebサイトの名前を入力します。

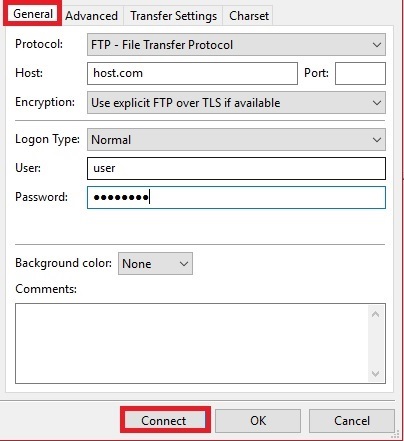
[全般]タブで、FTPクライアントに接続するために、ホスティングプロバイダーから提供された資格情報を入力する必要があります。 これを行ったら、[接続]を押します。

これで、FTPクライアントを使用してWebサイトのファイルにアクセスして編集できます。
3.2。 テーマをWebサイトにアップロードしてアクティブ化する
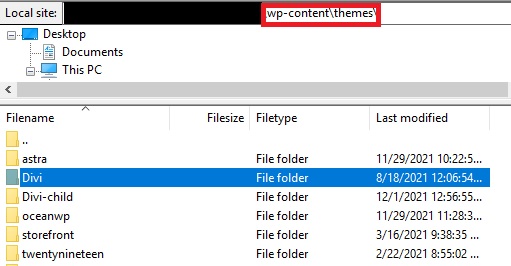
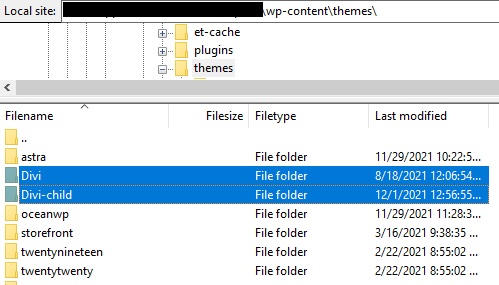
テーマファイルをWebサイトに追加するには、ファイルエクスプローラーからコンピューターで以前に抽出したテーマファイルを見つけ、FTPクライアントでwp-content / themes /フォルダーを見つけます。 次に、解凍したテーマフォルダーをファイルエクスプローラーからFTPクライアントのテーマフォルダーにドラッグします。

ファイルはあなたのウェブサイトにアップロードされます。 ファイルサイズとインターネット接続によっては、数分かかる場合がありますので、しばらくお待ちください。 テーマを更新しているので、既存のテーマファイルを新しいものに置き換える必要があります。
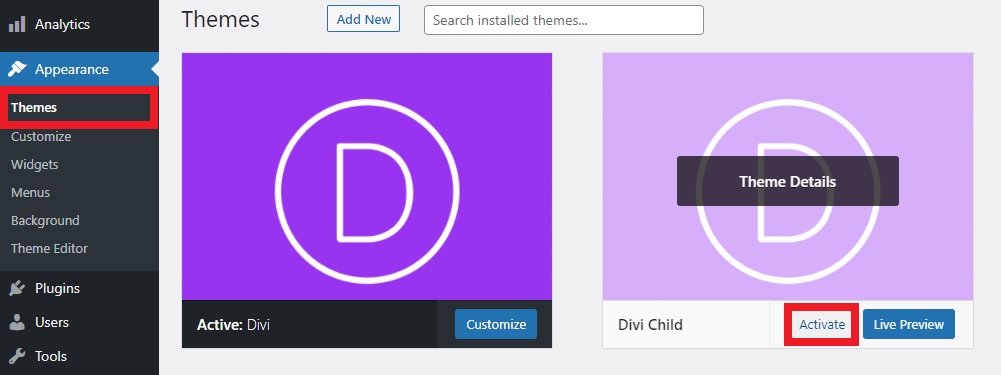
最後に、アップロードが完了したら、WordPressダッシュボードの[外観]> [テーマ]に移動します。 アップロードしたばかりのテーマを見ることができます。 [アクティブ化]をクリックして、サイトで更新されたテーマの使用を開始します。
これらの方法は非常に簡単ですが、元のファイルを上書きして、カスタマイズを失うことになります。 変更を失うことなくテーマを更新できるようにするために何をしなければならないかを見てみましょう。
カスタマイズを失うことなくWordPressテーマを更新する
前述のように、テーマファイルに直接変更を適用した場合、テーマを更新すると、新しいファイルが古いファイルを上書きし、変更が失われます。 良いニュースは、カスタム変更を失うことなくWordPressテーマを更新する方法があることです。
このチュートリアルでは、いくつかのテーマファイルの場所を変更するため、開始する前に、Webサイトをバックアップすることをお勧めします。 このようにして、問題が発生した場合にそのバージョンに戻ることができます。
1.子テーマを作成します
子テーマを作成することは、テーマのカスタマイズを安全に保ち、テーマを更新するときにそれらを失うことを回避するための最良の方法の1つです。
これを行うには2つの方法があります。 このステップバイステップガイドに従って、プラグインを使用せずに、いくつかの最高の子テーマプラグインを使用するか、子テーマを作成することができます。
更新するテーマは親テーマである必要があります。 子テーマをまだアクティブ化していないことを確認してください。 チュートリアルの最後にアクティブにします。
2.親テーマとその更新バージョンをダウンロードします
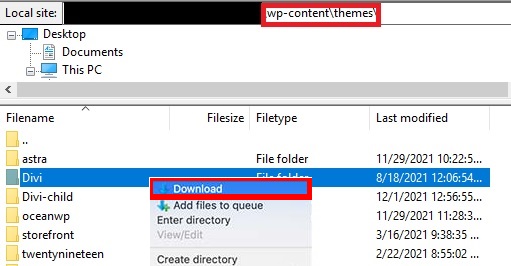
次に、親テーマファイルをダウンロードするために、WebサイトをFTPクライアントに接続する必要があります。 手順3.1に従ってください。 FTPクライアントを使用して、ディレクトリwp-content / themes /で親テーマを見つけます。 次に、更新する親テーマファイルをコンピューターにダウンロードします。

これは、テーマの現在のバージョンのバックアップにもなります。
同様に、テーマの最新バージョンを公式テーマWebサイトからダウンロードし、コンピューターに.zipテーマファイルを抽出する必要があります。
これで、コンピューターに3つのテーマファイルが作成されます。古いバージョンのテーマファイル、最新バージョン、および子テーマファイルです。
3.カスタマイズを子テーマにコピーします
これで、親テーマの以前のカスタマイズを子テーマに追加し始めることができます。 このためには、親テーマに加えたすべての変更を識別できることを確認する必要があります。
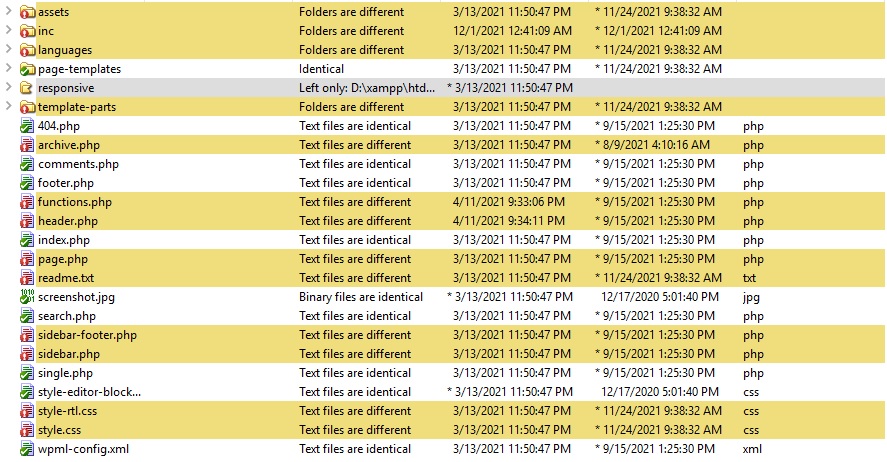
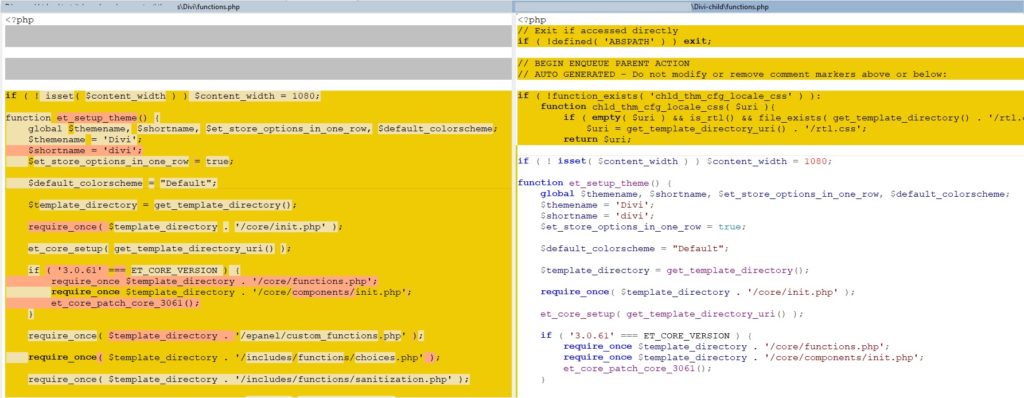
よくわからない場合は、WinMergeなどのファイル比較ソフトウェアを使用できます。 このツールを使用すると、テーマファイルの古いバージョンと最新バージョンを比較して、変更を簡単に特定できます。
ソフトウェアを開くだけで、以下に示すように、変更されたすべてのファイルが強調表示されます。

機能.phpファイルとstyle.cssファイルを除いて、強調表示されたすべてのファイルとフォルダーを古いバージョンのファイルから新しいバージョンのファイルにコピーします。 テーマの子にはすでにこれらの2つのファイルがあるため、別の方法で編集する必要があります。
古いカスタマイズバージョンと新しいバージョンのテーマファイルの両方のfunctions.phpファイルを開いて比較します。 次に、古いバージョンの強調表示された部分をコピーして、子テーマのfunctions.phpファイルに貼り付けます。

次に、 style.cssファイルでも同じことを行います。
4.更新されたファイルをアップロードしてアクティブ化します
最後に、それらを変更した後、更新されたテーマファイルをWordPressWebサイトにアップロードできます。 前の手順で更新したばかりの更新されたテーマと子テーマファイルを見つけます。
次に、 WebサイトをFTPクライアントに接続し、 wp-content / themesフォルダーを見つけます。 ここでは、更新されたテーマと子テーマファイルをドラッグアンドドロップするだけでアップロードできます。

既存のテーマファイルを上書きするかどうかを尋ねられます。 WordPressテーマを更新する必要があるため、既存のファイルを置き換える必要があります。 ただし、以前に変更を新しいテーマに移動したので、すべてのカスタマイズを保持します。
アップロードが完了したら、WordPressダッシュボードの[外観]> [テーマ]に移動し、子テーマをアクティブ化します。

それでおしまい! 現在のWordPressテーマが更新され、カスタマイズを失うことはありませんでした。
結論
全体として、テーマを最新の状態に保つことは、サイトを安全に保ち、最新の機能を楽しむために重要です。 ただし、テーマを更新すると、新しいファイルが古いファイルを上書きするため、テーマに加えたカスタム変更はすべて失われます。
このガイドでは、WordPressテーマを更新するさまざまな方法を見てきました。
- WordPressダッシュボードから
- 手動で
- FTPクライアントを使用
覚えておくべきことの1つは、コアテーマファイルでカスタムコードを使用した場合、テーマを更新するとカスタマイズが失われる可能性があることです。 これを防ぐために、子テーマを使用して、Webサイトの変更を失うことなく、テーマを安全に更新できます。
このチュートリアルがお役に立てば幸いです。また、Webサイトのテーマを更新する方法を学んだことを願っています。 このチュートリアルが役に立った場合は、次の記事を参考にしてください。
- あなたのウェブサイトに最適なWordPressテーマを選択する方法
- WordPressダッシュボードが読み込まれない問題を修正
- WordPressでプラグインとテーマをダウングレードする方法
WordPressテーマの更新中に変更を失ったことはありますか? あなたは何をした? 以下のコメントでお知らせください。
