WooCommerceでプログラムで製品価格を更新する方法
公開: 2020-10-10WooCommerceでプログラムで製品価格を更新する方法を学びたいですか? このガイドでは、プラグインを使用したり、追加のツールをインストールしたりせずに、WooCommerceで価格を変更する方法を説明します。
それらを賢く使用すれば、割引はあなたのコンバージョン率を改善し、あなたの売り上げを増やすのを助けることができます。 eコマースストアに割引を実装する方法はいくつかあります。 たとえば、WooCommerceクーポンをプログラムで適用できます。
ただし、クーポンを使用せずに商品の価格を更新することもできます。 たとえば、ニュースレターを購読しているユーザーや、ストアで100ドル以上を費やしたユーザーに特別割引を与えることができます。
このガイドでは、顧客がクーポンを使用せずに、WooCommerceカートオブジェクトに直接アクセスして商品をカートに追加するときに価格を変更する方法を学習します。 いくつかの例を見て、価格を更新するときにいくつかのロジックを適用します。 目標は、ロジックを理解して、スクリプトをカスタマイズしてストアに適用できるようにすることです。
WooCommerceでプログラムで製品価格を更新する方法
このセクションでは、WooCommerceでプログラムによって製品価格を更新する方法を学習します。 さまざまな例を見て、ストアで何ができるかについていくつかのアイデアを示します。
- チェックボックスが選択されたときに製品価格を更新する
- チェックボックス入力フィールドを製品ページに追加します
- ユーザーが商品をカートに追加したときに価格を更新する
- カートの合計金額を再計算します
- ユーザーの役割に基づいて製品の価格を編集する
- 製品分類に基づいて製品価格を更新します
いくつかのWooCommerceフックを使用することを覚えておいてください。それらに慣れていない場合は、このガイドを確認することをお勧めします。
始める前に…
開始する前に、いくつかのコアファイルに変更を加えるため、サイトに子テーマをインストールすることをお勧めします。 子テーマがなく、インストール方法がわからない場合は、子テーマを作成するためのガイドまたは最適な子テーマプラグインのリストを確認してください。
注:これらのスクリプトを適用するには、スクリプトをコピーして、子テーマのfunctions.phpファイルに貼り付けます。 ただし、これらは教訓的な目的のみを目的としているため、本番環境に移行する前にカスタマイズしてください。
1)チェックボックスが選択されたときに製品価格を更新する
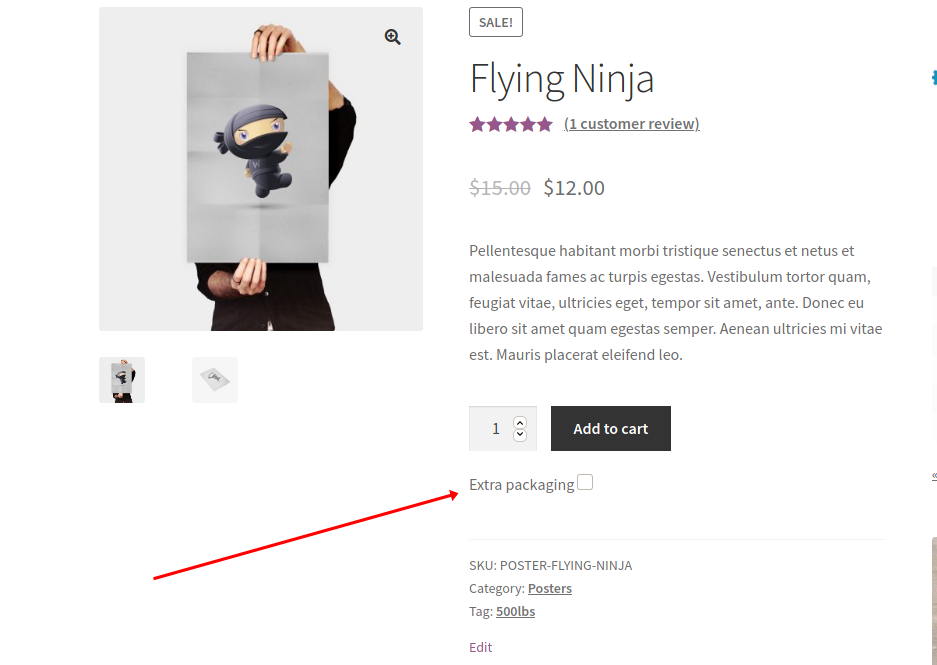
次のサンプルスクリプトでは、商品ページのカートフォームにチェックボックス入力を追加します。 このようにして、カスタムロジックを適用し、チェックボックスが選択されている場合にのみ顧客がカートに追加する製品の価格を動的に更新できます。 
1.1チェックボックス入力フィールドを製品ページに追加します
プログラムでWooCommerceの商品価格を更新する前に、商品ページにチェックボックスを追加しましょう。 これを行うには、次のスクリプトをコピーして貼り付けます。
add_action( 'woocommerce_after_add_to_cart_button'、 'add_check_box_to_product_page'、30);
関数add_check_box_to_product_page(){?>
<div>
<label for = "extra_pack"> <?php _e( '追加のパッケージ'、 'quadlayers'); ?>
<input type = "checkbox" name = "extra_pack" value = "extra_pack">
</ label>
</ div>
<?php
} woocommerce_after_add_to_cart_buttonフックを使用すると、上の画像に示すように、ボタンの直後にチェックボックスを印刷できます。
1.2ユーザーが商品をカートに追加するときに価格を更新する
もう1つの興味深いオプションは、顧客がカートに商品を追加したときに価格を動的に更新することです。 したがって、この場合、WooCommerceでプログラムで価格を更新するには、このスクリプトを前のスクリプトの直後に貼り付けるだけです。
add_filter( 'woocommerce_add_cart_item_data'、 'add_cart_item_data'、10、3);
function add_cart_item_data($ cart_item_data、$ product_id、$ Variation_id){
//製品IDと価格を取得します
$ product = wc_get_product($ product_id);
$ price = $ product-> get_price();
//追加パックのチェックボックス
if(!empty($ _POST ['extra_pack'])){
$ cart_item_data ['new_price'] = $ price + 15;
}
$ cart_item_dataを返します;
} woocommerce_add_cart_item_dataは、現在の商品の価格を編集できるようにするWooCommerceフックです。 さらに、 if()条件は、チェックボックスが選択されているかどうかをチェックし、選択されている場合は、次の行の価格を更新します。 それでは、コードを分解して、各部分の機能をよりよく理解しましょう。
-
extra_packは、前の手順で作成したチェックボックスの名前です。 -
$priceは現在の製品価格です。 いくつかの条件で必要に応じて変更できます $cart_item_data['new_price'] = $price + 15;これは、if()条件がtrueの場合に、価格を15ドル引き上げる方法です。これは、ユーザーが追加のパッケージチェックボックスを選択した場合です。 コードを調整することで、価格を好きなだけ上げるか下げるかを選択できます。
1.3カートの合計価格を再計算します
カートをロードするときにwoocommerce_add_cart_item_dataフックを数回呼び出すことができるため、カートの合計と小計を再計算して、価格が複数回更新されたり、ユーザーが商品を追加するたびに更新されるなどの望ましくない結果を回避する必要があります。 製品を更新するには、前の2つのコードの後に次のコードを貼り付けます。
add_action( 'woocommerce_before_calculate_totals'、 'before_calculate_totals'、10、1);
function before_calculate_totals($ cart_obj){
if(is_admin()&&!defined( 'DOING_AJAX')){
戻る;
}
//各カートアイテムを繰り返し処理します
foreach($ cart_obj-> get_cart()as $ key => $ value){
if(isset($ value ['new_price'])){
$ price = $ value ['new_price'];
$ value ['data']-> set_price(($ price));
}
}
}
この関数は、製品が条件付きロジックに一致する場合にのみ価格を更新することを保証します(ユーザーが追加のパッケージチェックボックスを選択する)。 このようにして、カートの合計金額を計算するときに発生する可能性のあるすべてのエラーを防ぎます。 

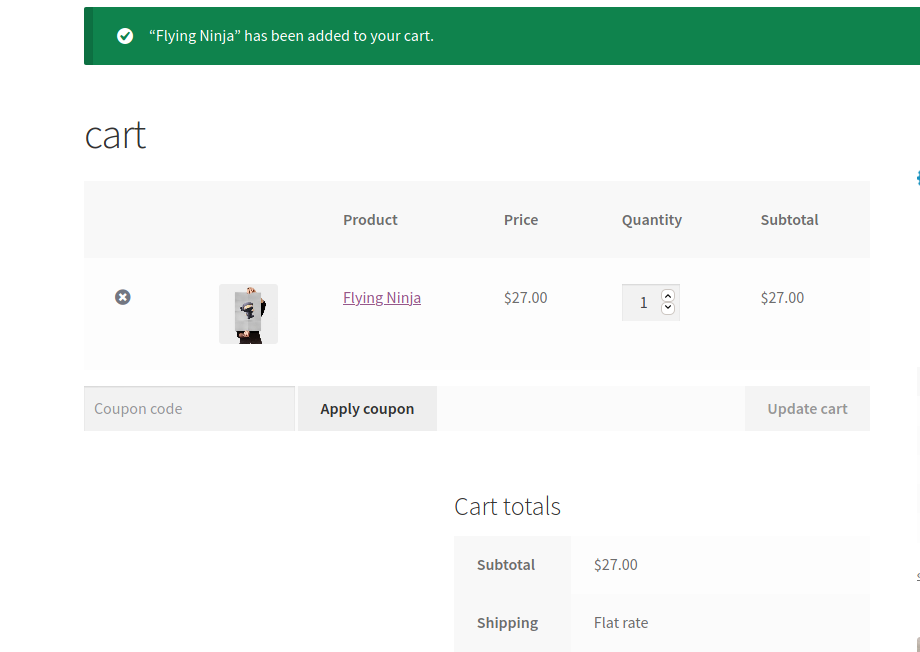
製品価格が15ドル上昇
すべてが順調に進み、カートが設定した条件を満たしている場合、ユーザーが[カートに追加]ボタンをクリックする前に、ユーザーが商品ページのチェックボックスを選択すると、元の価格に15ドルの追加料金が追加されます。
カートの放棄を回避し、購入体験を向上させるには、顧客が商品をカートに追加する前に、常に新しい価格を表示する必要があります。 それ以外の場合は、チェックアウトページに最終価格のみが表示されます。
2.ユーザーの役割に基づいて製品価格を編集します
同様に、ユーザーの役割に基づいてプログラムでWooCommerce製品の価格を更新できます。 たとえば、サブスクライブまたは登録されたユーザーに特別割引を与えることができます。 これを行うには、次のスクリプトをコピーして貼り付けます。
function add_cart_item_data($ cart_item_data、$ product_id、$ Variation_id){
//製品IDと価格を取得します
$ product = wc_get_product($ product_id);
$ price = $ product-> get_price();
if(//ログインしています&&は顧客の役割です
is_user_logged_in()== true && wc_current_user_has_role( 'customer')){
$ cart_item_data ['new_price'] = $ price * 0.8;
}
$ cart_item_dataを返します;
}
add_filter( 'woocommerce_add_cart_item_data'、 'add_cart_item_data'、10、3);
ご覧のとおり、このスクリプトとポイント1.2の前のスクリプトとの唯一の違いは、 if()論理演算子です。 ここでは、ユーザーがログインしているかどうか、および以前にストアから購入した登録ユーザーに割り当てられている顧客の役割を持っているかどうかを確認しています。
買い物客がその条件を満たすと、商品の価格に0.8を掛けて、20%の割引を提供します。 もちろん、ユーザーロールを編集して、サブスクライバー、エディター、またはWebサイトに登録した他のロールなどの他のロールに変更することもできます。
正しく機能するには、 'before_calculate_totals'関数とそのフックを使用してカートの合計を再計算する必要があることに注意してください。 したがって、ステップ1.3で見たカートスクリプトの合計価格を再計算するだけです。
3.製品分類に基づいて製品価格を更新します
最後に、WooCommerceでは、製品の分類法に基づいてプログラムで製品価格を動的に更新することもできます。 そのために、次のスクリプトを見てみましょう。
add_filter( 'woocommerce_add_cart_item_data'、 'add_cart_item_data'、10、3);
function add_cart_item_data($ cart_item_data、$ product_id、$ Variation_id){
//製品IDと価格を取得します
$ product = wc_get_product($ product_id);
$ price = $ product-> get_price();
$ terms = get_the_terms($ product_id、 'product_cat');
//カテゴリの一致! 割引を適用する
if($ terms [0]-> name == 'ポスター'){
$ cart_item_data ['new_price'] = $ price + 20;
}
$ cart_item_dataを返します;
}
この例では、 get_the_terms() WordPress組み込み関数を使用して、カートに追加された製品のカテゴリを取得しています。 次の行では、条件を適用して、 $terms[0]->nameを使用して製品のカテゴリを取得します。 このように、製品がポスターのカテゴリに属している場合、価格を20ドル引き上げます。
これは、ベースとして使用して編集し、分類法と、価格に追加または差し引く金額の両方を変更できるサンプルスクリプトです。
最後に、ステップ1.3で行ったように、 'before_calculate_totals'関数とそれに対応するフックを使用する必要があることを忘れないでください。
ご覧のとおり、条件付き関数とWordPress / WooCommerce関数を使用するノウハウは、プログラムで製品価格を更新するための非常に柔軟な方法を提供します。 これらは、何が可能かについてのアイデアを提供するためのほんの数例です。
ただし、創造性を解き放ち、製品の価格を編集する新しい方法を見つけるためにできることは他にもたくさんあります。 たとえば、ユーザーの場所やIDなどに応じて、ユーザーのURLに基づいて、特定の製品IDに割引を適用できます。 可能性は無限大ですので、スクリプトを試して、ストアに最適なソリューションを見つけてください。
ファイナルノート
- ポイント1、2、および3のこれらのサンプルスクリプトは連携しません。 複数の関数を同時に適用する場合は、ロジックを1つに絞り込む必要があります。
- より複雑な条件付きロジックには、追加の検証関数を含める必要がある場合があります
- WooCommerceカートオブジェクトを操作するときは、ポイント1.3に示すように、常に再計算関数を適用してください。
- これらはサンプルスクリプトであり、教訓的な目的のみを目的としています。 本番環境に移行する前に調整してください
結論
全体として、WooCommerceでプログラムによって製品価格を更新する方法を学ぶことで、多くの柔軟性を得ることができます。 購読しているユーザーに割引を提供したり、顧客が追加のパッケージや短納期を希望する場合は料金を追加したりすることができます。 そして最良の部分は、それを行うためにプラグインをインストールする必要がないことです。
このガイドでは、プログラムで価格を動的に変更するさまざまな例を見てきました。 しかし、それは氷山の一角にすぎません。 WooCommerceは無限の可能性を提供するので、スクリプトを試してカスタマイズすることをお勧めします。
スクリプトについて質問がある場合は、以下のコメントでお知らせください。 喜んでお手伝いさせていただきます。
最後に、チェックアウトプロセスを改善したい場合は、チェックアウトを最適化するためのガイドをご覧ください。
