Oxygen Builder で Gutenberg ブロックを使用する方法
公開: 2023-07-06Oxygen Builder は、信じられないほど強力な機能を備えたユニークな WordPress プラグインです。 ただし、他のページビルダーに比べて学習曲線が高くなります。
Oxygen Builder は、ブロック、モジュール、またはレイアウトでは機能しません。 代わりに、セクション、div、列、その他のよく知られた HTML などの要素を操作します。
一方、PostX は、大幅なカスタマイズ性と使いやすさを備えた動的なサイト ビルダー プラグインです。
PostX の投稿ブロックと既製のテンプレートを見て、多くのユーザーがそれらを Oxygen Builder で使用することに興味を持っています。 この需要を満たすために、PostX は Oxygen Builder Integration を導入しました。これにより、Oxygen Builder で Gutenberg ブロックを使用するプロセスが簡素化されます。
Oxygen Builder で Gutenberg ブロックを使用する方法の詳細については、読み続けてください。
Oxygen Builder で Gutenberg ブロックを使用する理由
Oxygen ビルダーは、熟練した Web 開発者やデザイナーが独自の Web サイトを作成するための高度な機能を提供します。 Elementor、Divi、Beaver などの他のビルダーとは異なります。 Oxygen Builder は、CSS、JS、HTML に精通した経験豊富な Web デザイナーや開発者に最適です。
また、Oxygen Builder を使用している場合は、基本プランでは Oxygen Builder で Gutenberg ブロックを使用できないことをすでにご存知でしょう。 そこでPostXが登場します。
すでにご存知のとおり、PostX はさまざまなポスト ブロックを提供しています。これらのブロックは、基本的に拡張されたカスタマイズ オプションを備えた Gutenberg ブロックです。 このプラットフォームは、ユーザーフレンドリーな既成のテンプレートとスターター パックの膨大なライブラリも提供します。
Oxygen Builder で Gutenberg ブロックを手間なく使用し、より高度な Web サイトを構築したい場合は、PostX Oxygen Builder 統合がソリューションです。 信じられないほどユーザーフレンドリーで使いやすいです。
Oxygen で Gutenberg ブロックを使用する方法
PostX は、Oxygen Builder の統合を提供するようになりました。これにより、Oxygen Builder で Gutenberg ブロックを簡単に使用できるようになります。 この統合により、Gutenberg ブロックを非常にユーザーフレンドリーかつ簡単な方法で使用できるようになります。
PostX を使用した Oxygen Builder で Gutenberg ブロックを使用する方法を見てみましょう。
ビデオチュートリアル
これは、Oxygen Builder で Gutenberg ブロックを使用して視覚的に探索するためのビデオ チュートリアルです。
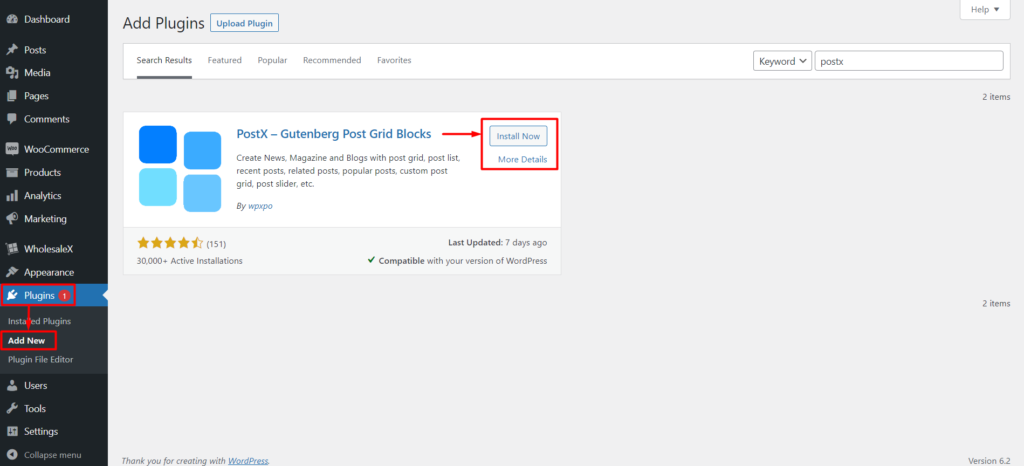
ステップ 1: PostX をインストールしてアクティブ化する
開始するには、まず PostX プラグインをインストールしてアクティブ化する必要があります。 アクティブ化すると、Oxygen Builder アドオンを有効にして、Oxygen Builder で Gutenberg ブロックを使用できるようになります。

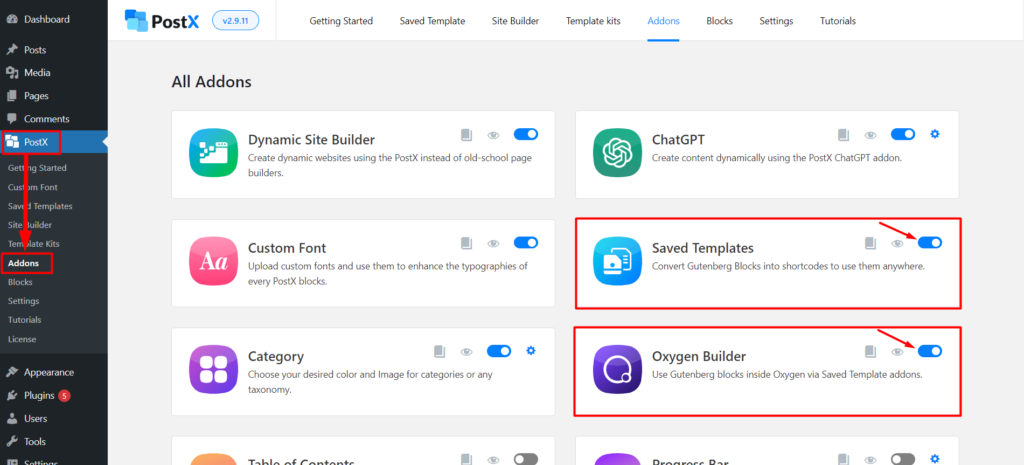
ステップ 2: Oxygen Builder と保存されたテンプレート アドオンを有効にする
PostX を正常にアクティブ化すると、そのすべての機能とアドオンのロックが解除され、使用できるようになります。

まず、PostX アドオン セクションを通じて、Oxygen Builder と Saved Templates の 2 つのアドオンを有効にする必要があります。 これらのアドオンをオンにするには、隣のトグル バーを使用します。
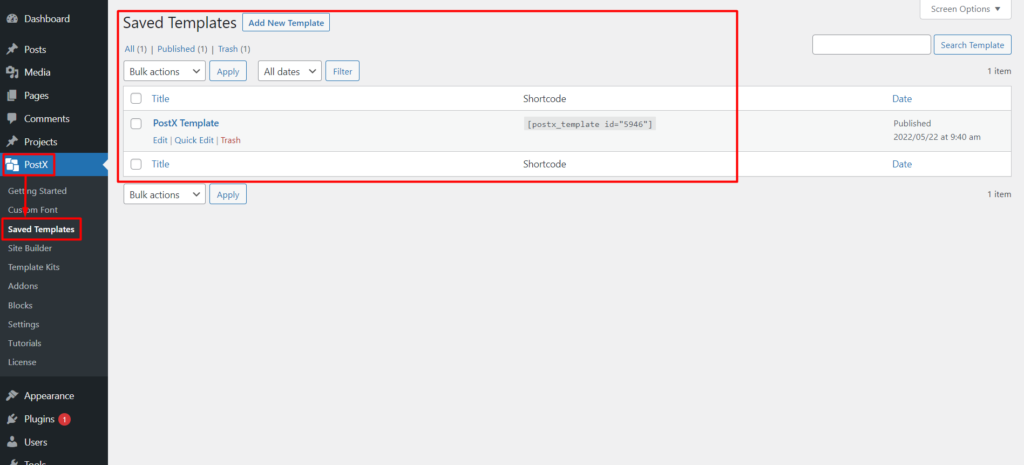
ステップ 3: PostX を使用して保存済みテンプレートを作成する
Oxygen Builder で Gutenberg ブロックを使用するには、PostX を通じて保存済みテンプレートを作成することが不可欠です。 潜在的な問題を防ぐには、この手順に従ってください。
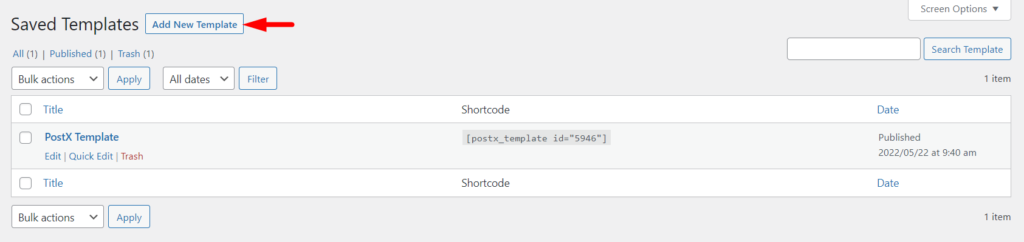
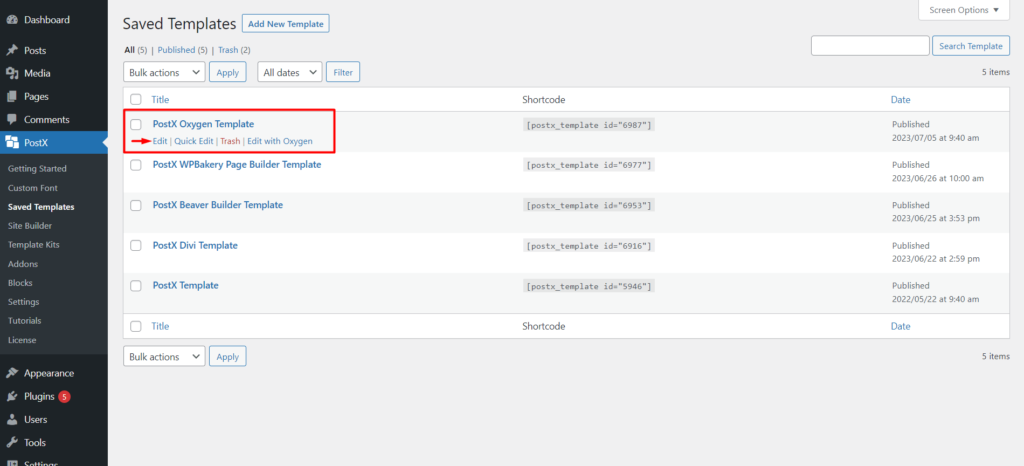
PostX で新しい保存済みテンプレートを作成するには、「保存済みテンプレート」セクションに進み、「新しいテンプレートを追加」ボタンをクリックします。 同じ場所から既存のテンプレートを編集することもできます。

「新しいテンプレートを追加」ボタンをクリックします。 これにより、Gutenberg エディターが表示され、デフォルトの Gutenberg ブロック、PostX ブロック、または PostX による既製のテンプレート/スターター パックを使用してテンプレートを簡単に作成できます。

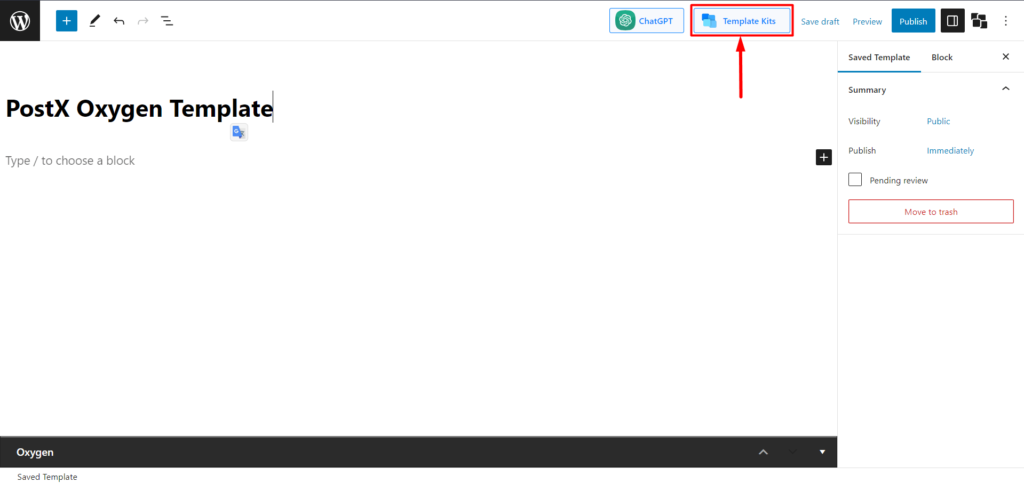
プロセスを簡略化するために、PostX の既成テンプレート ライブラリを使用してみましょう。 [テンプレート キット] ボタンをクリックするだけで、PostX Premade ライブラリにアクセスできます。

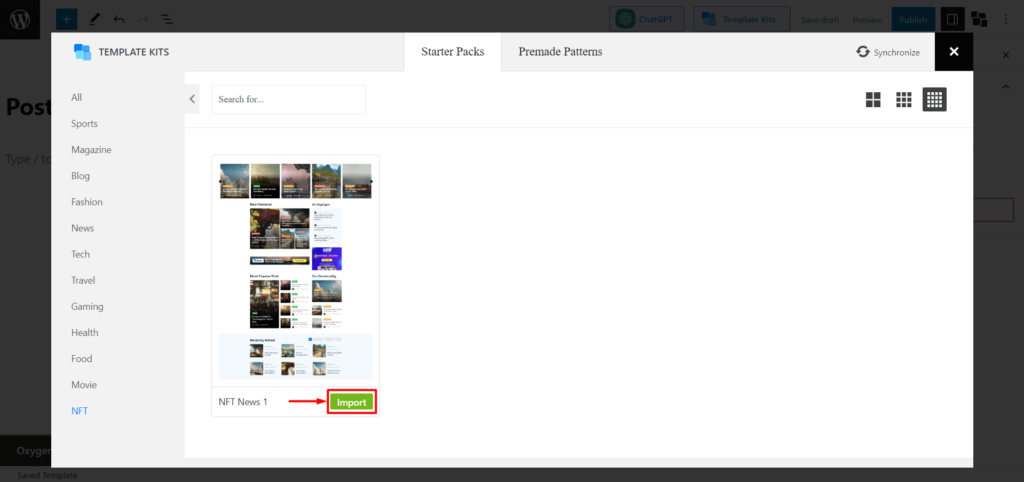
PostX では、レイアウトの作成を簡素化するために、既製のスターター パックとテンプレートのワンクリック インポート オプションを提供しています。 希望のオプションを選択し、「インポート」をクリックします。 たとえば、NFT と暗号化ニュースのレイアウトを使用してみましょう。

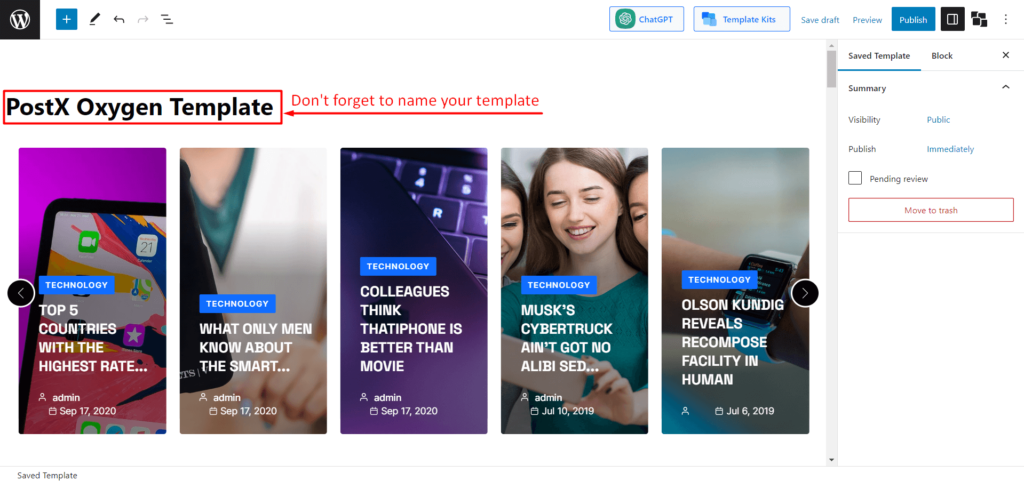
Oxygen Builder 要素内でこのテンプレートにアクセスするには、必ず名前を指定してください。

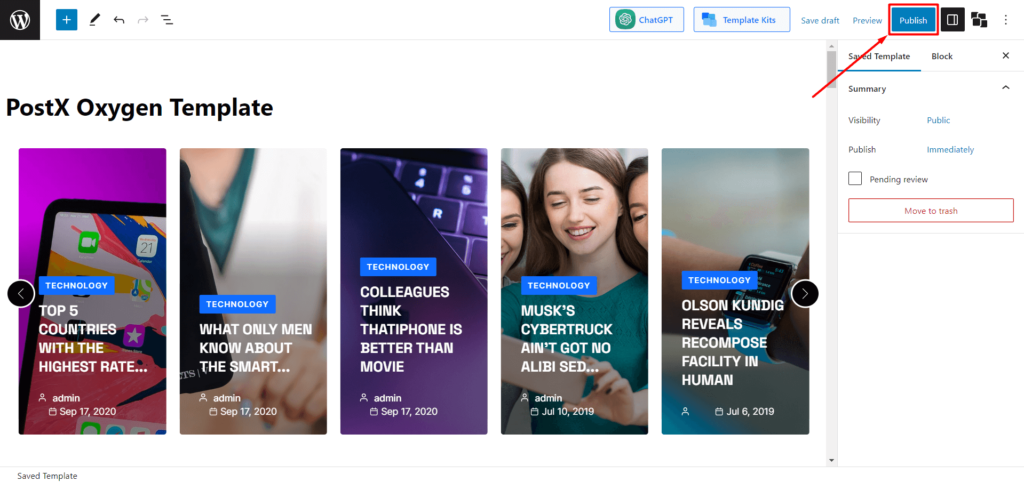
テンプレートの作成が完了したら、「公開」ボタンをクリックします。 これにより、Oxygen Builder でテンプレートをすぐに使用できるようになります。

ステップ 4: Oxygen Builder で PostX テンプレートを使用する
前のステップでは、PostX 保存済みテンプレートを作成する方法を説明しました。 次に、Oxygen Builder での使用方法を説明します。
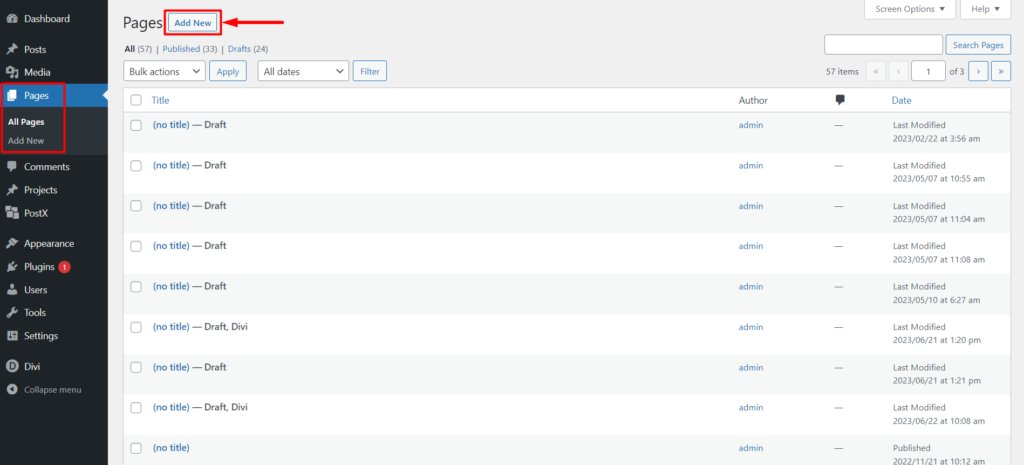
まず、新しいページを作成する必要があります。 ダッシュボードから「ページ」セクションに移動します。 次に、「新しいページを追加」オプションをクリックします。

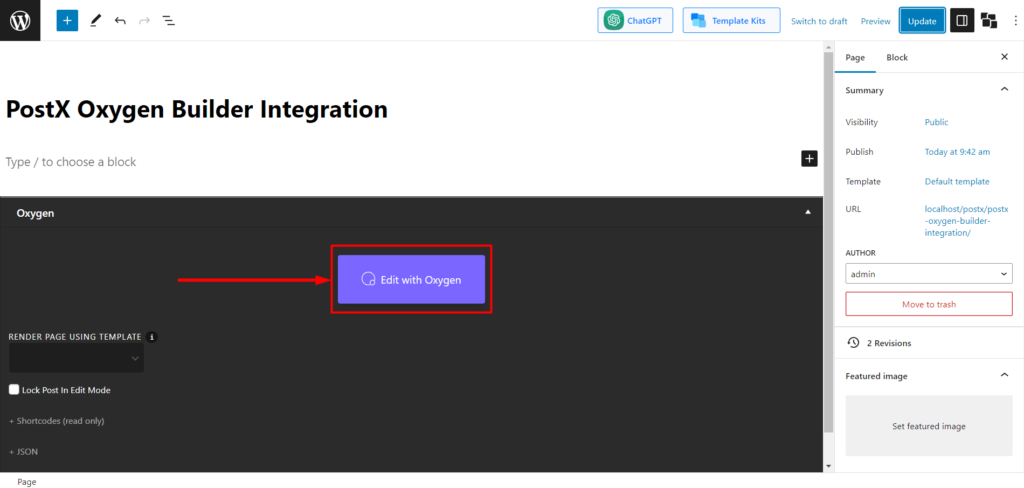
ページ エディターに入ると、Oxygen Builder は「Oxygen で編集」するように求めるポップアップを表示します。 それをクリックすると、Oxygen Builder にリダイレクトされます。

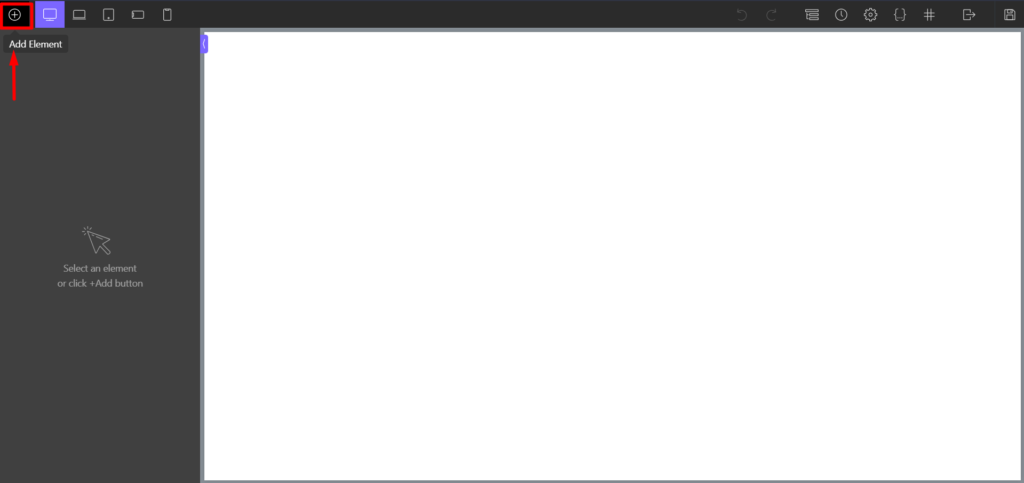
Oxygen Builder に入ったら、「+」アイコン (要素の追加) をクリックして、すべての Oxygen 要素を表示します。

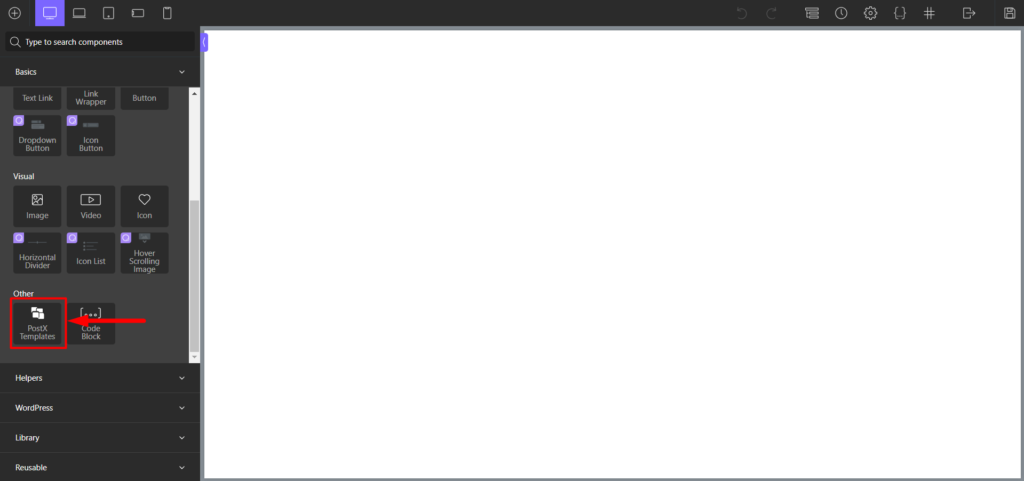
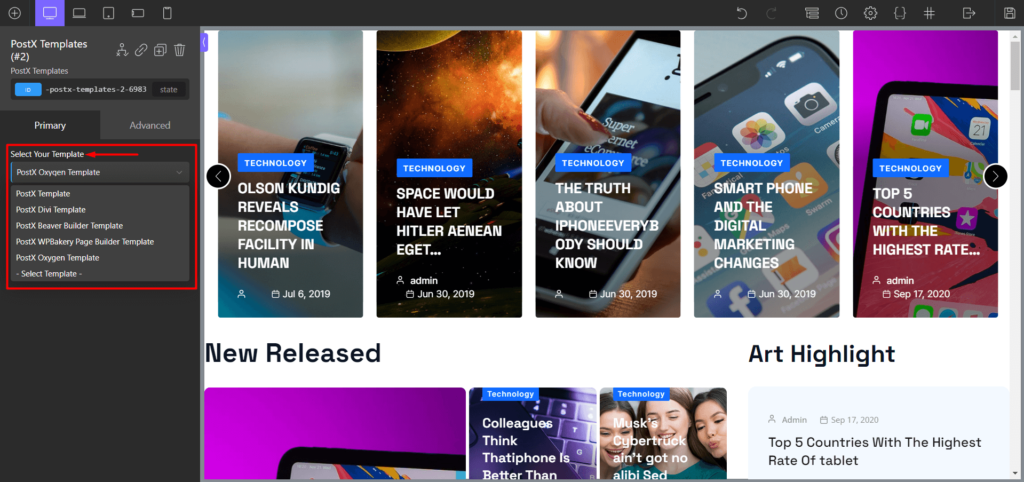
[基本要素] セクションの [基本] セクションに [PostX テンプレート] が表示されるか、検索バーで [PostX テンプレート] を検索できます。

「PostX テンプレート」をクリックすると、テンプレートを選択できるようになります。 次に、「テンプレートの選択」から、使用するテンプレートを選択します。

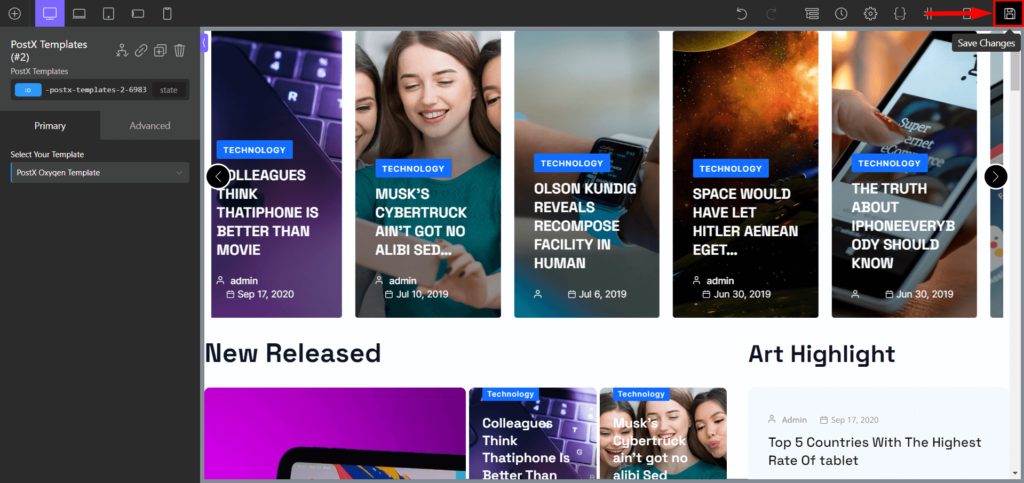
最後にページを公開するには、「変更を保存」ボタンをクリックして完了です。


ステップ 5: カスタマイズ (オプション)
PostX の [保存されたテンプレート] セクションを使用して、テンプレートを変更または更新できます。
PostX で保存したテンプレートをカスタマイズするには、「保存したテンプレート」セクションに移動し、編集したいテンプレートを選択します。 「編集」ボタンをクリックして必要な変更を加え、「更新」をクリックして変更を保存します。

変更は Oxygen Builder で自動的に同期されるため、各ステップを繰り返す手間が省けます。
よくある質問
Oxygen Builder は Gutenberg と互換性がありますか?
はい、Oxygen Builder はデフォルトで Gutenberg と完全な互換性があります。 ただし、基本料金プランではGutenbergを利用することはできません。
Oxygen Builder で Gutenberg ブロックを使用できますか?
はい、PostX を使用する Oxygen Builder の任意の Gutenberg ブロックを使用できます。
Oxygen Builder で Gutenberg ブロックを使用する方法は次のとおりです。
- ステップ 1: PostX をインストールしてアクティブ化する
- ステップ 2: Oxygen Builder と保存されたテンプレート アドオンを有効にする
- ステップ 3: PostX を使用して保存済みテンプレートを作成する
- ステップ 4: Oxygen Builder で PostX テンプレートを使用する
Oxygen Builder は Gutenberg よりも優れていますか?
より多くのオプションを備えたブロック レイアウト システムをお探しの場合は、Gutenberg Blocks が最適です。 ただし、より柔軟性とカスタマイズの可能性が必要な場合は、Oxygen Builder の方が良い代替手段になる可能性があります。
きっと気に入っていただけるリソース
- WordPress にポストカルーセルを追加する方法
- Divi Builder で Gutenberg ブロックを使用する最も簡単な方法
- PostX Beaver Builder の統合: Beaver Builder で Gutenberg ブロックを使用する
- WordPress カスタム フォントを追加する方法: タイポグラフィを完全にコントロールする
- PostX 行/列ブロックの紹介: コンテンツを完璧に表示
結論
結論として、Gutenberg ブロックを Oxygen Builder に統合すると、Web 開発者とデザイナーの機能とデザインのオプションが大幅に強化されます。 Oxygen Builder は高度な機能で知られていますが、PostX の Oxygen Builder の導入により、Oxygen Builder で Gutenberg ブロックをよりアクセスしやすく、ユーザーフレンドリーな方法で使用できるようになります。
Gutenberg ブロックが提供する柔軟性とカスタマイズ性は、Oxygen Builder の高度な機能と組み合わされて、この統合をユニークで高度な Web サイトを構築するための貴重なツールにしています。
つまり、PostX Oxygen Builder の統合は、Gutenberg ブロックと Oxygen Builder の間のギャップを埋め、ユーザーが新しいデザインの可能性を解放し、Web サイト作成プロセスを合理化できるようにします。
YouTube チャンネルで WordPress ビデオチュートリアルをご覧ください。 また、定期的に最新情報を入手するには、Facebook と Twitter をご覧ください。

PostX で WordPress ビデオを注目の画像として表示する方法

WooCommerce 単一商品ページ テンプレート (3 つの作成方法とカスタマイズ方法)

WooCommerce の Gutenberg 製品ブロックを使用してオンライン ストアを作成する

WordPressのサイドバーにカテゴリーを追加する方法
