WordPress で WebP 画像を使用する方法
公開: 2023-07-11WordPress で WebP 画像を使用しますか? WebP イメージを作成して WordPress で使用できる実現可能な方法をお探しの場合は、この記事を読み続けてください。
WordPress ウェブサイト上の画像の読み込みが遅いことにうんざりしていませんか?
画質を犠牲にすることなくサイトの速度とパフォーマンスを改善したいと思いませんか?
WebP 画像以外に探す必要はありません。 この革新的な画像形式は Web 専用に設計されており、ファイル サイズが小さくなり、読み込み時間が短縮されます。 このブログ投稿では、WebP 画像、その長所と短所、および簡単なプラグインを使用して WordPress で WebP 画像を使用する方法について説明します。
まず、WebP 画像とは何か、また WebP 画像と通常の画像の違いを見てみましょう。
WebP イメージとは何ですか?
WebP は、2010 年に Google によって開発された画像形式です。Web 上で高品質の画像を効率的に圧縮して表示するように設計されたオープンソースの最新の画像形式です。
WebP は、予測コーディング、空間的に変化するクロマ サブサンプリング、可逆圧縮または非可逆圧縮などの高度な圧縮技術を使用して、品質を損なうことなくファイル サイズを小さくします。 また、WebP 画像は Web 上で使用するために特別に設計されているため、Web サイトやデジタル出版物に最適です。
WebP は JPEG や PNG などの古いオプションよりも新しい形式であるため、最新の画像圧縮アルゴリズムの恩恵を受け、パフォーマンスが向上します。
メディア ファイルの優れたビジュアル品質を維持しながら、Web サイトの速度を最適化し、全体的なパフォーマンスを向上させたい場合は、WebP 画像形式に切り替えるのが賢明な選択となる可能性があります。
WebP 画像の長所と短所
WebP 画像には JPEG や PNG などの形式に比べて多くの利点がありますが、Web サイトで WebP 画像を使用する場合には欠点もあります。 このセクションでは、WebP 画像の主な利点と欠点を示します。
WebP 画像の長所
- サイズが小さいため、Web サイトの読み込みが速くなります
- サーバーやデバイスのストレージ占有量を削減
- 透明性と可逆圧縮をサポート
- ページの読み込み速度の向上
WebP 画像の短所
- すべての Web ブラウザーでのサポートの欠如
- 既存のファイルを WebP 形式に変換するには、さまざまなツールまたはプラグインが必要です
- 他の Web ブラウザとの互換性の問題
WordPress で WebP 画像を使用することには明らかな利点がありますが、Web サイトの所有者と開発者は、切り替えを行う前に、これらの長所と潜在的な短所を比較検討する必要があります。
プラグインを使用してWordPressでWebP画像を使用する方法
このセクションでは、プラグインを使用して WordPress で WebP 画像を使用する方法を説明します。 この目的のためにマーケットプレイスで利用できるプラグインがいくつかあります。
ただし、今日のデモでは、アップロードされた画像の WebP 形式への変換をサポートするEWWW Image Optimizerを使用します。
ステップ 1: インストールとアクティベーション
まず、WordPress バックエンドにログインし、プラグイン » 新規追加に移動します。
次に、 EWWW Image Optimizerを検索します。 適切なツールを見つけたら、Web サイトにインストールしてアクティブ化してください。 必要に応じて、プラグインを手動でインストールしてアクティブ化することもできます。

ステップ 2: 構成
プラグインが有効化されたら、設定ページから設定できます。
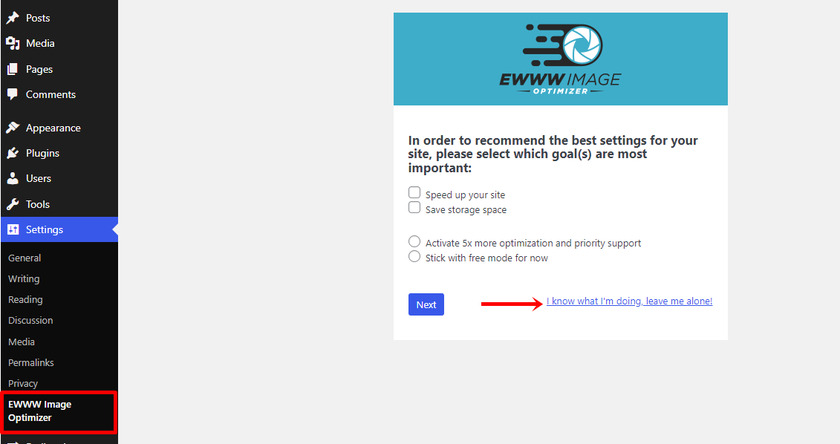
そのためには、 [設定] » [EWWW Image Optimizer]に移動します。 セットアップ ウィザードが表示されますが、「何をしているのかはわかっています。」というオプションをクリックしてウィザードを終了することもできます。 」

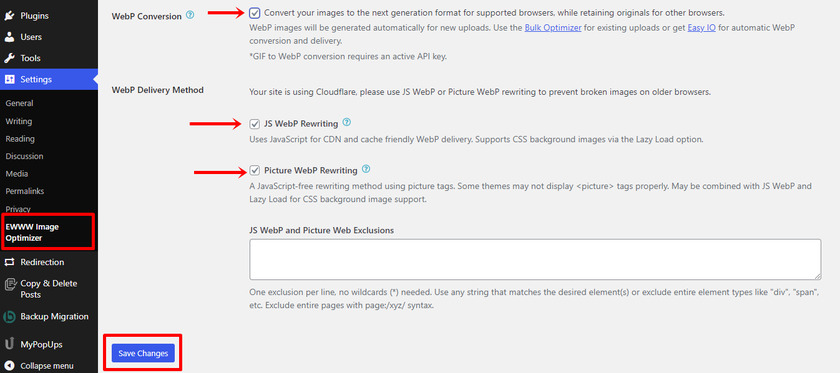
次に、さまざまなプラグイン設定が表示された画面が表示されます。 下にスクロールして「 WebP Conversion 」を探すだけです。 適切なオプションを見つけたら、その横にあるボックスをチェックします。
チェックボックスをオンにすると、WebP 変換に関連するその他の設定が展開されます。

同様に、 「JS WebP Rewriting 」と「Picture WebP Rewriting」にチェックを入れ、 「Save Changes」ボタンをクリックします。 これで、先に進むことができます。
ステップ 3: 画像を WebP 形式に最適化する
プラグイン設定を構成すると、今後のすべての画像アップロードは自動的に WebP 形式に変換されます。
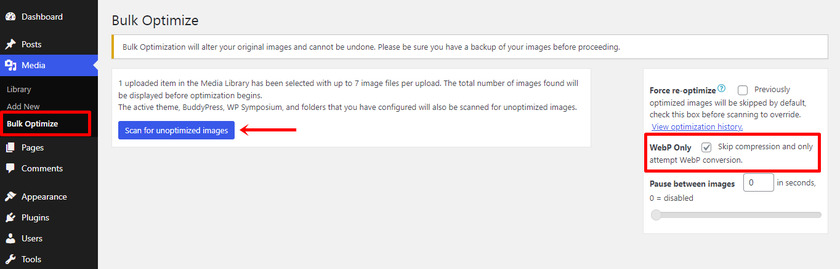
ただし、既存のイメージは最適化されません。 そのため、その場合は手動で変換する必要があります。 これを行うには、メディア » 一括最適化に移動し、最適化されていない画像をスキャンをクリックします。 また、圧縮をスキップして画像のみを変換するには、必ず[WebP のみ]チェックボックスをオンにしてください。

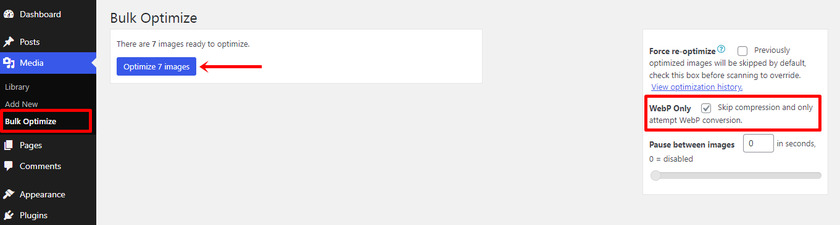
次に、最適化する必要がある画像の数が表示されます。
「X 画像を最適化」ボタンをクリックします。

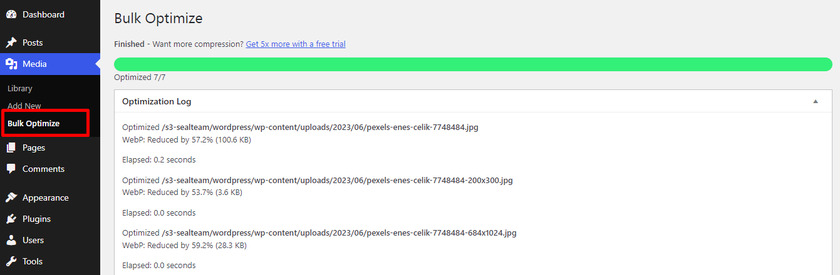
変換プロセスが完了すると、一括最適化が完了したことを示すログが表示されます。

ステップ 4: WebP 形式をテストする
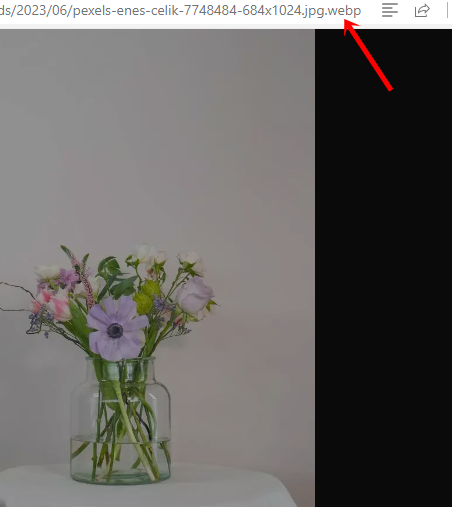
次に、画像が WebP に適切に変換されていることを確認する必要があります。 変更を確認するには、任意のブログ投稿に移動し、新しいタブで画像を開きます。


アドレス バーに.webp 拡張子が表示される場合、プラグインは画像を WebP 形式に正常に変換しています。

以上です。
これらの手順を実行すると、プラグインを使用して WordPress で WebP 画像を簡単に使用できるようになります。 このチュートリアルでわかるように、PNG/JPEG 画像を WebP 形式に変換するために今後の作業を行う必要はありません。
EWWW Optimizer のような単純なプラグインが代わりに機能します。
ボーナス: 画像を WebP 形式に変換するためのベストプラグイン
プラグインを使用して既存または新しい画像を WebP 形式に変換する場合は、次のオプションを確認してください。
- イマジファイ
- オプティモール
- ショートピクセル
各ツールには独自の機能が備わっています。 以下では、プラグインについて詳しく見ていきます。
1) 想像してみる

画像を WebP 形式に変換して最適化する必要がある場合は、 Imagifyを選択する必要があります。 このプラグインは、使いやすさと高品質の画像圧縮で知られています。 WebP 最適化機能はすべての有料プランに含まれており、プラグインはサポートされていないブラウザー用のフォールバック機能も提供します。
画像を WordPress Web サイトに追加すると、Imagify はそれらをサーバーにアップロードして圧縮します。 ロスレス、スマート、およびその両方の 3 つのレベルでデータを圧縮できます。 プラグインを使用すると、圧縮モードを切り替えることができます。
特徴
- 使いやすい
- 軽量プラグイン
- 画像を圧縮するための複数の方法
- 自動WebP変換
価格設定
プラグインはフリーミアム ツールです。 無料バージョンは WordPress プラグイン リポジトリで見つけることができます。 プレミアムバージョンの料金は月額 9.99 ドルで、公式 Web サイトからダウンロードできます。
2) オプティモール

このリストにあるもう 1 つのプラグインは、完全に自動化された WebP および WebM 最適化機能を備えた Optimole です。 プラグインをインストールするだけで、すべてがバックグラウンドで処理され、画像が最適化され、可能な限り最も効率的な形式で提供されるようになります。
Optimole の注目すべき機能の 1 つは、画像のサイズを自動的に圧縮し、世界中の CDN を介して応答性の高い画像を処理し、画像の置換を行い、画像の URL を書き換えて、遅延読み込みを実行することです。
特徴
- CDNの統合
- 画像圧縮
- 画像の URL を書き換える
- ウェブサイトの速度を低下させません
価格設定
Imagify と同様に、このプラグインにも無料バージョンとプレミアム バージョンの両方があります。 Optimole の無料バージョンはリポジトリからダウンロードできます。 一方、月額 22.99 ドルのプレミアム バージョンをダウンロードできます。
3.ショートピクセル

ShortPixel は、WebP 用に画像を最適化するシンプルかつ効果的な方法を提供する最も人気のあるプラグインの 1 つです。 便利な画像圧縮機能も付いており、ファイルサイズをさらに削減できます。 画像を WebP 形式に変換するには、プラグインをインストールし、設定で画像の WebP バージョンを配信するチェックボックスをオンにするだけです。
WordPress プラグインを介して ShortPixel サービスに接続すると、WordPress Web サイト上の画像を簡単に最適化できます。 さらに、ShortPixel は、画像最適化サービスを備えた SaaS (Software as a Service) プラットフォームを Web サイトで提供しています。
これは、定期的に更新される使いやすい UI を備えた軽量のプラグインです。 このプラグインを利用すると、サーバー上で写真を直接最適化したり、CDN を利用して画像を保存したり、遠隔地から送信したりできます。
特徴
- ユーザーフレンドリーなデザイン
- 手間のかからない構成
- 複数のWebサイトで使用可能
- CDNの統合
価格設定
ShortPixel はフリーミアム ツールでもあり、価格設定は合理的かつ柔軟であるため、あらゆる規模の企業にとって優れた選択肢となっています。 ShortPixel の無料バージョンはプラグイン リポジトリからダウンロードできます。 ShortPixel のプレミアム バージョンは月額 8.25 ドルで、公式 Web サイトからダウンロードできます。
結論
WebP は、品質を犠牲にすることなく画像のサイズを大幅に削減できる革新的な画像形式です。 これにより、ページの読み込み時間が短縮され、Web サイトでのユーザー エクスペリエンスが向上します。
WebP を使用すると、最小限の労力ですべての画像を Web 用に簡単に最適化できるため、効果的な Web サイトを運営する他の側面に集中できる時間が増えます。 WordPress サイトのパフォーマンスを向上させる方法を探している場合、 WebP の実装はこの目標を達成するための最初のステップの 1 つです。
この記事でわかるように、 EWWW オプティマイザー、 ShortPixel 、 Imagifyなどの画像最適化プラグインを使用すると、画像の WebP 形式を作成できます。 Web サイトに多くの画像をアップロードする場合、これは素晴らしい追加機能となる可能性があります。 プラグインを使用して、既存の画像を WebP 形式に変換することもできます。
Google はランキング要素の 1 つとしてページ速度を使用しているため、パフォーマンスを向上させるために画像を最適化することを強くお勧めします。
それで、何があなたを妨げているのでしょうか?
画像を WebP 形式に変換して、Web サイト全体の速度を向上させてみてください。
この記事が、WordPress での WebP 画像の使用に関する貴重な洞察とガイダンスを提供できれば幸いです。 「はい」の場合は、必ず友達と共有してください。
役立つと思われる記事をさらにいくつか紹介します。
- WordPress で画像を遅延読み込みする方法
- WordPress画像の右クリックを無効にする方法
- ベスト WordPress 速度最適化プラグイン - トップ 5
