ユーザーがWordPressサイトに画像をアップロードできるようにする方法
公開: 2020-06-22あなたのウェブサイトの訪問者にあなたのサイトに画像をアップロードさせたいですか? シンプルなフォームを使用すると、ユーザーにログインへのアクセス権を与えることなく、これを簡単に行うことができます。
この記事では、ユーザーがWordPressサイトに画像をすばやく簡単にアップロードできるようにする方法を紹介します。
今すぐ画像アップロードフォームを作成するには、ここをクリックしてください
ユーザーに画像のアップロードを許可する理由
あなたのウェブサイトの訪問者があなたのサイトに画像ファイルをアップロードすることを許可することがいつ意味があるのか疑問に思うかもしれません。
フォームへの画像の挿入は簡単であるだけでなく、非常に役立ちます。 WordPressの寄稿者が画像アップロードフォームを使用する方法は次のとおりです。
- プロフィール写真に画像を追加するには
- ゲストブログ投稿の送信に画像を追加する
- カスタムオーダーフォームへの画像の追加
- 製品の紹介文を収集する
- ユーザーがカレンダーでイベントを送信できるようにする
…そして、WordPressに画像アップローダーを使用する理由は他にもたくさん考えられます。
ユーザーの画像を自分でアップロードする必要がないため、画像アップロードフォームを使用すると時間を節約できます。 また、画像をアップロードする場合にすべてのユーザーにサイトへのログインアクセスを許可する必要がないため、サイトを安全に保つのにも役立ちます。
それでは、ユーザーがWordPressWebサイトに画像を送信できるようにする方法を見てみましょう。
ユーザーがWordPressサイトに画像をアップロードできるようにする方法
上記のビデオをチェックするか、先読みして、ステップバイステップでどのように行われるかを正確に確認してください。
ステップ1:画像アップロードフォームを作成する
最初に行う必要があるのは、 WPFormsプラグインをインストールしてアクティブ化することです。 WordPressプラグインをインストールする方法のステップバイステップガイドは次のとおりです。
次に、新しいフォームを作成する必要があります。 開始する例として、ファイルアップロードフォームを作成する方法に関するチュートリアルを確認できます。

ファイルアップロードフォームテンプレートの動作を確認したい場合は、サンプルのファイルアップロードフォームのデモをご覧ください。
WPFormsは、このタスクに最適なファイルアップロードプラグインです。 ファイルアップロードフォームフィールドを任意のフォームに追加して、ユーザーが簡単なドラッグアンドドロップビルダーで画像を送信したりファイルをアップロードしたりできるようにすることができます。
たとえば、Form Templates Packアドオンを使用して、次の種類のフォームを作成できます。
- 事故報告書
- 画像の提出が必要なコンテストエントリーフォーム
- 従業員IDバッジを作成できるようにする従業員情報フォーム
- 学生登録フォーム
- レシピカタログフォーム
- 学校ID登録フォーム
- 問題のスクリーンショットなどのサポートチケットフォーム
- などなど
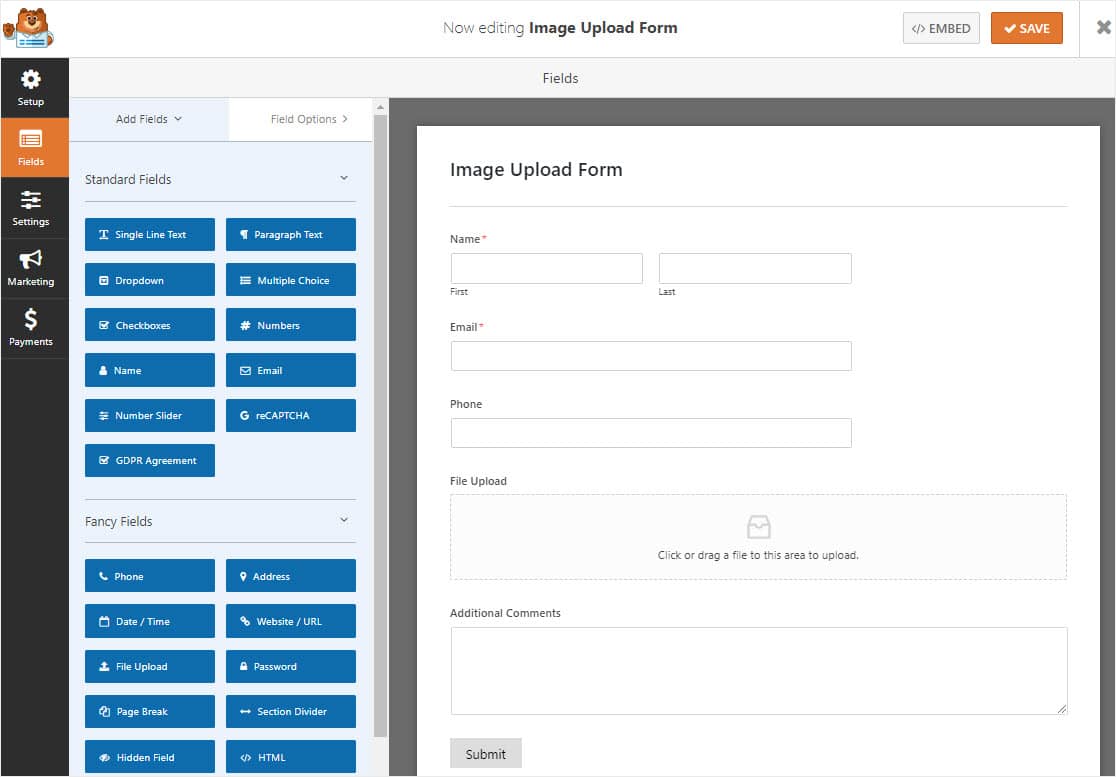
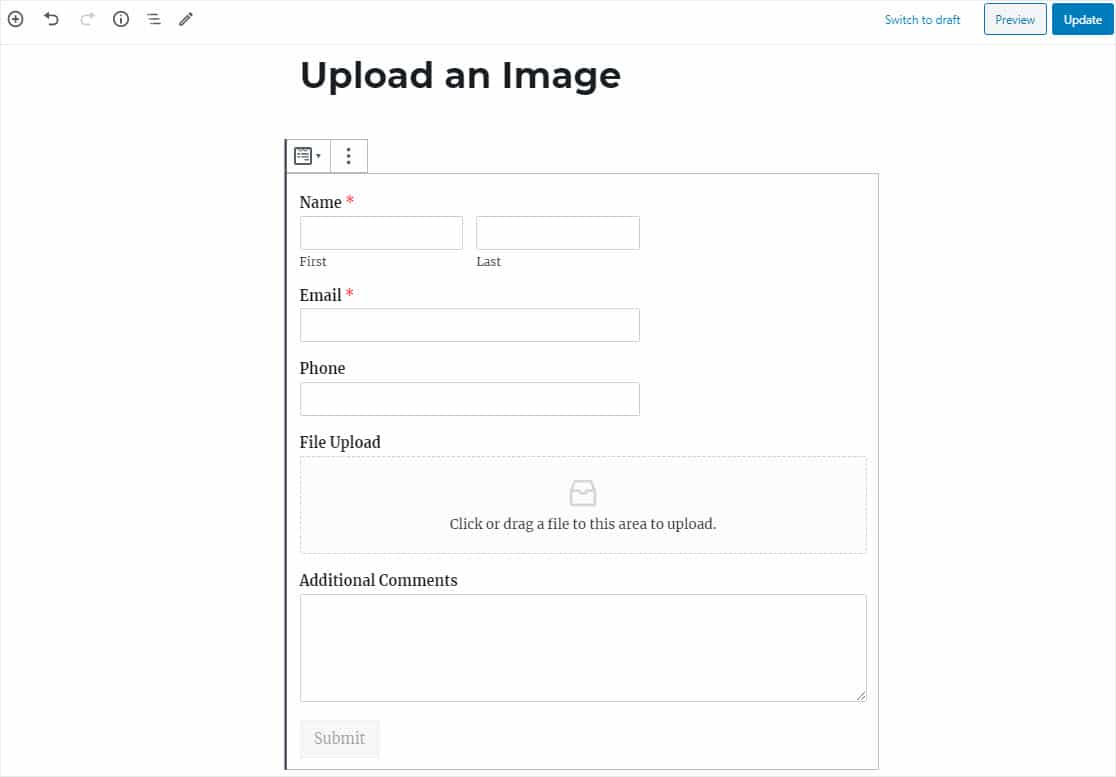
左側のパネルから右側のパネルにフィールドをドラッグして、フォームにフィールドを追加することもできます。
次に、フィールドをクリックして変更を加えます。 フォームフィールドをクリックしてドラッグし、画像アップロードフォームの順序を並べ替えることもできます。
ステップ2:画像のアップロード設定をカスタマイズする
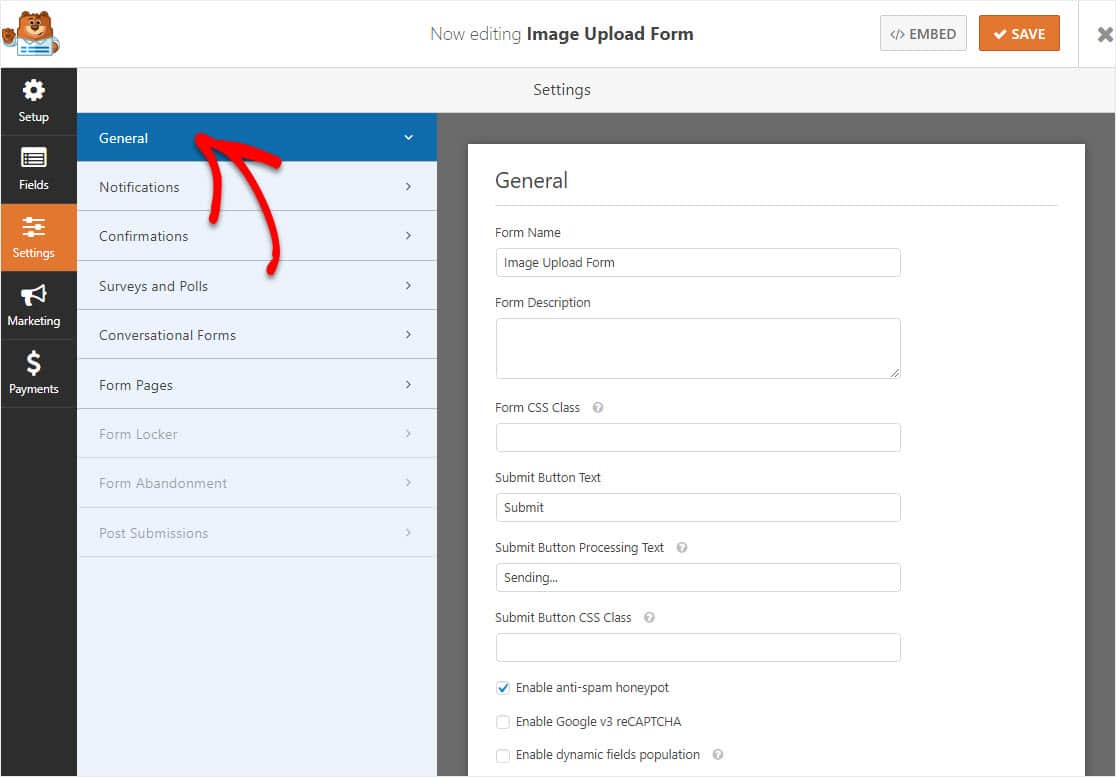
開始するには、 [設定]»[一般]に移動します。

ここで構成できます。
- フォーム名—必要に応じて、ここでフォームの名前を変更します。
- フォームの説明—フォームに説明を付けます。
- 送信ボタンのテキスト—送信ボタンのコピーをカスタマイズします。
- スパム防止—スパム対策チェックボックス、hCaptcha、またはGooglereCAPTCHAを使用して連絡フォームのスパムを停止します。 スパム対策機能は、すべてのWordPressフォームで自動的に有効になります。
- AJAXフォーム—ページをリロードせずにAJAX設定を有効にします。
- GDPRの機能強化— GDPR要件に準拠するために、エントリ情報とIPアドレスやユーザーエージェントなどのユーザーの詳細の保存を無効にすることができます。 さらに、GDPR契約フィールドを簡単な連絡フォームに追加する方法についてのステップバイステップの説明を確認してください。
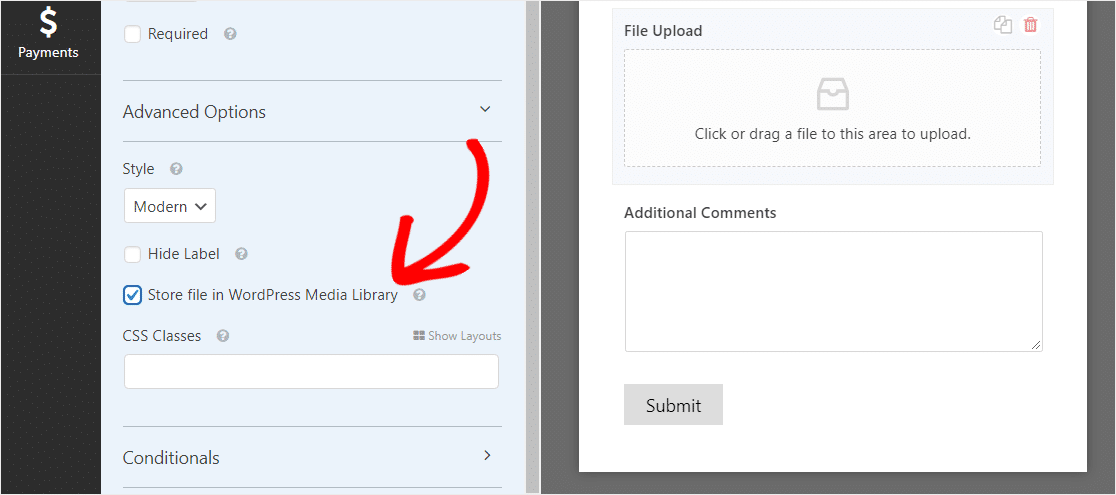
メディアを追加し、ユーザーがフォームにアップロードした画像をWordPressメディアライブラリにWordPressファイルとして保存するには、[詳細オプション]セクションに移動し、[ WordPressメディアライブラリにファイルを保存する]ボックスを選択します。

このようにして、WordPressダッシュボードの[メディア] »[ライブラリ]メニューから画像にアクセスし、アクセスするファイルを選択できます。
画像がメディアライブラリに追加されたら、サイトに表示できます。
[ファイルアップロードフォーム]フィールドの詳細については、ファイルアップロードフィールドの完全ガイドをご覧ください。
さまざまな種類のファイルを受け入れることもできることに注意してください。
WPFormsを使用すると、サイトの訪問者が画像を簡単にアップロードできます。訪問者は、次のようなすべての種類のファイルを連絡先フォームにアップロードする必要があります。
- ドキュメント(.doc、.xls、.ppt、および.pdf)
- 画像(.png、.gif、および.jpg)
- ビデオ(.mpg、.mov、および.wmv)
- オーディオ(.wav、.mp3、および.mp4)
WordPressのセキュリティ上の理由から、アップロードできるデフォルトのファイルタイプは制限されています。 フォームへの追加のファイルアップロードタイプを許可する方法と、AdobeIllustratorファイルアップロードを有効にするためのより具体的なタイプを次に示します。
サイトのアップロード画像の最大サイズを増やしたい場合は、WordPressホスティングプロバイダーに連絡して、それが可能かどうかを確認する必要があります。 フルサイズの画像のようなものは本当に巨大になることがあります。 詳細については、WordPressでの最大ファイルアップロードサイズの増加に関するこのチュートリアルを確認してください。
フォームが希望どおりに表示されたら、[保存]をクリックします。
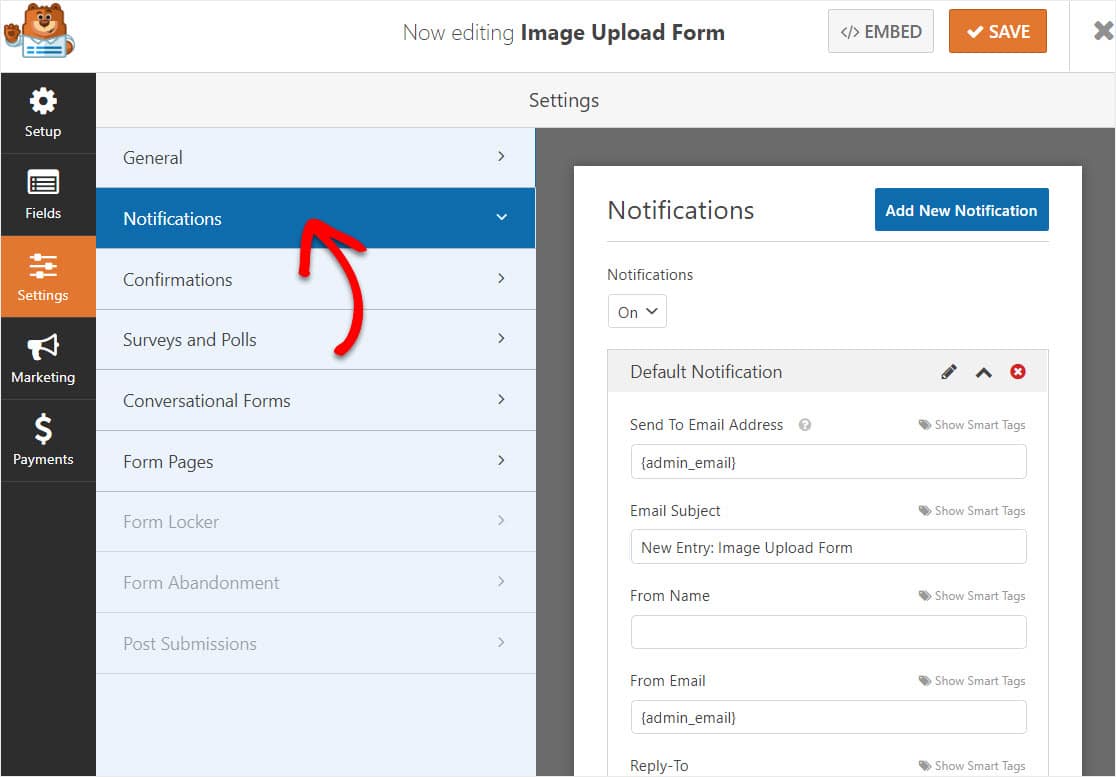
ステップ3:フォーム通知を構成する
誰かがあなたのウェブサイトでこのフォームを送信するたびに、通知メールを送信できます。

この機能を無効にしない限り、誰かがアップロードされた画像を送信するたびに、それに関する通知が届きます。
スマートタグを使用している場合は、サイト訪問者がフォームに入力したときに通知を送信して、画像を受け取ったことを通知することもできます。すぐに連絡があります。
これは人々に彼らの形が通り抜けたことを保証します。 この手順のヘルプについては、WordPressでフォーム通知を設定する方法に関するドキュメントを確認してください。
WPFormsを使用すると、サイトでフォームが送信されたときに他のユーザーに通知することもできます。 これを行うためのヘルプについては、WordPressで複数のフォーム通知を送信する方法に関するステップバイステップのチュートリアルを確認してください。

最後に、中小企業向けにメールのブランドを一貫させたい場合は、メールテンプレートにカスタムヘッダーを追加する方法についてこのガイドを確認してください。

そして、本当にすばらしいのは、添付ファイルが電子メールの配信可能性を損なうことが多いため、WPFormsは通知電子メールにユーザーのファイルを添付しないことです。 代わりに、ファイルのアップロードをメールで画像リンクとして送信します。

ステップ4:フォームの確認を構成する
フォームの確認は、誰かがフォームに回答を送信すると表示されるメッセージです。
彼らはあなたが彼らのフォームを処理したことを人々に知らせ、彼らが次に取らなければならないステップを彼らに知らせる機会をあなたに提供します。
WPFormsには、次の3つの確認タイプから選択できます。
- メッセージ:これは、WPFormsのデフォルトの確認タイプです。 誰かがあなたのフォームに送信すると、フォームが処理されたことを知らせる簡単なメッセージが表示されます。 ユーザーエンゲージメントを高めるのに役立ついくつかの素晴らしい成功メッセージをチェックしてください。
- ページの表示:この確認タイプを使用すると、ユーザーはサイトの特定のWebページに移動し、フォームを送信してくれたことに感謝したり、他の情報にアクセスできる別のページに送信したりできます。 これを行うためのヘルプについては、顧客をありがとうページにリダイレクトするチュートリアルを確認してください。 また、効果的なサンキューページの作成に関する記事も必ず確認してください。
- URLに移動(リダイレクト):このオプションは、サイトの訪問者を別のWebサイトに送信する場合に使用します。
WPFormsで簡単なフォーム確認を設定して、WordPressサイトに画像をアップロードしたときに表示されるメッセージをカスタマイズする方法は次のとおりです。
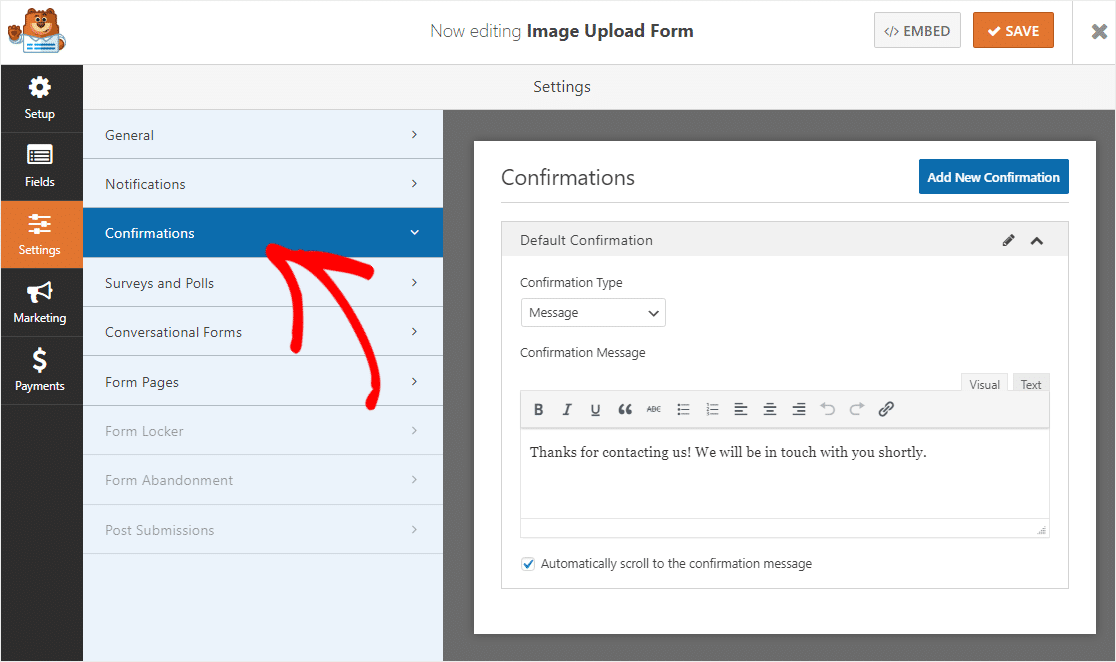
開始するには、フォームエディタの[設定]の下にある[確認]タブをクリックします。 
次に、確認メッセージを好みに合わせてカスタマイズし、[保存]をクリックします。
他の確認タイプのヘルプについては、フォーム確認の設定に関するドキュメントを参照してください。
ステップ5:WordPress画像アップロードフォームを公開する
フォームを作成したので、ファイルアップローダーを起動して準備するために、フォームをWordPressWebサイトに追加する必要があります。
WPFormsを使用すると、WordPressブログ投稿、WordPressページ、さらにはサイドバーウィジェットなど、Webサイト上の多くの場所にフォームを追加できます。
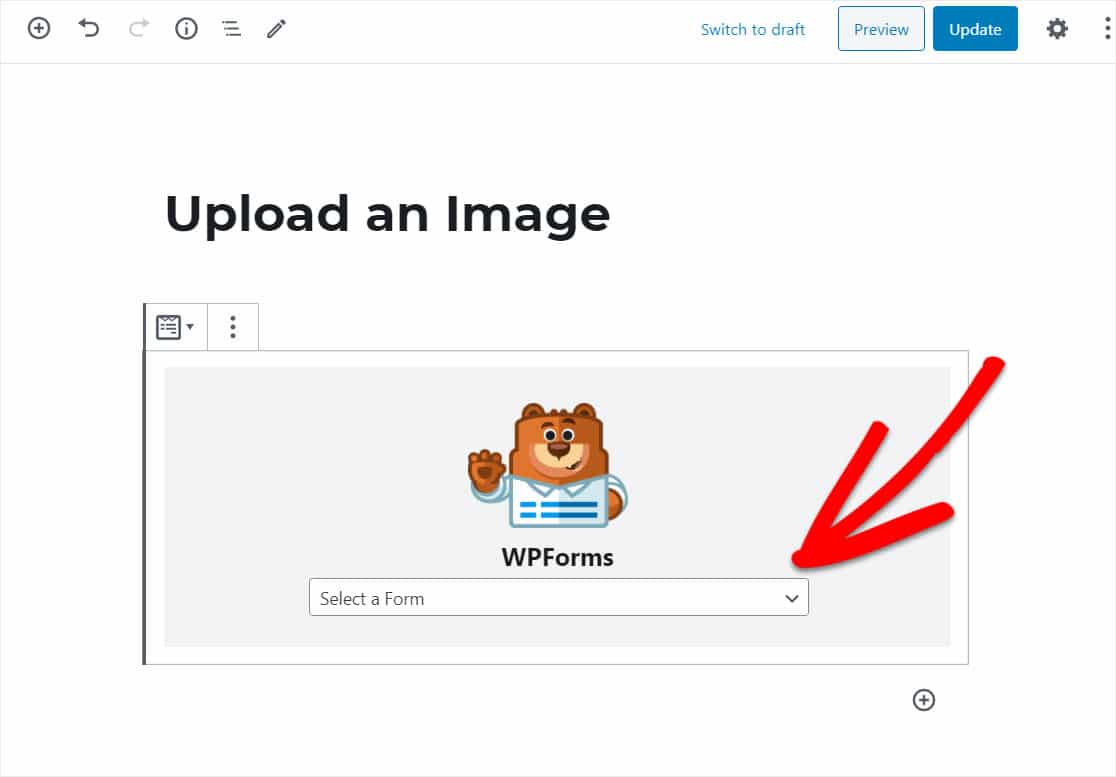
まず、WordPressで新しいページまたは投稿を作成するか、既存のページの更新設定に移動します。 その後、最初のブロック(ページタイトルの下の空白の領域)の内側をクリックし、プラス記号アイコンをクリックして、WPFormsを検索してクリックします。
WPFormsウィジェットがブロック内に表示されます。 [WPForms]ドロップダウンをクリックして、作成済みのフォームからページに挿入するフォームを選択します。
作成したフォームの名前を選択して、フォームを埋め込みます。

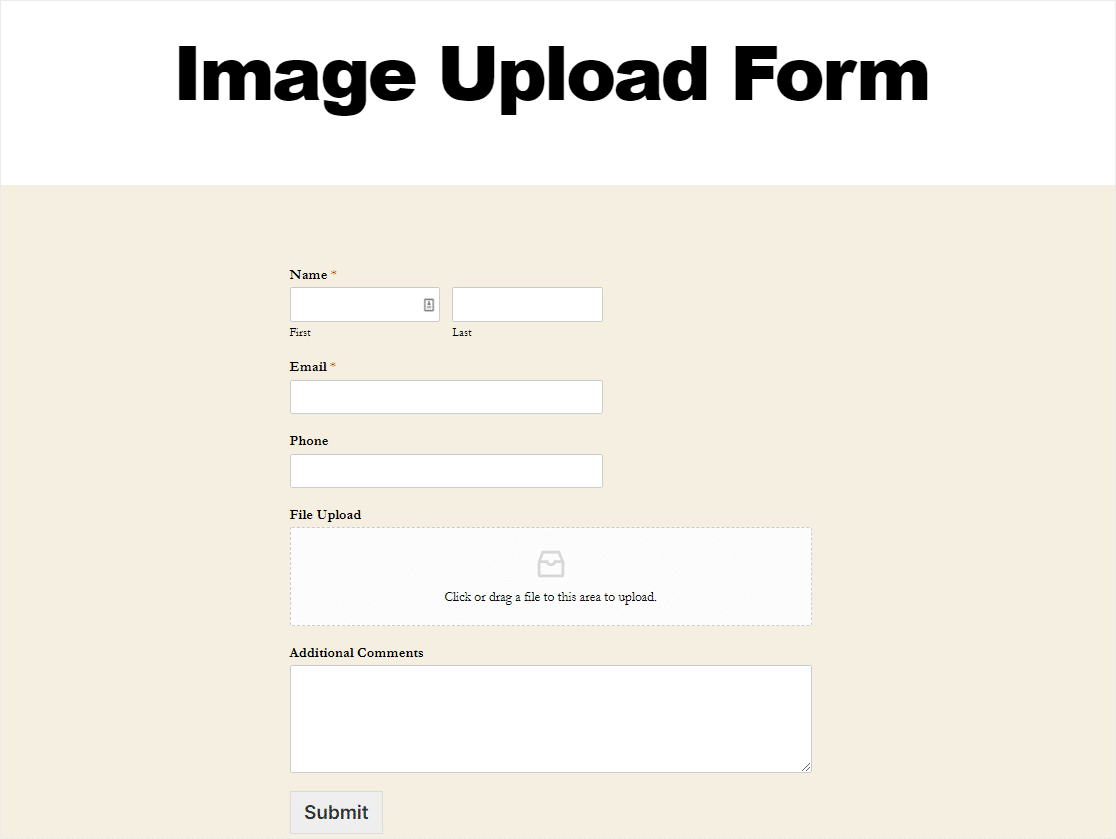
フォームが表示され、見た目が気に入っているかどうかを確認できます。

次に、投稿またはページを公開して、WordPressアップロードフォームがWebサイトに表示されるようにします。

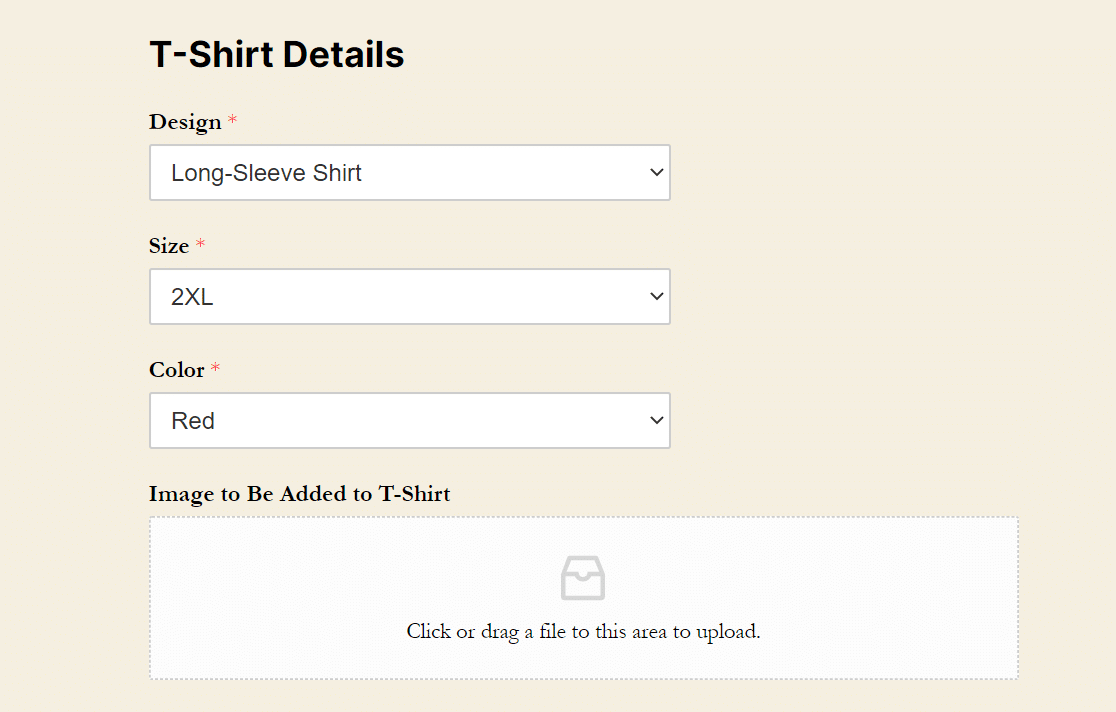
eコマース製品をカスタマイズしたいですか? 注文フォームで顧客からの画像を簡単に受け入れることができます。
たとえば、シャツに独自の画像を表示したい人にカスタムTシャツを販売するとします。 注文フォームに[ファイルのアップロード]フィールドを追加するだけで、ユーザーは注文と一緒に自分の画像を送信できます。

かなりかっこいいですよね? また、注文フォームで支払い設定を構成するか、ファイルをアップロードする前にユーザーに支払いを依頼する必要があります。
これは、Authorize.Net、Stripe、またはPayPalを使用して簡単に実行できます。 これを行う最良の方法は、Stripeアドオンを使用することです。これにより、ユーザーはサイトを離れることなく支払いを送信できます。
さて、フォームでユーザーから画像を取得したので、それらのファイルを表示する方法を確認しましょう。
ステップ6:アップロードされたファイルを表示する
フォームエントリとユーザーからアップロードされたファイルを見たいですか? 任意のエントリを表示、検索、フィルタリング、印刷、および削除できます。 ログインしたユーザーのみがサイトに画像をアップロードできるようにしますか? FormLockerアドオンを確認してください。
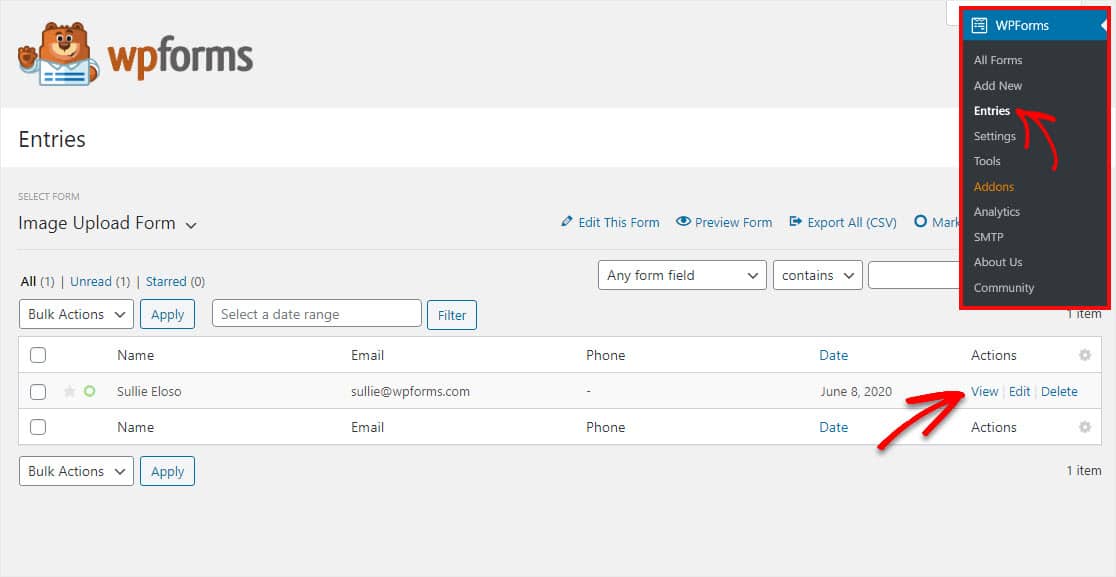
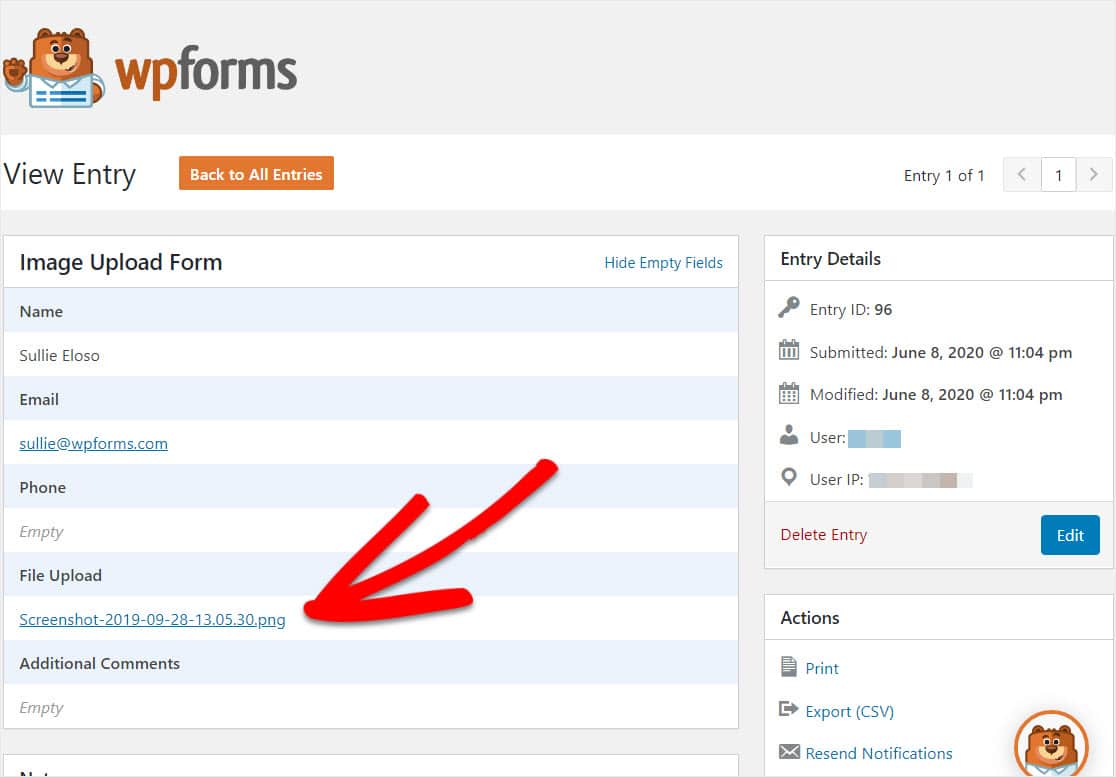
エントリを表示するには、WordPressダッシュボードに移動し、 WPForms»エントリをクリックします。 次に、すべてのフォーム送信を示す[エントリ]画面が表示されます。 エントリの詳細を表示するには、 [表示]をクリックします。

エントリ内に入ると、ファイルアップロード名が表示され、クリックして表示またはダウンロードできます。

さらに詳しく知りたい場合は、この完全なガイドをチェックしてエントリを作成してください。
今すぐ画像アップロードフォームを作成するには、ここをクリックしてください
WordPress画像のアップロードに関する最終的な考え
そして、あなたはそれを持っています! これで、ユーザーがWordPressサイトに画像をアップロードできるようにする方法がわかりました。
ユーザーが画像だけでなくブログ投稿全体を送信できるようにしたいですか? ユーザーがブログ投稿を送信できるようにする方法については、ガイドをご覧ください。
何を求めている? 今日から最も強力なWordPressフォームプラグインを始めましょう。 WPForms Proには、無料のファイルアップロードフォームテンプレートと14日間の返金保証が付いています。
また、この記事が気に入った場合は、FacebookとTwitterでフォローしてください。
