Diviのフィルター可能なポートフォリオモジュールで全幅レイアウトとグリッドを使用する
公開: 2022-08-26Divi の Filterable Portfolio Module では、2 つのレイアウト オプションから選択できます。 どちらのオプションにも利点があり、特定の目的に最適です。 この投稿では、Divi のフィルター可能なポートフォリオ モジュールの全幅レイアウトとグリッド レイアウトを比較して、Web サイトに必要なものを決定するのに役立てます。 また、両方のレイアウトをスタイルして、Divi レイアウト内でどのように機能するかを確認します.
始めましょう!
フィルタリング可能なポートフォリオ モジュール レイアウト オプションのプレビュー
まず、このチュートリアルで構築するものを見てみましょう。
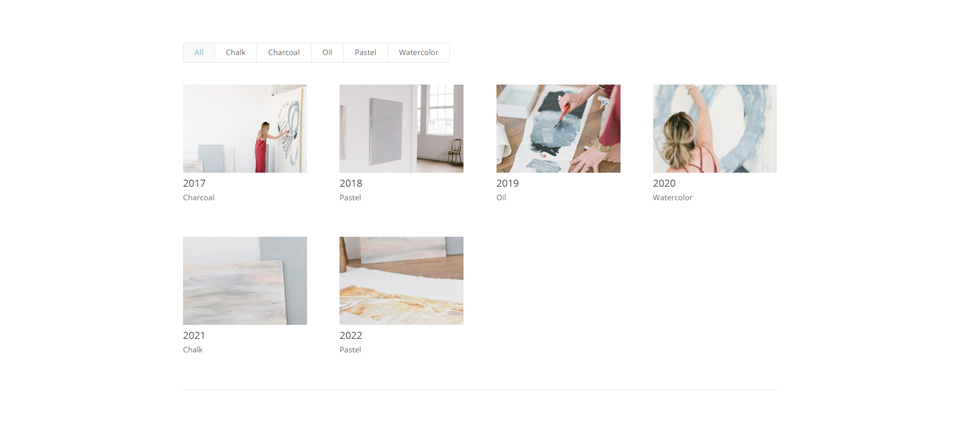
グリッド ポートフォリオ アイテム デスクトップ

グリッド ポートフォリオ アイテム 電話

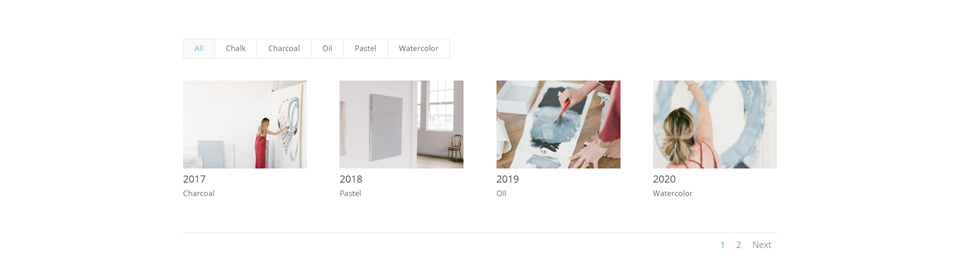
全幅レイアウト ポートフォリオ アイテム デスクトップ

全幅レイアウト ポートフォリオ アイテム 電話

フィルタリング可能なポートフォリオ モジュールのレイアウトを変更する方法
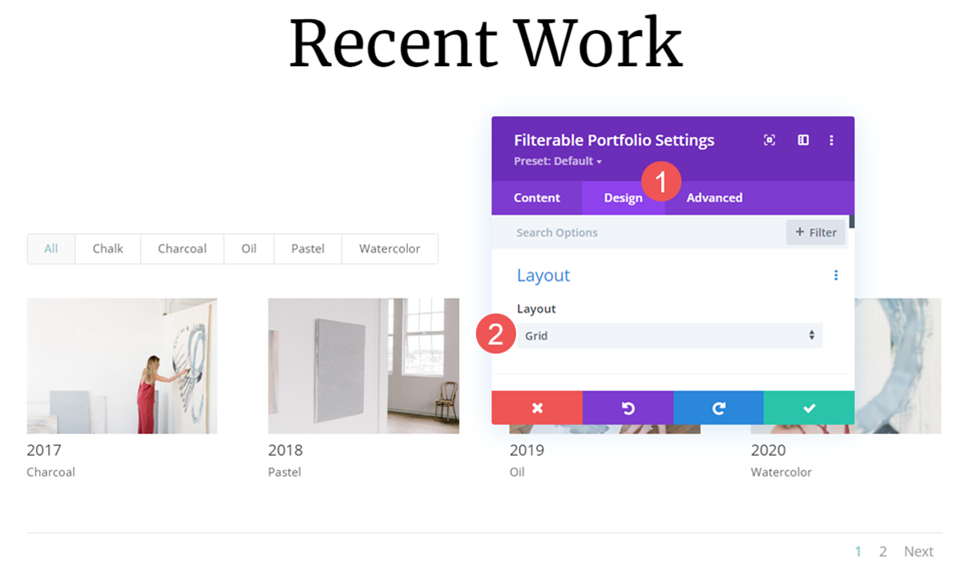
デフォルトでは、Filterable Portfolio Module はレイアウトを全幅で表示します。 レイアウトを変更して、ポートフォリオ アイテムをグリッドに表示できます。 まず、通常どおりモジュールの設定を開きます

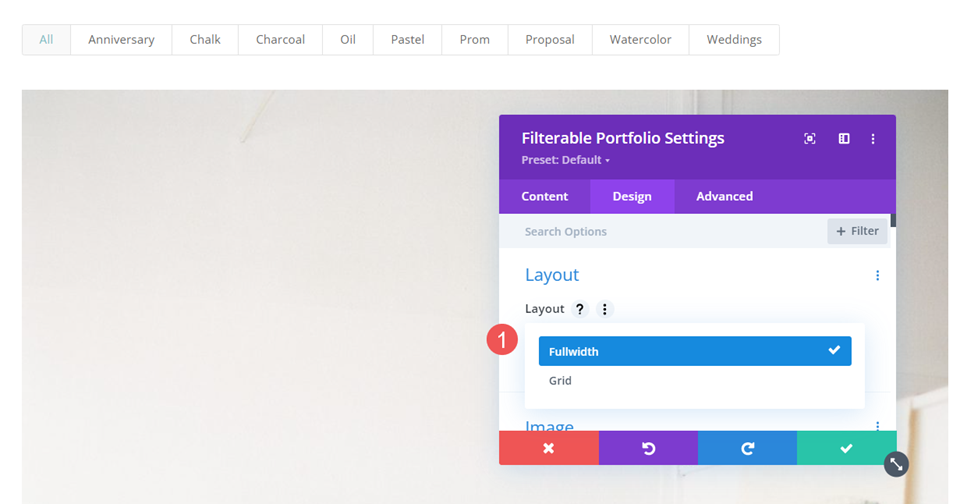
次に、[デザイン] タブを選択します。 最初のオプションはレイアウトです。 いくつかの選択肢があるドロップダウン ボックスがあります。 これを選択して、全幅とグリッドのいずれかを選択します。

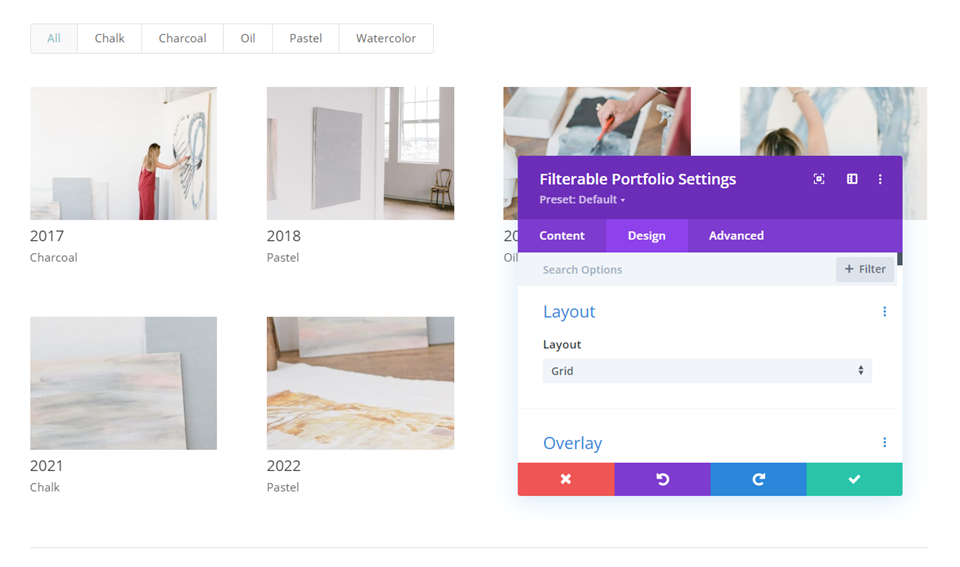
現在選択されていないオプションを選択すると、モジュールが再読み込みされ、ポートフォリオ アイテムがそのレイアウトに表示されます。 以下の例は、グリッド レイアウトを示しています。

フィルタリング可能なポートフォリオ モジュール レイアウトの比較
2 つのレイアウトは大きく異なりますが、いくつかの類似点があります。 どちらも、モジュールの上部にフィルター、アイテム画像の下にタイトルとメタ、モジュールの下部にページネーションを表示します。
ここでは、それらがどのように異なるかを見てみましょう。
全幅レイアウト
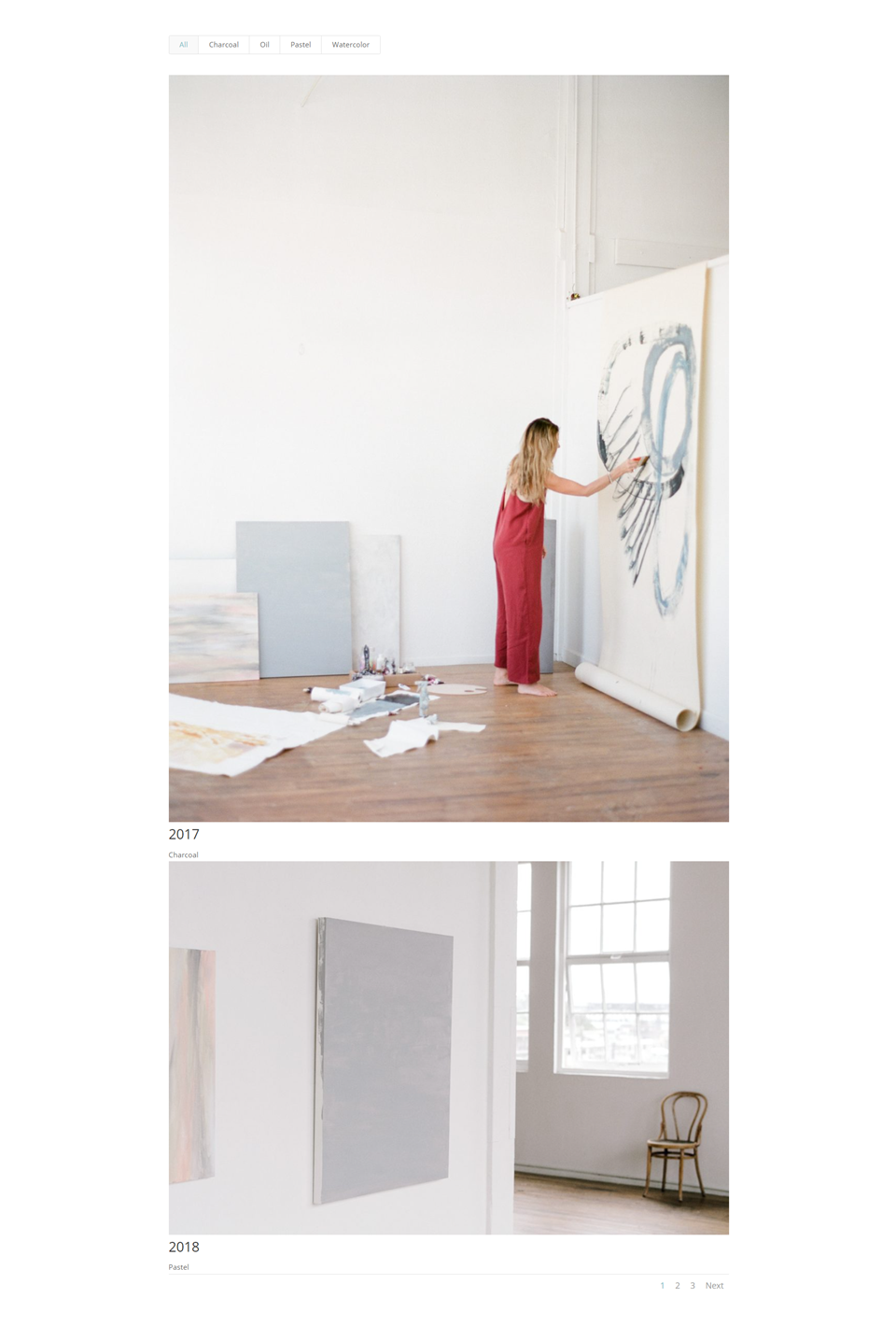
[全幅] は、1 つのポートフォリオ アイテムがポートフォリオ エリアの全幅を占める大きな画像を表示します。 画像が大きいため、より詳細に表示されますが、サイズが大きくなる可能性があります。 画像はネイティブの形状で表示され、使用可能な幅に合わせて拡大されます。 ポートフォリオ項目の間に多くのスペースを追加しません。 投稿数を少数に制限することをお勧めします。 以下の例は、投稿数が 2 の全幅レイアウトを示しています。

グリッドレイアウト
グリッド レイアウトでは、1 行に最大 4 つのアイテムが表示されます。 アイテム間にスペースを追加します。 画像はトリミングされ、画像のサイズと形状に関係なく同じサイズのサムネイルが作成されます。

この例では、ページネーションを表示するために 4 つの投稿を表示するようにモジュールを制限しました。

フィルター可能な各ポートフォリオ モジュール レイアウトをいつ使用するか
どちらのレイアウトにも利点があります。 各レイアウトをいつ使用するかについてのヒントを次に示します。
全幅レイアウト
表示するアイテムが少ない場合、または少数のアイテムに焦点を当てたい場合は、全幅レイアウトを使用します。 また、注目の画像を強調したり注目を集めたい場合にも、このレイアウトを使用します。
グリッドレイアウト
たくさんのアイテムを表示したい場合や、より多くのアイテムをより小さなスペースに表示するレイアウトが必要な場合は、グリッド レイアウトを使用します。
フィルタリング可能なポートフォリオ モジュール レイアウトのスタイルを設定する方法
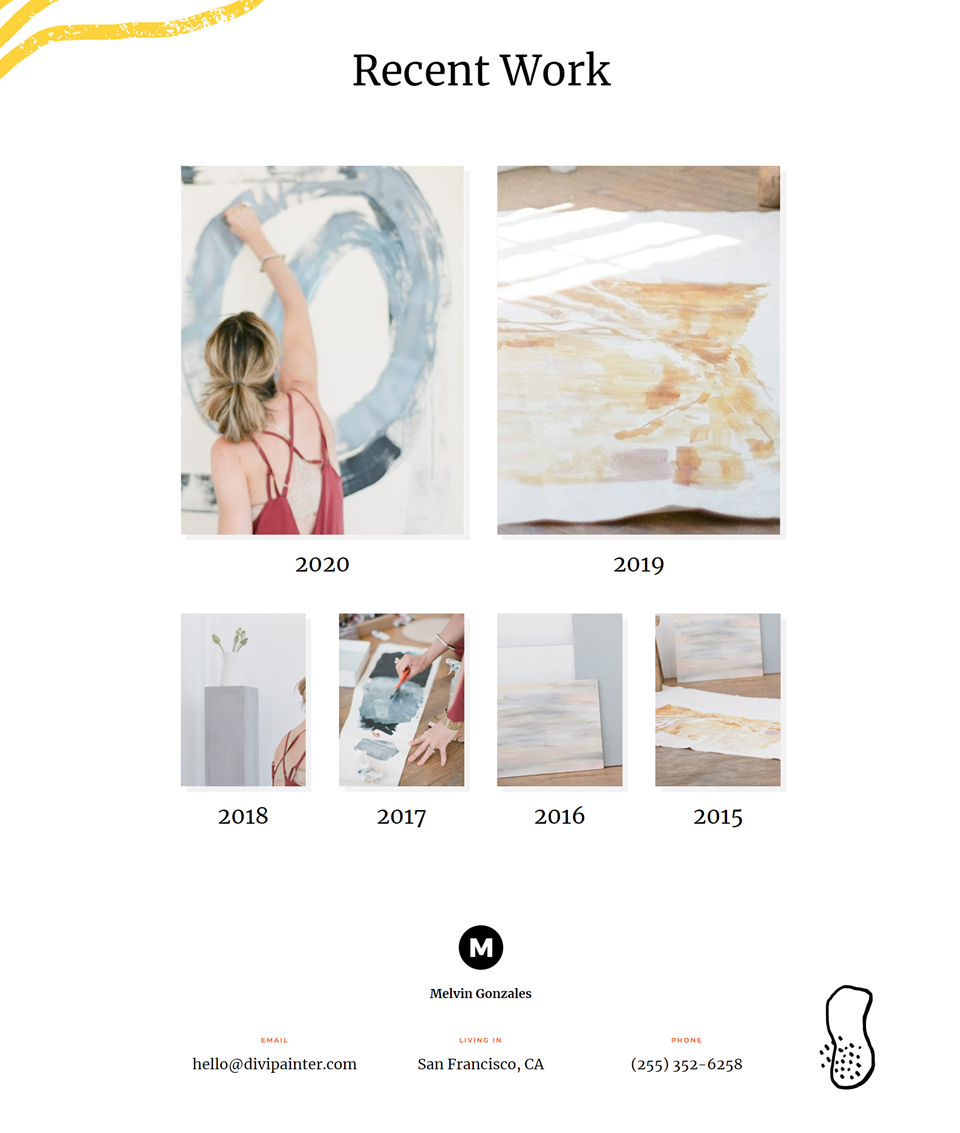
レイアウトを選択する方法、レイアウトがどのように機能するか、いつ使用するかを確認したので、両方のレイアウトのスタイルを設定する方法を見てみましょう。 Divi 内で利用できる無料の Painter Layout Pack のポートフォリオ ページを使用します。 元のページはこちら。

ポートフォリオを Filterable Portfolio Module に置き換え、同じ画像とタイトルを使用します。 2 つのバージョンを作成します。1 つは全幅レイアウトで、もう 1 つはグリッド レイアウトで、スタイルを設定します。
グリッド フィルター可能なポートフォリオ モジュール レイアウト アイテムのスタイルを設定する方法
グリッド レイアウトから始めます。 元のレイアウトの色とフォントを使用します。
コンテンツ
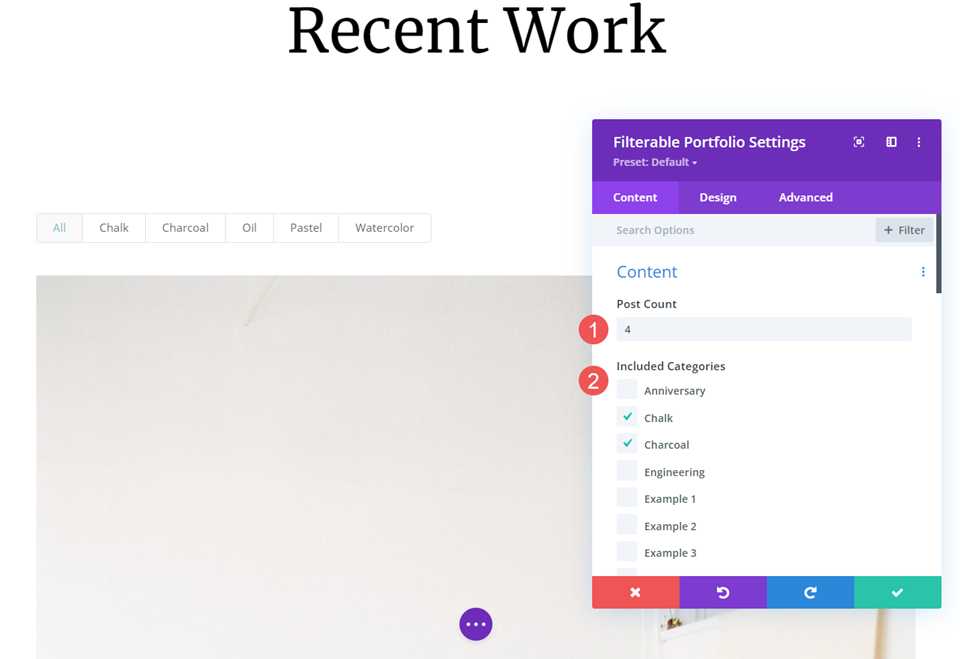
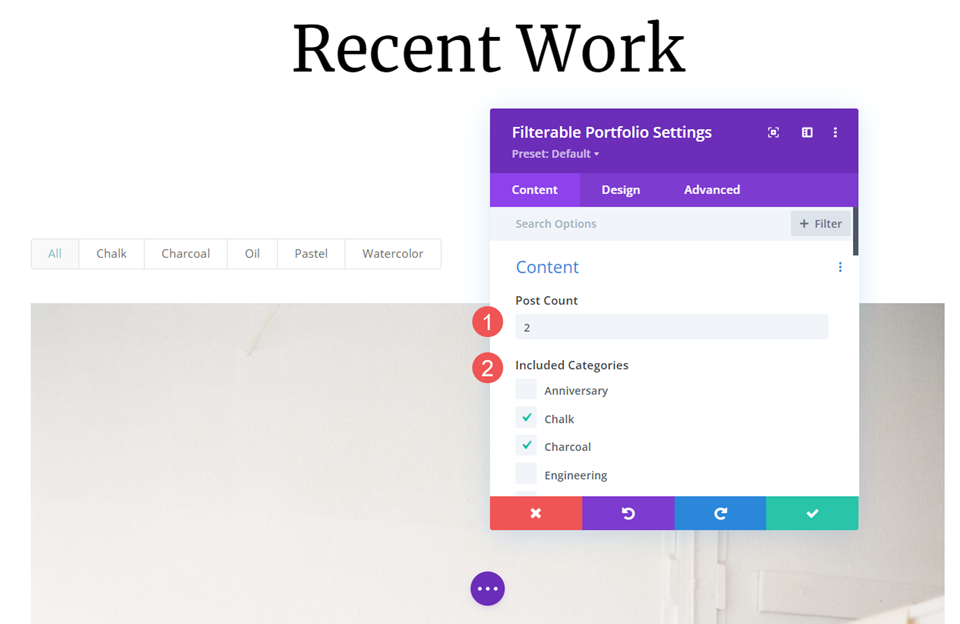
モジュールの設定を開き、 Post Countに 4 を入力します。 モジュールに表示するすべてのカテゴリを選択します。
- 投稿数: 4
- 収録カテゴリー:各カテゴリー

レイアウト
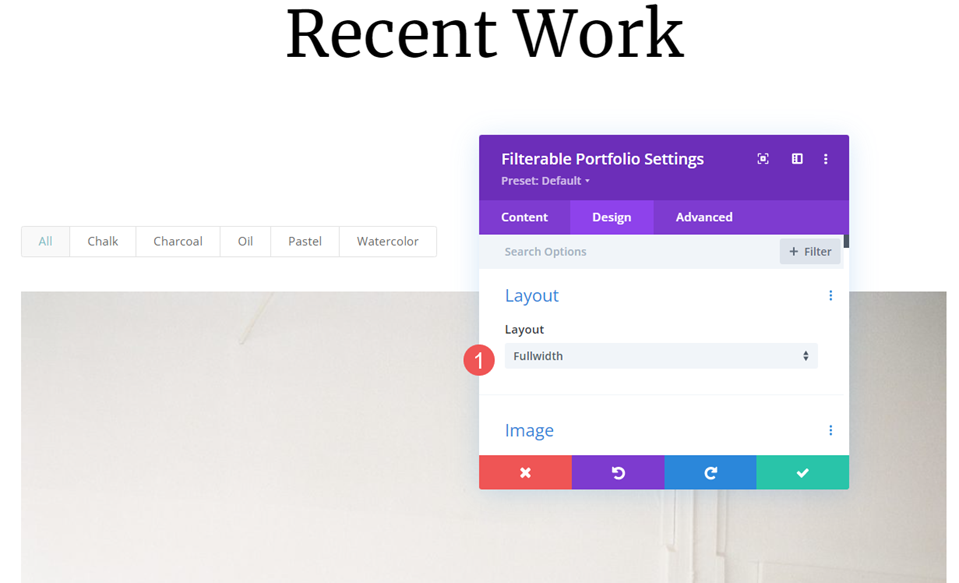
次に、[デザイン] タブを選択し、[レイアウト] オプションから [グリッド] を選択します。
- レイアウト: グリッド

画像
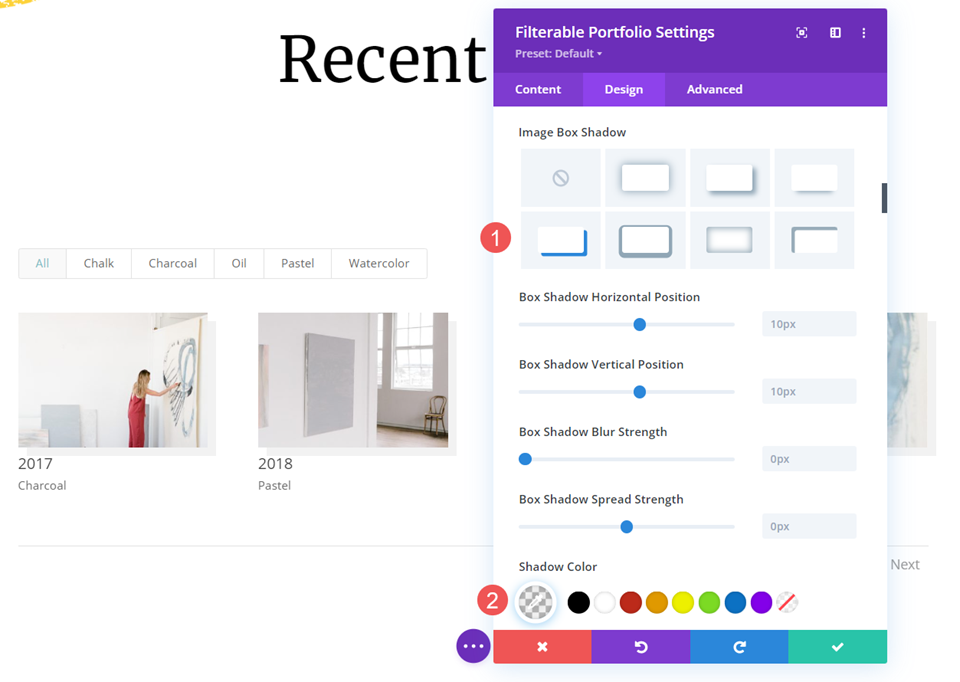
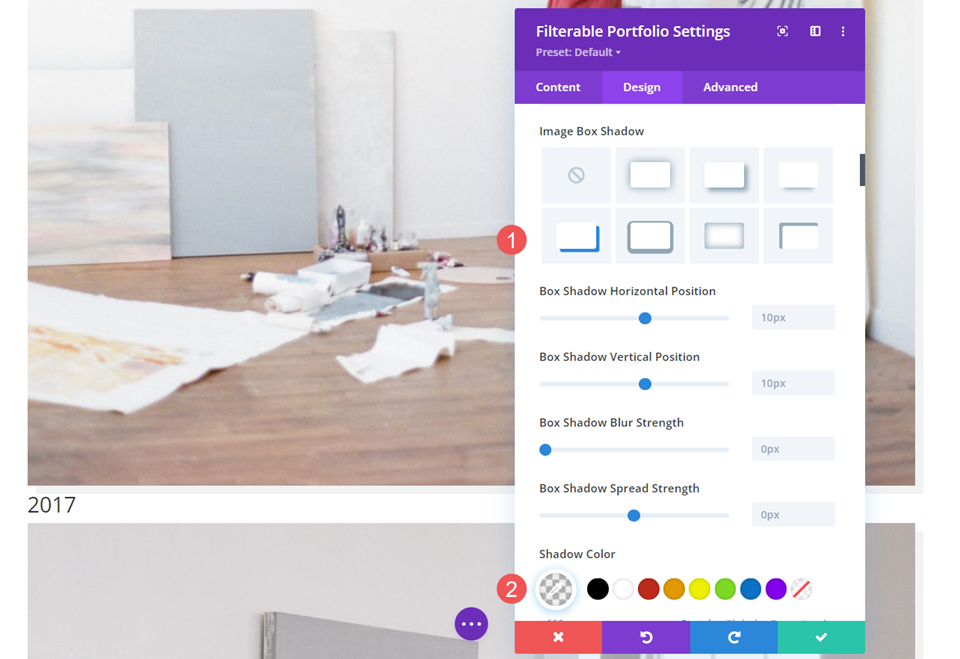
[画像] まで下にスクロールし、4番目の [ボックス シャドウ] オプションを選択します。 影の色を rgba(0,0,0,0.05) に変更します。
- ボックス シャドウ: 4番目のオプション
- 影の色: rgba(0,0,0,0.05)

文章
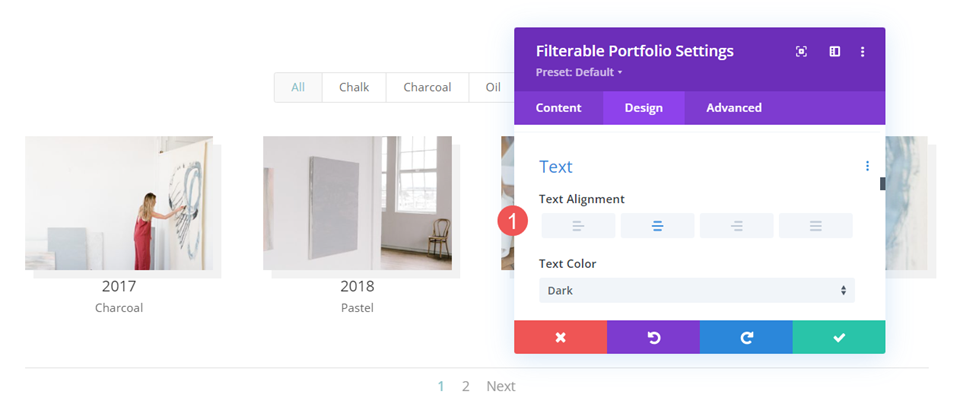
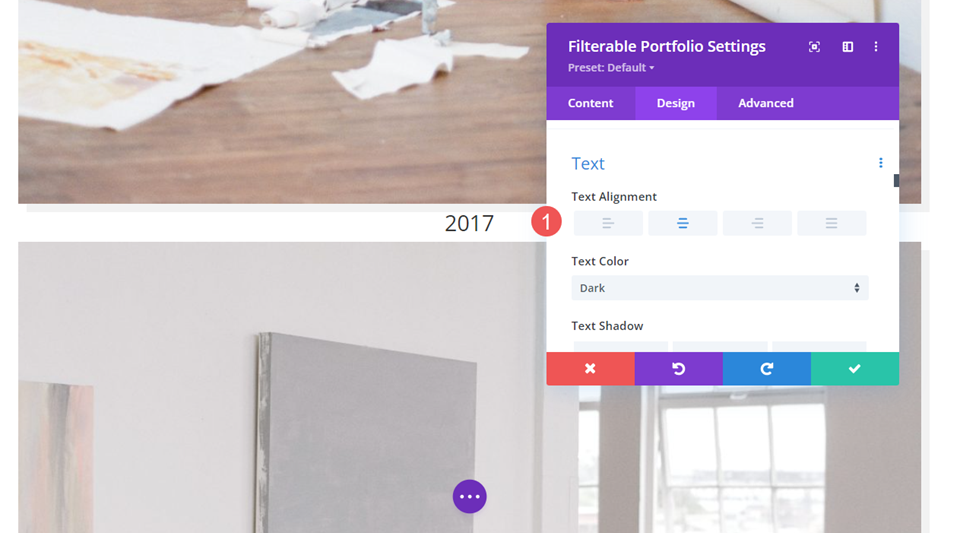
次に、[テキスト] まで下にスクロールし、[配置]を [中央] に変更します。 これにより、フィルター、タイトル、メタ、およびページネーションが中央に配置されます。
- 配置: 中央

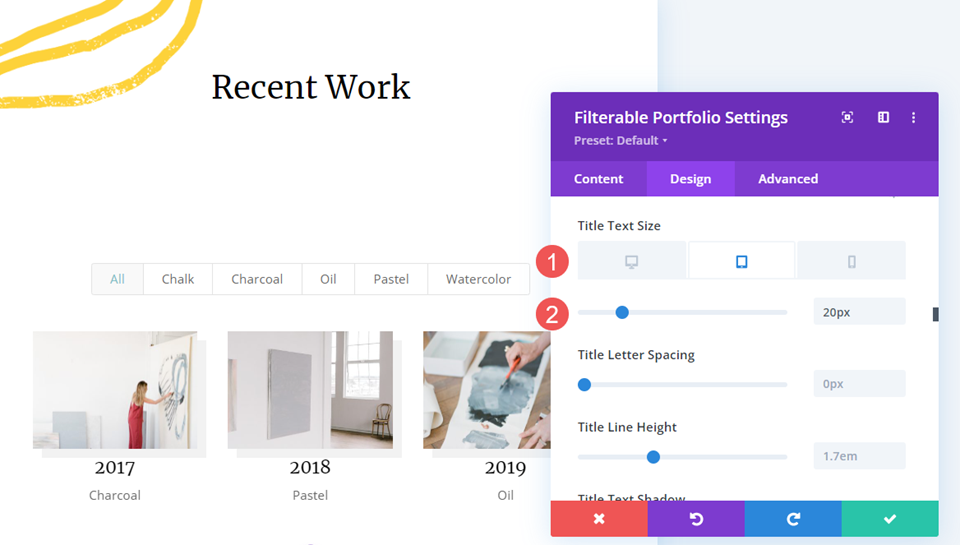
タイトルテキスト
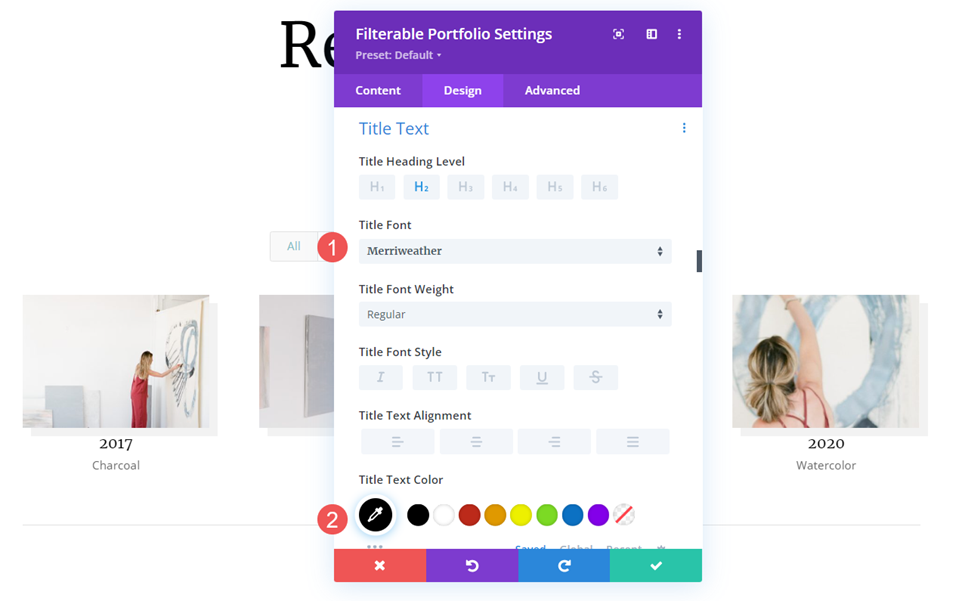
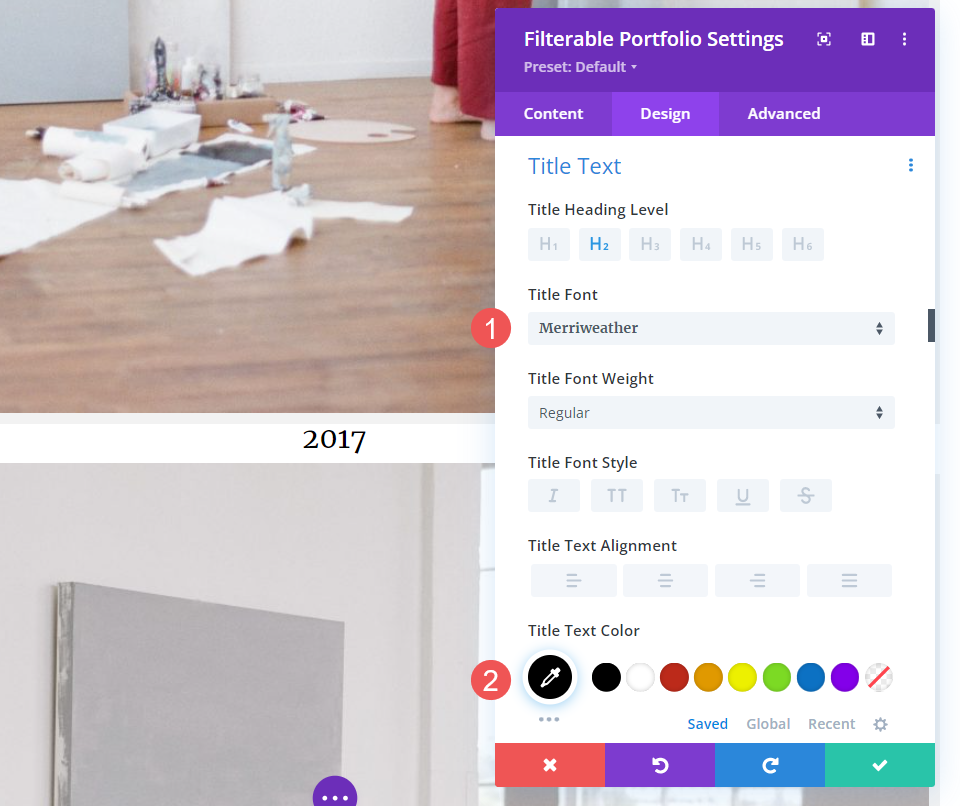
次に、 Title Textまでスクロールします。 フォントを Merriweather に変更し、色を黒に変更します。 他の設定はデフォルトのままにします。
- フォント: メリウェザー
- 色: #000000

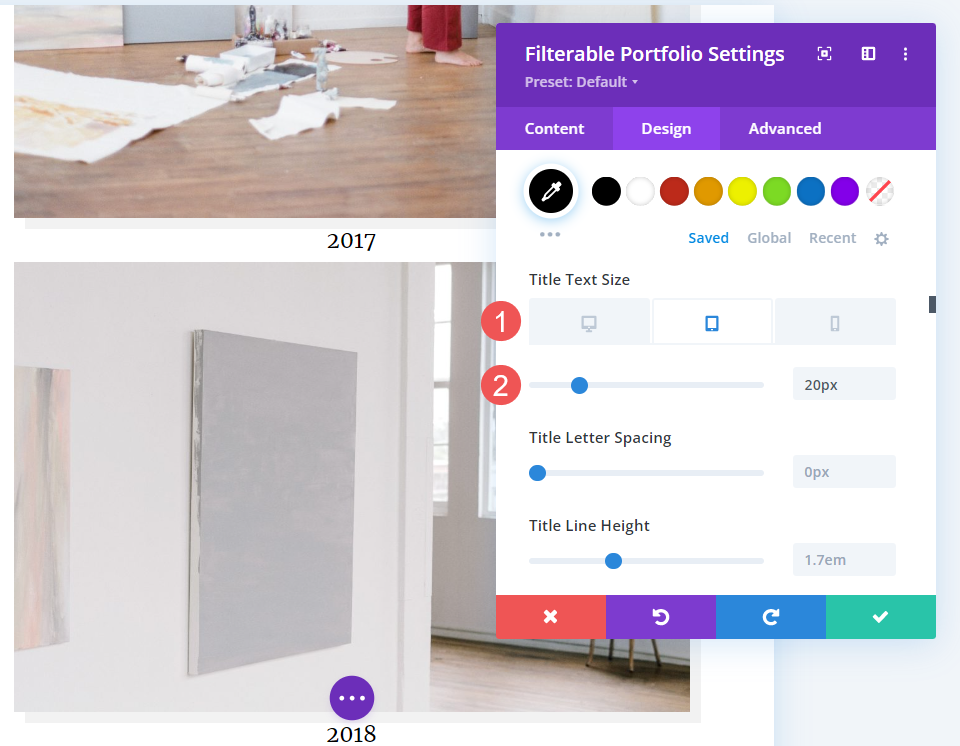
フォント サイズをデスクトップの場合は 26 ピクセル、タブレットの場合は 20 ピクセル、スマートフォンの場合は 18 ピクセルに変更します。
- サイズ: デスクトップ 26 ピクセル、タブレット 20 ピクセル、スマートフォン 18 ピクセル

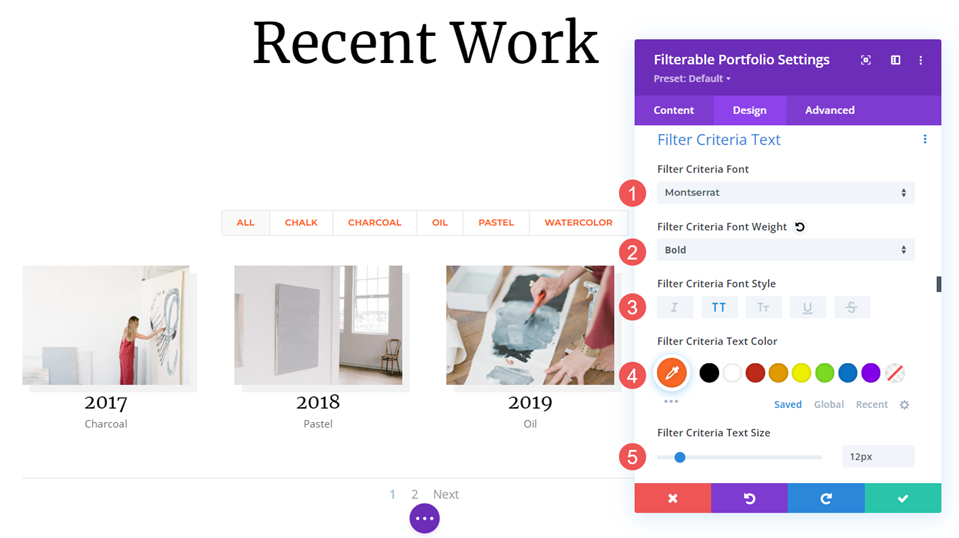
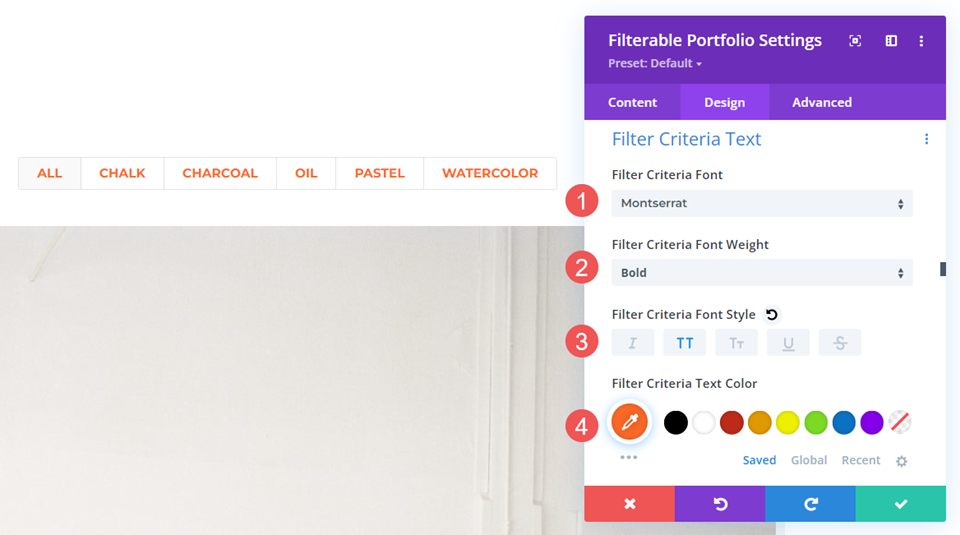
フィルター基準テキスト
次に、 Criteria Textまで下にスクロールします。 フォントをモンセラートに変更します。 Weightを bold に、 Styleを TT に設定します。 色を #fd6927 に、サイズを 12px に変更します。
- フォント: モントセラト
- 重量: 太字
- スタイル: TT
- カラー: #fd6927
- サイズ: 12px

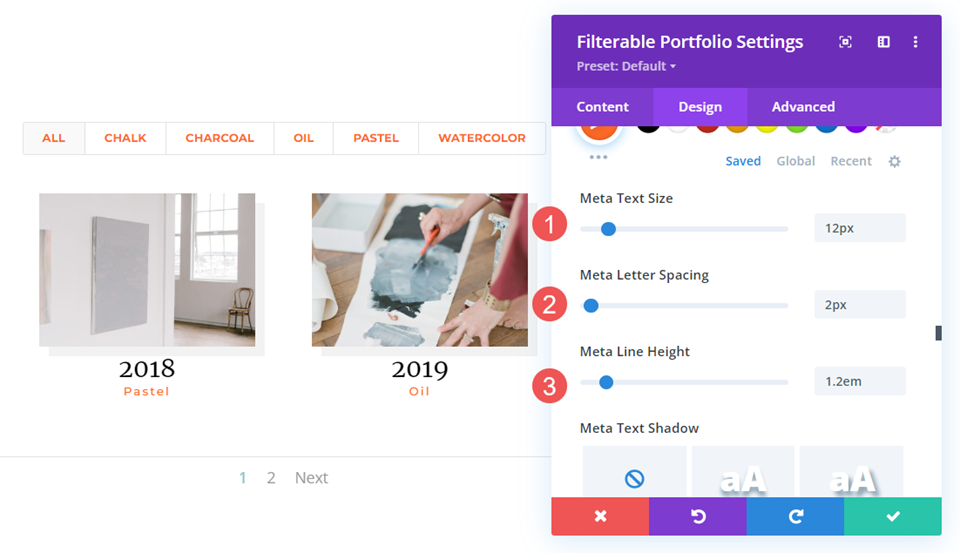
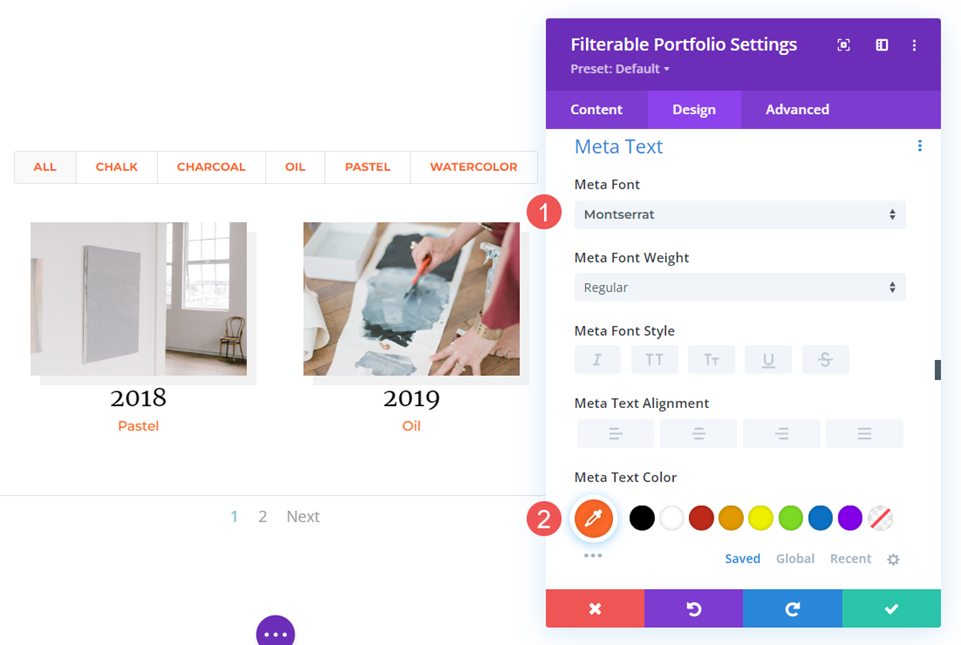
メタテキスト
次に、 Meta Textまで下にスクロールします。 フォントを Montserrat に、色を #fd6927 に変更します。
- フォント: モントセラト
- カラー: #fd6927


サイズを 12px、文字間隔を 2px、行の高さを 1.2em に設定します。
- サイズ: 12px
- 文字間隔: 2px
- 行の高さ: 1.2em

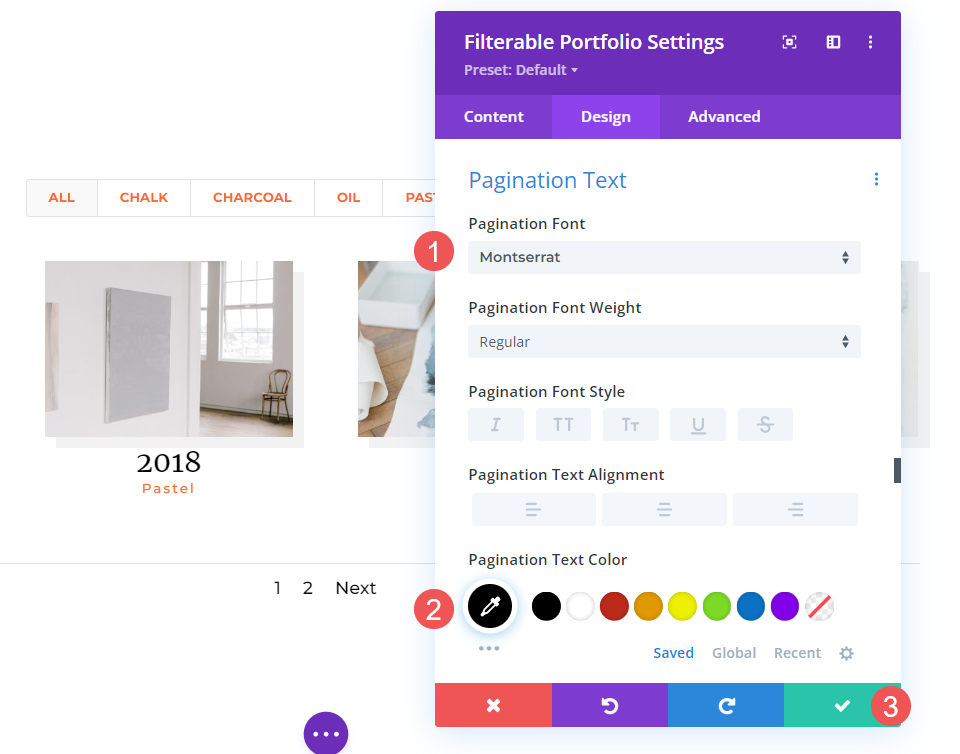
ページネーションテキスト
最後に、 Pagination Textまで下にスクロールし、 Fontを Montserrat に変更し、 Font Colorを黒に設定します。 モジュールを閉じて、設定を保存します。
- フォント: モントセラト
- 色: #000000

全幅レイアウト ポートフォリオ アイテムのスタイルを設定する方法
それでは、全幅レイアウト ポートフォリオを設定しましょう。 グリッド レイアウトと同じデザイン キューを使用しますが、このレイアウトに適した微調整を行います。 簡単な CSS を使用して微調整を行います。
コンテンツ
モジュールの設定を開き、投稿数を 2 に変更します。これにより、ページが小さくなり、大きな画像で管理しやすくなります。 モジュールに表示するすべてのカテゴリを選択します。
- 投稿数: 2
- 収録カテゴリー:各カテゴリー

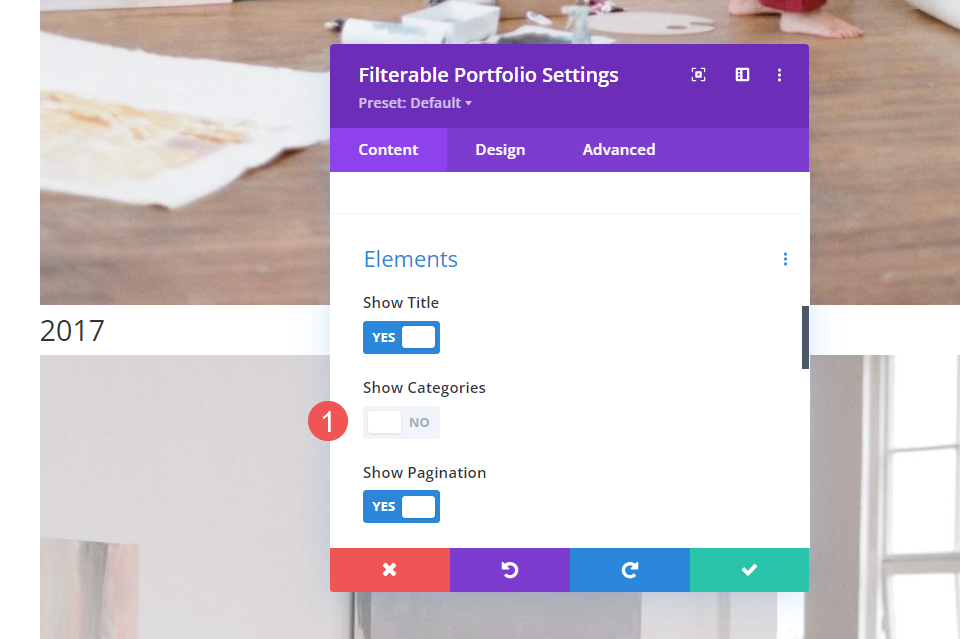
要素
Elementsまで下にスクロールし、 Show Categoriesを無効にします。 その他は有効のままにします。 カテゴリは引き続きフィルターに対して有効になりますが、タイトルには表示されません。
- ショーのタイトル: はい
- カテゴリを表示: いいえ
- ページネーションを表示: はい

レイアウト
[デザイン] タブを選択します。 [レイアウト] で、[レイアウト] をデフォルト設定の [全幅]のままにします。
- レイアウト: 全幅

画像
次に、 Imageまで下にスクロールします。 4番目のBox Shadowオプションを選択し、 Shadow Colorを rgba(0,0,0,0.05) に変更します。
- ボックス シャドウ: 4番目のオプション
- 影の色: rgba(0,0,0,0.05)

文章
次に、 Textまで下にスクロールします。 配置を中央に変更します。 フィルター、タイトル、ページネーションは画像の中央に配置されます。
- 配置: 中央

タイトルテキスト
次に、 Title Textまでスクロールします。 フォントを Merriweather に変更し、色を黒に変更します。
- フォント: メリウェザー
- 色: #000000

フォント サイズをデスクトップの場合は 40 ピクセル、タブレットの場合は 20 ピクセル、スマートフォンの場合は 18 ピクセルに変更します。
- サイズ: デスクトップ 40 ピクセル、タブレット 20 ピクセル、スマートフォン 18 ピクセル

フィルター基準テキスト
次に、 Criteria Textまで下にスクロールします。 フォントを Montserrat に変更し、 Weightを太字に、 Styleを TT に設定します。 色を #fd6927 に変更します。 サイズはデフォルト設定の 14px のままにします。
- フォント: モントセラト
- 重量: 太字
- スタイル: TT
- カラー: #fd6927

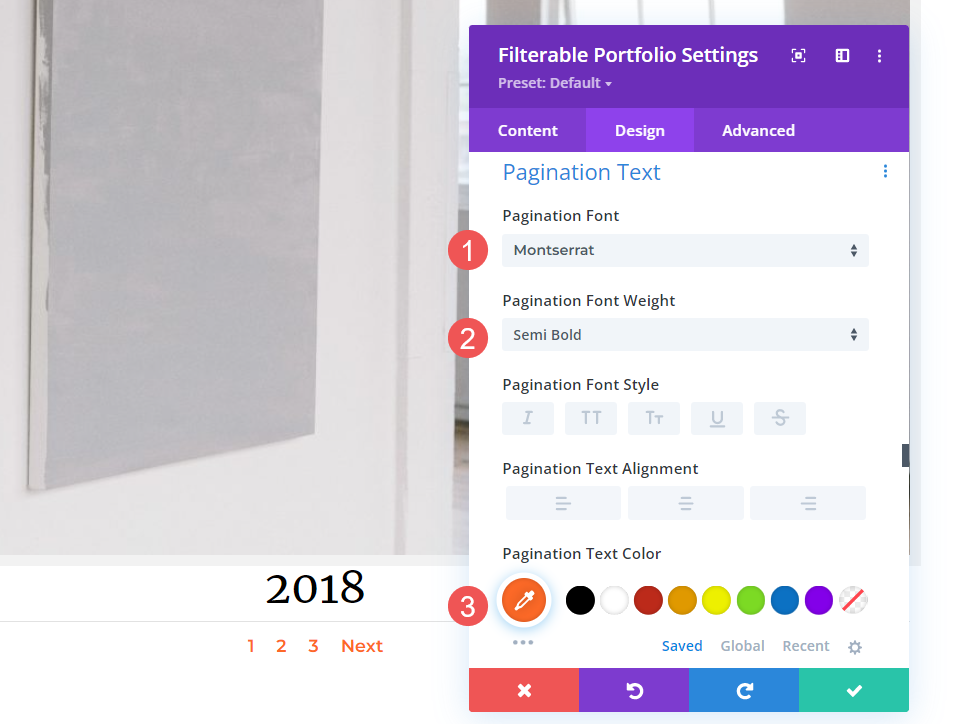
ページネーションテキスト
次に、 Pagination Textまで下にスクロールします。 Fontserrat を Montserrat に変更し、 Weightをセミボールドに変更し、 Font Colorを #fd6927 に設定します。 モジュールを閉じて、設定を保存します。
- フォント: モントセラト
- カラー: #fd6927
- 重さ: セミボールド

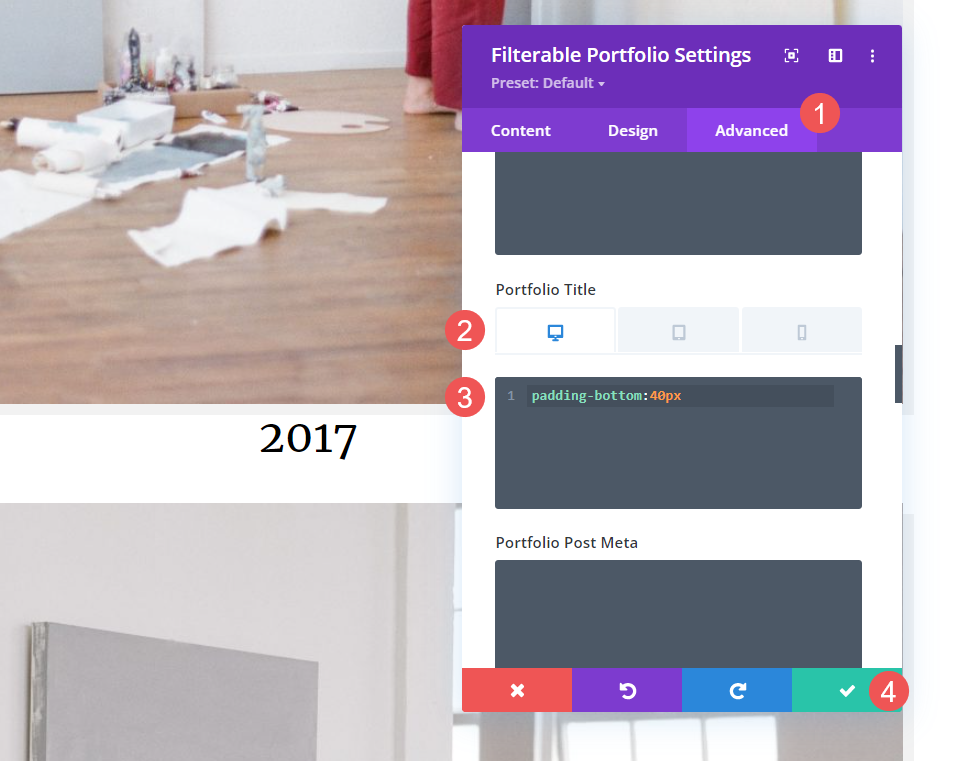
タイトルテキストCSS
最後に、このレイアウトでは画像間のスペースがあまりないことに気付いたと思います。 画像やタイトルにパディングを追加できます。 タイトルの下にパディングを追加しましょう。 これにより、タイトルのスペースが増えるだけでなく、タイトルがどの画像に属しているかを簡単に知ることができます.
Advancedタブを開き、 Portfolio Titleまで下にスクロールします。 デバイス アイコンを選択します。 画面サイズに基づいてパディング用のCSS を追加します。 デスクトップの場合は 40 ピクセル、タブレットの場合は 30 ピクセル、スマートフォンの場合は 20 ピクセルの下部パディングを追加します。 モジュールを閉じて、設定を保存します。
- ポートフォリオのタイトル (デスクトップ):
padding-bottom:40px
- ポートフォリオのタイトル (タブレット):
padding-bottom:30px
- ポートフォリオのタイトル (電話番号):
padding-bottom:20px

結果
グリッド ポートフォリオ アイテム デスクトップ

グリッド ポートフォリオ アイテム 電話

全幅レイアウト ポートフォリオ アイテム デスクトップ

全幅レイアウト ポートフォリオ アイテム 電話

Diviのフィルタリング可能なポートフォリオモジュールレイアウトオプションに関する考えを終わらせる
これは、Divi の Filterable Portfolio Module での全幅レイアウトとグリッドの使用についての考察です。 2 つのレイアウト オプションから簡単に選択できます。 各オプションには利点があり、Web サイトで動作するようにスタイルを変える必要があります。 いくつかの調整を行うだけで、Filterable Portfolio Module がどの Divi レイアウトでもうまく機能することが保証されます。
私たちはあなたから聞きたい。 Divi の Filterable Portfolio Module の全幅レイアウトとグリッド レイアウトのどちらを使用しますか? コメントでお知らせください。
