ダイナミック間隔にdivi 5でcalc()を使用します
公開: 2025-04-22Diviでの間隔について話しましょう。すべてのデザイナーが知っていることがレイアウトを作成または壊すことができることを話しましょう。 DIVI 5を使用すると、DIVIの高度なユニット機能アップデートの一部としてCALC()関数の統合により、物事はより簡単で効率的になりました。このCSSのトリックは、ここで間隔へのアプローチ方法をレベルアップすることであり、無視するにはあまりにも良いことです。
この投稿では、Calc()とは何か、Divi 5の動的間隔に使用する方法、およびWebサイトの応答性を合理化する理由を調べます。それに到達しましょう!
Divi 5は新しいWebサイトで使用する準備ができていますが、既存のWebサイトをDivi 5に変換することはまだお勧めしません。
- 1 calc()とは何ですか?
- 1.1 Divi 5のCalc()
- 2 Divi 5のCalc()へのアクセス
- 3 Calc()がDivi 5の間隔を単純化する方法
- 3.1ビューポートに基づくダイナミックパディング
- 3.2負のマージンとcalc()を持つ要素の重複する要素
- 3.3コンテンツアライメントを備えた適応パディング
- 3.4セクションの高さの調整
- 3.5フォントサイズの設定
- Divi 5でCalc()を使用するための4ベストプラクティス
- 4.1 1。基本を知りましょう
- 4.2 2。一貫性のテスト応答性
- 4.3 3。calc()と変数を結合します
- 4.4 4.複雑すぎないようにしてください
- 5 divi 5のcalc()を使用した5つの動的レイアウトを解き放ちます
calc()とは?
デザインの静的な間隔の値によって制限されたと感じたことがあるなら、Calc()は新しいお気に入りのハックになります。それを分解して、なぜそれがDivi 5に役立つ追加であるかを見てみましょう。
Calc()は、スタイルのミニ計算機のように機能するネイティブCSS関数です。 Calc()を使用すると、カスタムコーディングを必要とせずに、Diviの視覚ビルダーで数学操作(追加、減算、乗算、および分割)を実行できます。ピクセル(PX)、パーセンテージ(%)、EMS、REM、またはビューポートユニット(VW)などの異なるユニットを混合および一致させることができます。たとえば、Calc(100%-50px)のようなものは、要素の親コンテナの全幅を取り、50ピクセルを減算します。結果は、コンテナがサイズすると動的に調整され、レスポンシブレイアウトに最適です。これは簡単なフォーミュラであり、Divi 5のビジュアルビルダーでは、デザインに応じて結果をライブで見ることができます。
なぜこれが重要なのですか? Calc()が、多くのコードを作成せずに柔軟で応答性の高いレイアウトを作成する力を提供するためです。静的ユニット(ピクセルなど)と相対的なユニット(パーセンテージやビューポート幅など)を組み合わせることにより、画面のサイズやコンテキストに適応する間隔を作成できます。固定値だけで立ち往生する可能性があります。モバイルでは広すぎ、デスクトップで狭すぎます。 Calc()を使用すると、これらのトリッキーなシナリオを簡単に処理できます。
これは、記事で議論するユニットを理解するのに役立つテーブルです。
| ユニットタイプ | ユニット | 説明 | 計算を使用した例 |
|---|---|---|---|
| 静的 | PX(ピクセル) | 画面の解像度に対して、固定サイズ | Calc(100px -20px) |
| 相対的 | %(パーセンテージ) | 親要素のサイズに比べて | Calc(50%-10px) |
| 相対的 | EM(EMS) | 要素のフォントサイズに対して | calc(2em + 5px) |
| 相対的 | rem(root ems) | ルート要素のフォントサイズに対して | calc(1.5rem + 3px) |
| 相対的 | VW(ビューポート幅) | ブラウザのビューポート幅と比較して(1VW =ビューポート幅の1%) | Calc(100VW -50px) |
| 相対的 | VH(ビューポートの高さ) | ブラウザのビューポートの高さと比較して(1VH =ビューポートの高さの1%) | Calc(100VH -50px) |
| 相対的 | vmin | ビューポートの小さな寸法(幅または高さ)に比べて | calc(5vmin + 10px) |
| 相対的 | vmax | ビューポートのより大きな寸法(幅または高さ)に比べて | calc(5Vmax -5px) |
divi 5のcalc()
Diviユーザーにとってエキサイティングになるのはここです。 DIVI 5では、DIVI 5の高度なユニット機能は、calc()の力を視覚ビルダーに直接もたらします。カスタムCSSは必要ありません。 calc()は、パディング、マージン、幅などの設定にある多機能ユニットフィールドに組み込まれています。つまり、すでに作業している場所で計算を直接入力し、結果を即座に確認し、その場でそれらを調整できます。
Divi 5のCalc()へのアクセス
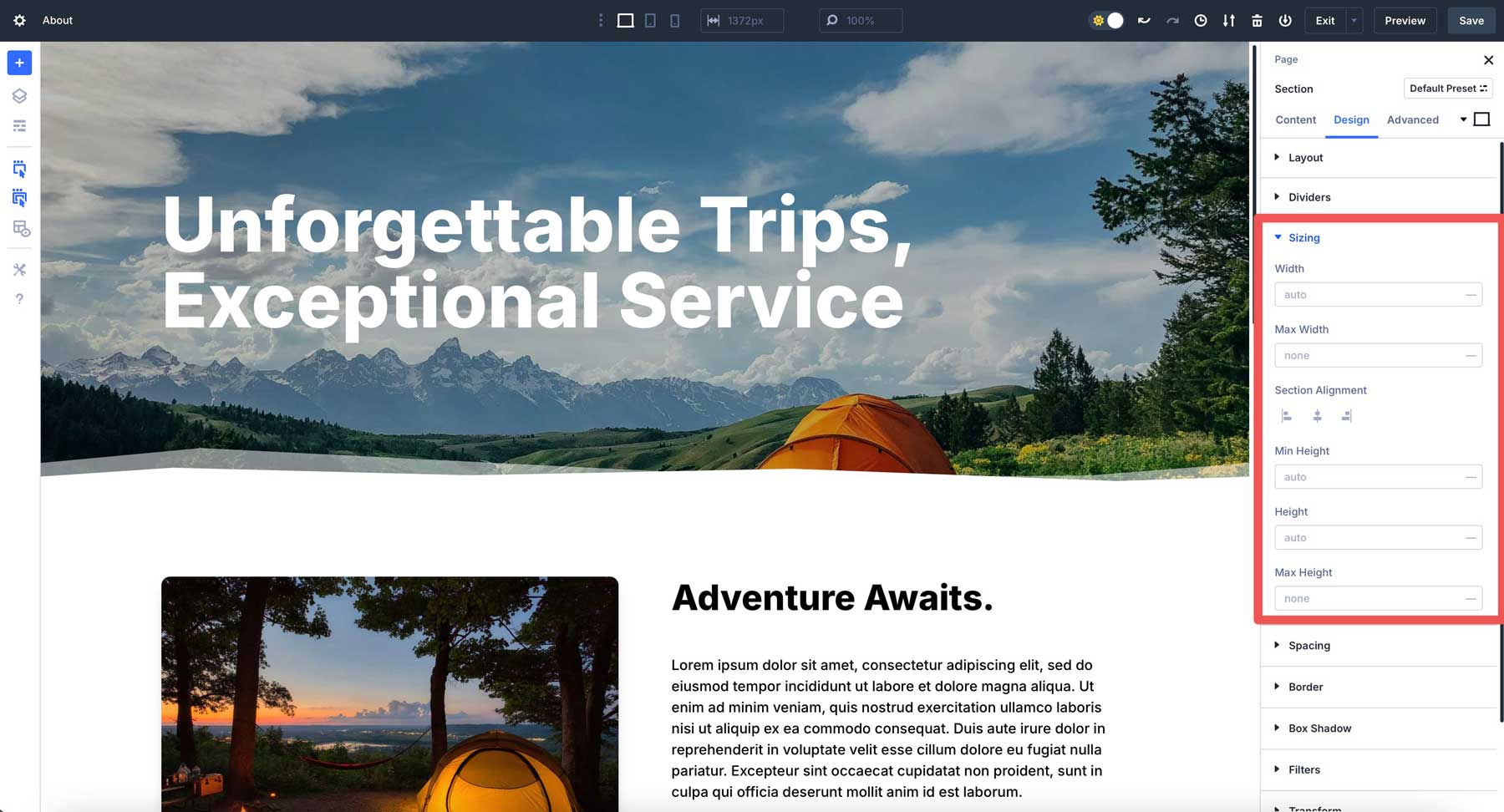
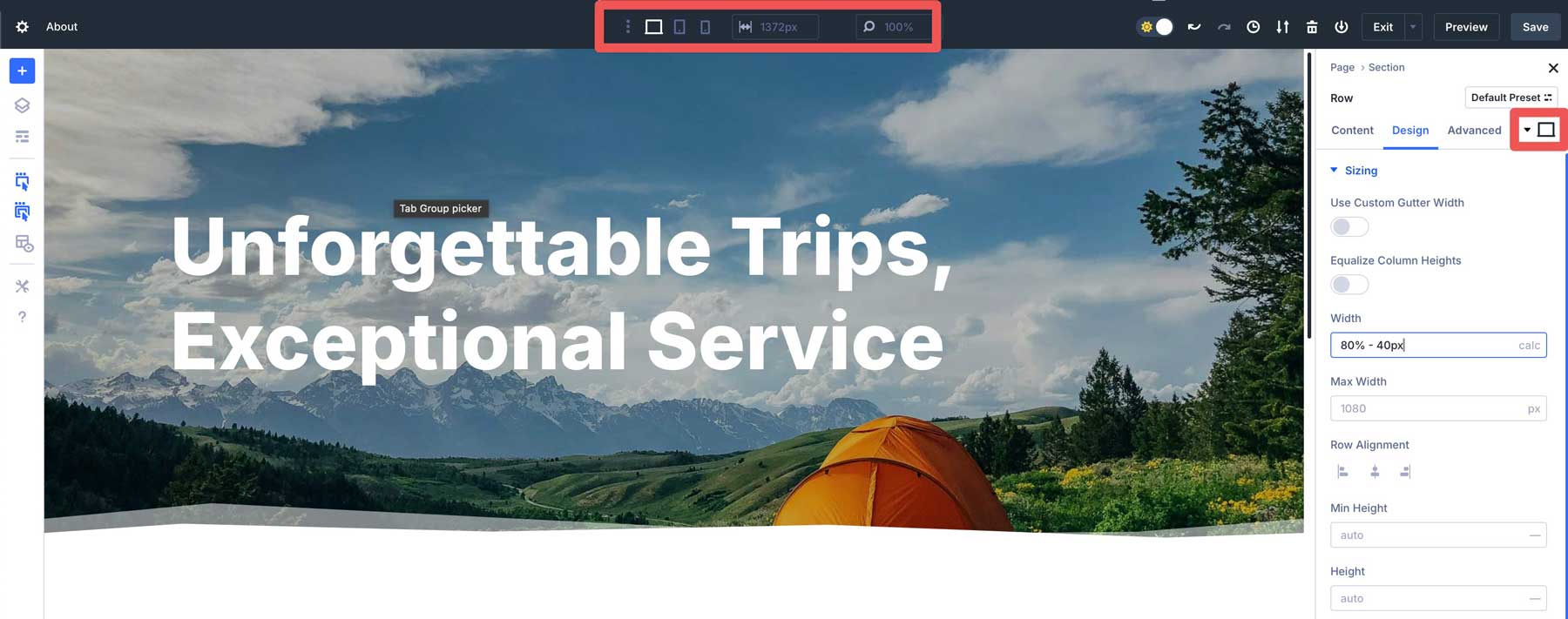
任意のモジュール、行、またはセクションに移動し、[デザイン]タブをクリックして、サイジングフィールドを探します。

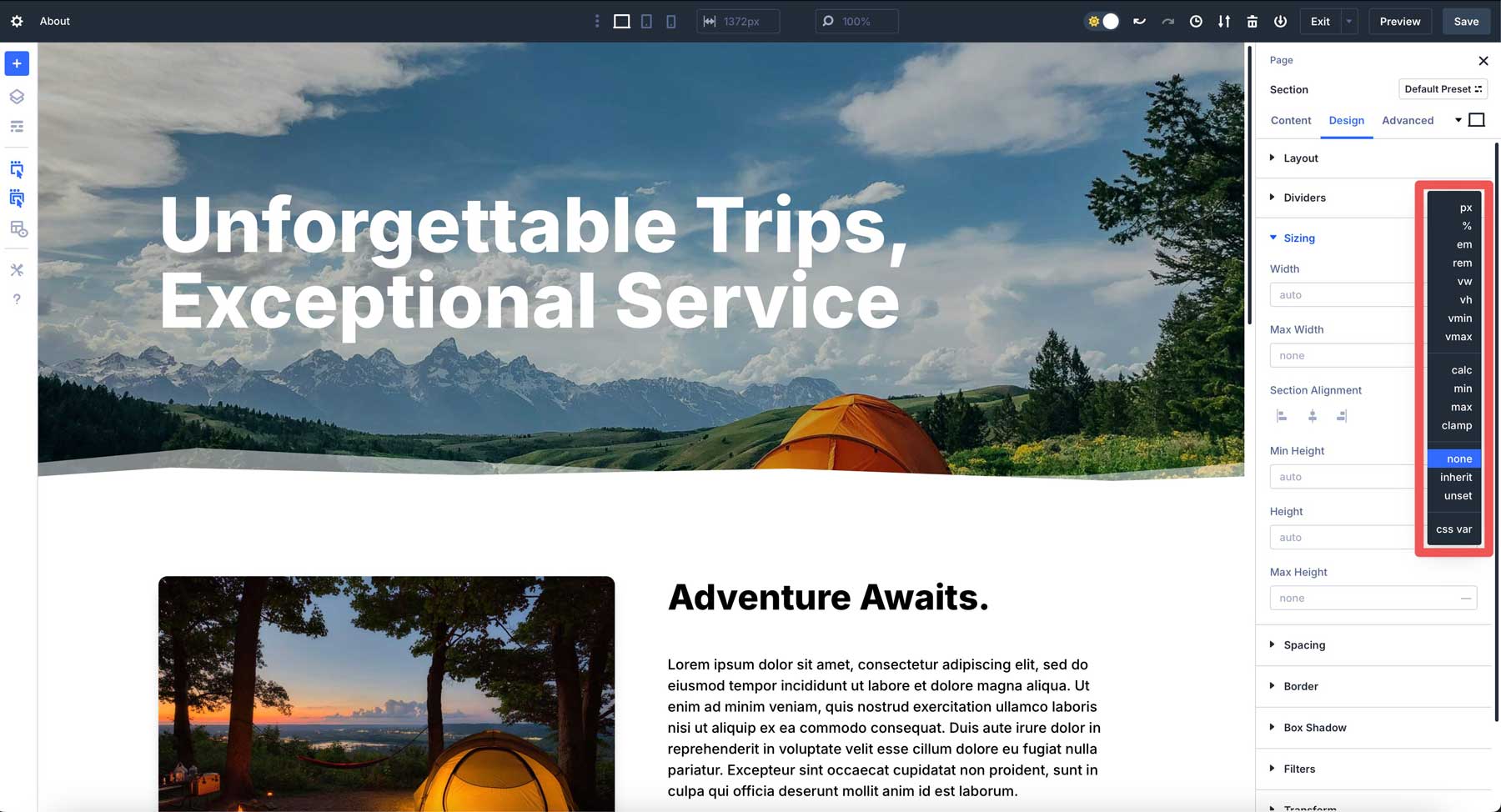
Divi 4の古いスライダーの代わりに、Advanced Unitsフィールドが表示されます。このフィールドでは、Calc()フォーミュラを選択して直接フィールドに入力できます。

構文は簡単です:calc(expression)。 +、 - 、 *、または /などの演算子とともに、括弧内に計算を書きます。必ずスペースを追加してください。
calc()がDivi 5の間隔を単純化する方法
DIVI 4では、デスクトップの値を設定してから、タブレットとモバイルデバイス用に調整する必要があります。 Divi 5でcalc()を使用すると、複数のブレークポイントをジャグリングするのではなく、ビューポートの変更に応答する適応間隔を作成できます。

Divi 5では、視覚ビルダーでネイティブにサポートされています。サイジングフィールドにcalc()式を入力すると、ライブです。追加の手順は必要ありませんし、コードエディターは必要ありません。同じ式でパーセンテージやピクセルなどのユニットを混ぜることもできます。
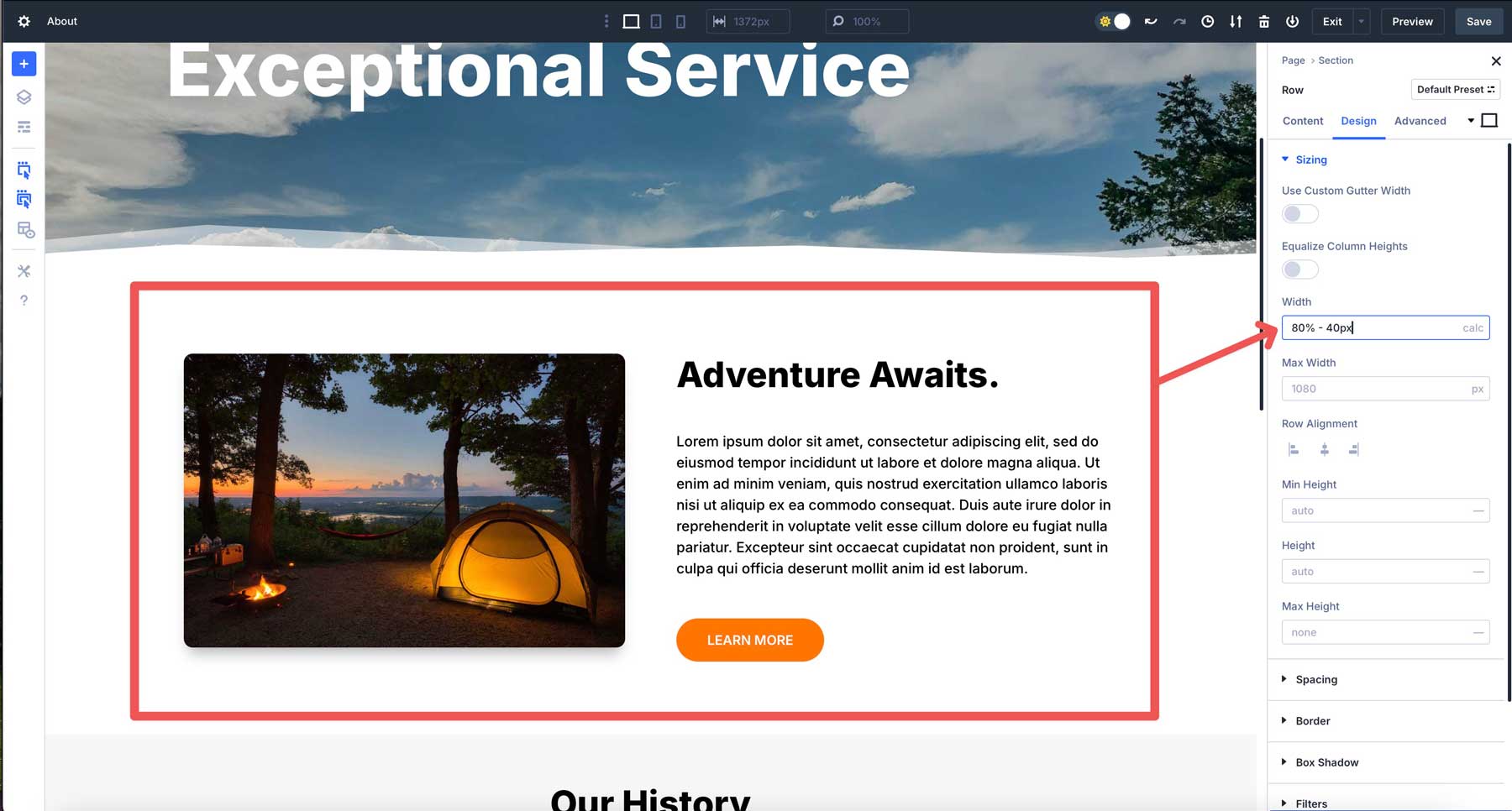
たとえば、セクションコンテナの80%を列にカバーするが、両側に20pxのギャップを残したい場合は、Calc(80%〜40px)を使用して、行のアライメントが中央に設定されていることを確認できます。このアプローチにより、両側に一貫した間隔を維持しながら、行が画面サイズに適応することができます。 80%の幅は物事を流動的に保ち、ピクセルは異なるブレークポイント全体で正確な制御を保証します。

ただし、Divi 5のcalc()はそれ以上のことを行うことができます。動的間隔にDivi 5でCalc()を使用する方法のいくつかの例を見てみましょう。
ビューポートに基づくダイナミックパディング
Divi 5にcalc()を使用してパディングを行に追加できます。たとえば、画面でスケーリングするパディングが必要だとしましょう。静的な20pxパディングの代わりに、行のデザインタブに移動し、パディング設定を見つけて、 Calc(20px + 2VW)を入力します。これは20pxで始まり、ビューポート幅の2%を追加します。それは流動的で、余分なブレークポイントのない比例間隔であり、すべて視覚ビルダーに直接設定されています。
負のマージンとcalc()の重複要素
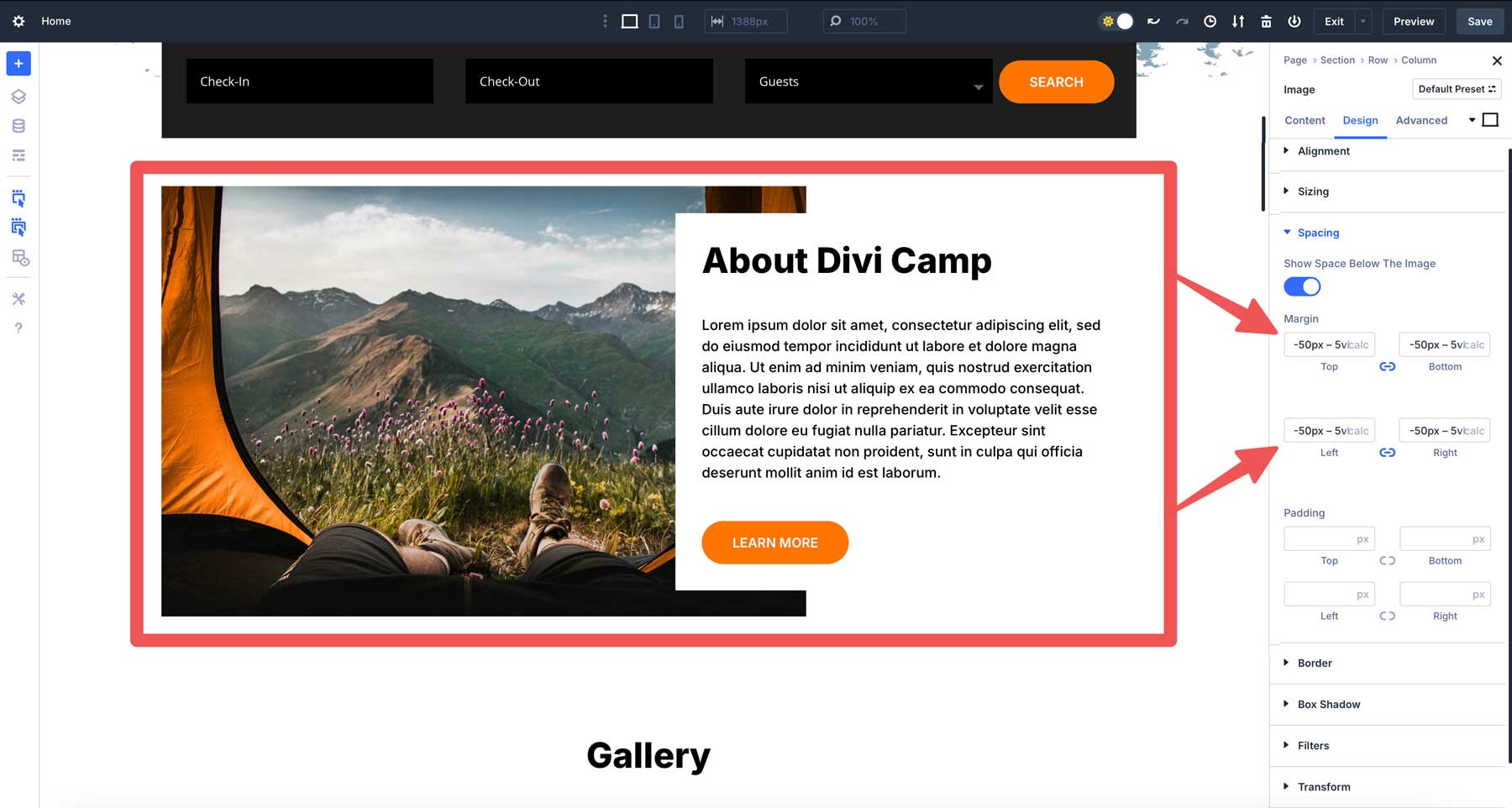
重複するデザインは人目を引くものであり、calc()はDivi 5で応答性があります。テキストモジュールのオーバーラップで画像を備えた2列の行が必要だとします。画像のマージン設定で、Calc(-50px - 5VH)を入力します。 -50pxはベースオーバーレイを設定し、-5VHはビューポートの高さでそれをスケーリングします。

コンテンツアライメントを備えた適応パディング
Divi 5で3列のレイアウトを設計し、サイドバーとメインのコンテンツ領域を設計しているとします。固定最小値を維持しながら、サードサイドバーのパディングがコラムの幅に適応するようにします。コラムのパディング設定で、 Calc(10px + 3%)を入力します。これにより、10pxのベースパディングに加えて列の幅の3%が設定され、比例間隔が確保されます。サイドバーのコンテンツは十分に間隔を置いており、ブレークポイント全体で視覚的に整合しています。
セクションの高さの調整
Calc()が役立つ別の例は、セクションの高さを調整することです。ビューポートの高さでスパンを作りたいヒーローセクションがあるとしましょう。すべての画面に最適なサイズを決定しようとするのではなく、単純なcalc()式を使用して定義できます。 Divi 5では、ドロップダウンメニューからCalcを選択し、セクションの高さフィールドに(100VH〜60px)を入力するだけです。これにより、セクションの高さを100VH(ビューポートの高さ)に設定し、60pxを減算します。
フォントサイズの設定
Calc()は、すべてのデバイスで完全に調整するテキストサイズを定義することもできます。たとえば、Divi 5の見出しモジュール内でcalc()を使用できます。 [デザイン]タブで、見出しテキストサイズのフィールドを見つけて、 Calc(5EM + 1VW)を追加します。これにより、フォントサイズを5EMと1ビューポート幅のベースサイズに設定し、画面サイズでテキストをわずかにスケーリングします。
Divi 5でCalc()を使用するためのベストプラクティス
calc()は素晴らしいツールですが、他のツールと同様に、知恵で使用する必要があります。 Divi 5で計算を最大限に活用するためのいくつかの実用的なヒントを以下に示します。
1。基本を知る
開始時にネストされたフォーミュラで野生になりたいと思うのは魅力的ですが、簡単な表現は微調整してトラブルシューティングが簡単です。基本をマスターし、 Calc(50% + 2 VW - 10px)などのより複雑な計算までレベルアップします。 50%が親セクションの幅または高さを設定します。相対単位であるため、コンテナのサイズに基づいて拡張します。たとえば、親要素の幅が1000pxの場合、50%が500pxに等しくなります。親が500pxに縮小すると、50%が250pxになります。
計算の+ 2VW部分は、ビューポート幅を表します。ここで、1VWはブラウザウィンドウの幅の1%です。したがって、2VWはVWの2%です。計算のこの部分は、親要素ではなく、画面サイズに基づいて調整されます。ビューポートが幅1200pxの場合、2VWは24pxです。 600pxのモバイル画面では、12pxです。これは、値をユーザーの画面サイズに結び付ける方法です。
最後に、方程式の-10px部分は、合計から固定された10ピクセルを減算します。 %またはVWとは異なり、PXは画面やコンテナサイズに関係なく、常に10pxで静的ユニットです。最終結果を正確に制御できます。
2。一貫性のテスト応答性
calc()はすべて適応性に関するものですが、パフォーマンスを再確認する必要があります。 Diviのレスポンシブプレビューシステムを使用して、デスクトップ、タブレット、モバイルビューを切り替えます。

Calc(100VW - 80px)のような式は、ワイドスクリーンモニターで完璧に見えるかもしれませんが、電話で絞りすぎる可能性があります。プレビューすることで、間隔が完璧であり、どこにでも一貫性があります。
3.計算()を変数と結合します
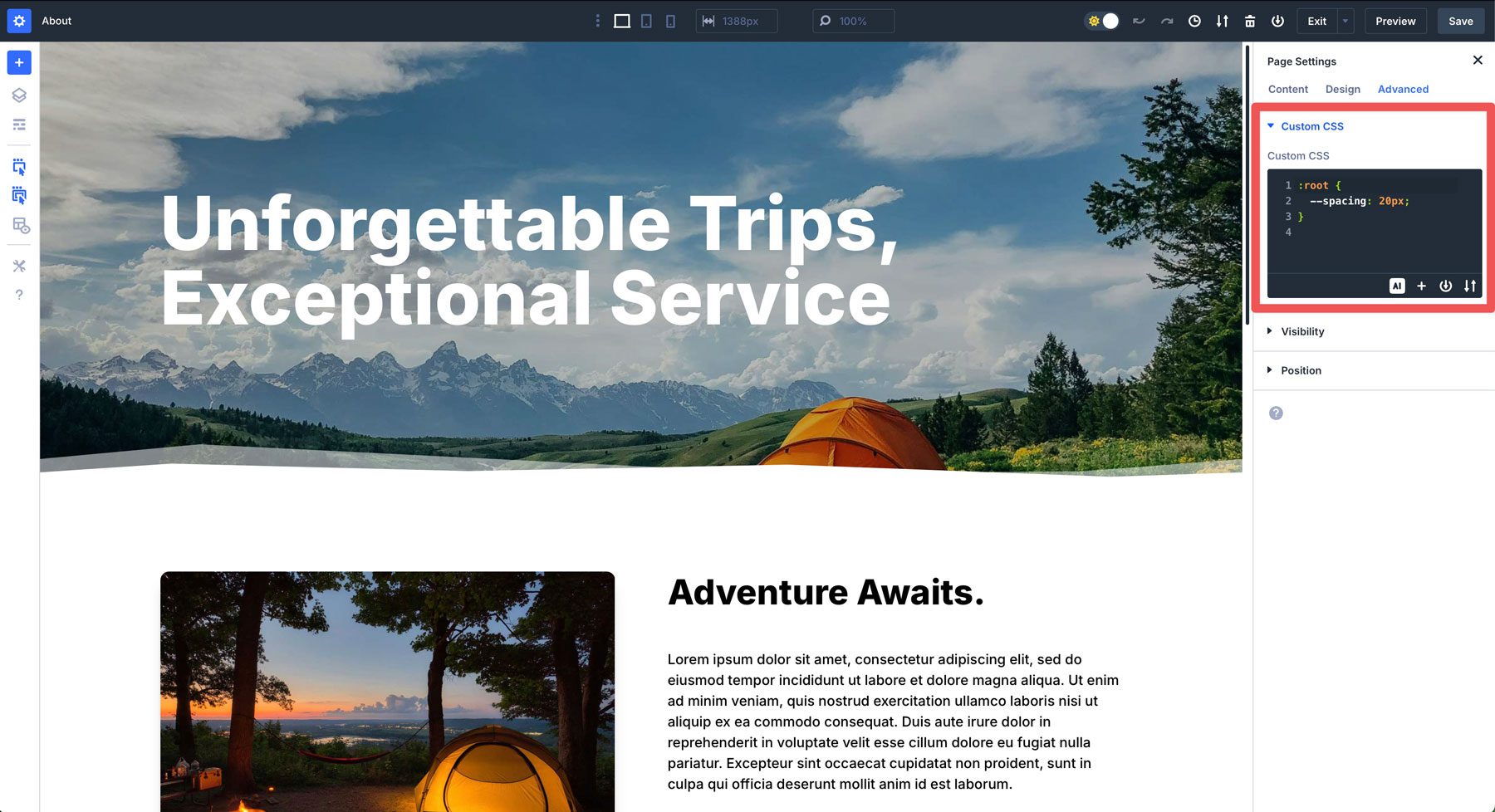
Divi 5はCSS変数もサポートしており、Calc()と美しくペアリングします。 -spacing:20pxのような変数を定義します。ページのCSS設定で。

その後、calc(var(–spacing) * 2)のようなcalc()式で使用できます。後でサイト全体の間隔を調整する必要がある場合は、変数を1回更新でき、それを使用するすべてのcalc()はスーツに続きます。
4.複雑すぎないようにしてください
Calc()関数を使用して快適に使用すると、数学パズルに変えることが簡単になります。確かに、calc()は強力ですが、calc(50% - 10px) + calc(2vw + 5px)のような複数の関数をネストすることが機能するかもしれませんが、ほとんどの場合冗長です。それを無駄のない、読みやすくしてください、そしてあなたの将来の自己(またはあなたの後ろで働かなければならない人)はあなたに感謝します。
これらのポインターに従ってください、そして、Calc()は、暴走実験ではなく、信頼できる相棒になります。それはすべて、創造性とコントロールのバランスをとることです。Divi5はそこに簡単に到達できます。
Divi 5のCalc()を使用して動的レイアウトを解き放ちます
divi 5のcalc()のビジュアルビルダーへの統合は、大きな前進であり、間隔をシームレスでリアルタイムのエクスペリエンスに変えます。時間を節約するだけでなく、新しいレベルの創造性を解き放つことです。ユニットを組み合わせて、任意のビューポートに適応し、すべてが一緒にライブになるのを見ることができます。ワークフローをスムーズに保ちながら。
したがって、最新のDivi 5アルファをダウンロードしていない場合は、今後です。飛び込み、いくつかの式を試して、DIVIでWebサイトを構築する方法をどのように変換するかを確認します。これは大きな影響を与える小さな機能であり、Divi 5がここにあることを証明して、デザインの生活をより簡単かつ効率的にします。
