UX サイト監査を行う方法: ステップバイステップ ガイド
公開: 2023-10-16サイトのユーザー エクスペリエンス (UX) は、サイトのパフォーマンスにおいて重要な役割を果たします。 それは、訪問者があなたのブランドをどのように認識し、コンテンツと対話するかを決定します。 したがって、サイトがスムーズに動作していることを確認するために、UX サイト監査を数か月ごとに実行する必要があります。
サイト上の弱点を特定する方法を学ぶことで、ユーザー エクスペリエンスを向上させるために必要な措置を講じることができます。 これにより、コンバージョン率とエンゲージメント レベルが向上する可能性があります。
この投稿では、UX サイト監査がどのように機能するのか、そしてなぜそれが重要なのかを詳しく見ていきます。 次に、最初の監査の実行に役立つ 5 つの重要な手順を説明します。 さっそく飛び込んでみましょう!
UX サイト監査とは何ですか?
ユーザー エクスペリエンス (UX) は、Web サイトの使いやすさとアクセシビリティを指します。 理想的には、ユーザーは問題なくサイトに移動し、コンテンツを操作できる必要があります。 サイトに不具合があり、使いにくく、読み込みが遅い場合は、ユーザー エクスペリエンスが低下する可能性があります。
UX サイト監査は、ユーザーに可能な限り最高のエクスペリエンスを提供していることを確認するのに役立ちます。 サイトのデザインやナビゲーションの問題をチェックし、パフォーマンスを向上させるための対策を講じることが必要になります。
UX サイト監査を行うことが重要なのはなぜですか?
サイトのデザインが不十分であったり、欠陥があったりすると、訪問者が遠ざかってしまう可能性があります。 これにより、直帰率が高くなり、コンバージョンが減少する可能性があります。
UX サイト監査は、ユーザーに問題を引き起こしている可能性のあるサイトの問題を特定するのに役立ちます。 これらには、煩わしいポップアップ、壊れたリンク、またはわかりにくいレイアウトが含まれる場合があります。 徹底的な監査を行うことで、ユーザーがコンピュータまたはモバイル デバイスからサイトにアクセスしているかどうかに関係なく、サイトに簡単にアクセスできることを確認できます。
UX サイト監査を 3 ~ 4 か月ごとに行うのが理想的です。 これは、新しいコンテンツを常に追加したり、ページを再デザインしたりする場合に特に重要です。
さらに、プラグインやテーマの更新により、サイトのデザインや機能に問題が発生する可能性があります。 たとえば、ボタンが機能しなくなったり、問い合わせフォームのフィールドが乱雑になったりする場合があります。
ユーザーがサイトの問題を指摘しない限り、長い間その問題に気づかない可能性があります。 したがって、UX サイト監査を定期的に実行すると、ビジネスに重大な影響を与える前に問題を発見して修正することができます。
UX サイト監査を行う方法
次に、UX サイト監査を 5 つのステップで実行する方法を見てみましょう。 次の手順は、使用するプラットフォームに関係なく、どの Web サイトにも適用できます。
- ステップ 1: 訪問者としてサイトを探索する
- ステップ 2: サイトの弱点を見つける
- ステップ 3: メニュー、ボタン、フォームをテストする
- ステップ 4: ユーザー指標とパフォーマンス データを評価する
- ステップ 5: ソリューションを特定して実装する
ステップ 1: 訪問者としてサイトを探索する
最初のステップは、訪問者の立場に立つことです。 フロントエンド ユーザーとしてサイトを探索し、エクスペリエンスを評価する必要があります。
この段階では、次の 2 つの主な要素を確認する必要があります。
- メインナビゲーションメニューを見つけて使用するのがいかに簡単か
- サイトが合理的でスムーズなブラウジング体験を促進する方法で構造化されているかどうか
ユーザーは、連絡先の詳細などの重要な情報がどこにあるのかを見つけるのに多くの時間を費やすことなく、サイトを直感的に移動できる必要があります。
もちろん、サイトのコンテンツについてはすでによく知っているため、客観的な評価を行うのは難しい場合があります。 したがって、他の人にサイトを閲覧してフィードバックを提供してもらうよう依頼することもできます。
デスクトップとモバイル デバイスの両方でサイトを必ずチェックしてください。
ステップ 2: サイトの弱点を見つける
次のステップは、サイトの閲覧中に発生したすべての問題をメモすることです。 これらには次のものが含まれる場合があります。
- ページと要素の読み込みが遅い
- 低品質の写真
- 乱雑なレイアウト
現時点では、ユーザーにとって明らかに明白で、すぐに気が遠くなる可能性のある問題だけを検討しています。 直帰率が高い主な原因は読み込み時間の遅さである可能性があるため、サイト上のすべての主要ページにアクセスして、速度の点でどのように機能するかを確認する必要があります。
ステップ 3: メニュー、ボタン、フォームをテストする
ここで、もう少し深く掘り下げて、ページ上の個々の要素をテストします。 サイトのサイズによっては、このタスクに時間がかかり、少し面倒に感じる場合があります。
ただし、メイン ナビゲーション メニュー、CTA ボタン、お問い合わせフォームなど、ページ上の最も重要な要素から始めることができます。 これらの機能が正常に動作し、さまざまなデバイスで適切に表示されることを確認する必要があります。
オンラインショップをお持ちの場合は、試し購入してみるのも良いでしょう。 こうすることで、「今すぐ購入」ボタンと「カートに追加」ボタンが正しく機能していることを確認できます。 また、ユーザーの観点からチェックアウト プロセスを評価することもできます。
ステップ 4: ユーザー指標とパフォーマンス データを評価する
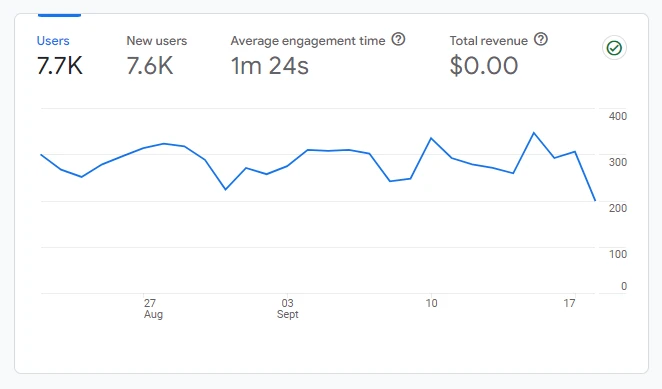
ユーザー指標はサイトの UX について多くを語ることができます。 Google Analytics を使用している場合は、Web サイトでの平均エンゲージメント時間を確認してください。

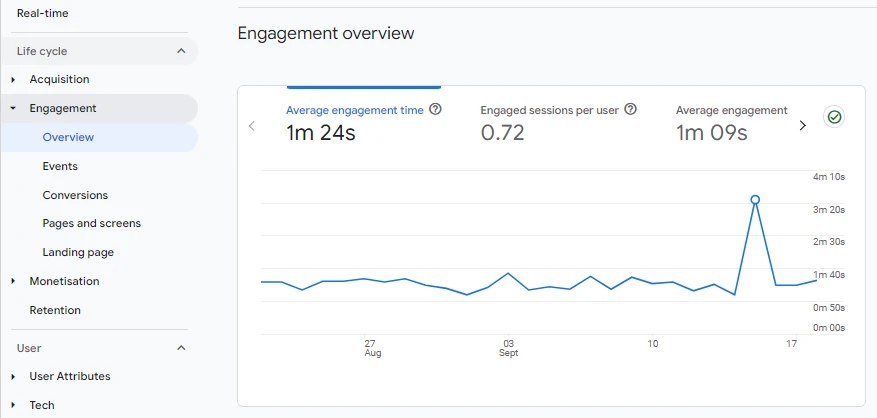
エンゲージメント時間が低いということは、多くのユーザーが他のページを探索したり、コンテンツを操作したりすることなく、数秒以内にサイトを終了していることを示しています。 Google Analytics 内の[エンゲージメント]タブをクリックすると、ページごとのエンゲージメント時間やその他の要素の内訳が表示されます。

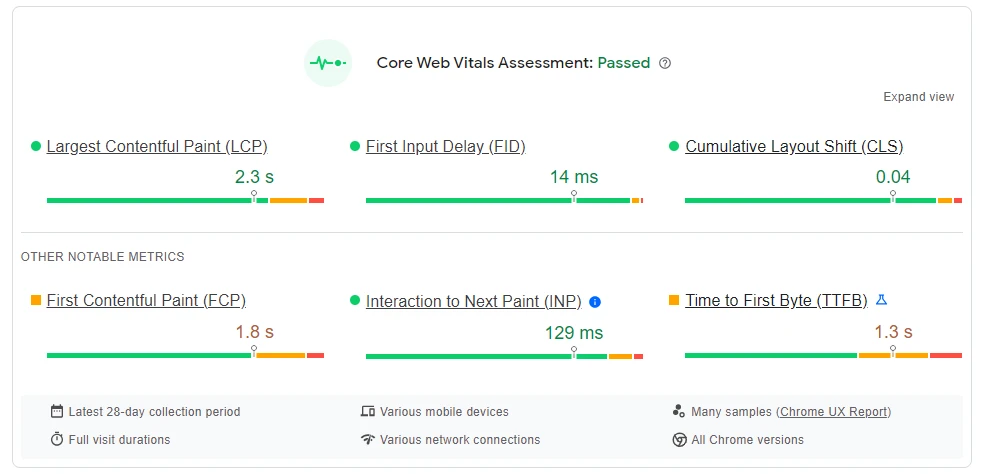
Google の PageSpeed Insights などのツールを使用して、サイトの速度テストを行うことも価値があります。 これにより、ユーザー エクスペリエンスに影響を与える可能性のあるサイト上の要素が強調表示されます。

たとえば、累積レイアウト シフトのスコアが低い (0.1 以上) 場合は、ページの読み込み中にいくつかの要素がページ内を移動していることを意味します。 これにより、ユーザーの操作が妨げられる可能性があります。
注目すべきもう 1 つの重要な指標は、初回入力遅延 (FID) です。 これは、ユーザーが最初にページと対話したとき (ボタンをクリックするなど) からブラウザがリクエストの処理を開始するまでの時間を測定します。 FID スコアが 100 ミリ秒を超えている場合、ユーザーがコンテンツを操作しようとすると読み込み時間が遅くなる可能性があります。
ステップ 5: ソリューションを特定して実装する
サイトの UX に関するいくつかの問題を特定したので、次は解決策を実装します。 これらは調査結果によって異なりますが、より良いエクスペリエンスを提供するために実行できる効果的な手順をいくつか見ていきます。

サイトの速度が遅く、エンゲージメント レベルが低い場合は、次のことを試してください。
- WordPress を使用している場合は、ミニマルなテーマに切り替え、サイトから不要な要素を削除します。
- 大きな画像ファイルやビデオを圧縮する
- コンテンツをより迅速に配信するには、コンテンツ配信ネットワーク (CDN) とキャッシュ ソリューションの使用を検討してください。
サイトの操作が少し難しいと思われる場合は、次の解決策を検討してください。
- コンテンツを親ページ/カテゴリと子ページ/サブカテゴリに整理します
- CTA を目立たせるために、より大胆な色を使用します。
- フォームを簡素化する
- よりクリーンなメニューを使用する
- スムーズなショッピング体験のために 1 ページのチェックアウトを作成する
また、監査中に破損したリンクやボタンが見つかった場合は、それを修正する必要があります。 必要な変更を加えたら、ユーザーとしてサイトに再度アクセスし、何も見逃していないことを確認する必要があります。
結論
UX サイト監査は、ユーザーが問題なくサイトを操作できることを確認するのに役立ちます。 また、コンバージョン率やエンゲージメント率に影響を与える可能性のあるパフォーマンスやデザインの問題を修正することもできます。
要約すると、UX サイト監査を 5 つのステップで実行する方法は次のとおりです。
- 訪問者としてサイトを探索する
- サイトの弱点を見つける
- メニュー、ボタン、フォームをテストする
- ユーザー指標とパフォーマンスデータを評価する
- 解決策を特定して実装する
UX サイト監査の実行方法についてご質問はありますか? 以下のコメントセクションでお知らせください。
