ProductX用のWooCommerceバリエーションスウォッチアドオンの紹介
公開: 2022-06-02WooCommerceプラグインを使用してeコマースサイトを作成することは、日々増加しています。 この無料のプラグインの助けを借りて、WordPressユーザーは簡単に希望のオンラインストアを作成できます。 ただし、WooCommerceストアの所有者は常に機能を拡張し、オンラインストアのユーザーを使いやすくしようとしています。
ただし、このブログ投稿では、ProductXのVariationSwatchesAddonについてのみ説明します。 これは、可変製品をより魅力的でユーザーフレンドリーにするのに役立ちます。 ただし、ProductXは複数のアドオンと多数の機能も提供します。
詳細な説明に入る前に、変動商品と見本についてお話したいと思います。
可変商品とは何ですか?
可変商品とは、色、サイズ、価格など、複数のバリエーションがある商品を指します。 たとえば、色、サイズ、さまざまな価格や在庫などのバリエーションがある場合があります。
そのため、ストアの所有者として、同じ商品に対して異なる商品ページを作成したくありません。 ここで、可変製品が機能します。 さまざまな商品を作成しながら、色、サイズ、さまざまな価格、在庫、さらにはバリエーションの画像を追加できます。
買い物客が購入したい商品の希望のサイズと色を選択できるように、また店主がバリエーションごとに異なる価格を設定した場合、買い物客は希望のバリエーションを選択した後に正確な価格を確認できます。
WooCommerceバリエーションスウォッチとは
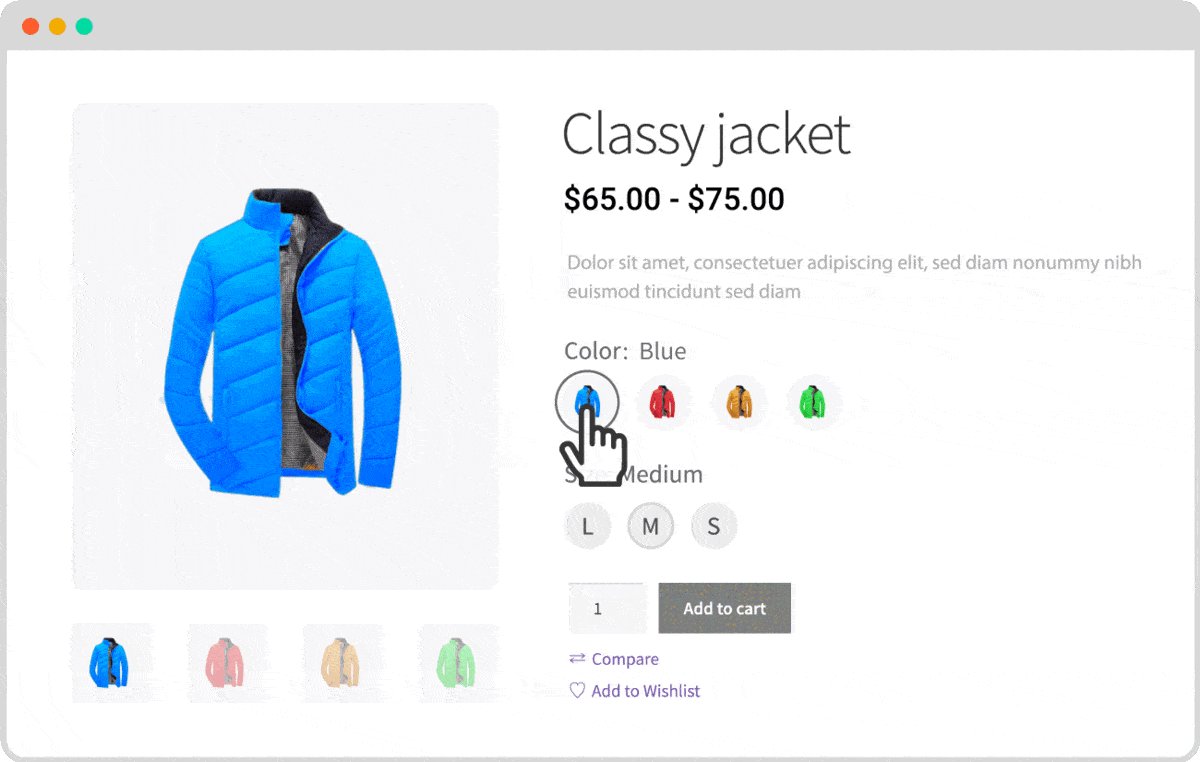
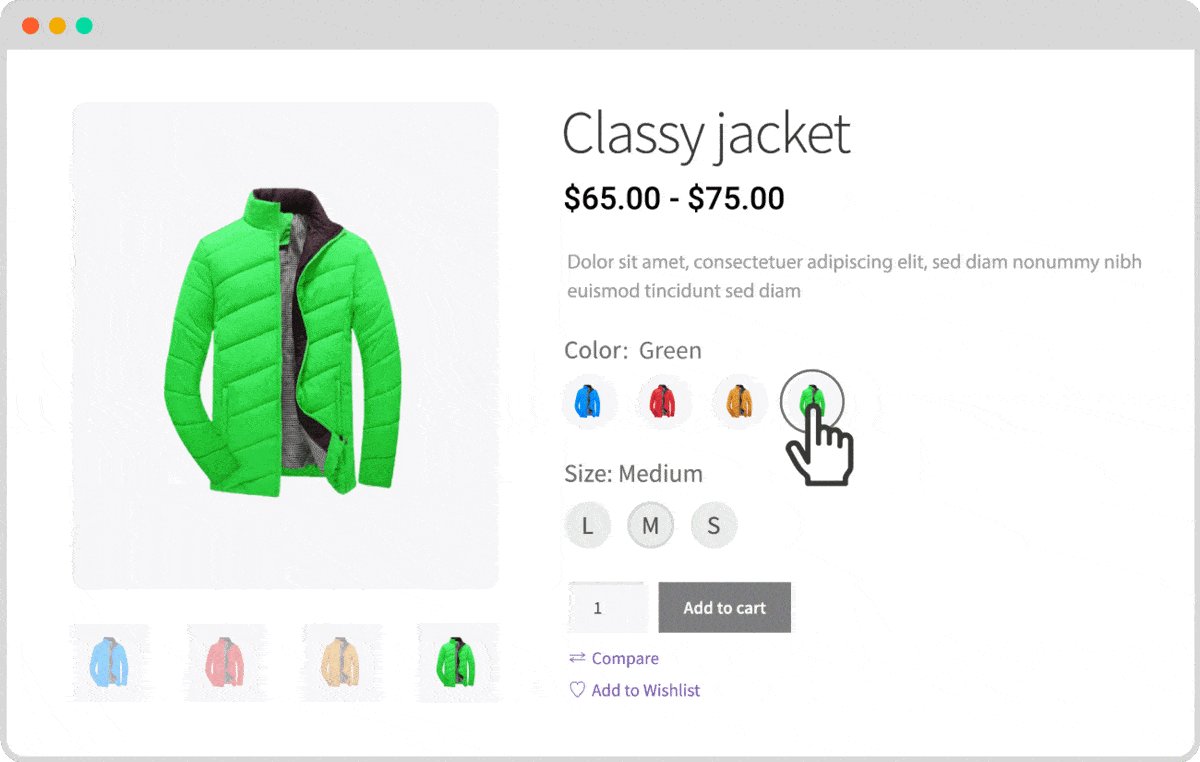
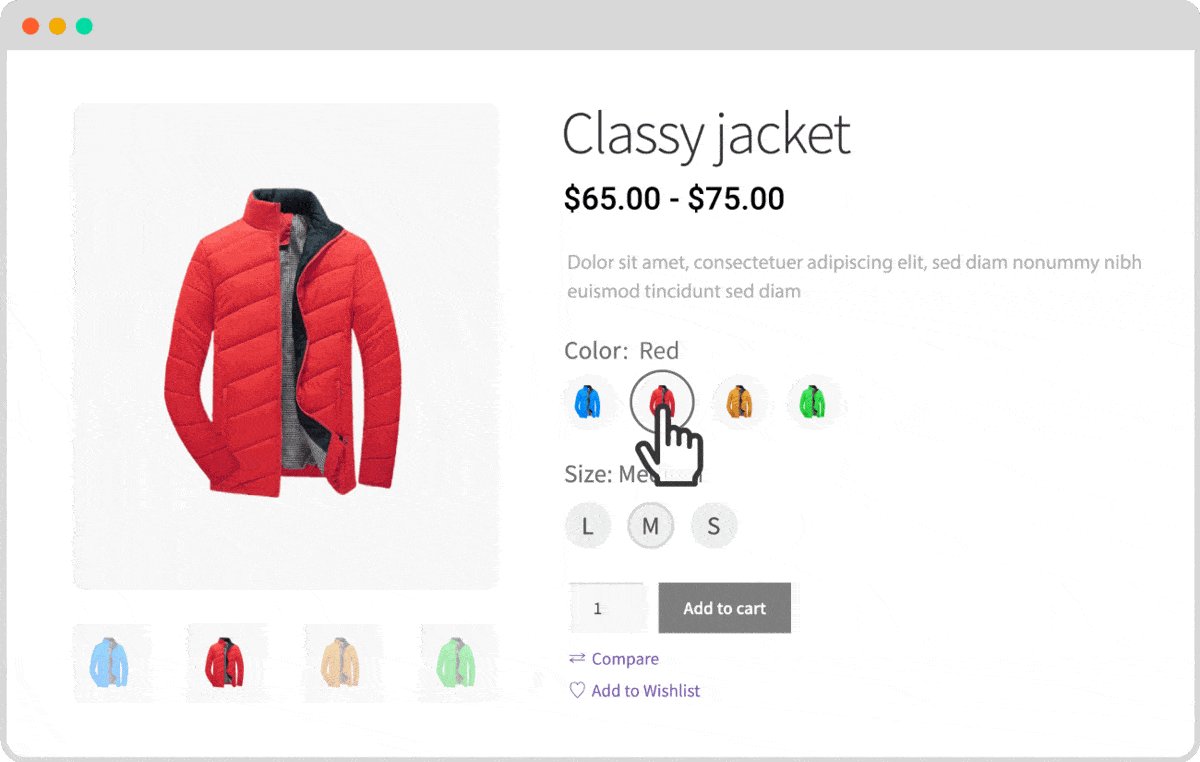
バリエーションスワスは、さまざまな商品の色、ラベル、サイズ、画像を含むバリエーションのボタンです。 これは、買い物客の前にさまざまな商品を表示して、バリエーションの選択プロセスを簡単にする最新の方法です。
そのため、バリエーションスウォッチ機能を使用すると、オンラインストアの所有者は、色やサイズの名前の代わりに、色、画像、ラベルなどのバリエーションを視覚的に表示して、属性を簡単に作成できます。
バリエーションスウォッチを使用する理由
可変商品とバリエーション見本について説明したので、バリエーション見本を使用した理由を説明します。
それからいくつかの利益を得るために何かを使用するので、それからいくつかの利益を得るためにこれらの機能を使用する必要があるバリエーション見本についても同じです。
だから、あなたはそれの利点を知りたいかもしれません。 複数のメリットがありますが、サイトでこの機能を使い始める主なメリットについて説明します。
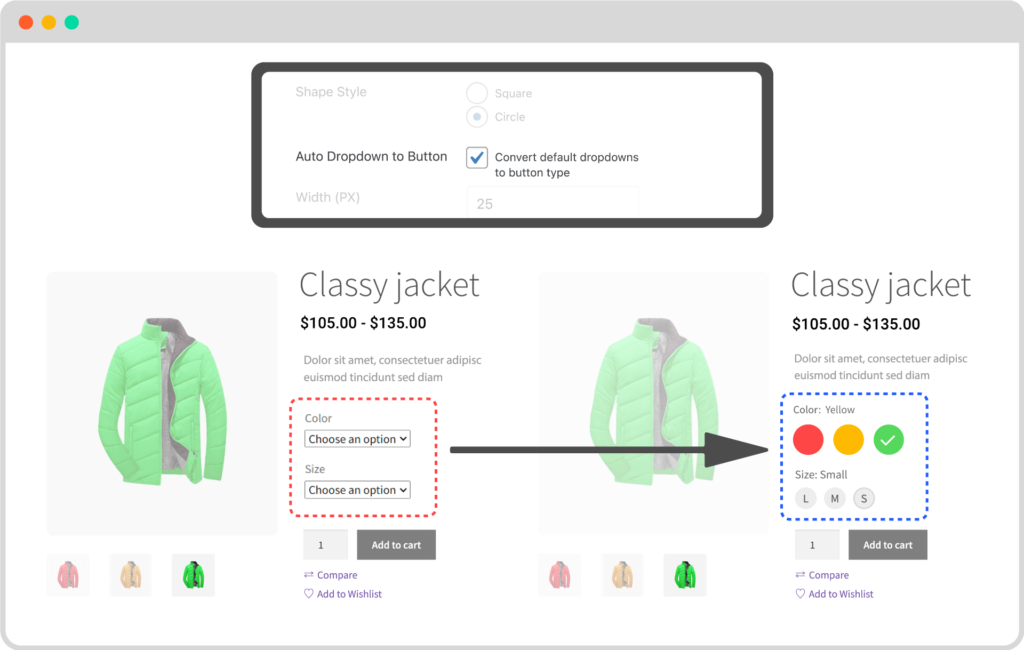
スウォッチへのドロップダウン:まず、ドロップダウンバリエーションの選択オプションがスウォッチボタンに変換されるため、買い物客はドロップダウンをクリックしなくても、商品の利用可能なバリエーションを一目で確認できます。
色とラベルの表示:デフォルトのWooCommerce変数製品は、色とサイズの名前を表示します。 しかし、見本機能を使用すると、色とサイズの名前を増やして、希望の色とラベルを表示できます。
画像の表示:商品の画像を色の代わりにスウォッチボタンとして表示することもできます。 ただし、すべてのプラグインにこの機能があるわけではありません。 ブログの投稿を読み続けて、これらの機能をすべて備えているプラグインを見つけてください。
より良いユーザーエクスペリエンス:最後になりましたが、バリエーションスウォッチは、より良いものを確保するのに役立ちます 潜在的な顧客のためのユーザーエクスペリエンス。
ProductX用のバリエーションスウォッチアドオンの紹介
ProductXは、オンラインストアを細かく作成するためのオールインワンのWooCommerceソリューションです。 多数の機能と複数の便利なアドオンがあります。 そして、 WooCommerceバリエーションスウォッチはProductXの最高のアドオンの1つです。
バリエーションのドロップダウン選択オプションをスウォッチボタンに変換するのに役立ちます。 ただし、アドオンを使用して、さまざまなタイプのスウォッチを最初から作成することもできます。 現在、色、ラベル、画像の見本を作成することを提案しています。 ブログの投稿を読み続けて、それらについてもっと学びましょう。
ショップ、アーカイブ、およびすべての単一製品ページにスウォッチを表示することもできます。 これらがデフォルトであるか、ProductXの排他的なWooCommerceビルダーアドオンでカスタム作成されているかは関係ありません。
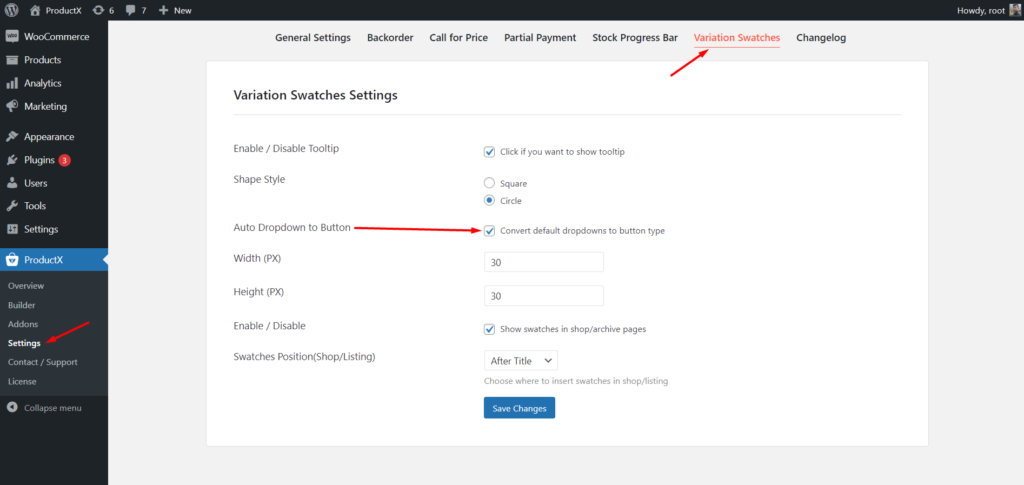
他のすべてのアドオンと同様に、専用の設定セクションもあります。 ここから、ツールチップをオンにしたり、見本のサイズを拡大または縮小したり、ツールチップをオンにしたりできます。
VariableSwatchesAddonの使用を開始します。
バリエーションスウォッチアドオンの使用を開始するには、ProductXプラグインをサイトにインストールする必要があります。 WordPressのプラグインディレクトリからインストールできます。 次に、アドオンをオンにする必要があります。 そのために:
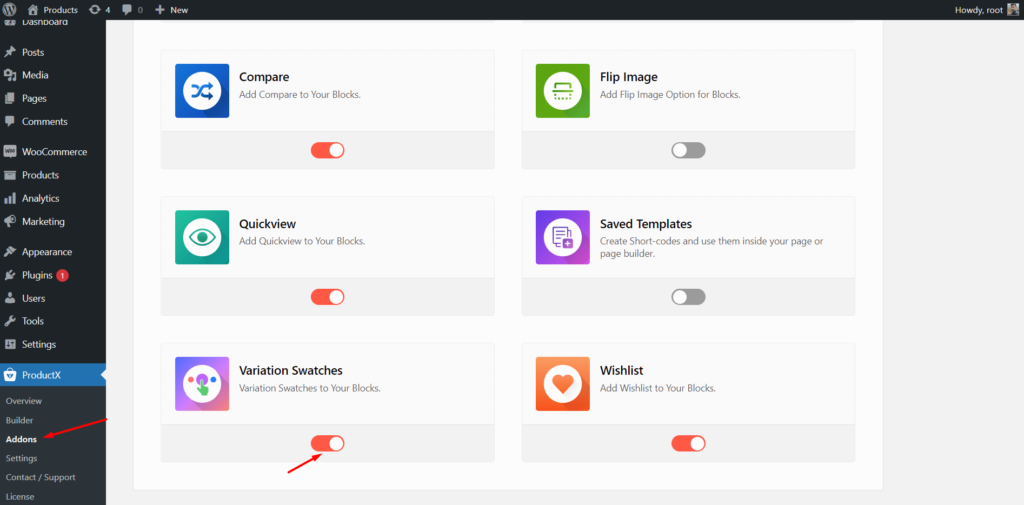
- ProductXに移動します
- [アドオン]セクションをクリックします
- バリエーションスウォッチアドオンをオンにします。 それで全部です

これで、アドオンの使用を開始して、WooCommerceストアのさまざまな製品をよりよく見ることができます。
ドロップダウンをスウォッチに変換する

次に、Swatchesアドオンの使用を開始します。 まず、既存の可変商品を美しい見本に変換する必要があります。 そのためには、設定セクションに移動し、[ドロップダウンをスウォッチに変換する]チェックボックスをクリックする必要があります。 これで、既存の可変商品に移動すると、ドロップダウンがボタンに変換されていることがわかります。

ただし、色は表示されていません。 色の名前だけが表示されています。 これは、色に名前が割り当てられていないためです。 楽にできませんか。

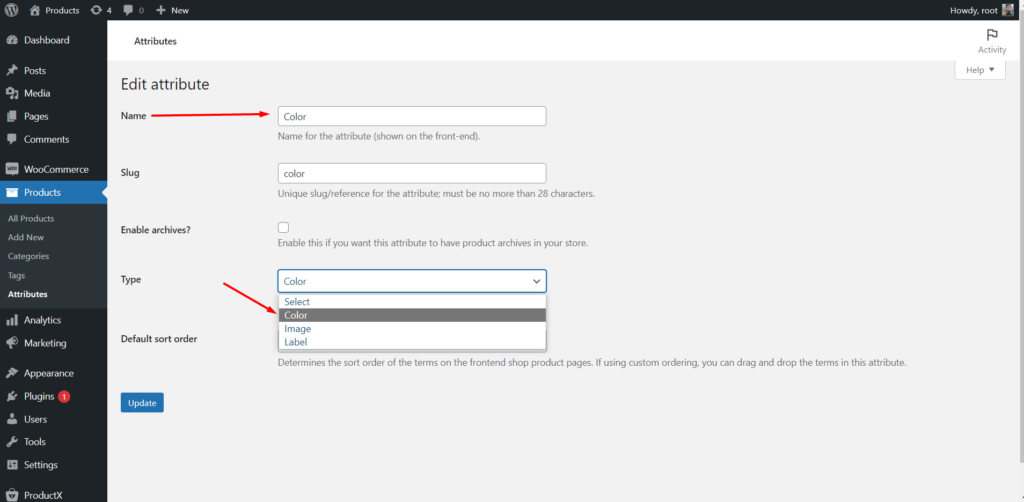
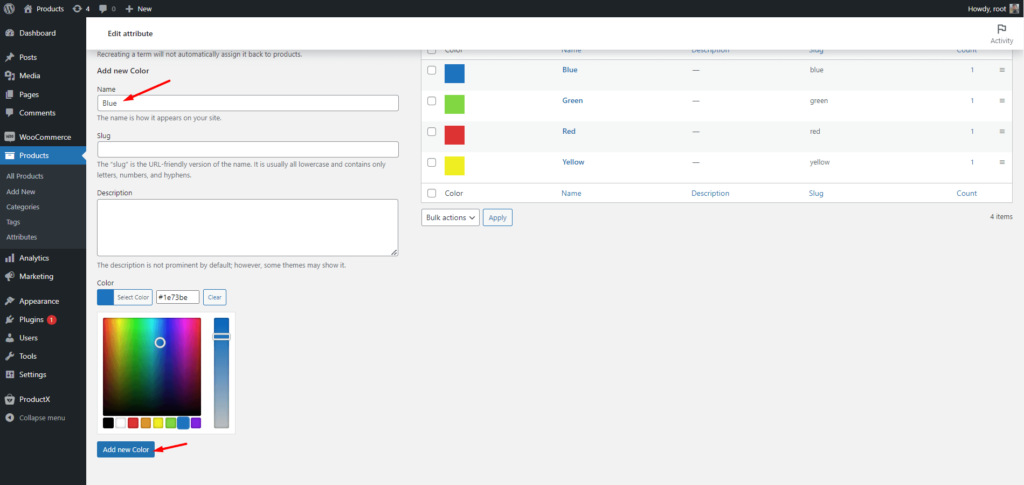
- 製品属性セクションに移動します。
- 属性タイプを色に変更します。
- そして、値として希望の色を割り当てます。

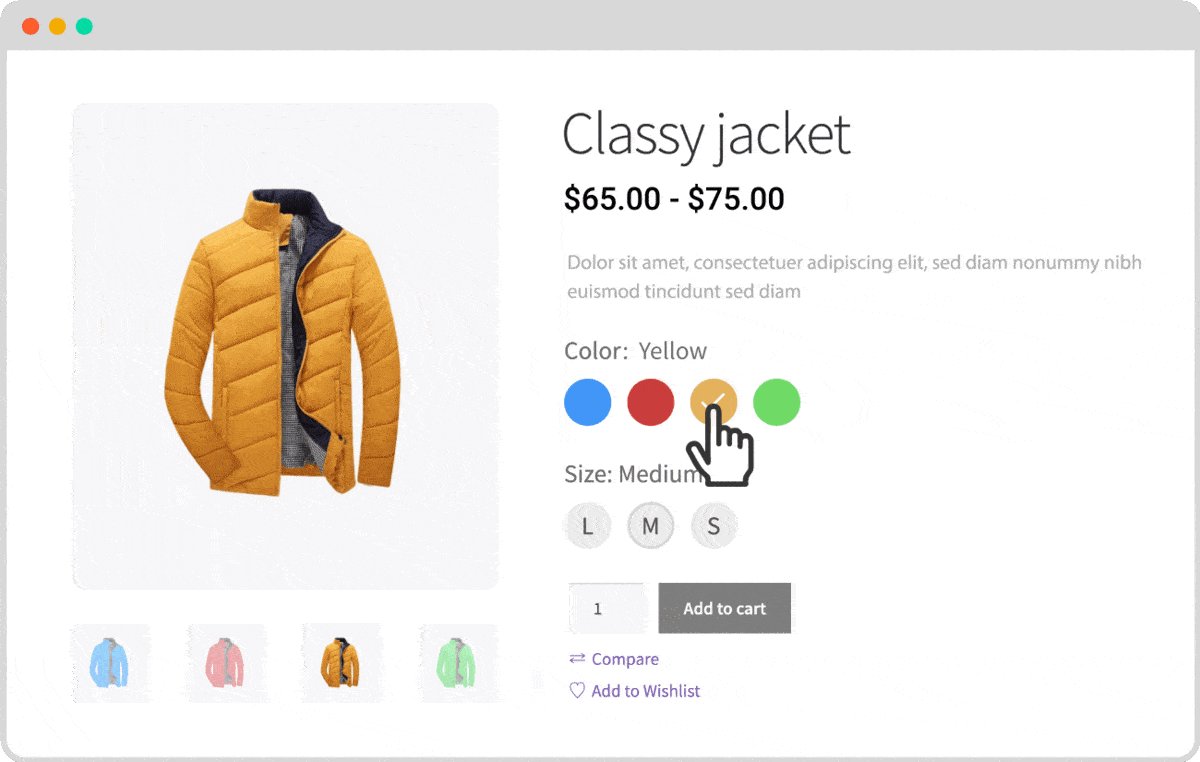
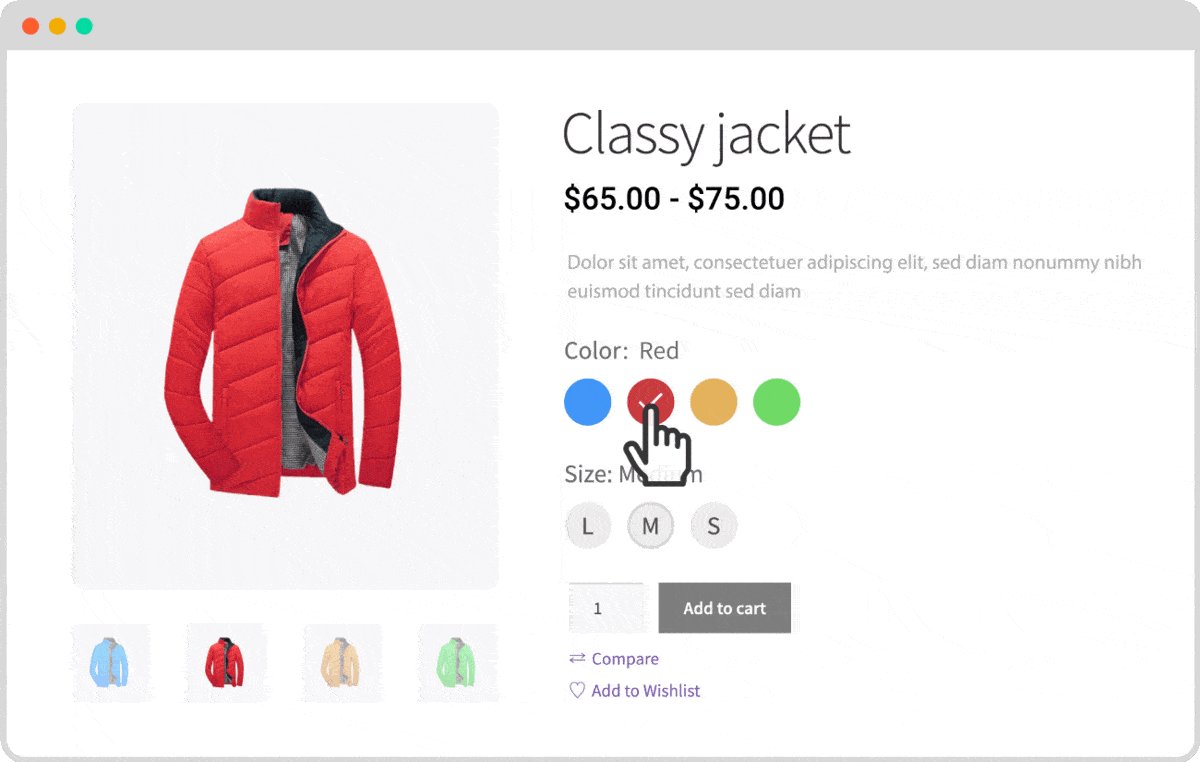
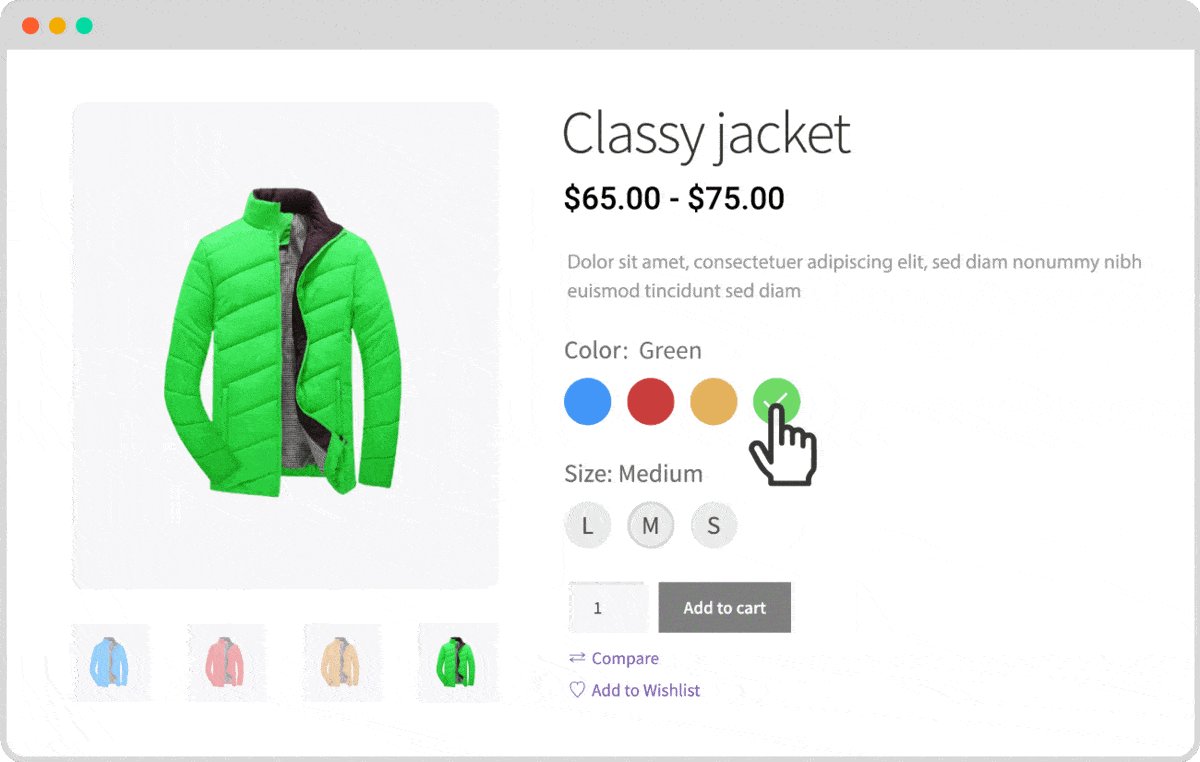
次に、製品ページに移動すると、割り当てた色がページに表示されていることがわかります。 同様に、サイズの代わりにラベルを表示することもできます。 そのために、サイズ属性のタイプをラベルとして設定し、割り当てられたラベルを属性値として設定しました。 たとえば、サイズをSmallとして追加すると、そのサイズは「S」になります。
色とサイズの属性を持つスウォッチを作成する
それでは、色とサイズの属性を使用してスウォッチを最初から作成する方法について説明します。 まず、すべての属性が適切に作成および構成されていることを確認する必要があります。
新しい属性を作成することも、タイプを変更して既存の属性を構成することもできます。 したがって、色属性とサイズ属性を作成して構成する必要があります。 次に、それらを目的の値で構成する必要があります。
属性の構成が完了したら、それらを目的の可変製品に適切に追加する必要があります。
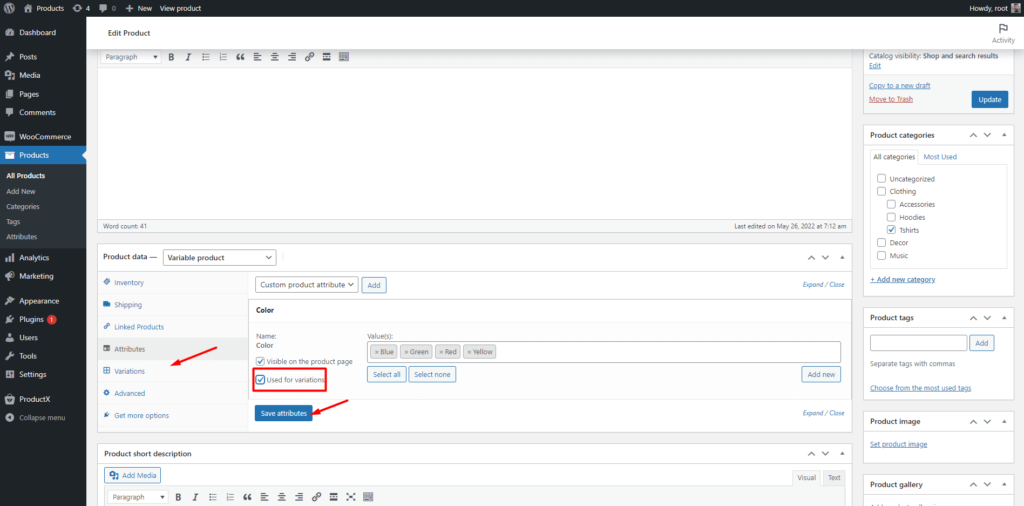
可変積を編集しているときに、[属性]セクションをクリックし、ドロップダウンから属性を選択して、すべての値を選択します。 グローバル属性セクションに値を追加したため、値を使用できます。

同じように、両方の属性とその値を追加する必要があります。 ただし、使用可能なバリエーションのチェックボックスをクリックすることを忘れないでください。
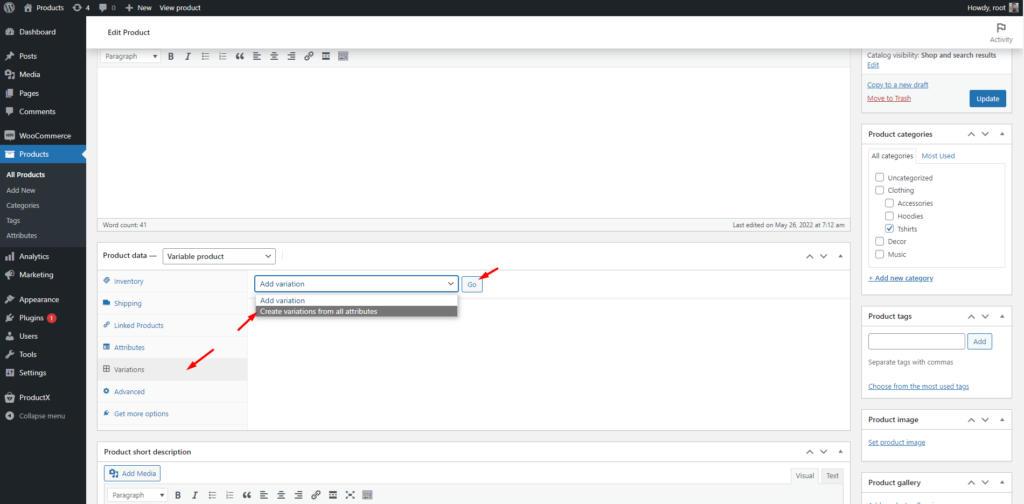
次に、[バリエーション]セクションに移動し、[すべての属性でバリエーションを作成する]オプションをクリックします。 ちょっと待ってください; WooCommerceはバリエーションを自動的に構成します。

次に、商品の画像と価格を手動で追加する必要があります。 商品の画像と色を合わせてください。 そのため、買い物客が色をクリックすると、同じ色の製品画像が表示されます。
バリエーションごとに異なる価格を追加する場合は、手動で追加する必要があります。 ただし、すべてのバリエーションに同じ価格を追加する場合は、一度に追加します。 そのためには、バリエーションを設定したドロップダウンをクリックし、「通常価格の設定」のオプションを選択してから、「実行」ボタンをクリックします。
移動ボタンをクリックすると、希望の価格を追加でき、すべてのバリエーションに追加されます。
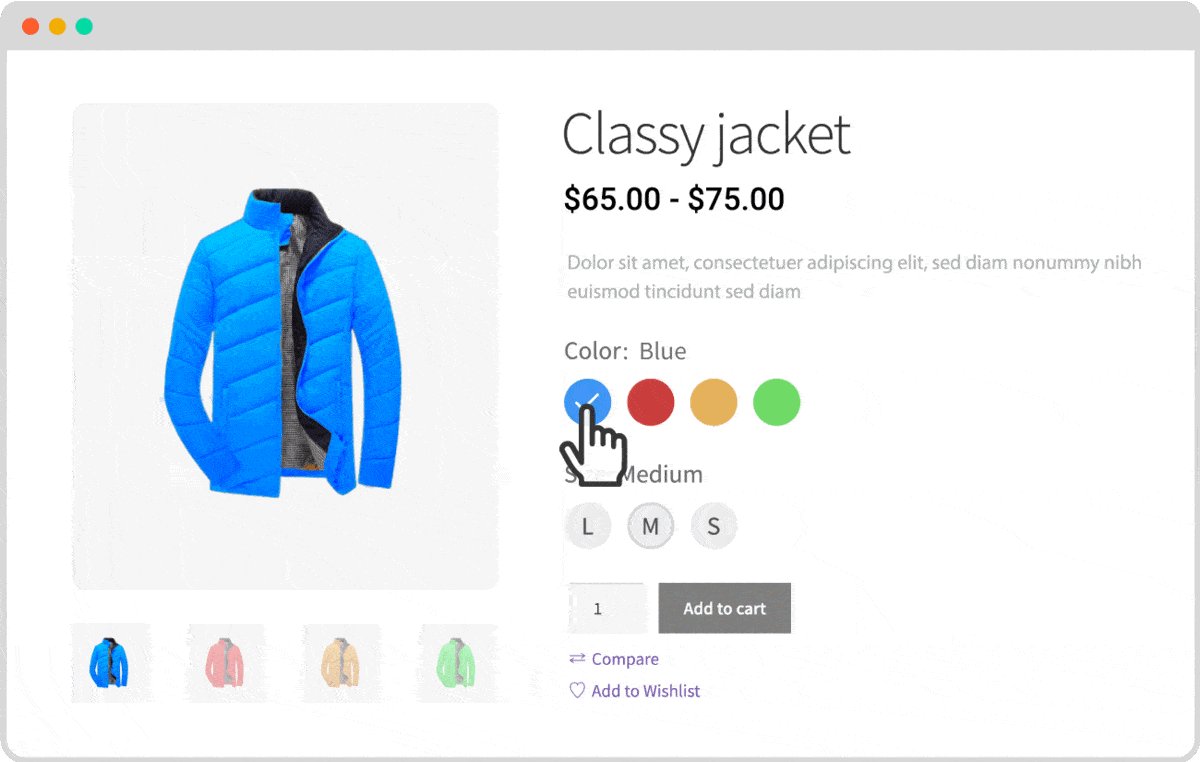
これですべてです。 保存ボタンをクリックして、フロントエンドでどのように表示されるかを確認できます。

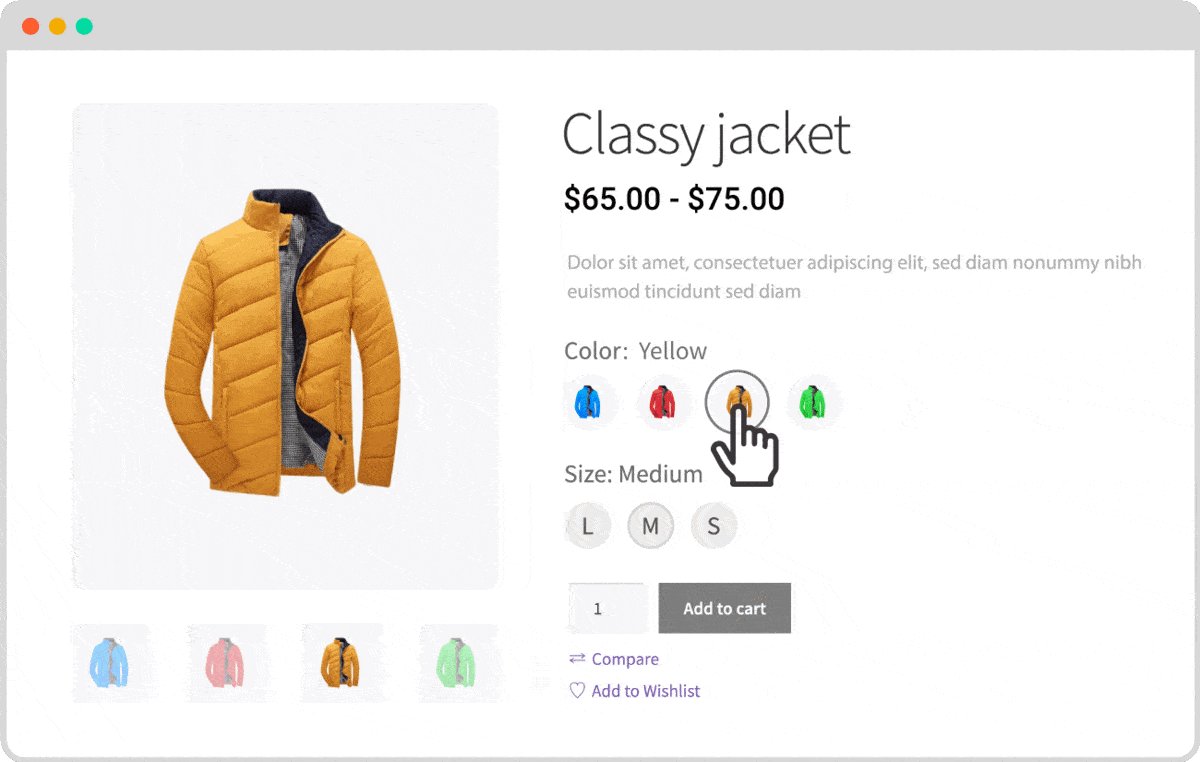
画像見本を作成する
色見本に満足できない場合は、画像を作成することもできます。 そのためには、product属性に移動します。 次に、[色属性]タイプを[画像]に変更し、色の代わりに画像を割り当てます。 後でプロセスは同じです。 任意の製品に属性値を追加します。 ただし、グローバル属性から画像スワスを管理する場合は、複数の商品の多数の画像を属性に追加する必要があります。 だから何を? 心配しないで。 ProductXにもそのソリューションがあります。

製品レベルからも画像見本を管理できます。 まず、スウォッチの設定に移動し、「スウォッチの製品画像」のチェックボックスをクリックします。
これで、色見本を構成するための画像を追加するのと同じ方法で、製品レベルから画像を追加できるようになります。 ただし、これは商品の色ではなく、商品のバリエーションとしてイメージされます。

結論
これで、ProductX用のWooCommerceバリエーションスウォッチアドオンについて説明しました。 これで、アドオンの使用を開始して、美しい見本を作成できます。 バリエーションスウォッチの作成中に問題が発生した場合は、以下にコメントしてください。

PostXは20K以上のアクティブなインストールを祝います! [私たちと一緒に祝いましょう!]

PostXゲームニューステンプレートの紹介[ゲーマーのための何か!]

WooCommerceで[カートに追加]ボタンのテキストを変更するにはどうすればよいですか?

WooCommerce製品を予約注文できるようにする
