ウェブサイトのモバイル版を表示する方法:わずか3クリックで
公開: 2021-12-10ウェブサイトのモバイル版を表示する方法に苦労していますか?
さて、1つの明白な解決策は、単にあなたの電話を引き出して、そこでウェブサイトを開くことです。 しかし、あなたがこの投稿を読んでいるなら、それはおそらく何らかの理由であなたにとって選択肢ではありません。
ありがたいことに、デスクトップWebブラウザからモバイルバージョンのWebサイトを表示する方法は他にもたくさんあります。 そのため、電話にアクセスできない場合でも、モバイル版のWebサイトを簡単に見ることができます。
この投稿では、モバイル版のWebサイトをプレビューするための4つの簡単な方法を紹介します。
- 最初の2つの方法は、自分のWebサイトであろうと他の人のサイトであろうと、WordPress、Shopify、Wix、Squarespaceなどで構築されているかどうかに関係なく、あらゆるタイプのWebサイトで機能します。
- 最後の2つの方法は、WordPressサイトのモバイルバージョンを表示する方法を示すWordPress固有のオプションです。 これらは、サイトを所有している場合にのみ機能します。
ブラウザからモバイル版のWebサイトを表示する方法
Webサイトを所有しているかどうかに関係なく、インターネット上のWebサイトのモバイルバージョンを表示する簡単な方法は2つあります。
- Webブラウザの開発者ツールを使用します。 Chromeはこれに最適ですが、他のほとんどのWebブラウザも同様のツールを提供しています。
- 専用のモバイルエミュレータツールを使用します。 見たいURLを入力するだけで、モバイルユーザーのように閲覧できます。
両方の方法を見てみましょう。 次に、自分で作成しているWebサイトのモバイルバージョンを(WordPressで)表示する方法についても説明します。
Webブラウザの開発者ツールを使用する
Google Chrome、Safari、Firefox、Microsoft、Braveなどのほとんどのブラウザは、さまざまなデバイスでどのように表示されるかを確認するなど、Webサイトを掘り下げることができる開発者ツールを提供しています。
開発者ツールを使用すると、さまざまなスマートフォンやタブレットなどでWebサイトがどのように表示されるかをすばやく確認できます。
これらの例では、Chrome(またはBraveなどのChromiumベースのブラウザ)を使用していると想定します。 ただし、他のほとんどのWebブラウザーは同様の機能を提供しますが、インターフェースは異なります。
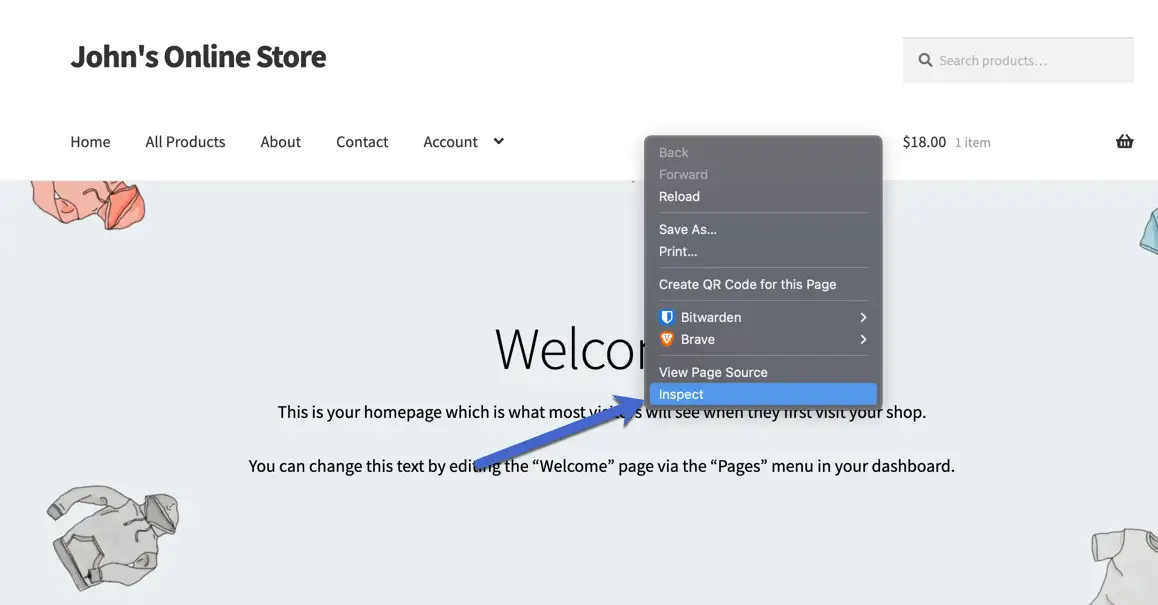
まず、Webサイトのフロントエンドを右クリックし、メニューから[検査]を選択します。

これにより、開発者ツールが起動し、右側にそのページのコーディング要素を含むモジュールが表示されます。
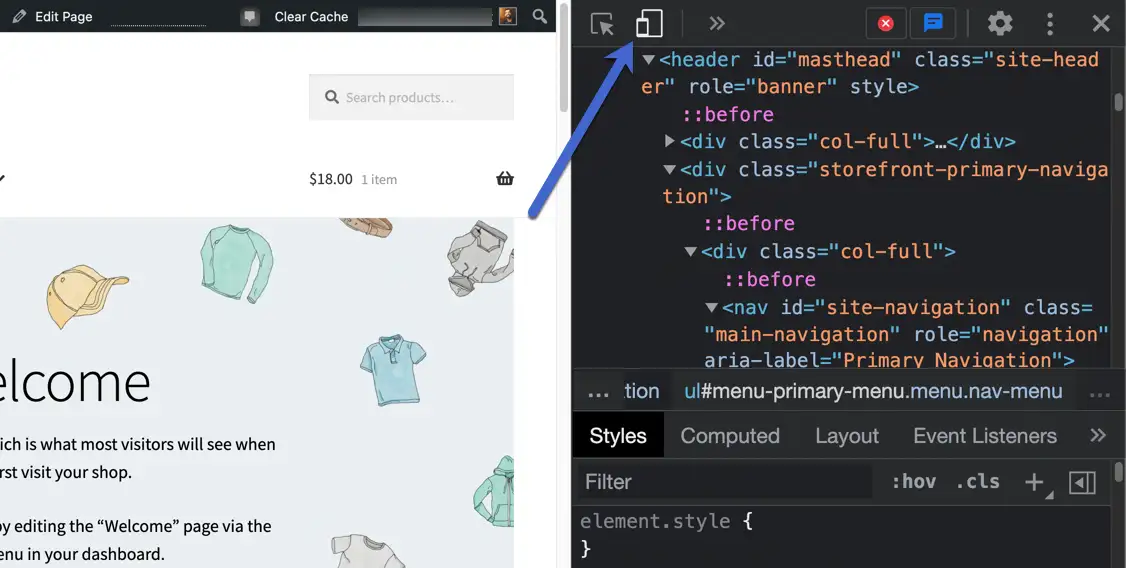
主な目標はモバイル版のウェブサイトを表示するように切り替えることなので、コーディングについて心配する必要はありません。 小さな[デバイスの切り替え]ツールバーボタン(電話とタブレットのアイコンのように見えます)を見つけてクリックし、モバイルビューをアクティブにします。

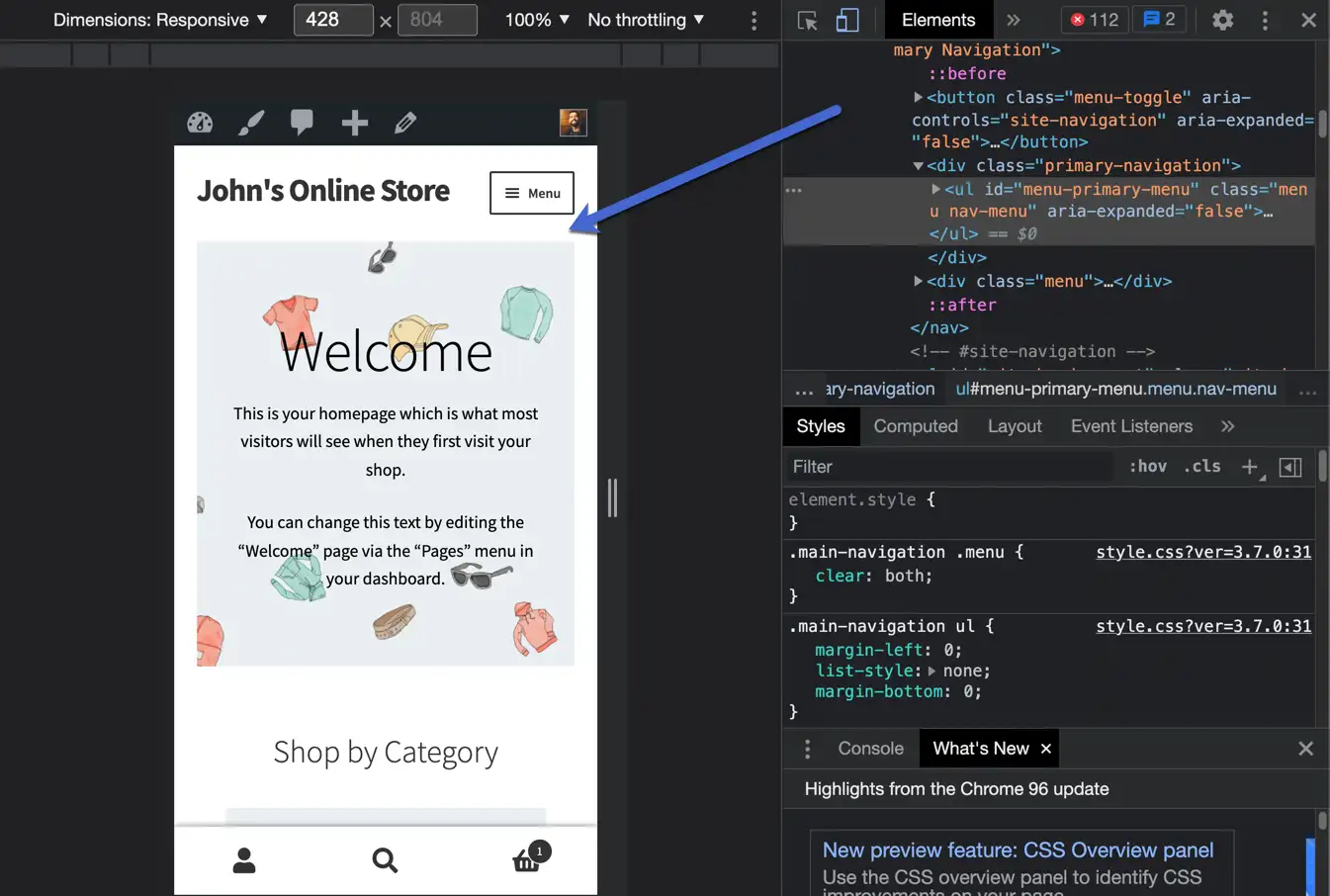
これにより、レスポンシブなモバイルビューが自動的に表示され、エミュレートするデバイスに基づいてデバイスのサイズを変更できます。

この方法をさらに魅力的にするために、これは組み込みのデバイスデフォルトを備えた数少ないオプションのひとつであり、実際のデバイスでWebサイトがどのように表示されるかをより正確に調べることができます。

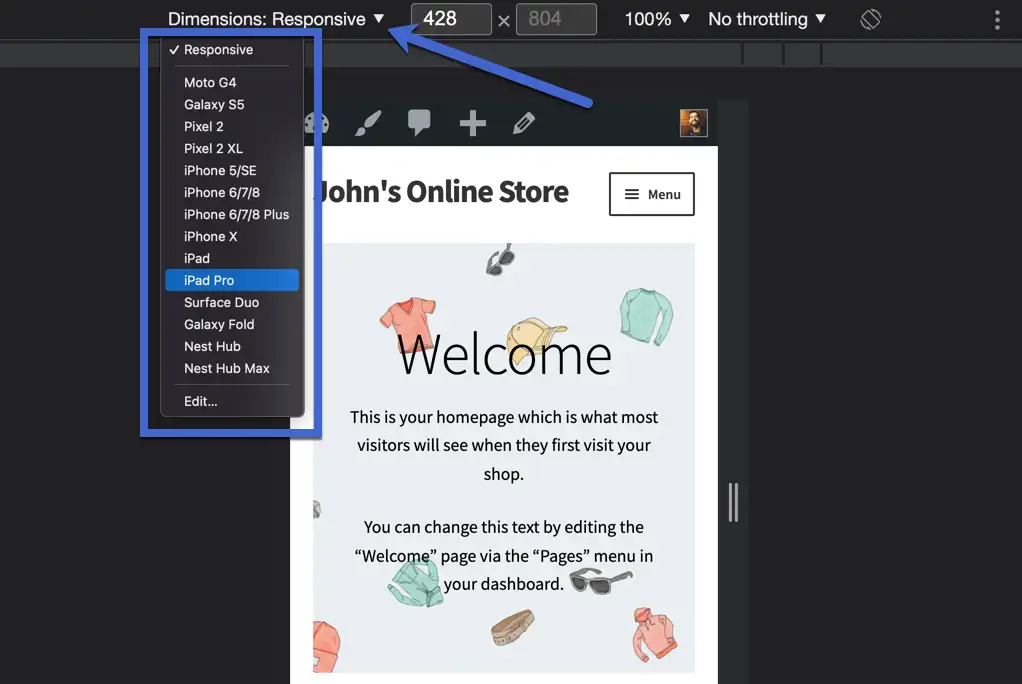
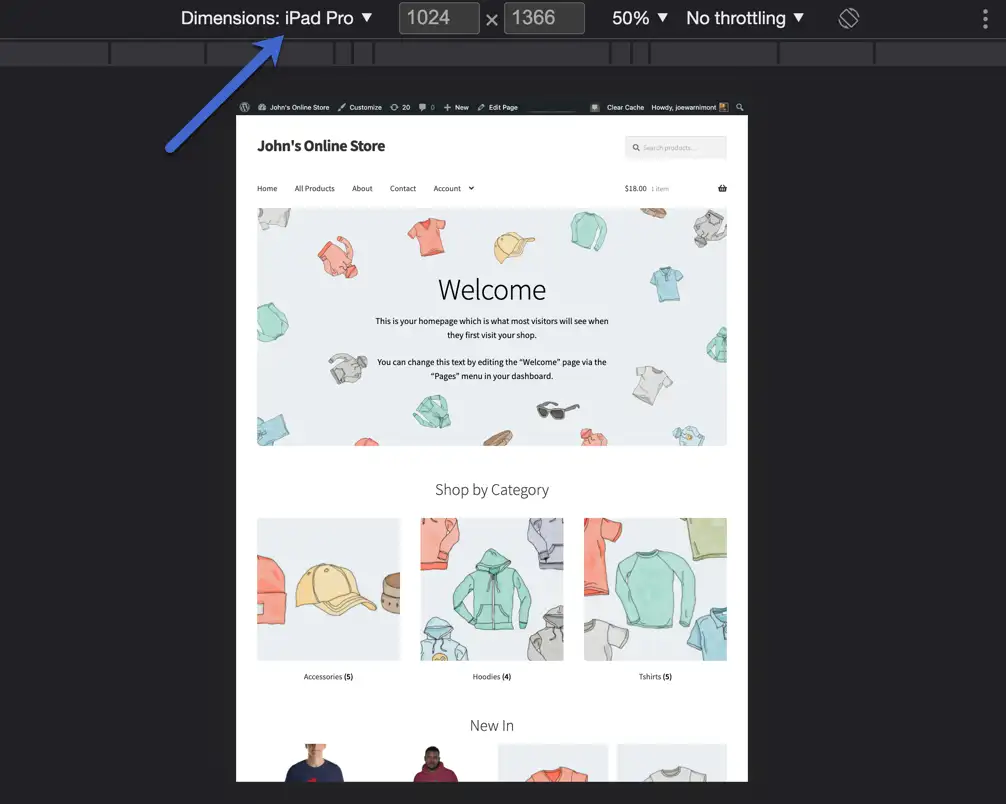
例として、iPad Proを選択すると、ディスプレイの寸法がiPadProの寸法に即座に調整されます。

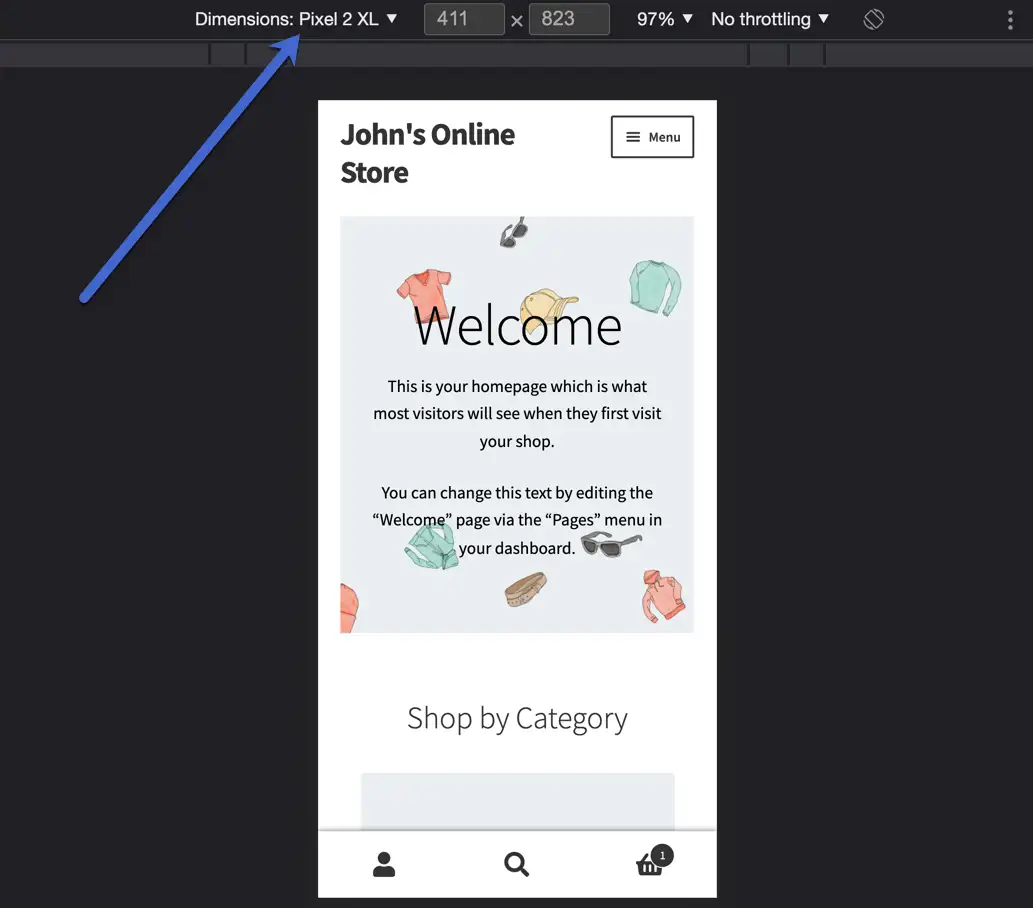
または、小さいPixel2XLを選ぶこともできます。

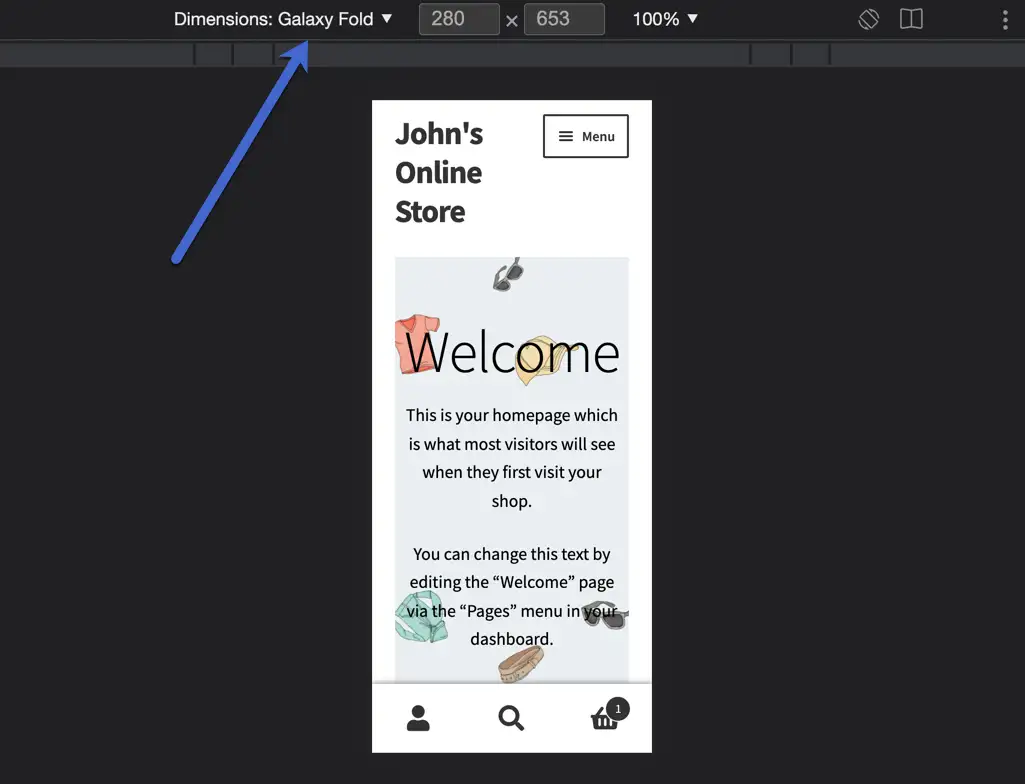
または、さらに小さいGalaxyFold。 リストにある各デバイスをテストし、Webサイトがそれぞれで受け入れられるように見えることを確認します。

オンラインテスターまたはエミュレーターを使用する
エミュレーターは通常、ネイティブ環境でアプリをテストするために使用されますが、それらの多くはWebサイトの応答性のために利用できます。 また、基本的なテスターをオンラインで見つけてURLを貼り付け、小型のデバイスでどのように表示されるかを確認することもできます。
ResponsivePX.comは実行可能なオプションですが、オンラインですばやく検索すると、他にもたくさんのオプションを見つけることができます。
エミュレーターとシミュレーターを試してみることをお勧めする理由は、サイトのサイズをはるかに細かく制御できるためです。 また、多くの場合、ブラウザの開発者ツールを使用するよりも簡単です。
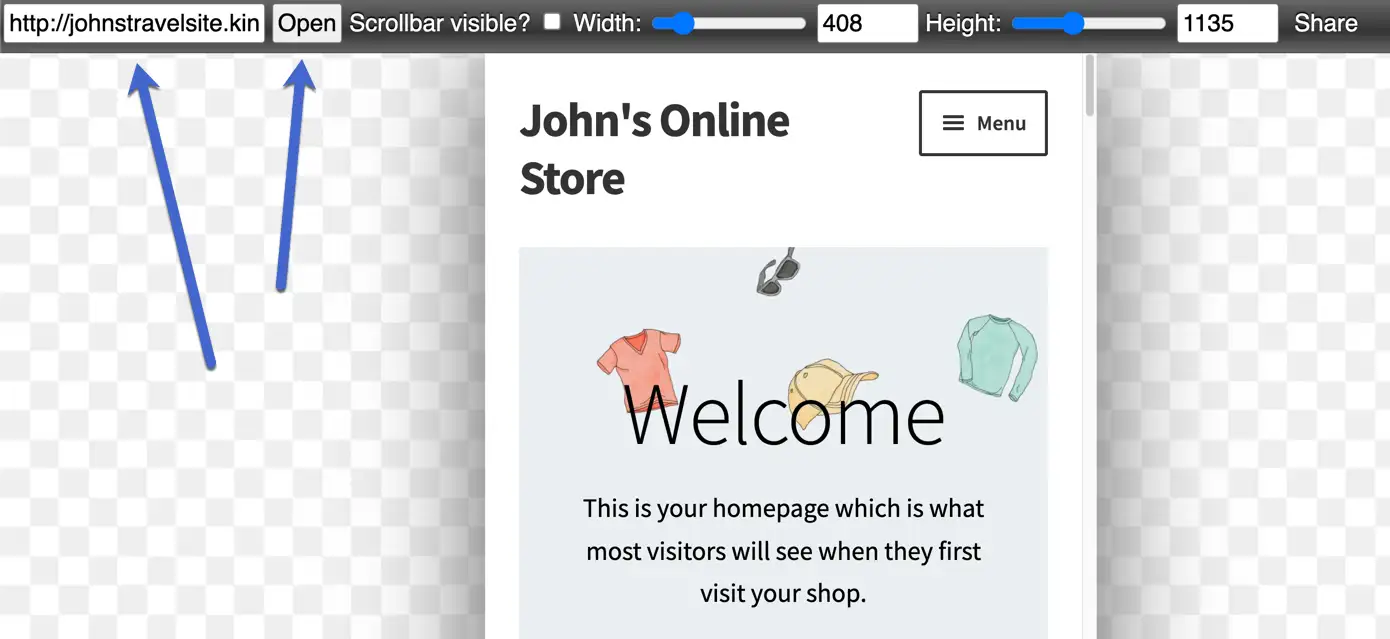
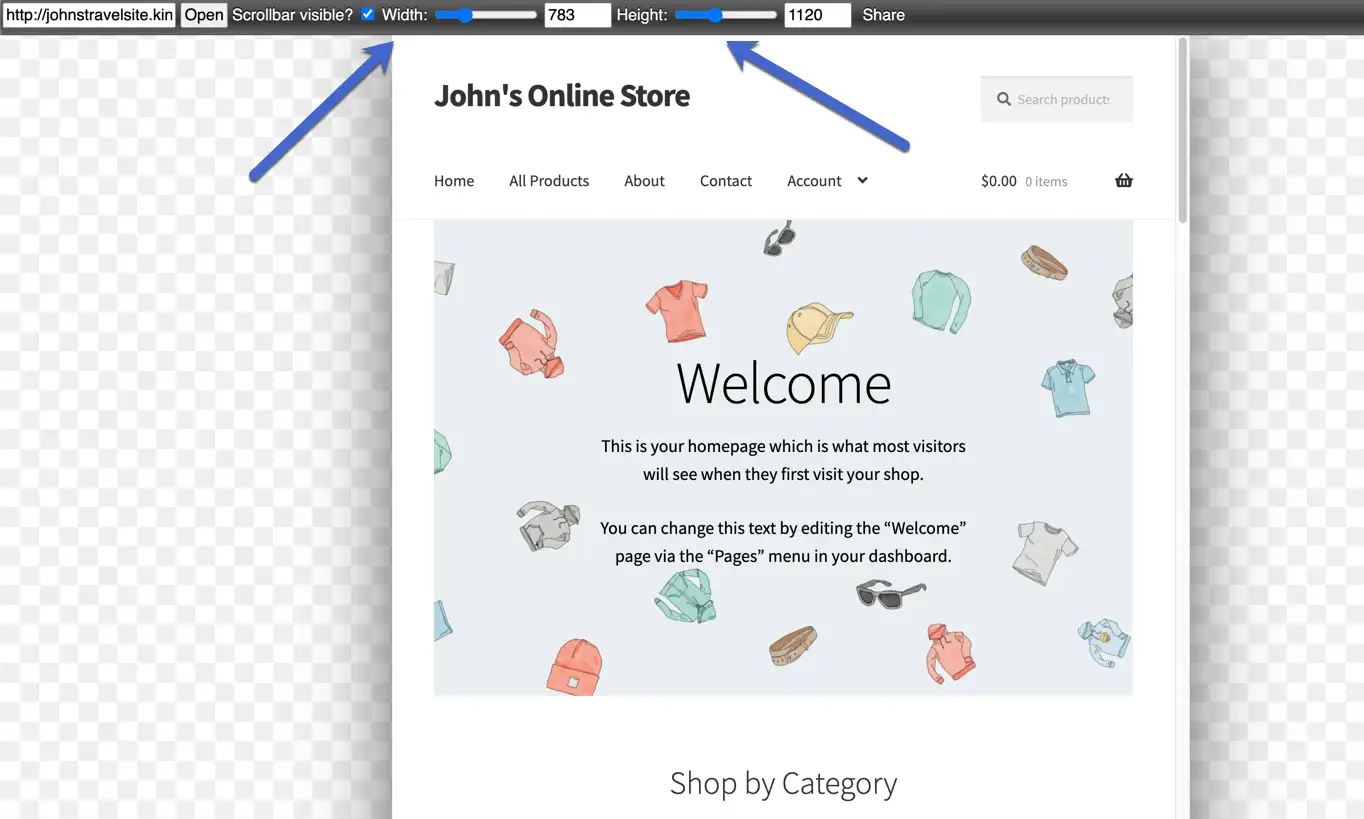
ResponsivePX.comを例にとると、サイトにアクセスしてURLを貼り付けると、すぐにモバイルバージョンが表示されます。

幅、高さ、スクロールバーの表示を調整できます。 結果を組織内の人々と共有することもできます。

WordPressWebサイトのモバイルバージョンを表示する方法
独自のWordPressサイトで作業している場合、WordPressには、モバイルデバイスでサイトがどのように表示されるかを確認するのに役立ついくつかの組み込みオプションも用意されています。
WordPressエディターで作業しているときは、コンテンツがさまざまなデバイスでどのように表示されるかをすばやく確認できます。 WordPressカスタマイザーでテーマをカスタマイズしているときにも同じことができます。
これらの方法を見てみましょう…
ページまたは投稿エディタのプレビューからモバイル版を表示する
Webサイトのモバイルバージョンはページごとに表示できます。 たとえば、現在のブログ投稿がモバイルビューで見栄えがするように見えるかどうかを確認したい場合があります。 特にデザインを変更した後は、ホームページでモバイルの応答性を確認することも賢明です。
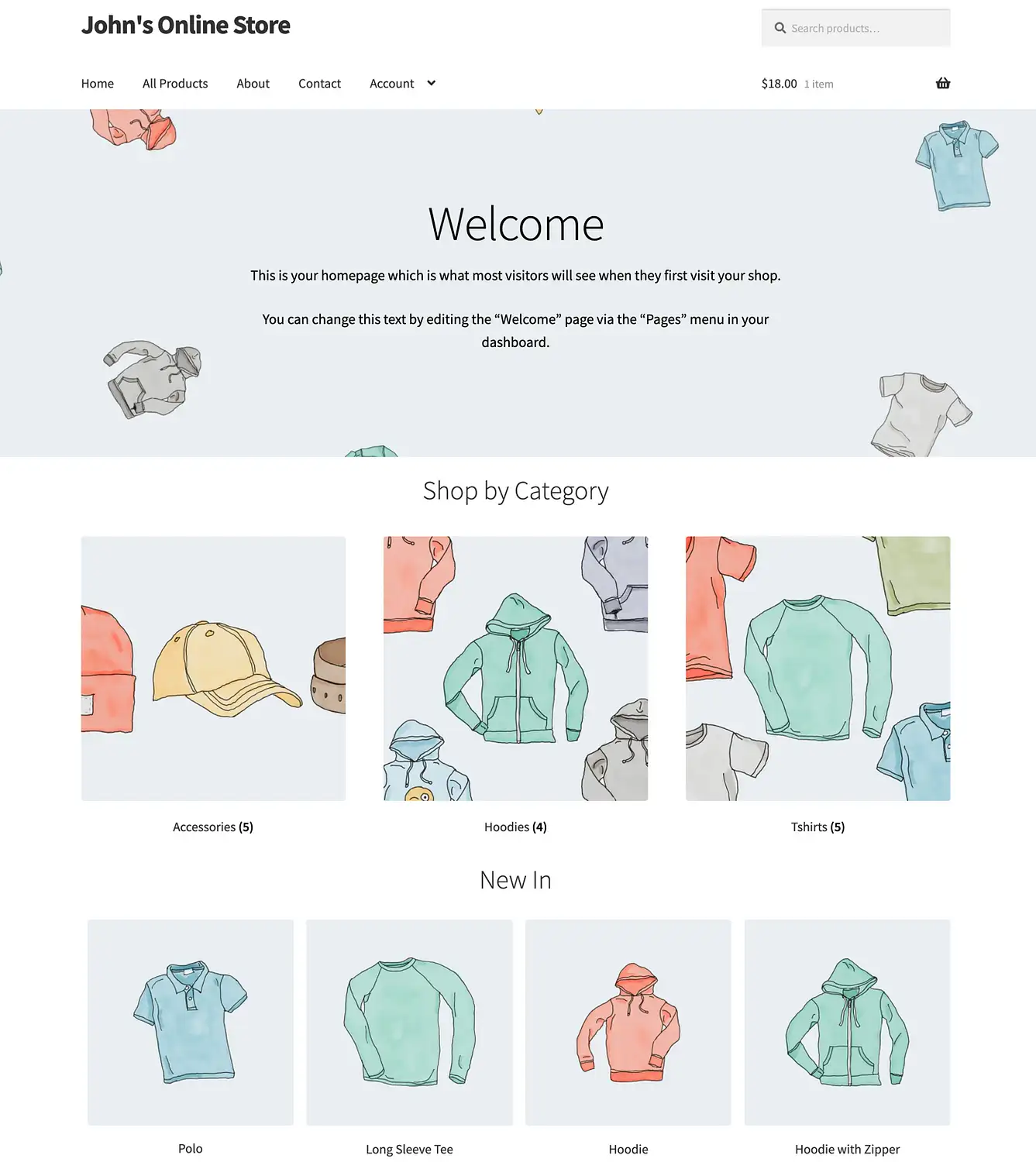
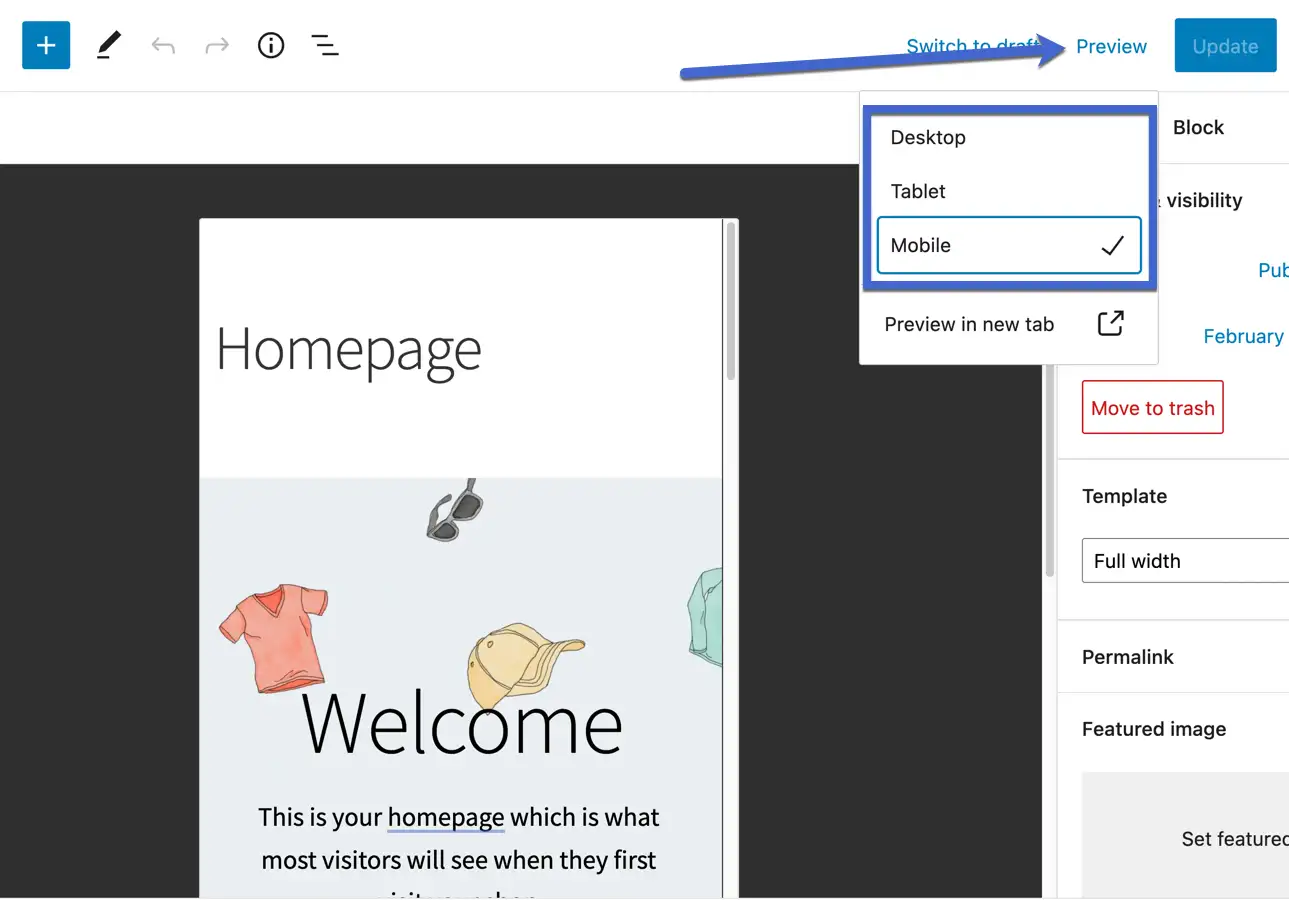
ホームページから始めましょう。 デスクトップビューから見た次のWebサイトは次のとおりです。

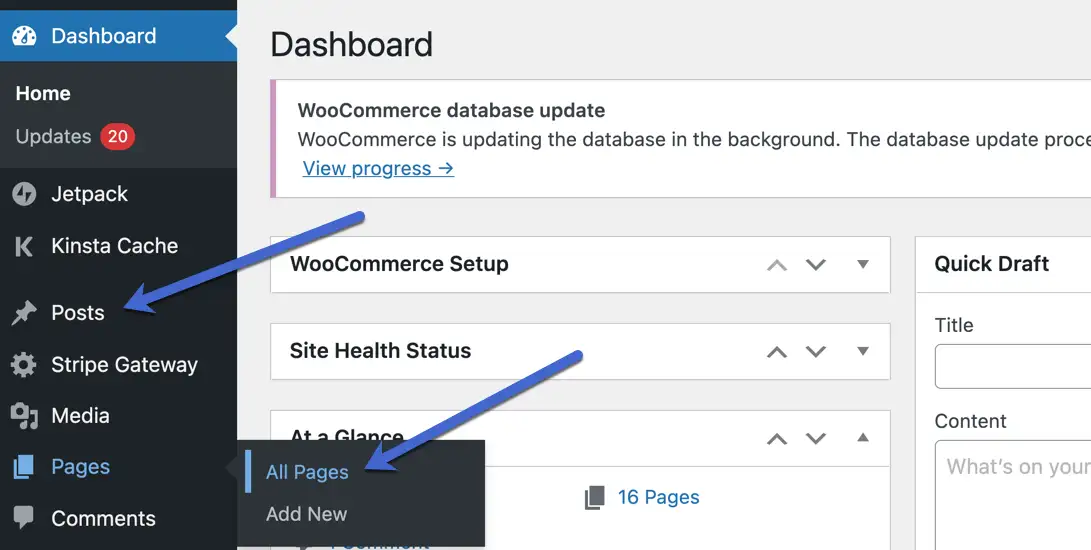
WordPressダッシュボードの[投稿]タブまたは[ページ]タブに移動すると、個々のページを表示したり、モバイルビューを投稿したりできます。
以前に作成した投稿とページについては、 [すべての投稿]または[すべてのページ]に移動します。

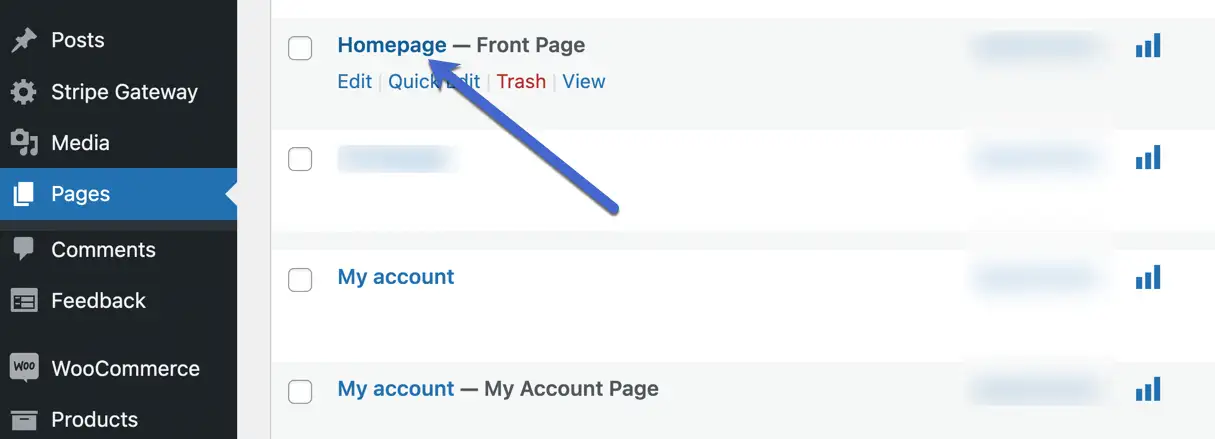
ページから始めましょう。 より具体的には、ホームページ。 必要なページを選択してください。

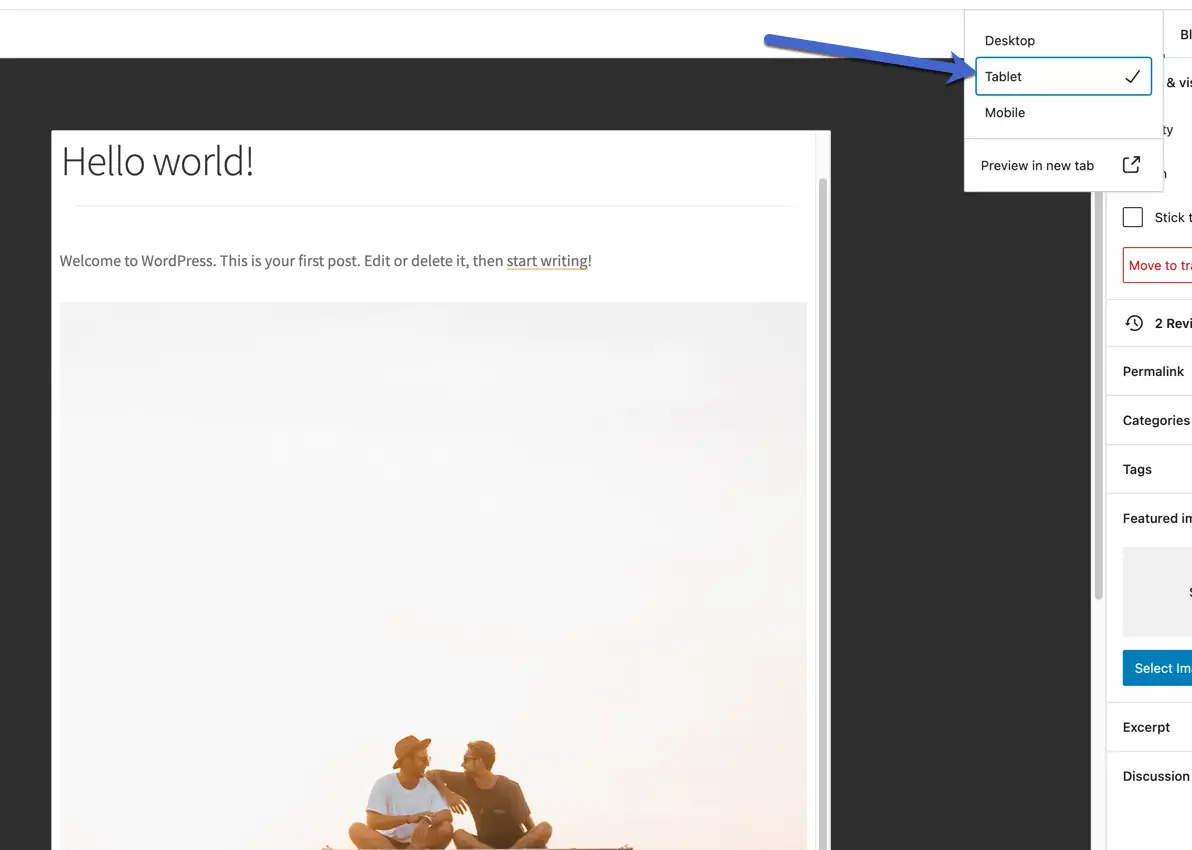
WordPressバックエンドのすべてのページと投稿には、右上隅にプレビューリンクがあります。 そのプレビューボタンを選択して、次のオプションを含むドロップダウンメニューを表示します。

- デスクトップ
- タブレット
- モバイル
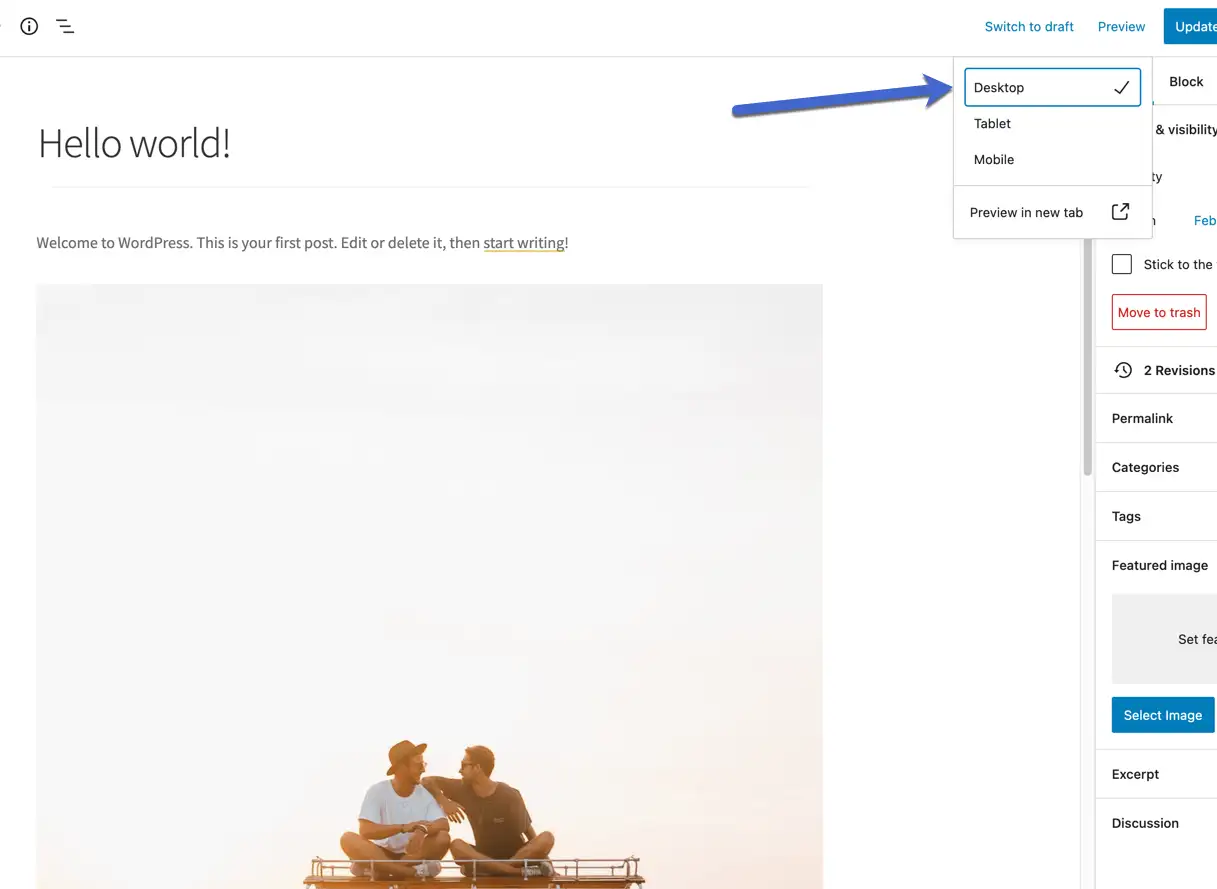
デフォルトでは、WordPressはデスクトップバージョンを表示します。
タブレットビューまたはモバイルビューを選択して、Webサイトが画像、ビデオ、メニュー、テキストボックスなどの要素を、より小さく、読みやすく、クリック可能な形式に変換することを確認します。
他のビューでサイトをテストするときは、リンクがクリック可能(小さすぎない)であり、アセットが引き続き表示され、ユーザーにズームインを強制することなくすべてが明確に表示されることを確認してください。

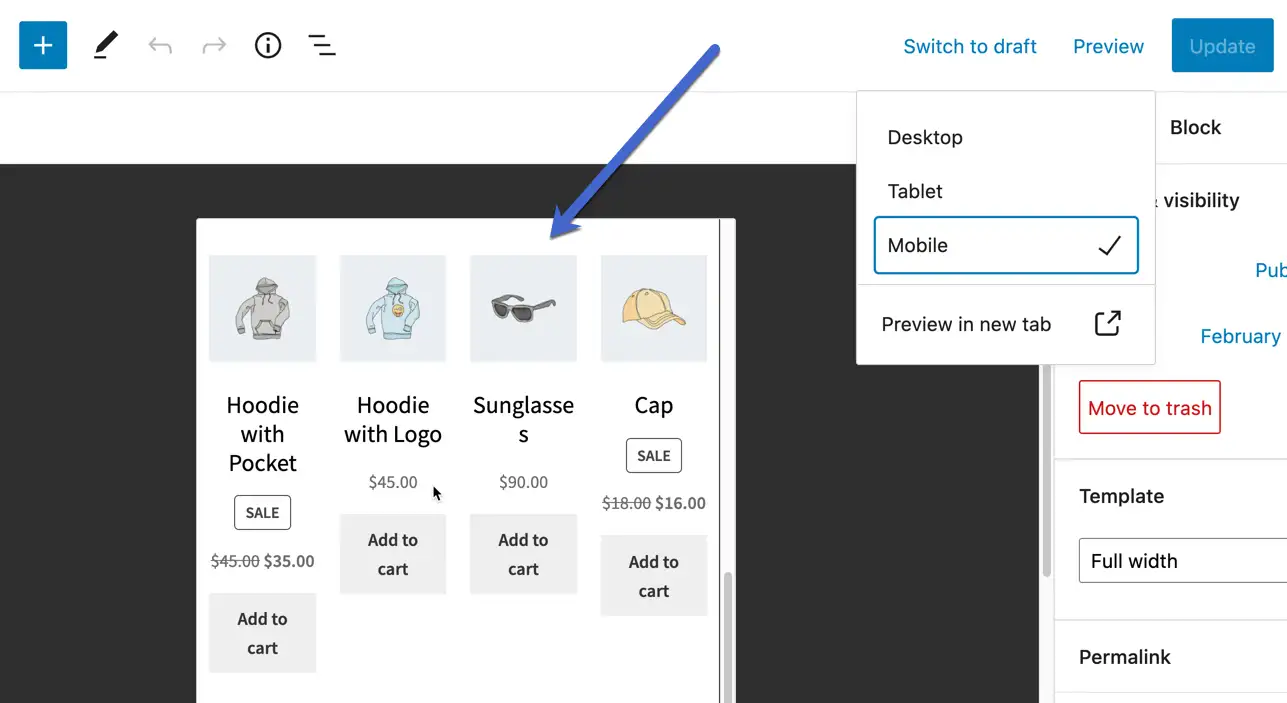
ページを下にスクロールして、すべてのコンテンツを確認してください。 たとえば、このサイトでは、ホームページに複数のeコマース製品が画像、製品名、カートに追加ボタンとともに一覧表示されます。
見た目はまともですが、商品の詳細を大きくするために、2つまたは3つの商品列に切り替えることができます。

この方法を使用する場合、投稿に違いはありません。 それらは、WordPressの別のセクション([投稿]→[すべての投稿])の下にあります。
これらに静的なWebページではなくブログ投稿がどのように含まれているかを見ると、モバイルの使いやすさをテストすることがさらに重要になります。 なんで? 多くの企業が毎月数十のブログ投稿を公開しており、ページはわずかに更新されているだけだからです。 ブログが主要なコンテンツソースである場合は、公開する前に、ブログのすべてがモバイル対応であることを確認する必要があります。
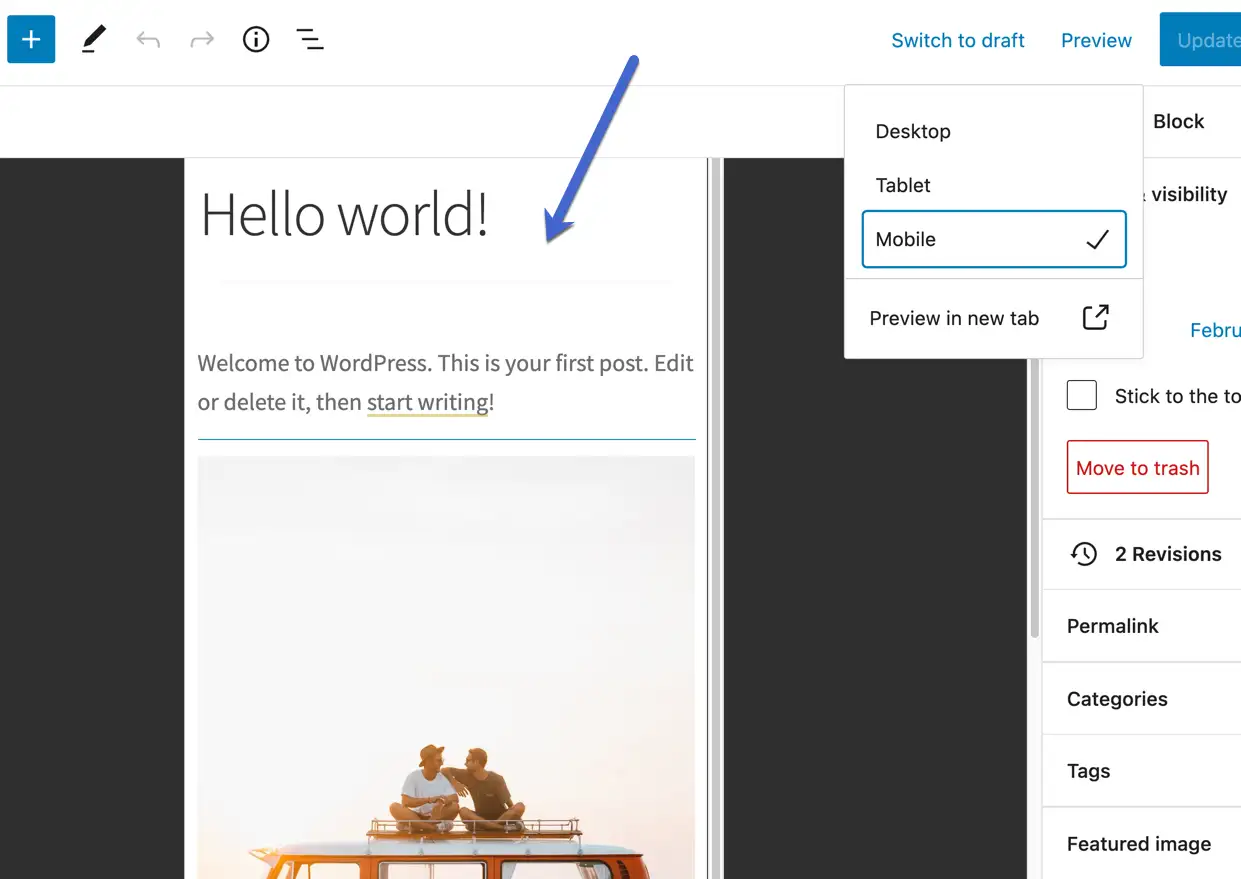
いつものように、プレビューに移動し、タブレットまたはモバイルをクリックします。

デスクトップビューはタブレットビューと非常によく似ている場合があるため、ブラウザを拡大していないことを確認してください。

タブレットビューはデスクトップビューよりもやや小さく見えますが、サイトコンテンツの周囲に黒いスペースがあり、より現実的なタブレットサイズを模倣しています。

WordPressカスタマイザーでモバイル版のウェブサイトを表示する
WordPressカスタマイザーは、WordPressテーマを編集するための優れた方法を提供するだけでなく、編集時にサイトの視覚的なプレビューを提供します。
幸い、WordPressカスタマイザーはデスクトッププレビューに制限するだけではありません。 実際、携帯電話やタブレットのビューを見ながら、すべての編集を完了することができます。
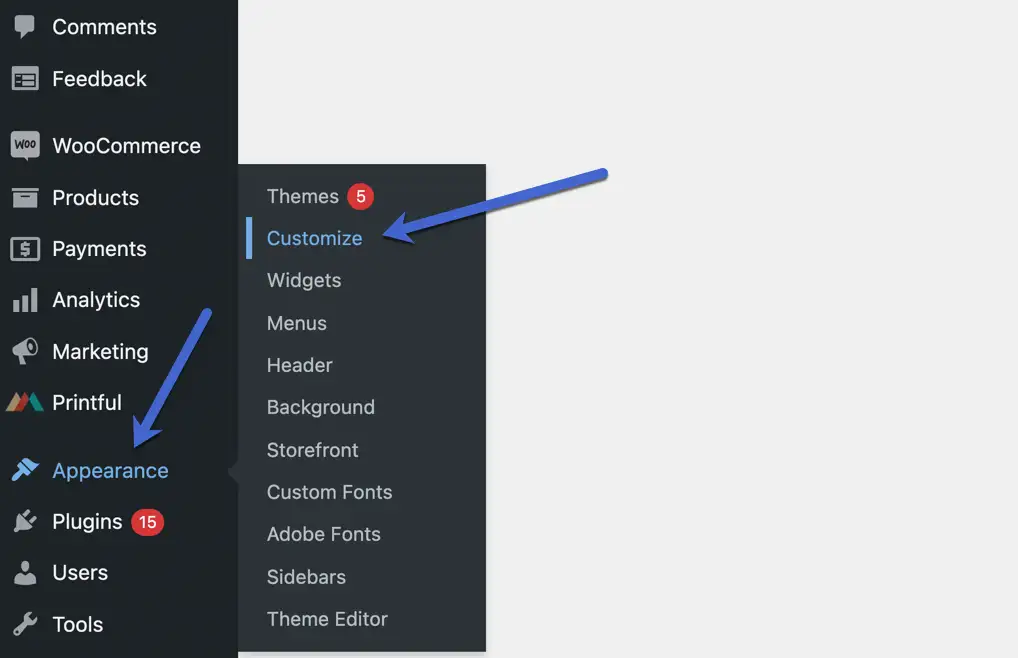
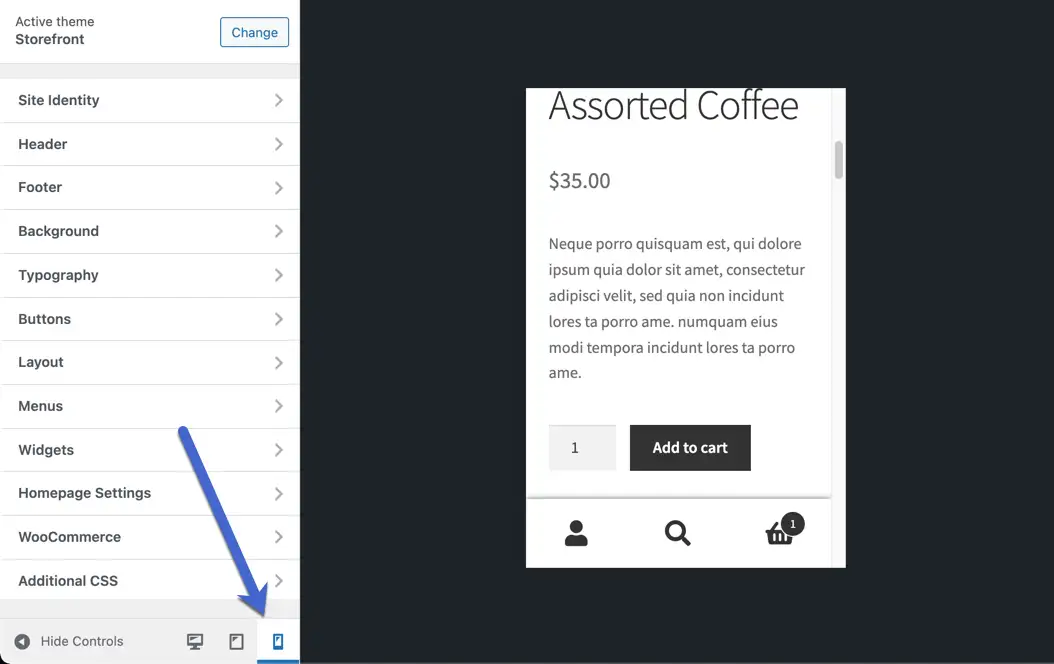
これを行うには、[外観]→[カスタマイズ]に移動してカスタマイザーを起動します。

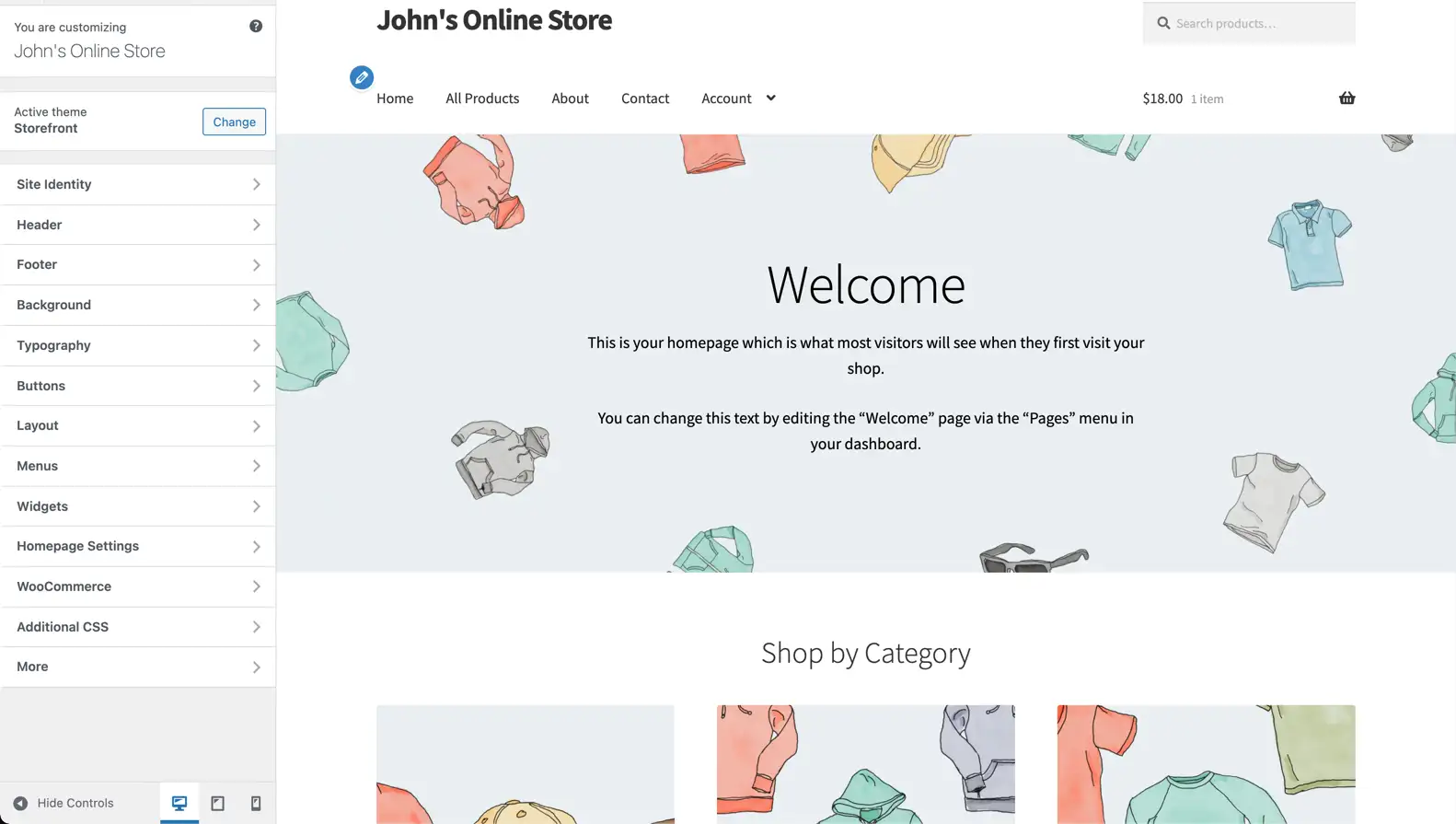
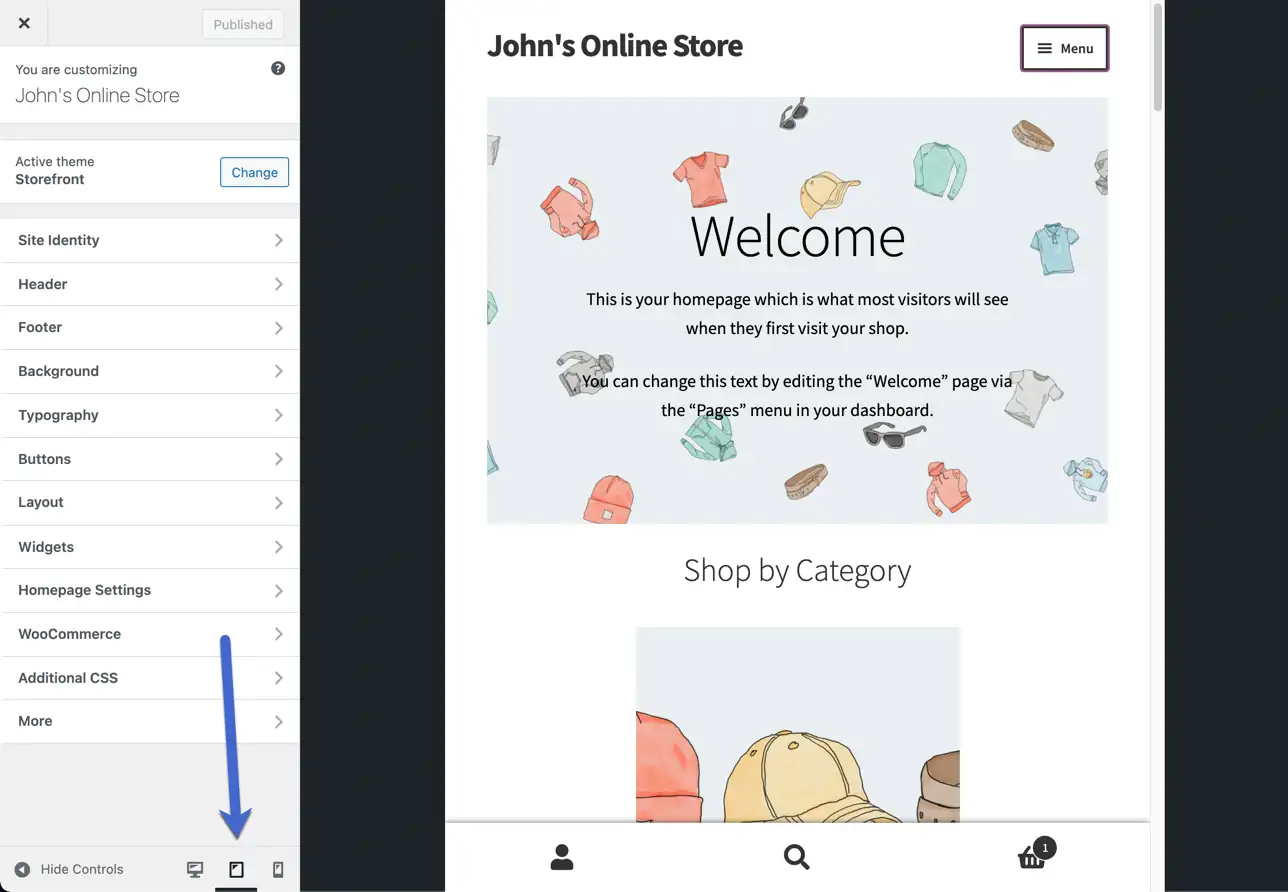
デフォルトでは、カスタマイザーは次のようになります。 これは標準のデスクトップビューにあり、左側に調整する設定があり、右側にサイトプレビューがあります。

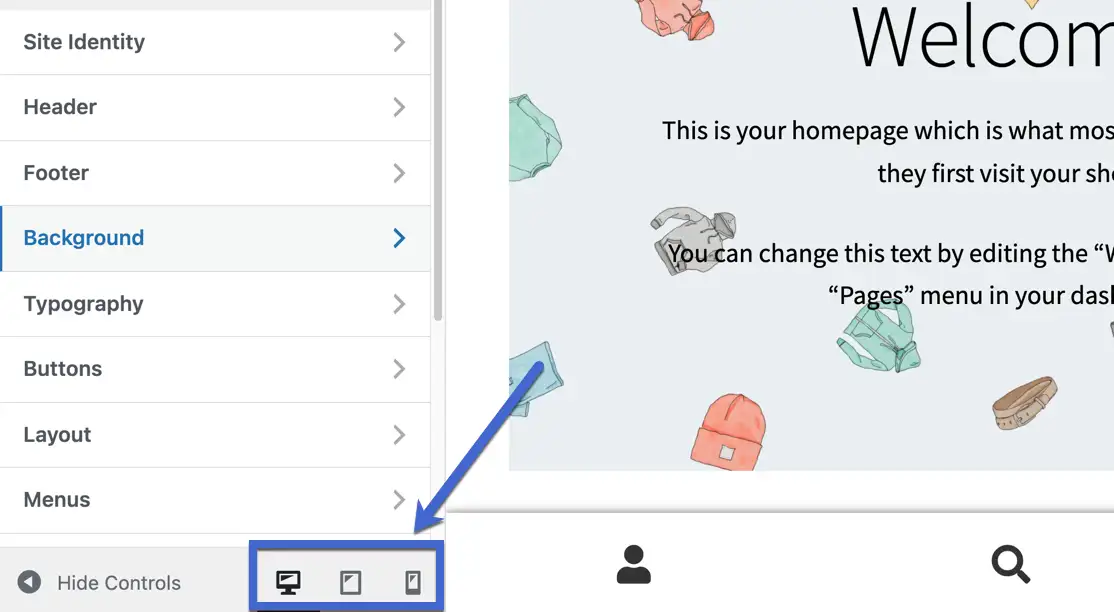
設定リストの一番下を見て、3つのボタンアイコンを見つけます。1つはデスクトップビュー用、もう1つはタブレットビュー用、3つ目はモバイルビュー用です。

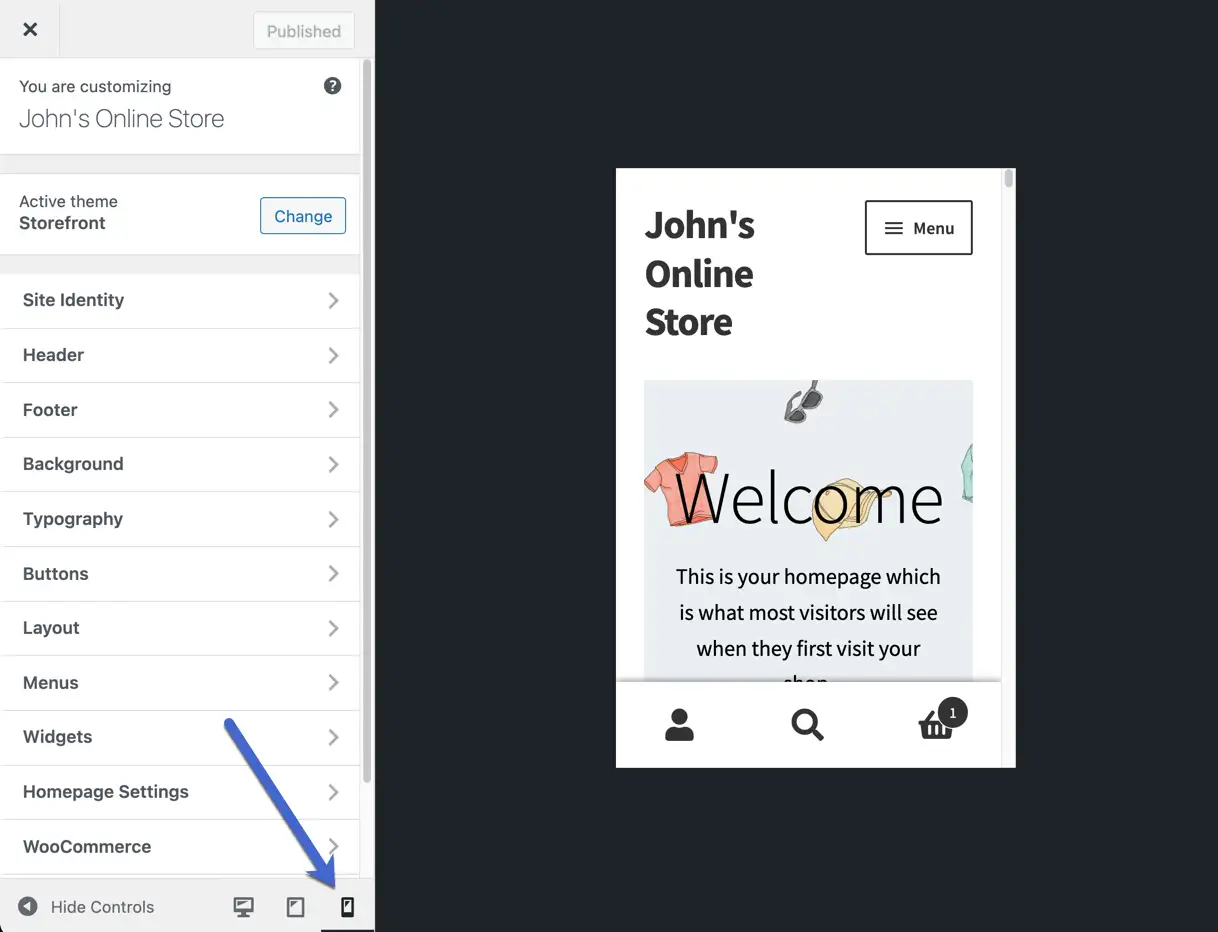
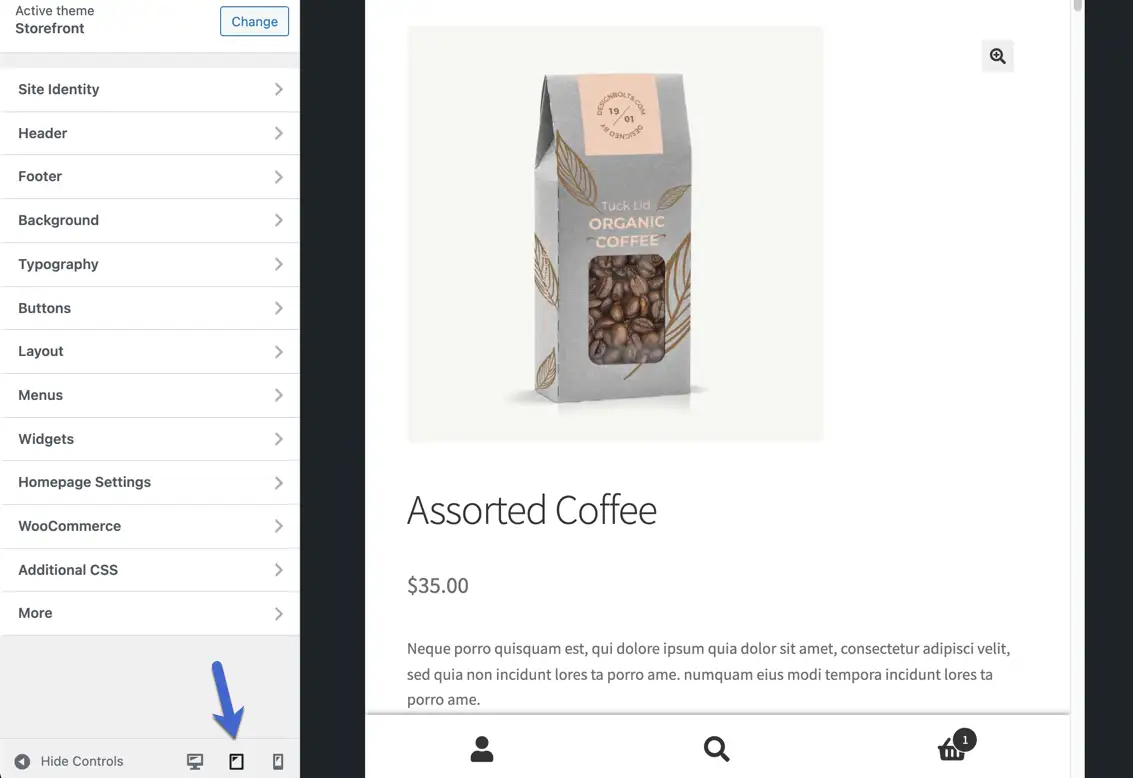
[タブレットの表示]ボタンをクリックして、現在の編集が一般的なタブレットのサイズのインターフェイスにどのように表示されるかを確認します。

[モバイルビュー]ボタンを使用すると、そのインターフェイスが小さくなり、モバイルスマートフォンの標準ウィンドウサイズに近づきます。
注:これらのバックエンドモバイルプレビューは推定値であることに注意してください。 世界には非常に多くの種類のデバイスがあるため、まったく同じものを目にする人は誰もいません。

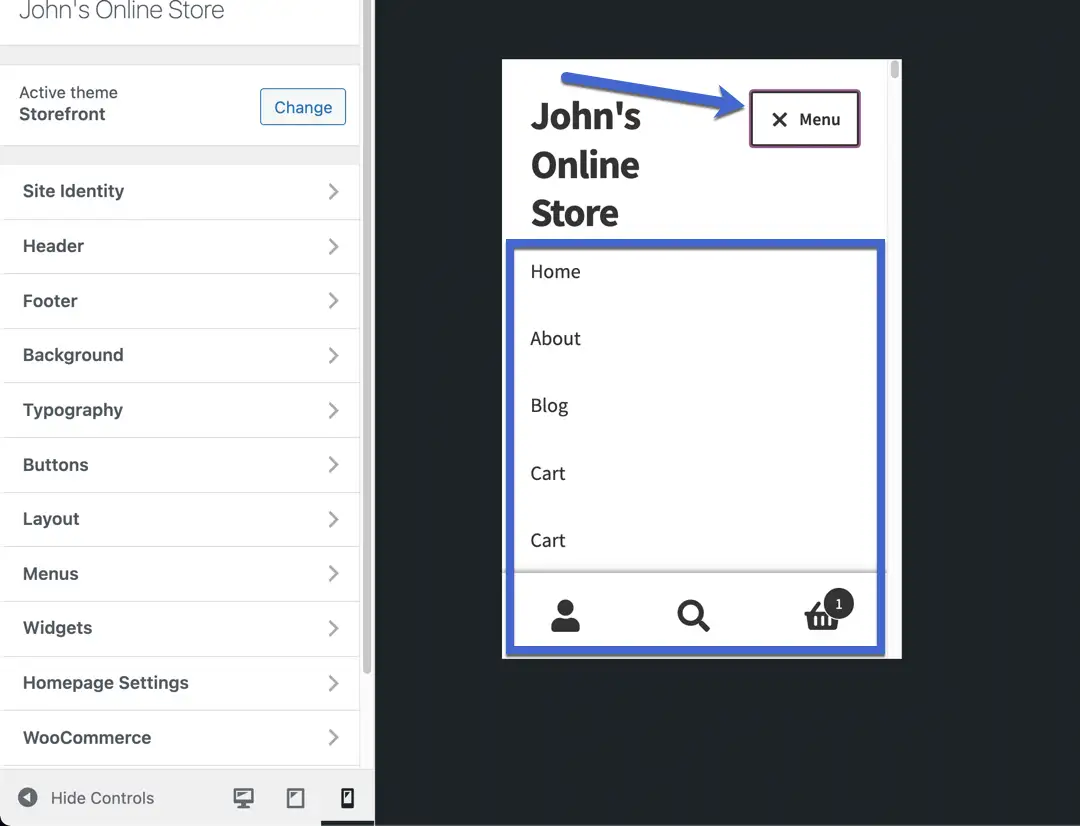
メニューを忘れないでください。 メニューは、モバイルデバイスでは厄介なことで有名です。 テーマ開発者がかなりの量のテストを行ったかどうかを確認してください。 モバイルメニューは通常、非表示のハンバーガーメニュー(3本の水平線)に配置され、最終的に2つのメニューになる場合があります(このテーマが画面の下部にeコマースボタンを提供する方法など)。

いつものように、最初のページをざっと見て、Webサイト全体の準備ができていると想定することは控えてください。 これは、全体的なユーザーエクスペリエンスを損なう小さな欠陥を見逃すためのレシピです。
タブレットビューで、製品ページからブログ投稿、ショッピングカートからAbout Usページまで、すべてのWebサイトを実行します。

そして、モバイルビューで同じプロセスを完了します。 特に、eコマース機能をテストすることをお勧めします。最後に必要なのは小さなチェックアウトモジュールまたは[カートに追加]ボタンです。

ウェブサイトのモバイル版を表示するのは簡単です
この記事では、Webサイトの所有者や構築されているテクノロジに関係なく、モバイルバージョンのWebサイトを表示する方法について4つの方法を説明しました。
最も柔軟なオプションは、ブラウザの開発者ツールを使用することです。 これは何があっても機能します。 デスクトップバージョンのWebサイトを開くことができる限り、開発者ツールを使用してモバイルバージョンをプレビューできます。
エミュレーターのアプローチはほとんどのWebサイトでも機能しますが、エミュレーターがWebサイトをフェッチできるようにするには、Webサイトに公的にアクセス可能なURLが必要です。
一方、WordPressユーザーの場合は、WordPressの組み込みのレスポンシブプレビューツールを使用して、サイトでの作業中に作業を行うことができます。 または、他の方法もWordPressサイトに最適です。
自分のサイトで作業するためにモバイルビューが必要な場合は、モバイル版のサイトをプレビューするときに注意すべき点について、モバイル対応のWebサイトを作成するためのガイドも確認してください。
ウェブサイトのモバイル版を表示する方法についてまだ質問がありますか? コメントで教えてください!
