WordPress 用の 5 つの視覚回帰テスト ツール
公開: 2023-01-31WordPress Web サイトでユーザー エクスペリエンス (UX) を優先することは重要です。 そうしないと、直帰率が高くなり、サイト滞在時間が短くなる可能性があります。 ただし、ユーザー自身が訪問者でないと、ユーザーが直面している問題を特定するのは難しい場合があります。
幸いなことに、Visual Regression Testing (VRT) を使用すると、フロント エンドの問題を特定できます。 さらに良いことに、一部の VRT ツールは完全に初心者向けで、WordPress とシームレスに統合されています。
この投稿では、ビジュアル リグレッション テストについて詳しく見ていきます。 次に、WordPress Web サイトに最適な 5 つのツールを確認します。 始めましょう!
視覚回帰テストの概要
Visual Regression Testing (VRT) は、サイトの視覚的な変化、問題、またはバグを検出します。 ほとんどの一般的な機能テストでは、視覚的なエラーの微妙な点を識別できないため、これは不可欠です。
視覚的回帰テストは、Web サイトのスキャンを実行することで機能します。 このソフトウェアは、すべての Web ページのスクリーンショットを撮り、定期的に追加の画像を作成します。 このようにして、ツールはスクリーンショットを比較し、発生した変更を特定できます。
VRT が検出できるエラーには、次のような多くの種類があります。
- コンテンツが正しくロードされないなどのサーバーの問題
- 設計要素のずれや重複を引き起こす可能性のあるコードの変更
- 正しくフェッチされない API 統合
- 異なる画面サイズ間で調整されないレイアウト
- サイトに長引く問題を残す問題のあるリンクや更新など、Web サイト全体に損害を与える可能性のある重大な問題
WordPress サイトに変更を加えるたびに (WordPress コアの更新やテーマやプラグインの更新を含む)、エラーが発生するリスクがあります。 VRT がなければ、Web サイトを訪問したり、すべてのページを手動でスキャンしたりしない限り、これらの問題を知る方法はありません。 したがって、この種のツールは UX を維持するのに役立ちます。
視覚的回帰ツールで探すべきもの
Web サイトに視覚回帰ツールを追加する場合、考慮すべき重要な要素がいくつかあります。
- プログラミング スキル: 一部の視覚回帰ツールには、サーバー ソフトウェアのインストールやコード化されたテスト スクリプトの作成など、高度な技術的経験が必要です。 一方で、より初心者に優しい自動化ツールを見つけることもできます。
- 誤検知: 最高の VRT ツールは、サイトの視覚的なバグと害のない変更を区別できます。 過度に単純化されたソフトウェアは、すべての変更にフラグを立てる可能性があり、ふるいにかけるのに時間がかかる可能性があります.
- コンテンツ: VRT ツールを選択する際に考慮すべき最も重要な要素の 1 つは、インターフェイスが変更される頻度です。 たとえば、静的な Web サイトは通常、単純なツールで十分です。 一方、動的コンテンツは、高度な機能を備えたツールに適している場合があります。
- オープンソース: オープンソース ツールは無料でダウンロードおよび変更できますが、問題が発生した場合に実践的なサポート チームにアクセスすることはできません。
- 価格: スケーラビリティに対応できない長期契約に縛られないように注意してください。 さらに、サイトで正常に実行するのに十分なリソースが計画にあることを確認することが重要です。
上記の要因を考慮することで、ニーズに最も適した視覚回帰テスト ツールが得られる可能性が高くなります。
ビジュアル リグレッション テストについて理解を深めたところで、WordPress に最適な VRT ツールを 5 つ紹介します。
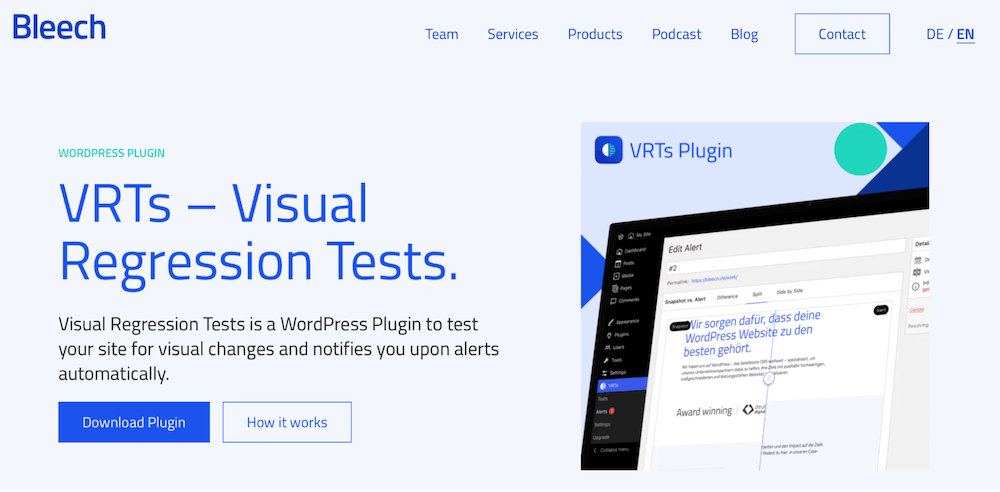
1. VRT – 視覚回帰テスト

VRTs – Visual Regression Tests は、WordPress Web サイト用に特別に設計された強力で使いやすいツールです。 このリストの他のオプションには外部サービスと技術的な経験が必要ですが、Visual Regression Tests は既存の Web サイトにシームレスに適合します。 WordPress ダッシュボードからすべてを制御できます。
さらに良いことに、このツールは自動化をサポートしています。 したがって、コーディングのスキルや継続的なメンテナンスは必要ありません。 Visual Regression Tests は、インストールするとすぐに機能するようになるため、初心者に最適です。
Visual Regression Tests は、サイトでアクティブ化された瞬間から参照スナップショットを取得することで機能します。 次に、プラグインは毎日、コンテンツを更新するたびに写真を撮ります。 不一致がある場合はメール通知を受け取り、プラグインの [アラート] セクションで変更を確認できます。
主な機能
- あなたの心を安心させるインスタントメールアラート。
- GDPR コンプライアンスにより、訪問者のプライバシーと安全が確保されます。
- 画面分割モードと横並びモードを切り替えて、スクリーンショットを簡単に比較できます。
価格
Visual Regression Tests プラグインは無料で使用できます。 または、より多くのテストのロックを解除するには、月額 39 ドルからの有料プランを開始してください。
2.スクリーンスター

Screenster は、UI の視覚的な変化を検出する多目的テスト ツールです。 ビジュアル リグレッション テスト以外にも、Screenster は他のサービスも提供しています。 たとえば、このツールは、ユーザーがページを操作したときにサイトを記録し、記録されたテストを再実行して、Web アクションの最適化を支援します。
これに加えて、より詳細な構成設定にアクセスできます。 特定の UI 要素を比較から除外し、ツールが検出したすべての変更を承認できます。
さらに良いことに、このツールは他のツールよりも速く動作し、テストの開発に 5 ~ 30 分、その月のテストの維持に 3 時間かかると見積もられています。

ただし、Screenster には急な学習曲線が伴います。 まず、Screenster のクラウドでテストを実行したり、ローカル環境に Screenster Server をインストールしたりする必要があるため、サーバーに関するある程度の知識が必要です。 したがって、初心者には最適なオプションではない可能性があります。
主な機能
- Web サイトのニーズに応じて、テストを自動化およびスケジュールします。
- ローカルおよびオフライン環境でテストを実行します。
- チーム ポータルを使用して、チーム メンバーと共同作業を行います。
価格
Screenster は無料で使い始めるか、月額 $25 からアップグレードできます。
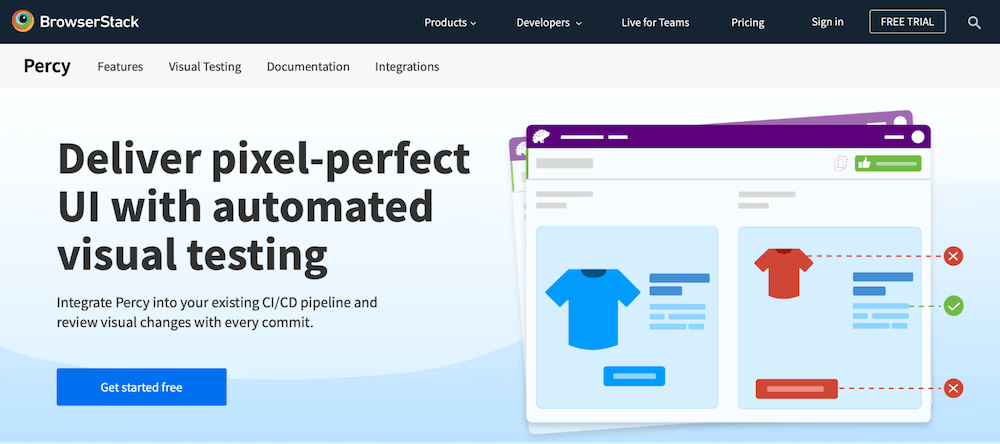
3. パーシー

Percy は、BrowserStack によって作成された自動ビジュアル テスト ツールです。 これは人気のあるオプションであり、Microsoft、Expedia、Twitter などのブランドから信頼されています。 Percy を使用してスクリーンショットをキャプチャし、ピクセル単位でベースラインと比較できます。 その間、UI の変更やバグが強調表示されます。
Percy の最も優れた機能の 1 つは、コラボレーションのために構築されていることです。 このプラットフォームは、コメント セクションを含む視覚的なレビューを生成し、チームの議論を促進します。 さらに、すべてのチーム メンバーが最新の状態に保つための通知を受け取ります。
さらに、この VRT ツールは、現在のワークフローにうまく適合するように設計されています。 したがって、Percy をテスト自動化フレームワークと統合したり、アプリケーション内に直接実装したりできます。
主な機能
- ページの特定の領域を無視し、アニメーションをフリーズして、誤検知を最小限に抑えることを選択します。
- モバイルとデスクトップのさまざまなブラウザーとプラットフォームで同じページをレンダリングします。
- GDPR および CCPA コンプライアンスの恩恵を受けます。
価格
Percy の無料バージョンが利用可能です。または、月額 $149 からアップグレードできます。
4.レイス

Wraith は、BBC が開発した Web ページのスクリーンショット比較ツールです。 ヘッドレス ブラウザー、Imagemagick、および Ruby を使用して、フロントエンドの変更に対する迅速なフィードバックを有効にします。 これらの機能は、UI のバグを減らすのに役立ちます。 さらに、ページ全体または特定の CSS セレクターを選択して、ターゲットを絞ったテストを生成できます。
ただし、経験の浅いユーザーにとっては、インストールとスクリプトの知識が必要なため、Wraith は少し複雑になる可能性があります。 画像比較を含むdiff PNG ファイルを含むgallery.htmlパッケージを受け取ります。 さらに、変更されたピクセルのパーセンテージを通知するdata.txtファイルが送信されます。
主な機能
- 3 つのオプションを切り替えます: 直接比較、履歴モード、および Web サイト クロール用のスパイダー モード。
- キャプチャ モードを使用して動的コンテンツを比較します。
- ライブ Web サイトからテストおよびステージング サイトまで、さまざまな環境で Wraith を使用します。
価格
Wraith はオープンソースであり、完全に無料です。
5.バックストップJS

BackstopJS は、Web アプリケーションの視覚的な回帰テストを提供するオープンソース ツールです。 さまざまな画面サイズで Web ページのスクリーンショットを作成することで機能します。 また、Chrome ヘッドレス レンダリング、CLI レポート、シナリオ表示フィルタリングも含まれています。
BackstopJS は非常に使いやすいですが、技術的な知識が必要です。 まず、インストールとスクリプト作成に精通している必要があります。 BackstopJS は、Resemble.js、CasperJS、および PhantomJS を使用します。
ツールの使用を開始するには、URL、Cookie、画面サイズ、インタラクションなどを指定できる新しい BackstopJS インスタンスをセットアップします。 次に、BackstopJS は一連のテストを作成し、それらを参照スクリーンショットと比較します。
変更が発生した場合は、ビジュアル レポートで通知されます。 テストに問題がなければ、テストを承認して参照ファイルを最新バージョンに置き換えることができます。
主な機能
- 劇作家または操り人形師のスクリプトとのやり取りをシミュレートします。
- BackstopJS をスタンドアロン パッケージ アプリとしてグローバルまたはローカルで実行します。
- 統合された Docker レンダリングを利用して、クロスプラットフォーム レンダリングの問題を解消します。
価格
BackstopJS はオープンソースで無料です。
機能的で使いやすい WordPress サイトを維持することは非常に重要ですが、多くのテスト ツールではサイトの視覚的な変化を検出できません。 幸いなことに、視覚的な回帰テストを使用すると、サーバーの問題、コードの変更、および API の問題を簡単に発見できます。
WordPress の視覚的回帰テスト ツールの使用について質問がありますか? 以下のコメントセクションでお知らせください!
