Google スプレッドシートのデータを視覚化して人々を感動させる方法
公開: 2022-11-30Google スプレッドシートは、データを視覚化するための優れたツールです。 すっきりとしたインターフェースと統合オプションにより、ユーザーはそれを気に入っています。 さらに、さまざまな関係者間のコラボレーションの方法を提供します。
このツール自体は簡単に使用できますが、使いやすさを向上させる方法がいくつかあります。
Google スプレッドシートには、表、グラフ、地図の作成に役立つデータ視覚化ツールがあります。 次に、これらを Web ページに埋め込み、訪問者にユニークな体験を提供できます。 しかし、最良の部分は、データの視覚化が簡単にセットアップでき、自動的にアップグレードされることです。
データ分析に Google スプレッドシートを使用する利点は次のとおりです。
- プログラミングのスキルは必要ありません
- ほとんどのウェブサイトにグラフを埋め込む可能性
- データ セットは、非技術的なチャート エディターによって簡単に維持できます。
- チャートを自動的に更新するように設定する可能性
そうは言っても、これらのツールを使い始めるだけです。 ヘルプが必要な場合は、Google スプレッドシートのデータを視覚化する方法に関するアドバイスを以下に示します。
チャートを作成する

グラフを作成すると、データを実用的な洞察に変えることができます。 また、情報を表現し、パターンを描く優れた方法でもあります。 さらに、Google スプレッドシートには、最適なグラフの種類を選択するためのいくつかの提案が付属しています。 棒グラフ、円グラフ、傾向線、またはヒート マップをシームレスに作成します。
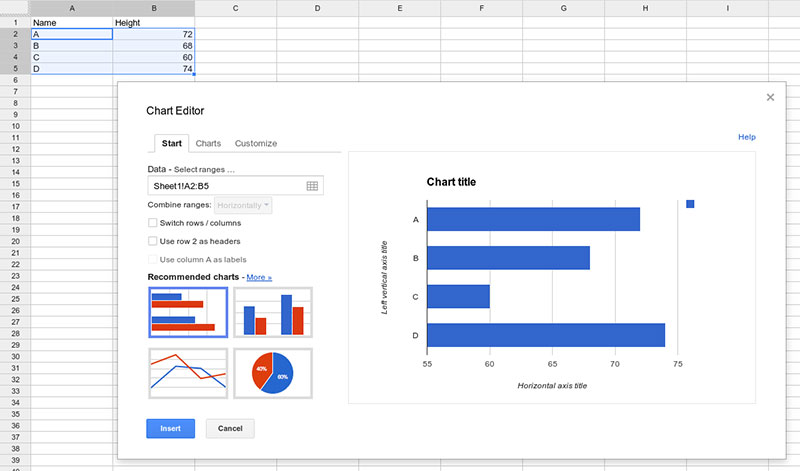
以下の手順で簡単にチャートを作成できます。
- メインバーに移動して「挿入」を選択し、「グラフ」をクリックします。
- サイドバー付きの空白のグラフが表示されます。 そこには、さまざまなカスタマイズオプションがあります。
- [データ範囲] をクリックし、スプレッドシートに最適な [グラフの種類] を選択します。
- チャート エディタの [カスタマイズ] タブでパラメータを編集します。
目標チャートの作成
Google スプレッドシートで優れたデータ ビジュアライゼーション要素を作成するには、次のルールに従ってください。
これを念頭に置いておくと、縦棒グラフが理解しやすくなります。 また、各メトリックに必要なすべての情報が含まれている必要があります。 この場合、データの視覚化には「目標」が含まれている必要があります。
したがって、目標の列を追加し、データ範囲に含めます。 次に、チェックボックス「Plot null values」をクリックして、最初と最後のデータポイントを接続します。 これを行うと、列が実線でどのように接続されているかがわかります。 この機能は [チャート スタイル] オプションにあります。
全体として、このデータ視覚化ツールは、目標からどれだけ離れているかを人々が確認できるため、メトリックに重要なコンテキストを提供します. したがって、Google スプレッドシートのデータを視覚化する最良の方法の 1 つになります。
この時点で、ダッシュボードにターゲット数が表示されます。 ただし、目標には達していません。 グラフは最後のデータ ポイントで終了します。 したがって、どのビジネスにとっても最も重要な質問に答えることはできません。
編集者は、グラフに期間全体が表示されるように、すべての日付の列を入力する必要があります。 つまり、Google スプレッドシートには目標列が必要であり、日付列は事前に入力されている必要があります。
その結果、ビジネスの成長の全体像を示す洞察力に富んだグラフが得られます。 グラフを 2 次元で設定することにより、目標までの距離と残り時間を知ることができます。
傾向を視覚化するためのチャートを作成する

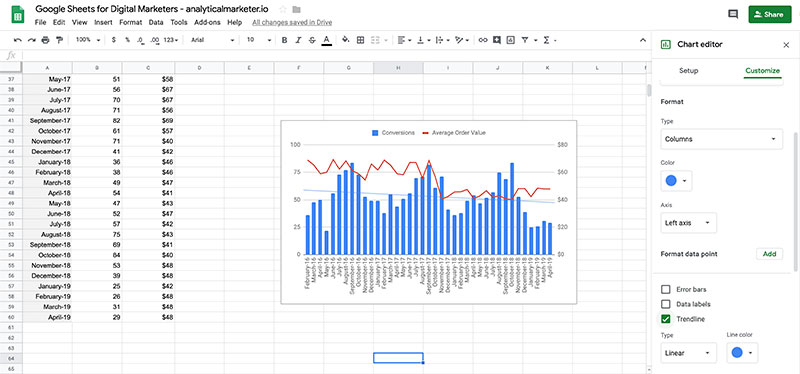
非常に有益なチャートをまとめることができます。 これは、円グラフ、縦棒グラフ、またはその他の種類のグラフにすることができます。 ただし、これはトレンドをうまく表示したことを意味するものではありません。 トレンドを作成することで、選択した期間内のインストール数を見積もることができます。
Google スプレッドシートは、数学的推定などの優れたデータ視覚化ツールを提供します。 したがって、将来の動作を予測できます。 「トレンドライン」フィールドをチェックして、このオプションを有効にします。
これで、同じペースを保っていると目標に間に合わないことが予測できます。 さまざまな補間をいじることもできます。 この傾向追跡方法は原始的ですが、多くの状況で役立つ可能性があることに注意してください。
もう 1 つのオプションは、「目標への理想的なパス」などのより洗練された視覚化ツールを追加することです。 目標に向けた理想的な進捗状況を説明する新しい列を追加するだけです。
条件付き書式によるヒート マップの追加
Google スプレッドシートを強力なデータ ソースに変えます。 この場合、特定の値、エラー、または外れ値を強調表示できるヒート マップが非常に役立ちます。
たとえば、配色を適用して、低い値または高い値を示します。 Google アナリティクスのユーザーは、最も重要なデータ ソースを特定するのに役立つため、この機能が特に便利であると感じています。
Google スプレッドシート データを視覚化するスパークライン チャートの作成

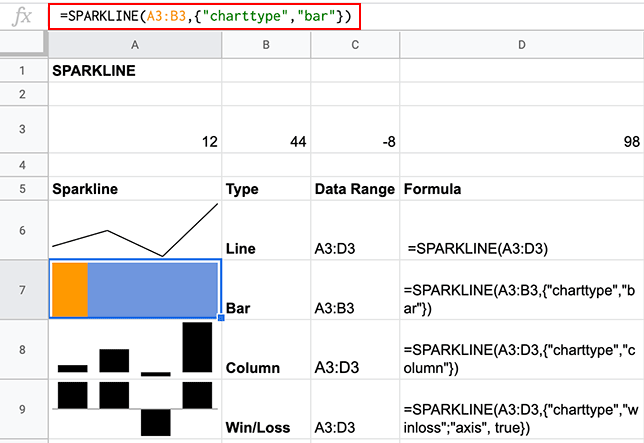
スパークラインは、スペースを最適化するための優れたオプションです。 たとえば、棒グラフは Google スプレッドシートには大きすぎて、重要なデータが隠れてしまうことがあります。 代わりに [スパークライン] を選択すると、グラフをセルに追加できます。

通常、編集者はこのツールを選択して、Google スプレッドシートのデータをより効果的に視覚化します。 さらに、季節や経済サイクルを通じて数値がどのように推移しているかを示すことができます。 棒グラフ、縦棒グラフ、その他のグラフのいずれを選択しても、これは実行可能なオプションです。
最後に、スパークラインの追加は簡単です。 次の式を入力するだけです。
=SPARKLINE(データ, [オプション])
レポートを共同作業者と共有する
グラフの準備ができたら、メッセージを同僚に伝えることができます。 Google シートを使用して、十分な情報に基づいた意思決定を行えるようにします。 ただし、これは、各レポートを簡単に共有できる場合にのみ機能します。
G Suite は、クリックするだけでビジュアライゼーションを共有できる堅牢なソリューションです。 チャートを他のアプリに埋め込むことも可能です。 特定の状況の包括的な分析をパートナーに示すことで、パートナーがプロジェクトを受け入れるように簡単に促すことができます。 このために、G Suite エコシステムが大いに役立ち、グラフを Google スライドまたは Google ドキュメントに埋め込むことができます。
レポートを強力なデータ ソースに変えます。 たとえば、同僚は必要に応じてデータの視覚化をフィルター処理できます。 グローバル販売レポート内の特定の地域に関する洞察を引き出すことができます。 全体として、Google スプレッドシートを使用して、あらゆる質問に回答し、すべての疑問を解決できます。
それでも、最良の部分は、グラフが自動的に更新されるように、この情報をクラウドに保存できることです. 生データは Google スプレッドシートで変更されるため、ユーザーは新鮮な数値を視覚化できます。 ボタンをクリックして更新するだけです。
Google スプレッドシート データを視覚化する説得力のある方法の選択
表示するデータや使用する視覚化ツールの数に関係なく、プレゼンテーションはそれに応じて作成する必要があります。 視覚化は、散布図から折れ線グラフまで、さまざまな方法で行われます。 Google ドキュメントには、30 のグラフ タイプのオプションが用意されています。 最も有用なものの説明は次のとおりです。
- KPI や主要指標に注意を向けたい場合は、スコアカード グラフを使用します。 これにより、自社の総販売数、最も売れた製品、および期間の増減を表示できます。
- ウォーターフォール グラフを選択して、開始値に加算または減算します。 在庫補充と販売努力が前四半期から現在の四半期にどのように良い結果をもたらしたかを説明できます。
- 複合グラフは、さまざまな一連のデータを表すのに理想的です。 収益と利益率を同じグラフ内の線で示します。 これは、会社の財務状況を評価する良い方法です。
どのオプションが最適かわからない場合は、Google の機械学習機能が役に立ちます。 あなたがしなければならないのは、データを強調表示して「チャート」をクリックすることだけです。 システムは、さまざまなチャート オプションを提案します。
毎週 150 万以上のグラフを含む Google スプレッドシート データベースにアクセスします。
WordPress ウェブサイトで Google スプレッドシート データを視覚化する
WordPress で Google スプレッドシートのテーブルを作成する方法について、順を追って説明します。 このプロセスは wpDataTables によってサポートされています。 Google スプレッドシートの準備ができたら、WordPress ダッシュボードに移動して wpDataTable を作成します。
- 「テーブルの作成」を選択し、既存のオプションにリンクします。
- 新しいテーブルの名前を選択します。
- データ ソースとして Google スプレッドシートを選択します。
- スプレッドシートへのリンクを入力ファイルに貼り付けます。
- 変更内容を保存。
wpDataTable の追加設定
このデータ視覚化ツールを使用すると、テーブルと列の両方の要素を設定できます。 レスポンシブにするか、高度なフィルターを許可するか、列の種類を選択するかを選択できます。
ブログまたはページにテーブルを挿入する方法の例を次に示します。
- 新しい投稿/ページを作成するか、既存のものを編集します。
- 表を挿入する場所を選択し、そこにカーソルを置きます。
- クリックして「wpDataTable を挿入」を選択し、ステップ 1 で作成したものを選択します。
もう 1 つのオプションは、対応するショートコードをコピーして貼り付けるだけです。 どちらの方法でも、投稿を開いたときに表またはグラフが表示されます。 これは、WordPress サイトで Google スプレッドシートのデータを視覚化するためのシンプルですが効果的な方法です。
wpDataTables と Google Charts で作成されたチャート
要約すると、データの視覚化はあなたの親友になることができます。 実際の財務状況を分析するだけでなく、チームのパフォーマンスを評価できます。 強力な分析にアクセスして、情報に基づいた意思決定を行い、洞察を同僚やパートナーと共有します。
Google スプレッドシート データの視覚化に関するこの記事をお読みになった場合は、以下もお読みください。
- 成功するデータ アナリストになるために必要なデータ ビジュアライゼーション スキル
- 使用すべき最高のオープンソース データ視覚化ツール
- あなたが見つけることができる最高のWordPressデータ視覚化ツール
