Divi AI をマスターしてビジネスを強化する 7 つの方法 (本日 60% オフ)
公開: 2024-08-20Divi サマーセールは真っ最中で、当社では全製品を値下げしています。つまり、何ヶ月も前から注目していたこれらのツールを入手するためのエントリ ポイントが、これまで以上にアクセスしやすくなりました。それらの宝石の 1 つは Divi AI です。
Divi AI は現在 60% オフになっており、私の意見ではこれは破格です。通常は月額 23 ドルですが、現在は月額 12.96 ドル(年間請求の場合は9.58 ドル) で販売されています。
Divi AI のサマーセールに連れて行って
それでも十分ではない場合は、より良い結果を得るために Divi AI を使用する私のお気に入りの方法をいくつか紹介したいと思います。
- 1 Divi AI を最大限に活用する方法 (7 つの方法)
- 1.1 1. AI サイト構築などの新機能を活用する
- 1.2 2. デザインのデフォルトのフォントと色を設定する
- 1.3 3. SEO キーワードとフレーズを使用してテキストを更新する
- 1.4 4. 小さい画像をアップスケールまたはピクセル化された画像を強化する
- 1.5 5. 必要なサイズで新しい画像を作成する
- 1.6 6. Divi Code AI を使用してカスタムコーディングを合理化する
- 1.7 7. 自分のスキルレベルに最適な Divi AI 機能を発見する
- 2 Divi AI でワークフローの改善を実現
- 2.1 Divi を使用する最良の方法は Divi Pro を使用することです
Divi AI を最大限に活用する方法 (7 つの方法)
AI ツールを使用したことがある場合は、それを最大限に活用するにはある程度の練習と視点が必要であることをご存知でしょう。 AI ツールの取り扱いは非常に独特なスキルセットです。 Divi AI の使用は非常に簡単です。ただし、技術を微調整することは常に有益です。

Divi AI を使用するための 6 つの最高のヒントを考え出しました。これにより、この素晴らしいテクノロジーをマスターして、Web サイトの構築を支援できるようになります。
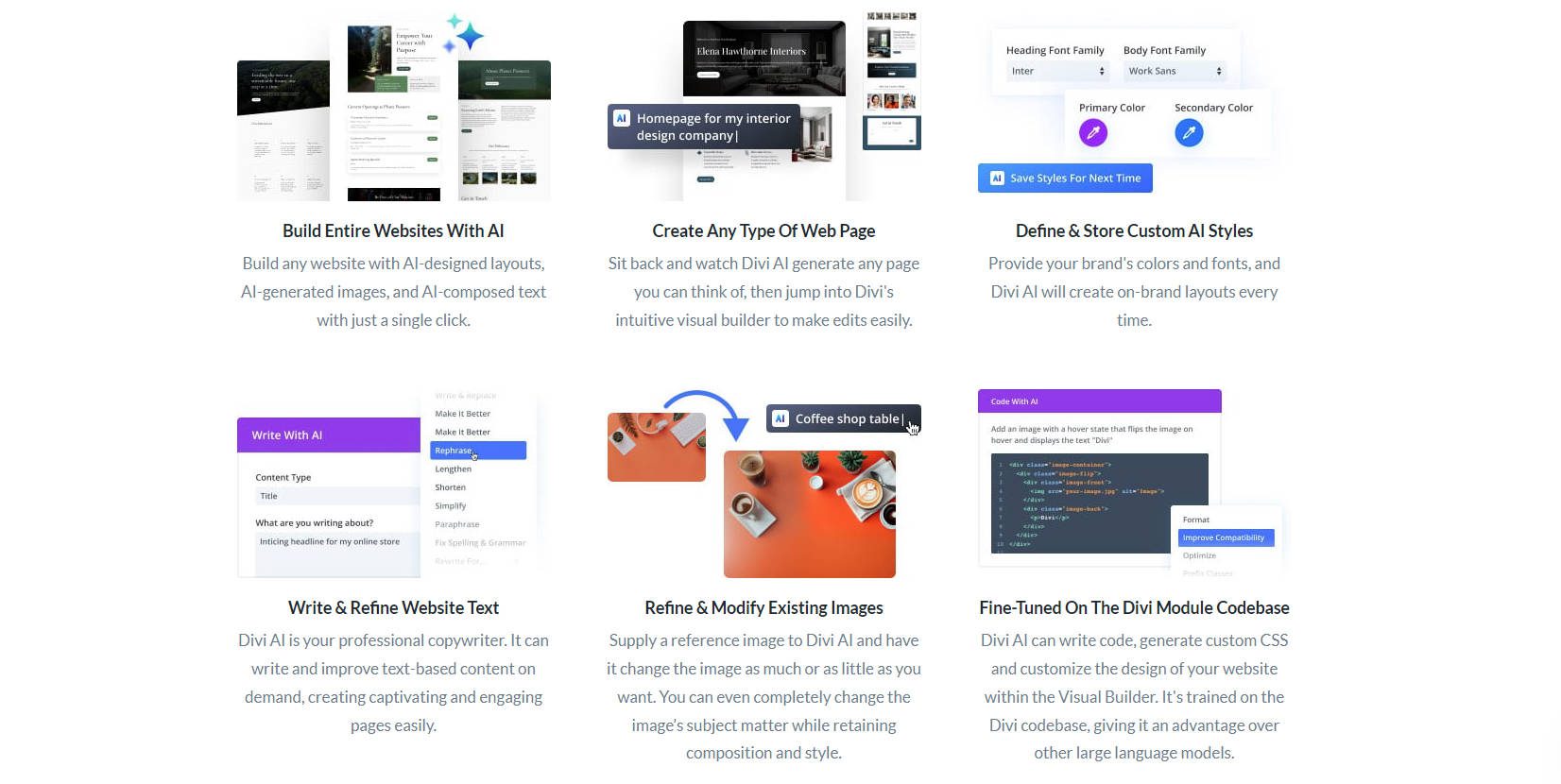
1. AI サイト構築などの新機能を活用する
Divi AI はリリースされてまだ 1 年しか経っていませんが、Divi と WordPress で可能だと考えられていたことの限界を押し上げる革新的な機能が詰め込まれています。最新の機能により、ビジネスオーナーは数分で Web サイトを作成でき、その機能はさらに向上しています。
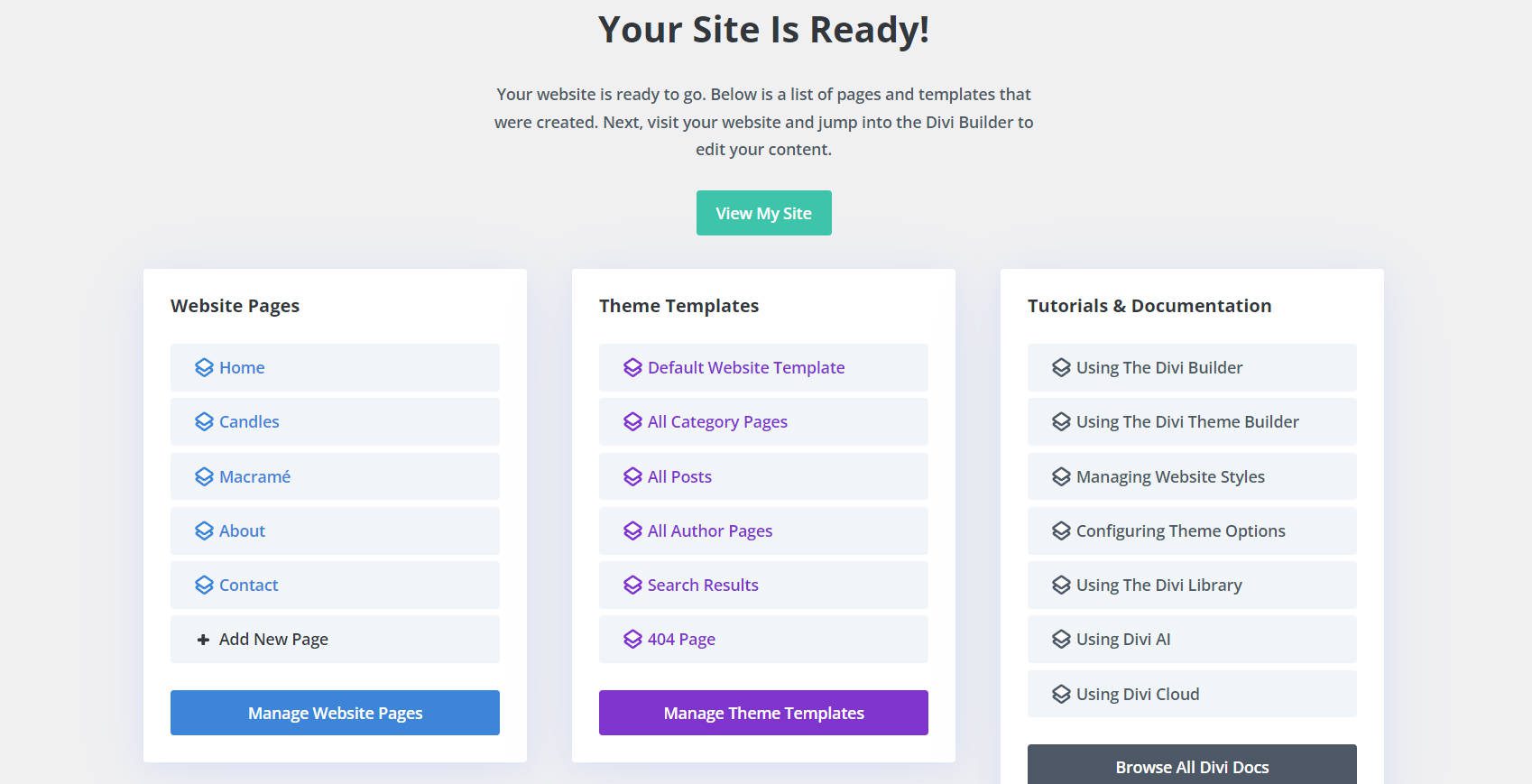
Divi AI ウェブサイト ビルダー: 数分でウェブサイト全体を構築
Divi AI の完全なウェブサイトビルダーは、ほとんどの人が期待している以上のことを行います。複数のページ (ホーム、概要、連絡先など) を作成し、完全なデザインと、書かれたコンテンツと画像の初稿をそれらのページに追加します。また、さらに一歩進んで、一貫したデザイン哲学でグローバル プリセットを作成し、フォントと色の組み合わせを選択し、テーマ ビルダー テンプレート (必要に応じて WooCommerce テンプレートも) を構築します。この機能は、品質を犠牲にすることなく、完全でまとまりのある Web サイトを迅速に作成する必要がある人に最適です。

Divi AI Website Builder を使用してワークフローを強化する 3 つの実用的な方法を次に示します。
- クライアントプロジェクトのタイムラインを加速:Divi AI Website Builder は、完全に機能する Web サイトを提供するのにかかる時間を大幅に短縮できます。主要なページの作成と一貫したデザイン アプリケーションを自動化することで、洗練された製品を迅速に提供できるようになり、より多くのプロジェクトに時間を割くことができます。
- 新しいビジネスベンチャーを素早く立ち上げる: 新しいビジネスやサイドプロジェクトを始めませんか? Website Builder を使用すると、最小限の労力でサイトを公開し、記録的な速さでプロフェッショナルなオンライン プレゼンスを提供できます。
- ウェブサイトのブランド変更を効率的に管理: 最初から始めることなく、すべてのページにわたって新鮮で一貫したデザインを生成することで、ブランド変更プロセスを合理化します。このツールを使用すると、新しいブランド ガイドラインの実装とビジュアルの更新が簡素化されます。
Divi AI Website Builder は、クライアントのプロジェクトに取り組んでいる場合でも、新しい事業を立ち上げている場合でも、既存のサイトのブランドを変更している場合でも、生産性と有効性を大幅に向上させることができます。
Divi AI を 60% オフで入手
Divi AI レイアウト ジェネレーター: 完璧にカスタマイズされたページを作成
新しいサイトを最初から構築する場合でも、既存の Web サイトにページを追加する場合でも、Divi AI のレイアウト ジェネレーターが対応します。統一された外観を持つ特定のページを作成するのに最適で、新しい追加内容がサイトの既存のデザインとシームレスに一致するようになります。ランディング ページからサービス提供まで、Divi AI は目的と精度を持ってこれらを作成します。あなたがしなければならないのは、何を作成したいかを伝えることだけです。
ここでは、Divi AI Layout Generator を使用してワークフローを強化する実用的な方法をいくつか紹介します。
- コンバージョン率の高いランディング ページを迅速に生成: レイアウト ジェネレーターを使用して、訪問者の行動を誘導する CTA、紹介文、製品ショーケースを戦略的に配置した、コンバージョンに最適化されたランディング ページを作成します。
- 新しいサービス ページで Web サイトを簡単に拡張: 既存のデザインに一致する新しいサービス ページを追加し、大規模な手動調整を必要とせずに、専門的かつ一貫したサービスを紹介します。
- ブログ テンプレートの作成を合理化する: レイアウト ジェネレーターを使用してブランドのスタイルに合わせたカスタム ブログ テンプレートを作成し、すべての投稿にわたって一貫したブログ レイアウトを維持します。これにより、すべての投稿が洗練され、整理されて見えるようになります。
このような AI レイアウト生成を使用すると、時間を節約し、Web ページの品質と効果を向上させることができます。
Divi AI を 60% オフで入手
Divi AI セクション ジェネレーター: 既存のページをシームレスに更新
ウェブサイトを最新かつ一貫性のある状態に保つことは非常に重要ですが、Divi Section AI によりこれがこれまで以上に簡単になります。ページに新しいコンテンツを追加する場合でも、古いセクションを更新する場合でも、このツールを使用すると、既存のデザインにシームレスに一致するようにページを更新できます。カスタム ページを最初から (セクションごとに) 構築することも、不足しているコンテンツを含めて既存のページを更新することもできます。これにより、ブランドの外観と雰囲気を維持しながら、更新を迅速かつ簡単に行うことができます。
Divi Section AI を使用してワークフローを強化する 3 つの実践的な方法を次に示します。
- 新しい機能をすばやく追加: 新しい CTA、お客様の声、または製品の機能を追加してサイトを更新する必要がありますか?セクション ジェネレーターは、現在のデザインに合わせながら、これらを既存のページにシームレスに統合できます。
- 古いコンテンツを更新: 最新のトレンドやデザイン標準に合わせた新鮮なコンテンツを生成することで、サイトの古いセクションに簡単に新しい命を吹き込むことができます。すべて最初から始める必要はありません。
- 季節の更新を合理化する: セクション ジェネレーターを使用して、季節のプロモーションや一時的なオファーを迅速に実装し、サイトが年間を通じて関連性があり魅力的な状態を維持できるようにします。
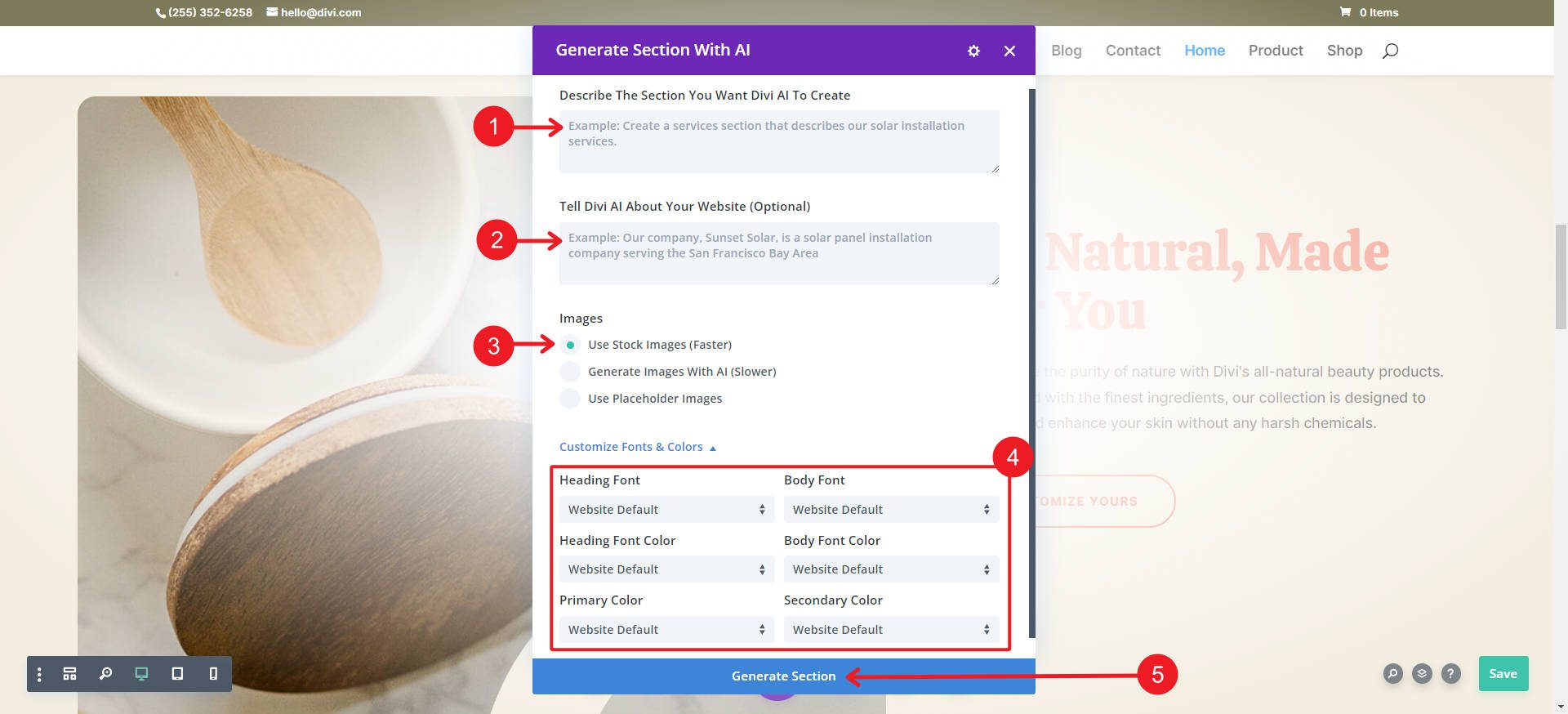
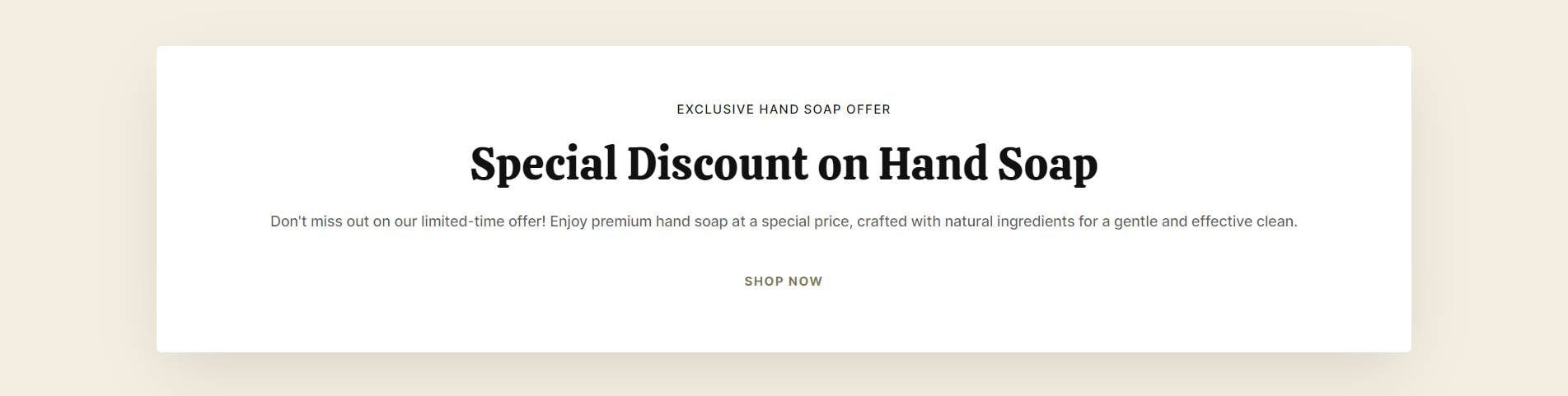
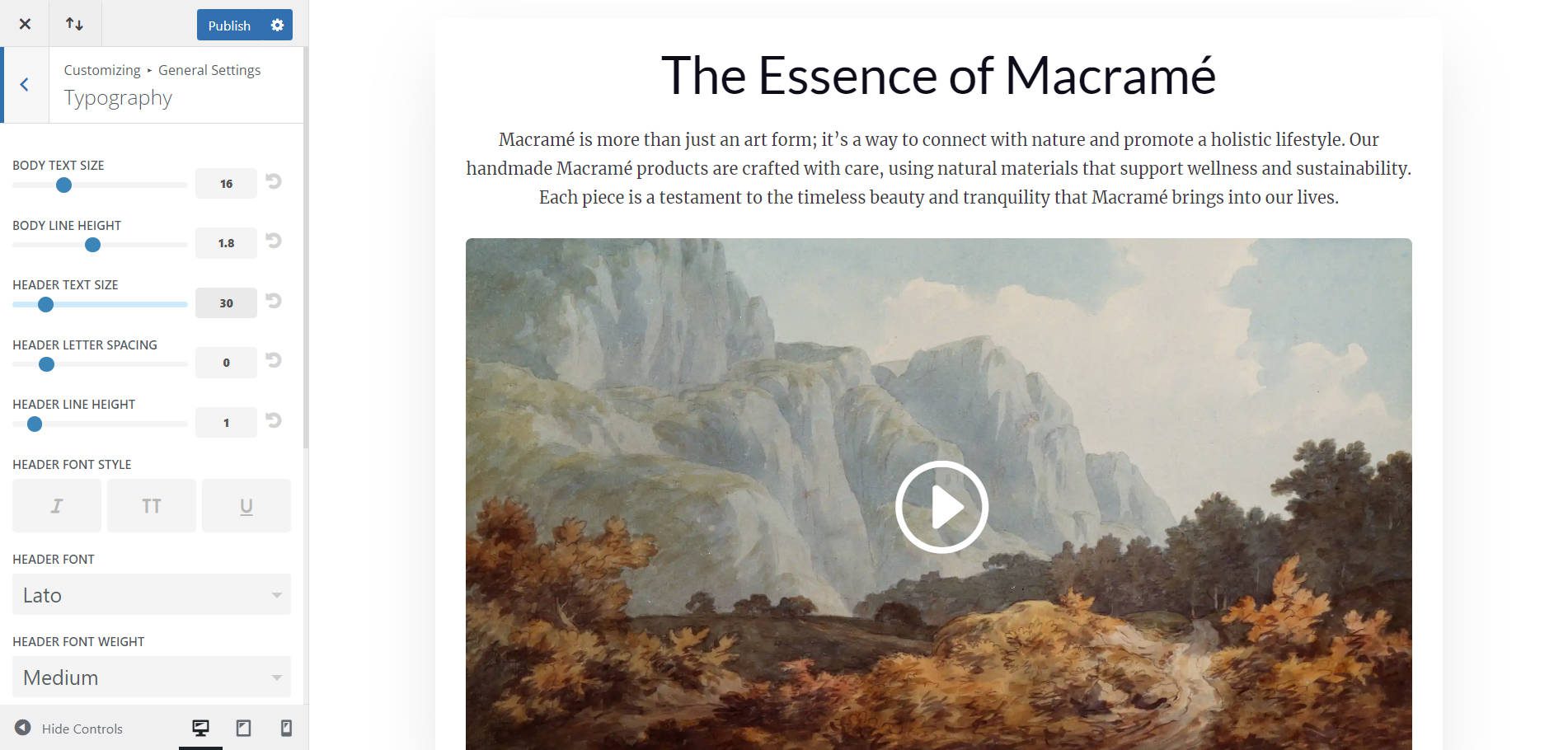
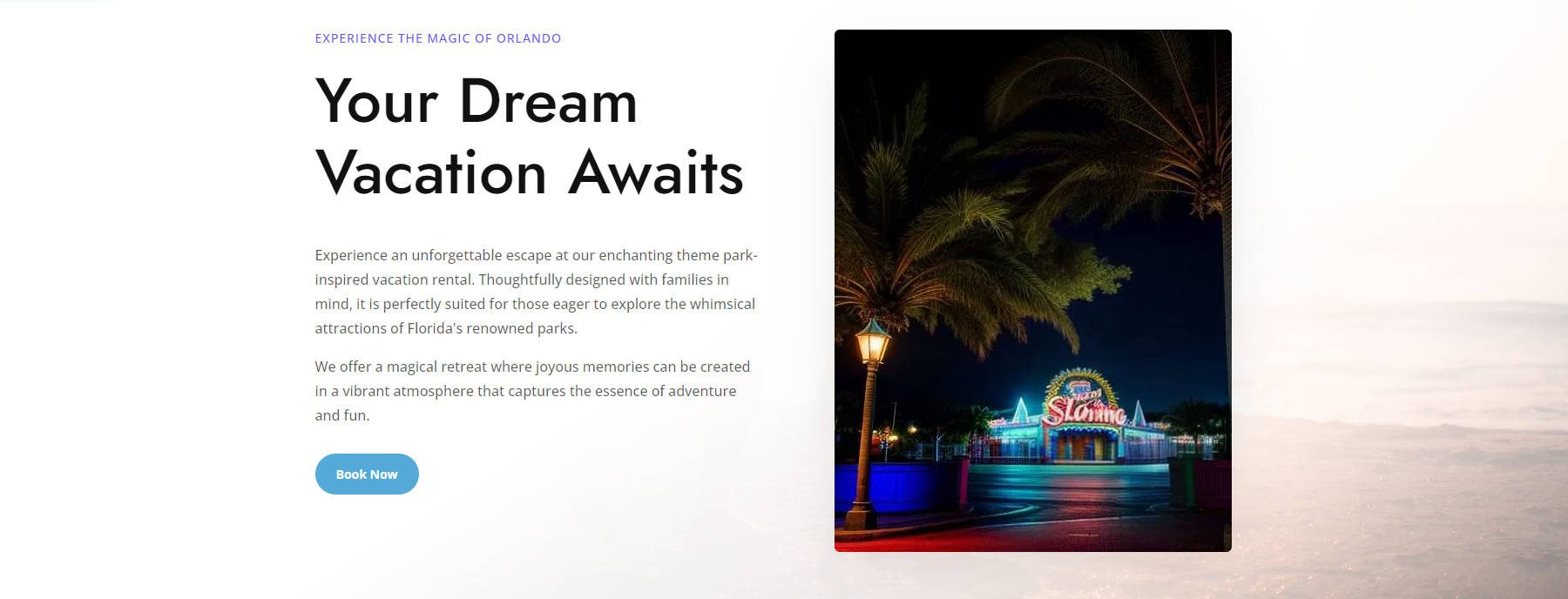
この例を見てください。

私たちは Divi AI に、当社の Web サイトのハンドソープの割引を宣伝するためのコールアウト セクションの作成をリクエストしました。スタイルを手動で設定せずに、ページの残りの部分と一致するようにデフォルトのスタイルが採用されました。

今後も、あなたの生活をさらに便利にしてくれる機能がさらに登場する予定です。サマー セール中に今すぐ Divi AI を入手すると、新機能が街に登場しても、 60% の大幅割引で購入できます。

Divi AI を 60% オフで入手
2. デザインのデフォルトのフォントと色を設定する
AI によって作成された特定のページまたはセクションのレイアウトが気に入らない人がいる場合、その原因はフォントと色の選択にあることがよくあります。お気に入りのフォントのペアやスタイルガイドがある場合、または完全なブランドガイドラインを作成している場合は、それらを Divi AI に直接入力すると、より良い結果が得られます。
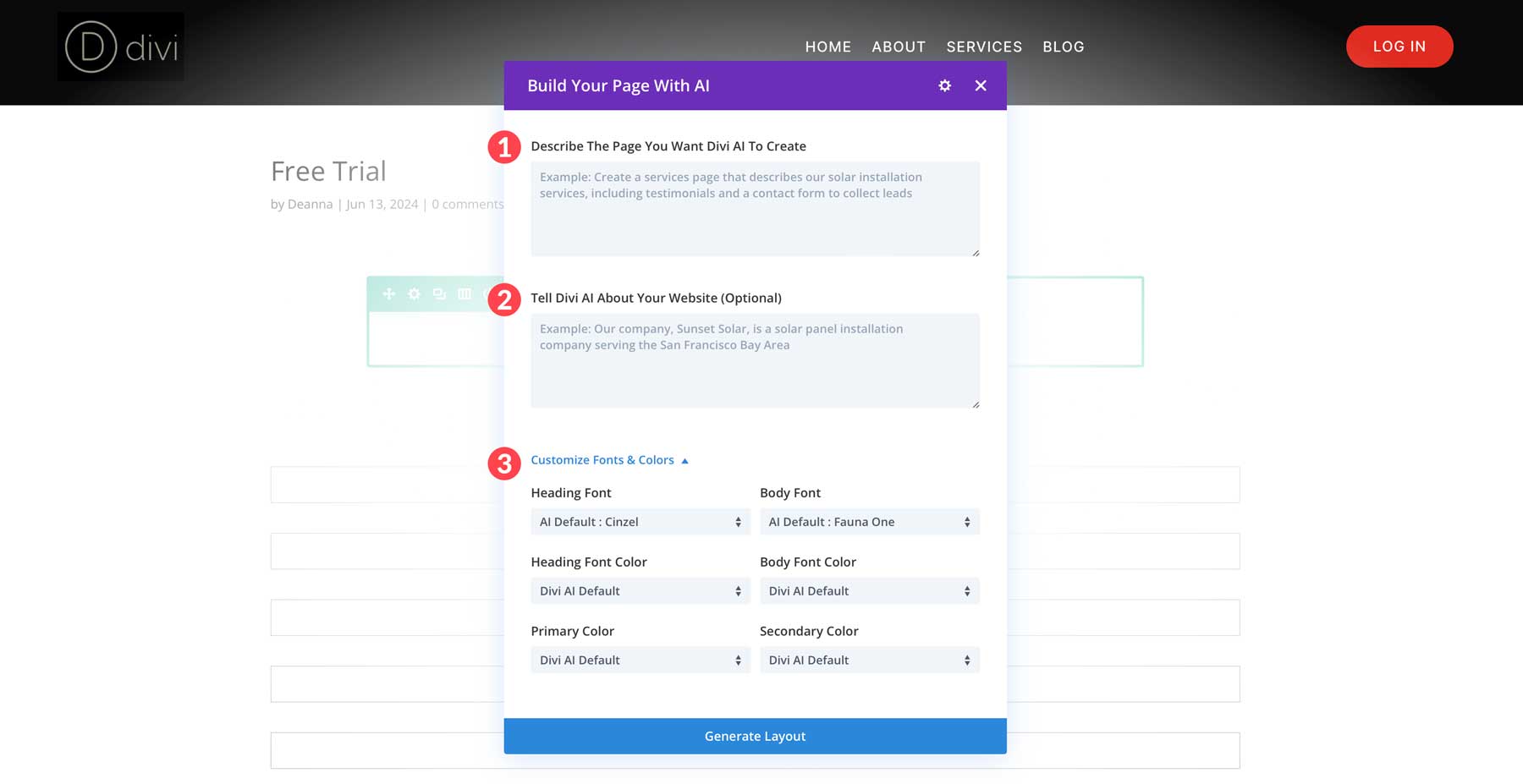
そのためには 2 つの方法があります。 1 つ目は、サイトのデフォルトを設定し、Divi AI がプロンプト内でそれらのデフォルトを使用できるようにすることです ([フォントと色のカスタマイズ] の下)。

ドロップダウン メニューからフォントを選択して、Divi AI デザイン プロンプトでこれらを手動で設定することもできます。見出しと本文のフォントとその色、使用する主色と副色を選択します。すでに Divi AI にページまたはセクションを作成してもらい、選択したフォントが気に入った場合は、それらのフォント仕様を保存できます。後で Divi AI で作成するときは、一貫したデザインを実現するためにAI デフォルトを使用します。

これらの基本的な設計の決定を偶然に任せるのではなく、Divi AI に作業のための強固な基盤を与えてください。これをひと手間加えるだけで、かなり好みのデザインに近づくことができます。
3. SEO キーワードとフレーズを使用してテキストを更新する
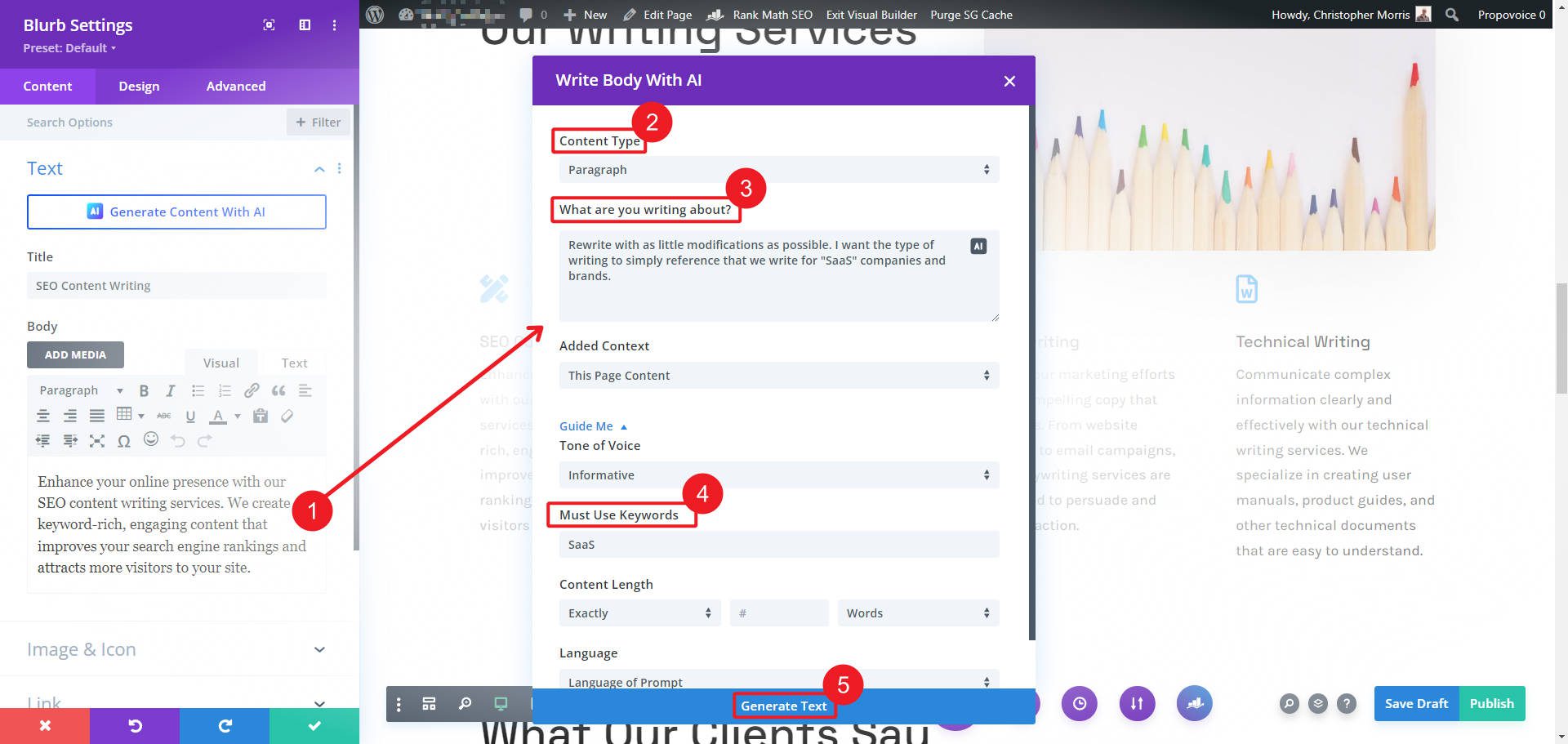
コピーにキーワードを追加するのは自然な場合もありますが、そうでない場合もあります。しかし、遅かれ早かれ、ページ上の最適化が十分に行われていることを確認する必要があります。 Divi Text AI は、これをすぐに解決できます。
これを行うには、開始テキストを含む Divi モジュールを開きます。 AIアイコンをクリックし、 [AI による改善]を選択します。コンテンツ タイプ、改善のための簡単な指示 (単純な書き換えには必ずしも必要ではありません) を選択し、コンテキストをこの 1 つのモジュールに絞り込み、Semrush などのキーワード調査ツールから取得したキーワードを入力します。その後、 [テキストの生成]をクリックして、Divi AI が選択したテキストにキーワードをどのように追加するかを確認します。

私たちは次のように始めました。
当社の SEO コンテンツ作成サービスを利用して、オンラインでの存在感を高めます。私たちは、検索エンジンのランキングを向上させ、より多くの訪問者をサイトに引き付ける、キーワードが豊富で魅力的なコンテンツを作成します。
仕様によれば、数秒でこれで終了しました。

当社は、SaaS 企業に合わせたカスタマイズされた SEO コンテンツ作成サービスの提供を専門としています。私たちは、顧客が独自の価値提案を効果的に伝え、検索エンジンでも優れたパフォーマンスを発揮する説得力のある物語を通じてターゲット ユーザーとつながることを支援することでこれを実現します。
Divi AI を使用して、コンテンツ セクションにキーワード (およびコンテキスト) を忘れずに追加してください。これは、必要なキーワードを使用して既存のコンテンツを強化する最速の方法の 1 つです。 Divi AI を使用して新しいコンテンツを作成する場合、先頭にキーワードを追加すると、すべてのテキストが最適化され、検索エンジンのランキングを向上させる準備が整います。
Divi AI を 60% オフで入手
4. 小さい画像をアップスケールまたはピクセル化された画像を強化する
クライアントにコンテンツを依頼すると、使えない画像が送られてくることがよくあります。 21 世紀になった今でも、小さい画像や超低品質の画像は珍しくありません。これは現実の事実であり、「完璧な写真」であったはずのものが使用できなくなります。
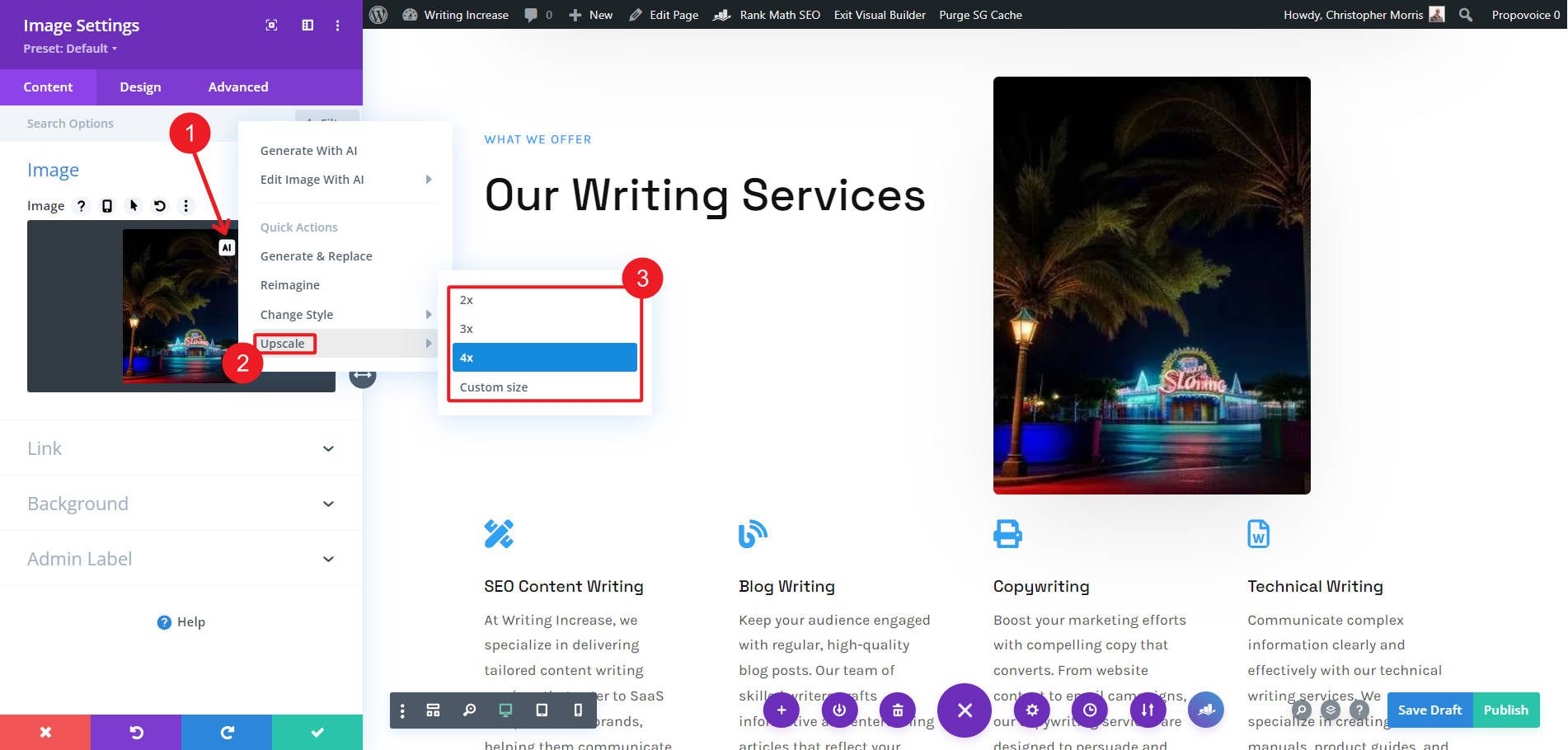
多くの AI 画像エンハンサーが市場に出回っていますが、WordPress メディア ライブラリに直接接続されているものはありません。 Divi AI を使用して画像をアップスケールするには、画像または背景画像をサポートする任意の Divi モジュールを開きます。次に、画像をアップロードし、 AIアイコンをクリックして、 [アップスケール]を選択します。

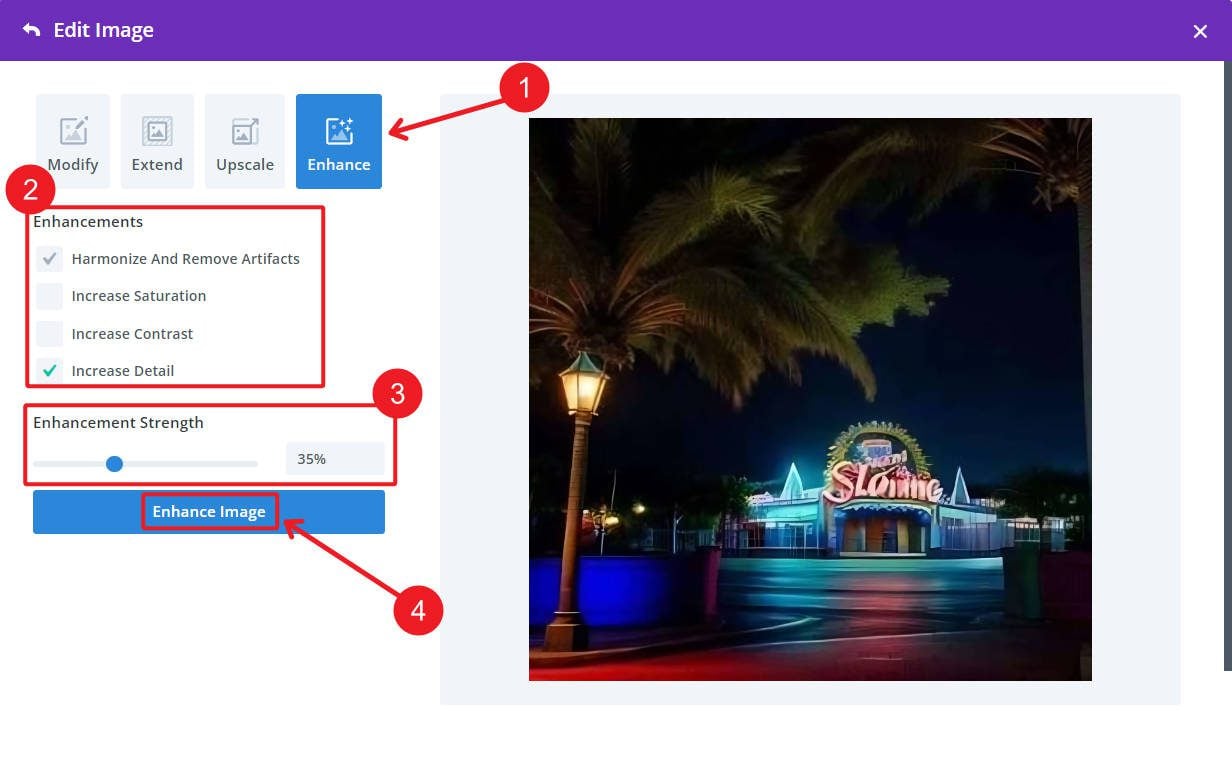
このようにして、サンプル画像が Web サイトで使用できるようにアップスケールされました。これで、単純な Divi AI Enhanceリクエストを使用して画像を実行して、画像をより鮮明にすることができます。

クライアントから使用できない画像を受け取った場合でも、展示に最適な古い写真をお持ちでも、Divi AI はそれらの画像を回収するのに役立ちます。新しい可能性が広がり、制限が少なくなります。
Divi AI を 60% オフで入手
5. 必要なサイズで新しい画像を作成する
Divi AI は驚きに満ちています。 Divi Image AI を使用すると、あらかじめ決められた画像サイズに制限されません。生成された画像のアスペクト比を完全に制御できます。モバイルで画像を美しく見せるには、縦長の比率 (3:4) が必要な場合があります。ただし、背景全体をきれいにカバーするには、セクションの背景画像の比率を横向き (16:9) にする必要がある場合があります。
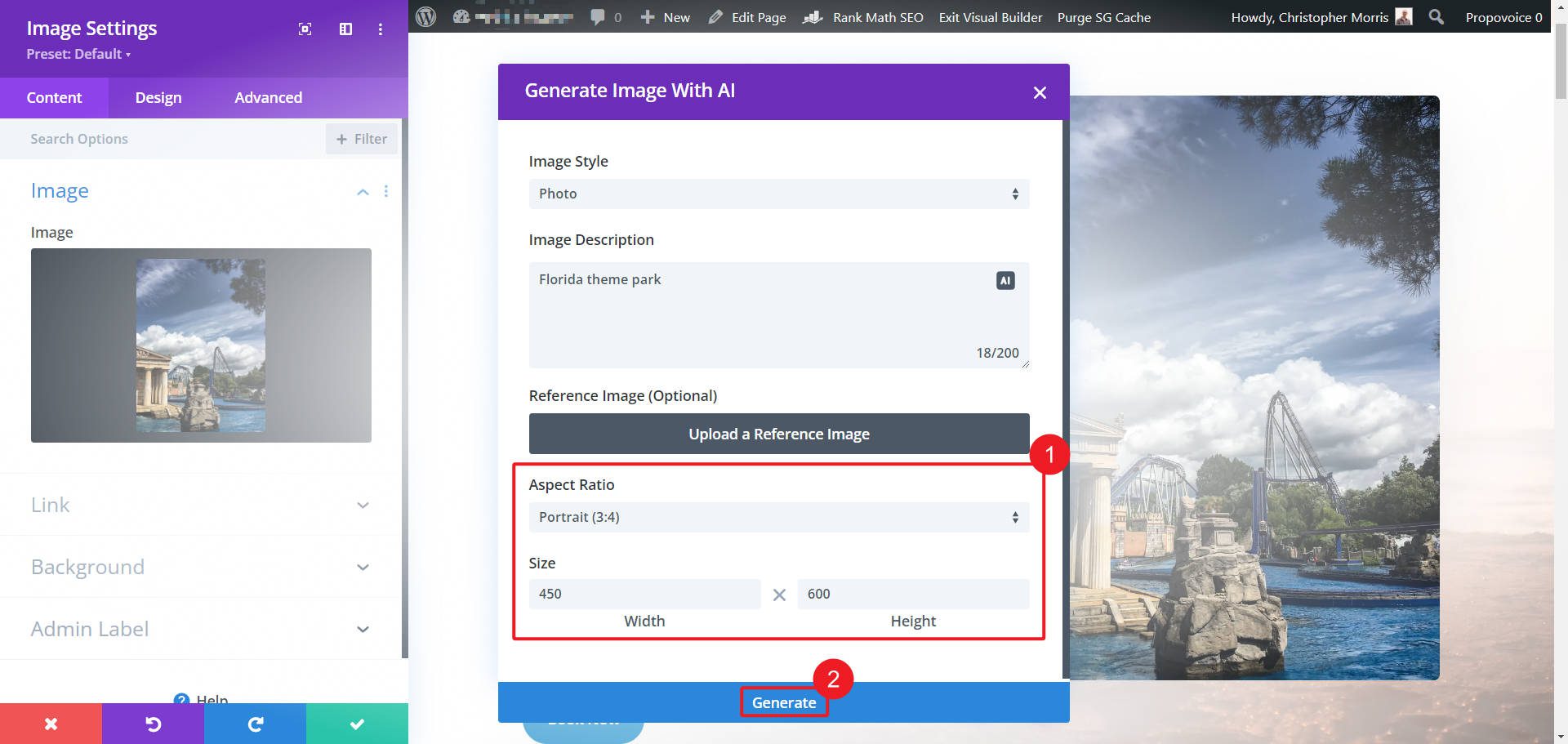
カスタムサイズの画像を生成するには、画像ボックスの上にカーソルを置き、Divi AI アイコンをクリックします。次に、 [イメージの生成]を選択します。作成する画像を説明し (使用する画像スタイルも設定します)、画像のアスペクト比を選択します。以下に例を示します。

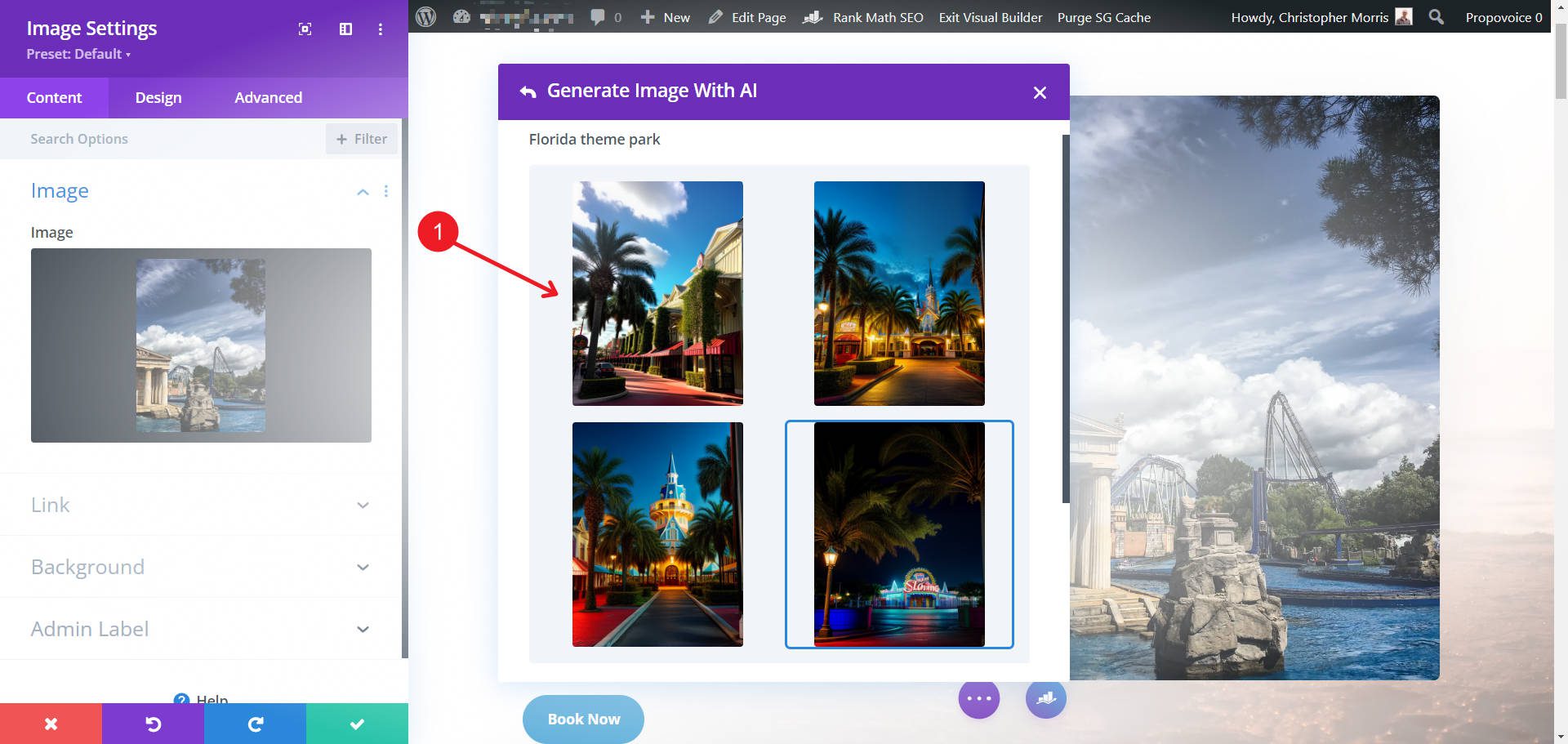
4 つの画像が作成され、そこから選択できます (または、プロンプトを調整してダイヤルインすることもできます)。

これは、AI が生成した、調整されていないレイアウトでの画像 (ごくわずかな労力で) がどのように見えるかです。

画像はページの読み込み時間が長くなるほど拡大されていませんが、ニーズには最適です。
Divi AI を 60% オフで入手
6. Divi Code AI でカスタムコーディングを効率化する
Divi Code AI を使用すると、シンプルな言語プロンプトを使用してカスタム コードを Divi プロジェクトに追加できるため、手間をかけずに高度なカスタマイズが可能になります。あなたが経験豊富な開発者でも、初心者でも、Divi Code AI はコーディングの複雑さを取り除き、Web サイトの機能とデザインの強化に集中できるようにします。
Divi Code AI が役立つ方法をいくつか紹介します。
- カスタム CSS、HTML、JS を簡単に生成: Divi Code AI を使用すると、カスタム CSS、JavaScript、または HTML をすばやく生成して、高度な機能をサイトに追加できます。たとえば、独自のアニメーションを導入したり、レイアウト要素を調整したり、カスタム インタラクションを実装したりする場合、Divi Code AI は説明に基づいて必要なコードを作成し、コーディング プロセスを合理化し、何時間もの手作業を節約します。
- 既存のコードを即座に最適化: 改良が必要な既存のコードがある場合、Divi Code AI はパフォーマンスと互換性を向上させるためにコードを最適化するのに役立ちます。この機能は、サイトの速度を向上させたり、バグを修正したり、カスタマイズがすべてのデバイスやブラウザーでシームレスに機能するようにする場合に特に役立ちます。 AI が改善を提案できるようにすることで、最小限の労力で高品質のコードベースを維持できます。
- 高度なカスタマイズを利用可能にする: Divi Code AI を使用すると、コーディング知識が限られているユーザーでも高度なカスタマイズを簡単に実装できます。カスタム スライダーの追加や複雑なレイアウトの変更など、達成したいことを簡単に記述するだけで、Divi Code AI が必要なコードを生成し、専門のコーダーでなくてもデザインの限界を押し広げることができます。
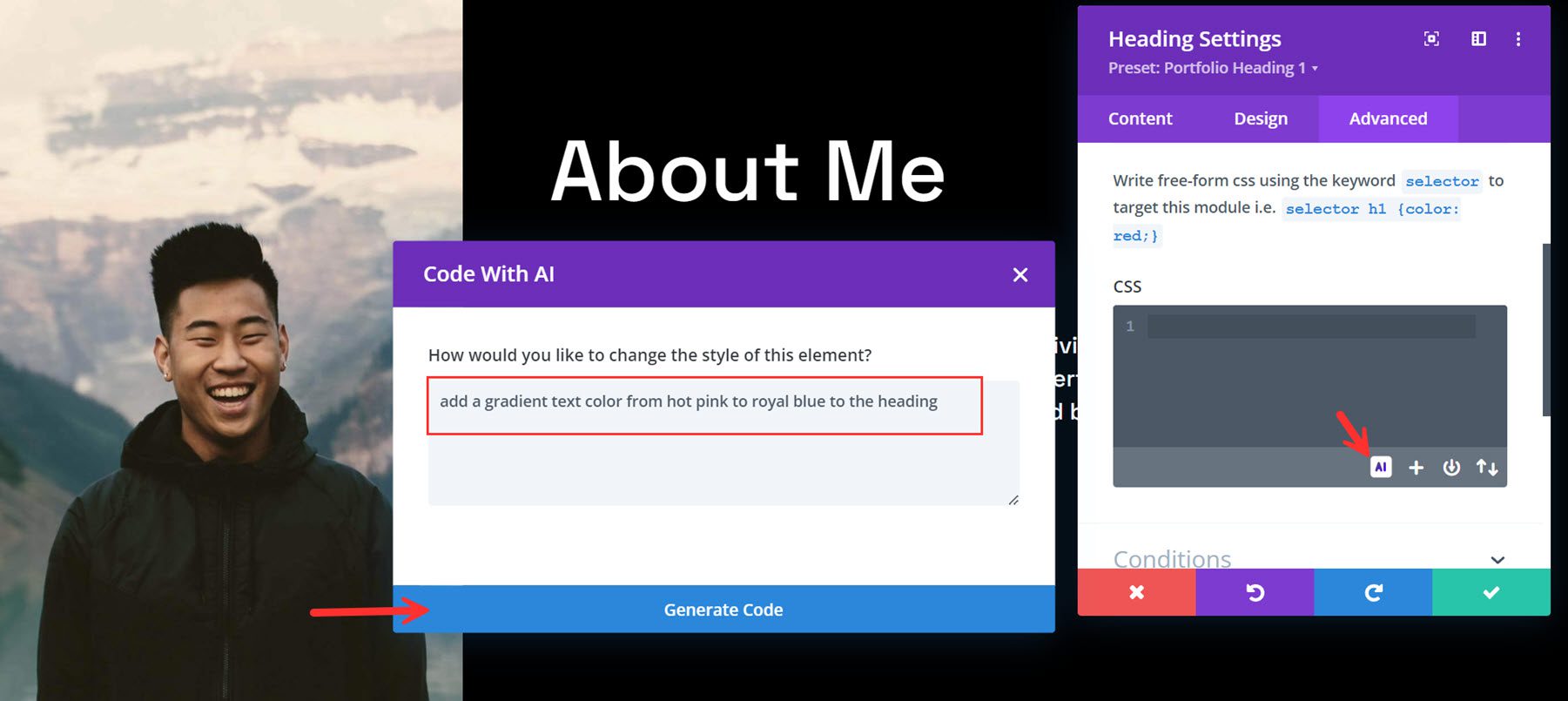
独自のテキスト スタイル (グラデーション背景など) を見出しモジュールに追加するとします。通常、これにはカスタム CSS を手動で記述し、それを Divi Builder の設定内に慎重に配置する必要があります。 Divi Code AI を使用すると、このプロセスが簡素化され、合理化されます。
任意のモジュールの詳細 CSS 設定を開きます。 Divi Code AI アイコンをクリックし、「見出しにホット ピンクからロイヤル ブルーのグラデーション テキスト カラーを追加する」など、希望する効果を説明します。次に「コードの生成」をクリックします。

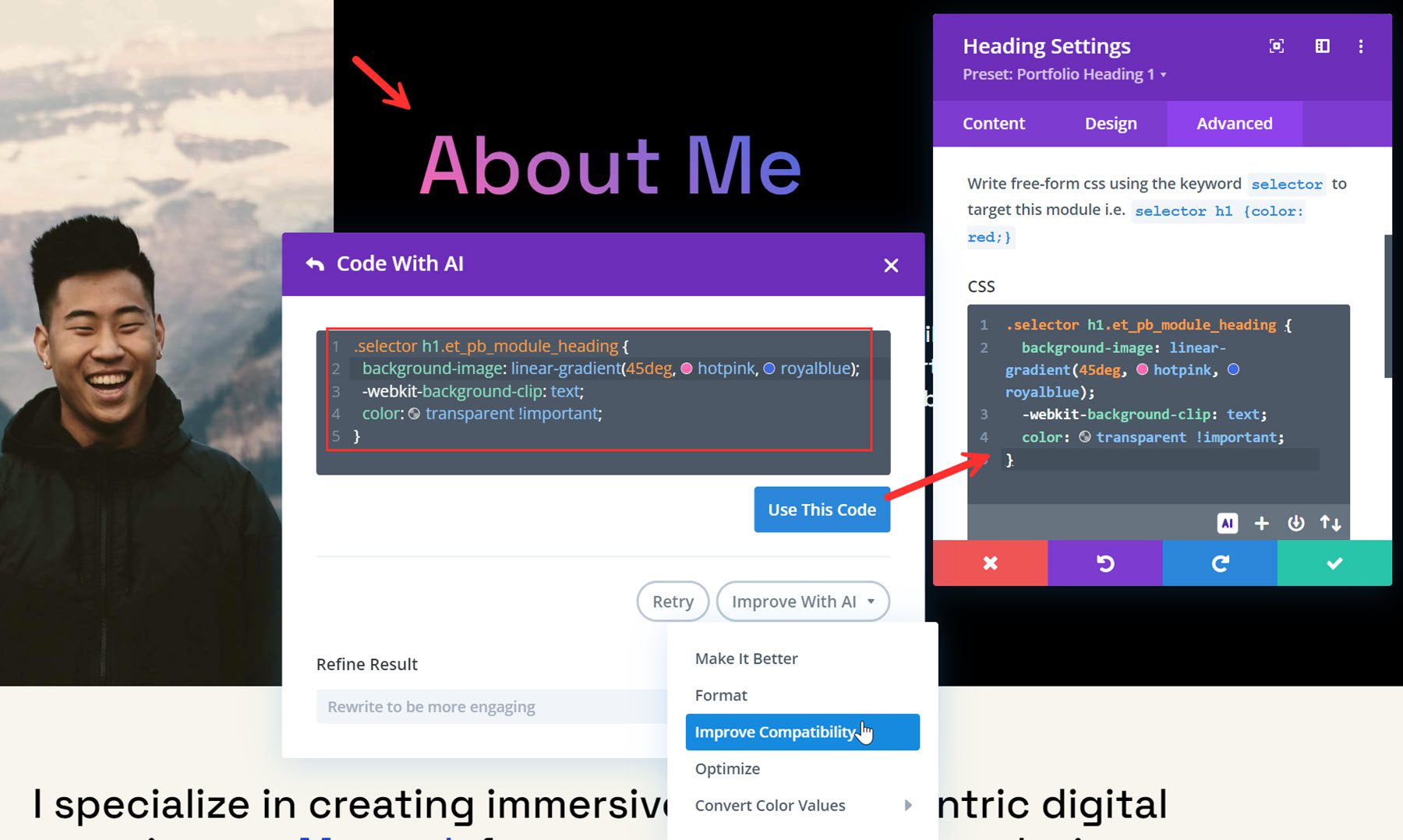
Divi AI は、必要なスタイルを取得するために必要な Divi 要素を含む CSS コードを生成します。何かが正しくない場合は、AI で改善したり、必要に応じて改良したりできます。

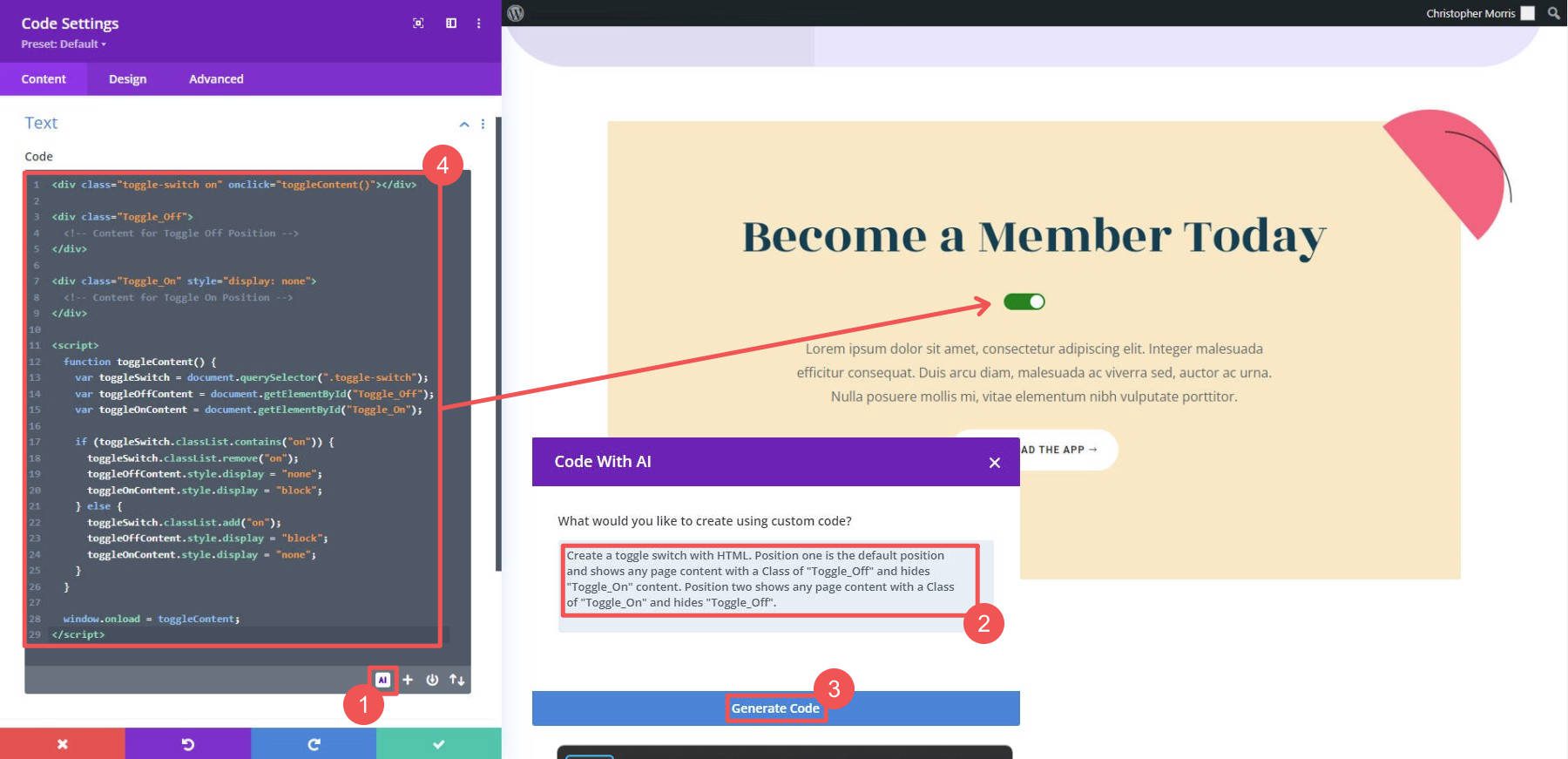
Divi AI は自由形式のコード モジュール内でも動作し、平易な言語のプロンプトのみに基づいて独自のソリューションを作成します。これにより、CSS だけでなく HTML や Javascript (JS) も簡単に利用して、Divi モジュールがないデザイン要素を作成できます。

Divi Code AI は Divi コードベースを深く理解しているため、生成されるカスタム コードが効果的であるだけでなく、Divi のベスト プラクティスに準拠していることも保証されます。これにより、Divi Web サイトとシームレスに連携する、よりクリーンで保守しやすいコードが作成されます。 Divi Code AI を活用することで、複雑なコーディングタスクを効率的に処理し、Web サイトをより動的にし、クライアントのニーズに合わせたカスタムソリューションを提供できます。
Divi AI を 60% オフで入手
7. 自分のスキルレベルに最適な Divi AI 機能を発見する
Divi のビジュアル エディターを使用していると、AI が随所に散りばめられており、見逃すことはほとんどありません。ただし、すべてが混ざり合って、単なる 1 つの大きな AI 機能のように感じられる場合があります。 Divi AI を使用できるさまざまな状況を理解することが重要です。 Divi AI の使用が可能なエディター内の主な領域は次のとおりです。
- AI Web サイトの生成(複数のページ、複数のテーマ ビルダー テンプレート、グローバル プリセット、完全に記述されたテキスト、および画像の選択)
- AI Web ページ生成(セクションの配置、完全に記述されたテキスト、画像の選択を備えた 1 つの Web ページ レイアウト)
- AI セクションの生成(モジュール配置、完全に記述されたテキスト、画像の選択を備えた単一ページのセクション設計)
- AI モジュール コンテンツ(テキストから画像、コードに至るまで、単一モジュールの入力を作成または編集できます)

Divi AI を一枚岩のように扱うのではなく、Divi AI が達成できる範囲を考慮することで、より多くのメリットを得ることができます。
特定のユーザーは特定の機能を好む場合があります
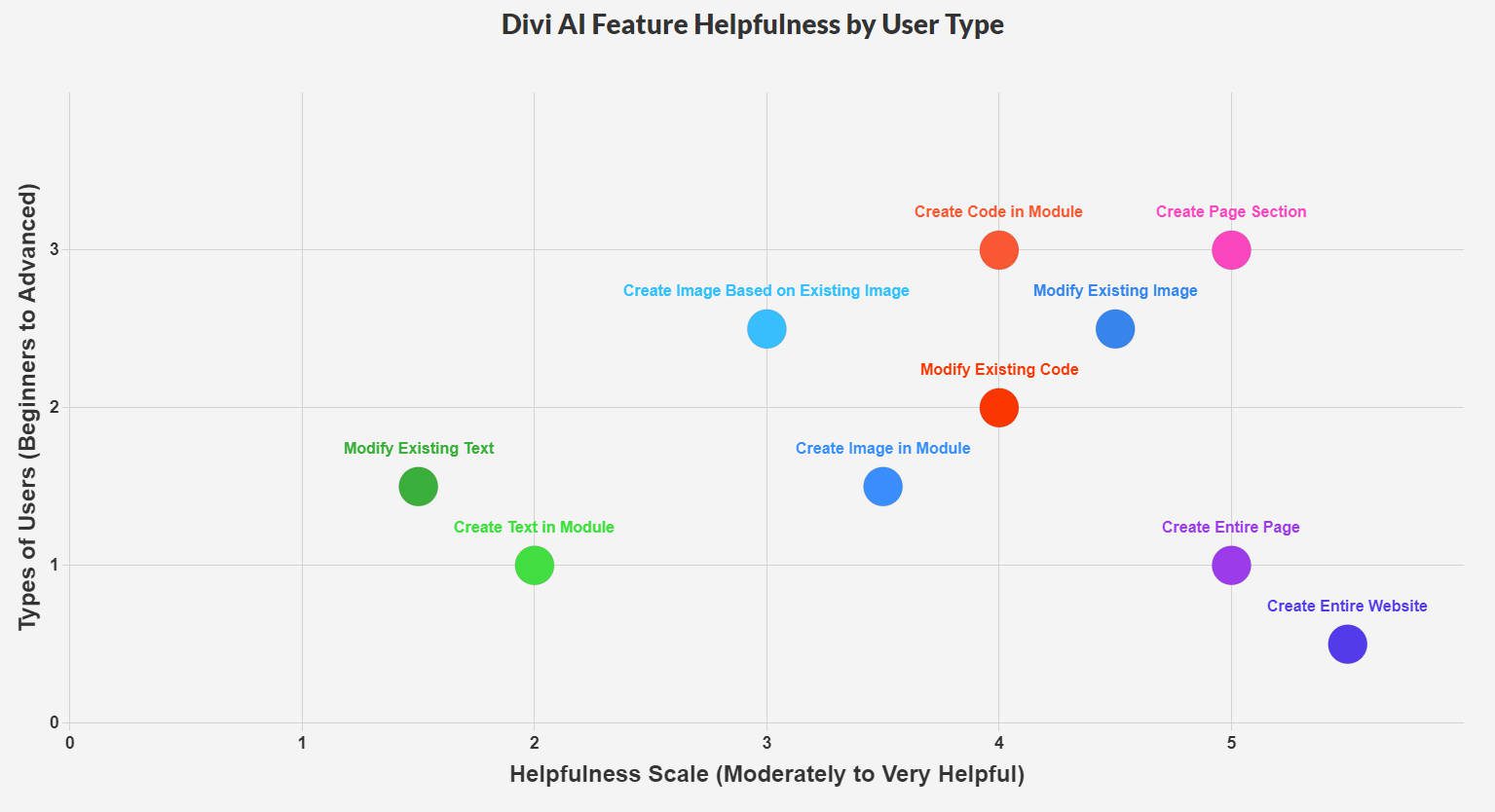
Divi AI は、設計ワークフローに多くの AI 火力をもたらします。しかし、ユーザーから聞いた話によれば、特定の人はさまざまな機能から恩恵を受けることができます。以下は、さまざまなレベルの Web デザイン スキルにとって、特定の機能がどのように魅力的であるかを示す図です。

紫= デザイン タスク、青= 画像タスク、オレンジ= コード タスク、緑= テキスト タスク
全体として、これは驚くべきことではありませんが、Divi AI の最も役立つ機能は、デザインに重点を置いた機能です。これらの大きなマルチタスク機能は、一度に数十もの意思決定を処理します。数時間かかる作業も、AI なら数分で処理できます。
初心者は、Web サイト全体の構築や完全なページの構築において AI に惹かれる傾向があります。より上級のユーザーは、AI デザインを使用して、一度に 1 セクションずつ、または必要に応じてページを作成します。これはおそらく、Web サイトの構築が開始される前にデザインが (Figma などで) 完成することが多い、プロの Web デザインの性質によるものと考えられます。
Divi AI のコーディングは、当然、プロジェクトでカスタム コードを快適に使用できる上級ユーザーに適しています。これは、初心者がアクションに参加できないということではありません。初心者はアクションに参加できます。多くの場合、初心者にとってカスタム コードがより親しみやすくなります。
AI 画像生成と AI 画像編集は、あらゆるタイプのユーザーにとって非常に役立ちます。ウェブサイト構築の初心者が AI 画像生成に傾いている一方、より上級のユーザーはプロの写真撮影と Divi AI による AI 写真編集を使用する傾向があるのを私たちは見てきました。
Divi AI でワークフローの改善を実現
私たちのチームが Divi AI を使用して最大限に活用しているいくつかの方法を見てきました。これは特定のことに関しては頼りになるツールセットですが、他のことに関しては重要な要素となります。 AI による時間とコストの削減を実感できるのは、思い切って行動した場合のみです。
Divi AI を入手
Divi のサマー セールは、AI Web デザインの生産性を最大限に活用する最高の機会です。 Divi AI の価値あるものとして私が気に入っている点は次のとおりです。
- Divi AI はマルチモーダルです。テキストの生成/編集、Divi モジュールを使用した Web サイト/Web ページのデザインの作成、WordPress/Divi 標準を使用した画像とコードの作成/編集を行います。
- Divi AI は無制限です: どのツールを使用しても、AI には学習曲線があります。 AI をいじって、コツをつかみ始めた矢先にクレジット数が急減するのを見るのはがっかりします。しかし、Divi AI ではそうではありません。 AI を無制限に使用できるということは、無制限のテキスト生成、無制限のコーディング、無制限のページ デザイン、無制限の画像編集を意味します。
- Divi AI が組み込まれています: 世の中にはキラー AI ツールがたくさんあります。しかし、あなたのお気に入りのページビルダーには、高品質の AI ツールがいくつ組み込まれているでしょうか? Divi エディターで過ごす時間が増えると、他のタブやアプリではなく、作業する場所に AI が必要になります。
- Divi AI はチームに対応しています: チームメンバーが Divi Teams アカウントにロードされていますか?はい、彼らも AI を無制限に使用できます。これは、無制限にチームの規模を掛け合わせたようなものです。つまり、… ∞ × 4 = … ああ、そうです、それでも無制限です。
Divi AI を入手
Divi を使用する最良の方法は Divi Pro を使用することです
Divi Pro は、すべての Divi 製品をバンドルし、機能を拡張し、大幅な節約を実現する最良の方法です。これは非常に大きなことです。はい、これには Divi AI が含まれていますが、それをはるかに超えています。 1 つの Divi Pro サブスクリプションで得られるものは次のとおりです。
これらすべてを含めると、明らかに 600 ドルの費用がかかりますが、そうではありません。 Divi Pro が年間わずか 199 ドルで利用できることを嬉しく思います。これらの製品をすべて個別に購入すると 665 ドルかかりますが、 70.1% オフで購入できます。今が、Divi AI と他の 6 つの製品と特典を 1 つの簡単な低価格で手に入れるチャンスです。
ディビプロを入手
