クライアントに予定どおりに Web コンテンツを送信してもらう方法
公開: 2023-07-07インターネット マーケティング担当者や Web 開発者にとって、新しい Web サイトのプロジェクトに取り組むことは、刺激的な達成感をもたらします。 それは芸術作品を制作したり、建物を建設したりすることに似ています。 完成後にそれを見て、よくやったと感心することができます。
しかし、Web サイトにコンテンツが配置されるはずの場所に大きな穴がある場合、その達成感は急速に失われる可能性があります。 そしてあなたは、「ああ、クライアントはいつそのホームページ用の Web コンテンツを私に送ってくれるのだろう?」と考えます。 また、「給料をもらえるよう、いつこのプロジェクトを終了させますか?」
おそらくクライアントは、この Web サイトを完成させるために「急いでいる」と言いましたが、自分のサイトを公開するためにコンテンツを作成するのにどれだけの労力がかかるかは理解していませんでした。 私たちは皆、これを経験したことがあります。 LinkedIn や WordCamp で開発者と話をすると、それが一般的な問題であることがわかります。 では、クライアントから Web コンテンツを期限内に入手するにはどうすればよいでしょうか?
ここでは、LinkedIn WordPress Experts Group に少し前に投稿した質問から得られた参加者のアドバイスを織り込んだいくつかのヒントを紹介します。
支払い期限を設定する
何かに多額のお金を払ったのに、それが自分にとって何の役にも立たなかった場合の苦痛ほど素晴らしいものはありません。 それは、人が腰を据えて Web コンテンツに真剣に取り組むよう動機付けることができます。 クライアントの Web サイトの料金がすべて支払われ、コンテンツの公開だけを待っている場合、クライアントは遅かれ早かれ執筆を開始する可能性が高くなります。
これは人間の性質であり、私たちはお金を無駄にするのが好きではありません。また、「そうそう、タスクリストにあるあのことを近いうちにやらなければいけない…」ではなく、明確な期限を設定して仕事をするのが上手です。
この方法では、Web サイト開発契約に明確に記載された支払いプランが必要です。
私の方法は、50% を前払いし、残りの 50% を完了直後または 70 日以内 (どちらか早い方) に請求することです。 そうすることで、クライアントは次の 2 つのことを知ることができます。
- サイトは、コンテンツの準備ができた時点ではなく、サイトが開発された時点で「完成」します。つまり、支払いは、私たちが役割を果たした時点で支払われることになります。
- プロジェクトが遅れた場合でも、最終残高は 70 日以内に支払わなければなりません。これはプロジェクトのすべてのマイルストーンに到達するのに十分な時間であり、加えて、「通常の」予期せぬ事態が発生して遅延を引き起こす可能性があるため、ある程度の余裕があります。 言い換えれば、Web コンテンツを完成させるのに十分な時間があるため、これは公平以上のものですが、支払いは私たちのキャッシュ フローと私たちのハードワークを「食べる」能力に影響を与えるため、待つことはできません。
この点に関してどれだけ厳格であるかはあなた次第であり、Web 開発者が従わなければならない「標準」または暗黙の「行動規範」はありません。 ただし、開発者の中には、発電機に火をつけるために規定を非常に厳格にしている人もいます。 たとえば、Mark Hannon Art Direction & Design の Mark Hannon は次のように提案しています。
クライアントの遅延によりプロジェクトが 3 週間停滞した場合、契約は期限切れとなり、新しい契約を発行して署名する必要があります。 クライアントが負っている未払いのお金は、この時点で支払う必要があります。
加えて
別の誰かがクライアントにこの種の条件を与え、遅延した場合、クライアントはこれまでにプロジェクトに支払った全額を失い、全額返済して新しいプロジェクトを開始することを余儀なくされる、と述べたのを聞いたことがあります。 個人的には、特殊なケースでは必要かもしれませんが、数週間というスケジュールは少し厳しすぎるのではないかと考えています。 たとえば、WordPress 開発者やデザイナーの中には、需要が高い人もいます。 時間にはお金の価値があり、他の多くの企業が需要の高い開発者やデザイナーのサービスを利用しようと列を作っているため、クライアントの遅延がいかに時間の無駄になるかはわかります。
ただし、クライアントにとって 3 週間という期間は、実際にはそれほど長くはありません。私はもっとひどい経験をしたことがありますし、他の人も同じだと思います。 数週間ではなく数か月など、大幅に遅れているプロジェクトにこれが適切な条項であることは理解できます。
クライアントからの「応答なし」をカバーする条項を含めることをお勧めします。
クライアントが引き続き返信をしなかったり、プロジェクトのプロセスで MIA になったりした場合 (これは以前にも私に起こりました)、プロジェクトはある時点で終了したとみなされ、クライアントはそれまでに行った作業の料金を支払う必要があります。 また、これに返金不可条項を含めることも重要です。プロジェクトを終了する場合、たとえサイトのせいであっても、クライアントによっては最初に支払った金額に見合ったものを得ることができなかったと感じる可能性があるためです。は終わっていませんでしたが、約束通りの作業はその時点まで完了しました。 私個人としては、補償のために未完成のファイルをクライアントに喜んで送信しますが、アートワークの著作権を保護するためにこれを望まないデザイナーもいるかもしれません。
クライアントがすぐにプロジェクトを完了しなかったり、作業内容に対する小切手を送ってくれなかったりする可能性があるため、給料が支払われるかどうかわからないまま数か月間続けるのは恐ろしいことです。 私の経験では、支払い期限をカバーする契約条項は、Web 開発およびデザインのビジネスに不可欠です。 この業界は、自分自身以外に責任を負う人がいない起業家と協力する業界であり、自己規律が希薄なため、通常は遅れが避けられないことを意味します。
起動期限を設定し、必要に応じて Lorem Ipsum プレースホルダー テキストを使用する
これは素晴らしい戦術であり、Amethyst Website Design の Mary Diaz 氏の経験では次のように指摘されています。
自分のサイトのコンテンツを書くことは、多くの人、特に中小企業の経営者にとって非常にストレスがかかり、優良顧客がメールを避けたり、プロジェクトが永遠に長引いたりする可能性があります。 それは望ましくないので、スケジュールどおりにコンテンツを送信できない場合は、私がプレースホルダー コンテンツを追加し、コンテンツの追加は彼らの責任で行うという条項を追加しました。 これまでのところ、本当にうまくいきました。 実際、それは私たち二人のストレスを軽減します。 私は時間通りにサイトを終えることができ、頭がフリーズすることなく書けるようになったら、欠けているコンテンツを追加することができます。 彼らを助けるために私が推薦できるコピーライターもいます。
デモの Lorem Ipsum テキストを使用することは、「実際の」コンテンツの準備ができていない場合でも、サイトのビジュアルを完成させる優れた方法です。 これにより開発を予定通りに進めることができますが、落とし穴もあります。 設計段階の開始時に「実際の」コンテンツが準備されていない Web プロジェクトは、市場性の面や、開発中に設計が必要な範囲に適合しているかどうかの確認の面で問題が生じる可能性があることに気づきました。 たとえば、CTA が設計されたスペースに収まらない場合や、クライアントが主要な製品を販売するために必要以上のコンテンツ ボックスがホームページに存在する場合があります。 これが、コンテンツを事前に用意しておくことが、Web プロジェクトを成功させるための最良のシナリオである理由です。
しかし、それが、Web 開発者のキャッシュ フローが何か月も悪化したり、未公開の Web サイトが多数あってポートフォリオが空になったりして、将来の売上に影響を与える理由にはならないはずです。 本当に必要な場合にのみ、この戦術を使用することをお勧めします。
そして、Pro Image Gold の Scot Zoumbaris 氏が言うように、Lorem Ipsum テキストを使用する場合は次のことを覚えておいてください。
あなたが作成したものについて苦情を言うクライアントに遭遇することは依然としてありますが、彼らがタイムリーに進めていれば問題は発生しなかったでしょう。では、彼らはどこまで苦情を言うことができるでしょうか?
延滞料金の請求
いくつかの理由から、私はこのアプローチのファンではありません。
まず、私も起業家であり、もし状況が逆転してクライアントの立場に立った場合、これはおそらく私にとって取引を打ち切ることになるだろうということを知っています。 「お金を払っているのは私だ、延滞料金は請求されない、ここは私のウェブサイトだ、いつでもライブに行くよ」と思っていました。 心配する必要があるのは、時間通りに仕事をした分は私が支払うし、余分に働いた分も支払うということだけで、それは公平なことです。」
Keystone Internet Services の Gordon Jablonski 氏も、LinkedIn のディスカッションでこの点について意見を述べ、次のように述べています。
私たちがここでビジネスを運営していることは知っていますが、クライアントの中には、私たちに情報を提供する際に直面する重大な問題を抱えている人もいます。クライアントとの継続的な連絡は不可欠であり、「しつこい」だけでは問題は解決しません。 少し気を引き締めて、クライアントに問題なく遅刻に対して自分の責任を負わせてください。
それに直面しよう; Web サイトを販売している私たちの多くでさえ、会社の経営者としての忙しさのせいで Web デザインを無視しているため、ひどい見た目の Web デザインをしています。 当社の最優先事項は、自分自身ではなく、まずお客様にサービスを提供することであると認識しています。 したがって、クライアントが Web コンテンツの遅延を引き起こす場合、私たちはクライアントに指を 1 本指しているかもしれませんが、それは私たち自身に指を 3 本指していることになります。
そして、Oasis Interactive の Jade Stanley 氏は、彼女の経験で次のように説明しています。
遅延に対して月額料金を請求しようとしましたが、彼らのやる気を引き出すには十分ではなく、むしろ怒らせたようです。
こうなることは完全にわかります。 クライアントは私たちがやっていることを「理解」していないため、これが怒りの口論の扉を開き、仕事上の関係を気まずくする可能性があります。 お金のことで争いたくない人はいません。
第二に、支払い期限が設定されている場合、後でクライアントのサイトを立ち上げても、通常はより多くの費用がかかることはありません。 私はクライアントに何かを請求するのが好きではありません。 では、私にとっては特にコストがかからないものに対して、なぜ彼らに請求するのでしょうか? まあ、フラストレーション、やる気の低下、焦りの感情を除けば…それは経験しなければならないのはかなりひどいことだと思いますが、私の言いたいことがわかると、実際にはそれが私の銀行口座にダメージを与えるわけではありません。
しかし、これは大きな「しかし」です
延滞料金を導入する人がいる理由は理解できます。 時間効率について述べたティム・フェリスの著書『週 4 時間労働』を読んだことがあれば、段取り時間がお金を食いつぶすことをご存知でしょう。 これが、数枚の T シャツをシルク スクリーンするのと大量の T シャツをシルク スクリーンするのにかかる費用が同じ理由であり、書籍の印刷でも同様です。 印刷機構が設置されたら、あとは機械を長時間稼働させるだけです。 セットアップほどコストに影響を与えるのは数量ではありません。 プリンターは、大量の作業を行うとより多くの成果を上げます。
したがって、確かに、クライアントが遅延を引き起こしており、4 か月前に話し合った内容を誰も覚えていないために、ファイルを閉じてから再度開き、電子メールを読み直し、電話で繰り返し会話する必要が常に必要になる場合は、その場合、延滞料金は完全に許容されます。 この場合、遅延によりセットアップに時間がかかるため、確実にコストが高くなります。また、この仕事において時間は唯一の通貨です。 プロジェクトに費やすほど、利益は減ります。
したがって、上記のポイント 1 と 2 を考慮すると、クライアントがプロジェクトを遅らせている週数または月数に基づいて請求される遅延料金ではなく、これを「プロジェクト再開」料金と呼ぶことに私は賛成です。 上で説明した方法でクライアントに説明すれば、それはより公平に聞こえますし、正当化できます。
彼らのためにコンテンツを書くことを申し出る
これは素晴らしいアプローチであり、私はコピーライターでありインターネット マーケティング担当者でもあるのでそう言えます。 適切なWeb コンテンツを使用すると、Web デザインと SEO が大幅に向上します。 それらは調和して機能します。 これについて詳しくは、Christopher Detzi 著の「The Content Conundrum」と、「「The Content Conundrum」に対する私の回答: 私たちは SEO を忘れました!」というタイトルの記事に対する私自身の回答を強くお勧めします。
PMW.net の Paul Gourhan がよく言っています。
一部のクライアントではコンテンツを提供できないことが判明しました。 それはとても簡単です。 書けない、書くことでモチベーションが上がらない、何を言えばいいのか分からない、あるいは単に忙しすぎるかのいずれかです。
彼はまた、あまり散文に好意的ではないクライアントを一夜にして作家に変える素晴らしいアイデアも提供してくれました。
私たちがコピー・ライトをするときは、インタビュー手法を使用します。 各ページごとにクライアントにインタビューし、クライアントの口調や声を保存するために会話を録音します。 次に、それを転写して磨き上げ、レビューのためにクライアントに送信します。 通常、これによりプロセスが迅速化されます。
ほら、これは完全なクライアントの変身アイデアです。 実際、人は自分のことを話すのが大好きです。 彼らは自分たちが持っているものにそれほど価値があるものを知らないだけで、自分の会社の何がそんなに素晴らしいのかを説明しようとするのは難しいのです。 自分自身にも同じことをして、独自の販売提案を考え出すように依頼してください。 おそらく、ターゲット市場に愛される理由がわからないため、年に 10 回改訂する必要があるでしょう。 彼らがそうしていることを知っているだけです。 場合によっては、適切な質問を備えた外部の人物が入ってきて、大衆に説明できる方法でこれらの特質を引き出すことが必要になることがあります。
ポールの指摘は非常に素晴らしいので、これについてはさらに詳しく説明します。
クライアントの話を聞くと、彼らは自分のビジネスや会社を設立した理由について話すのが大好きです。 運が良ければ、彼らのビジョンのエネルギー、そもそも彼らがビジネスを始めるきっかけとなったものを捉えることができるかもしれません。 これにより、サイトをブランド化し、競合他社との差別化を図ることができます。 また、このテクニックは、ライターがビジネスオーナーの表現に加えて適切な業界固有のキーワードを適用するのにも役立ちます。 SEOに非常に役立ちます。
コピーライティングは彼らの専門知識ではなく、私たちの専門知識です。
これは本当です。 私たちのクライアントはライターではありません(文字通りライターのウェブサイトを作成している場合を除く)。 彼らはさまざまな業界の経営者です。 彼らのサイトにどのようなライティングが必要かを知っているのは私たちであり、このサービスを彼らに提供したり、仕事を担当して時間通りに仕上げることができる知り合いのコピーライターを紹介したりするのは当然のことです。 そして、The Market Farm の Bob Rosenbaum 氏が古典的に指摘しているように、「[私たち] は [Web 開発] をテクノロジー サービスとして見ていますが、クライアントはマーケティング サービスを期待しています。」

Jade Stanley 氏も言及しているように、クライアントは追加サービスが本当に必要であるにもかかわらず、追加サービスの料金を払いたくない場合があります。 また、RWPグループのジョン・ホランド氏はこう指摘する。
サイトによっては、まともなコピーを書くのにどれくらいの時間がかかるかについて、現実的な想定を持っていない人もいます。 技術的なサイトの場合、その教授が訪問者のモチベーションを高めるようなことを書けることはほとんどありません。 私たちは写真撮影、コピーライティング、コピー編集、そしてジャーナリストを提供していますが、それでもうまくいきません。
そのような場合は、プレースホルダーの Lorem Ipsum テキストを使用すると思います。
Web コンテンツを自分で追加する方法を教えてください
これは簡単です。 そもそも私たちが WordPress のようなコンテンツ管理システムを使用する理由は、クライアントが Web 開発者を介さずにコンテンツを Web サイトに追加できるようにするためです。 そこで、Agents of Value の Leo Adhemar Tan 氏が提案するのと同じ道をたどってみてはいかがでしょうか。
契約には内容は含まれません。 私たちは基本的に、lorem ipsum コンテンツを含む完成した Web サイトを提供するだけです。 ウェブサイトの作成が完了したら、次のステップは WordPress の使用方法、変更箇所、スライダー画像の編集方法、ユーザー管理、コメントの管理などについてクライアントをトレーニングするためです。彼らは WordPress で変更を加えることがいかに簡単であるかを認識し、すぐにコンテンツを書き始めます。
これは真実です。クライアントが WordPress の操作がいかに簡単で、コンテンツを世界に向けて公開するのがどれほど速いかを知ると、クライアントにとっては興奮するものになります。 彼らは自分自身のために何かを「作る」ことに参加しているように感じます。 Web 開発パッケージの一部としてクライアント向けに限られた数のページのみを設定しますが、後で残りのページを追加する方法について徹底的にトレーニングします。 これにより、彼らが提出するいわゆる「最終草稿」を私に送った後、改訂リクエストとして彼らのタイプミスを修正する必要がなくなりました。
教育、教育、教育!
ご存知のとおり、私たちはクライアントをあまり責めることはできません。 ウェブサイトを作るのに何が必要なのか全く分からないこともあります。 私は、自分が現代で最も誤解されている業界の 1 つで働いているとよく感じます。 実際、ボタンをクリックするだけでウェブサイトの色を変更できると考えているクライアントがいました。 そんなに簡単だったらいいのに! また、起業家は請求書を支払うことだけを期待していて、突然ウェブサイトが表示されると教えてくれた経営者もいます。 彼らは、それが自分たちの側でどれほどの労力を費やしているのか理解していません。
Jade Stanley が指摘しているのは、私が以前考えたり聞いたりしたこととほぼ同じです。
事業主がプロジェクトの自分の部分について責任を負うことを拒否し、事業主からの入力がなくても魔法のようにウェブサイトが表示されることを望むことが多いことに私は驚いています。 成功するウェブサイトを作成するには、彼らの協力が必要です。
私もそれには驚かされますが、最近はあまり驚かなくなりました。
Lydia Green 氏は WordPress Web 開発者ではありませんが、モバイル医療通信に携わっており、同様のクライアントの遅延を経験しています。彼は、Web 開発者の業務に非常に当てはまるアドバイスについて次のように述べています。
私はこれを法的な解決策ではなく、教育的な解決策として考えたいと思っています。 私たちは、プロジェクトの開始時にクライアントのキックオフ電話会議でスライドデッキを使用することに成功しました。 これらの通話を使用して、各人の役割と責任、プロジェクトのタイムライン、マイルストーンの日付の重要性、チームメンバーに対して敬意を払う必要性、あらゆる段階での遅延が下流の人々にどのようなストレスを与えるかを確認することができます。
私は個人的に、タイムラインのプロセスがどのように機能するか、すべてのマイルストーンが何であるかを視覚的に示すチャートを持っています。 これは、サイトを立ち上げる前に、Web デザイン、Web コンテンツ、Web 開発という 3 つの作業の「ストリーム」を完了する必要があることを明確に示しています。 これに加えて、各マイルストーンで何が起こるか、そしてそれにどれくらいの日数がかかるかを説明する書面によるタイムラインも示されています。 最初に営業に関する問い合わせを受けたとき、見積書には、プロジェクトの作業時間は x 週間かかる場合があるが、クライアントからの連絡がたとえば 2 週間遅れた場合、プロジェクト全体がその時間だけ遅れると記載されていました。 。
つまり、クライアントは、このプロセスがどのようなものになるのか、何が遅延を引き起こすのか、遅延を防ぐために何ができるのかを知る必要があります。 これは私たちにとってはありふれたことですが、彼らにとってはまったく新しいシナリオに足を踏み入れているのです。 過去に他の開発者と協力したことがあっても、あなたのプロセスはこれまで経験したものとは異なる可能性があります。 したがって、事前の教育が重要です。 ボブ・ローゼンバウム氏もこれに同意し、次のように述べています。
私たちはこれらのプロジェクトがどのようにして実現するのかを理解していますが、クライアントにとってそれがすべて謎であることを認識していないことがよくあります。 このような場合、プログラミングを開始する前に、彼らの手を握り、事前に協力する必要があります。そうすることで、彼らは単なるサービスの購入者ではなく、プロジェクトのパートナーになります。
クライアントから Web コンテンツを確実に予定通りに入手するための 5 つの実績のある戦略
元の記事に加えて、配信遅延のハードルを克服し、コンテンツ取得プロセスを合理化するためのより具体的な方法をここに示します。 協力的な環境を促進し、迅速な提出を促す実証済みの戦略を採用することが不可欠です。 これらを実装することで、遅延を最小限に抑え、プロジェクトのタイムラインを最適化し、プロジェクトを成功させることができます。 クライアントから Web コンテンツを時間通りに取得するプロセスを効率的に進める方法を詳しく見ていきましょう。
1. コンテンツ要件を定義する
プロジェクトの開始時には、明確かつ具体的なコンテンツ要件を確立することが不可欠です。 これらの要件を定義する重要性を強調することで、プロジェクト全体の成功においてコンテンツが果たす重要な役割をクライアントに確実に理解してもらうことができます。
単語数、形式、口調、含める特定のキーワードやキーフレーズなど、さまざまな側面に関する詳細なガイドラインを提供するようクライアントに促します。 具体的なガイダンスを提供することで、クライアントはコンテンツに対するビジョンや期待を効果的に伝えることができます。
効果的なアプローチの 1 つは、クライアントが記入できる内容概要またはアンケートを使用することです。 これは、必要な情報を収集するのに役立ち、クライアントが好み、目的、対象者を伝えるための構造化されたフレームワークを提供します。 これらの詳細を事前に収集することで、後のプロセスでの誤解や修正を避けることができます。
2. 明確な期待を設定する
Web コンテンツを予定通りに確実に入手するには、効果的なコミュニケーションが最も重要です。 最初の話し合いから、期限を守ることの重要性と、それがプロジェクト全体のスケジュールと成功に与える影響を明確に説明します。 こうした期待を事前に設定しておくことで、クライアントは優先順位を付けてコンテンツを時間通りに提供する可能性が高くなります。
プロジェクトのタイムラインとマイルストーンについて協力して合意することで、双方が納得できるようにします。 コンテンツの遅延による影響と、それが後続のタスクに与える可能性のある波及効果について話し合います。 プロジェクトのさまざまなコンポーネントの相互依存性を強調することで、クライアントはタイムリーなコンテンツ提出の緊急性と重要性をより深く理解できるようになります。
3. 共同ワークフローを確立する
クライアントとのオープンなコミュニケーションラインを確立することで、協力的で透明性のあるワークフローを促進します。 定期的なチェックインと進捗状況の更新を奨励して、勢いを維持し、プロセス全体を通じてクライアントの関与を維持します。 プロジェクトへの取り組みを実証し、積極的に意見を求めることで、クライアントはコンテンツをタイムリーに配信することに一層注力していると感じます。
共有カレンダーやプロジェクト管理プラットフォームなど、シームレスなコラボレーションを促進するプロジェクト管理ツールを利用します。 これらのツールは、双方が組織的な状態を維持し、進捗状況を追跡し、コンテンツ関連のディスカッションや更新を一元的に行うのに役立ちます。 コミュニケーションのための構造化された環境を提供することで、クライアントはコンテンツに対する責任を優先する可能性が高くなります。
期待値を設定することの重要性とコンテンツ要件を明確に定義することを組み合わせることで、タイムリーなコンテンツ配信のための強固な基盤を確立できます。 この積極的なアプローチにより、クライアントは詳細なガイドラインを提供し、内容の概要を使用し、プロジェクトの進行に積極的に参加するようになります。 次のセクションでは、プロセスをさらに強化し、Web コンテンツをタイムリーに配信するための追加の戦略を検討します。
4. 明確な指示とテンプレートを提供する
クライアントが効果的にコンテンツを作成して送信できるようにするには、クライアントに明確な指示を提供します。 詳細なガイドラインを提供することで混乱を最小限に抑え、クライアントがコンテンツに対する期待と要件を確実に理解できるようにします。
役立つアプローチの 1 つは、コンテンツに必要な構造、書式設定、構成を示すテンプレートまたは例を提供することです。 これらは貴重な参考資料として機能し、クライアントが提出物をプロジェクトの目的に合わせることができるようになります。 成功例を紹介することで、明確な基準を設定し、クライアントがあなたの期待に応えやすくなります。
さらに、コンテンツ管理システムや、Google ドライブ、Trello などの共同ツールの使用を奨励することも検討してください。 これらは、クライアントがコンテンツを作成、編集、送信できる一元化されたスペースを提供するため便利です。
最後に、これらのテンプレートとガイドは簡潔で理解しやすく、プロジェクトの特定のニーズに合わせて作成することを忘れないでください。 必要なコンテンツの構造、文字数、トーン、プロジェクトに固有の特定のガイドラインを明確に伝えます。 これにより、プロジェクトのビジョンに沿ったコンテンツを作成できるようになり、修正の往復を最小限に抑えて時間を節約できます。
5. 模範を示す
クライアントからタイムリーなコンテンツの提出を促す最も効果的な方法の 1 つは、模範を示すことです。 デジタル マーケターまたは Web 開発者として、優先順位を付け、一貫して自分の期限を守ることが重要です。 仕事を期限までに納品するという強い決意を示すことで、クライアントが真似できるプロ意識と信頼性を確立することができます。
自分のタスクを注意深く管理し、現実的な期限を設定し、速やかに完了するよう努めてください。 献身的な姿勢を示すことで、献身的な姿勢を示すだけでなく、クライアントのコンテンツを同じレベルの適時性と注意力で処理することで、クライアントに自信を与えることができます。
期限を守るだけでなく、クライアントとのあらゆるやりとりにおいてプロフェッショナリズムと信頼性を示すことが重要です。 これには、迅速かつ明確なコミュニケーション、ニーズに積極的に耳を傾け、懸念や質問に迅速に対処することが含まれます。
プロジェクト全体を通じてプロフェッショナルな態度を維持し、クライアントに敬意と礼儀をもって接します。 プロジェクトの進捗状況に関する最新情報を積極的に提供してください。 また、コンテンツの提出期限に影響を与える可能性のある変更や調整についても常に通知してください。
さらに、常に時間通りにコンテンツを送信するクライアントを率直に認め、感謝します。 彼らの努力を公に認め、彼らの仕事を模範的なものとして紹介することで、他のクライアントが追随する積極的なインセンティブが生まれます。
最後に、タイムリーなコンテンツの提出がプロジェクト全体のスケジュールと成功にどのようにプラスの影響を与えるかを強調して、タイムリーなコンテンツの提出の利点を紹介します。
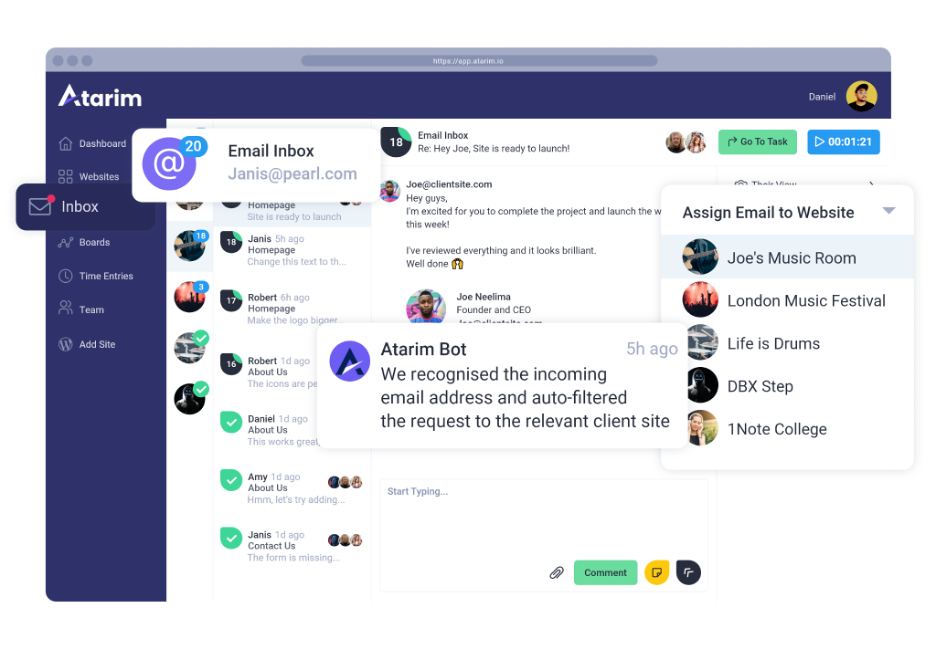
アタリムの使用を検討してください
Atarim は、その重要な機能の 1 つが信じられないほど効率的なコンテンツ配信であるため、フリーランスの Web デザイナーやデザイン会社にとって究極のソリューションです。

クライアントを Atarim にオンボードすると、コンテンツを送信するために他のチャネル (電子メール、Slack、または空の Google スプレッドシートやドキュメントなど) を使用する必要がなく、すべて Atarim 内で行うことができ、さらにさらに、指示やフィードバックを残したり、物事の進捗状況を確認したりすることもできます。
それでもコンテンツ配信に電子メールを使用したい場合は、Atarim も最適なソリューションとして介入します。Web クリエイター向けに特別に作成された統合受信トレイを使用すると、電子メールでのコミュニケーションがはるかに簡単になります。
これらすべてにより、プロジェクトの納期が短縮され、クライアントに素晴らしいエクスペリエンスが提供されます。
アタリムはこちらからチェック!
結論は
デジタル マーケティングや Web 開発プロジェクトを成功させるには、Web コンテンツを予定どおりに取得することが不可欠です。 このガイドで概説されている戦略を実装することで、課題を克服し、クライアントからのコンテンツの迅速な提出を保証します。
明確な期待値を設定し、コンテンツ要件を定義し、明確な指示とテンプレートを提供し、模範を示すことはすべて、タイムリーな提出を促進する共同作業環境の育成に貢献します。
遅延がプロジェクトの成功を妨げないようにしてください。 これらの戦略を実装し、コンテンツ取得プロセスを合理化し、最適な結果をもたらします。 以下に独自の提案を自由に追加してください。
編集者注: この投稿は、業界のトレンドに従い、このトピックについて新たな視点を提供することを目的として、2023 年に更新されました。
