Web デザインと SEO: 原則とよくある間違い (2024 年ガイド)
公開: 2024-11-14Web サイトが Google の最初のページにランク付けされているにもかかわらず、2005 年に行き詰まっているように見える場合、それは問題です。 Web サイトが素晴らしく見えても検索結果に見つからない場合、それはさらに大きな問題です。
現代の SEO では、キーワードやバックリンク以上のものが求められます。思慮深い設計上の決定が必要です。 Web デザインと SEO は、検索ランキングに直接影響を与える、ページの高速読み込み、クリーンなナビゲーション、モバイル フレンドリーなレイアウトを通じて連携する必要があります。この記事では、Divi のような強力なツールを使用して、デザインと SEO をマスターする方法を実践例とともに説明します。飛び込んでみましょう。
- 1デザインと SEO が連携する必要がある理由
- SEO を高める2 つのWeb デザインの基本原則
- 2.1 1. モバイルファーストのレイアウトと応答性
- 2.2 2. ページ速度とパフォーマンス
- 2.3 3. ナビゲーション構造
- 2.4 4. ビジュアル階層
- 3これらの設計原則の実装: 適切なツールが重要
- 3.1 SEO 専門家が Divi を使用したサイト構築を好む理由
- 4 Web デザインと SEO: 避けるべきよくある間違い
- 4.1 1. 隠しコンテンツとオーバーレイの悪用
- 4.2 2. 不十分なコンテンツ構造
- 4.3 3. デスクトップ上のハンバーガー メニュー
- 4.4 4. ヒーローセクションの読み込みが遅い
- 4.5 5. メディアコンテンツの自動再生
- 4.6 6. アニメーションが多すぎる
- 4.7 7. ページネーションなしの無限スクロール
- 5これらのヒントをトラフィックに変える
デザインとSEOが連携する必要がある理由
Web デザインと SEO の関係は、キーワードを詰め込んだ HTML ページの時代をはるかに超えて進化しています。 Google は現在、読み込み時間からユーザーのナビゲーション パターンに至るまで Web サイト全体のエクスペリエンスを評価し、検索の成功にはデザインの選択が重要となっています。
ユーザーの行動が真実を物語ります。遅くて乱雑な Web サイトはすぐに直帰を引き起こしますが、クリーンで高速に読み込まれるデザインは訪問者の関心を維持します。これらのエンゲージメント指標は検索ランキングに直接影響し、デザイン要素を強力な SEO シグナルに変えます。
データはこの接続をサポートします。読み込みが 2 秒未満のサイトでは、より遅いサイトと比較して平均セッション時間が 2 倍になります。クリーンなナビゲーション メニューにより直帰率が低下し、モバイル フレンドリーなデザインによりエンゲージメント率が向上します。これらの統計は、Web デザインと SEO が別々の分野ではなく、相互に関連していると考えられる理由を示しています。
表面的な指標を超えて、思慮深いデザインにより、コアの SEO 要素が自然に強化されます。適切に構造化されたレイアウトは、内部リンクを促進し、明確なコンテンツ階層を作成し、ユーザー エクスペリエンスを向上させます。これらの設計基盤は、検索エンジンがコンテンツをよりよく理解し、ランク付けするのに役立ちます。
デザインとSEOの融合により、強力な融合が生まれます。 SEO がキーワードを超えて拡張されるのと同様に、デザインは美しさに限定されません。これらは共にユーザー エクスペリエンスのバックボーンを形成し、人間の関与と検索エンジンの成功における重要な要素となります。
SEO を高める Web デザインの基本原則
デザインと SEO の接点は、ユーザー エクスペリエンスと検索ランキングに影響を与える測定可能な要素にあります。成功する Web サイトでは、これらを個別の考慮事項として扱うのではなく、SEO パフォーマンスを自然に向上させる主要なデザイン コンポーネントを統合しています。 SEO の成功に直接影響を与える重要なデザイン コンポーネントを見てみましょう。
1. モバイルファーストのレイアウトと応答性
モバイル デザインは、単純な応答性のブレークポイントを超えて進化しました。モバイルの制約から始めると、デバイス間で適切にパフォーマンスを発揮する、より効率的で焦点を絞ったエクスペリエンスが作成されます。このアプローチでは、エンゲージメントにとって重要なことを強調しながら、不必要な要素を取り除きます。
タッチ ターゲットは意図的なものとなり、タイポグラフィはスムーズにスケーリングされ、レイアウトはインテリジェントに適応してシームレスなエクスペリエンスを実現します。モバイルの最適化によって設計を決定すると、その結果、コードがよりクリーンになり、読み込み時間が短縮され、ユーザー エンゲージメントが向上します。
これらの改善は、検索ランキングに直接影響を与えると同時に、複数の画面にわたって簡単に動作するエクスペリエンスを提供します。適切なモバイル設計とは、ボタンの配置からコンテンツの流れに至るまで、あらゆるインタラクションを考慮し、あらゆる場所で最適なパフォーマンスを確保することを意味します。
2. ページ速度とパフォーマンス
ユーザーエンゲージメントから検索ランキングまで、ウェブサイトの成功のあらゆる側面はスピードによって決まります。最新のパフォーマンス最適化により、視覚的なインパクトと読み込み時間のバランスが取れ、品質を犠牲にすることなく瞬時に感じられるエクスペリエンスが作成されます。
スマートなリソース処理、効率的なコード配信、最適化されたメディア管理により、迅速な応答時間が維持されます。 Core Web Vitals は、読み込み速度、インタラクティブ性、視覚的な安定性を通じて実際のユーザー エクスペリエンスを測定することにより、ランキングに影響を与えます。
パフォーマンスは基本的な最適化を超えてインタラクティブな要素にまで拡張され、スムーズなアニメーションと応答性の高い機能が保証されます。速度の最適化が正しく機能すると、検索エンジンの要件を満たしながら、ユーザーの関心を維持するシームレスなエクスペリエンスが作成されます。
3. ナビゲーション構造
ナビゲーションは Web サイトのロードマップであり、優れた地図と同様に、明確で正確で、理解しやすいものである必要があります。あまりにも多くの Web サイトが、最良のコンテンツをわかりにくいメニューや流行のナビゲーションの背後に隠しており、ユーザーは頭を悩ませています。
一方で、非常に目立つナビゲーションを備えた一部の Web サイトは、残りのコンテンツに溶け込まず、非常に邪魔になります。
最も効果的なナビゲーション システムはバックグラウンドに消えていくため、ユーザーは意識的に努力することなくコンテンツを見つけることができます。明確な階層、直感的なラベル、一貫したパターンにより、サイトのより深い探索とより強力なエンゲージメントシグナルが促進されます。
ナビゲーションはメニューを超えて、エンゲージメントを強化するブレッドクラムや内部リンクを含めます。ナビゲーションがうまく機能すると、ユーザーはより多くのページを探索し、情報を簡単に見つけることができます。これらのポジティブなシグナルは、より良いエクスペリエンスを生み出しながら、検索ランキングを向上させます。優れたナビゲーションでは、ユーザー フロー、コンテンツ階層、検索エンジンのクロール可能性が考慮され、すべてのページがその目的を確実に果たします。
4. 視覚的な階層
最も重要な Web デザインと SEO 要素の 1 つは視覚的な階層であり、ユーザーと検索エンジンがコンテンツの重要性を理解するのに役立ちます。視覚的な階層構造により、複雑な情報が理解しやすくなり、主要なアクションが明確になります。スペース、タイポグラフィー、色を通じて、コンテンツの関係が明確かつ直感的になります。強力な階層設計により、美観とユーザー エンゲージメントの両方が向上し、検索エンジンがコンテンツの重要性を理解できるようになります。
ヘッダーは、その下にコンテンツが自然に流れるようにサポートしながら、主要なポイントを読者にガイドします。不透明度、影、選択的アニメーションなどの微妙なデザイン要素により、パフォーマンスを損なうことなくコンテンツ階層が強化されます。
視覚的な階層がうまく機能すると、ユーザーはコンテンツにさらに深く関与できるようになり、検索エンジンはページ構造をよりよく理解できるようになります。効果的な階層構造により、情報を通過する明確な経路が作成され、ユーザビリティと SEO の両方が強化されます。
これらの設計原則の実装: 適切なツールが重要
これらの Web デザインと SEO の原則を理解することは重要ですが、それらを効果的に実行するには適切なツールが必要です。多くの Web サイトビルダーは、世界に向けてのサービスを約束していますが、コードが肥大化してパフォーマンスが低下しています。他の製品はクリーンなコードを提供しますが、設計の実装が非常に複雑になります。ここで、適切なファンデーションを選択することが重要になります。
SEO 専門家が Divi を使用したサイト構築を好む理由

今日の検索エンジンは、技術的なパフォーマンス、ユーザー エクスペリエンス、クリーンなコード構造という 3 つのことを重視しています。 Divi のアーキテクチャは、これらのランキング要素を中心に特別に設計されており、SEO を重視した Web サイトにとって強力なツールとなっています。
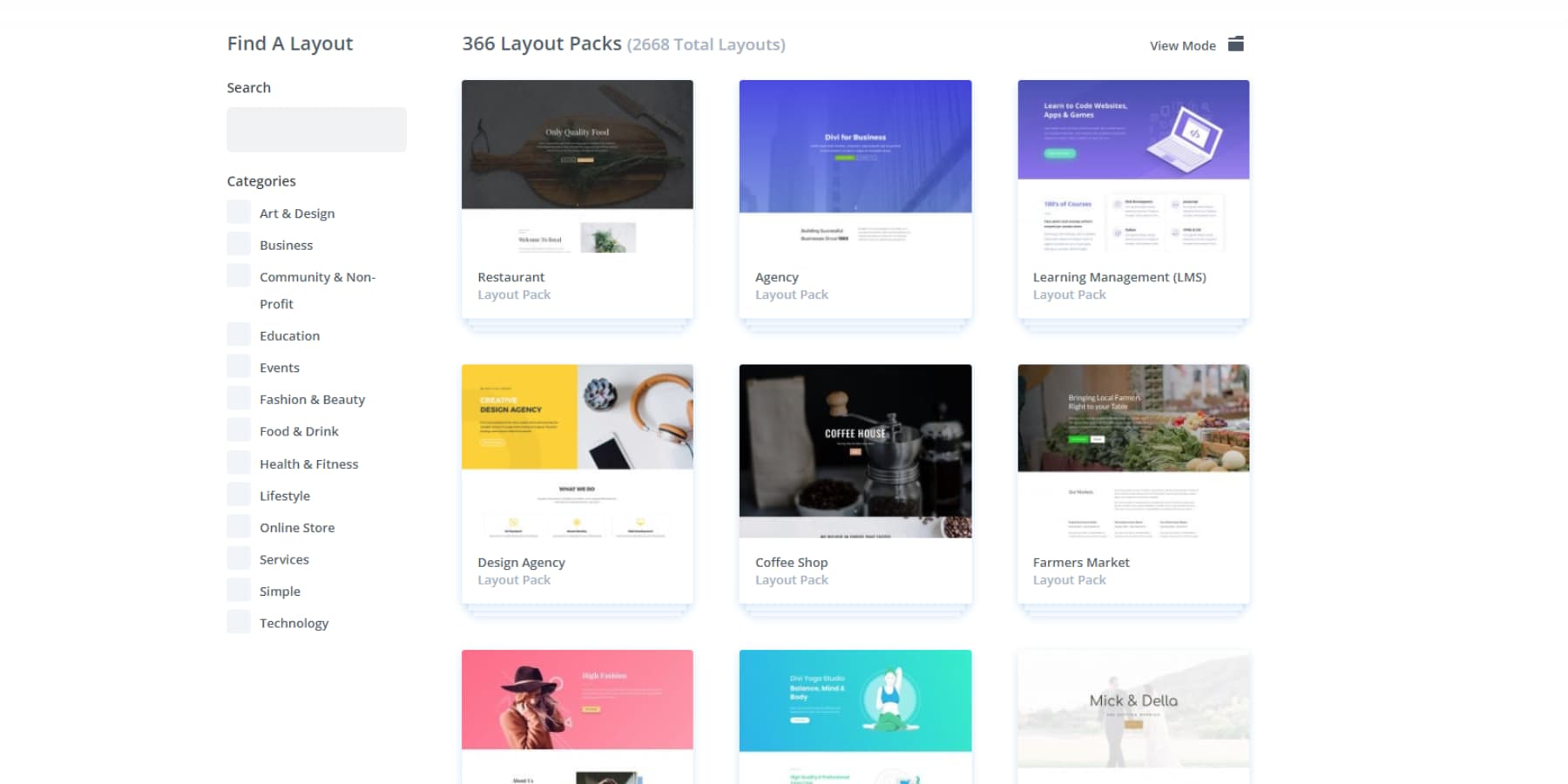
ユーザー エクスペリエンスをはじめとして、Divi は最小限の労力でランキングに対応した Web サイトを作成できる 2000 以上の既成レイアウトを提供します。これらのレイアウトは、見た目が美しいだけではなく、最高の Web デザイン標準に従って構築されています。 200 を超える組み込みモジュールと組み合わせることで、訪問者が何度も戻ってくる魅力的でユーザーフレンドリーな Web サイトを作成するために必要なものがすべて揃っています。

構築、最適化、ランク付け: Divi AI と SEO プラグインの出会い
もっとカスタマイズされたものが必要ですか? Divi AIを備えたDivi Quick Sitesは、カスタマイズされた画像や適切なテーマビルダーテンプレートを使用したコピーなど、ビジネスの説明に基づいて完全なWebサイトを生成できます。
Divi AI はコンテンツ作成まで拡張し、SEO に適したコピーを効率的に生成できるようにします。コンテンツを作成する際、Divi AI は、ターゲットのキーワードを組み込みながら自然な読みやすさを維持する、SEO に最適化されたコピーの作成を支援します。メタ ディスクリプション、製品ページ、ブログ投稿のいずれを作成している場合でも、AI は SEO のベスト プラクティスを理解し、それらを一貫して実装するのに役立ちます。
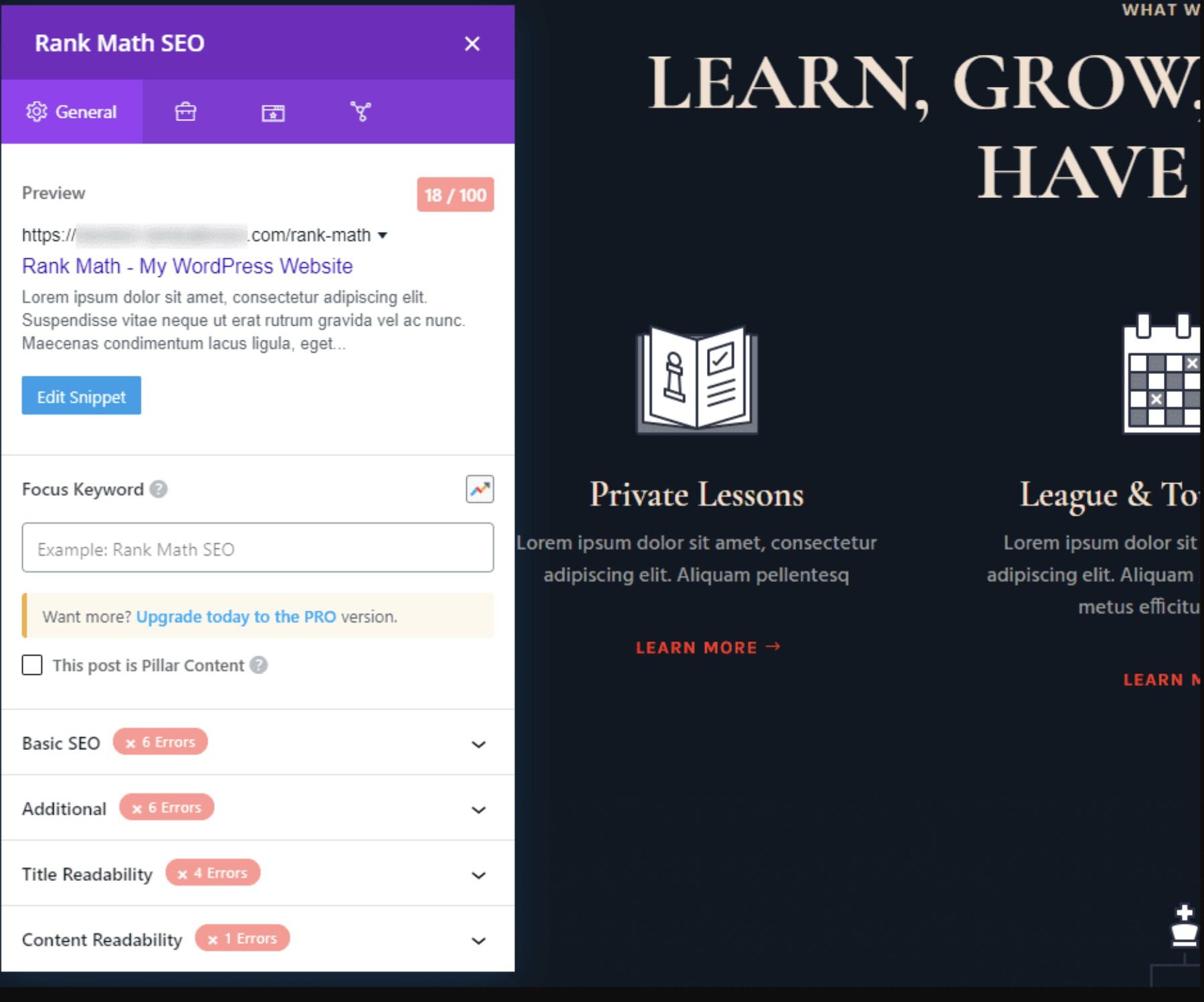
この AI を活用した基盤は、主要な SEO プラグインと組み合わせることでさらに強力になります。 Divi と Rank Math などのツールとの統合はネイティブに感じられます。ビジュアル エディターを離れることなく、コンテンツの最適化、メタデータの管理、スキーマ マークアップの実装が可能です。リアルタイムの SEO 分析と推奨事項がコンテンツと一緒に表示されるため、構築中に最適化戦略を簡単に微調整できます。

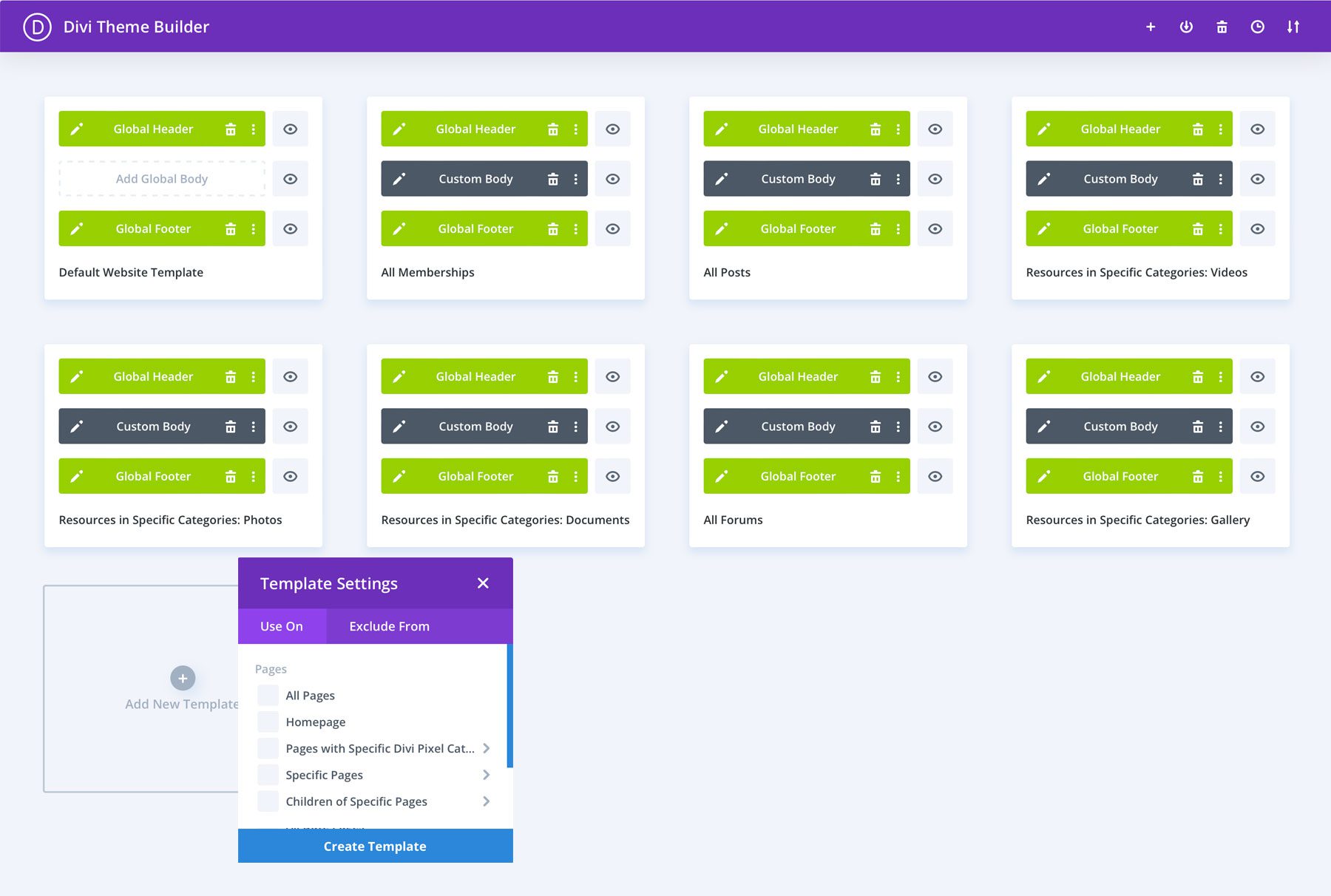
テーマ ビルダーは SEO 構造を次のレベルに引き上げ、ブログ投稿、製品、その他のコンテンツ タイプのカスタム テンプレートを通じてサイト全体の一貫性を確保します。サイト アーキテクチャに対するこの体系的なアプローチは、まさに検索エンジンがもたらすものです。


パフォーマンスの最適化は後付けではありません
内部では、Divi のビジュアル ビルダーがクリーンで効率的なコードを生成しながら、リアルタイムのデザイン制御を提供します。 Divi は、検索エンジンが迅速に解析できる無駄のない出力を維持します。
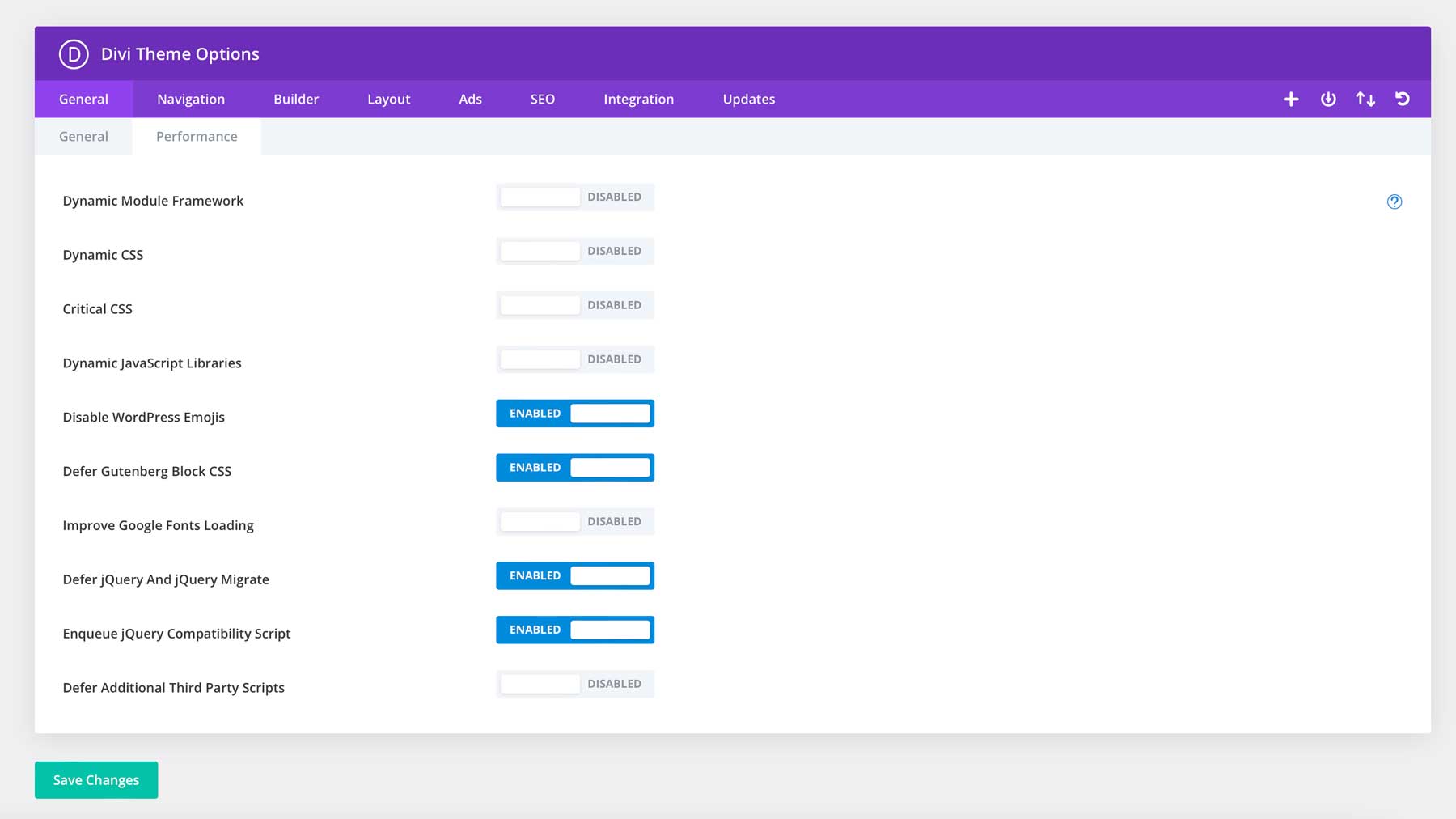
パフォーマンスの最適化は Divi のコアに組み込まれています。ダイナミック モジュール フレームワークは使用中の関数のみを処理しますが、ダイナミック JavaScript と CSS は肥大化を軽減します。クリティカル CSS は、より高速なレンダリングを可能にし、ビルダーに直接統合されます。

このパフォーマンス第一のアプローチは、サードパーティの互換性にも拡張されます。 Divi は、WP Rocket などの人気のあるキャッシュ プラグインや EWWW Image Optimizer などの画像最適化ツールとシームレスに連携し、包括的な最適化スタックを作成します。
ローカル ビジネス サイトを構築する場合でも、e コマース プラットフォームを拡張する場合でも、Divi のクリーンなコード出力と最適化機能は、SEO の取り組みを検索の可視性の向上に変換するのに役立ちます。本当の価値は?美しいデザインと優れた技術のどちらかを選択する必要はありません。Divi は両方を提供します。
ディビを入手
Web デザインと SEO: 避けるべきよくある間違い
善意でデザインを選択したとしても、SEO の取り組みが損なわれる可能性があります。これらの一般的な落とし穴を理解すると、視覚的な魅力と検索パフォーマンスの両方をサポートする情報に基づいた意思決定を行うことができます。ここでは、私が何度も目にしてきた主な間違い (多くの経験豊富な Web デザインや SEO の専門家ですら犯してしまう) と、さらに重要なことに、それらを回避する方法を紹介します。
1. 隠しコンテンツとオーバーレイの悪用
非表示のコンテンツは、ユーザーが必要とするまで二次情報を隠しておく、賢い設計ソリューションのように思えます。しかし、検索エンジンは隠されたコンテンツを人間の訪問者とは異なる見方で見ます。コンテンツがトグル、アコーディオン、またはオーバーレイの後ろに永久に隠されたままになると、検索エンジンはそのコンテンツの価値を下げたり、完全に無視したりする可能性があります。
一般的な例としては、モーダル ウィンドウに重要な情報を詰め込む、デスクトップ ビューでモバイル メニューを非表示にする、アコーディオン セクションに過度に依存するなどが挙げられます。これらのパターンは、慎重に実装すれば機能する可能性がありますが、過度に使用すると、検索エンジンが正しく評価するのに苦労する、切断されたコンテンツが作成されます。
解決策は戦略的な実行にあります。視覚的な複雑さを管理しながらコンテンツの可視性を維持する、段階的な開示パターンを使用します。重要なのは、インタラクティブな要素を使用してサポート情報を隠すのではなく強化しながら、主要なコンテンツを表示し続けることです。

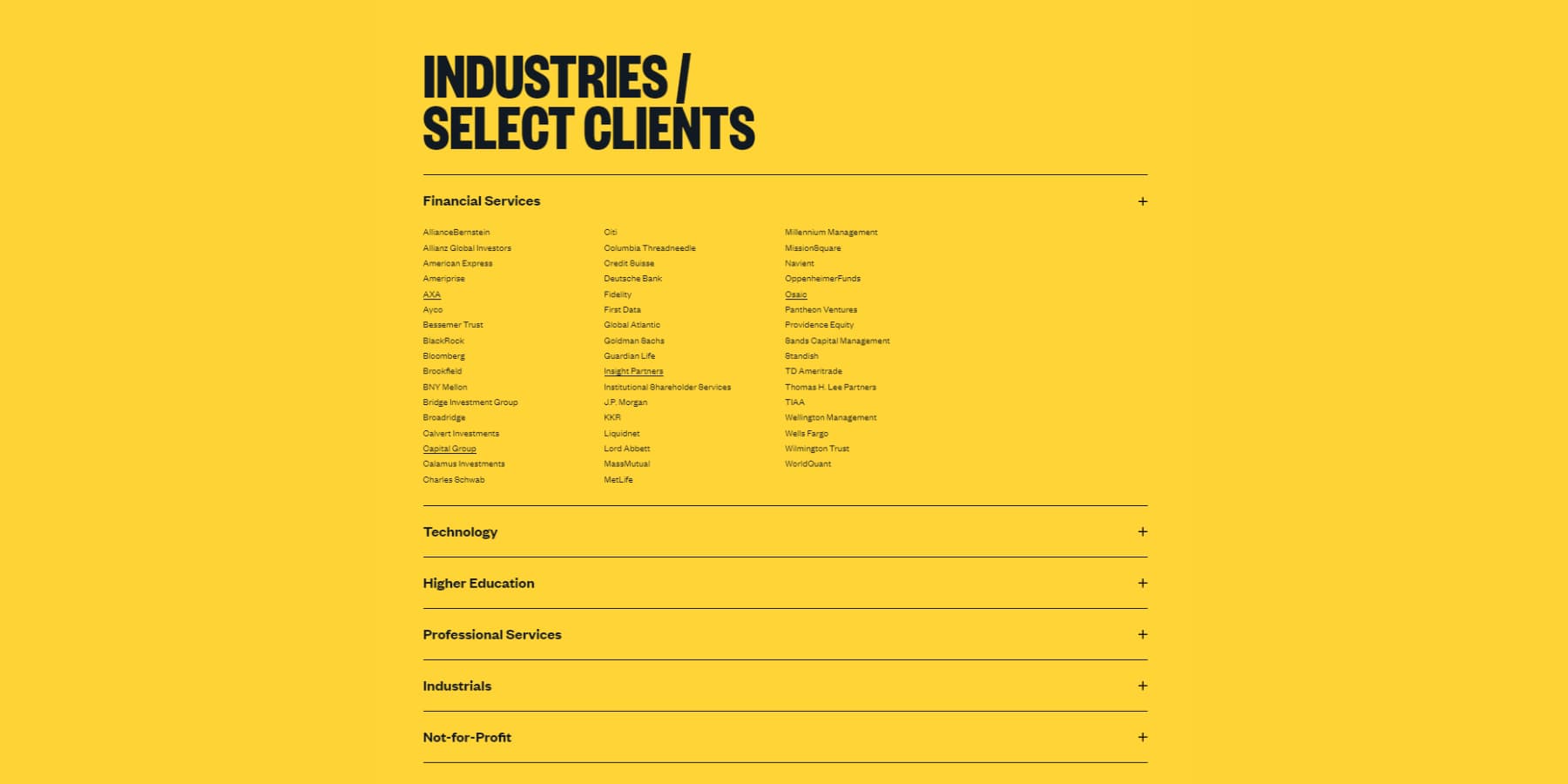
sullivannyc.com のアコーディオンでの段階的開示パターンのスクリーンショット
オーバーレイとモーダルが重要なコンテンツを曖昧にするのではなく、価値を付加するようにします。その価格表をポップアップに含める必要があるかどうか、またはその重要なサービスの説明がメインのコンテンツ フローに属するかどうかを検討してください。覚えておいてください: コンテンツを作成するのに十分な重要性がある場合、それをユーザーや検索エンジンが見つけられるようにすることも十分に重要です。
2. 不十分なコンテンツ構造
効果的な Web デザインと SEO は、適切なコンテンツ構造、つまり他のすべてを構築する基礎から始まります。コンテンツ構造は美しさを超えたものであり、ユーザーと検索エンジンが Web サイトを理解する方法の基礎となります。貧弱な構造は、途切れることのないテキストの壁、一貫性のない見出し階層、および切断されたコンテンツ セクションとして現れ、訪問者が情報を見つけるのに苦労します。
多くの Web サイトは、ページ タイトルの後に H3 に直接ジャンプしたり、見出しレベルを完全にスキップしたり、整理ではなく純粋にスタイル設定のために見出しを使用したりしています。これにより、情報の論理的な流れが崩れ、コンテンツの関係性を理解しようとする検索エンジンが混乱します。視覚的に魅力的なレイアウトであっても、構造的基盤が弱いと問題が発生する可能性があります。
ソリューションは、明確なコンテンツ階層から始まります。各ページは、自然なコンテンツ グループを作成する論理見出し構造 (H1 → H2 → H3) に従う必要があります。長いコンテンツを読みやすいセクションに分割し、リストには箇条書きを使用し、各見出しが次のコンテンツを正確に説明していることを確認します。これは単なる SEO に関するものではありません。コンテンツを実際の人々にとって理解しやすいものにすることが重要です。
画像、ビデオ、インタラクティブ機能などのサポート要素は、コンテンツの構造を破壊するのではなく、強化する必要があります。これらをコンテンツ フロー内に慎重に配置し、説明的な代替テキストを使用して、ページ全体の物語に確実に貢献するようにします。強力なコンテンツ構造は、初めての訪問者から検索エンジンのクローラーまで、すべての人にとってより良いエクスペリエンスを生み出します。
3. デスクトップ上のハンバーガー メニュー
ハンバーガー メニュー (ナビゲーションを隠す 3 つの積み重ねられた線) は、画面スペースが貴重なモバイル デバイスでは完全に理にかなっています。しかし、デスクトップ画面でこのパターンをデフォルトにすると、見た目の向上を最小限にするために見つけやすさが犠牲になります。
デスクトップ ユーザーは、ナビゲーション オプションにすぐにアクセスできることを期待しています。これらの選択肢を余分なクリックの背後に隠すと、エンゲージメントが減少し、直帰率が増加します。分析データは、デスクトップに表示されるナビゲーション メニューがページ ビューの増加とセッション時間の延長につながることを一貫して示しています。
一部の最新のデザインでは、ミニマリストな外観のためにナビゲーションを非表示にしていますが、これは多くの場合裏目に出ます。ユーザーは、コンテンツを利用するよりも、基本的なナビゲーションを探すことに多くの時間を費やします。重要なのはバランスを見つけることです。クリーンなデザインは機能を犠牲にしてはいけません。
代わりに、二次ページのドロップダウン要素を使用して、表示されるメニューで最も重要なナビゲーション項目に優先順位を付けます。これにより、視覚的なクリーンさを維持しながら、重要なナビゲーション パスにすぐにアクセスできるようになります。モバイルでは、同じナビゲーションを、パターンが理にかなっているハンバーガー メニューに自然に折りたたむことができます。
4. ヒーローセクションの読み込みが遅い
多くの場合、ヒーロー セクションは視覚的なインパクトとパフォーマンスのコストが最も大きくなります。大きな背景ビデオ、高解像度の画像、複雑なアニメーションにより、意味のあるコンテンツが訪問者に届くのが遅れる可能性があります。ヒーロー セクションの読み込みに時間がかかりすぎると、最も重要なコンテンツがあるはずの場所に空白スペース、半分読み込まれた画像、またはスタイルのないテキストのフラッシュ (FOUT) が表示されます。
第一印象は最後であり、ページにアクセスしてから数ミリ秒以内にすぐに現れます。重要なヒーロー コンテンツに遅れが生じると、メッセージを見る前に訪問者を失う危険があります。 Largest Contentful Paint (LCP) などのコア Web Vitals 指標は、ヒーロー セクションのパフォーマンスに直接影響を受けます。
解決策は、インパクトのあるヒーローのデザインを放棄するのではなく、それらをインテリジェントに最適化することです。品質を犠牲にすることなく画像を圧縮し、ビデオの背景を軽量のアニメーションに置き換えることを検討し、テキスト コンテンツがすぐに読み込まれるようにしながら、重い要素が徐々に読み込まれるようにします。背景画像は、デスクトップ サイズの画像をモバイル ユーザーに提供するのではなく、さまざまなデバイスに合わせて適切に拡大縮小する必要があります。
核となるメッセージを迅速に伝えることに集中してください。鮮明な画像とスムーズなアニメーションを備えた、読み込みが速く、うまくデザインされたヒーロー セクションは、ユーザーが目にしない派手な要素を備えた遅いヒーロー セクションよりも常に優れたパフォーマンスを発揮します。
5. メディアコンテンツの自動再生
自動再生メディアは注目を集めるかもしれませんが、多くの場合、間違った理由で注目を集めます。動画、特に自動的に開始される音声を含む動画は、ユーザーを驚かせ、モバイル データを消耗し、アクセシビリティの問題を引き起こす可能性があります。検索エンジンはユーザー エクスペリエンスに対するこの悪影響を理解しており、自動再生コンテンツが SEO にとって潜在的な責任となります。
自動再生メディアはユーザーをイライラさせるだけでなく、ページのパフォーマンスに大きな影響を与えます。バックグラウンドで読み込まれるビデオは、ユーザーがビデオを見ることができない場合でも、帯域幅と処理能力を消費します。これにより、ページの読み込みが遅くなり、直帰率が高くなり、Core Web Vitals スコアが低下し、これらすべてが検索ランキングに影響します。
より良いアプローチは、ユーザーが自分のエクスペリエンスを制御できるようにすることです。明確な再生ボタンを備えたビデオのサムネイルを表示し、プレビュー画像を最適化し、ユーザーが関与を選択した場合にのみメディアが読み込まれるようにします。これによりパフォーマンスが向上し、ユーザーの好みとアクセシビリティのニーズが尊重されます。
自動再生コンテンツを含める必要がある場合は、慎重に実装してください。デフォルトでミュート再生を使用し、わかりやすいコントロールを提供し、コンテンツが単なる装飾として機能するのではなく、ユーザー エクスペリエンスに真の価値を追加するようにします。
6. アニメーションが多すぎる
アニメーションはユーザー エクスペリエンスを向上させ、注意を誘導しますが、他のデザイン要素と同様に、節度が重要です。過剰なアニメーションは視覚的なノイズを生み出し、ページのパフォーマンスを低下させ、一部のユーザーに乗り物酔いを引き起こす可能性もあります。すべてが動くと、何も目立たなくなります。
多くの Web サイトは、スクロール、ホバー、クリックのすべてのインタラクションをアニメーション化するという罠に陥っています。それぞれのアニメーションは単独では優れているように見えますが、その効果が積み重なると、気が散って鈍いエクスペリエンスが生じます。検索エンジンは、Cumulative Layout Shift (CLS) およびインタラクション指標を通じてこれらのパフォーマンスへの影響を測定し、ランキングに影響を与える可能性があります。
解決策は目的を持ったアニメーションです。モーションを使用して重要なアクションを強調したり、ユーザーにプロセスをガイドしたり、インタラクションに関するフィードバックを提供したりできます。各アニメーションは、アクションへの注意を引くこと、状態間の遷移をスムーズにすること、インターフェイス内の空間関係をユーザーが理解することを助けることなど、明確な目的を果たす必要があります。
アニメーションを繊細で一貫性があり、パフォーマンスが最適化されたものに保ちます。モーションの削減を好むユーザーを考慮し、適切なモーション削減メディア クエリを実装し、アニメーションが核となるユーザー エクスペリエンスを妨げるのではなく向上させるようにします。
7. ページネーションなしの無限スクロール
無限スクロールは、ソーシャル メディア フィードや画像ギャラリーなど、特定の種類のコンテンツに対して魅力的なエクスペリエンスを作成できます。ただし、適切なページネーションを行わずにこれを実装すると、ユーザーと検索エンジンに重大な問題が生じます。
明確な改ページや URL の変更が行われずにコンテンツが際限なく読み込まれると、ユーザーが一度離れたり戻ったりすると居場所が失われます。検索エンジンはコンテンツのインデックスを効果的に作成するのに苦労しており、スクロールの奥深くに埋もれた貴重なページが見つからない可能性があります。
さらに悪いことに、多くの無限スクロールの実装ではブラウザの「戻る」ボタンが機能しなくなり、前のコンテンツに戻ろうとするユーザーがイライラしてしまいます。
このソリューションは、両方の長所を組み合わせたものです。明確な URL 更新とページネーション マーカーを備えた無限スクロールを実装すると、ユーザーはコンテンツ内の特定のポイントをブックマークできるようになります。コンテンツの各「ページ」には、共有またはブックマークされたときに正しい開始点を読み込む固有の URL が必要です。
ユーザーが長いコンテンツ ストリームをナビゲートできるように、「トップに戻る」ボタンとスクロール位置マーカーを追加することを検討してください。
これらのヒントをトラフィックに変えましょう
今日の時代において、デザインの選択と SEO の成功は切り離せないものです。ナビゲーション構造からページ速度、コンテンツ階層、モバイルの応答性まで、あらゆる要素が検索エンジンによるサイトの評価に直接影響します。これまで説明してきた落とし穴を回避し、実証済みの設計原則を実装することで、ユーザーと検索アルゴリズムを満足させるエクスペリエンスを作成できます。
しかし、これらの Web デザインと SEO の基礎を理解するだけでは十分ではなく、実行することが重要です。 Divi はこれらのベスト プラクティスを現実に変え、技術的な SEO 要件を処理しながら、妥協せずにデザインする創造的な自由を与えます。最適化されたアーキテクチャ、AI を活用したツール、シームレスなプラグイン統合により、設計上の決定により検索パフォーマンスが自然に強化されます。
Divi で SEO 対応サイトを構築
