2024 年の Web デザインの 9 つのベスト プラクティス
公開: 2024-10-31インターネットのペースの速い性質に対応した Web サイトを作成することが不可欠です。今日革新的に見えるものでも、すぐに時代遅れになる可能性があります。しかし、優れたウェブサイトは時の試練に耐えます。ここで、Web デザインのベスト プラクティスが役に立ちます。これらは、見た目がシャープで、訪問者の関心を維持できるサイトを構築するためのツールキットです。
あなたが経験豊富なプロであっても、Web デザインに少しだけ足を踏み入れたばかりであっても、これらのプラクティスは、最初から物事を正しく進めるのに役立ちます。 Divi があなたの隅にあれば、それらの実装は非常に簡単になります。コーディングの経験は必要ありません。今日は見栄えがよく、明日も関連性を維持できる Web サイトを作成する準備はできていますか?始めましょう。
- 1ウェブサイトの将来性を保証する: ベストプラクティスの重要性
- 2 Divi: ウェブサイトのデザインと構築に最適
- 2.1ゼロから数分で起動
- 考慮すべき Web デザインの3 つのベスト プラクティス
- 3.1 1. レスポンシブデザイン
- 3.2 2. 視覚的な階層とレイアウト
- 3.3 3. タイポグラフィと読みやすさ
- 3.4 4. Web デザインにおける色彩理論
- 3.5 5. ページ読み込み速度の最適化
- 3.6 6. 一貫したブランディング
- 3.7 7. 効果的な行動喚起(CTA)
- 3.8 8. アクセシビリティに関する考慮事項
- 3.9 9. SEO に優しいデザイン
- 4結論: ユーザーエクスペリエンスは重要です
Web サイトの将来性を保証する: ベスト プラクティスの重要性
Web デザインのベスト プラクティスは、オンラインでのプレゼンスを成功させるために不可欠です。多くの場合、Web サイトは潜在顧客がブランドと最初に接触する場所となります。見た目を美しくするだけではありません。訪問者を真に惹きつけ、また来たいと思わせる体験を作成する必要があります。
ユーザー エクスペリエンスは、ベスト プラクティスに従うことの重要な点です。適切に構成された Web サイトは、訪問者をコンテンツ内にスムーズに誘導し、イライラを防ぎ、エンゲージメントを高めます。ポジティブなエクスペリエンスは直帰率の低下とコンバージョン率の向上につながります。注目が持続する期間は短く、サイトがナビゲートしやすいかどうかが、新規顧客を獲得するか失うかの分かれ目となる可能性があります。
ベスト プラクティスに従うことは、サイトを将来に備えることにもなります。デジタル環境は常に変化しており、新しいデバイスやテクノロジーが絶えず登場しています。確立された標準に従うことで、完全な見直しを必要とせずにこれらの変化に適応できる柔軟な基盤が作成されます。これにより時間とリソースが節約され、オンライン プレゼンスを常に再設計するのではなく、ビジネスの成長に集中できるようになります。
Divi: ウェブサイトのデザインと構築に最適

ここ Elegant Themes では、Divi は私たちの誇りであり喜びです。ウェブサイトでできることがさらに広がります。ビジュアル ページ ビルダーとして、Divi を使用すると、コーディング スキルを必要とせずに素晴らしい Web サイトをデザインできます。 Web デザインを始めたばかりの場合でも、Web デザインに慣れている場合でも、Divi のユーザーフレンドリーなドラッグ アンド ドロップ インターフェイスを使用すると、アイデアを簡単に実現できます。
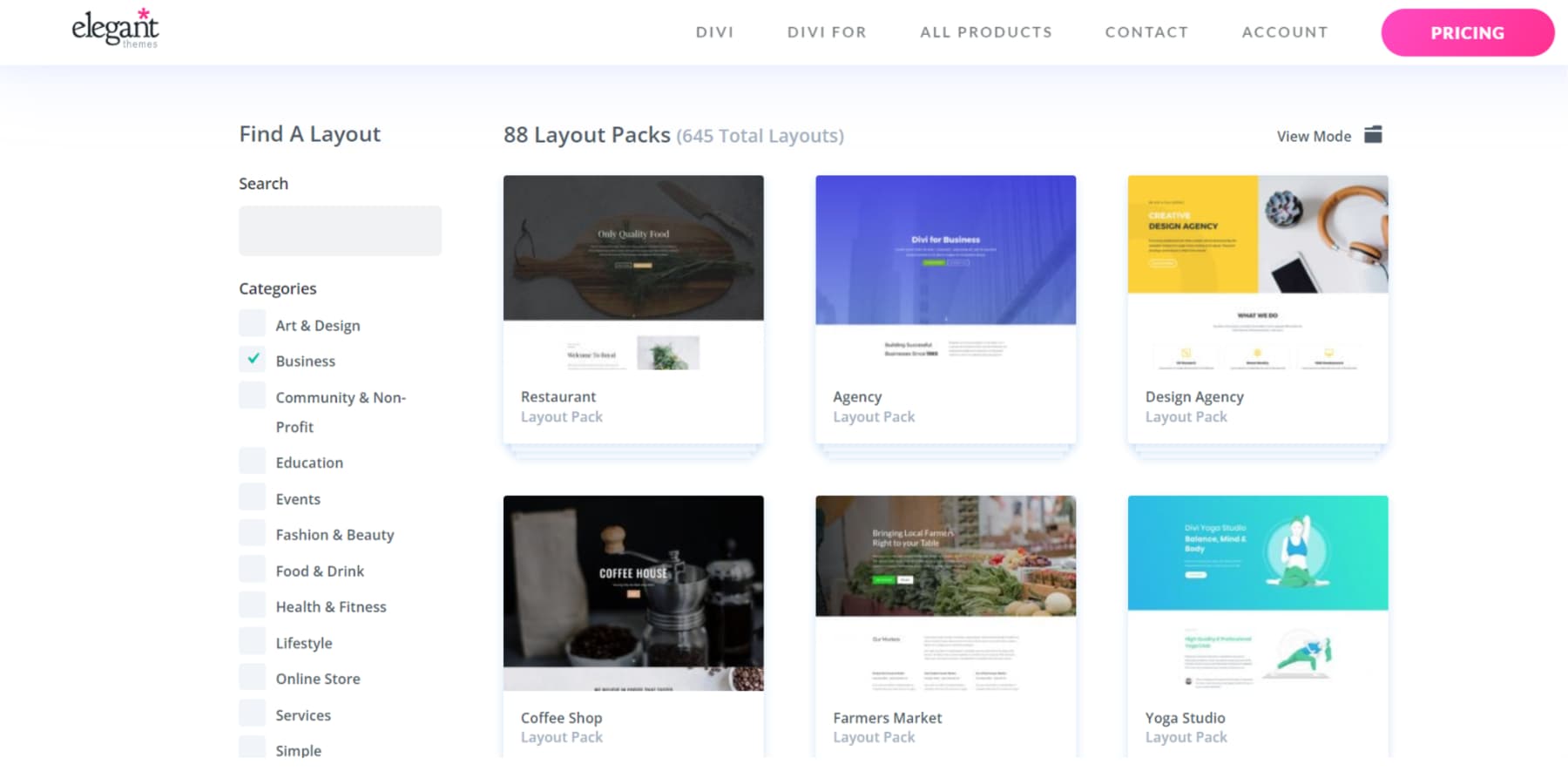
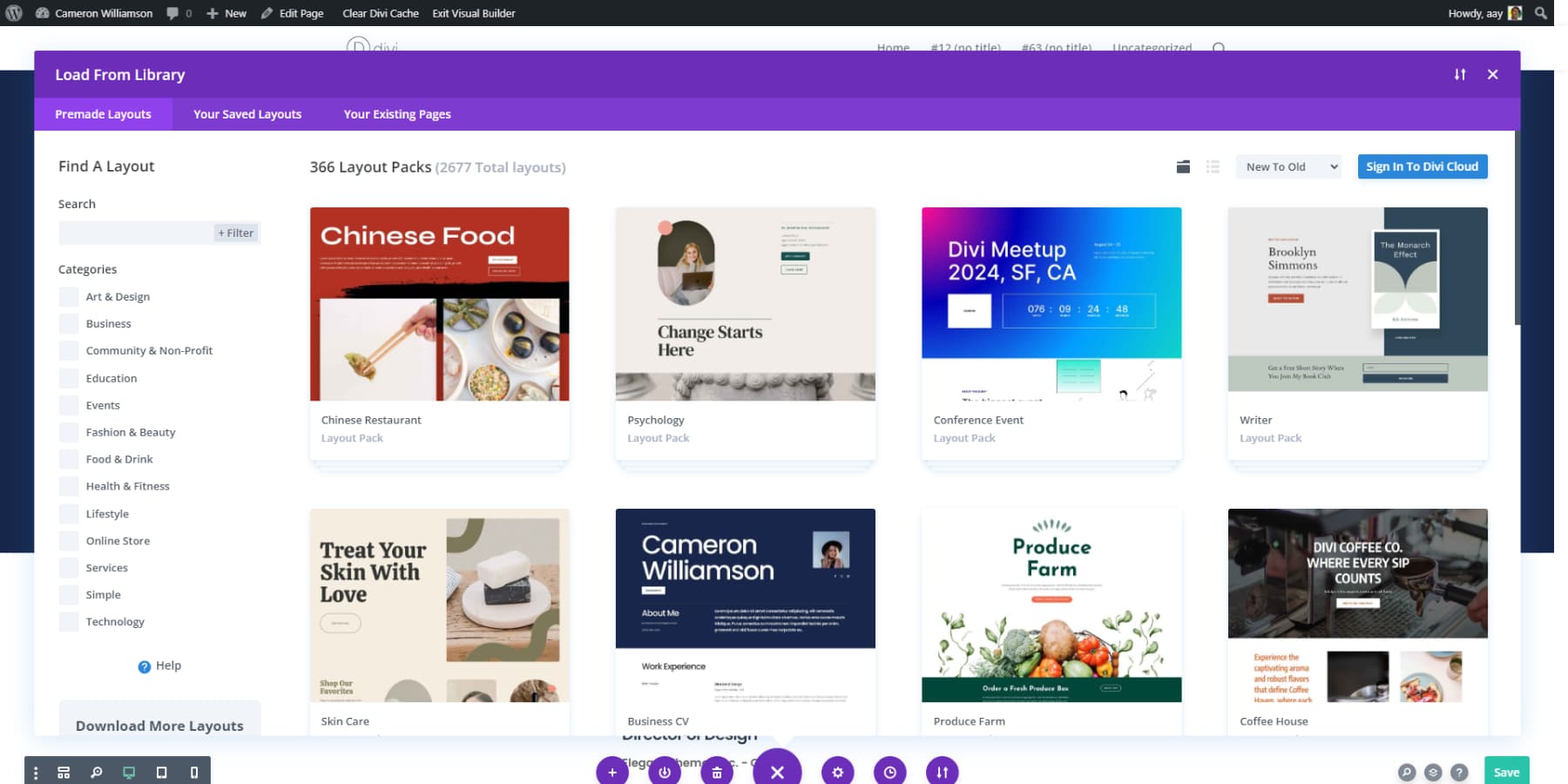
Divi には、さまざまな業界やスタイルに合わせた事前構築済みのレイアウト、スターター サイト、モジュールが含まれています。

さらに、 Divi のテーマ ビルダーは、カスタム ヘッダー、フッター、その他のサイト全体のコンポーネントの作成に対する優れた制御を提供し、サイト全体の一貫した外観を維持します。したがって、ポートフォリオを新しくする必要がある場合でも、ベストプラクティスのデザイン原則に基づいてオンラインストアを更新する必要がある場合でも、Divi はすべてをカバーします。
Divi をリスクフリーでお試しください
ゼロから数分で起動まで
Divi Quick Sites と Divi AI は革新的で、最先端の AI ツールを活用できます。 Divi Quick Sites を使用すると、デザイン要素を備えた完全に運用可能な Web サイトをわずか数分で立ち上げて実行できます。
一方、Divi AI は、画像、レイアウト、テキストなどのさまざまな形式のコンテンツの作成、編集、最適化を効率化します。
Divi AI は、特定のセクションにカスタム コーディングが必要になる可能性のある新しい Web デザイン手法の組み込みにも協力します。コーディングの詳細を理解する必要なく、自分が思い描いているものを説明するだけで、それが具体化するのを観察できます。
私たちは、現在の Web デザインのベスト プラクティスに沿って機能が進化するように、Divi を更新することに専念しています。私たちのマーケットプレイスにも、ベスト プラクティスを常に把握するのに役立つ、コミュニティの熟練した開発者によって作成された子テーマ、拡張機能、デザイン パックがたくさんあります。

同様に、すぐに Divi と完全に統合できる幅広い WordPress プラグインとサービスにより、Web サイトを適応させ、将来も保証する能力が補完されます。
今すぐディビを入手
考慮すべき Web デザインのベスト プラクティス
次の WordPress プロジェクトに取り組む前に、Web デザインの主要なベスト プラクティスをいくつか検討してください。これらは単なる恣意的なルールではなく、サイトのユーザー エクスペリエンスと有効性を大幅に向上させることができる実証済みの原則です。それらを分類してみましょう:
1.レスポンシブデザイン
スマートフォンで Web サイトにアクセスしたときに、文字が小さすぎて読めなかったり、ボタンを正確にタップできなかったりすることを想像してみてください。イライラしますよね?そこでレスポンシブ デザインが登場します。これにより、Web サイトがあらゆる画面サイズにシームレスに適応し、訪問者がデスクトップ、タブレット、モバイル デバイスのいずれを使用していても、一貫した楽しいエクスペリエンスが提供されます。
Divi を使用すると、レスポンシブ デザインを簡単に実現できます。そのビジュアル ビルダーを使用すると、さまざまなデバイスでのサイトの外観をリアルタイムで確認し、調整できます。レイアウトを簡単に変更したり、要素のサイズを変更したり、テキストを調整したり、各画面サイズで最適に表示できるように要素を非表示にしたりすることもできます。
この柔軟性は、厳格なテンプレートに制約されないことを意味します。代わりに、さまざまなデバイスに合わせて各要素を簡単に調整できます。 Divi のレスポンシブ編集ツールを使用すると、変更を即座にプレビューできるため、サイトが視聴者にどのように見えるかを正確に知ることができます。
Divi を使用してレスポンシブ デザインに投資すると、ユーザーの満足度が向上し、サイトの検索エンジンのパフォーマンスが向上します。検索エンジンはモバイル フレンドリーな Web サイトを優先し、ランキングの向上とトラフィックの増加につながります。 Divi のレスポンシブ機能を活用することで、見た目が洗練され、すべてのデバイスで適切に動作する Web サイトを構築できます。
2. 視覚的な階層とレイアウト
あなたのウェブサイトは物語のようなものです。重要な部分に焦点を当てて、正しい順序で読んでもらいたいと考えています。視覚的な階層は、訪問者の目をチェックしてほしいスポットに誘導するのに役立ちます。
そこで Divi のビジュアル ビルダーが役に立ちます。ドラッグ アンド ドロップ ビルダーは、パズルを組み立てるのに役立ちます。最終的な絵が現れるまで、各ピースを移動したり接続したりできます。特定の要素に注目を集めたい場合は、その要素を拡大したり強調したりできます。タイトルをより目立つようにするには、周囲の部分を調整して視覚的なインパクトを高めます。
しかし、単に見た目を美しくするだけではありません。適切なレイアウトは、訪問者が難しく考えずに必要なものを見つけるのに役立ちます。 Divi の事前構築されたレイアウトを使用すると、有利なスタートを切ることができます。

空白も忘れないでください。場合によっては、何を入れるかだけでなく、何を省略するかも重要です。Divi を使用すると、パディングとマージンを簡単に調整できるため、コンテンツに余裕が生まれます。
きちんと整理されたサイトは、目にアクセスしやすいだけでなく、脳にも負担がかからないということを忘れないでください。つまり、訪問者はそこに留まり、購入、サインアップ、さらに読むなど、あなたがしてほしいことをする可能性が高くなります。
3. タイポグラフィーと読みやすさ
フォントはウェブサイトの声です。間違ったものを選択することは、きしむような声で話しながら真剣な会話をしようとしているようなものであり、理想的ではありません。 Divi を使用すると、フォントのコレクション全体が手に入ります。洗練されたモダンなものをお探しですか?それとも古典的で権威あるものでしょうか? Divi は、幅広い Google フォントで多くのオプションを提供しています。カスタム フォントがブランドの一部である場合は、それをアップロードすることもできます。

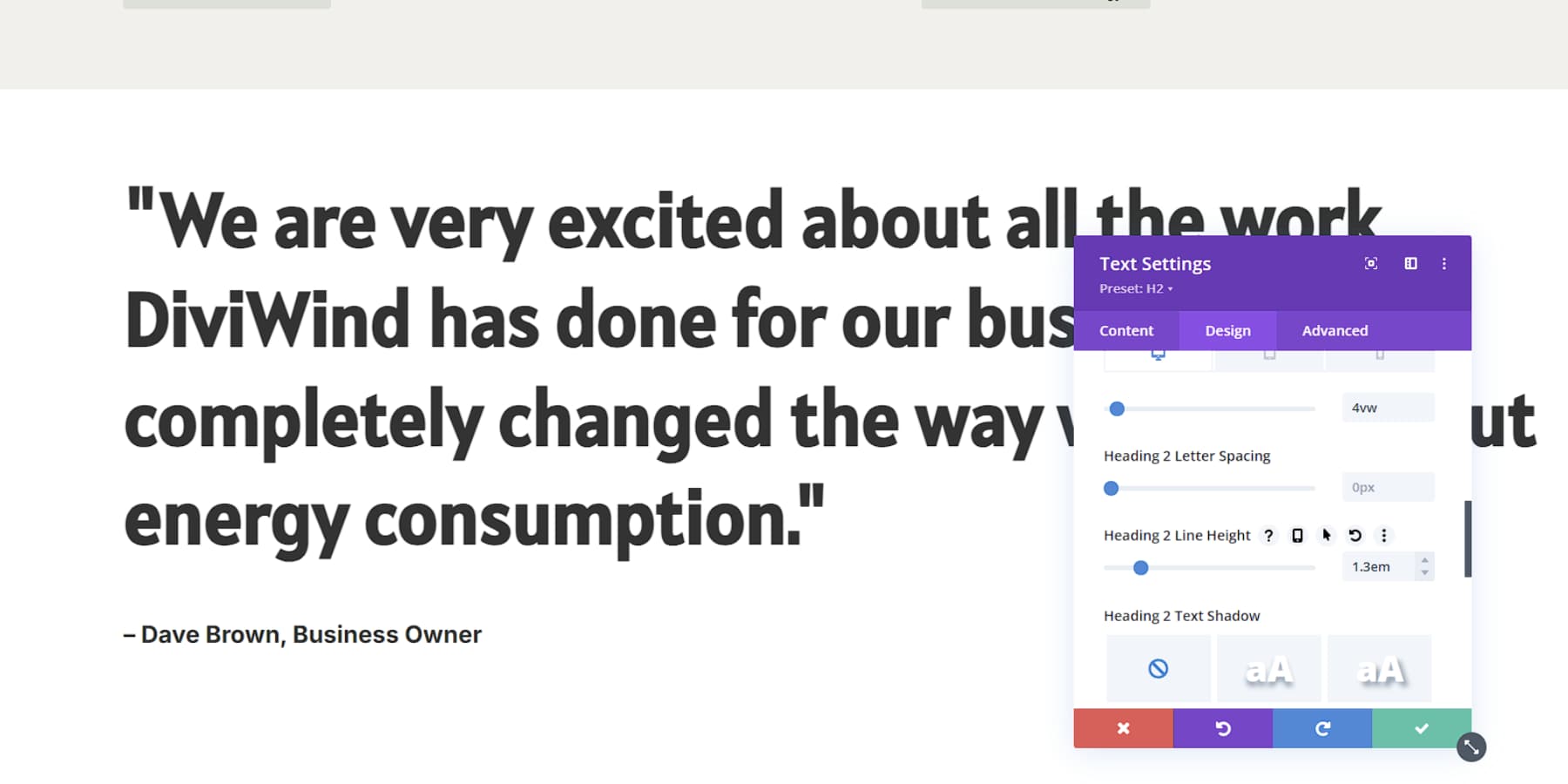
しかし、ただきれいなフォントを選ぶだけではありません。特に読みやすさに関しては、サイズが重要です。 Divi ではフォント サイズを簡単に調整できるため、どのデバイスでもテキストを快適に読むことができます。携帯電話の画面上の小さなテキストに目を細める必要はもうありません。
そして、これがプロのヒントです。それを混ぜ合わせてください。異なるサイズと重さを使用してコントラストを作成します。塩を加えると料理の味が良くなるのと同じように、コンテンツの重要な部分をハイライトすると、そのインパクトが高まります。間隔について覚えておいてください。詰め込まれた文字は読みにくいです。 Divi では、すべてが適切になるまで行の高さと文字の間隔を調整できます。

優れたタイポグラフィーとは、見た目が良いというだけではなく、読みやすいということも意味します。サイトが読みやすいと、人々はより長く滞在してくれます。そして、長く滞在するほど、コンバージョンする可能性が高くなります。したがって、タイポグラフィを正しくするために少し時間をかけてください。
4. Web デザインにおける色彩理論
色は言葉よりも雄弁です。それらは雰囲気を作り、注意を導き、さらには意思決定にも影響を与えます。しかし、色を組み合わせるだけでは十分ではありません。これには科学が必要です。
Divi は、洗練されたカラー管理ツールでカラー ゲームを向上させます。直感的なカラーピッカーは、単に色を選択するだけでなく、調和を探ることも目的としています。エレガントさを醸し出すモノクロスキームを作成したいですか?それとも補完的なパレットが登場するのでしょうか?ディビがあなたをサポートします。カスタム カラー パレット機能を使用すると、サイト全体でブランド カラーを保存して再利用できるため、数回クリックするだけで一貫性を確保できます。
コントラストが読みやすさの鍵であることを忘れないでください。 Divi のビジュアル ビルダーを使用すると、テキストが背景に対して十分に目立つかどうかをリアルタイムでチェックできるため、メッセージが色の海の中で埋もれてしまうことがなくなります。この即時フィードバック ループにより、何時間もかけて調整を行ったり来たりする時間を節約できます。
色はユーザー エクスペリエンスを左右する可能性があります。 Divi を使用すると、視覚的に魅力的で戦略的に適切なカラー戦略を作成するツールが手に入ります。
5. ページ読み込み速度の最適化
現在、Web サイトの読み込み速度が速いことが不可欠です。誰もが読み込み時間が速いことを期待しており、検索エンジンはパフォーマンスの高いサイトに高いランキングを与えます。モバイル ユーザーの半数以上が、読み込みに 4 秒以上かかるページから離脱します。この緊急性は、スピードを重視するデスクトップ ユーザーにも当てはまります。
読み込みが速い Web サイトはプロフェッショナルで信頼できるように見え、訪問者がより長く滞在し、さらに探索することを促します。このエンゲージメントの向上により、販売、サインアップ、情報共有のいずれを目的とする場合でも、コンバージョン率の向上につながる可能性があります。
優れたデザインと確かなパフォーマンスのバランスを取るのは難しい場合があります。そして、Divi は速度を最適化するための完全なソリューションを提供します。それは、ブラウザをスムーズに実行し続けるクリーンで効率的なコードから始まります。
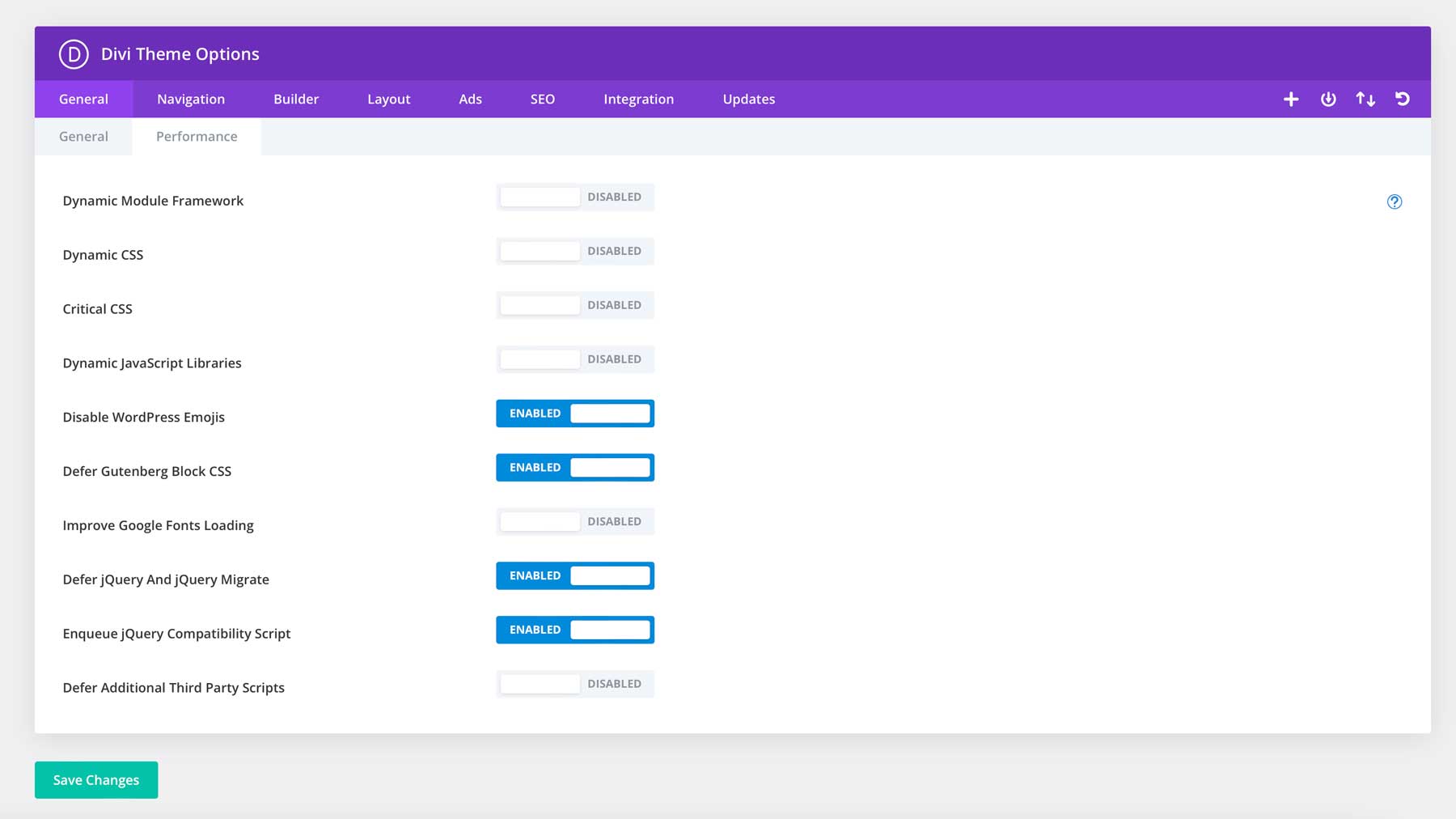
さらに、Divi にはウェブサイトのコードを最適化できる機能が含まれており、コーディングのスキルを必要とせずに読み込み時間を大幅に短縮できます。

これとは別に、Divi の強みはキャッシュ プラグインとの互換性です。 WP Rocket、W3 Total Cache、またはその他の一般的なオプションを使用する場合でも、Divi はこれらのツールとうまく連携し、サイトのパフォーマンスを最大化するのに役立ちます。
6. 一貫したブランディング
ブランディングにおける一貫性は、単なる単一のロゴではありません。それは、Web サイト全体で統一されたエクスペリエンスを作成することです。一貫性は信頼と認識を築きます。訪問者がサイト全体で統一されたビジュアル言語に遭遇すると、ブランド アイデンティティが強化され、ビジネスがより記憶に残るものになります。
Divi の強力なグローバル プリセット機能は、この複雑なタスクを合理化します。これをブランドの司令センターと考えてください。ここでは、主色と副色を設定し、ブランド フォントを選択し、標準のボタン スタイルを定義できます。設定すると、これらの要素がサイト全体にカスケード表示され、すべてのページがブランドと調和するようになります。
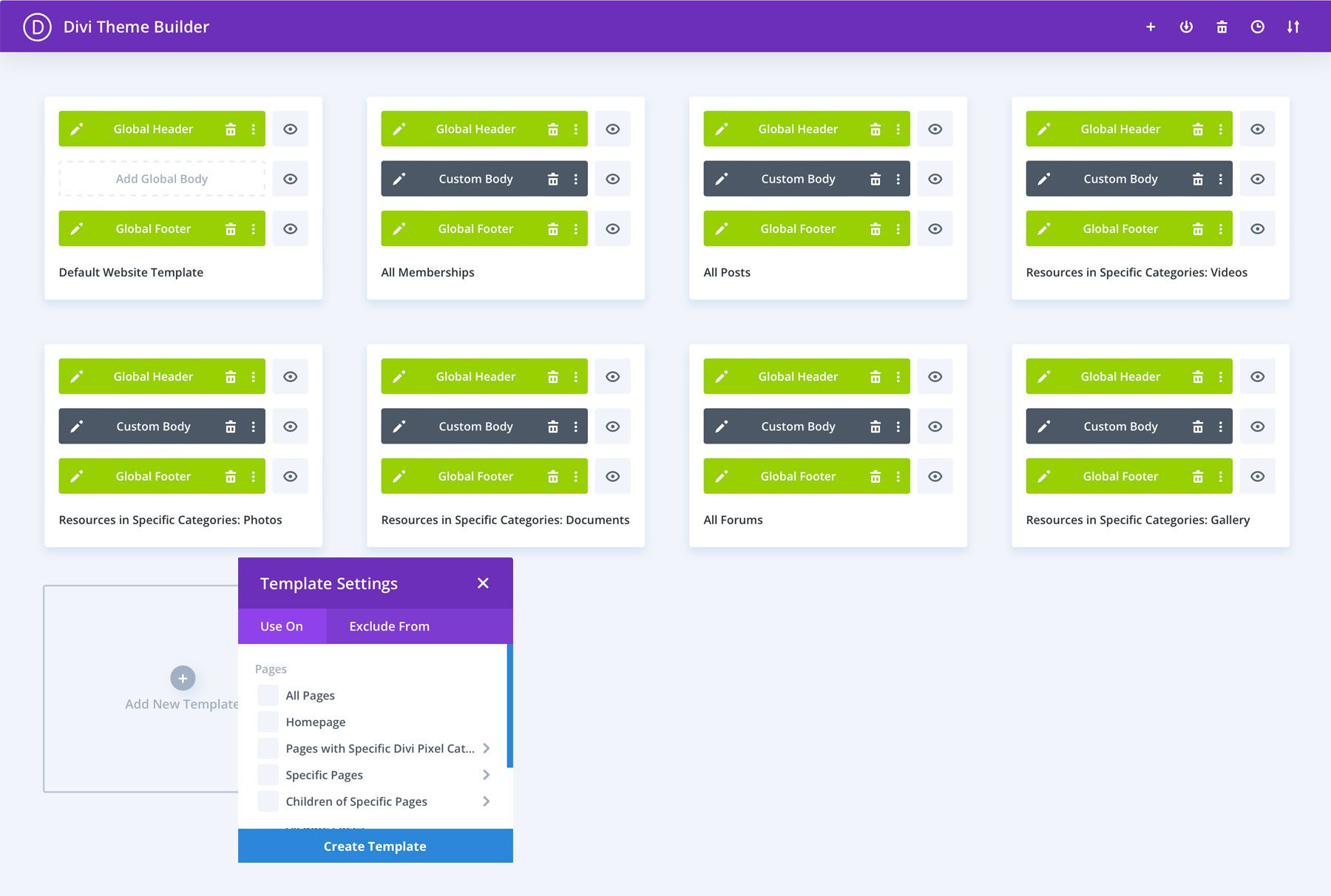
テーマ ビルダーは、あなたのブランドが真に活かされる場所です。ブランドの個性を完璧に捉えたカスタムヘッダーが必要ですか?それとも、独自のスタイルですべてをまとめるフッターでしょうか? Divi のテーマ ビルダーを使用すると、これらの要素を一度作成して、サイト全体に適用できます。

動的コンテンツについても忘れないでください。 Divi とカスタム投稿タイプ (CPT) および高度なカスタムフィールド (ACF) との統合により、製品、チームメンバー、ケーススタディなど、さまざまなコンテンツタイプ用のブランドテンプレートを作成できます。これは、ブランドの一貫性が単なる見た目や雰囲気を超えて、コンテンツの構造そのものにまで及ぶことを意味します。
結果?ブランドを表示するだけでなく、ブランドを体現し、他とは一線を画す、記憶に残る一貫したユーザー エクスペリエンスを生み出す Web サイト。
7. 効果的な行動喚起(CTA)
Call-to-Action(CTA)は、ユーザーに実行してほしいアクションを誘導します。 CTA の重要性を過小評価しないでください。これらは訪問者に明確な指示を提供し、意思決定の疲労を軽減し、サイトでのユーザー エクスペリエンスを向上させます。
CTA を効果的にするものは何ですか?まず、視覚的に区別でき、周囲のコンテンツから目立つ必要があります。対照的な色、余白、サイズを使用して注意を引きます。コピーは行動指向であり、緊迫感や価値観を生み出す必要があります。
Divi は CTA の作成と最適化に優れています。 CTA モジュールには広範なカスタマイズ オプションが用意されており、ブランドに合わせた目を引く CTA をデザインできます。色やタイポグラフィを調整したり、ホバー効果を追加して CTA を目立たせることもできます。 Divi AI を組み合わせることで、数回クリックするだけで CTA 用の強力なコピーと画像を生成できます。
A/B テストは CTA を最適化するために不可欠です。 Divi Leads を使用すると、さまざまな色、コピー、配置を簡単に試して、聴衆の心に最も響くものを見つけることができます。
優れた CTA は、ただ行動を求めるだけではなく、行動を促すものです。 Divi を使用すると、結果を促進する CTA を作成および最適化するツールが得られます。
8. アクセシビリティに関する考慮事項
アクセシブルな Web サイトを作成することは、コンプライアンスだけではなく、包括性も重要です。能力に関係なく、誰もが使いやすいサイトは、コンテンツをより幅広い視聴者に公開し、全体的なユーザー エクスペリエンスを向上させます。
主なアクセシビリティ機能には、適切な見出し構造、画像の説明的な代替テキスト、十分な色のコントラストが含まれます。これらの要素は、視覚障害のあるユーザーがサイトを効果的に移動するのに役立ちます。
Divi はアクセシビリティを真剣に考えています。コンテンツを意味的に自動的に構造化し、スクリーン リーダーがサイトを正しく解釈できるようにします。また、画像を追加するときにファイルから代替テキストをすぐに継承するため、ビジュアル コンテンツがよりアクセスしやすくなります。さらに、アクセシビリティ バンドルなどのいくつかの拡張機能を使用すると、最小限の労力で Web サイトをよりアクセスしやすくすることができます。
アクセシブルなサイトは誰にとっても使いやすいサイトであることを忘れないでください。 Divi の機能とマーケットプレイスの拡張機能を活用すると、単にボックスにチェックを入れるだけでなく、より包括的なオンライン スペースを作成できます。
9. SEO に配慮したデザイン
SEO と Web サイトのデザインは、あなたが思っているよりも複雑に絡み合っています。かつて、SEO はキーワードの密度のみを重視していました。しかし現在では、サイトのレイアウトと構造が検索エンジンのランキングに大きな影響を与えます。
適切にデザインされた Web サイトは、検索エンジンのクローラーを満足させるとともに、ユーザー エクスペリエンスを向上させるという 2 つの役割を果たします。明確なサイト構造、高速な読み込み時間、モバイルの応答性などの重要な要素は、単なる SEO チェックボックスではなく、検索エンジンとユーザーにとって不可欠です。
Divi は SEO に配慮したデザインの作成に優れています。そのクリーンで効率的なコードは、検索エンジン クローラーに優れた基盤を提供します。テーマ ビルダーを使用すると、さまざまなコンテンツ タイプのカスタム テンプレートを作成し、サイト全体で一貫した SEO に最適化された構造を維持できます。さらに、Divi AI を使用すると、SEO に適したコンテンツをすぐに簡単に生成できます。
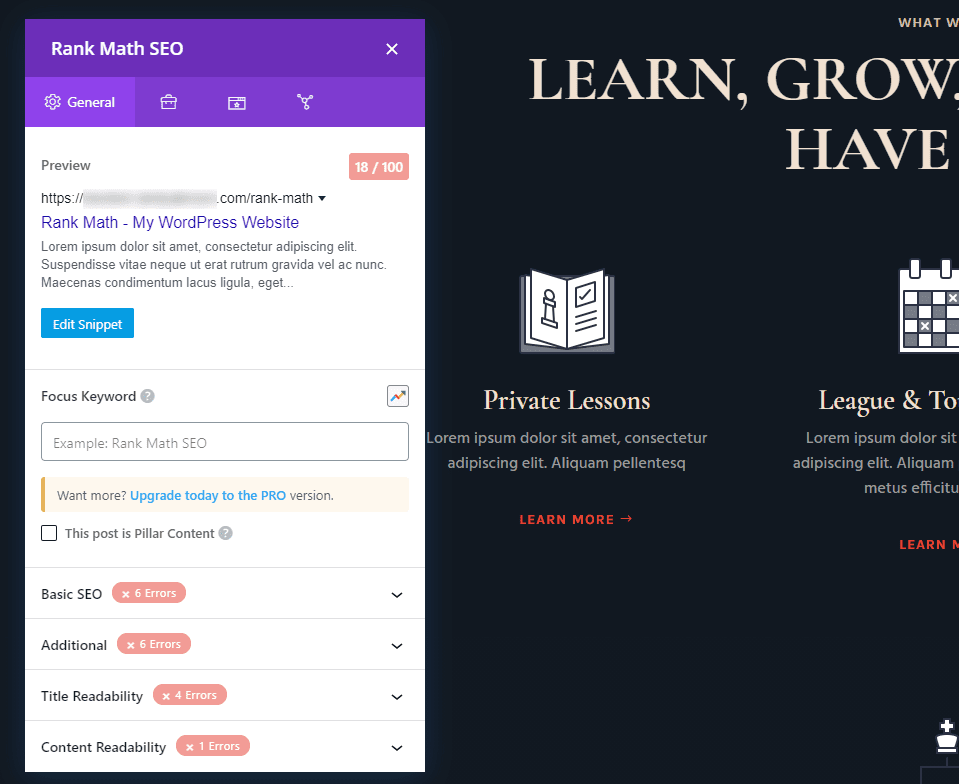
同様に、Rank Math などの人気の SEO プラグインと Divi がシームレスに統合されているため、Divi ビルダー インターフェイス内で直接ページ上の SEO を最適化し、ワークフローを合理化できます。メタディスクリプションを微調整する場合でも、ヘッダータグを調整する場合でも、すべてに簡単にアクセスできます。

Divi のデザインツールと確実な SEO 実践を使用することで、検索結果でサイトが注目される可能性を高めることができます。単に見栄えが良いというだけではなく、サイトは見つけやすくなければなりません。
結論: ユーザーエクスペリエンスは重要です
Web デザインのベスト プラクティスは単なる理論的な概念ではなく、優れたデジタル エクスペリエンスの構成要素です。これまで説明してきた各要素は、見た目もパフォーマンスも優れた Web サイトを作成するために重要です。
しかし、これらの慣行を知るだけでは十分ではありません。それらを慎重に適用し、それぞれの決定を独自の視聴者と目標に合わせて調整すると、魔法が起こります。ここであなたの創造性と戦略的思考が非常に貴重になります。
Divi は、完璧な Web サイトを作成するための包括的なデザイン エコシステムとして機能します。これにより、技術的な複雑さに巻き込まれることなく、優れたユーザー エクスペリエンスの構築に集中できます。このプロセスは、ドラッグ アンド ドロップのビジュアル ビルダー、既製のレイアウト、テーマ ビルダー、AI 機能を使用してはるかに簡単になり、これらのベスト プラクティスの実装を合理化します。
Divi の直感的なビジュアル ビルダーを使用して UX のベスト プラクティスを使用して、ユーザーに気に入っていただけるサイトを作成します。
Divi をリスクフリーでお試しください
