オンラインで最高のWebデザインコースの8つ
公開: 2021-09-01あなたがあなたの家の快適さを離れることなくあなたの知識をレベルアップすることができるようにオンラインで最高のウェブデザインコースを探していますか?
数百のブログと数十の学習プラットフォームの間に、オンラインのWebデザインコースに関する情報が無限にあります。 ただし、すべてのコースが同じ品質であるとは限りません。 間違った場所を選んだ場合、時間だけでなくお金も無駄になります。
あなたが最良のオプションを見つけるのを助けるために、私たちは無料と有料の両方のオプションを含む、私たちのお気に入りのウェブデザインコースの8つを集めました。 コースに取り掛かりましょう…
2022年にオンラインで最高のウェブデザインコース
オンライン学習の成長に伴い、初心者はオンラインコースだけを使用してWebデザインの基本を学ぶことが突然可能になりました。 私たちのリストにある各コースはあなたに基礎を教えるでしょう、それであなたにとって最良のコースは価格やコースの長さのようなものに依存します。
- Webflowマスタークラス
- 初心者のためのウェブデザイン– Udemy
- デザイン101:初心者のための製品とウェブデザインコース
- みんなのためのウェブデザイン– Coursera
- TreehouseWebデザイントラック
- Web開発入門– FutureLearn
- 完全なWebデザイン–スキルシェア
- ユーザーエクスペリエンス:ビギナーズガイド–インタラクションデザインファンデーション
1.Webflowマスタークラス

最高のWebデザインコースの最初のリストは、17年以上の経験を持つWebデザイナーであるRanSegallによるWebflowマスタークラスです。 このコースはFluxAcademyで受講できます。このコースでは、Ranは12時間の講義を通じてWebデザインを簡単に行えるように努めています。
蘭は初心者を怖がらせない方法で教えることを目指しています。 コースの最後までに、Webflowを使用して最初からWebサイトを構築する方法を学び、専門家から個別のフィードバックを得ることができます。
全体として、このコースでは、Webサイト開発、HTML / CSS、CMS、アニメーション、インタラクションの基本に加えて、主題を完全に理解するのに役立つケーススタディについて説明します。 また、コースを受講した3,500人を超えるWebデザイナーのネットワークに参加することもできます。
️期間: 12時間
学習内容:
- Webflowの概要
- Webflowの基本
- プロジェクトの実施
- 動的なWebサイト
- アニメーションとインタラクション
- 高度なユースケース
- Web開発プロセス
- プロジェクト管理
料金: 3か月間月額278ドル(合計834ドル)または695ドルの一括払い。
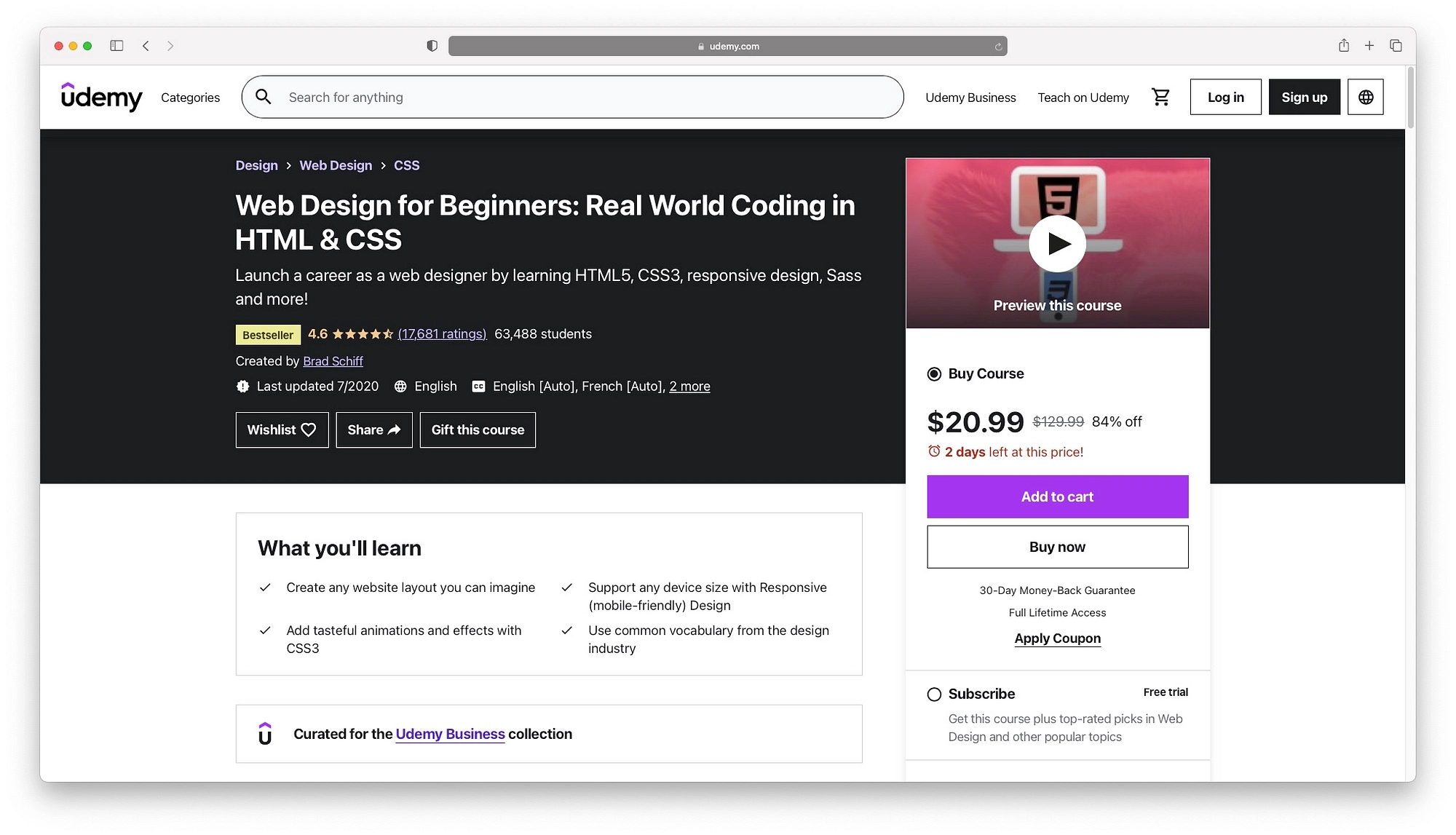
2.初心者向けのWebデザイン:HTMLとCSSでの実世界のコーディング– Udemy

HTMLとCSSの専門用語に不安がある場合は、このコースが最適です。 初心者に最適なこのコースには、ダウンロード可能な52のリソースがあり、11時間のオンデマンドビデオに分割されています。 1回限りの料金を支払い、コンテンツに生涯アクセスできます。
このコースはUdemyを通じて販売され、家庭教師でありプロのWeb開発者であるBradSchiffによって教えられています。 ブラッドは100社以上の企業でWeb開発を教えており、初心者がアクセスできるようにHTMLとCSSを簡素化しようとしています。
膨大な量の情報を調べる代わりに、コンテンツが22の読みやすいセクションに分割されていることがわかります。
コースを完了すると、修了バッジを獲得できます。 CSS3を使用してエフェクトとアニメーションを使用してWebサイトのレイアウトを作成し、モバイル対応のレイアウトでレスポンシブWebサイトを作成する方法を学習します。
️期間: 10-11時間
学習内容:
- HTML Essentials
- Webページへのメディアの追加
- テキストの基本
- セマンティクスと組織
- フォーム
- テーブル
- CSSEssentials
- 中級CSS
- それほど刺激的ではないが、それでも必要なCSSタスク
- CSSタイポグラフィ
- 開発者タイムアウト!
- CSSの背景
- レスポンシブウェブデザイン
- CSSのFlexboxとは何ですか?
- CSS3特殊効果
- JavaScriptを記述せずにJavaScriptを活用する
- ブートストラップとは何ですか?
- サス
- WebサイトをWebにプッシュする
- クロスブラウザの互換性
- このコースを超えて
価格:定価は$129.99です。 しかし、他の多くのUdemyコースと同様に、たった20.99ドルで販売されることがよくあります。そのため、表示された場合は、必ずその価格にジャンプしてください。
3.デザイン101:初心者向けの製品およびWebデザインコース–デザインラボ

Design 101は、初心者に最適な4週間のオンラインコースです。 この短いコースでは、アイデアから引き継ぎまで、製品とWebデザインの全プロセスを紹介します。 会社やスタジオでの仕事と同じように仕事をします。
コースを際立たせるのは、あなたが取り組むことができる16の実践的なプロジェクトです。 この機会を提供するコースは多くありません。 あなたは専門家のメンターから学ぶことができ、コースを始めるのにデザインの経験は必要ありません。
このコースでは、ウェブサイトをより魅力的で効果的なものにするために、カラーセラピー、画像、タイポグラフィなどの詳細を学びます。 知識を広げたい初心者にも、働く専門家にも理想的なコースです。
️期間: 40時間
学習内容:
- デザイン、アイデア、スケッチを見ることを学ぶ
- 色彩理論、画像、タイポグラフィ
- レイアウトと構成、細部の設計
- Hi-Fi、設計チーム、引き継ぎに行く
価格: 399ドル
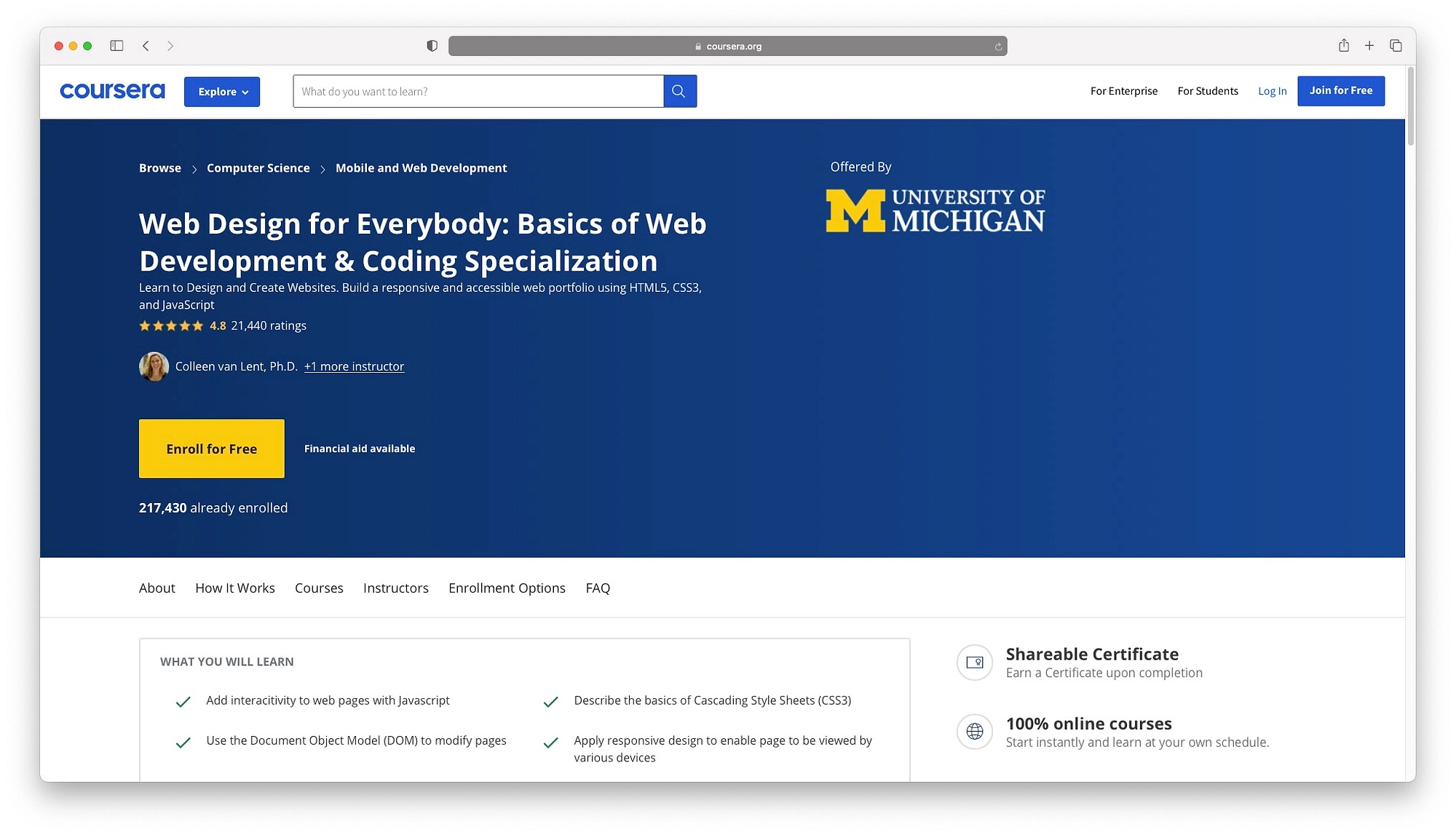
4.すべての人のためのWebデザイン–ミシガン大学@Coursera

Web Design for Everybodyは、ミシガン大学のColleenvanLentとCharlesRusselSeveranceによるCourseraコースです。 初心者を対象としており、ウェブサイトをデザインおよび作成するために知っておく必要のあるすべてを網羅しています。
HTMLとCSSを使用してページの構造を作成する方法(もちろん、レスポンシブデザインの原則に従います)、およびJavaScriptを使用してインタラクティブ機能を追加する方法を学習します。 また、コースの一部として実践的なプロジェクトを完了するため、サイトの構築を実際に体験できます。
このコースは6か月かかると推定されていますが、自分のペースで学習できるため、いつでも学習を一時停止したり、スピードアップしたりできます。 インストラクターは週に約3時間のペースを提案します。
️期間:週3時間で6か月。
学習内容:
- HTML5の紹介
- CSS3の紹介
- JavaScriptとの双方向性
- レスポンシブデザインによる高度なスタイリング
価格:無料
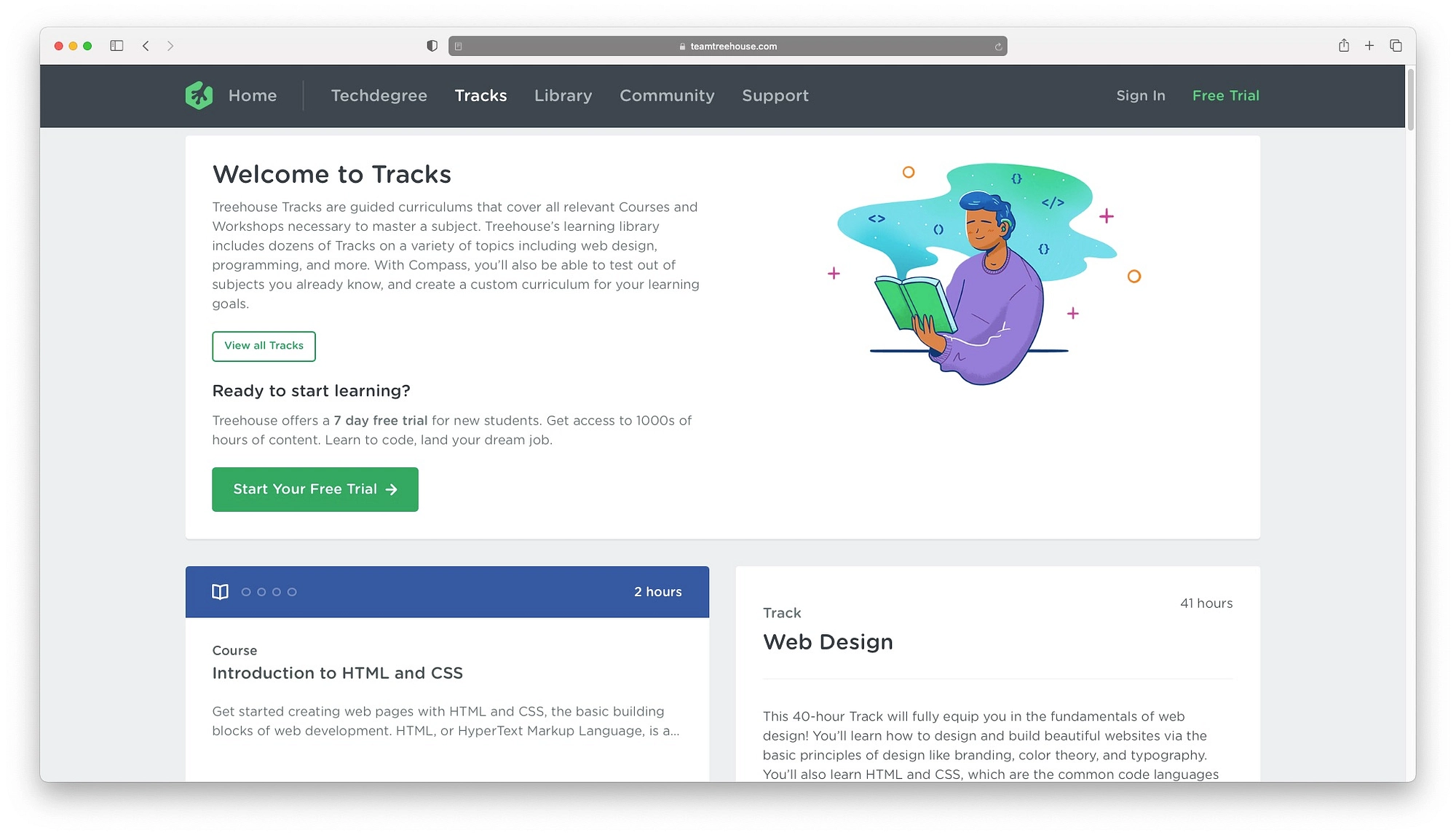
5.TreehouseWebデザイントラック

Treehouse WebDesignTrackは単一のコースではありません。 むしろ、それはあなたがウェブデザインのすべての基本を学ぶのを助けるためにまとまりのある「トラック」にまとめられた一連のコースです。 HTMLとCSSの基本的な紹介から始まり、Flexbox、モバイルファーストおよびレスポンシブレイアウトなどのより高度なトピックをカバーするように構築されます。

このトラックはJavaScriptにはまったく触れていません。これは、HTML、CSS、および一般的なWebデザインの原則に100%焦点を当てています。
全体として、これはゼロから始めてすぐにスピードを上げたい場合に最適なオプションです。
️期間:トラック全体で41時間。 個々のトピックは45分から4時間の範囲です。
学習内容:
- HTMLとCSSの概要
- ウェブデザインプロセス
- CSSの基本(レイアウト、セレクターなど)
- HTMLの基本(フォーム、テーブルなど)
- レスポンシブでモバイルファーストのデザイン
- Flexbox、Bootstrap、transforms、Sassなどのより高度なCSSトピック。
- ブラウザでWebサイトのプロトタイプを作成する方法
価格:トラック内のすべてのコースに1つの価格(月額$ 25)でアクセスできます。 また、7日間の無料トライアルも受けられます。
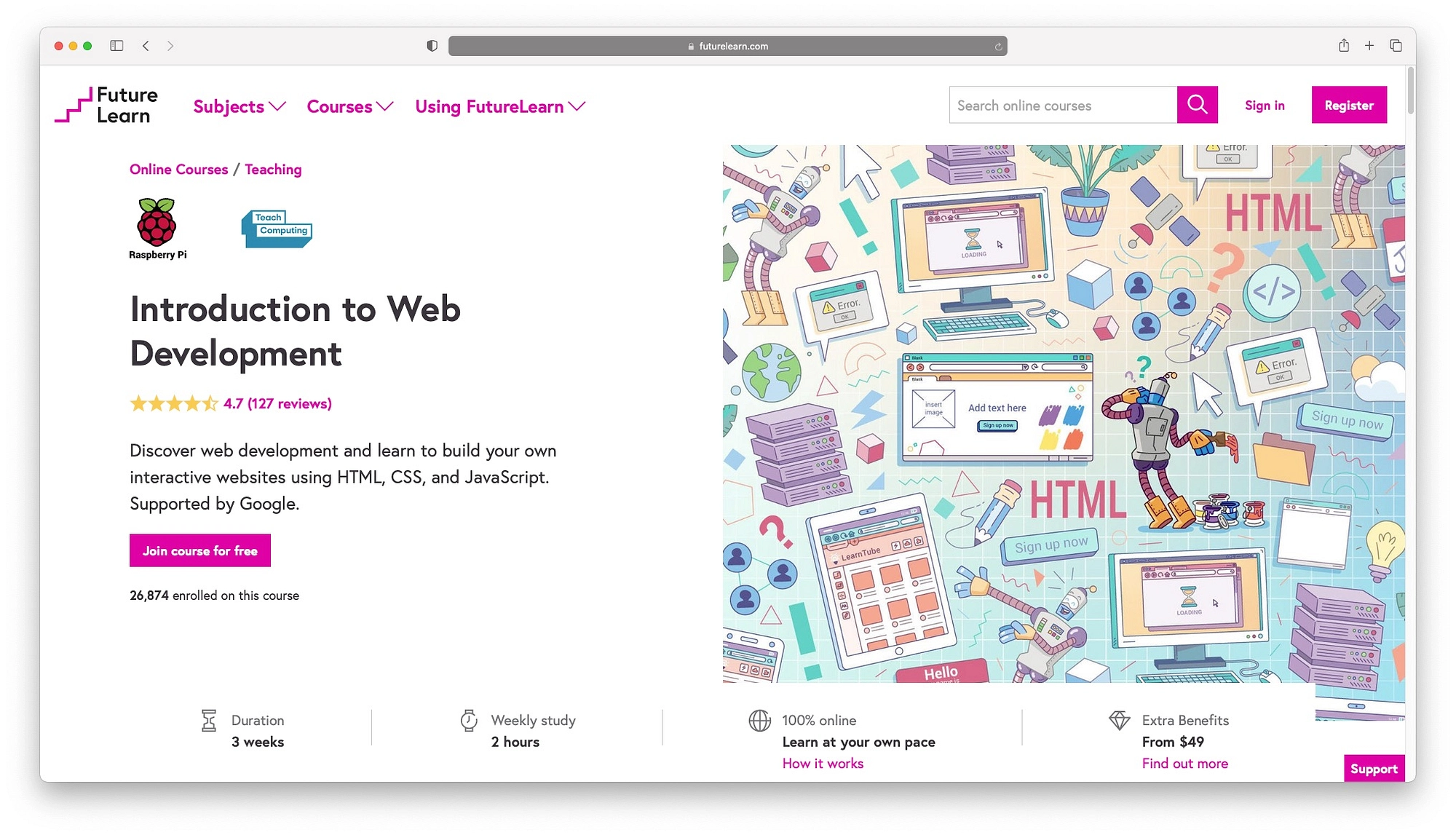
6. Web開発の概要– FutureLearn

このコースはRaspberryPiFoundationによるもので、HTMLを使用してWebサイトを構築し、CSSを使用してスタイルを設定し、JavaScriptと対話できるようにする方法を学びます。 コース全体を通して、ボックスモデルについて詳しく学び、Webブラウザがコードから完成したWebサイトをレンダリングする方法を理解します。
また、JavaScriptコードがドキュメントオブジェクトモデル(DOM)と相互作用してWebページを変更する方法についても学習します。 コースの最後に、独自のWebサイトを作成して、スキルを表示するクイズWebページを設計および作成します。 このコースは、JavaScriptとHTMLの使用を開始しようとしている初心者に最適です。
そうは言っても、このコースを受講する前に、基本的なプログラミング構造に精通していると役立ちます。
️期間:推奨されるタイミングは2時間/週で3週間ですが、コースは自分のペースで進められます。
学習内容:
- HTMLタグと属性
- CSSを使用したWebページのスタイリング
- Webページ要素をスタイリングするためのCSSクラスとID
- ボックスモデルやレスポンシブデザインを含むCSSのレイアウト
- JavaScriptを使用してインタラクティブなWebページを作成する
- ドキュメントオブジェクトモデル
- 検証
価格:コースの受講は無料です。 コース証明書が必要な場合は、49ドルかかります。
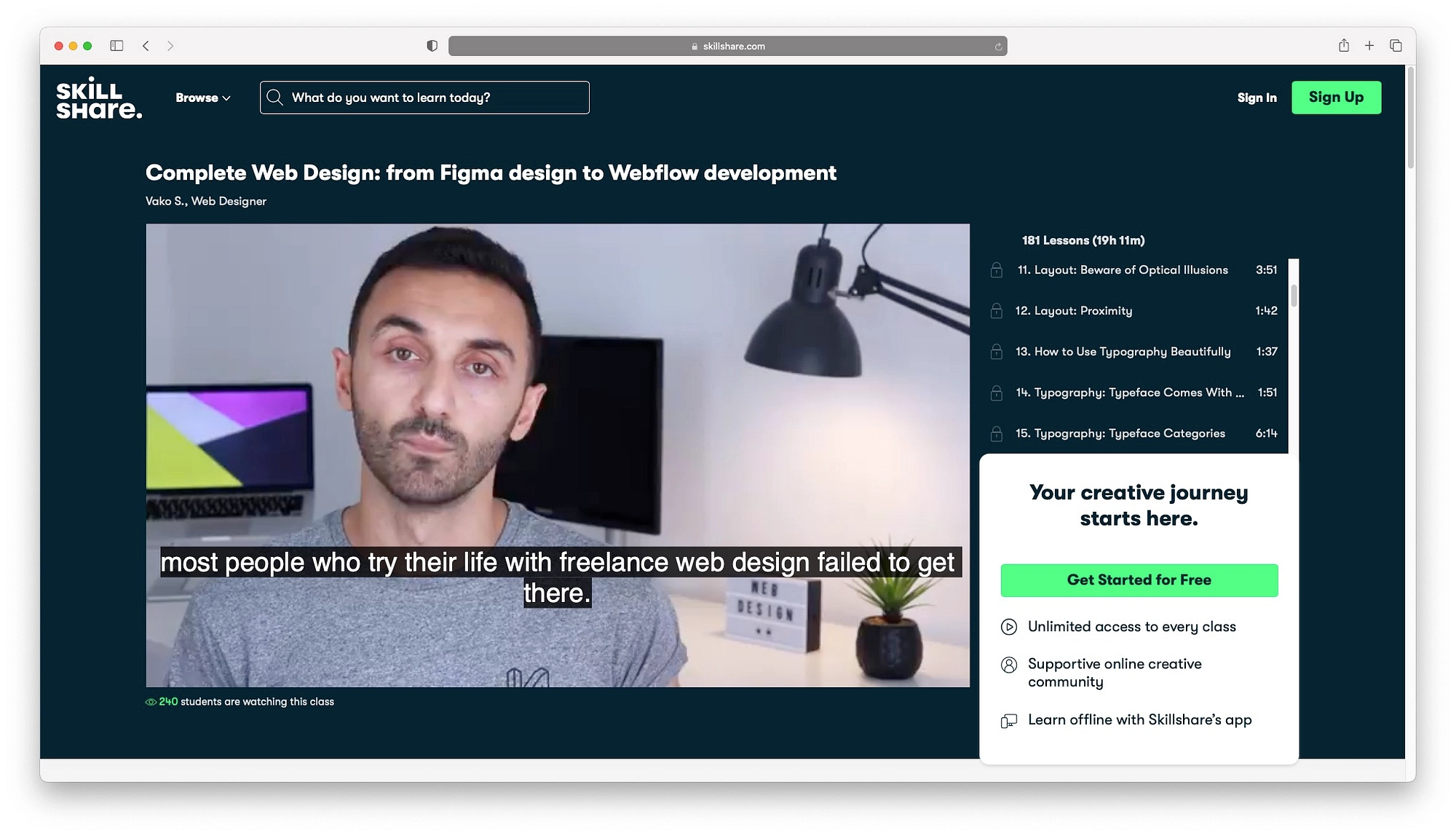
7.完全なWebデザイン:FigmaデザインからWebflow開発まで–スキルシェア

初心者に最適なこの6部構成のWebデザインクラスは、Skillshareで無料で提供されています。 これには、合計19時間にわたるいくつかのモジュールと割り当てが含まれます。
このコースの最大の利点は、モジュールごとのメモも含まれていることです。 したがって、クラスの各セクションのメモがあり、それらを準備する必要はありません。 講義の構成は素晴らしく、理解しやすく、理解しやすいものになっています。
コースを受講した6,250人以上の他の学生の何人かと対話できる学生Discordチャットもあります。
️期間: 19時間。
学習内容:
- 良いデザインの秘訣
- プロのようにデザインを練習する
- Webflow開発
- クライアントプロジェクトの最初から最後まで
- フリーランス
- 高度なトピック
価格:無料。
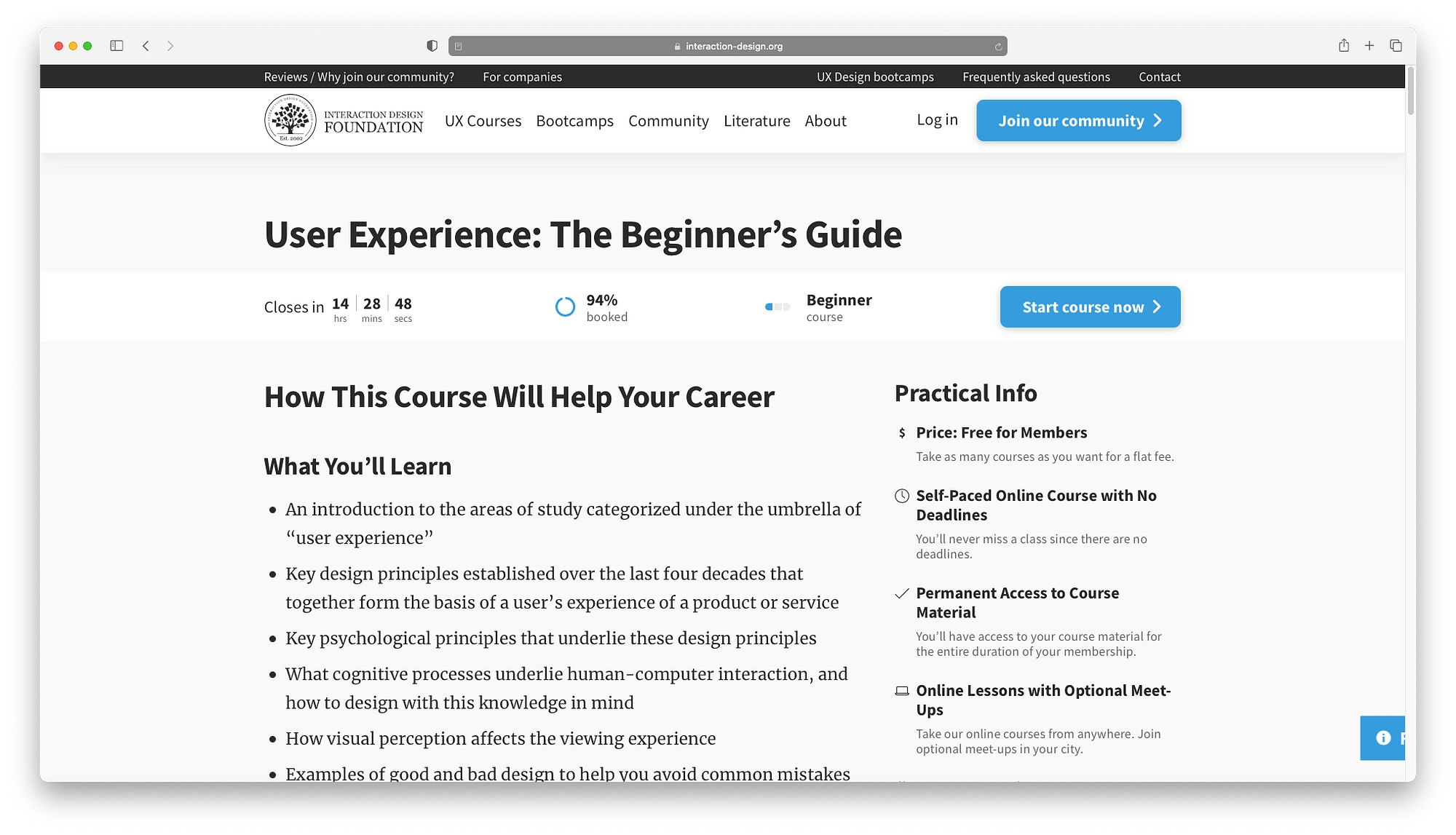
8.ユーザーエクスペリエンス:ビギナーズガイド–インタラクションデザインファンデーション

インタラクションデザインファンデーションのこのコースでは、ユーザーエクスペリエンスの分野と、製品のユーザーに楽しいエクスペリエンスを作成する方法を紹介します。 美学よりも使いやすさを優先することが重要である理由など、視覚が視聴体験や避けなければならないデザインの間違いにどのように影響するかを学びます。
これは、資料への生涯アクセスを提供する初心者コースです。 また、オプションのミートアップを備えたオンラインセッションも提供しています。 コースの最後に、ユーザーエクスペリエンスを作成するために融合する設計原則を完全に理解します。 また、修了後にコース証明書を取得します。
️期間: 12週間で18時間と推定されますが、コースは自分のペースで進められます。
学習内容:
- ユーザーエクスペリエンスの概要
- ユーザーエクスペリエンスの基盤となる心理的原則
- 視覚がユーザーエクスペリエンスにどのように影響するか
- 使いやすさが常に美学に勝る理由
- 良いユーザーエクスペリエンスと悪いユーザーエクスペリエンスの実際の例
- ユーザーに共感する方法
価格:このコースはインタラクションデザインファンデーションのメンバーは無料ですが、ファンデーションへの参加は無料ではありません。 コースアクセスのみのメンバーシップは、年間120ドルかかります。 または、あなたはあなた自身の個人的なコーチを得るために年間2,400ドルを支払うことができます。
今日オンラインでウェブデザインコースを始めましょう
私たちはあなたのために8つのウェブデザインコースをオンラインでレイアウトしました。
あなたがウェブデザインを学ぶことに興味があるなら、これらを通り抜けて、あなたの要件に合うものを選んでください。
業界の専門家からWebflowを使用したWebデザインと開発を学びたい場合は、Webflowマスタークラスが理想的な選択肢です。 広大なモジュールと専門家の家庭教師を考えると、それはお金の価値があります。
FutureLearnからのWeb開発の概要は、無料のコースを探索し、基本から始めたい場合に理想的な選択肢です。 あなたが初心者で、デザインに挑戦したいのであれば、これは良い選択です。 他に比べて短いコースです。
CourseraのWebDesignforEverybodyとSkillshareのCompleteWebDesignは、無料で提供される完全なコースです。 どちらも、主題の理解を示す最終プロジェクトで実践的なアプローチを提供します。
初心者向けのWebデザインには、115ドルの手頃な価格で、主題の奥深くにあなたを連れて行く広範なモジュールがあります。
デザイン101は、ウェブデザインとアイデアの基本的な知識と理解をすでに持っている人にとって理想的ですが、より長い時間のコミットメントが必要です。 それは職業におけるあなたの知識とスキルを拡大するのに役立ちます。
そして、あなたが知識を広げ、将来さらに学び続けることを望んでいる専門家であるなら、ユーザーエクスペリエンス:インタラクションデザイン財団によるビギナーズガイドを検討してください。
Web開発の知識をレベルアップする他の方法については、5つの最高のオンラインWordPressコースのまとめをご覧ください。
これらのコースについて質問がありますか? コメントで教えてください!
