2022 年にすべてのデザイナーが従わなければならない 17 以上の基本的な Web デザイン原則
公開: 2022-09-12今日、美しいウェブサイトを作成することは難しい作業ではありません。 キャッチーな Web サイトを最短時間で作成できる Web ビルダーをオンラインで多数見つけることができます。 しかし、美しさは常に見る人の目の中にあります。 あなたにとって美しく見えるものは、他の人にとって魅力的ではないかもしれません。
Web デザインの有効性は、所有者ではなく、ユーザーによって判断されます。 優れた Web デザインとは、見た目だけではありません。 見た目と機能性の両立です。 どんなに美しいウェブサイトでも、機能が複雑すぎるとユーザーベースを失うことは間違いありません。
繰り返しになりますが、Google はデザインが不十分な Web サイトを宣伝することを好みません。 では、優れた Web デザインとはどのようなものでしょうか。 この記事では、経験豊富なデザイナーが従う美しいウェブ デザインの原則として、いくつかの普遍的なルールを紹介します。 これ以上時間を無駄にすることなく、議論に飛び込みましょう。
あなたの心を吹き飛ばすウェブデザインの統計

2010 年 12 月の時点で、2 億 5500 万の Web サイトしかありませんでした。 しかし、過去 12 年間で、Web サイトの総数は 18 億を超えました。 ますます多くのユーザーや顧客の需要を満たすために、毎日新しい Web サイトが作成されています。
この混雑したスペースで目立つには、Web デザインの最新のトレンドとテクノロジーに関する知識が必要です。 ここでは、2022年のビジネスの成長にとってウェブデザインがなぜそれほど重要なのかを理解するのに役立つ最新の統計をいくつか取り上げました.以下の統計をご覧ください.
i) 約 50% のユーザーが、Web サイトに関する意見をまとめる際に Web デザインが重要であると述べています。 (PR ニュースワイヤー)
ii) オンライン ユーザーの 39% は、他のどの Web サイトの視覚要素よりも Web の色に関心があります。 (PR ニュースワイヤー)
iii) インターネット ユーザーの約 4 分の 3 は、ウェブサイトがモバイル フレンドリーであれば再訪するのが好きです。 (WebFX)
iv) Web ユーザーは、読み込みに 3 秒以上かかる Web サイトを避ける可能性が高くなります。 (Web パフォーマンスの達人)
v) 購入者の 90% は、オンラインで購入する際に画質が大きな影響を与えると述べています。 (ミーロ)
vI) 人目を引く CTA ボタンは、コンバージョン率を 34% も高めることができます。 (CXL)
vii) ユーザーの 60% が、使いやすさと簡単なナビゲーションが、優れた Web デザインの最も重要な 2 つの特徴であると述べています。 (スタティスタ)
viii) 人々は、次に進む前に、ロゴとナビゲーション バーで約 6 秒を費やします。 (ミズーリ科学技術大学)
これらとは別に、オンラインで入手できるさらに多くの統計を見つけることができます。 これらが、美しい Web デザインの必要性を理解するのに十分であることを願っています。
美しいウェブデザインの原則

ウェブデザインは常に変化する風景です。 それは、画面に表示されるものだけを意味するものではありません。 また、さまざまなものが全体としてどのように連携するかを意味します。 これが、すべてのデザイナーが基本的な Web デザインの原則を確認して、Web レイアウトを常に最新の状態に保つことが重要である理由です。
以下の美しいウェブデザインの原則をチェックして、それらをメモしておきましょう.
1. ウェブサイトの目的を知る
明確な目標がなければ、ターゲット ユーザーにとって魅力的な Web サイトをデザインすることは困難です。 Web サイトを作成する一般的な目的には、情報の提供、製品やサービスの販売、ニュースの配布、教育の提供、娯楽の提供などがあります。
これらの目的ごとに、異なる設計要素と原則が必要です。 Web サイトの目的を知ることは、ターゲット ユーザーと作成する必要があるコンテンツの種類を特定するのに役立ちます。 また、競争に打ち勝ち、市場で際立つための堅実なマーケティング戦略を設計するのにも役立ちます。
2.目を引くロゴを用意する
ロゴは単なるデザインではありません。 ブランド アイデンティティの基盤を確立し、しっかりとした第一印象を生み出します。 しかし、多くの人はロゴのデザインを真剣に考えていません。 多くの場合、彼らは他社の有名なロゴをコピーしようとしたり、ブランド メッセージを適切に伝えることができないものをデザインしたりします。
しかし、これらは Web サイトのブランディングに深刻な影響を与える可能性があります。 ロゴは、ブランドとビジネスの無言の大使であることを忘れないでください。 したがって、Web ロゴをデザインするときは、次の原則を確認してください。
- 覚えやすいロゴにする
- 他人のロゴの 50% 以上をコピーしないでください
- Web サイトで使用されているのと同じカラー パレットを適用する (ブランド カラー)
- どんな色の背景でも見栄えがするはずです
- 聴衆にとって意味のあるテキストを使用する
- 製品ラベルのステッカーとして使用できるはずです
3. シンプルなナビゲーションを追加することを忘れないでください
ウェブ ナビゲーションのシンプルさは、ユーザー エクスペリエンスと検索エンジンの上位にウェブサイトをランク付けするための前提条件です。 ユーザーは、できるだけ早く Web サイトを探索したときに、必要な情報を見つけたいと思っています。 これを実現する 1 つの方法は、Web ナビゲーション システムを更新することです。 どうやってするか?
ナビゲーション バーのテキストは、読みやすいようにシンプルで強調表示し、整理するようにしてください。 次に、Web サイトのすべての投稿とページのリンクが正しく機能していることを確認します。 壊れたリンクを長時間放置しないでください。
Web サイトに壊れたリンクがあるかどうかを確認する方法を知りたいと思うかもしれません。 Ahrefs、Semrush、MozBar など、サイトを監査して壊れたリンクを見つけることができる多くの Web アプリがあります。 最後に、リンクの横にある不要な画像を削除して、Web ユーザーの気を散らさないようにします。
4. 読みやすいフォントを使用する
訪問者が Web サイトにアクセスすると、最初に目にするのはテキストと画像です。 フォントが原因でテキストが読みにくくなると、訪問者はあきらめて別の Web サイトに移動する可能性があります。 Web サイトに基づいてフォントの種類を選択し、さまざまなセクションで変更する必要があります。
ニュース ポータルと写真サイトを比較すると、フォント スタイルに大きな違いがあることがわかります。 フォントには主に、セリフ、サンセリフ、スクリプト、ディスプレイの 4 種類があります。 ブログのタイトル、小見出し、商品説明、社内テキストなど、用途に合わせてお使いいただけます。
これら以外にも、イメージや漫画のフォントなど、型破りなフォントがたくさんあります。 ウェブ バナー、ヒーロー セクション、注目の画像のデザインに使用できます。
5. 目を落ち着かせるカラーパレットを使う
適切なカラー パレットを選択することで、ユーザーに美的に満足のいく体験を提供できます。 多くのユーザーが目障りだと感じるため、明るすぎる色や濃い色のパレットは使用しないでください。 そうしないと、ユーザーがあなたの発言に集中することが難しくなり、コンテンツから注意をそらす可能性があります。
落ち着いたカラーパレットを選択することをお勧めします。 黄色、オレンジ、赤などの暖色を使用する優れた方法です。 これらの色は、幸福、暖かさ、快適さを連想させます。 ユーザーがあなたのウェブサイトに簡単にアクセスできるようにし、くつろげるようにします。

6.視覚的な階層を維持する
視覚的階層とは、Web サイトの重要な要素を重要な順に配置または表示するプロセスです。 Behavior and Information Technology によると、オンライン ユーザーが Web サイトに印象を与えるには、せいぜい 0.5 ~ 5 秒かかります。
彼らがこの時間内に価値のあるものを見つけられない場合、彼らの大部分があなたのウェブサイトを離れる可能性が高くなります. この場合、階層の考え方が大いに役立ちます。 Web サイトに基づいて、価値提案、フォーム、CTA ボタン、プロモーション バナー、割引オファーなどを上部に表示できます。
7. テキスト コンテンツの F 字型パターンに従う
F-Shaped Patternは、オンライン ユーザーが Web サイトにアクセスしたときの一般的な目の動きを説明する現代科学の発見です。 Web ページ/投稿の 1 つに毎日何千人もの訪問者がいるとします。 彼ら全員があなたの各コンテンツを広範囲に読んでいると思いますか?
コンテンツ全体を読む人はごくわずかですが、残りはざっと目を通すだけです。 そして、それらのほとんどは、F 字型パターンのコンテンツをざっと目を通します。 これが、F-Shaped パターンを適用してコンテンツを公開することで、より優れた視覚的階層を確保し、コンバージョン率を高めることができる理由です。

8. 関連する画像を使用する
画像のない長いコンテンツは、Web 訪問者にとってまったく退屈なものです。 それは彼らに目を見張るような感覚を与えます。 一定数の単語の後の画像は、彼らの目に平和な雰囲気を作り出すことができます. ただし、コンテンツをより意味のあるものにする関連画像を含める必要があります。
Web サイトでの画像の使用には、いくつかのルールがあります。
- 鮮明で高解像度の画像を選択する
- 著作権に問題のある画像は使用しないでください
- サイトにアップロードする前に圧縮する
- alt タグを追加し、他の SEO 部分を行う
- モバイル デバイスで画像が正常に機能することを確認する
9. 重要な情報を強調する
Web デザインの際、最も重要な情報を別のページに埋めてしまうことがよくあります。 ユーザーは情報を見つけるために長い Web ページをスクロールしなければならないため、別の悪いユーザー エクスペリエンスにつながります。 これが、ウェブ訪問者の貴重な時間を節約するために、メインのランディング ページで重要な情報を強調する必要がある理由です。
従うことができるいくつかの最も一般的な戦術は、見出し、小見出し、太字のテキストの使用、テキストの下線、およびテキストの色の変更です。 また、画像を使用したり、特定のセクションの背景色を変更して、すべての重要な情報を強調したりすることもできます.
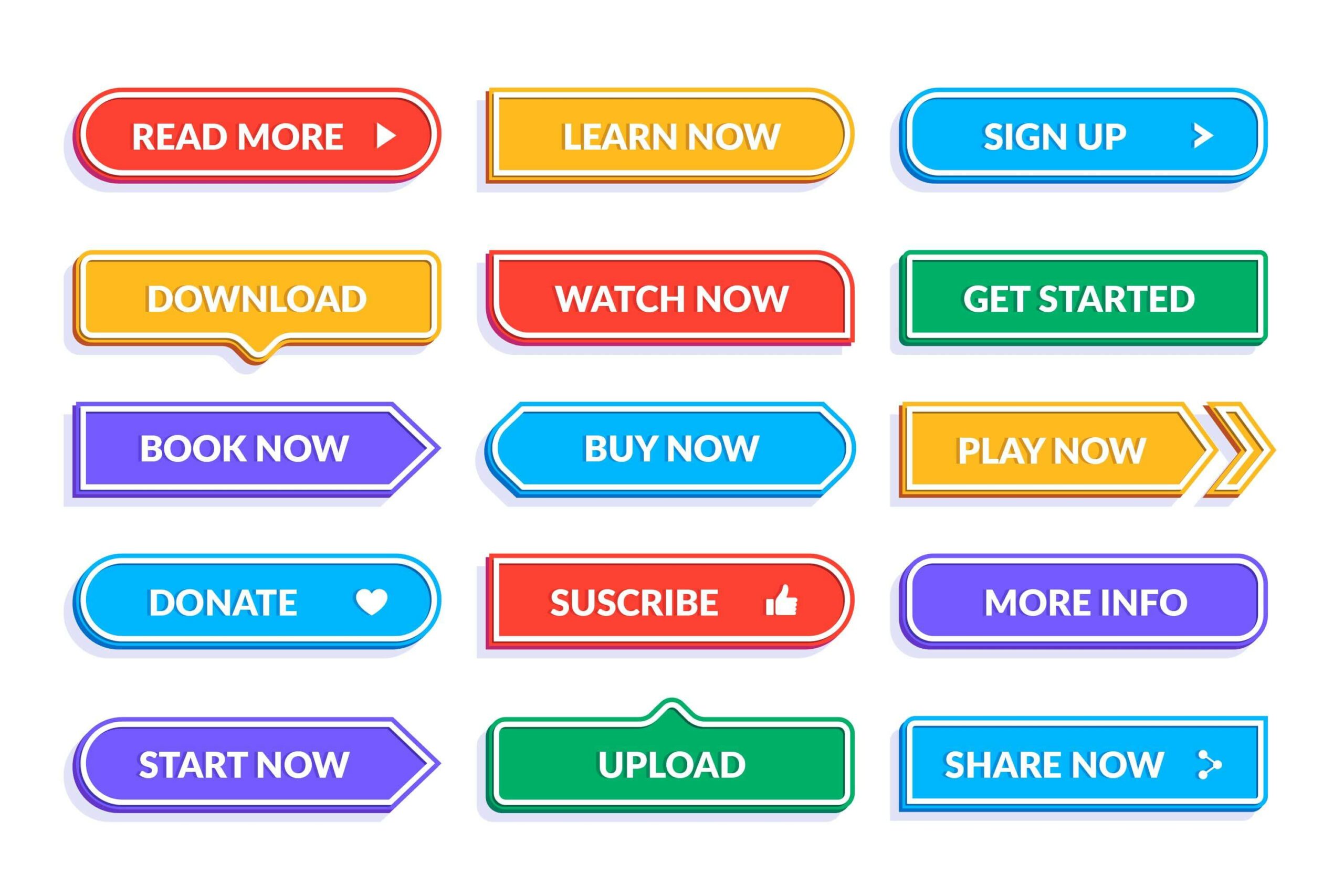
10. CTAボタンを最適化する
CTA ボタンの目的は、顧客が望んでいる特定のアクションを心理的に動機付けることです。 人気のある CTA ボタンには、今すぐ購入、カートに追加、サインアップ、今すぐ参加、購読、詳細、開始、ダウンロードなどがあります。
ホームページ、ヒーロー セクション、製品セクション、Web バナー、ポップアップ、ブログ投稿で CTA ボタンを使用できます。 CTA ボタンの作成中に、次のルールが適用されていることを確認します。
- ボタンのサイズが適切で、スペースを取りすぎない
- 文字体裁と背景色で目立たせる
- CTA ボタンのリンクは壊れておらず、うまく機能しています

11. 十分な空白を保つ
ホワイト スペースは、Web デザインの原則の重要な部分です。 Web ページ上の要素間の空白を指します。 ほとんどの人は、ホワイト スペースはすっきりとしたすっきりとしたデザインと同じだと考えるかもしれませんが、必ずしもそうとは限りません。
完璧なホワイト スペースを作成するには、まず、それが必要な領域を特定します。 1 つのページに要素が多くなりすぎないようにし、それぞれに独自の目的があることを確認してください。 次に、CSS を使用して要素、テキスト、画像の間にスペースを追加します。 最後に、埋められていないギャップがある場合は、画像またはフォントを使用します。
12. ミニマリストのデザインの一貫性を維持する
ミニマリズムとは、デザイン自体ではなくコンテンツに焦点を当てた、クリーンでシンプルなデザインの使用です。 各ページに独自の外観を作成するために何時間も費やす多くのデザイナーを見つけることができます. GIF、ビデオ、バナー、タイポグラフィなど、あまりにも多くの要素が 1 か所にブレンドされています。
しかし、これらの要素が 1 か所に多すぎると、視聴者の気を散らす可能性があることを彼らは忘れています。 ユーザーエクスペリエンスにも深刻な害を及ぼす可能性があります。 ミニマルなデザインだけが、美的デザインとコンテンツ プレゼンテーションのバランスを取ることができます。
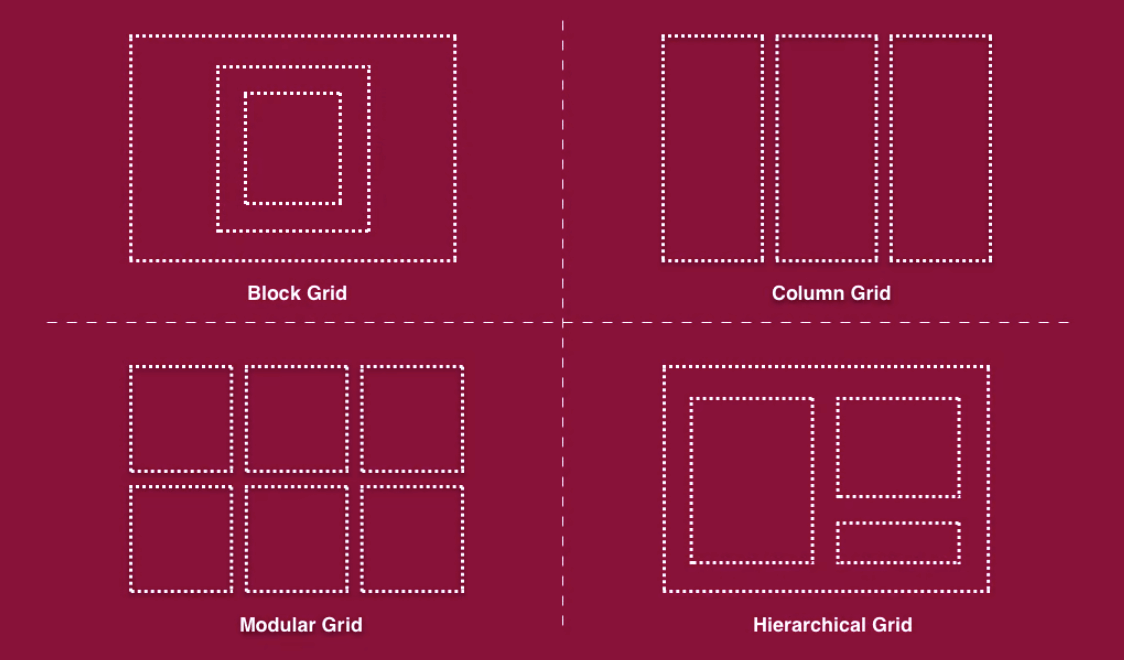
13.グリッドレイアウトを使用する
グリッド レイアウトは、Web コンテンツを 1 つのページに整理し、閲覧者が必要なものを簡単に見つけられるようにする優れた方法です。 これにより、Web サイトのナビゲーションが容易になり、よりプロフェッショナルに見えます。
いくつかの異なるグリッド レイアウトがありますが、最も一般的なのは 2 列のグリッドです。 ページを 2 つの列に分割し、最初の列にコンテンツを、2 番目にサイドバーを表示します。
もう 1 つの標準的なグリッド レイアウトは、3 列のグリッドです。 このレイアウトは、ページを 3 つの列に分割し、最初の列にコンテンツ、中央の列にサイドバー、最後の列にフッターを配置します。 コンテンツの多い Web サイトをデザインしている場合は、グリッド レイアウトを使用してみてください。

14. 説得力のあるコピーを書く
コピーライティングとは、ランディング ページ、製品の説明、ソーシャル メディアの投稿、電子メール、売り込みのために誰かが書くテキスト コンテンツを指します。 説得力のあるコピーライティングは、ウェブサイトの周りに切迫感と興奮を生み出すのに役立ち、トラフィック レベルを押し上げることができます。
コピーライティングは、見出しと本文の 2 つのカテゴリに分けることができます。 見出しの書き方は、ページのタイトルとサブタイトルに重点を置きます。 本文のコピーライティングは、イントロダクションからフッターまで、すべてをカバーします。 説得力のあるコピーを作成するには、まず消費者のニーズを理解する必要があります。
次に、ターゲットとするキーワードと、コンテンツを SEO フレンドリーにする方法を知る必要があります。 次に、コピーが読みやすく理解しやすいものであることを確認する必要があります。 また、読者を惹きつけるために、刺激的な画像や動画を使用する必要があります。

15. 関連する要素を互いに近くに配置する
関連する要素が近くに配置されると、Web ページはナビゲートしやすくなり、読みやすくなります。 また、あるページ パーツから別のページ パーツに移動するために必要なクリック数も削減されます。 使いやすさと使いやすさを同時に向上させます。
関連する要素を互いに近くに配置する方法については、次のアイデアを参考にしてください。
- 見つけやすいように、メイン メニュー バーを Web ページの上部近くに配置することができます。
- 主要なコンテンツがページの中央部分に含まれていることを確認してください。
- 所在地、連絡先情報、ソーシャル リンクなどはフッターに記載されています。
- サブスクリプション フォームを作成し、フッターの上に配置します。
16.気を散らすポイントを排除する
誰もが従わなければならないもう 1 つの重要な Web デザインの原則は、気を散らすポイントを排除することです。 これは、すべてのデザイン要素に集中しやすく、作業から注意をそらさないようにすることを意味します。
これを行う 1 つの方法は、色をシンプルで上品に保つことです。 美しいデザインを作成するために圧倒的な量の色は必要ありません。 関連性のあるテキストと画像を使用する必要があります。 それはあなたのウェブサイトを整理し、すっきりさせます。
17. モバイルの応答性
モバイルの応答性により、ユーザーは所有するどのデバイスからでも Web サイトにアクセスできます。 スマートフォン、タブレット、またはラップトップでサイトを閲覧できます。 ウェブサイトがモバイル フレンドリーでないと、ユーザーは快適に使用できません。
まず、モバイル フレンドリーなテーマまたはテンプレートを選択して、ウェブサイトをモバイル レスポンシブにします。 その後、さまざまなデバイス レイアウトで Web サイトをチェックして、ボタン、画像、要素が正しく表示されているかどうかを確認します。 そうでない場合は、特定のデバイスでより良い結果を得るために、それらを再配置する必要があります.

18. ページの読み込み時間を短縮する
読み込みに時間がかかる場合、検索エンジンは Web サイトに否定的なマークを付ける可能性があります。 HubSpot によると、どのウェブサイトでも 0.5 ~ 4 秒が理想的な読み込み時間です。 Google は、読み込みにこの時間以上かかる Web サイトを宣伝することを好みません。
Web ページの読み込み時間を短縮する方法はたくさんあります。 例えば
- 画像、動画、GIF をアップロードする前にサイズを圧縮する
- 重量のある不要なプラグインをアンインストールします
- 迅速にサポートするホスティング ソリューションを使用する
- リダイレクトの数を減らす
- ウェブページを頻繁にキャッシュする
19. 連絡先情報の提供
連絡先情報により、訪問者は、質問がある場合や予約を希望する場合に、あなたを見つけて連絡を取ることができます。 さらに、リードの生成や製品の販売にも役立ちます。 Web サイトで見つからない場合、訪問者はおそらく不満を感じるでしょう。
お問い合わせページを作成するか、フッター セクションに必要な情報(名前、住所、電子メール、電話番号、WhatsApp ソーシャル チャネルなど)を含めることができます。 このすべての情報を About Us ページに含めることもできます。
20. ユーザーのフィードバックに従う
ユーザーからのフィードバックに従うことは、Web デザインで考慮しなければならない最後の必須事項です。 ユーザーがあなたのウェブサイトを親しみやすく価値があると感じなければ、あなたの時間と苦労はすべて無駄になります。 これが、ターゲットオーディエンスがあなたのウェブサイトを好むかどうかを確認する必要がある理由です!
不満がある場合は、すぐに特定して解決する必要があります。 また、新しいアイデアを実装する前に、A/B テストを行うこともできます。 この新しいアイデアが使いやすいかどうかを理解するのに役立ちます。 したがって、Web サイトに新しい変更を確実に実装できます。
Elementor と HappyAddons を使用して Web サイトに美的外観を与える
WordPress ユーザーであれば、「Elementor」という名前を一度は聞いたことがあるでしょう。 Elementor は、コーディングを一切行わずに、思い通りにユニークなデザインの Web サイトを作成できる Web デザイン プラグインです。
ノーコード ユーザーでありながら、Elementor と HappyAddons (Elementor プラグインの拡張機能) を使用して Web サイトをデザインしたい場合は、夢を実現できます。 どちらもさまざまな機能、ドラッグ アンド ドロップ インターフェイス、幅広い統合、事前に作成されたテンプレートの広範なライブラリを備えています。
エレメンター
Elementor には、100 以上のウィジェットを備えたプラグインの無料バージョンとプロ バージョンがあります。 無料版では、基本レベルの Web サイトを作成できる 31 個のウィジェットを使用できます。 さらに、e コマース Web サイトをデザインできる 24 の専用 e コマース Web サイト テンプレートがあります。 以下のウィジェットのスナップビデオをチェックしてください.
Happyアドオン
すでに述べましたが、HappyAddons は Elementor の拡張機能です。 追加の 110 以上のウィジェットと 20 以上の機能があります。 無料版とプロ版もあります。 しかし、最もエキサイティングなことは、HappyAddons を使用すると、Elementor の無料バージョンよりも多い 60 以上のウィジェットに無料でアクセスできることです。
つまり、Elementor と Happaddons を一緒に使用することで、完全に機能する Web サイトを簡単に作成できます。 また、無料版を使用すると、ほぼすべての種類の Web サイトを作成できます。 下のビデオで HappyAddons のウィジェットに注目してください。
下のビデオをクリックして、Elementor および HappyAddons プラグインの使用方法を確認してください。
優れた Web デザインの原則に関する FAQ
ここでは、さまざまなオンライン ソースで一般的に見られる美しい Web デザインの原則について、よく寄せられる質問にお答えします。
Web デザインの基本要素は何ですか?
Web デザインの基本要素は、ランディング ページ、レイアウト、色、フォント、テキスト、画像、動画、GIF、形状、背景スペース、見出し、小見出しなどです。
Webデザイナーになるために必要な資格とは?
優れた Web デザイナーになるには、次のスキルと資格が必要です。
1) HTML、CSS、JavaScriptの知識
2) 色、フォント、形、タイポグラフィのデザインセンス
3) Dreamweaver、Showit、または Figma の専門的なスキル (オプション)
4) SERPとSEOの理解
5) 問題解決能力
Web デザインの要素と Web デザインの原則の違いは何ですか?
Web デザイン要素は、ランディング ページ、レイアウト、色、形、フォントなどです。Web デザインの原則は、これらの要素を使用して素晴らしい Web サイトを作成する方法を教えてくれます。
Webデザインの種類は?
Webデザインには様々な種類があります。 以下のリストをご覧ください。
1) 静的ウェブサイト
2) 単一ページのウェブサイト
3) 動的なウェブサイト
4) F型レイアウトサイト
5) Z型レイアウトサイト
6) 箱型レイアウトサイト
7) 格子状レイアウトサイト
最高のウェブデザインツールは何ですか?
ウェブサイトをデザインするためのオンライン ツールは数多くあります。 最も人気のあるもののいくつかは次のとおりです。
1) Elementor (WordPress ページデザインツール)
2) フィグマ
3) バブル
4) ウィックス
5) ウェブフロー
6) アドビドリームウィーバー
7) ショピファイ
この議論の主なポイント
Web サイトがなければ、今日のビジネスが市場で持続的に生き残ることは不可能です。 オンライン ビジネスやマーケティングの開始を計画している場合、Web サイトは、製品、サービス、およびビジネスについて人々を教育するための最も価値のあるプラットフォームとして機能します。
したがって、Web サイトを適切に設計および構成しないと、目標や目的を達成することはできません。 デザイナーとして、最新のトレンドとテクノロジーを知って、Web サイトをクリーンで使いやすく、常緑に保つことが重要です。
この記事では、美しい Web デザインのすべての原則をカバーするために最善を尽くしました。 この記事が、設計に関する知識を深めるのに十分役立つことを願っています。 このような興味深い記事をもっと受け取りたい場合は、私たちを購読し、Facebook と Twitter チャンネルをフォローしてください。
ニュースレターを購読する
Elementor の最新ニュースとアップデートを入手する
