研究に裏付けられた非常に効果的な Web デザインの 11 のヒント
公開: 2023-11-16インターネットでは、Web デザインのヒントは 10 セントほどで入手できます。 完璧な Web サイトがどのようなものであるかについては、多くの人が意見を持っています。 それは、デザインはある程度主観的なものだからです。 ある人が好むものでも、別の人はひどいと感じるかもしれません。
同時に、デザインはウェブサイトの成功にとって最も重要な要素の 1 つです。 実際、全ユーザーのほぼ半数が、ウェブサイトのデザインが企業の信頼性を判断する主な要素であると述べています。 結果として、コンバージョンや直帰率などにも影響します。
ため息をつきますが、成功する Web デザインを作成する方法に関する客観的なデータを見つける方法があればいいのにと思います。 待って、あるよ! この記事ではその多くをまとめました。 科学に裏付けられた Web デザインのヒントをご覧ください。 自分の直感に頼るのをやめて、効果があると証明されたことから始めてください。
次の Web サイト プロジェクトを成功させるための科学に基づいた Web デザインのヒント

以下では、Web デザインを改善する方法に関する調査に基づいたヒントとコツをいくつか紹介します。
1. サイトの速度を絶対的な優先事項にする
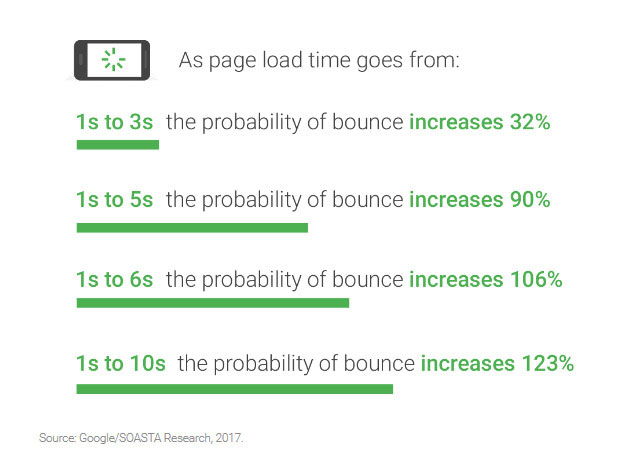
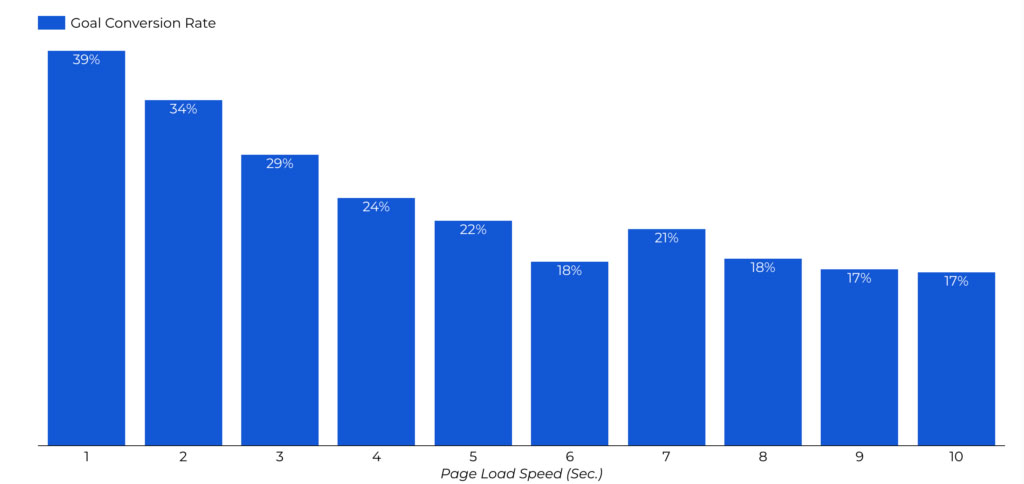
ページの読み込み速度が重要であるということは、おそらく Web デザインの分野で最も議論されていない事実の 1 つです。

調査によると、直帰率はユーザー満足度からコンバージョンや収益に至るまで、あらゆるものに影響を与えることがわかっています。

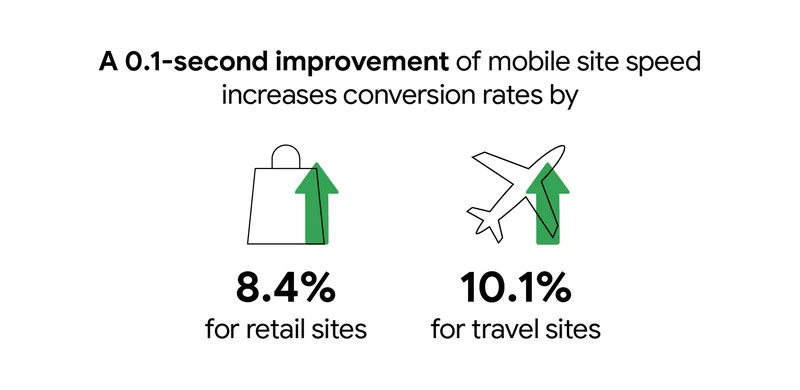
これは、モバイル サイトの速度に特に当てはまります。 2020 年の Google の調査によると、わずか 0.1 秒の改善で、チェックアウト率、コンバージョン率、直帰率が向上する可能性があります。

インターネット ユーザーの大多数がモバイル デバイスでサーフィンを行っていること、また Google がモバイル ファースト インデックスに切り替えたことを考慮すると、これは間違いなく注意を払う必要があります。
サイトが遅い場合、訪問者はそこに留まりません。 期間。 さらに、検索エンジンはランキングであなたを罰します。 そのため、サイトをできるだけ速くするために投資することが最も重要です。
どうやって? 以下の記事を読むと、正しい方向に進むことができます。
- Web サイトのスピード テスト方法 (指標、ツール、最適化のヒント)
- プラグインを使わずにWordPressの速度を最適化する12の戦術
- WordPress を高速化してページの読み込み時間を短縮する 14 の方法
- WordPress のパフォーマンスを向上させてサイト速度を向上させる 13 のヒント
- WordPress ウェブサイトを高速化する 10 の簡単な方法 [ケーススタディ]
2. フォールドを活用する
フォールドのようなものがまだ存在するかどうかについては、激しい議論が行われています。 最近は画面サイズが多数あるため、折り畳むことはもう重要ではないという人もいます。 別の意見の人もいます。
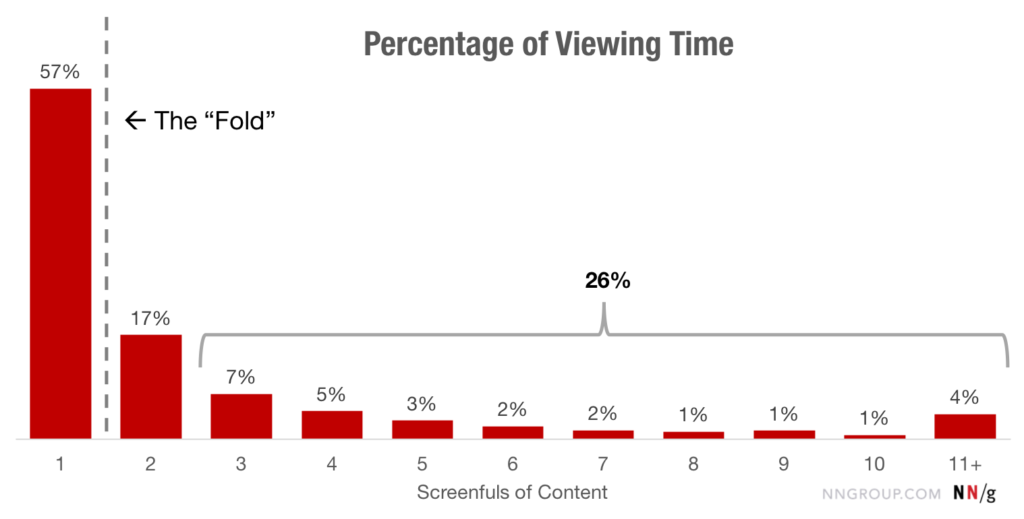
その点に関して、ニールセン・ノーマン・グループによる2018年の調査によると、人々は時間の57パーセントをスクロールせずに見える範囲で過ごし、その後は急激に減少するという。 時間の 74% は最初の 2 つのスクリーンフルに費やされます。

つまり、折り目は依然として重要なようです。 これは、Web サイトの場合、コンテンツに優先順位を付け、利用可能なスペースを利用してユーザーを惹きつけ、継続してもらう必要があることを意味します。 その方法については、次のようなヒントがあります。
- 明確で説明的な見出しを使用します。サイトが訪問者に対して何ができるかを説明し、利点を強調します。 簡潔に、感情を呼び起こす言葉を使用してください。 さらに詳しいアドバイスが必要な場合は、コピーライティングのヒントをご覧ください。
- 主要な行動喚起を含める— 訪問者をコンバートする可能性を高めるために、フォールドはユーザー ジャーニーを開始する時期です。 CTA が明確で目立つことを確認してください。 苦労している場合は、優れた行動喚起の書き方に関するヒントを参考にしてください。
- メディアを含める— 画像、ビデオ、または音声は、主張を強調するのに役立ちます。 ビジュアルコンテンツについては後ほど詳しく説明します。
さらに、ユーザーにスクロールを続けるよう促すために、完全であるという錯覚や「偽の最下位」を避けるようにしてください。 これは、ページの最後に到達したかのように簡単に表示され、訪問者の続行を妨げるデザインを指します。

3. ヒックスの法則を活用する
ヒックスの法則は、個人の選択肢が多ければ多いほど、意思決定に時間がかかるというものです。
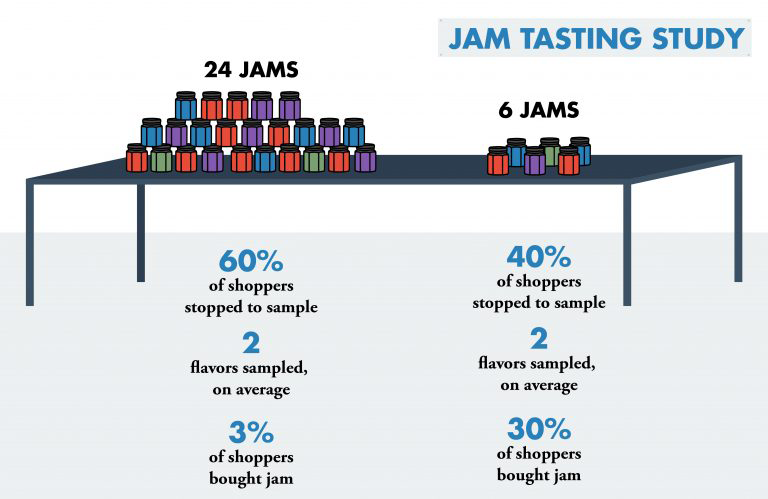
実際、この現象に関する興味深い研究があり、スーパーマーケットで人々に多かれ少なかれさまざまな種類のジャムを与えて試してもらったというものです。 結局、選択肢が多い人は、選べる種類が少ない人に比べて、最終的にジャムを購入する可能性がはるかに低かったのです。

それはあなたのウェブサイトにとってどのように重要ですか? つまり、ユーザーに与える選択肢の数を制限するだけでコンバージョンを向上できる可能性があるということです。 以下にその例をいくつか示します。
- メニュー項目の数を減らす
- フォームフィールドを制限する
- 1 つの行動喚起に焦点を当てる
- 実際にアクティブなネットワークのソーシャル ボタンのみを表示します
- 1 ページにつき 1 つの目標を守る
サイト上の圧倒感を軽減し、ユーザーを本当に選択してもらいたい選択へと導く方法は他にもたくさんあります。 実はそれに関する電子書籍があります。
4. シンプルにする
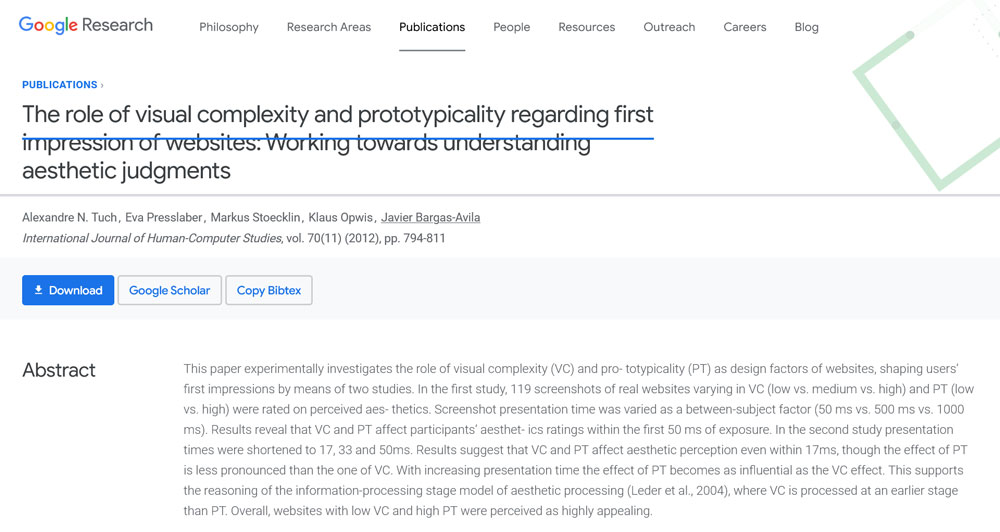
「少ない」というテーマを続けると、これはデザイン全般にも当てはまります。 Google による大規模な調査によると、訪問者は視覚的な複雑さを好まないことがわかっています。 要点: デザインが複雑になればなるほど、彼らはそれが美しくないと認識します。

それはあなたのサイトにとって何を意味しますか? サイト上の選択肢を制限するという上記の点に加えて、いくつかのアイデアを次に示します。
- サイドバーを再考してください— ますます多くの Web サイトがサイドバーを廃止し、単一列のデザインを採用しています (たとえば、現在閲覧している Web サイトなど)。 これにより、気が散る要素が減り、コンテンツに明確に焦点が当てられるようになります。
- 標準的なレイアウトにこだわる— 人々は親しみやすいものを好みますが、標準的でないサイト デザインには奇妙に感じることがあります。 したがって、使い慣れたデザインの比喩やレイアウトに従うのが良いでしょう。 他の手段で目立つ方法を見つけることもできます。
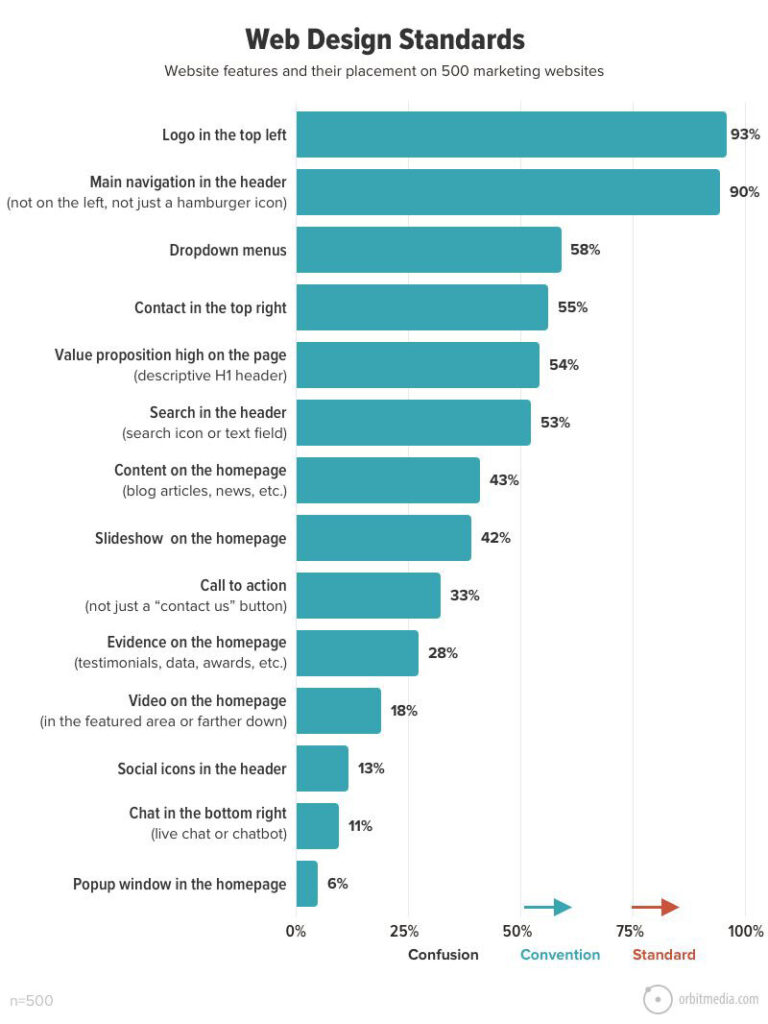
標準レイアウトといえば、Orbit Media は 2021 年に Web デザイン標準に関する調査を行いました。500 の B2B Web サイトのホームページのサンプルから、これらの Web サイトが準拠している最も一般的な標準と規約が以下であることが判明しました。

上記の情報を使用して、独自のホームページを改善してください。さらに、ヘッダーからフッターまでの各部分を完成させる方法に関する追加のヒントについては、付属の記事をお読みください。 ノーマン・ニールセン氏も同様の調査を行い、Orbit Media の調査結果を反映した調査結果が得られました。
5. カルーセル、スライダー、タブ、アコーディオンを避ける
ウェブサイトの所有者はカルーセルが大好きです。 これはおそらくクライアントから最も要望の多い機能の 1 つであり、さまざまなチームが企業 Web サイト上で同等のスペースを要求する場合によくある妥協案です。 残念ながら、調査によると、少なくともホームページ上では、それらはほとんど役に立たないそうです。
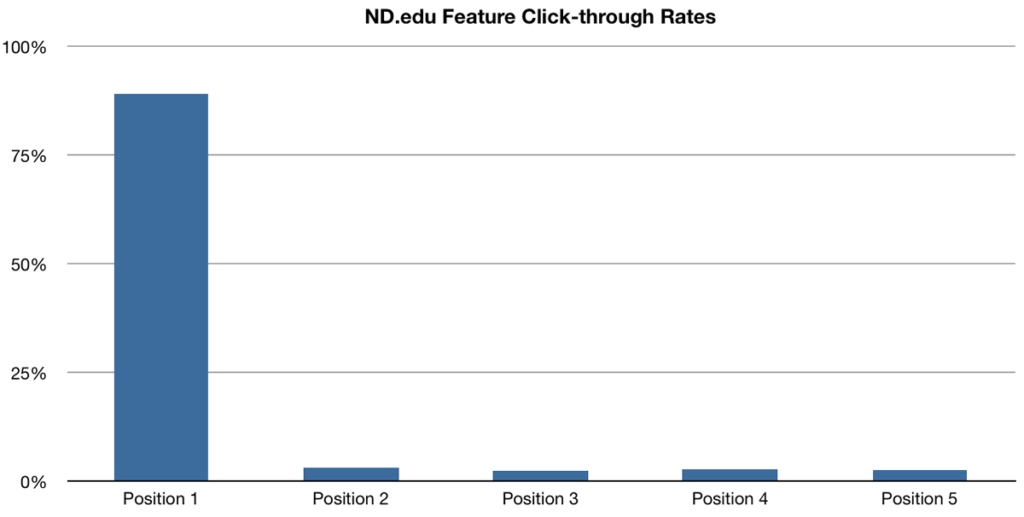
最も衝撃的なデータの 1 つは、ノートルダム大学からのものです。 そこのウェブマスターは、カルーセルの最初のスライドがクリックのほぼ 90% を受け取り、残りはほとんど無視されていることに気づきました。

90パーセント! 他のスライドはそこに存在する価値すらないように思えますよね。 クライアントにスライダーの使用をやめるよう説得する Web デザイナーは、最初からその考えが正しかったようです。
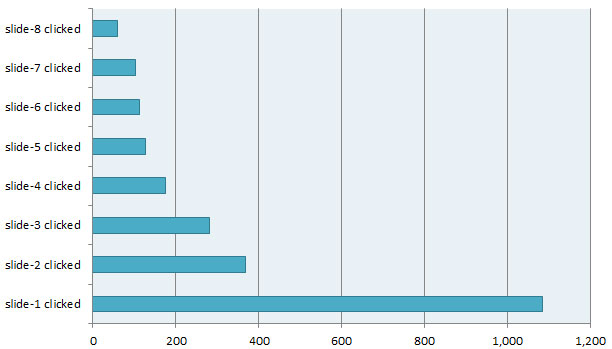
同様の発見はヨーク大学からも得られています。

ただし、Smashing Magazine に掲載されたこの調査結果が示すように、モバイル製品画像の場合は異なる場合があります。


ここでは、後続のスライドでのインタラクションが以前の研究よりも高かった。 したがって、特定の状況で追加情報を提供するには、スライドショーが役立つようです。 ただし、サイト ナビゲーション ツールとしてはあまり適していないようです。
タブとアコーディオンには、スライダーやカルーセルと同じ問題があり、無視されることがよくあります。 実際にページ全体を読む訪問者がほとんどいないという事実が、これをさらに悪化させます。 ほとんどの人は単にスキャンするだけなので、コンテンツを見るために余分なクリックをする可能性はほとんどありません。
ただし、これらの領域に配置された情報を何らかの方法で含める必要がある場合はどうすればよいでしょうか? 私たちは今、まさにそのことに到達しつつあります。
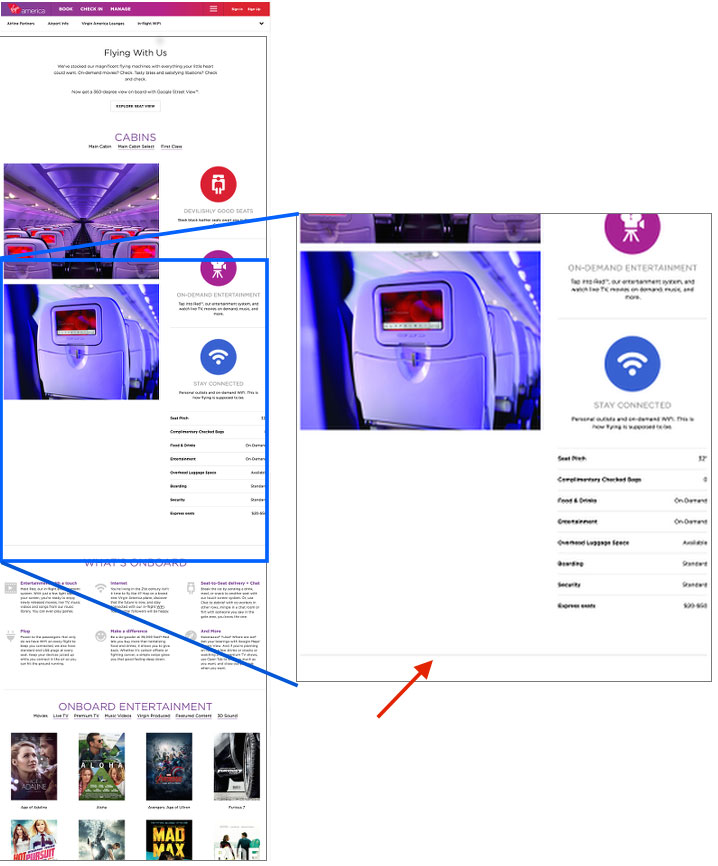
6. クリックよりもスクロールを優先する
情報をスライダーやアコーディオンに圧縮すべきではない場合、どのように表示すればよいでしょうか? 答えは、通常は隠れているものを含め、すべてを 1 つの長いページにまとめるだけです。 真剣に、それは機能します。
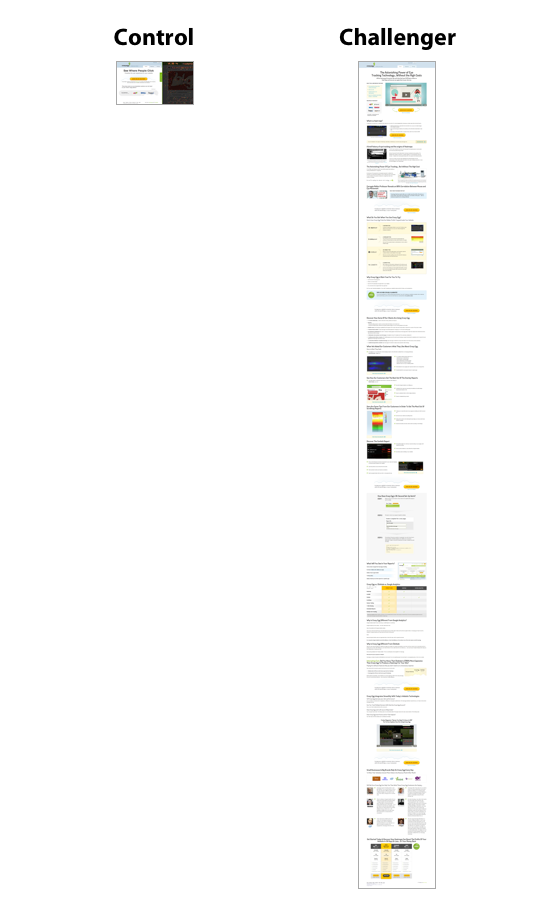
この点を証明する、Crazy Egg による興味深い事例があります。 シンプルで短い販売ページから、元のページの 20 倍長い販売ページに変更されました。

その結果、コンバージョン率が 30% 増加しました。 確かにそれは嘲笑すべきことではありません。
ユーザーはクリックよりもスクロールを好むようです。 したがって、現在製品に関する情報をさまざまなページに広げている場合は、再考する時期が来ています。
7. 視覚的な手がかりで注意を向ける
Web デザインの主な役割の 1 つは、ユーザーをガイドすることです。 これを行うには、さまざまな要素に異なる重みを与えることで、目的の場所に焦点を当てることができます。
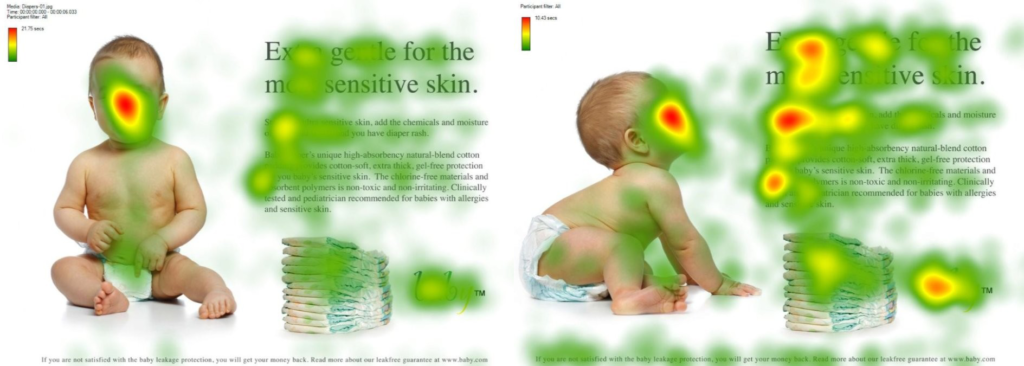
ただし、より直接的な視覚的な手がかりを使用してこれを達成することもできます。 1 つは、人間は広告で見る人物と同じ方向を見る傾向があるという事実を利用することです。

上の画像では、赤ちゃんがカメラを見ているときよりも、赤ちゃんが見つめているテキストを読んでいる人のほうが多いことに注目してください。 これは本物であり、これを使用して、サイト上の最も注目してもらいたい場所に注意を向けることができます。
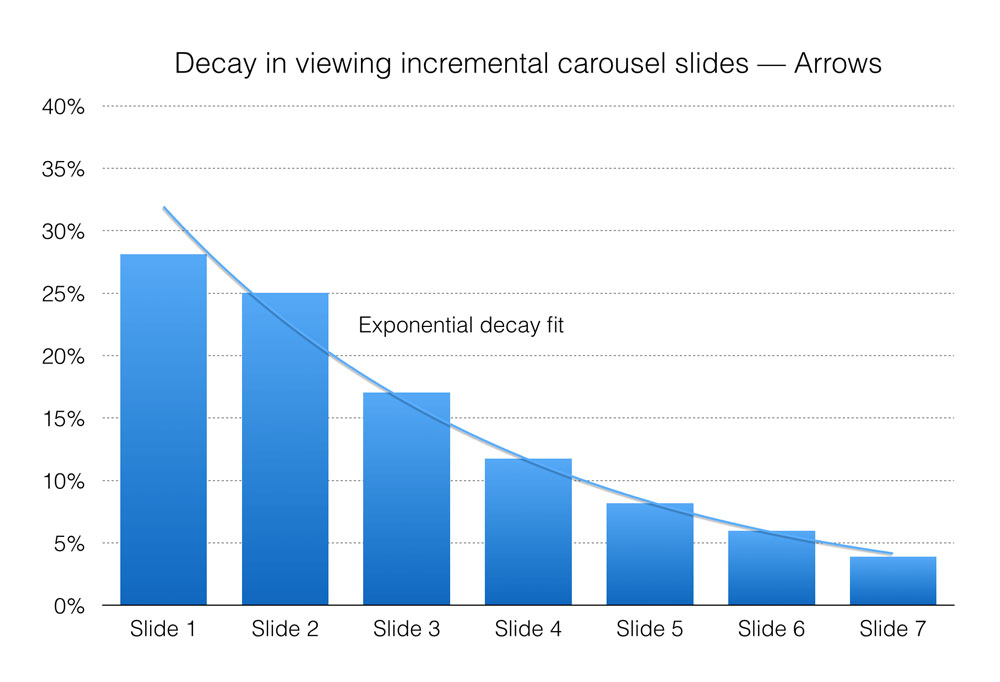
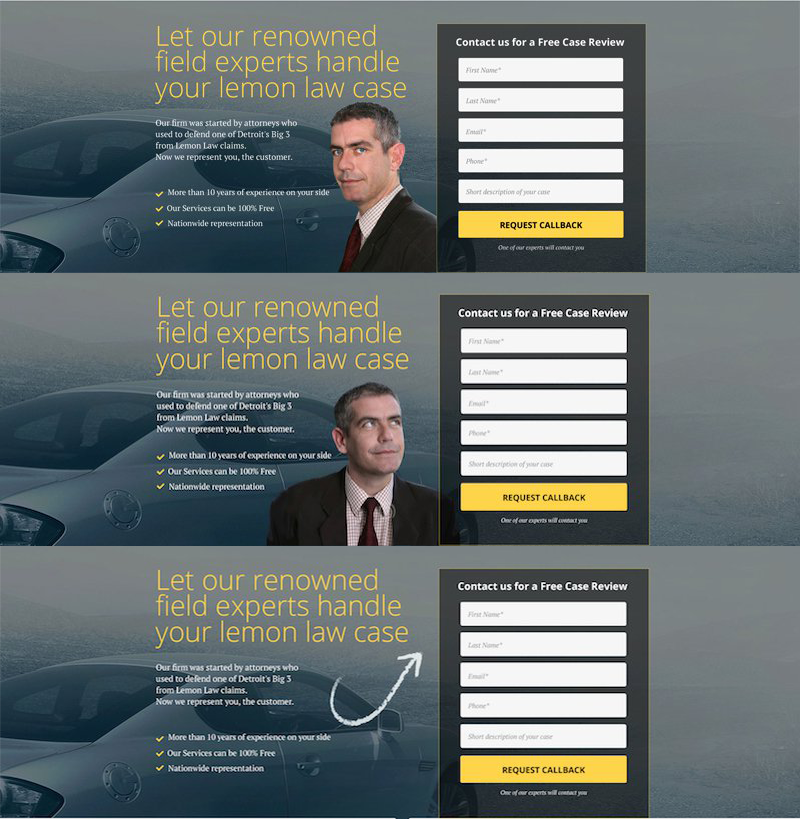
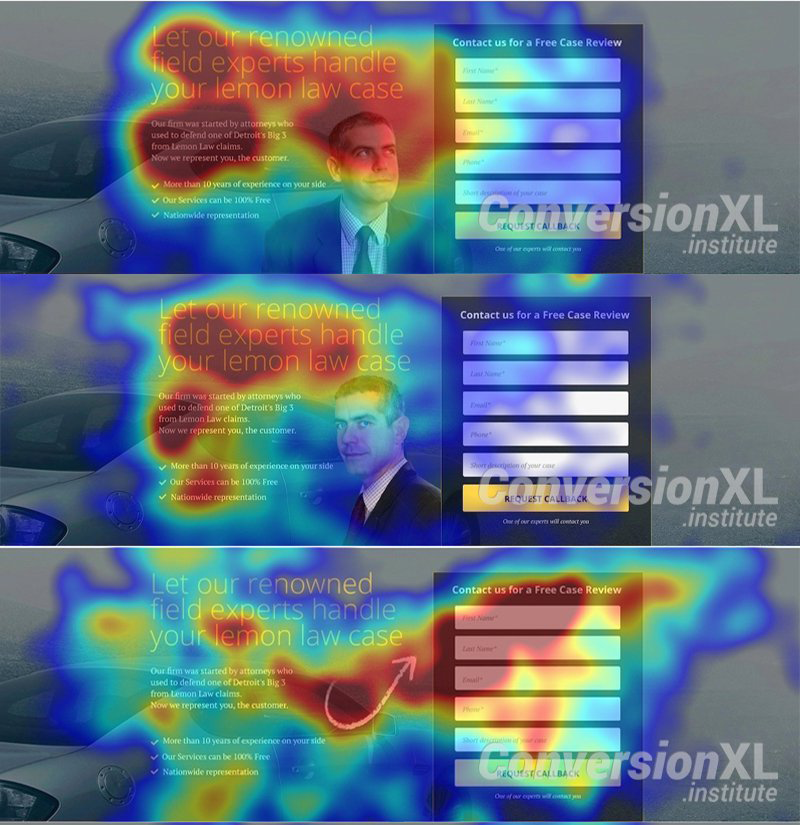
ただし、訪問者の注意を誘導するのにそこまで巧妙である必要はありません。 場合によっては、率直に言うことが役に立つこともあります。 たとえば、ある研究では、研究者は注意を引きたい要素を指す単純な矢印に対して上記の効果をテストしました。

面白いことに、より直接的な方法の方が、微妙な合図よりも優れた結果を出しました。

それを教訓にしてください。
8. 写真に人物を使用する(ただし、ストック写真は避けてください)
注意を向けるために使用する以外にも、サイト上の画像に他の人を含めることは一般的に良いアイデアです。 人間は、実生活でもウェブ上でも、他の人々とつながることを好みます。 たとえば、ブログに約ページがあるのはそのためです。
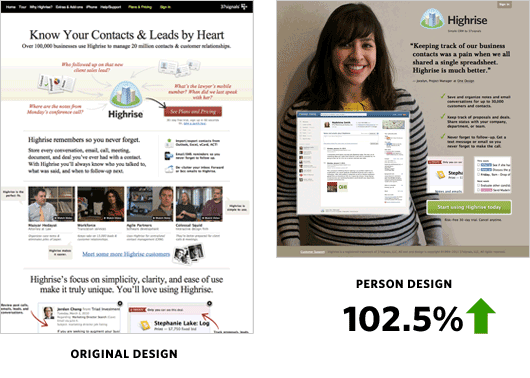
Basecamp による 1 つのケーススタディで、これが実際に機能していることがわかります。 彼らは、テキストベースのランディング ページから背景に大きな人物の写真を含むランディング ページに変更することで、コンバージョンを 102.5% 増加させることに成功しました。

シンプルですが効果的です。 ただし、注意点が 1 つあります。ストック写真によって全体の効果は簡単に打ち消されてしまいます。 ニールセン・ノーマン・グループの研究によると、私たちはこうした一般的なイメージを認識し、それらを調整することに非常に熟達していることがわかりました。

そのため、サイトで人物の画像を使用する場合は、それらが本物で本物であることを確認してください。 スタッフや顧客も含めてください。
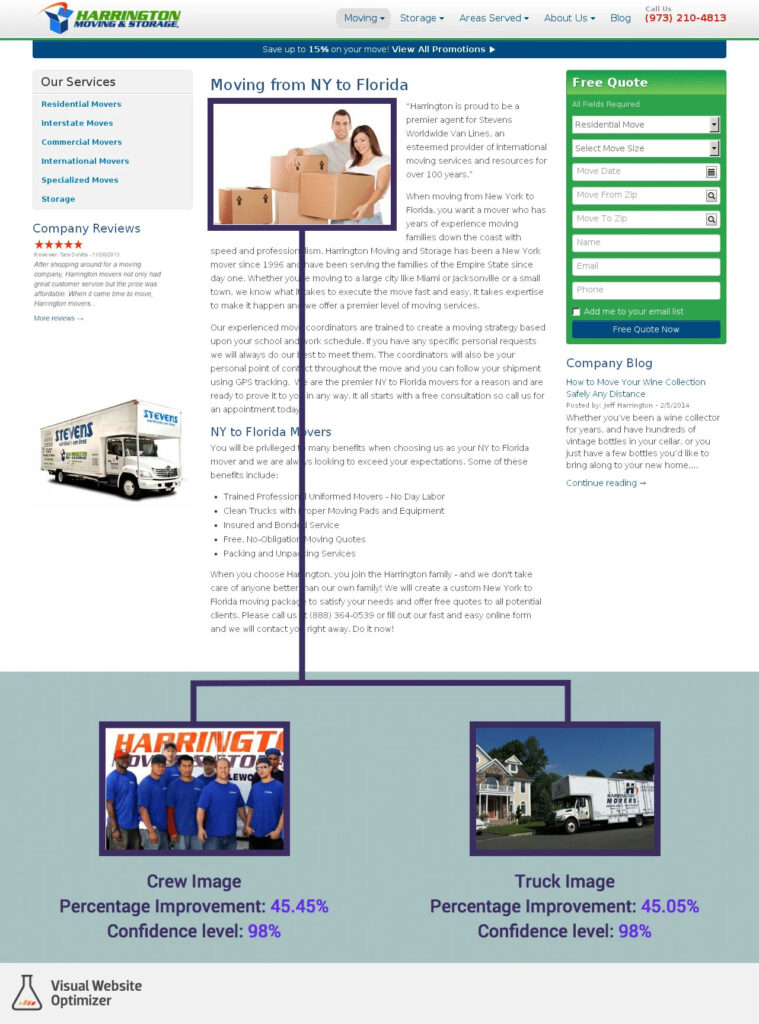
これを実際に行っていることを示す 2 つのケーススタディは、Marketing Experiments と Visual Website Optimizer から提供されています。 どちらの場合も、ストック画像を本物の関連性の高い写真に切り替えることで、コンバージョン率が 35 ~ 45% 向上しました。

ストック写真を使用することが絶対に避けられない場合は、少なくともいくつかのベスト プラクティスに従ってください。
- TinEye と Google 画像を使用して、同じ写真を使用している人を見つけてください。 他の多くの Web サイトや、関連付けられたくないサイトに表示される画像は避けてください。
- ストック写真は、独自のイメージを作成するための基礎としてのみ使用してください。 色を調整し、テキスト、タイポグラフィー、その他の効果を追加して、より刺激的でユニークなものにします。
9. 正しいリスト順序を使用する
順序付きリストと順序なしリストの両方を使用すると、情報にアクセスしやすくなり、読みやすさが向上します。 しかし、ここでも人間の注意は気まぐれなものであることが分かりました。
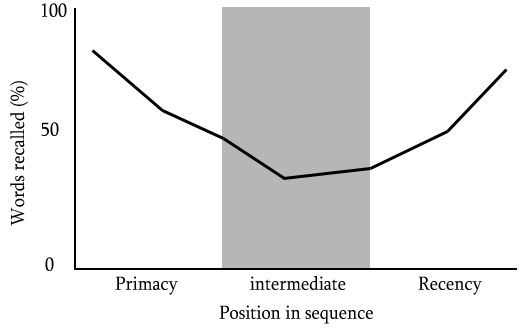
これは、いわゆる直列位置効果によるものです。 これは基本的に、リストでは最初と最後の項目の両方を覚えている可能性が最も高いということです。 一方、中間部分はほとんど忘れ去られています。

ここでの教訓: 製品やサービスの属性を列挙するときは、影響を与える可能性が高い場所に最も重要なものを記載するようにしてください。
10. ただし、ナビゲーション メニューの順序は忘れてください。
リストの順序付けの重要性の例外は、Web サイトのナビゲーションのようです。 2010 年の視線追跡調査では、メニュー項目の順序が、ユーザーが探しているものを見つける速さに影響を与えるかどうかを調べることを目的としていました。 結果については、これ以上明確なことはないので、研究そのものを引用させてください。
- Web メニューをデザインするとき、またはそのデザインについてアドバイスするときは、ユーザーがより早く項目を見つけられるようにするために、メニュー項目の順序を決定することに多くの時間を費やさないでください。 「ホーム」リンクが常に左端にあるなど、文化的な期待を守り続けます。
つまり、ホームボタンをメニューの左側に配置しますが、他のものの順序は気にする必要はありません。
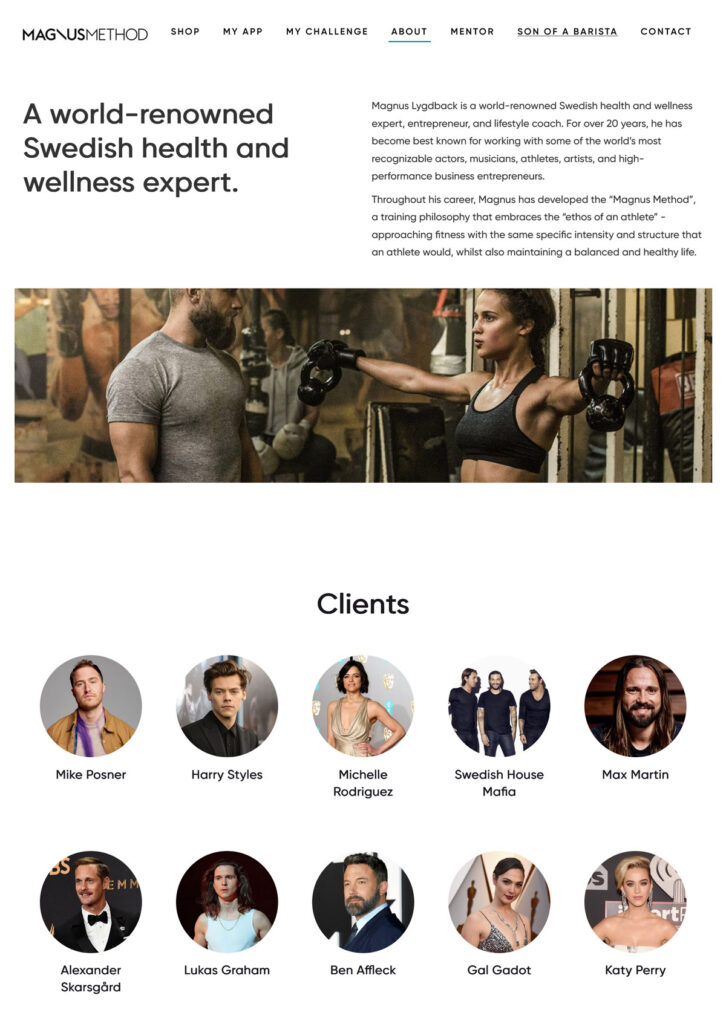
11. 社会的証明を活用する
Web デザインのヒントの最後の 1 つは、いわゆる適合性バイアスについてです。 これは、人々が他の人と同じことをする傾向です。 つまり、あるグループが何かを承認すると、他の人も同じように承認する可能性が高くなります。
これをウェブサイトで活用する 1 つの方法は、社会的証明を示すことです。 他の人があなたのサイト、コンテンツ、製品、サービスについて肯定的な意見を持っていることを実証できれば、新規訪問者も同じ結論に達する可能性が高くなります。

これを最も簡単に示すには、ソーシャルシェア、メディアでの言及、および/または推薦の数を使用します。 このトピックについてさらに詳しく知りたい場合は、社会的証明を強化する方法に関する記事全体をご覧ください。
お気に入りの Web デザインのヒントは何ですか?
Web デザインは、Web サイトの成功に大きく関係する複雑なトピックです。 そのため、自分が何をしているのかを知っておくことが最善です。 それを確実にするには、ランダムな意見ではなく、研究に基づいてアドバイスを得るのが良い方法です。
上記のテクニックを使用すると、Web サイトの効果を高め、訪問者により良いサービスを提供できるだけでなく、コンバージョン率やその他の成功指標を向上させることができます。 もう一度まとめてみましょう。
- 高速なページ読み込み速度に投資する
- 折り目を使用して訪問者を引き込みます
- 選択肢を減らしてコンバージョンを改善する
- できる限り簡素化する
- カルーセル、スライダー、タブ、アコーディオンの使用を避ける
- クリックよりスクロールを優先する
- 視覚的な合図による直接的な注意
- 人物の画像を使用します(ただしストックからのものではありません)
- リスト項目の順序に優先順位を付ける
- ナビゲーション メニューの順序を気にする必要はありません
- 社会的証明を使用してサイトをより魅力的にします
これがあなた自身の Web デザインを改善するのに役立つことを願っています。 追加のヒント、研究、情報がありましたら、お気軽に共有してください。
調査に基づいた追加の Web デザインのヒントはありますか? もしそうなら、以下のコメントで共有してください。
