Web デザインのトレンド 2023: Web デザインの未来のプレビュー
公開: 2023-01-052023 年に向けて、最新の Web デザインのトレンドを常に把握しておくことが重要です。 なんで? 1 つには、ウェブサイトの関連性とユーザーの関心を維持するのに役立ちます。 さらに、トレンドを常に把握しているということは、あなたが Web サイトに投資しており、最高の状態を維持するために喜んで努力していることを示しています。
さらに、サイトが時代遅れになることを許すと、時代遅れで時代遅れに見える可能性があります. それは、潜在的な顧客や顧客に与えたい印象ではありません。
以下は、2023 年の最も人気のある Web デザインのトレンドのいくつかを詳しく調べたものです。それらは、何が来るのか、またそれに備える方法について明確なアイデアを提供します。
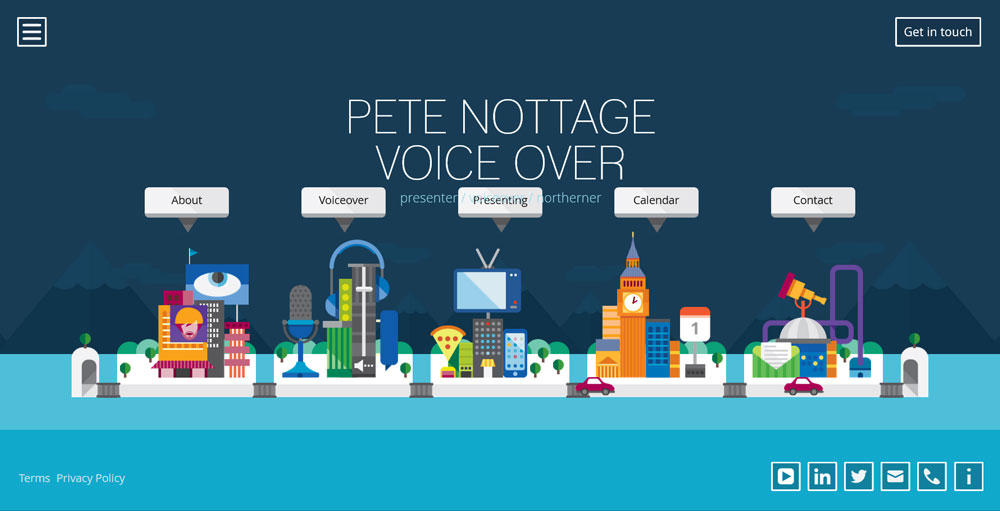
1. イラスト

2023 年に見られる最大のトレンドの 1 つは、従来の写真からイラストやグラフィックへの移行です。 これは、いくつかの要因によるものと考えられます。 その中でも最も重要なのは、ますます混雑するオンライン環境で目立つ必要があることです。
これまで以上に多くの企業が Web サイトを立ち上げているため、自分のスペースを主張することがますます難しくなっています。 そこでイラストの出番です。ユニークで視覚的に魅力的な要素をサイトに追加することで、他よりも頭から肩を抜き出すことができます。
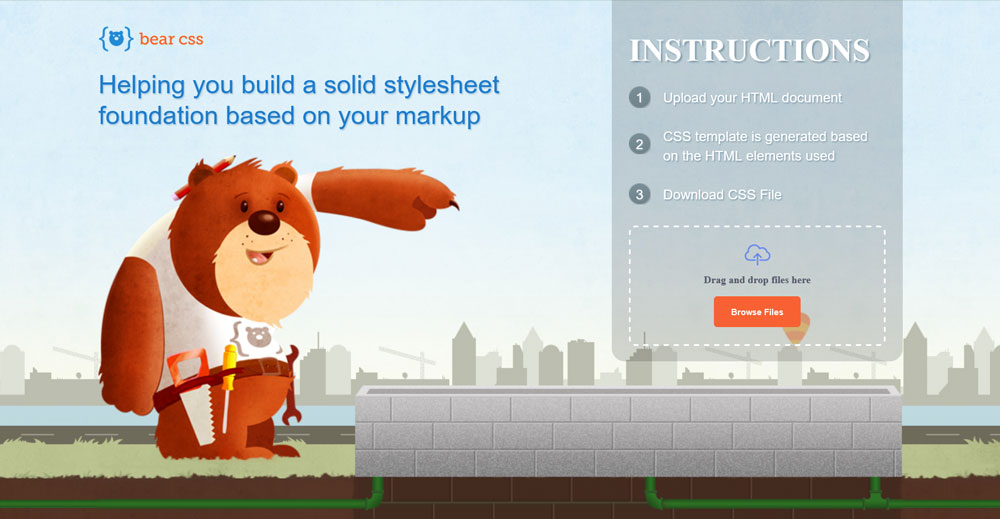
さらに、イラストはあなたのサイトに個性を吹き込むことができます。これは、今日のオンラインの世界に欠けていることが多いものです. これは、Web サイトでの漫画のキャラクターの使用の復活に見られるほど明白ではありません。 これは、2023年まで確実に続くトレンドです。
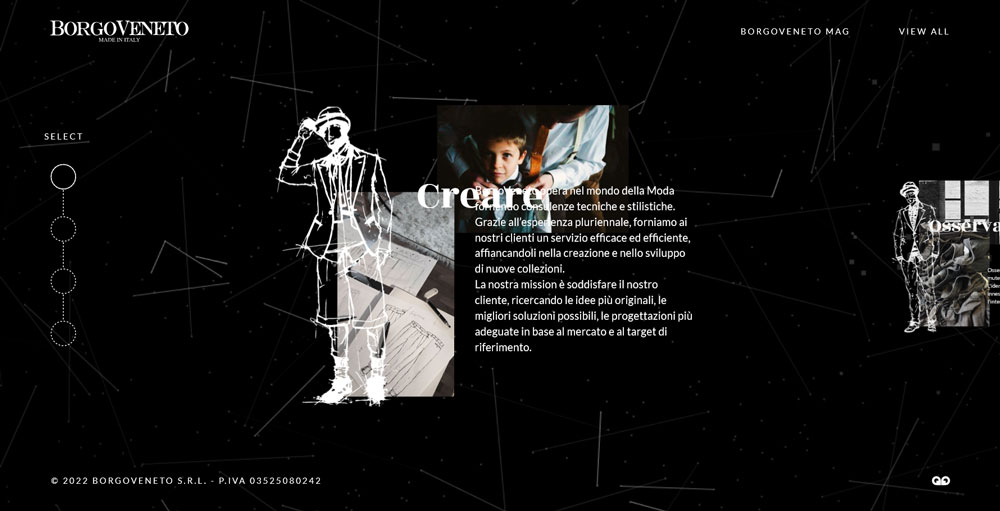
2.ダークモード
ダーク モードは、コンテンツをオンラインで表示する方法としてますます人気が高まっており、2023 年も引き続き人気が高まる可能性があります。この用語に慣れていない方のために説明すると、ダーク モードとは、暗い背景に明るい色のテキストを使用する配色を指します。

ダークモードが人気になった理由はいくつかあります。 1 つは、特に暗い場所でコンテンツを表示する場合に、目に負担がかからないことです。 さらに、OLED または AMOLED 画面を備えたデバイスのバッテリー寿命を節約するのに役立ちます。
さらに、ダーク モードを使用すると、Web サイトをよりモダンで洗練されたものにし、消費電力を抑えることもできます。 そのため、来年はこの傾向を採用するサイトがますます増えると予想されます。
3.ミニマリズム
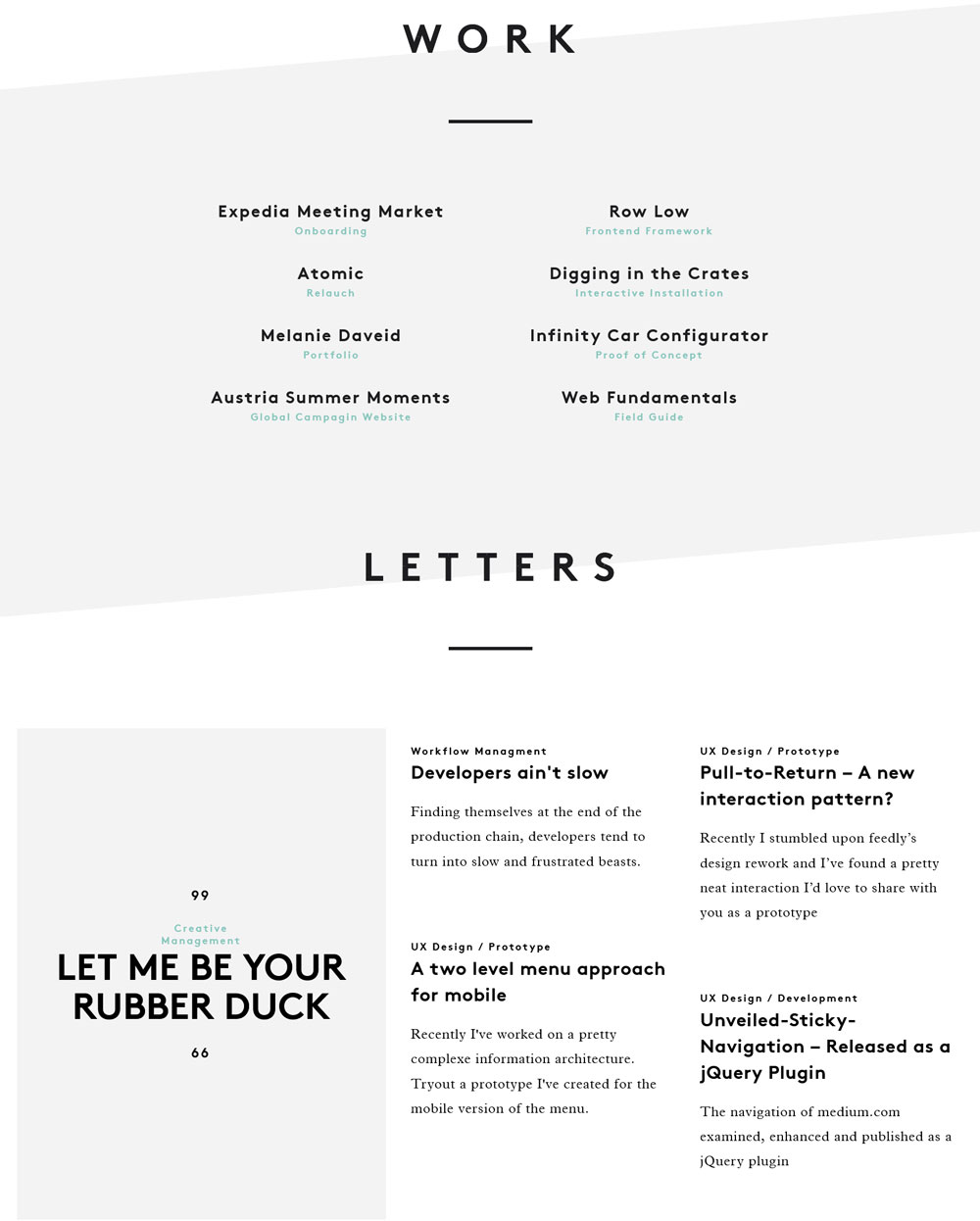
過去数年間、Web デザインに関わってきた人なら、ミニマリズムはもうおなじみでしょう。 このトレンドは、不要な要素を取り除き、本質的なものに集中することです。

ミニマリズムの目標は、目にやさしく、操作しやすい、すっきりとしたすっきりとした外観を作成することです。 これは、シンプルでクリーンなデザインと、余白を十分にとったレイアウトを使用することで実現します。

ミニマリズムは、洗練されたプロフェッショナリズムを伝えたいビジネスに特に人気があります。 ただし、ほぼすべてのタイプのWebサイトで使用して、大きな効果を得ることができます.
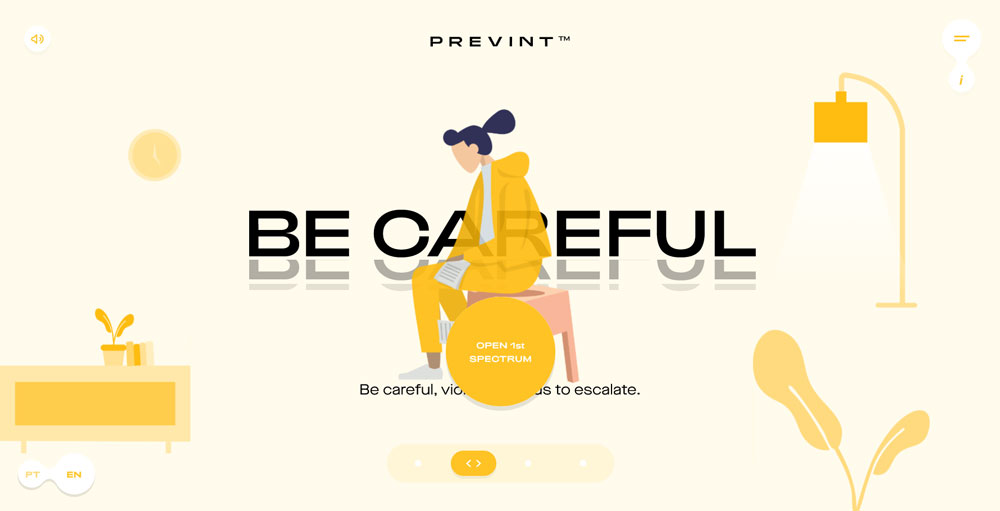
4.ネオ・ブルータリズム
ネオ・ブルータリズムは、荒涼とした幾何学的形状と大胆な原色の使用を特徴とするスタイルです。 同名の建築運動から着想を得ています。

ネオ ブルータリズムは数年前から存在していましたが、ウェブ デザインで勢いを増し始めたのはつい最近のことです。 これは、外観の面でさわやかな代替手段を提供するという事実による可能性があります。
あなたのウェブサイトで声明を発表しようとしているなら、ネオブルータリズムは間違いなく検討する価値があります. このスタイルは万人向けではないことに注意してください。 よりアバンギャルドな外観を取り入れたいサイトに最適です。
5. スキューモーフィック デザイン
スキューモーフィック Web デザインは、ほぼ 10 年前には強いトレンドでしたが、2023 年には本格的な復活が見込まれているようです。この名前は、デジタル デザインで現実世界のオブジェクトやテクスチャを使用することを指しています。

この傾向は、デザイナーがデジタル インターフェースをより直感的で使いやすいものにしようとしたモバイル アプリ デザインの黎明期に勢いを増しました。 ただし、その後、Web デザイナーにも採用されています。
スキューモーフィック デザインの利点の 1 つは、Web サイトの没入感と現実感を高めることができることです。 さらに、ユーザーがサイトやインターフェースの使用方法をよりよく理解するのに役立つため、初めての訪問者にとって理想的です。 さらに、本質的にデジタル空間と物理空間の間のギャップを埋めます。
6.モノクロカラーパレット
モノクロ カラー パレットのトレンドには、Web サイトのデザイン全体に単一の色を使用することが含まれます。

これは災害のレシピのように聞こえるかもしれませんが、モノクロ デザインは実際には非常に印象的です。 正しく行うと、モダンで洗練された外観を作成できます。
さらに、モノクロのデザインは非常に用途が広いです。 個人のブログから企業サイトまで、ほぼすべてのタイプの Web サイトに適しています。 さらに、1 つの色を使用することで、残りのデザイン要素が輝きを放ちます。
7.グラデーション
Web サイトを新鮮でモダンな外観にしたい場合は、グラデーションの追加を検討してください。

グラデーションは、徐々に混ざり合う 2 つ以上の色で構成されます。 ここ数年、Web デザインで人気が高まっています。
この傾向は、HTML と CSS の初期の頃に人気がありました。 デザイナーはグラデーションを使用して、デザインに色と視覚的な興味を追加しました。 しかし、最近はフラットなデザインが主流になり、人気がなくなりました。
しかし、グラデーションは、シンプルさを犠牲にすることなくデザインに深みと次元を追加する方法を提供するため、現在復活しています. さらに、それらは視覚的な動きの感覚を生み出すことができます。 これは、パララックス スクロールを使用するランディング ページで特に効果的です。
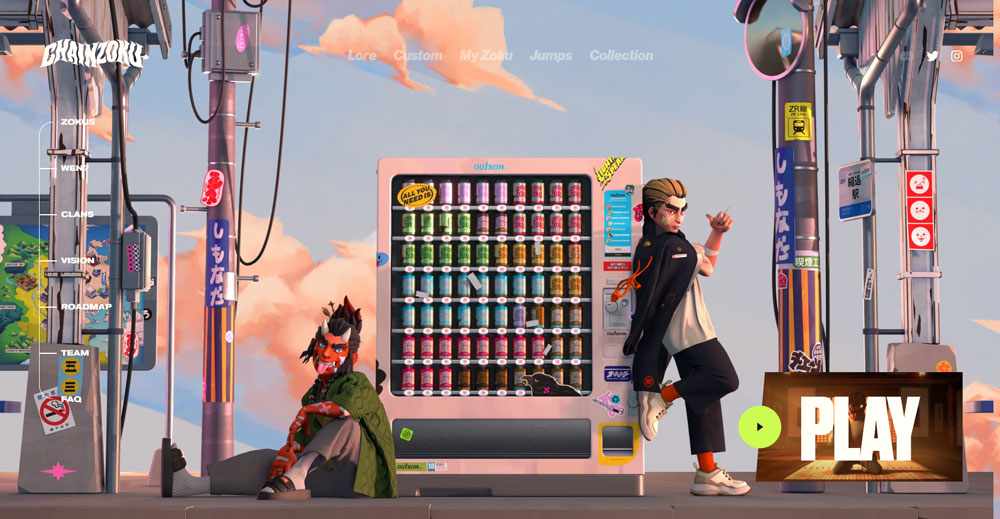
8. 3Dキャラクター
3D レンダリングされたキャラクターは、人気のあるデザインの選択肢としてより頻繁に登場し、2023 年の Web トレンドの 1 つになりそうです。これには、Web サイトで従来のデジタル イラストの代わりに人や生き物の 3D 画像を使用することが含まれます。

3D キャラクターは、さまざまな目的を果たすことができます。 サイトに遊び心と個性を追加することから、ユーザーが複雑なインターフェースをナビゲートするのを助けることまで。

それらは汎用性も提供し、プロジェクトのニーズに応じて、楽しくてキュートなスタイルまたはよりリアルでリアルな外観に傾くことができます.
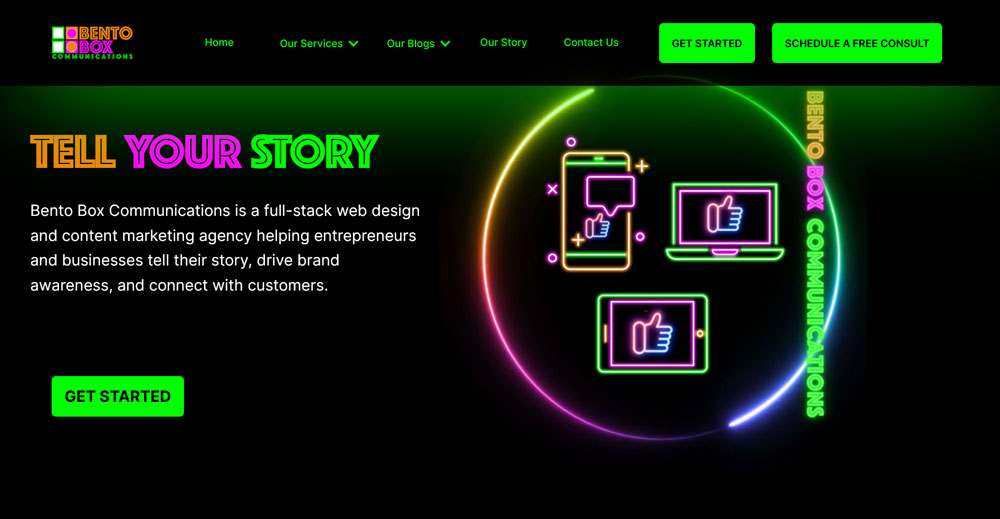
9. オール・シングス・ネオン
Webデザインでネオンカラーを使用することも最近よく見られます。 これには、ウェブサイトの美学の一部として明るい色を使用することが含まれます。 多くの場合、ネオンサインの外観またはその他のレトロ風のデザインが伴います.

ネオンカラーは、サイトに遊び心と個性を加えます。 また、ユーザーが複雑なインターフェースをナビゲートし、重要なコンテンツ領域に注意をそらすのにも役立ちます。
ネオンカラーは、レトロなスタイルを呼び起こすのにも最適です。 したがって、80 年代または 90 年代の懐かしさをウェブサイトのデザインに少し追加する方法を探しているなら、この傾向は間違いなく調査する価値があります。
10.インタラクティブ性
2023 年に引き続き頻繁に使用されるように設定されているように見えるもう 1 つの Web デザインのトレンドは、対話性です。 このトレンドには、ウェブサイトのデザインをよりインタラクティブでユーザーにとって魅力的なものにし、より没入型のエクスペリエンスを提供することが含まれます。
Web サイトに対話機能を追加するには、いくつかの方法があります。 ゲームやクイズの組み込みから、チャットボットやその他の形式の人工知能の追加まで。
さらに、双方向性には、ユーザーによりパーソナライズされたエクスペリエンスを作成する機能もあります。 たとえば、サイトでのユーザーの以前の操作のデータを使用して、ページのコンテンツとデザインをカスタマイズできます。
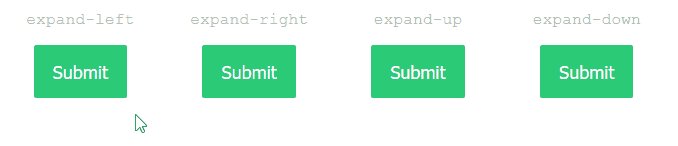
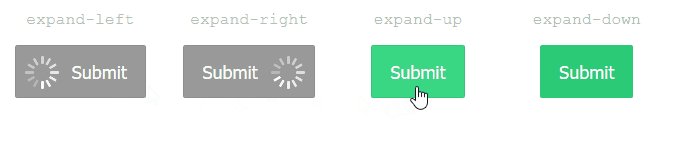
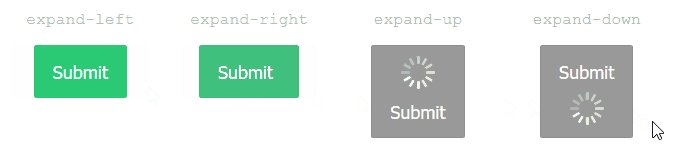
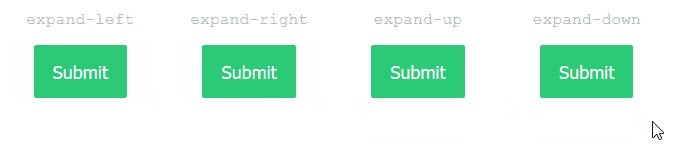
マイクロインタラクションも増加しています。 これには、ホバー効果やアニメーション ボタンなど、小さなインタラクティブな要素を Web サイトのデザインに追加することが含まれます。

Web サイトにインタラクティブな要素を追加すると、ユーザー エクスペリエンスが活性化され、ユーザーがより快適にコンテンツを利用できるようになります。
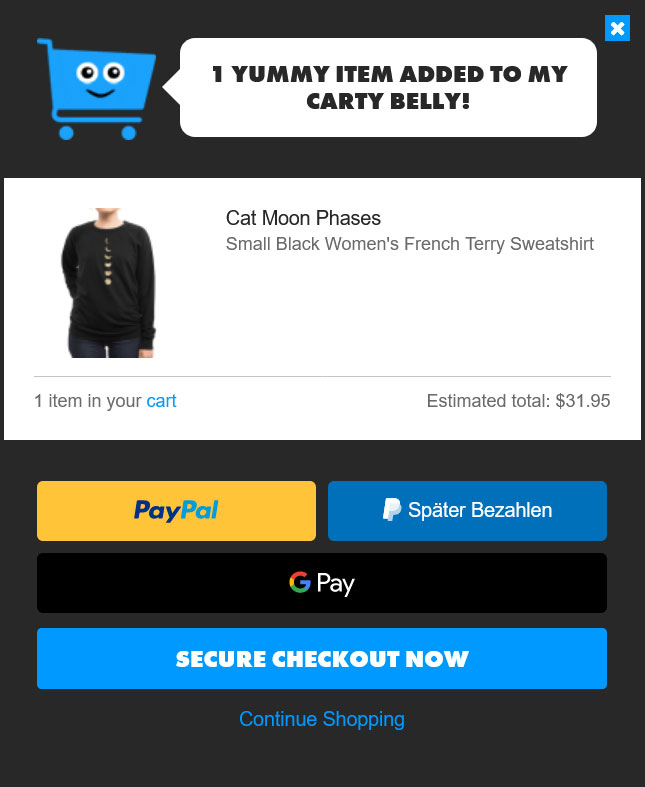
たとえば、スレッドレス Web サイトで商品をショッピング カートに追加すると、アクションが成功したことを確認するマイクロ インタラクションが表示されます。

11. ビデオの背景
時代を先取りしたい場合は、2023 年にウェブサイトのデザインにビデオ背景を使用することを検討してください。この成長傾向では、静止画像の代わりにビデオ映像を背景として使用しています。

動画の背景を使用して、Web サイトに興奮と動きを加えたり、ユーザーが複雑なアイデアを理解できるようにします。
さらに、ビデオ背景はリアルな体験を作成するのに最適です。 正しく使用すると、ユーザーは画面上で起こっていることの真っ只中にいるかのように感じることができます。
12. 統合されたストーリーテリング
統合されたストーリーテリングを備えた Web デザインを通じて、あなたのストーリーを伝えましょう。これは、2023 年以降を支配するトレンドです。

ビデオ、アニメーション、インタラクティブな要素など、統合されたストーリーテリングを Web サイトに追加する方法はいくつかあります。 基本的には、サイトの訪問者を、何らかの物語を通して段階的に (またはクリックごとに) 旅に連れて行くものなら何でも。
13.アニメーション
アニメーションは Web デザインでより頻繁に登場します。そのため、これは今後 1 年で注目すべきトレンドになりつつあります。 ご想像のとおり、このトレンドには、アニメーション要素を Web サイトのデザインに組み込むことが含まれます。

アニメーションは娯楽目的だけではありません。 難しいトピックや挑戦的な概念を説明するのにも役立ちます。 うまく使えば、ユーザーは自分がアクションの中心にいるように感じ、没入感を生み出します。
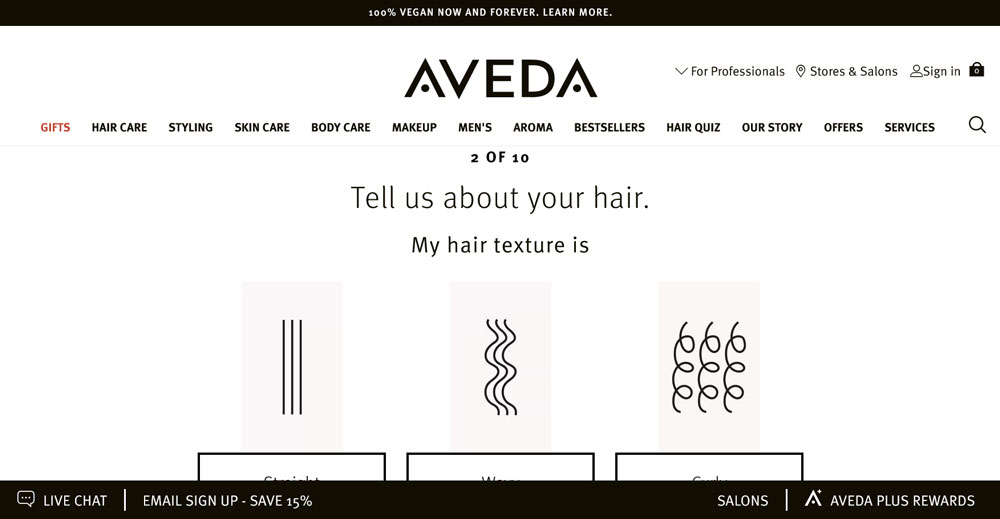
14. スマートコンテンツローディング
Web サイトをトレンディで効率的なものにしたい場合は、スマート コンテンツの読み込みを検討してください。 この設計手法は、読者が必要とする情報のみをロードするため、より高速で使いやすいものになります。
スマート コンテンツ ローディングを使用すると、ページの読み込み時間の短縮からデータ使用量の節約まで、多くの利点があります。 または、各訪問者のエクスペリエンスをパーソナライズするために使用できます。
たとえば、アヴェダのウェブサイトで髪に関するクイズに答えた場合、次にアクセスしたときに表示されるコンテンツは、以前の入力に基づいて適応されます。

15. 横スクロール
水平スクロールは新しいものではありませんが、復活を遂げています。 この傾向は、ユーザーが Web サイトのコンテンツをスクロールする際により没入型のエクスペリエンスを生み出す可能性があります。

サイトに動きの感覚を追加することから、ユーザーが大量のコンテンツをナビゲートするのを助けることまで、水平スクロールはほとんどのサイト訪問者を不意を突いて注意を引くので効果的です.
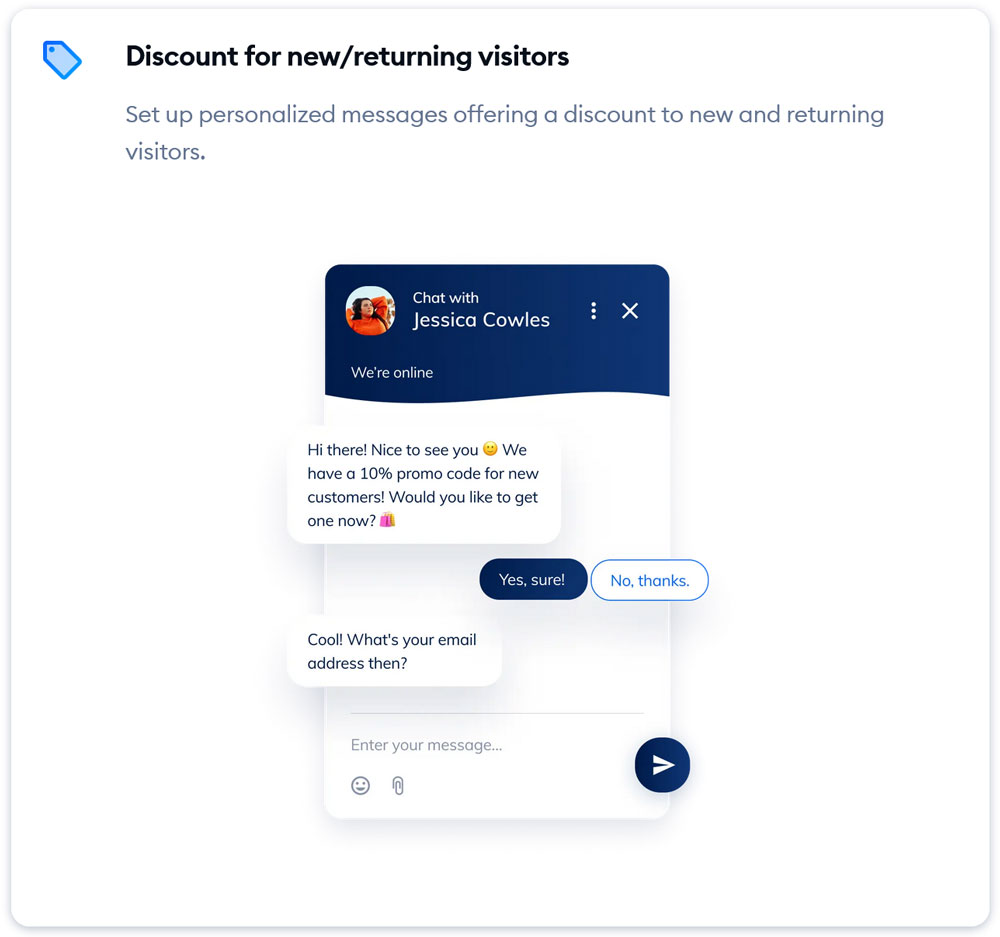
16. 人工知能
Web デザインにおける人工知能は新しいものではありません。 ただし、時間が経つにつれてますます人気が高まる傾向にあるようです。 AI を使用してカスタム エクスペリエンスを作成するには、チャットボットを使用したり、過去のユーザー インタラクションを考慮したりする必要があります。
人工知能はウェブサイトの効率を向上させるだけでなく、カスタマー サポートやリード ジェネレーションなどのタスクを自動化することもできます。 これにより、あらゆる規模の企業にとって優れたツールになります。
例として、チャットボットの Tidio を取り上げます。 AI に依存して、顧客サービスの状況でリアルな会話を生成します。

これらの 2023 年の Web デザインのトレンドに従って、成功に向けて準備を整えましょう
ご覧のように、2023 年にはエキサイティングな Web デザインのトレンドが多数登場します。それらすべてをサイトに実装する必要はありません。 ただし、最新のトレンドに遅れずについていくことで、Web サイトを常に新鮮で最新の状態に保つことができます。
そのため、時代の先を行きたい場合は、次の Web サイト デザイン プロジェクトでこれらのトレンドを念頭に置いてください。
最新の Web デザインのトレンドについていくことはできますか? 来年中にサイトに追加する予定はありますか? 下記までお知らせください!
