WebP vs. PNG vs. JPEG: WordPress に最適な画像形式
公開: 2023-10-23WordPress サイトで WebP、PNG、または JPEG 画像を使用するかどうかわかりませんか?
画像はコンテンツに命を吹き込み、Web サイトをより魅力的にします。 ただし、パフォーマンスにとっては、適切なファイル形式を選択することが重要です。 画像の読み込みに時間がかかる場合、サイトは優れたユーザー エクスペリエンスを提供できません。
この記事では、WebP、PNG、JPEG を比較し、WordPress に最適な画像形式を選択するのに役立ちます。

WebP 対 PNG 対 JPEG – はじめに
まず 3 つの画像形式すべてを見て、それぞれがどのように機能するかを見てみましょう。
WebP とは何ですか?
WebP は、PNG や JPEG に比べて比較的新しい画像形式です。 Google によって作成された WebP は、インターネット上の画像に優れた可逆圧縮および非可逆圧縮を提供します。 これにより、Web サイトのパフォーマンスの向上に役立つ小さな画像を作成できます。
可逆圧縮とは、圧縮を解除した後も画像内のすべてのデータが残ることを意味します。 一方、非可逆圧縮では、画像ファイルから情報が永久に削除されるため、ファイル サイズが削減されます。
WebP の際立った機能の 1 つは、PNG や JPEG では不可能なモーションベースの画像をサポートしていることです。 これにより、WebP は GIF の優れた代替手段にもなります。
WordPress は 5.8 リリースで WebP 画像形式のサポートを導入しました。 以前は、WordPress で WebP 画像を使用するには、WordPress プラグインをインストールする必要がありました。
Google Chrome、Firefox、Safari、Edge などを含むすべての最新の Web ブラウザは、WebP 画像形式をサポートしています。 多くの画像編集ツールも WebP をサポートしており、この形式で画像をエクスポートできます。
WebP にも PNG と同様の機能があります。 WebP 画像でも PNG と同じレベルの透明度を実現できます。
長所:
- PNG や JPEG と比較してファイル サイズが小さくなります
- 一般的な Web ブラウザでサポートされています
- PNG と同じレベルの画像の透明度を取得します
- 非可逆圧縮と可逆圧縮の両方をサポート
- モーションベースの画像を作成できます
短所:
- 画像を WebP 形式に変換するにはサードパーティのツールとプラグインが必要です
- 写真編集ソフトウェアによる限定的なサポート
PNGとは何ですか?
ポータブル ネットワーク グラフィックス (PNG) は、インターネット全体で使用される最も一般的な画像形式の 1 つです。 何百万もの色をサポートしているため、鮮明で見栄えの良い写真が得られます。
PNG を使用する主な利点は、可逆圧縮アルゴリズムです。 画像を圧縮しても、データや品質は失われません。 このため、画像ファイルのサイズを小さくする必要があり、画像の細部を保持したい場合、PNG は WordPress ウェブサイトに最適な形式になります。
PNG を使用するもう 1 つの利点は、透明な背景をサポートしていることです。 Web サイトのロゴ ファイルやその他の要素が PNG 形式で多数見つかるのはそのためです。
たとえば、これは PNG 形式の WPBeginner のロゴです。

長所:
- 圧縮しても画質が劣化しません
- JPEGと比べて画像ファイルサイズが小さい
- 高品質の画像透明性を実現
- すべての主要なブラウザと画像編集ツールでサポートされています
- 色の少ないロゴやグラフィックに最適なフォーマット
- 可逆圧縮をサポート
短所:
- 非可逆圧縮には対応していません
- 色深度が限られているため、複雑な色の多い画像には適していません
JPEGとは何ですか?
JPEG は、Joint Photographic Experts Group の略で、1986 年に作成された画像形式です。デジタル カメラやスマートフォンなど、多くのデバイスの標準画像形式です。 多くの WordPress Web サイトビルダーや画像ギャラリープラグインも JEPG 画像をサポートしています。
JPEG を使用する利点の 1 つは、鮮やかな画像が得られ、何百万もの色が含まれていることです。 すべての Web ブラウザーはこの形式をサポートしており、画像サイズは比較的小さいです。
たとえば、これは JPEG 形式の蝶の画像です。 他の画像形式では目立たない多くの色と詳細が含まれています。

多くの色を含む複雑な画像がある場合は、JPEG が最適な形式であることがよくあります。 上の JPEG 画像では、色が鮮やかで際立っています。
ただし、特に画像のカラー データが低い場合、最適化すると画質が若干低下することに気づく場合があります。 それに加えて、JPEG 画像は簡単に変換できます。 PNG や WebP など、他の形式に変更できます。

長所:
- 何百万もの色をサポートしています
- 複雑で色彩豊かな画像に最適なフォーマット
- 他の画像フォーマットへの高い変換性
- 一般的な Web ブラウザと画像編集ツールでサポートされています
短所:
- 圧縮後に画像の詳細が失われます
- レイヤー化された画像はサポートされていません
- 画像の透明度はサポートされていません
WebP 対 PNG 対 JPEG – 画像ファイルのサイズ
画像ファイルのサイズについて WebP、PNG、JPEG を比較する場合、画像の最適化時に選択した圧縮レベルに大きく依存します。
とはいえ、WebP ロスレス画像は一般的に PNG より 26% 小さくなります。 同様に、WebP と JPEG の非可逆画像を比較すると、WebP 画像は JPEG より 25 ~ 34% 小さくなります。
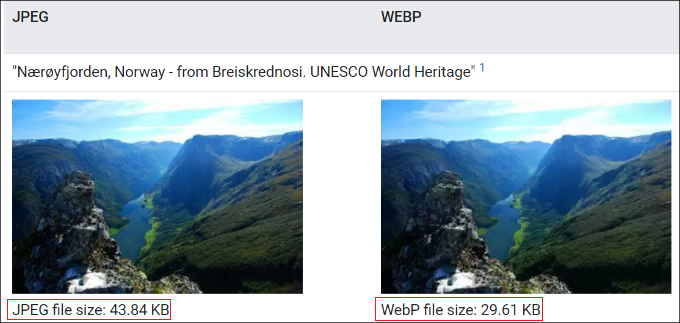
たとえば、Google Developers による比較では、JEPG 形式と WebP 形式の間で画像ファイルのサイズに大きな違いがあることがわかります。

これは、WebP 画像のファイル サイズが PNG や JPEG に比べてはるかに小さいことを示しています。 画像ファイルのサイズが小さくなると、WordPress の速度が向上し、Web ページの読み込みが速くなります。
その結果、WordPress SEO の改善も見られるでしょう。 Google はページの読み込み速度をランキング要素として考慮します。 サイトの読み込みが速い場合は、読み込みの遅いサイトよりも有利になります。
WebP 対 PNG 対 JPEG – 画質
画質に基づいて WordPress に最適な画像形式を選択するかどうかは、Web サイトのタイプによって異なります。
たとえば、WordPress Web サイトに色の多い写真を投稿する写真家の場合、JPEG が使用するのに最適な画像形式です。 JPEG 画像は圧縮率が高く、カラー データの保持に役立ちます。
一方、最小限の色を使用したスクリーンショットや個々の写真を投稿する場合は、PNG 形式を使用する方が良いでしょう。 PNG は高品質の画像を提供し、複雑な画像や単純な画像でもシームレスに機能します。
WebP 形式は、サイト上の画像を圧縮して高いパフォーマンスを維持する場合に機能します。 WebP と JPEG を比較すると、WebP は JPEG よりも平均で 30% 高い圧縮率を達成します。 ただし、写真またはグラフィック デザインのポートフォリオ Web サイトをお持ちの場合は、WebP の使用はお勧めしません。
WordPress に最適な画像形式は何ですか?
WebP、PNG、JPEG を比較した結果、最適な画像形式はニーズによって決まります。
WebP は、間もなくすべての Web サイトで使用される将来の形式であると言われています。 WebP と JPEG を比較すると、WebP の方が画像ファイル サイズが最小であるため、ストレージ容量が節約され、Web サイトの読み込み時間が短縮されます。 ただし、Web サイト ビルダーまたは画像編集ツールが WebP 形式をサポートしていることを確認する必要があります。
一方、JPEG は、色の正確な画像を必要とするプロの写真家やサイト所有者にとって最適な画像形式です。
PNG は、スクリーンショットや、色の少ない画像を共有する場合に最適な形式です。 これは非常に汎用性の高い形式であり、比較的小さいファイル サイズで高品質の画像を提供します。
WordPress で画像を使用するためのボーナスヒント
画像はコンテンツの中で重要な役割を果たしますが、多くの Web サイト所有者は、時間をかけてブログ投稿やページに高品質の画像を追加していません。
WordPress に適切な画像形式を選択する以外に、素晴らしい画像を作成し、パフォーマンスを最適化するためのヒントをいくつか紹介します。
- 画像圧縮プラグインを使用する– 大きな画像は Web サイトの速度を低下させる可能性があります。 高速なパフォーマンスを実現するには、画像圧縮プラグインを使用して WebP、JPEG、および PNG 画像を最適化する必要があります。
- 画像の代替テキストの追加– 代替テキストまたは代替テキストは、画像を説明する HTML 画像タグです。 これにより、検索エンジンのボットやスクリーン リーダーを備えたユーザーが写真を理解できるようになります。 SEO のためにサイトを最適化する場合、写真に代替テキストを追加すると、画像検索結果に写真が表示されやすくなります。
- サイトに適した画像サイズを選択する– 多くの場合、初心者は Web サイトにどの画像サイズを使用すべきかわかりません。 適切なサイズを選択すると、一貫性とスムーズなユーザー エクスペリエンスが得られます。
- 透かしを使用するか、右クリックを無効にする– 他の人に許可なく画像を使用されたくない場合は、透かしを追加し、画像の右クリックを無効にすることができます。 詳細については、WordPress での画像の盗難を防ぐ方法に関するガイドをご覧ください。
この記事が、WebP、PNG、JPEG について学び、WordPress に最適な画像形式を見つけるのに役立つことを願っています。 最高のデザイン ソフトウェアのリストと画像 SEO の初心者向けガイドもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
