WebpageTest: ウェブサイトの速度とパフォーマンスを分析する
公開: 2024-05-18このデジタル空間でウェブサイトが成功するための新たなベンチマークとして速度が設定されました。 Google のような検索エンジンの巨人も、一流のパフォーマンスと驚くほど速い Web サイト速度を備えた Web サイトに特別な評価を与えます。
このため、すべての Web サイトは、可能な限り高速なページの読み込みを実現するよう努めています。 ただし、このマイルストーンを達成するには、Web サイトの定期的な監視、パフォーマンスの調整、すべての Web ページで最高のユーザー エクスペリエンスを提供することの保証など、多くの課題が伴います。
これらのタスクは、Webpage Test と呼ばれる単純なツールで簡単に規制できます。 このツールを使用すると、任意の Web ページの速度テストを実行し、簡単に確認して推奨事項に従って特定の変更を加えることができる完全なレポートを無料で生成できます。
この投稿では、Web ページ テスト ツールについて詳しく説明し、レポートを実行および分析する方法についても説明します。 それでは、始めましょう!
WebPageTest とは何ですか?
WebPageTest は、Web サイトのリアルタイム パフォーマンスを完全に判断し、Web サイトの読み込み時間を最適化するための詳細なレポートを作成できる、最も人気のある強力なオープンソース ツールの 1 つです。
WebPage Test ツールの最も優れた点は、隠れた料金やサブスクリプション ベースのプランがなく、無料で使用できることです。 Web サイトの真のレポートと分析データを目的として構築されており、自動化を目的とした API 機能も提供します。
WebPageTest ツールの簡単な歴史
Webpage Test は、2008 年に AOL の内部テスト ツールとして最初に開始され、その後 2011 年にオープンソース ツールとして開始されました。 現在は主に Google によって管理および開発されています。
その後、さらにいくつかの機能が追加されましたが、その中にはモバイル テストと API が最近追加されました。
WebPagetest ツールの価格
WebPageTest はオープンソースの無料ツールですが、追加機能を求めるユーザーを対象としたプレミアム プランも提供しています。 無料プランには、ほとんどのユーザーにとって十分な機能が多数含まれていますが、API 統合、優先サービス、追加のテスト実行などの機能が必要な場合は、月額 18.75 ドルから始まる有料プランの選択を検討してください。
Webページ テスト ツールのいくつかの主要な機能
- リアルタイム パフォーマンス分析: Web サイトのパフォーマンスに関するさまざまなテストをリアルタイムで実行し、レポートを生成して、読み込み時間やページ レンダリングに関する洞察を得ることができます。
- 詳細なレポート: さまざまなパフォーマンス指標の詳細な分析を含む包括的なレポートを提供し、改善の余地がある領域を理解するのに役立ちます。
- 無料で使用: WebPage はオープンソース ライセンスの下にあるため、隠れた料金やサブスクリプション ベースのプランなしで無料で使用でき、誰でも簡単にアクセスできます。
- API 機能: 開発者がテストや監視の目的で自動化できる API 機能も利用できます。
- マルチブラウザのサポート: Chrome、safari、firefox など、あらゆる主要なブラウザをサポートします。
- 高度なメトリクス:速度インデックス、FCP、TTFP が含まれます。
- カスタマイズ オプション: 要件に応じてテスト パラメーターをカスタマイズして実行するためのさまざまなオプションがあります。
- 複数の場所でのテスト:世界中の複数の場所から Web サイトのパフォーマンス テストを実行することもできます。 グローバルなユーザー エクスペリエンスに関する洞察を提供するのに役立ちます。
- ウォーターフォール チャート: Gtmetrix で見たことがあるかもしれないのと同じように、この WebPage Test ツールは、Web ページの読み込みプロセスを視覚的に表すウォーターフォール チャートも生成します。これは、パフォーマンスのボトルネックを特定するのに役立ちます。
WebPageTest ツールが注目される理由
誰の心にも浮かぶ非常に一般的な質問の 1 つは、「他の多くのテスト ツールも無料で利用できるのに、なぜ WebPageTest ツールを選ぶ必要があるのですか?」というものです。
その答えは、他のツールにはない独自の機能と機能にあります。 それらが何であるかを見てみましょう:
- パフォーマンスの問題を強調する: WebPageTest ツールは、Web サイトのすべての欠点を特定するのに役立ち、特定の問題のみに簡単に集中できるように改善領域も提案します。
- ユーザー エクスペリエンスの向上:このツールは、問題を把握して問題に取り組むのに役立ちます。 これにより、Web サイトの全体的なユーザー エクスペリエンスが向上し、その結果、ユーザー維持率が向上し、直帰率が低下し、より高いコンバージョンが達成されます。
- SEO の改善: Web サイトのパフォーマンスと速度は、Google などの検索エンジンのランキング要素の一部です。 ページの読み込みが改善されると、SERP でより高いランクを獲得するための変更が改善されます。
- パフォーマンス追跡: Web サイトの毎日のパフォーマンスを簡単に監視し、将来のパフォーマンスを妨げる可能性のある潜在的な問題を防ぐことができます。
- 直感的なレポート: 生成されるテスト レポートは非常に直感的で、初めてのユーザーであっても誰でも簡単に理解できます。
WebPageTest ツールを使用してテストを行うにはどうすればよいですか?
WebPageTest の実行は、少し技術的に聞こえますが、思っているほど難しくありません。 これはシンプルで簡単なプロセスです。 無料のアカウントでサインアップするだけです。 それ以降は支払い方法は必要ありません。
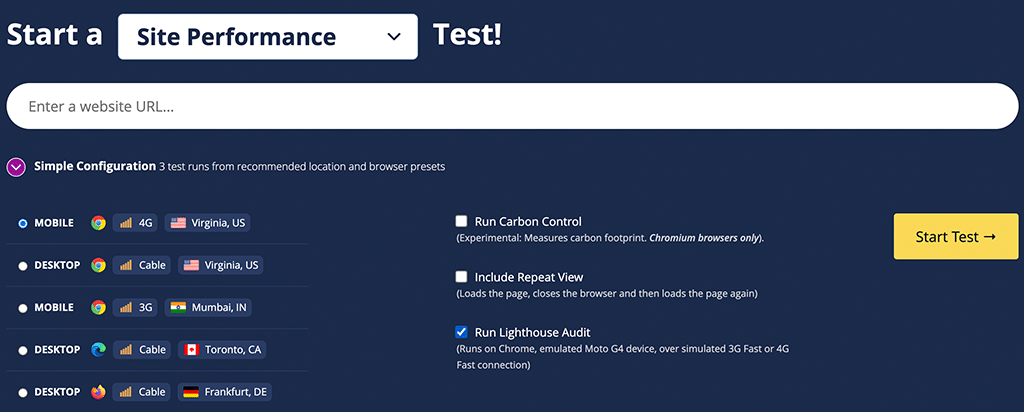
サインアップに成功したら、ホームページに戻り、以下の図に示すように、「サイト パフォーマンス テストの開始」セクションに Web サイトの URL を入力します。 構成を選択し、「テストの開始」ボタンをクリックします。

最良の測定結果を得るために構成パラメータを設定するにはどうすればよいですか?
webpagetest ツールは、次の 2 種類の構成を提供します。
- シンプルな構成
- 高度な構成
シンプルな構成では、簡単なテスト用にいくつかのデフォルト設定が提供されます。 のような、
- サーバーの場所 (Web サイトを呼び出す場所)
- ブラウザの種類
- 高度なテスト設定
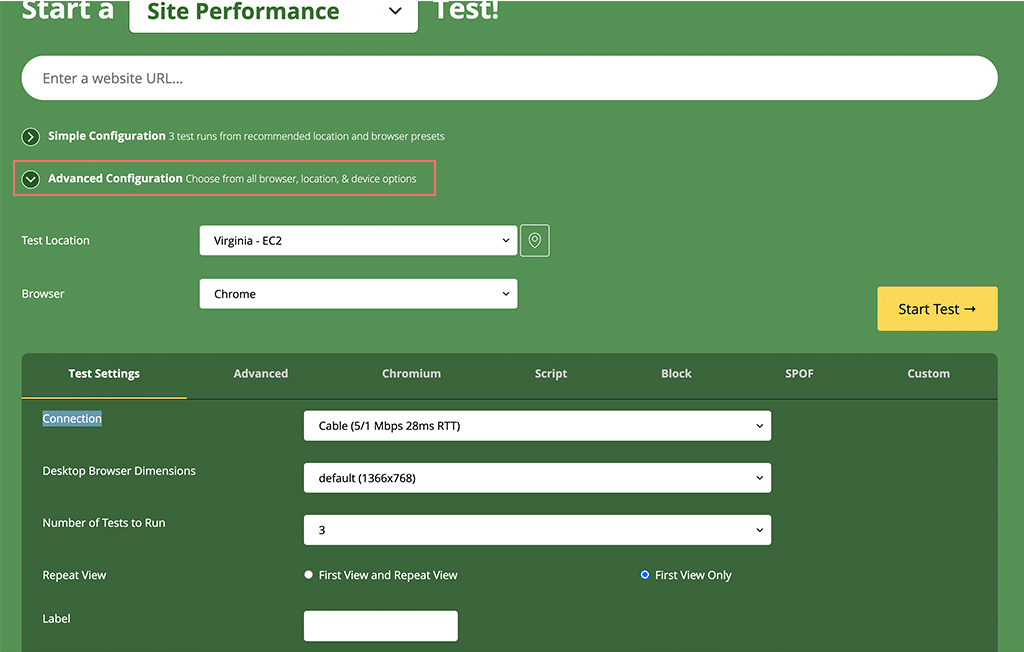
ただし、より洗練されたカスタム測定を取得したい場合は、[詳細設定] を選択してください。
WebPageTest ツールを使用すると、ブラウザと送信手法を選択して結果を絞り込むこともできます。 たとえば、Web サイトを Chrome ブラウザの 4G 接続経由でロードするかどうかを決定できます。
ヒント:最良の結果を得るには、モバイル バージョンとデスクトップ バージョンの両方を選択することを強くお勧めします。 さらに、距離がパフォーマンス結果に影響を与えないように、Web サイトのサーバーの場所に近い場所を選択してください。
Webpagetest の詳細設定:

高度な構成では、他のカスタム設定とともに、任意のテスト場所を選択できます。 設定が完了したら、テストの実行を開始できます。
- 主要な設定:
- 実行するテストの数:正確なデータを確保するために、少なくとも 3 回連続してテストを実行することをお勧めします。
- リピート ビュー: Web サイトのキャッシュされたバージョンを測定するには、[リピート ビュー] オプションを常に含めてください。
- 重要な注意事項: WebpageTest ツールは、Web サイト全体ではなく、特定の URL のみをテストします。 これは、ホームページ、ランディング ページ、またはその他のページを個別にテストできることを意味します。 1 分もかからずに詳細なレポートが生成されます。
WebPageTest Tool レポートを調査および分析するにはどうすればよいですか?
「テストの開始」ボタンを押すと、数秒以内にレポートが生成され、最初にパフォーマンスの概要が表示されます。 ただし、Webpagetest ツールは大量のデータを生成するため、最初は誰にとっても怖く思えるかもしれません。
しかし、特にどのパラメータを正確に調べればよいのかがわかっている場合には、問題にはなりません。 便宜上、次の 3 つのセクションだけを確認することをお勧めします。
- パフォーマンスの概要
- ページパフォーマンスメトリクス
- 現実世界の使用状況メトリクス
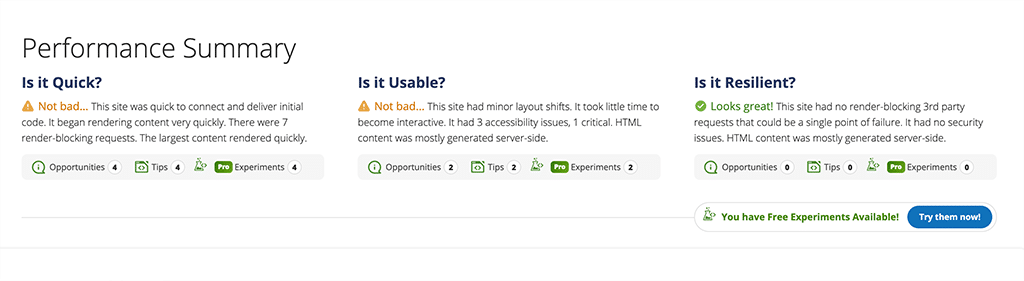
パフォーマンスの概要

レポートの調査と分析のステップに戻りましょう。 パフォーマンス概要レポートは、Web サイトの速度、使いやすさ、回復力の観点から Web サイトの所在地の概要を提供します。 これは、Google Page Speed の分析結果と似ているように見えます。
「速度、使いやすさ、回復力」のアイコンをクリックしても、詳細を確認できます。 それぞれの記事では、Web サイトを最適化するための関連ヒントも提供します。
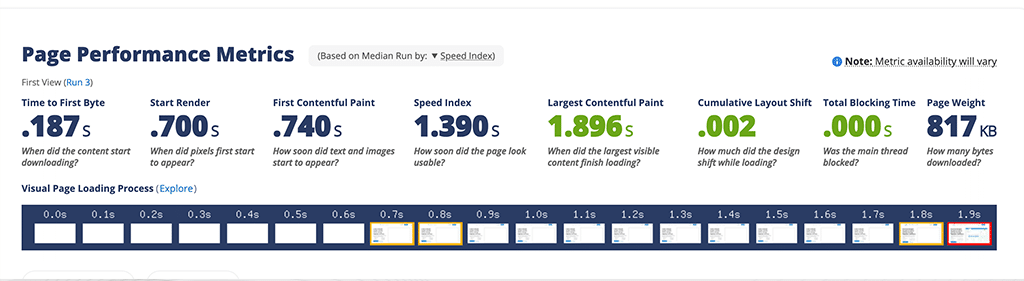
ページパフォーマンスメトリクス

その後、少し下にスクロールすると、「ページ パフォーマンス メトリクス」という名前の別のセクションがビューポイントに表示されます。 Web ページが完全に読み込まれて使用できるようになるまでにかかる時間を示します。

これは主にカラーコードで表され、緑色は主に最適化が良好であることを示し、オレンジ色は改善が必要であることを示し、赤色はアクションが必要であることを示します。
メトリクスの各パラメータとその意味を理解している場合は、簡単なメモを確認してください。
- 最初のバイトまでの時間 (TTFB):
- このメトリックは、Web サーバーがブラウザーの最初のリクエストに応答するまでにかかる時間を測定します。
- サーバーがリクエストにどれだけ応答しているかを示します。 サーバーが遅いと TTFB が長くなり、サイト全体の読み込み時間が遅くなる可能性があります。
- レンダリングを開始します:
- ブラウザが Web ページのコンテンツの表示を開始するまでにかかる時間を示します。
- サイトがバックグラウンドで読み込まれている場合でも、ユーザーはページ上の視覚要素が表示されるまで Web サイトを使用しません。
- 最初のコンテンツフル ペイント (FCP):
- FCP は、Web ページのメイン コンテンツの読み込みにかかる時間を測定します。
- FCP が低いほど、サイトの読み込みが速くなり、ユーザー エクスペリエンスが向上します。
- 速度指数:
- Speed Index は、ページのコンテンツがユーザーに表示されて使用できるようになるまでの時間を表すスコアをまとめたものです。
- スコアが低いほど、コンテンツの可視性が向上し、ユーザーの満足度が向上することを意味します。
- 最大のコンテンツフル ペイント (LCP):
- LCP は、画像やビデオなど、ページ上の最大の要素をレンダリングするのにかかる時間を測定します。
- これは、全体的な読み込み時間とユーザー エクスペリエンスを表す重要な指標です。
- 累積レイアウト シフト (CLS):
- これは、Web ページの視覚的な安定性、つまり、読み込み中に Web ページのレイアウトがどの程度予期せずシフトするかを測定します。
- CLS が高いほど、意図しないクリックやフラストレーションが発生する可能性があるため、ユーザー エクスペリエンスが低下していることを示します。
- 合計ブロック時間:
- 合計ブロック時間は、ページがインタラクティブになり、ユーザーが使用できるようになるまでにかかる時間を測定します。
- これは、バックグラウンドで読み込まれるスクリプトによって引き起こされる遅延を考慮しており、ユーザーがページにアクセスできなくなる可能性があります。
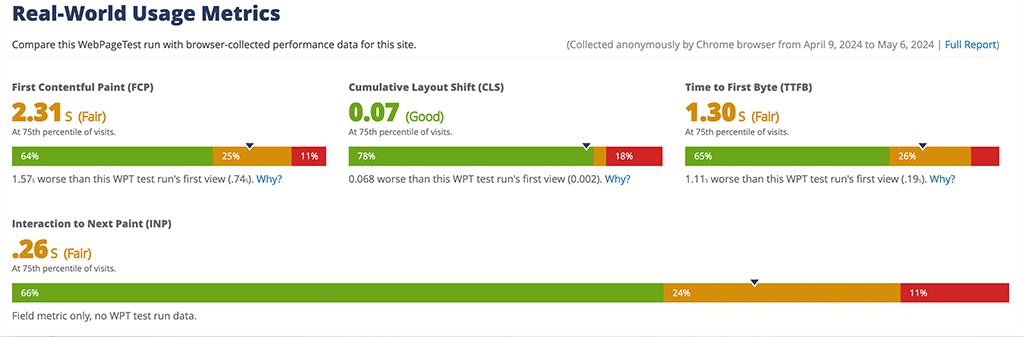
現実世界の使用状況メトリクス

注目すべき 3 番目のセクションは、現実世界の使用状況メトリクスです。 この特定のセクションでは、同じメトリクス (CLS、FCP、LCP、TTFP、INP) の概要を、ブラウザで収集した他のユーザーからのパフォーマンス データと比較して示します。
これらの指標は、通常の条件下でユーザーがサイトをどのように体験するかについての洞察を提供し、プラットフォームの真のパフォーマンスと使いやすさを反映します。
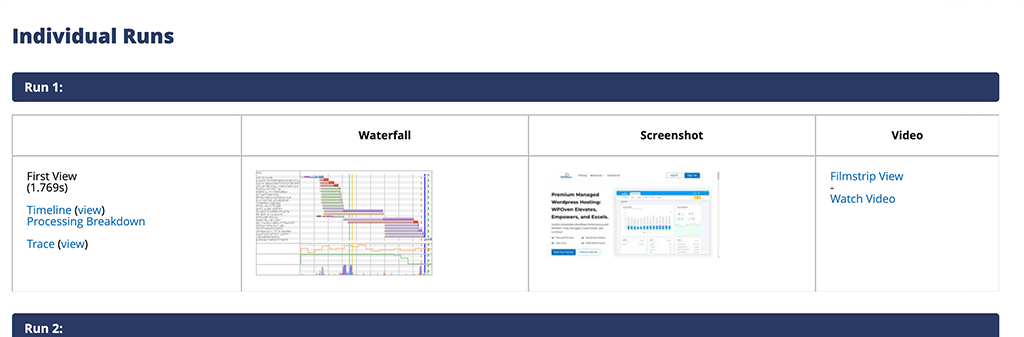
ウォーターフォールチャート

最後に、「個別の実行」セクションのウォーターフォール チャートを確認することもできます。これにより、Web ページの各要素の読み込みに関する詳細な洞察が得られます。
これらの視覚的なグラフは、問題の原因となっている可能性のある特定の要素を特定したり、Web サイトのパフォーマンスを向上させるために改善できる可能性がある特定の要素を特定するのに役立ちます。
問題を特定できたら、このブログ「Core Web Vitals: Everything You Need To Know About」ですでに取り上げた方法を使用して、問題に取り組み、Web サイトを最適化できます。
WebpageTest ツールの利点と制限は何ですか?
すでに利用可能な他の多くのオプションではなく、なぜ WebPageTest ツールを選択する必要があるのか疑問に思っている場合は、その長所と短所を確認して全体像を把握すると、答えが見つかります。
WebPageTest ツールの利点または利点
- 詳細なパフォーマンス メトリクス: WebPageTest ツールは、読み込み時間、最初のバイトまでの時間 (TTFB)、レンダリング開始時間、完全ロード時間などの詳細なパフォーマンス メトリクスを提供し、ユーザーが Web サイトのパフォーマンスのさまざまな領域を分析できるようにします。
- 地理的なテスト場所: さまざまな地理的場所からテストを実行できるため、さまざまな地域のユーザーに対してサイトがどのように実行されるかを理解できます。 世界中のユーザー向けに Web サイトを最適化するのに役立ちます。
- モバイル パフォーマンス テスト: ユーザーの大多数はスマートフォンを使用して Web サイトにアクセスすることを好むため、モバイル パフォーマンス テストは不可欠となっています。 WebpageTest はモバイル パフォーマンス テスト機能を提供し、ユーザーがモバイル デバイスの Web サイトのパフォーマンスを評価および最適化できるようにします。
- ウォーターフォール チャートとフィルムストリップ ビュー: ウォーターフォール チャートとフィルムストリップ ビューも生成し、さまざまなリソースが Web ページにどのように読み込まれるかを視覚的に表現し、ボトルネックの特定と読み込み時間の最適化に役立ちます。
- オープンソースで無料:オープンソース ライセンスの下で提供されているため、WebpageTest ツールは個人にとって十分以上のものです。 さらに、テスト データを最大 13 か月間保存できます。ただし、それを超えたい場合は、プレミアム レベルを選択してください。
- カスタマイズと詳細設定: WebPageTest では、接続速度、ブラウザの種類などを含む要件に応じて独自のテスト設定を選択することもでき、詳細なパフォーマンス分析と最適化のための柔軟性を提供します。
WebpageTest ツールの使用の制限または短所
- 限定的なテスト構成: このツールが幅広いカスタマイズ オプションを提供していることは間違いありませんが、一部のユーザーが特定のテスト ニーズに必要とするレベルの詳細な制御は提供されない可能性があります。
- サインアップが必要: WebPageTest には無料プランが付属していますが、テスト ツールを使用するには無料アカウントにサインアップする必要があります。 (登録時に支払い方法は必要ありません)
- リアルタイム監視の欠如: 1 回限りのパフォーマンス テストに重点が置かれており、Web サイトのパフォーマンスを継続的に追跡するのに役立つリアルタイム監視機能は提供されません。
- 潜在的な不正確さ: WebPageTest によって生成および報告されるデータは、ネットワーク状態やサードパーティのサービスなど、ツールの制御外の要因の影響を受ける場合があり、結果が不正確になる可能性があります。
- 急な学習曲線: WebPageTest は、特に Web サイトのパフォーマンスの最適化に慣れていないユーザーにとって、他のパフォーマンス テスト ツールに比べて学習曲線が急になります。
- 自動化の欠如: WebPageTest にはいくつかの自動化機能が備わっていますが、テストのセットアップと実行のプロセスには依然として手動介入が必要な場合があり、大規模なテストや頻繁なテストでは時間がかかる可能性があります。
結論
Web サイトのパフォーマンスを定期的にテストし、その結果に基づいて最適化すると、Web サイトの健全性が向上するだけでなく、SERP でより高いランキングを獲得できる可能性も高まります。
Pingdom や Google PageSpeed Insights など、無料で利用できるツールは数多くありますが、機能の点で WebPageTest ツールに勝るものはありません。
WPOven では、超高速の Web ホスティング エクスペリエンスを提供することに専念しています。 当社のクライアントは、Web サイトを WPOven に移行した後、4 倍以上の速度向上を体験しています。 当社のサーバーは世界中に配置されており、すべての大陸をカバーしており、無料の Cloudflare CDN 統合が可能です。 ぜひご連絡ください!

Rahul Kumar は Web 愛好家であり、WordPress と Web ホスティングを専門とするコンテンツ ストラテジストです。 長年の経験と業界のトレンドを常に最新の状態に保つことに注力し、トラフィックを促進し、エンゲージメントを高め、コンバージョンを増やす効果的なオンライン戦略を作成しています。 ラーフル氏は、細部へのこだわりと魅力的なコンテンツを作成する能力により、オンラインでの存在感を向上させようとしているあらゆるブランドにとって貴重な人材となっています。