見栄えのする Web サイトの配色: 30 のカラー パレット
公開: 2023-02-10なぜウェブサイトの配色はそれほど重要なのですか?
Web サイトのデザインの一部であるあらゆる細部が重要であり、何らかの形でユーザー エクスペリエンスに影響を与えます。 見過ごされがちなことの 1 つは配色です。
適切な Web サイトの配色を選択することは大したことではないように思えるかもしれませんが、長い道のりを歩むことができます。 クールな配色は、全体的なユーザーエクスペリエンスを向上させながら、ユーザーをあなたのウェブサイトでより歓迎し、快適に感じさせます.
WordPress 予約プラグインであるAmeliaには、明るいアクセントのある落ち着いたニュートラルなブルーの配色を選択しました。 後で、その理由がわかります。
適切なウェブサイトの配色を使用することの重要性
最適な Web サイトのカラー パレットは、次のような場合に役立ちます。
- ユーザーの注意を引きます。
- ターゲットオーディエンスを引き付けます。
- 訪問者を顧客に変えます。
- 口コミを広めます。
- 訪問者にあなたのブランドに興味を持ってもらう
今日の競争の激しい市場では、多くの企業が存在します。訪問者を顧客に変えたい場合、重要なのは何らかの方法で群れから際立つことです。
そのことを念頭に置いて、Web サイトのすべての要素が訪問者の最終決定に影響を与えることを知っておく必要があります。 訪問者と顧客の間の境界線を越えられるようにしたい場合は、すべて、特に Web サイトの配色について考える必要があります。
ウェブサイトの配色のヒント
販売している製品/サービスを決定する

それは常にあなたが販売している製品またはサービスに帰着し、製品とよく調和する美しい色を選択する必要があります.
たとえば、環境製品を販売している場合、論理的な方法は、たとえば赤のカラー パレットではなく、緑の配色を選択することです。 ウェブサイトの配色は、製品またはサービスにインスパイアされている必要があります。
ターゲットオーディエンスを知る
優れた Web サイトの配色とは、ターゲット ユーザーが見たいと思う配色です。 モダンなカラー パレットは若い視聴者に適していますが、よりニュートラルなカラー パレットは高齢者に適している場合があります。
心に留めておくべきもう1つのことは、鮮やかな色でいっぱいの明るいWebサイトの配色は、目の疲れを引き起こし、訪問者を遠ざける可能性があるということです.
背景色の選択
Web サイトの配色を選択するときは、背景色の目的はページの本文を前面に打ち出し、コンテンツに焦点を当て続けることであることに注意してください。
テキストを黒くする

黒いテキストを読むことは目に優しく、人々が見慣れているものです。 あなたは少し創造的になり、それをいじることができますが、私たちが知っていることからあまり逸脱する必要はありません。
それぞれの色は何を教えてくれますか?
色が異なれば、特定の状況でそれらを見ることに慣れているため、異なる意味を持ちます。 最も人気のある色とその背後にあるストーリーの一部を以下に示します。
- 赤は強い感情を呼び起こす色です。 「今すぐ購入」「今すぐ予約」などの行動を促す要素と一緒に使用されることが多い強力な色です。 これは簡単に目立ちますが、完全に赤い Web サイトの場合は少し圧倒される可能性があるため、慎重に使用する必要があります。
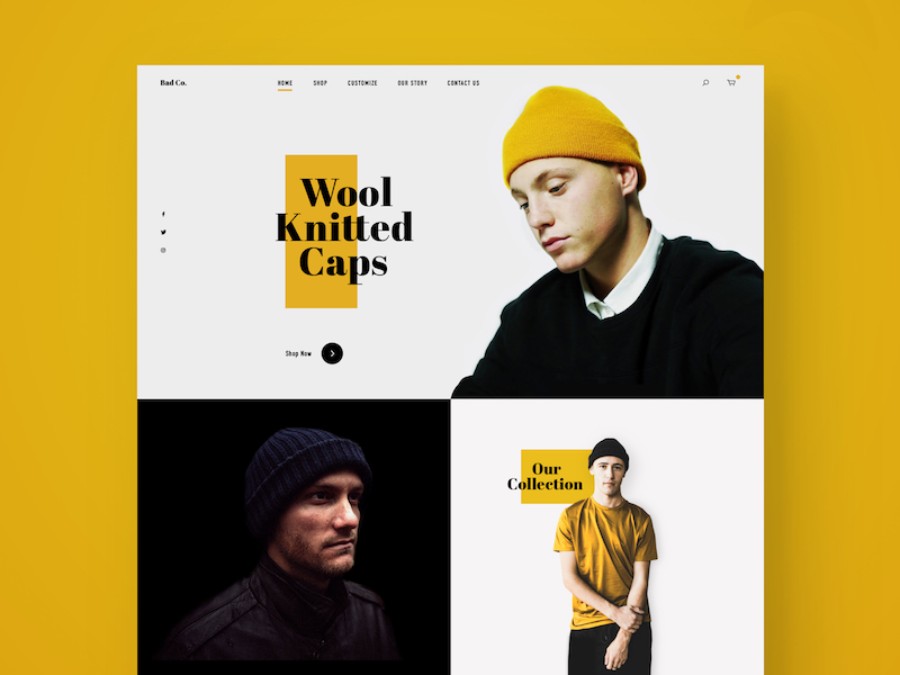
- オレンジは、食品を宣伝または販売する Web サイトでよく使用されます。 創造性やポジティブ思考を高める暖色系カラーで、特に若い世代に人気があります。
- 黄色は現代の配色の一部であることが多く、ほとんどすべての Web サイトに組み込むことができますが、特に子供にとって魅力的です。 ただし、目を疲れさせる可能性があるため、支配的な色であってはならないことに注意してください。 代わりに、特定の要素を強調し、Web サイトのデザインに個性を加えるためのアクセント カラーとして使用する必要があります。
- 緑は、自然、観光、環境に配慮した「グリーン」製品などと関連付けられることがよくあります。しかし、緑の話はそれだけではありません。 緑は、人間の目に心地よく、富と繁栄を象徴し、最もトレンディな色の 1 つであるため、多くの場合、最高の配色の一部です。
- 青は、神経系をリラックスさせ、信頼を呼び起こすことで知られる保守的な色です。 ほぼすべての Web サイトに簡単に組み込むことができます。 ただし、これは人間の目で読み取る標準的な色ではないため、テキストには使用しないでください。
- 黒は、ウェブサイトのデザイン、特にテキストに関して最も有用な色の 1 つです。 また、アートや写真にも関連しています。 特に鮮やかなアクセントカラーを合わせると効果的です。
- 紫は、宗教施設や休暇の場所で使用されます。
適切なウェブサイトの配色で感情を捉える
オーディエンスを興奮させる Web サイトのカラー パレット

聴衆の感情的な反応を引き起こすことは、多くのことにつながります。その 1 つが購入の完了です。 これがどのように機能するかの最も良い例は、子供向けブランドがターゲットオーディエンスを興奮させるために色の選択を使用する方法です. 簡単に言えば、見込み客をあなたの製品やサービスに興奮させることができれば、それを販売する可能性がはるかに高くなります.
興奮を生み出すために、モダンな色や明るい色合いが Web デザインの一部としてよく使われます。 たとえば、赤の配色は、単純な灰色の配色や白黒の Web サイトよりも感情的な反応を引き起こす可能性が高くなります。 Web デザイン プロジェクトの色を選択するときは、このことを念頭に置いてください。
ブランド感情を高めるウェブサイトの配色
Web サイトに最適な色を選択する際に、ターゲット ユーザーを念頭に置くことについては、以前に説明しました。 ただし、一般的に好まれているため、Web サイトの配色に簡単に組み込むことができる色がいくつかあります。
緑の配色、青緑の配色、水色の配色、紺の配色は、すべての世代と聴衆にとって魅力的な色の例です。
信頼性を高めるウェブサイトの配色

よりプロフェッショナルなビジネス Web サイトを作成することが目標である場合は、あまりにも鮮やかで明るい色を避ける必要があります。 このような場合は、信頼性を高める Web サイトの配色を使用することをお勧めします。
レトロなカラーパレットの一部としてヴィンテージカラーを使用したり、穏やかな色調のソフトカラーパレット、または暖色系のカラースキームの一部としてアーストーンカラーパレットを使用することを考えてください.
ウェブデザインで暗い色のパレットを使用する場合は、明るい色でソフトなタッチを追加して、ウェブサイトの寒さを和らげ、個性を追加してください.
信頼を高めるウェブサイトの配色

使用に適した素晴らしい色の組み合わせはたくさんありますが、最初の目標が信頼できる安定したブランドと見なされることである場合は、青色を使用してください。
青は、ウェブサイトの配色の一部として、信頼感を高めることが知られています。 アメリカの企業ブランドの約 53% がロゴの一部として青を使用しているのは偶然ではありません。
業界について考える
多くの Web サイトの配色オプションを使用できますが、業界とそれに関連する色を常に念頭に置いてください。
環境にやさしいブランドのグリーン

これは当たり前のように思えるかもしれませんが、とにかく言及する必要があります。 環境に優しいブランドを開発している場合、緑色の配色よりも優れた Web サイトの配色はありません。
水はブルー
水は技術的には青ではありませんが、海に関して誰もが最初に連想するのは青です。 あなたのブランドが水に関係している場合は、配色に異なるトーンの青を使用して、誰もが期待する波の効果を作成します.
金融の青

金融に関しては、ブランドが安定していて信頼できると見なされることを望んでいます。そのため、Web サイトの配色に青色を使用する必要があります。
小売用の赤
ブランドやウェブサイトの配色に赤を使用することは、小売業者の間で非常に人気があります。 小売業者の 59% はロゴに赤を使用しています。 その理由は、この色がお客様のワクワク感を生みやすく、買いたくなるからです。
素晴らしいウェブサイトの配色
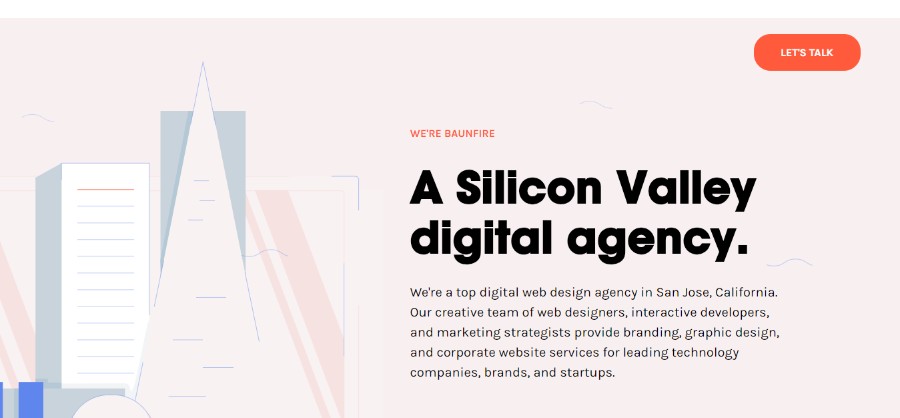
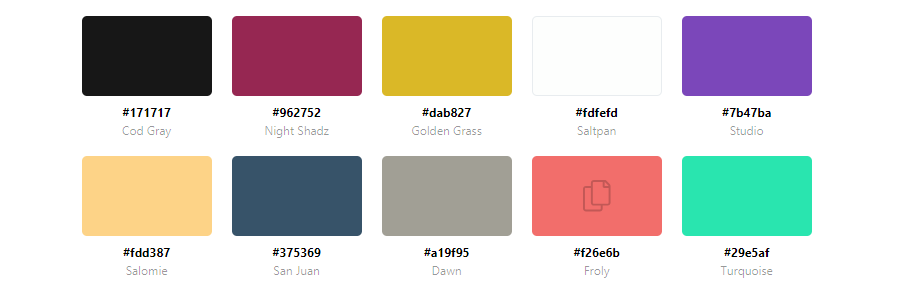
たき火


BAUNFIRE は、カリフォルニア州サンノゼにあるトップのデジタル Web デザイン エージェンシーです。 Web デザイナー、インタラクティブな開発者、マーケティング ストラテジストからなる同社のクリエイティブ チームは、主要なテクノロジー企業、ブランド、新興企業にブランディング、グラフィック デザイン、企業 Web サイト サービスを提供しています。 彼らは、簡単に複製できるかなりのウェブサイトの配色を持っています.
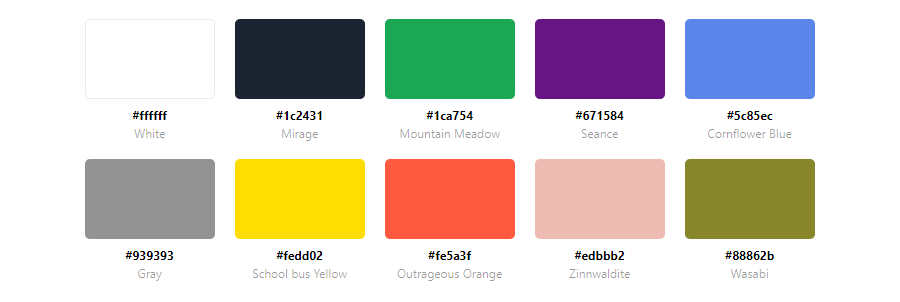
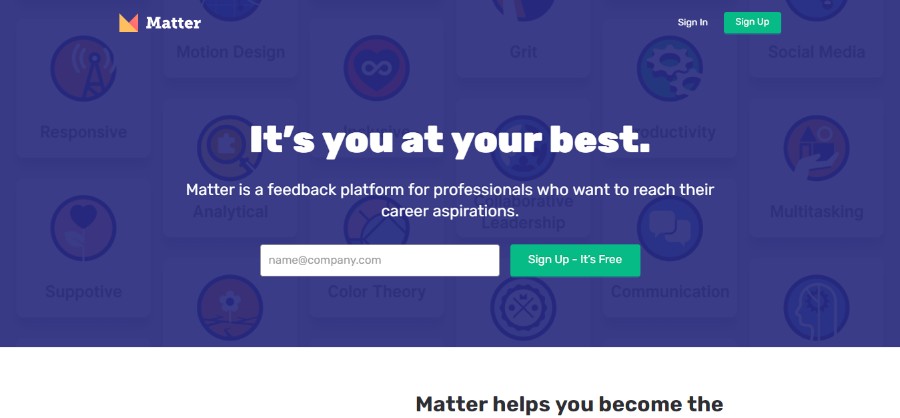
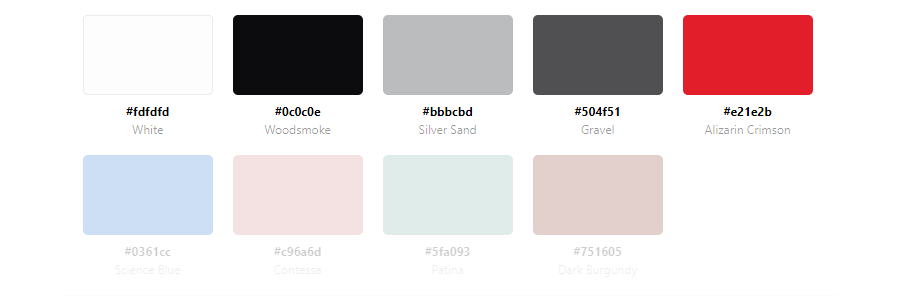
案件


Matter は、キャリアの目標を達成したい専門家のためのフィードバック プラットフォームです。
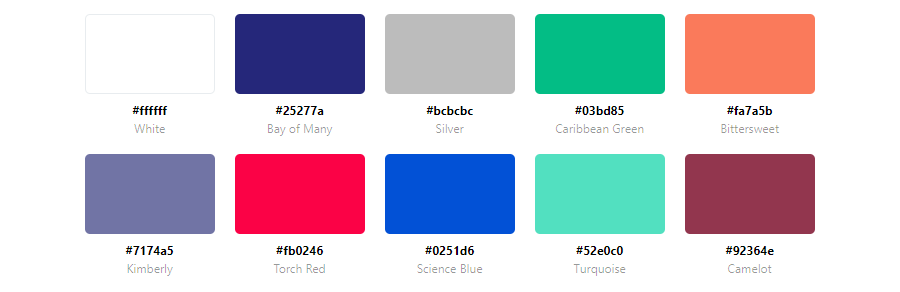
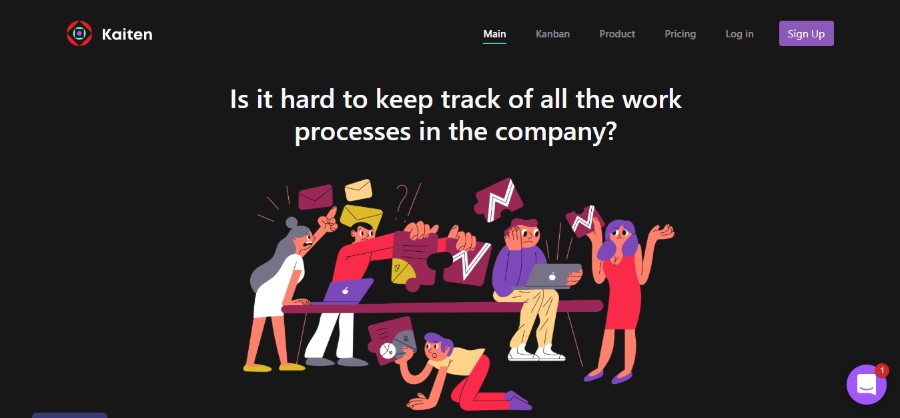
回天


Kaiten は、複数のボードを使用してプロセスを視覚化し、有効性を監視し、情報に基づいた意思決定を行うのに役立ちます。
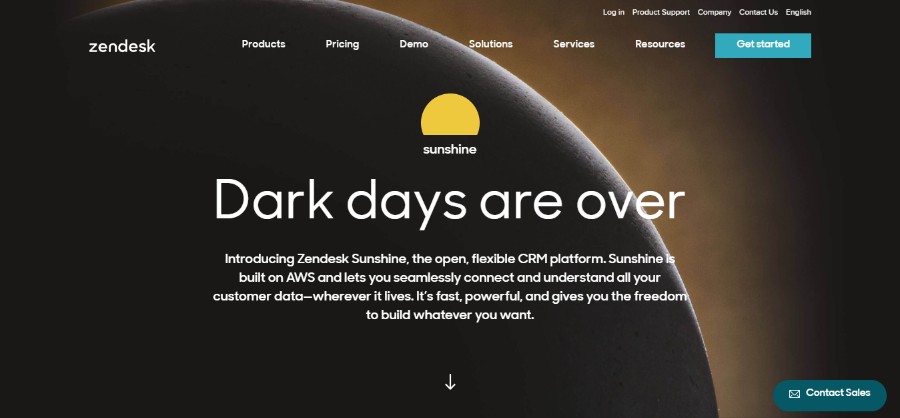
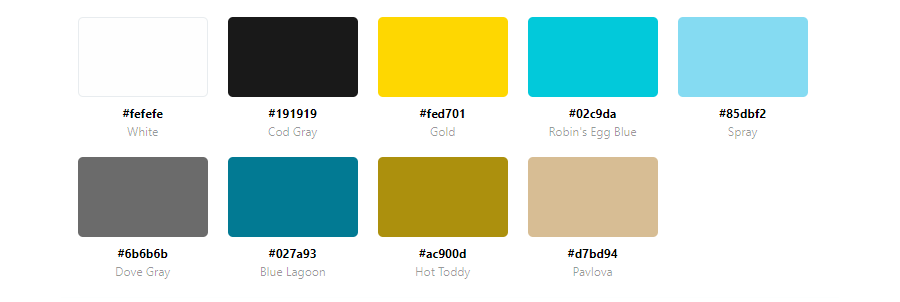
Zendesk


オープンで柔軟な CRM プラットフォーム、Zendesk Sunshine をご紹介します。 Sunshine は AWS 上に構築されており、顧客データがどこにあってもシームレスに接続して理解することができます。
クレイジーベイビー


Crazybaby Air 1S は、スポーツ用に設計された真のワイヤレス ヘッドフォンであり、妥協のない Hi-Fi 音質を提供し、汗をかきながら興奮を維持します。
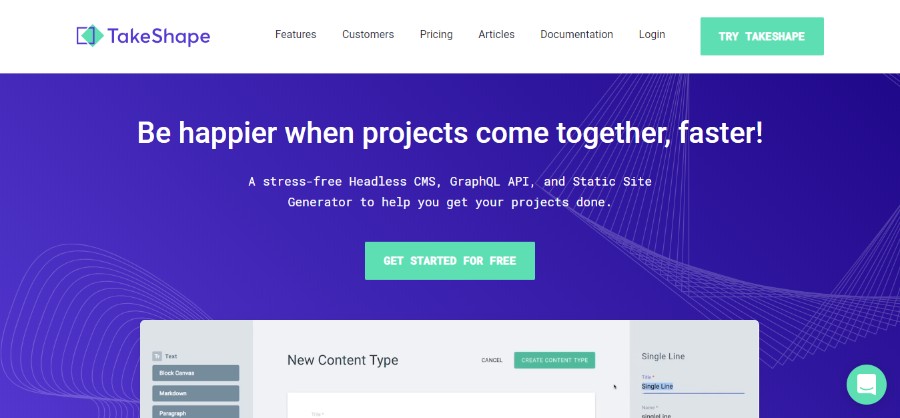
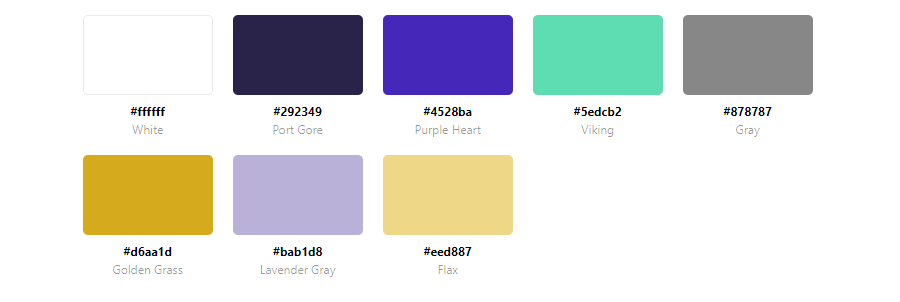
テイクシェイプ


ストレスのないヘッドレス CMS、GraphQL API、および静的サイト ジェネレーターと優れた Web サイト カラー スキームにより、プロジェクトの完了に役立ちます。
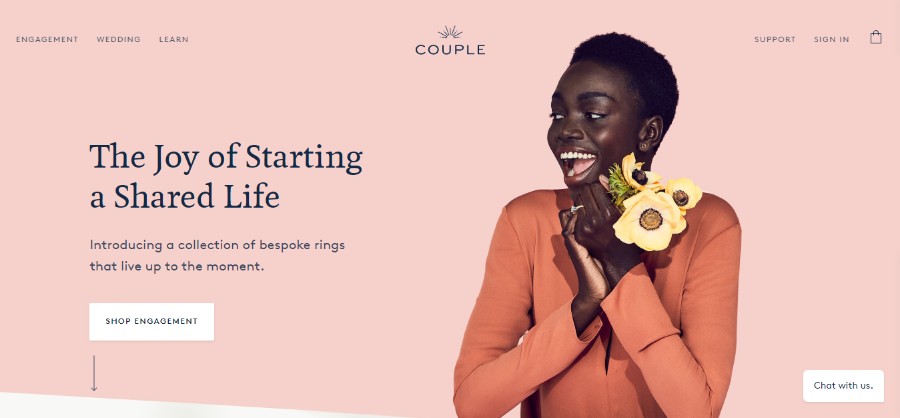
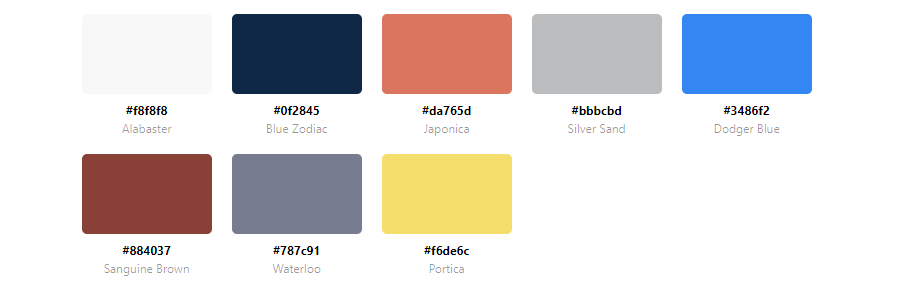
カップル


今を生きるビスポークリングのコレクションが登場。 しかし、それはあなたにとって大した問題ではありません。 そのウェブサイトの配色は、控えめに言っても素敵です。
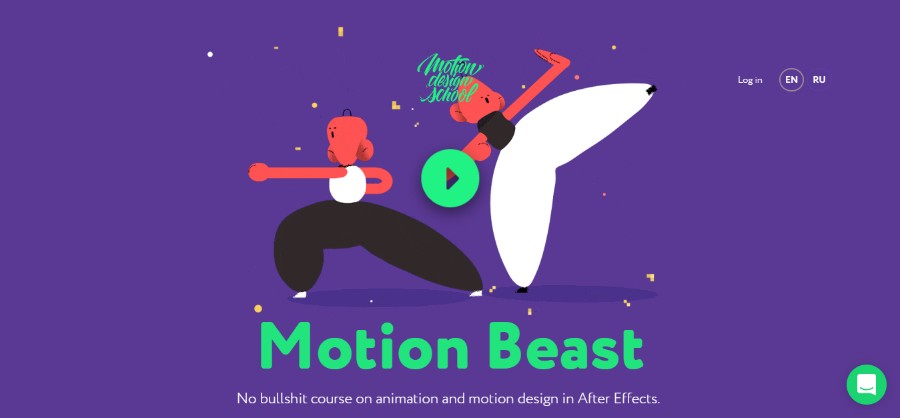
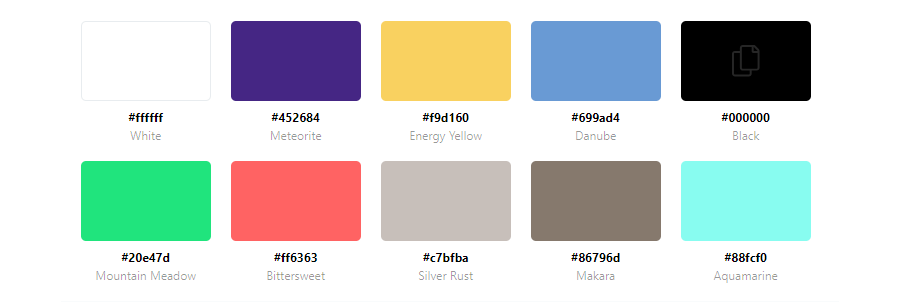
モーションデザインスクール


After Effects でのアニメーションとモーション デザインに関するでたらめなコースはありません。 そのウェブサイトの配色は鮮やかな色でいっぱいです。
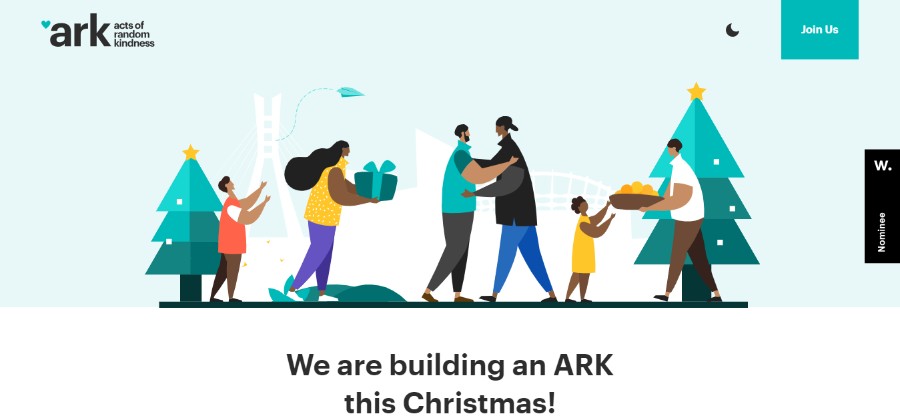
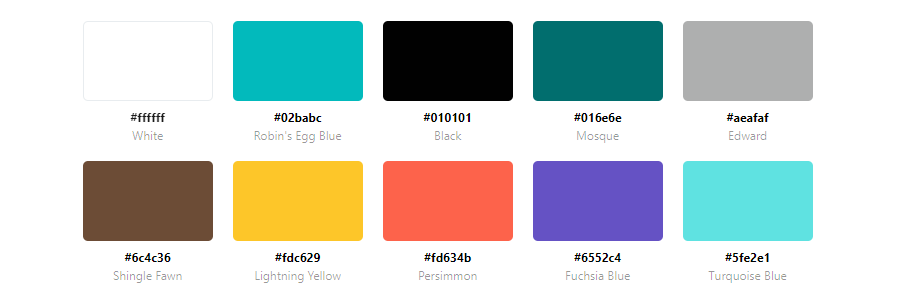
箱舟


今年の12月にデビューしたARKプロジェクトは、できるだけ多くの人と幸せを分かち合うことです。 彼らは、幸せは分かち合って初めて現実になると信じています。
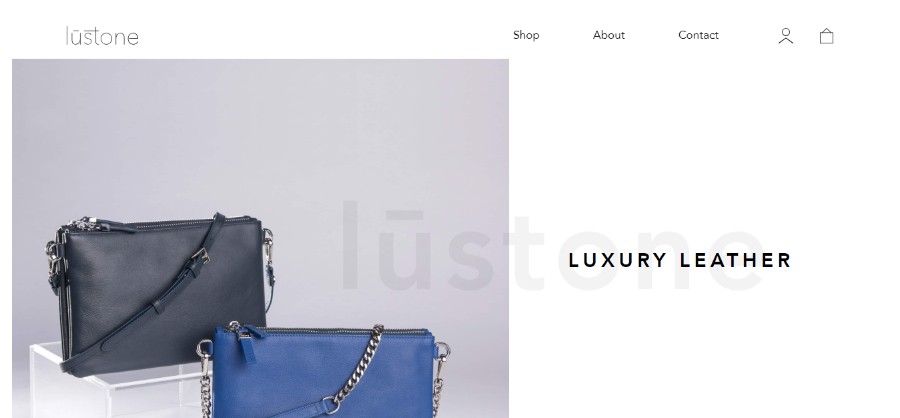
ルストーン


ミニマルなフォルムとエッジの効いたディテールへの愛情から、lustone ブランドは、オーストラリア市場向けのスタイリッシュなレザー バッグとアクセサリーを作成するという使命を持って誕生しました。
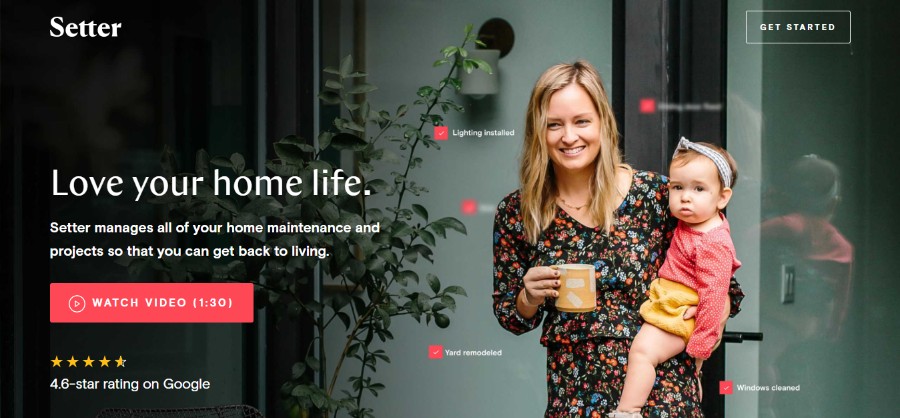
セッター


セッターは、あなたが生活に戻れるように、家のメンテナンスとプロジェクトのすべてを管理します。
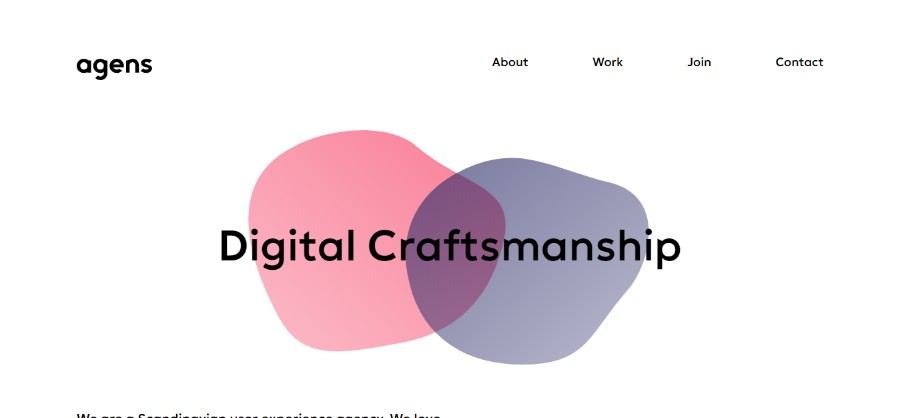
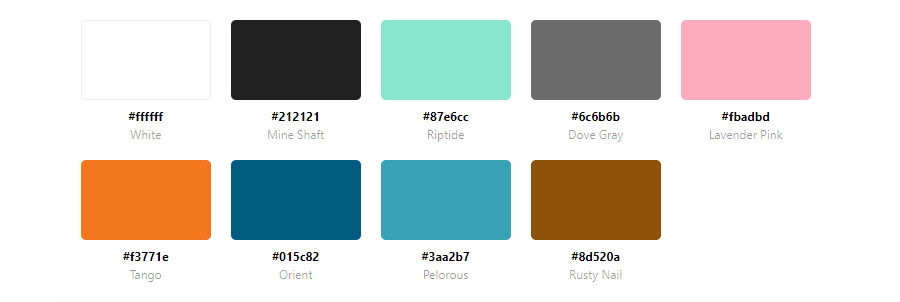
エージェンズ


彼らは 45 人のデザイナー、開発者、およびクリエイティブです。 彼らはアイデアを人々が楽しめる製品や体験に変えます。
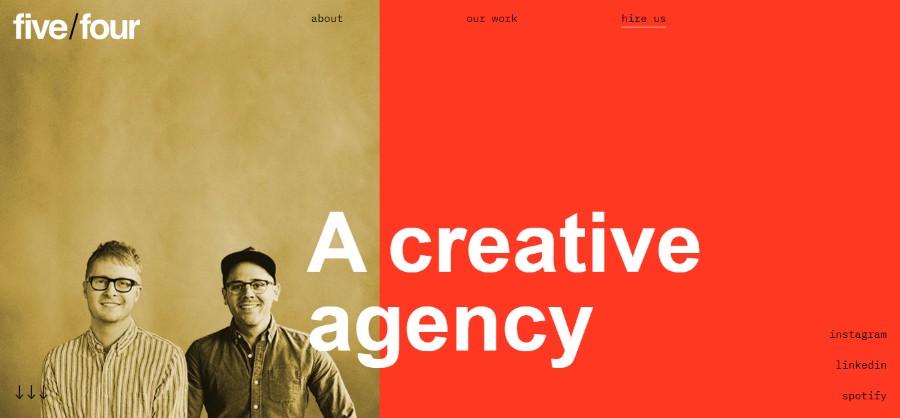
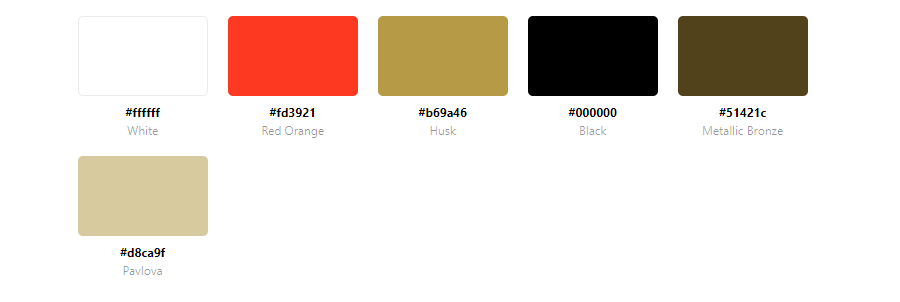
5/4


起業家、事業主、非営利団体のリーダー。 彼らは皆、革新と現状への挑戦が大好きです。
ミストレッタ


一人一人の女性の美しさを照らす、ユニークで個性的な輝きを識別します。 これは、形と色が融合してユニークで個人的な美的体験を生み出す洗練された排他的な「トレンドラボ」であるミストレッタコイフルでの私たちの創造性の鍵です.
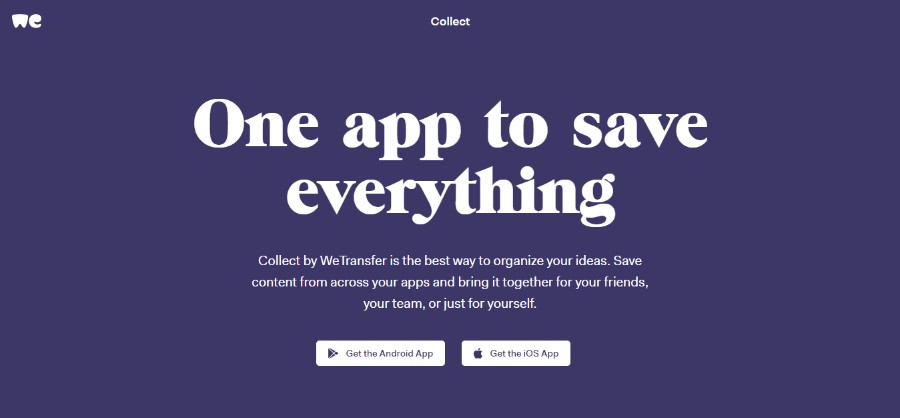
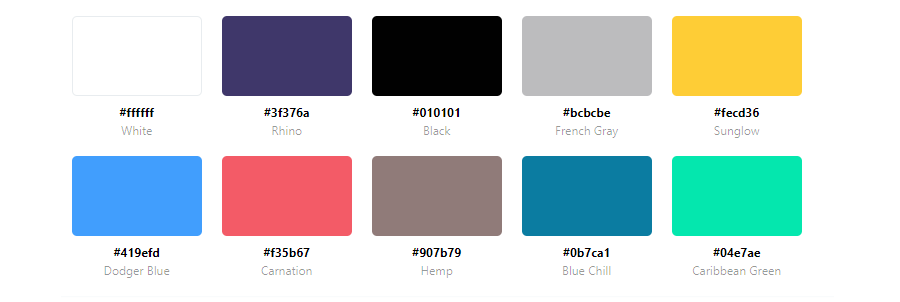
WeTransferで受け取る


Collect by WeTransfer は、アイデアを整理するための最良の方法です。 アプリ全体からコンテンツを保存し、友人、チーム、または自分用にまとめます。
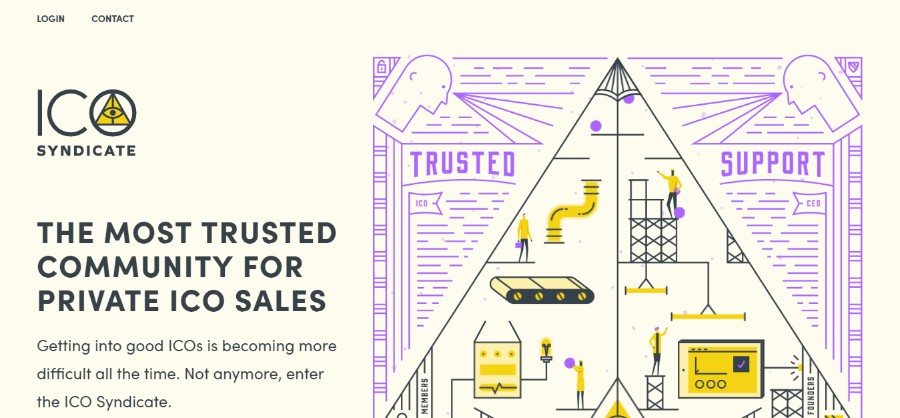
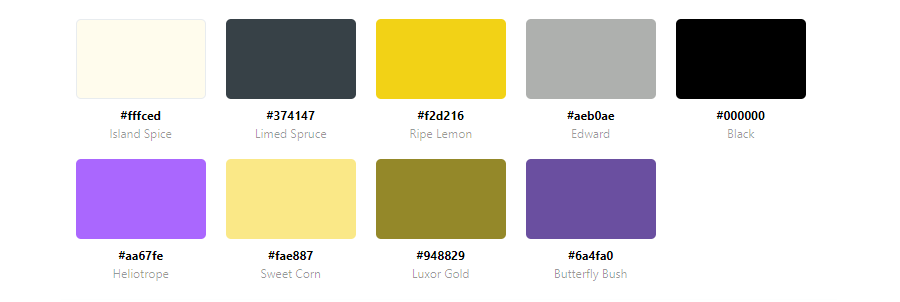
ICOシンジケート


優れたICOに参加することは、常に困難になっています。 もうやめて、ICOシンジケートに入りましょう。
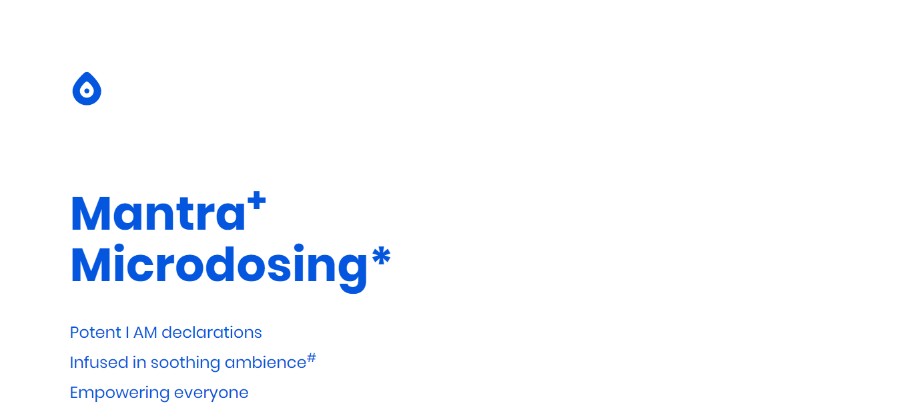
トニック・マントラ


TONIK+ は、強力な *I AM* 宣言 (マントラ) に心地よい雰囲気を吹き込みます。 各マントラは、少量の反復投与(マイクロドージング)として提供されます。
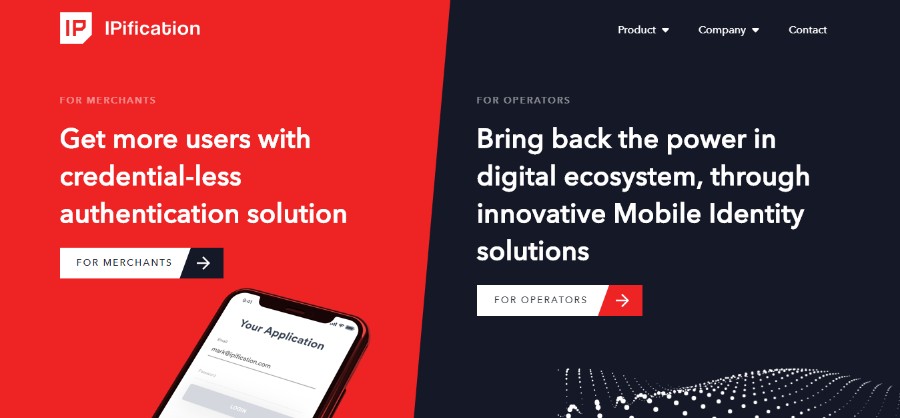
識別


Benefit Vantage Limited – 信頼できるモバイル テクノロジー パートナー。 テクノロジーは、特にモバイルの世界で規範を絶えず混乱させているため、デジタル トランスフォーメーションの成功とモバイル ビジネスの成功をお手伝いします。
固執する


彼らは実績のある学際的なチームです。 彼らは仲間のストラテジスト、デザイン思想家、イノベーターと力を合わせて、ユーザーを喜ばせ、期待を超えるアプリを作成することを好みます。
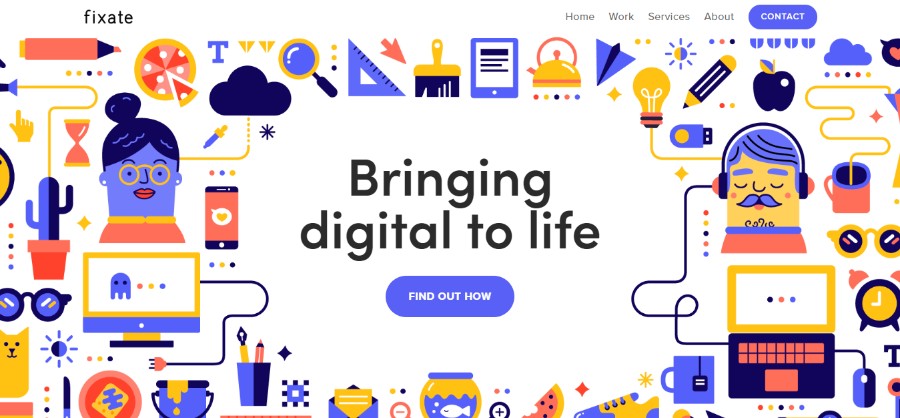
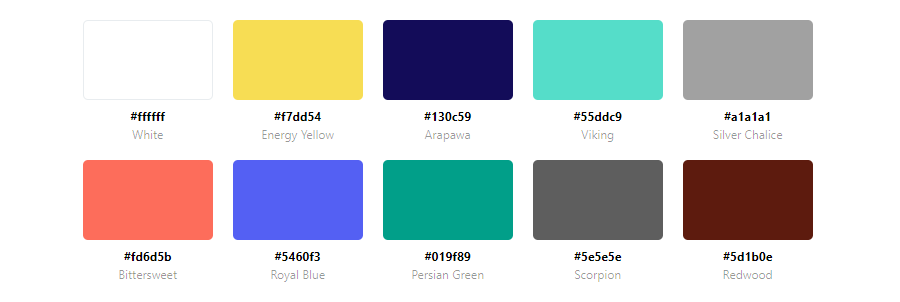
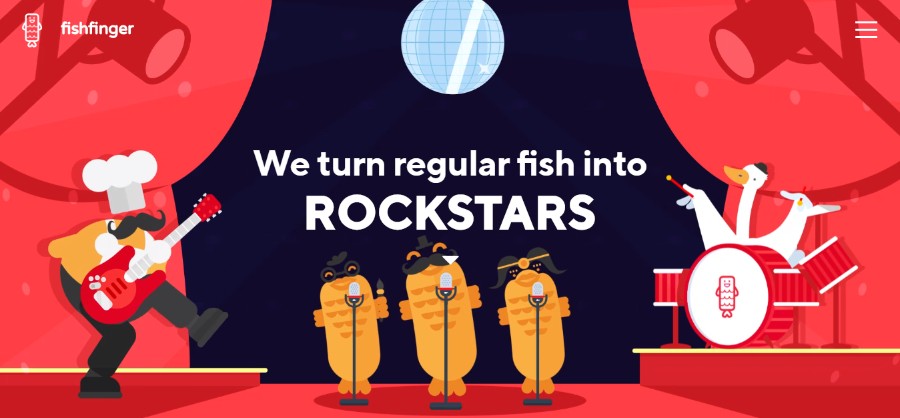
フィッシュ・フィンガー


彼らは、信じられないほどのストーリーを作成することだけを愛するクリエイティブ チームです。 ブランディング、アニメーション、ウェブを専門としています。 私たちのスキルを独自に組み合わせて、魔法のようなデジタル体験を生み出します。
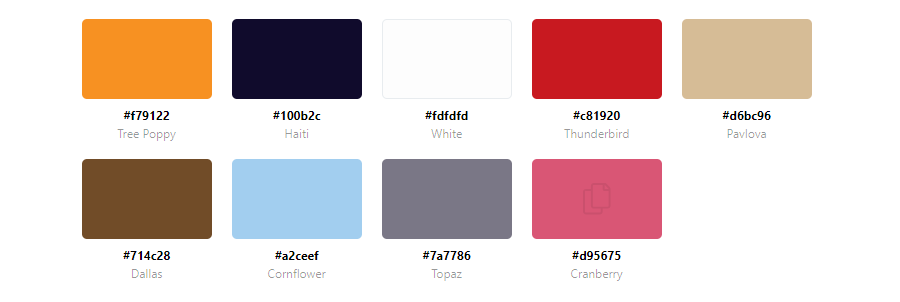
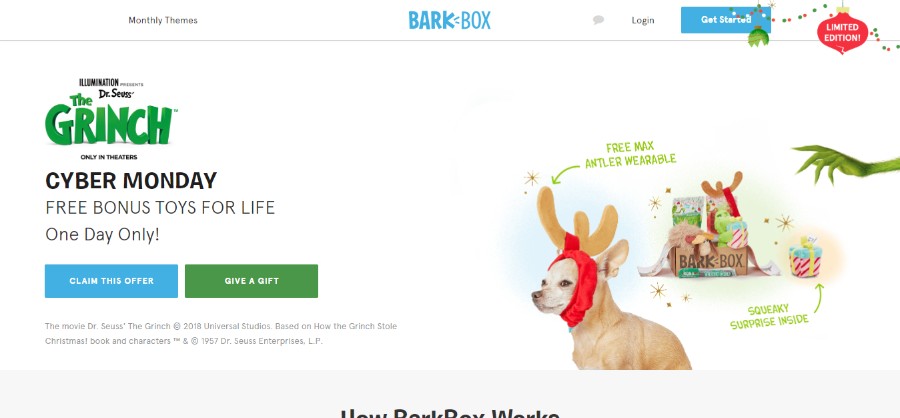
バークボックス


BarkBox は、訪問者を歓迎して快適に感じさせるかわいい Web サイトのカラー パレットを使用したサイトの好例です。 落ち着いたピンクの色合いがページ全体で繰り返され、ウェブサイトのデザインとブランドのロゴの両方で使用されている青の色合いと美しく対照的です.
行動喚起要素の色を選択する場合は、赤が最適です。 それは自然に興奮を引き起こし、訪問者を購入に駆り立てます。 特に訪問者の注意をすぐに引き付けるはずの要素に関しては、小売Webサイトの一部としてよく見られます.
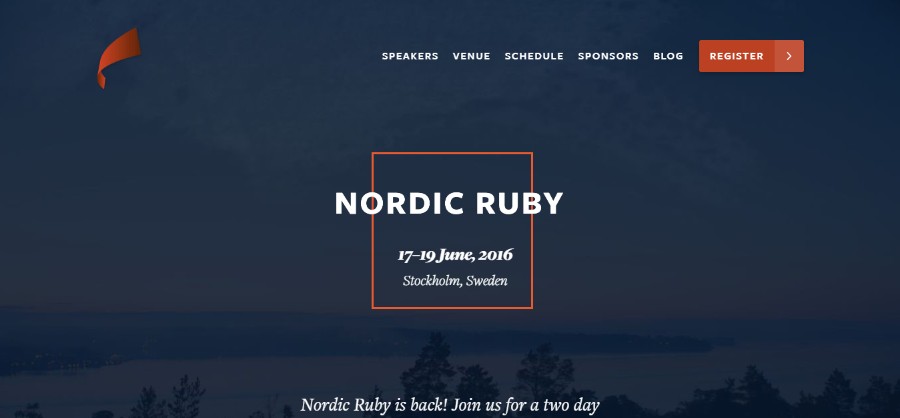
北欧ルビー



ストックホルムで開催されるカンファレンス、Nordic Ruby は、美しい青とオレンジのウェブサイト配色を使用して、全体的なデザインに優雅さと洗練さを加えています。
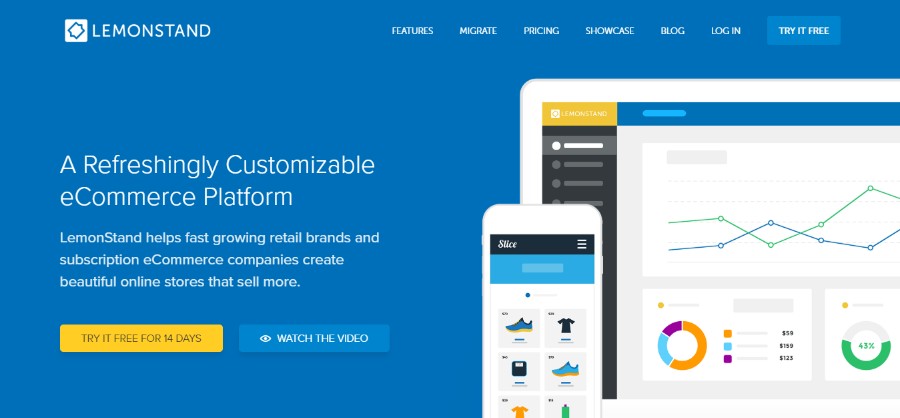
レモンスタンド


青と黄色の Web サイトの配色を使用することでメリットが得られる Web サイトがあるとすれば、それは LemonStand という Web サイトです。 しかし、彼らはこの鮮やかな色をパレットに美しく組み込むことに成功しました。
残念ながら、LemonStand は 2019 年 6 月 5 日に閉鎖されました。このリンクをたどることで、あなたに適した LemonStand の代替品について詳しく知ることができます。
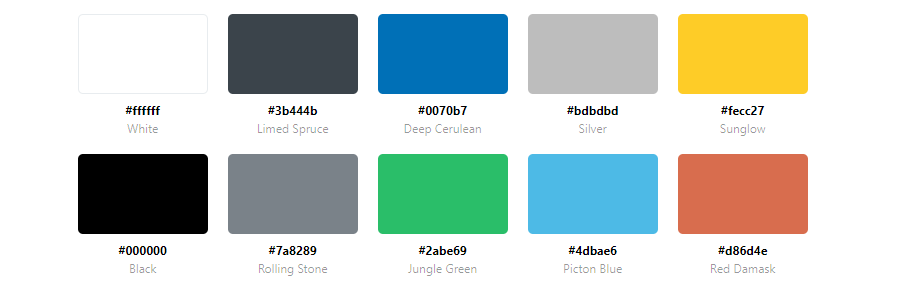
ミント


Mint は金融専用の Web サイトであるため、ここで多くの青と緑が見られるのは驚くことではありません。 しかし、茶色の柔らかなタッチをミックスに加えることで、落ち着いて信頼感を伝える素敵な素朴なウェブサイトのカラーパレットを作成しました.
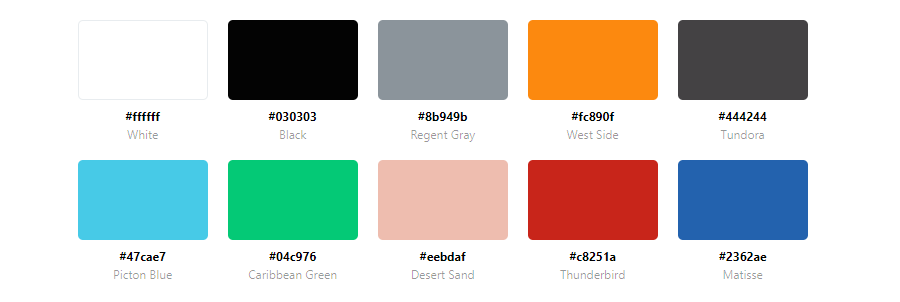
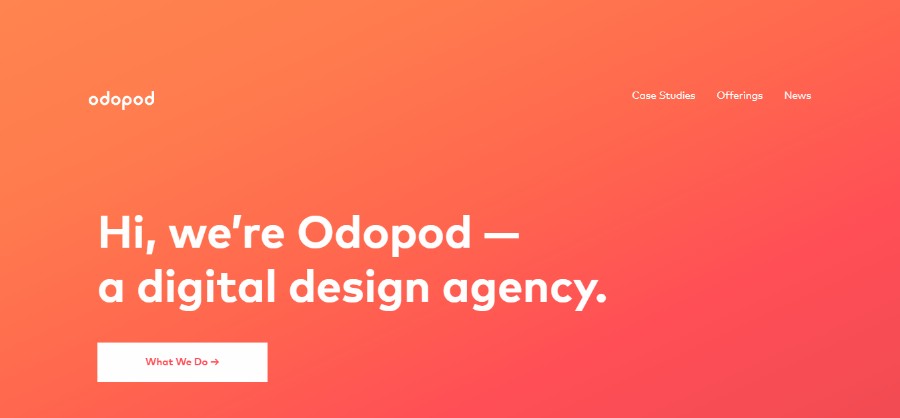
オドポッド


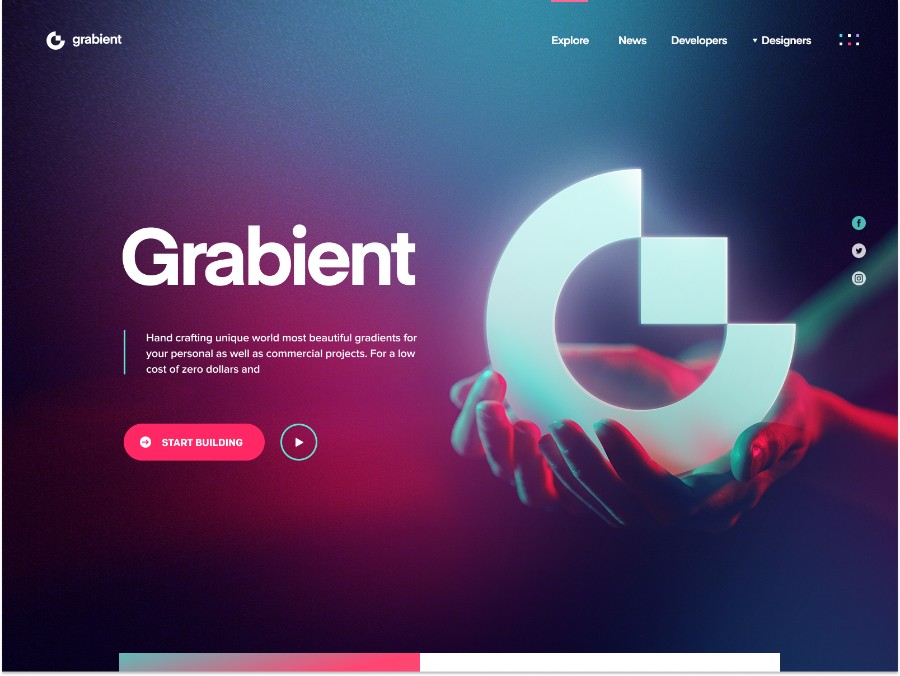
Odopod はシンプルなカラー テンプレートを使用することにしましたが、ホームページにグラデーションと大きなタイポグラフィを組み込むことで、個性を加えました。
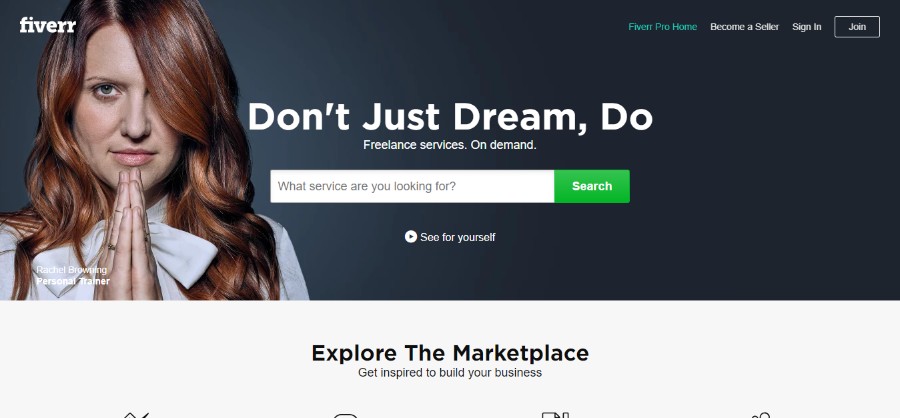
ファイバー


Web サイトのデザインにおける優れた実践の 1 つは、CTA に特定の色を予約し、Web サイトの他の場所では使用しないことです。 Fiverrもそれを行いました.Fiverrの場合、行動を促す要素にのみ表示されるのは緑色です.
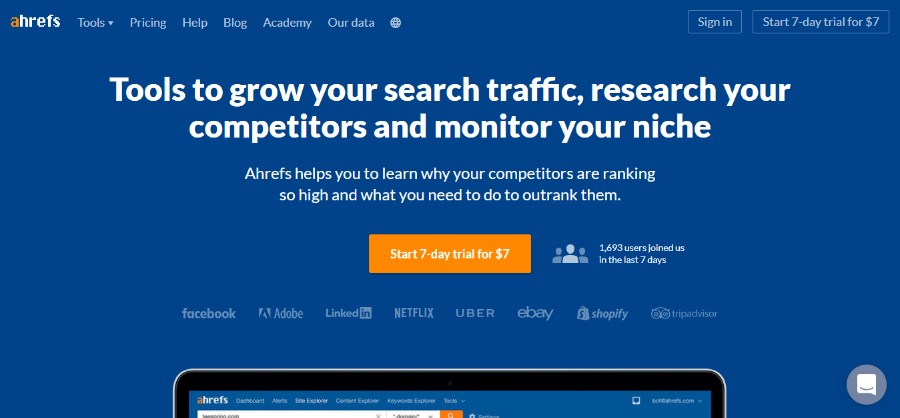
Ahrefs


Ahrefs は、クリエイティブで興味深く、なおかつ見やすいリベラルなカラー パレットと呼べるものを作成しました。
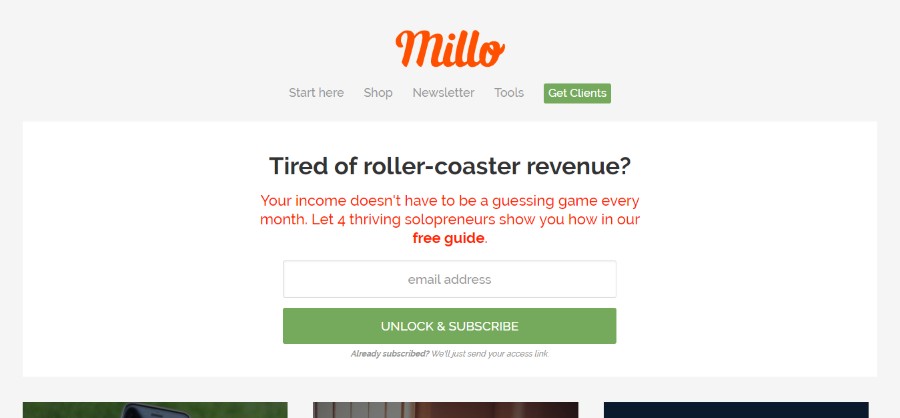
Millo.co


Millo.co は、Web サイトのカラー パレットを使用して、本来あるべき場所に正確に見えるようにします。 シンプルなカラーパレットで、デザインは非常に直感的です。
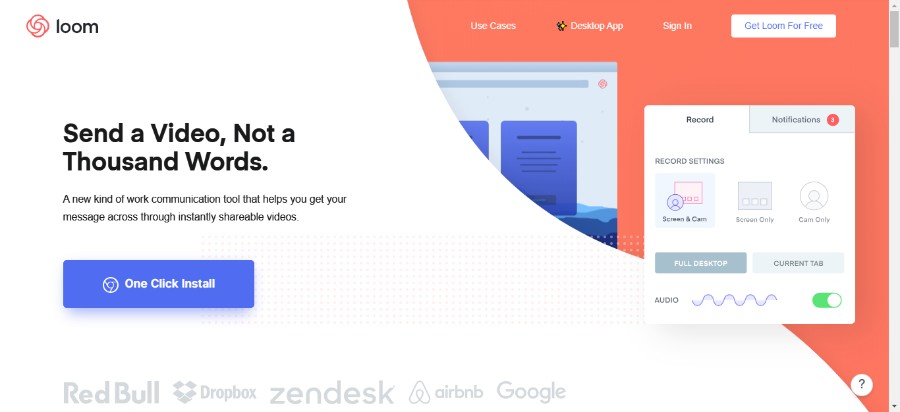
織機


多くの場合、最高のカラー パレットは、訪問者を安心させるパレットです。 Loom は、ベイビー ブルーとサーモンのタッチを組み合わせて美しく仕上げました。 また、CTAにさまざまな色の青を使用しているため、デザインがさらに興味深く直感的になります.
オンライン カラー パレット ジェネレーター
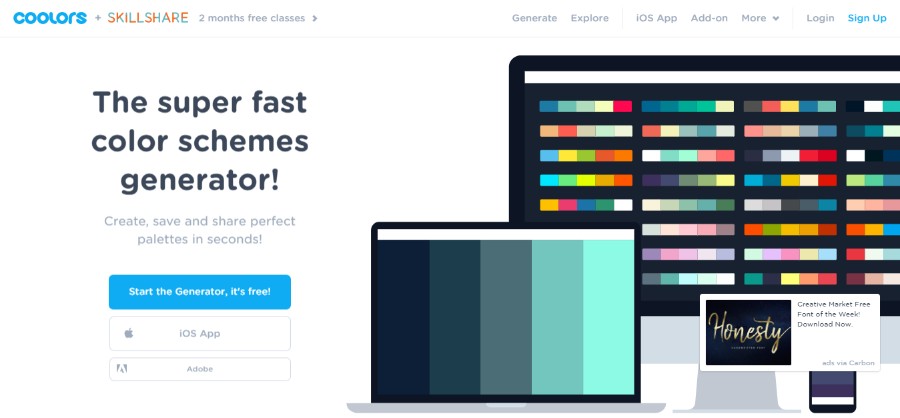
クーラー

Coolors は無料の超高速カラー ジェネレーターで、適切なカラー スキームを作成するのに役立ちます。 主な機能は次のとおりです。
- すばやく簡単 - スペースバーを押すだけで、完璧に調和する美しい配色を作成できます
- エクスポートと共有 – PNG、PDF、SCSS、SVG などの複数の便利な形式でスキームをエクスポートするか、永続的な URL をコピーします
- 画像から色へ – 画像から開始色を選択し、完璧な組み合わせを自動的に取得します
- パレット コレクション – プロフィールを作成し、すべてのカラー スキームを名前とタグで整理します
- 調整と改良 - 温度、色相、彩度、明るさなどを調整して、色を正確にカスタマイズします。
- 雲の中の色 – アカウントにログインして、どこからでも作品にアクセスできます
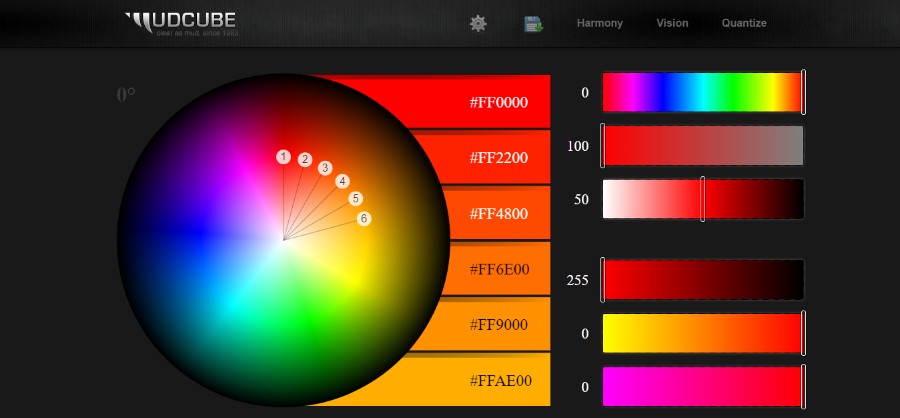
Mudcube カラー球

Mudcube は、カラー ホイールを 3D にするパレット ジェネレーターで、球体を回転させて完璧な色を得ることができます。 10 個のハーモニー プリセット、9 個のビジョン プリセット、および 3 個のクオンタイズ プリセットが付属しています。 また、最初からテーマを作成したくない場合は、ドロップダウン メニューからテーマを選択することもできます。 パレットは .AI または .ACO ファイルでダウンロードできます
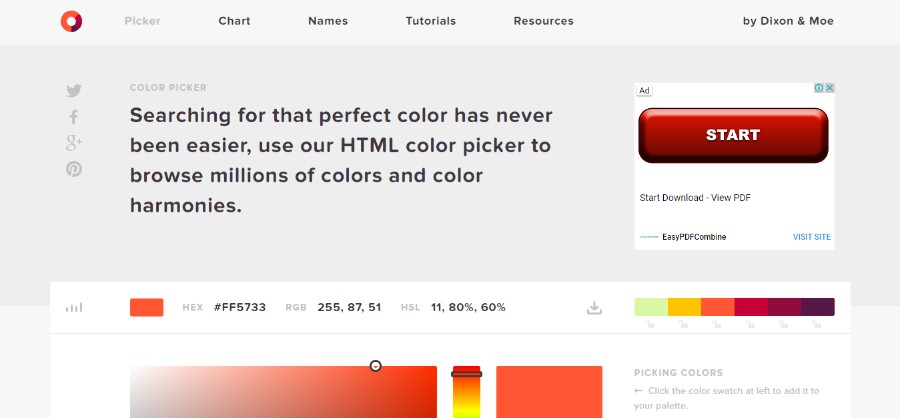
カラーピッカー

このカラー スキーム ピッカーは、カラー ホイールをいじったり、色を手動で完璧に調整したりするのに時間をかけたくない人向けです。 このツールを使用すると、セレクターから選択した色を選択でき、残りはアプリが行います。
完全な HEX、HSL、および RGB 情報など、さまざまなハーモニーを試すことができます。 これらの値 CMYK、RGB などは、見本から特定の色を見つけたり、見本をクリックしたときに役立ちます。 パレットに追加されます。
SpyColor.com

SpyColor.com は、非常に便利な色情報および色変換ツールです。 頭に浮かんだことを入力するだけで、検索結果に最適な結果が表示されます。
たとえば、Amaranth Purple などの色の名前を入力すると、選択できる美しい紫色の配色が表示されます。
カラージラ

ColorZilla は、素晴らしい CSS カラー パレットを作成するためのすばらしい高度なツールです。 高度な機能には次のものがあります。
- スポイト – ページ上の任意のピクセルの色を取得します
- 高度なカラー ピッカー (Photoshop に類似)
- 究極の CSS グラデーション ジェネレーター
- Webpage Color Analyzer – 任意のサイトのカラー パレットを取得します
- 7種類のパレットがプリインストールされたパレットビューア
- 最近選んだ色の色履歴
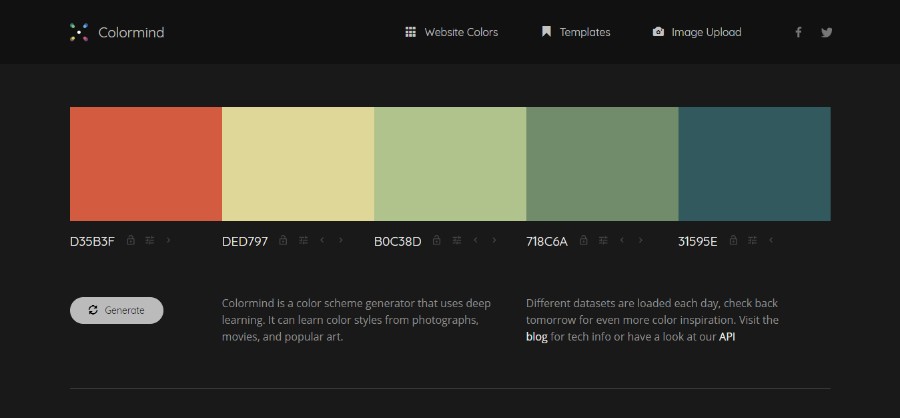
カラーマインド

Colormind は、映画、アート、写真のカラー スタイルを使用してカラー パレットを作成するユニークなツールです。 ロックされている色がない場合、ランダムな Web サイトの配色が作成されます。 一方、特定の開始色を念頭に置いている場合は、その色をロックして、ジェネレーターに残りの作業を任せるだけです。
カラーヘキサ

ColorHexa はデザイナーにとって優れたツールで、検索バーに色の値を入力すると、配色、代替案、色合い、トーンなどに関連する情報が表示されます。
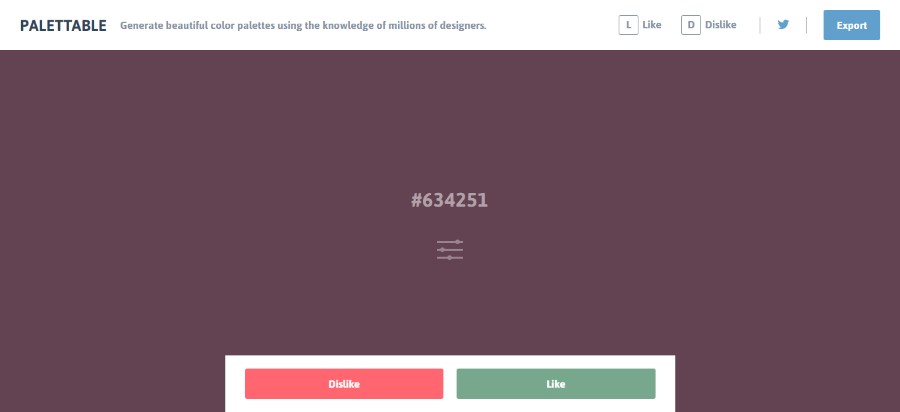
パレット可能

Palettable は、何千人ものデザイナーの知識を使用してパレットを作成する驚くべき色の組み合わせジェネレーターです。 選択した色がどのように互いに補完し合うかをよりよく確認できる全画面表示を備えています。 それに加えて、好みに合わせてカスタマイズできるさまざまな色の提案を提供します。
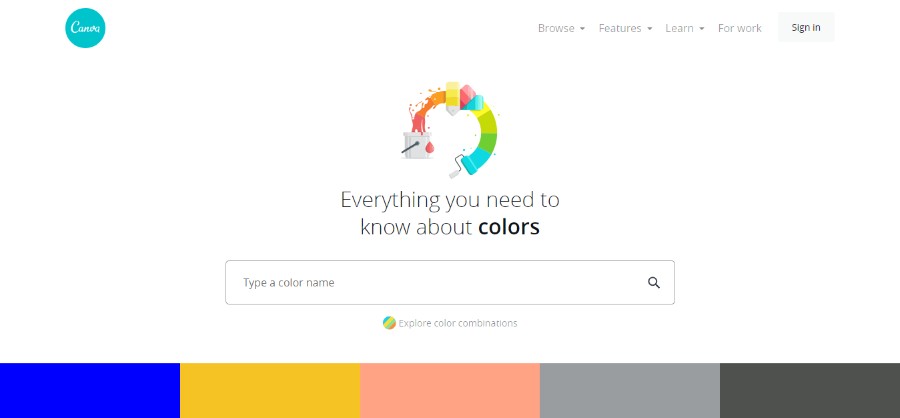
キャンバスの色

キャンバスの色は、選択した色の意味から最適な色の組み合わせまで、すべてを知ることができる素晴らしい色情報ツールです。 各色の説明と相性の良い色を含む、何百もの事前に作成された色の組み合わせが付属しています。
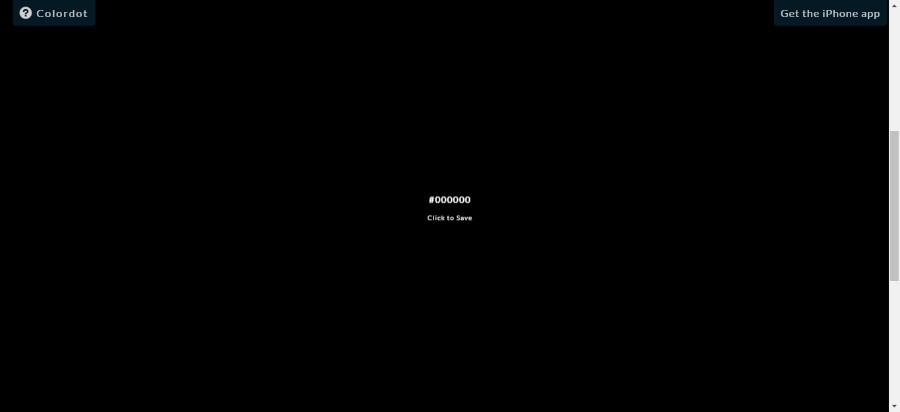
カラードット

Colordot を開くと、画面全体が選択した色で着色され、カーソルを動かすだけで簡単に調整または変更できます。 気に入った色が見つかったら、クリックするだけで保存できます。 このツールは、iPhone アプリの形でも提供されます。
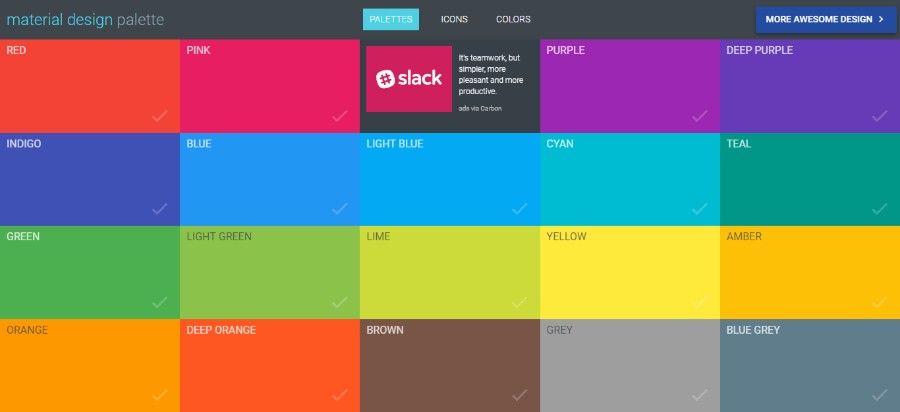
素材パレット

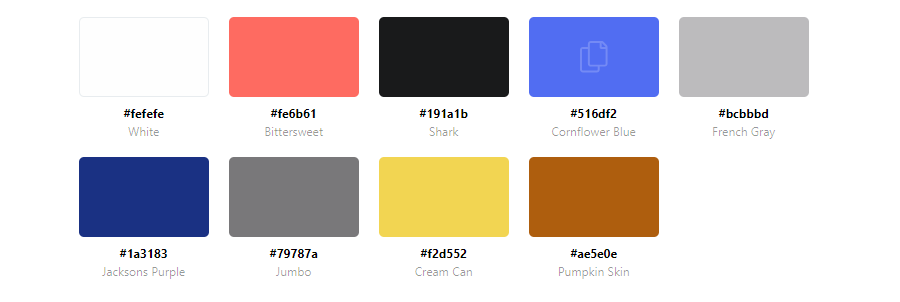
マテリアル パレットでは、指定されたタイルから任意の 2 色を選択する必要があり、アプリがカラー パレットを作成します。 これらの Web サイトの配色は、簡単にダウンロードしたり、ツイートしたりできます。
COLOURラバーズ

COLOURlovers は、世界中の人々が色、パレット、パターンを作成して共有し、色の世界の最新トレンドについて話し合うクリエイティブ コミュニティです。 コミュニティに簡単に参加して、独自のデザインを共有し、他のすべてのユーザー生成コンテンツを楽しむことができます. メンバーシップは無料で、ここでのすべては愛の精神で行われます。
ピタキュラス

Pictaculous は、MailChimp 提供のカラー パレット ジェネレーターで、PNG、JPG、GIF の画像や写真からカラー パレットを生成できます。 基本的には、好きな写真をアップロードして、後はアプリに任せるだけです。 次に、アプリは Adobe スウォッチ ファイルを作成し、カラー パレットをすばやく簡単にダウンロードできるようにします。
カラーエクスプローラー

Colorexplorer は、Kim Jensen によって楽しい小さなサイド プロジェクトとして作成され、非常に便利で人気があることが判明しました。 最もユニークで美しいウェブサイトの配色を作成するために、色とさまざまな組み合わせを探求することがすべてです.
CSS および HTML ファイルのアップロード、既存の Web サイトの色の評価と操作、多数のマッチング アルゴリズムを使用したマッチング ツール、高度なピッカー ツール、色変換ツールなど、さまざまな便利なツールが付属しています。
Web 上の色

Color on the Web – Color Wizard は、美しい Web サイトの配色で新しいデザインを作成したい人のためのカラー マッチング アプリケーションです。 色の 16 進値を入力するか、ドロップダウンから色を選択するだけで、アプリがそれを処理し、一致する色の範囲を返します。
このツールには、2 つの色が W3 コンソーシアムによって定義されたアクセシビリティ ガイドラインを満たしているかどうかを確認できる Contrast Analyzer という独自のツールも付属しています。
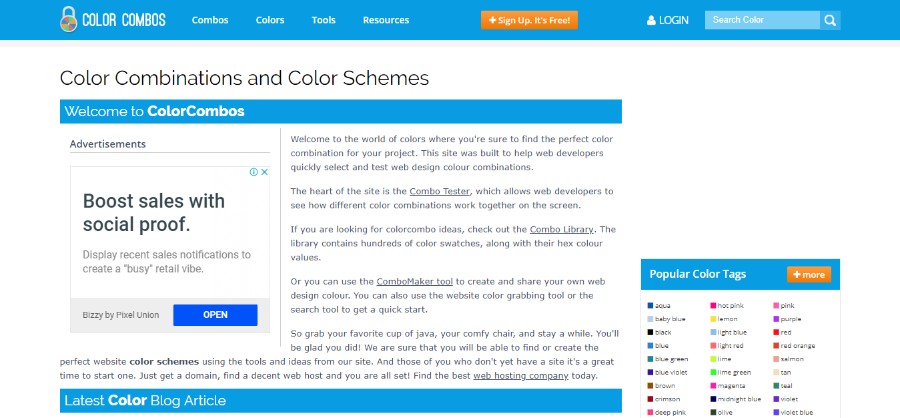
カラーコンボ

カラー コンボとは、新しい Web サイトの配色に最適な色の組み合わせを作成することです。 Web 開発者がさまざまな色の組み合わせやパレットをすばやく選択してテストできるように特別に設計されています。 このツールには、コンボ ライブラリ、コンボ テスター、コンボ メーカー、およびフォント カラー テスターが含まれています。
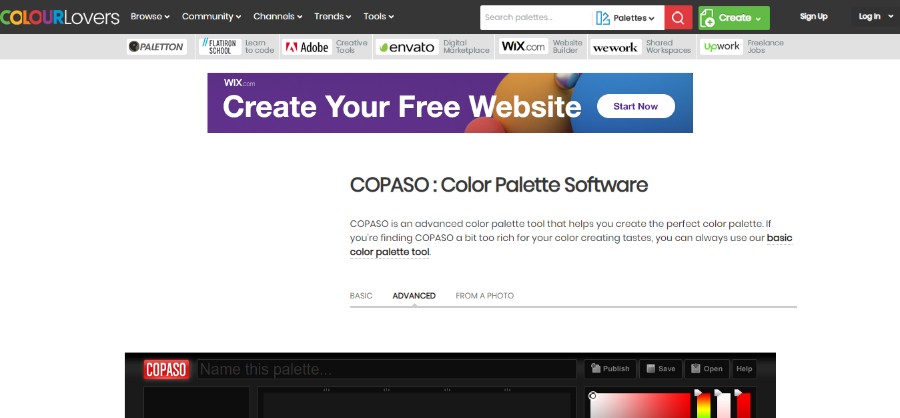
コパソ

COPASO by COLOURlovers は、目的の Web サイトの配色をすばやく簡単に作成するのに役立つ高度なツールです。 ただし、選択したパレットを保存するにはログインする必要があることに注意してください。 このツールには、プリセットのトライアド、テトラディック、補色、分割補色の形式でカラー パレットを作成するための多くのオプションが付属しています。
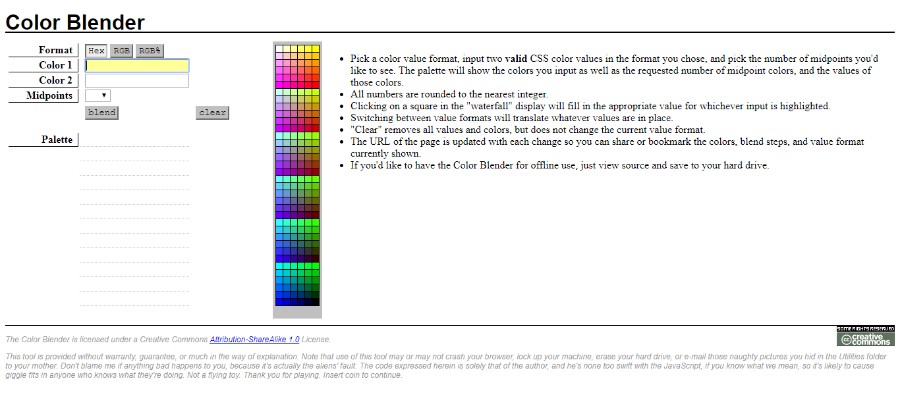
カラーブレンダー

Color Blender の操作には、いくつかの簡単な手順が含まれます。
- 色の値の形式を選択し、選択した形式で 2 つの有効な CSS 色の値を入力し、表示する中間点の数を選択します。 パレットには、入力した色、要求された中間色の数、およびそれらの色の値が表示されます。
- 「ウォーターフォール」表示の四角形をクリックすると、強調表示されている入力に適切な値が入力されます。
- 値の形式を切り替えると、配置されている値が何であれ変換されます。
- 「クリア」はすべての値と色を削除しますが、現在の値の形式は変更しません。
- ページの URL は変更ごとに更新されるため、現在表示されている色、ブレンド手順、および値の形式を共有またはブックマークできます。
- Color Blender をオフラインで使用したい場合は、ソースを表示してハード ドライブに保存してください。
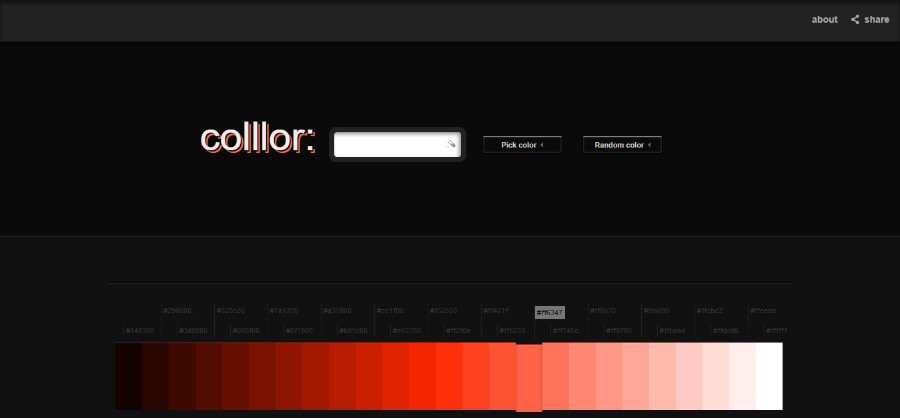
カラーパレットジェネレーター

Collor は、数回クリックするだけで見栄えの良い Web サイトのカラー スキームときれいなカラー パレットを作成するための便利なジェネレーターです。 際立った機能は、Web サイト用のプロフェッショナルなカラー パレットを作成するのに非常に役立つ、任意の色の暗い色合いの正確な値を見つけるのに役立つツールです。
私の色をチェック

Giovanni Scala は、すべての DOM 要素の前景色と背景色のブレンドを確認し、色覚異常に苦しむ人が見たときに十分なコントラストが得られるかどうかを判断するという、1 つの単純なアイデアを念頭に置いて Check my Colors を作成しました。
Colr.org

Colr.org は、自分の色をいじくり回し、考えられるすべての組み合わせをテストすることを楽しむクリエイティブ プロフェッショナルにとって優れたツールです。 このツールの優れた機能の 1 つは、選択した画像内で利用可能な色の範囲を確認できることです。
冷たい

COLRD は、クールな色の背景、アプリの配色、美しいカラー パレットを作成できるだけでなく、あなたのインスピレーションを世界と共有できる優れたツールです。 このツールは、非常にユニークなデザインを作成するのに役立つ、たくさんの美しいパターン、グラデーション、および画像を共有します。
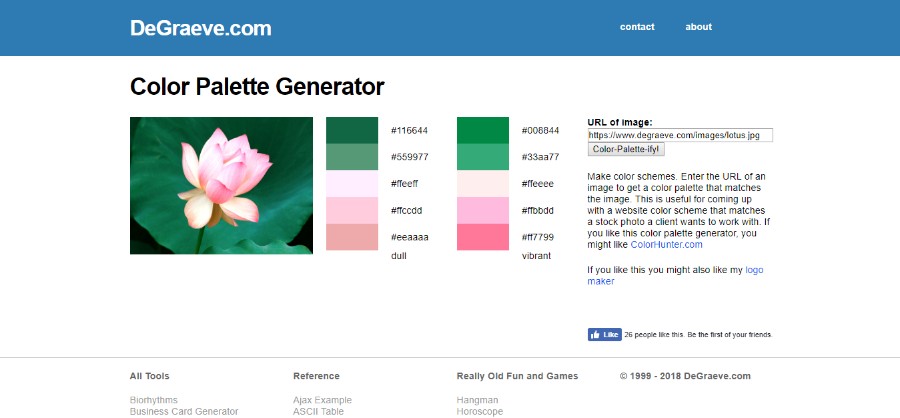
DeGraeve パレット ジェネレーター

Web サイトのカラー スキームを生成するためのもう 1 つの優れたツール – DeGraeve Palette Generator です。 非常に便利なだけでなく、完全に無料の Web ベースのツールです。 選択したオンライン画像の URL を貼り付けるだけで、ジェネレーターが問題の画像に関連する色の組み合わせを作成します。
フォトコパ

PHOTOCOPA は、COLOURlovers によるもう 1 つの優れたツールで、画像にインスパイアされた Web サイト用の素敵なカラー パレットを作成するのに役立ちます。 このツールで最高の Web サイトの配色を作成するには、Web から写真をアップロードし、他のユーザーのインスピレーションとしてギャラリーに保存する必要があります。
コロリオン

Colorion は、基本色、グラデーション ボタン、画像からマテリアル パレットの 3 つの主要なオプションを備えたツールです。 いくつかの簡単な手順で、プロフェッショナルな Web サイト用の素晴らしいカラー パレットを作成するのに役立ちます。
Web サイトの配色に関するよくある質問
1. Web サイトに適した配色を選択するにはどうすればよいですか?
Web サイトの理想的な配色を選択する際の考慮事項には、ターゲット市場、ブランドの識別、およびサイトの使用目的が含まれます。 さまざまな色合いとブランドに関連するメッセージとの関連性を考慮してください。 あなたのウェブサイトを際立たせるために、ライバルの配色にも注目したいかもしれません。 Web サイトに最適な配色が見つかるまで、さまざまな配色を試してください。
2. Web サイトの配色を選択する際に考慮すべき最も重要な要素は何ですか?
配色を選択する際には、ブランド アイデンティティ、ターゲット層、および Web サイトの目標をすべて考慮する必要があります。 また、配色が Web サイトの情報と矛盾しないようにし、色覚に問題のあるユーザーが読めるようにする必要があります。 さまざまな色の心理的効果と、それらが Web サイトへの訪問者にどのように影響するかについても考慮する必要があります。
3. Web サイトの配色には何色を使用すればよいですか?
Web サイトの目的とブランド アイデンティティによって、配色に使用する色の数が決まります。 訪問者の混乱を防ぐために、一般的に、配色の色数を 3 ~ 5 に制限することをお勧めします。 そこからどこへ行くべきかわからない場合は、原色から始めて、必要に応じてアクセント カラーを追加します。
4. Web サイトで人気のある色の組み合わせは?
Web サイトでは、単色配色、補色配色 (青とオレンジなど)、類似配色 (緑と黄色など)、およびこれらの組み合わせ (同じ色の異なる色合いを使用) がよく使用されます。 一部の Web サイトでは、強力でコントラストの高い配色を使用して声明を出し、ユーザーの注意を引き付けています。
5. 自分の Web サイトの配色を、色覚障害のあるユーザーが利用できるようにするにはどうすればよいですか?
赤や緑など、識別が難しい色の使用は避け、Web サイトの配色には、色覚に問題のある人がアクセスできるように十分なコントラストがあることを確認してください。 また、色盲シミュレーション ツールを使用して配色を評価し、必要な調整を行うこともできます。
6. さまざまな色はどのような感情や感情を呼び起こしますか? この情報を使用して、Web サイトの配色にどのように情報を与えることができますか?
さまざまな色合いに対する人々の反応や感情はさまざまです。 たとえば、赤は情熱と興奮を表すことが多いのに対し、青は信頼とプロフェッショナリズムを表すことがよくあります。 これらの関連性を認識することで、色を利用してブランドのアイデンティティを強化し、Web サイトへの訪問者から特定の感情を引き出すことができます。
7. Web サイトの配色に明るい色または控えめな色を使用する必要がありますか?
ビジネスの識別と Web サイトの目標によって、配色に鮮やかな色を使用するか、落ち着いた色を使用するかが決まります。 落ち着いた色調はより平和でプロフェッショナルな印象を与える可能性があり、明るい色は注目を集めて活気に満ちた印象を与える可能性があります。
8. ブランドのアイデンティティを反映する、まとまりのある配色を作成するにはどうすればよいですか?
ブランドを最もよく象徴する原色を選択して、ブランドのアイデンティティを反映するカラー パレットを作成します。 次に、メインの色相によく合い、ブランドの特徴を伝えるアクセント カラーを 1 つか 2 つ選びます。 Web サイトの統一された認識可能な外観を作成するには、これらの色を一貫して使用します。
9. Web サイトの配色はどのくらいの頻度で更新する必要がありますか?
ブランドの要件と Web サイトの目標によって、配色を更新する頻度が決まります。 ブランドの識別が変更された場合、または Web サイトのメッセージを変更したい場合は、配色を調整する必要があるかもしれません。 これと同様に、Web サイトが時代遅れに見え始めたり、最新のデザイン トレンドに従っていない場合は、更新の時期かもしれません。
10. Web サイトの配色を選択する際に避けるべきよくある間違いは何ですか?
Web サイトの配色を選択するときは、色を多用しすぎたり、見にくい色や識別しにくい色を選んだり、Web サイトの背景やコンテンツと対照的な色を選んだりするなど、よくある間違いを避けるようにしてください。 さらに、配色がブランドのアイデンティティとメッセージに適合し、すべての消費者がアクセスできることを確認してください。 Web サイトに洗練された外観を与えるには、カラー パレットとの一貫性を維持することが重要です。
ウェブサイトの配色に関する考えを終わらせる
色とその色合いは、Web デザインにおいて非常に重要な役割を果たします。 適切な Web サイトの配色は、訪問者を長く引き留めるのに役立つだけでなく、訪問者の行動に影響を与え、訪問者を顧客に変えることもできます。
あなたが働いている業界とターゲットオーディエンスを念頭に置いて、カラーパレットを賢く選択してください. カラー ツールを試して、Web サイトのカラー スキームのどれがあなたのデザインに最も適しているかを確認してください。
Web サイトのカラー スキームに関するこの記事を楽しんで読んだ場合は、パステル カラー パレットに関するこの記事をチェックしてください。
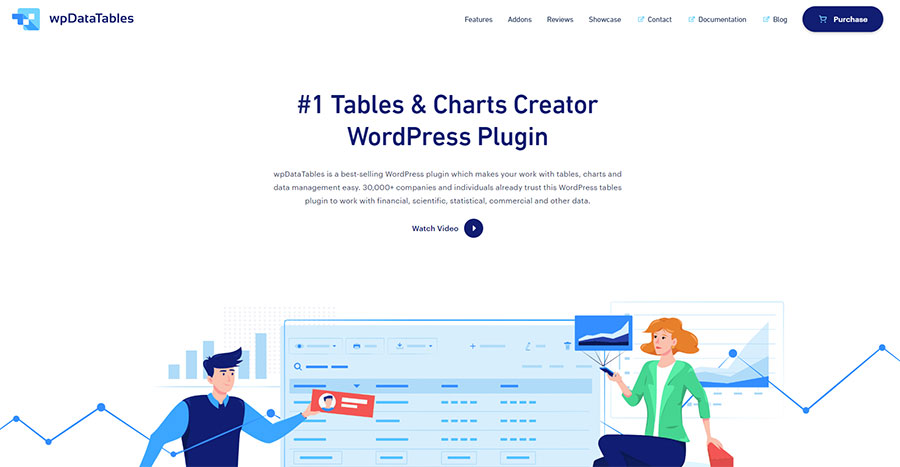
また、青色の Web サイトや黄色のカラー パレットの例など、いくつかの関連するテーマについても説明しました。 しかし、WordPress のテーブル プラグインを使った興味深い作品でもあります。
