2023 年のウェブサイト デザインのベスト トレンド 24
公開: 2023-06-30今日の最高かつ最も影響力のある Web サイト デザインのトレンドを見つけようとしていますか?
変化し続けるデジタル環境の要求に応えるために、トレンドは常に進化しています。 したがって、今何が流行っているのかを常に最新の情報に保つことが重要です。
そして、自分たちで調査を行う代わりに、私たちは過去 1 か月半をかけて、最も影響力のある Web デザインのトレンドを注意深く調査し、それをこのコレクションにまとめました。
シンプルさと大胆さから特殊効果、アニメーション、その他多数のものまで、誰もが楽しめるものがあります。
あなたがインスピレーションを求めているデザイナーであっても、オンライン プレゼンスを刷新したいビジネス オーナーであっても、この記事は現代の Web デザインの方向性についての貴重な洞察を提供します。
興味をそそられるものをぜひ応募して、リフレッシュをお楽しみください。
ベスト Web サイト デザイン トレンド
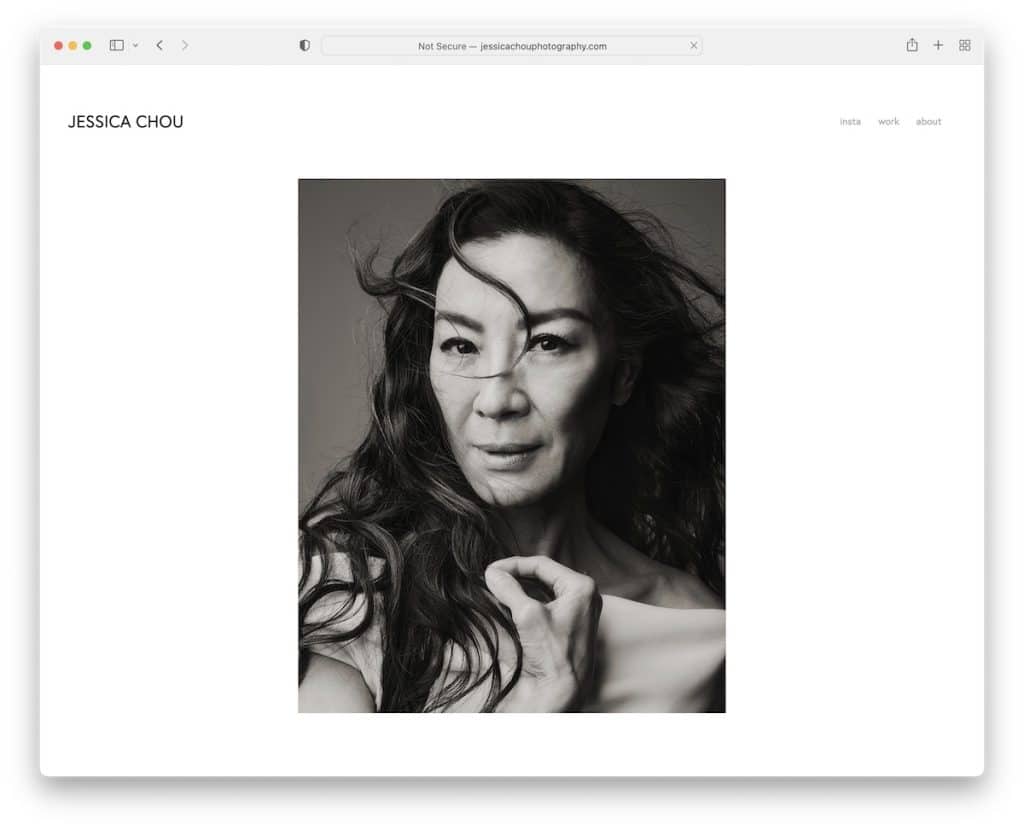
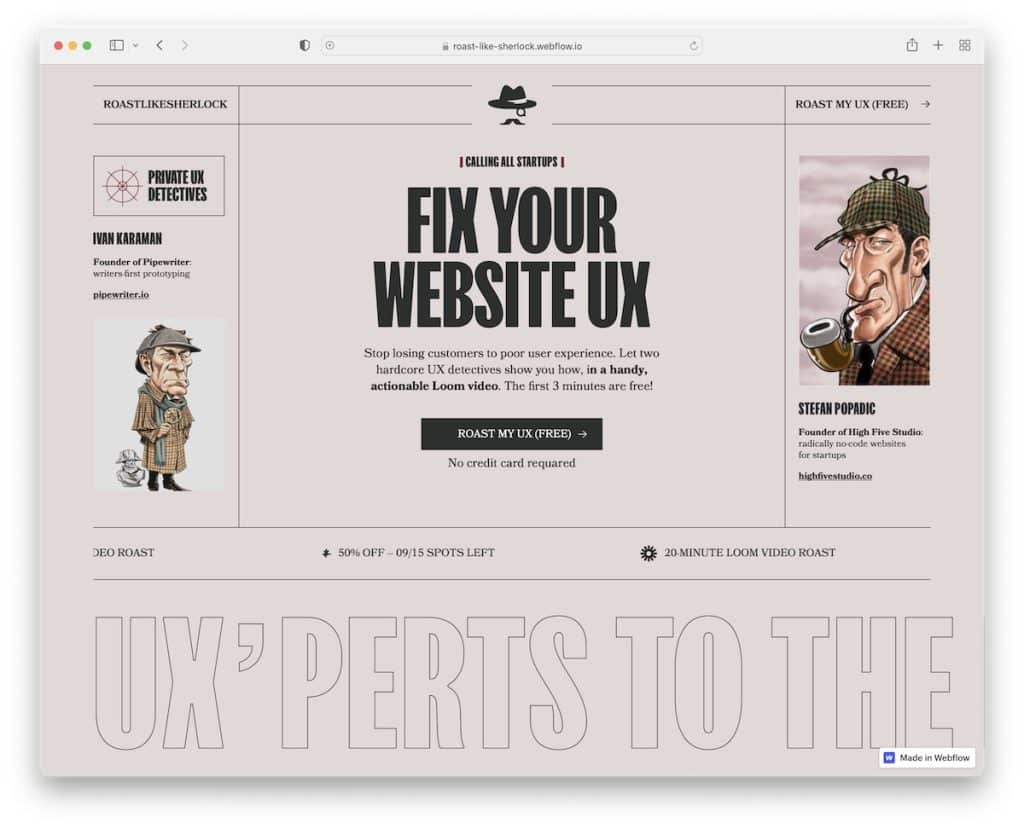
1. ホワイトスペース

ホワイトスペースの力は、気を散らすことなく、すべてのコンテンツを前面と中央に配置できることです。 これは、ニッチを問わず、あらゆる Web サイトで機能する、テスト済みの実証済みのテクニックです。
このアプローチにより、可読性が向上し、より快適なナビゲーションが作成され、重要な要素が強調表示されてユーザー エクスペリエンス (UX) が大幅に向上します。
それに加えて、余白を重視して Web サイトを作成すると、オンラインでの存在感がよりプロフェッショナルでモダンに自動的に表示されます (より良い結果を得るために実際に多くのことを行う必要はありません)。
2. マイクロインタラクション

今回および次の Web サイト デザインのトレンドは、素晴らしい注目を集めています。 マイクロインタラクションはエンゲージメントとサイトのインタラクティブ性を強化し、ページ滞在時間の延長 (とても楽しいため!) と記憶に残るエクスペリエンスに貢献します。
これらの特殊効果は、訪問者が特定のアクションを実行するように誘導し、特定のことを「行う」ように誘導します。
したがって、マイクロインタラクションを戦略的かつ意図的に Web サイトに配置し、より焦点を絞った UX を作成する必要があります。 そうしないと、不必要に肥大化し、訪問者の注意をそらす可能性があります。
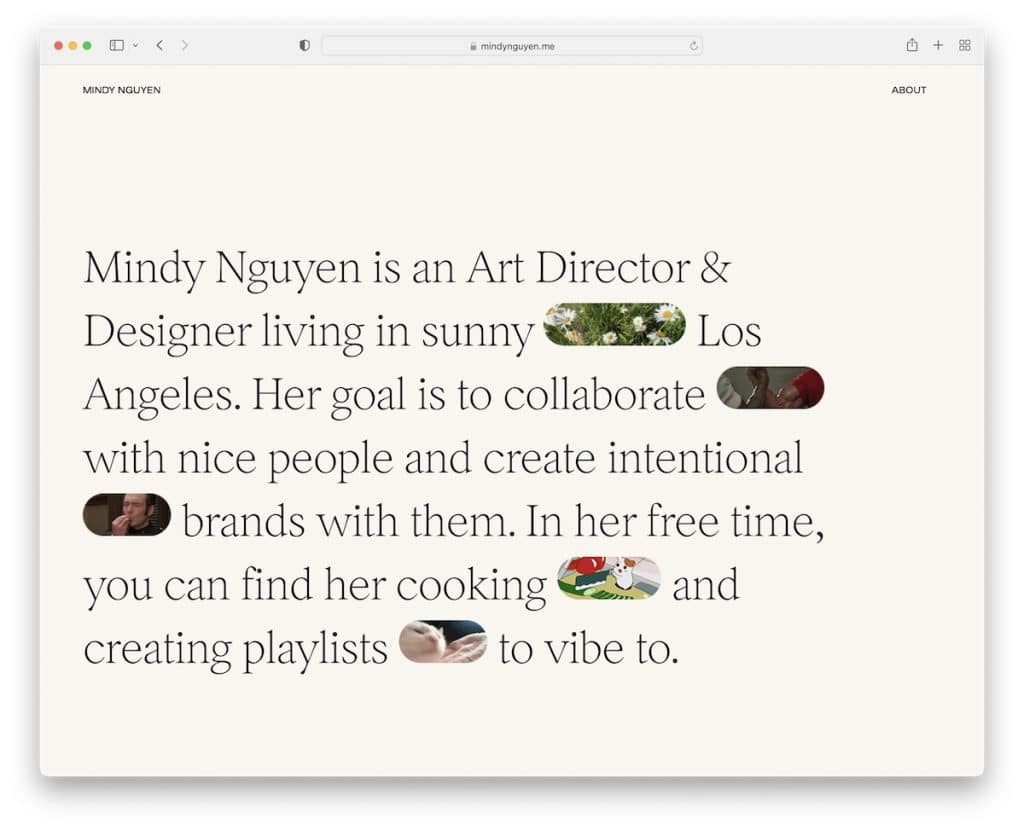
3. マイクロアニメーション

マイクロインタラクションは、より集中的でガイド付きの Web サイトの閲覧に貢献しますが、マイクロアニメーションは、楽しさとエンターテイメントの層を追加できます。
ただし、感情を刺激したり、テキストでは呼び起こすのが難しい特定の感情や感覚を表現したりする場合にも効果的です。
非常にうまく機能するマイクロ アニメーション スタイルの 1 つは GIF であり、Mindy はそれをよく知っています。
4. 視差スクロール

視差スクロール効果は、何よりも視覚的な魅力を高めます。 サイトに奥行きと立体感が加わり、より魅力的で記憶に残るものになります。 記憶に残るのは、訪問者が新鮮に感じるかもしれないユニークで革新的な閲覧から生まれます。
視差効果はストーリーテリングを強化し、訪問者の注意を引きつけて Web サイト内を移動し続けることを促すこともできます。
立体感を加えて没入感を高め、全体的なデザインの美しさを高めます。
インスピレーションが必要ですか? これらの優れた視差スクロール Web サイトをチェックしてください。
5. 丸い角

丸い角は(モバイル)アプリケーションのために人気になりましたが、すぐにウェブサイトのデザインにも採用されました。 なぜ? 彼らは働いているからです。
粗い角の代わりに丸い角が粗さを軽減し、より良く、より自然な目の流れを作り出します。
これにより、視覚的な不快感が軽減され、より穏やかで快適な視覚体験が求められます。 これは、訪問者がコンテンツに長時間アクセスする場合に特に役立ちます。
ただし、角が丸いと、サイトがすぐにモダンでトレンディーになり、ユーザーはそれに慣れている可能性があります。
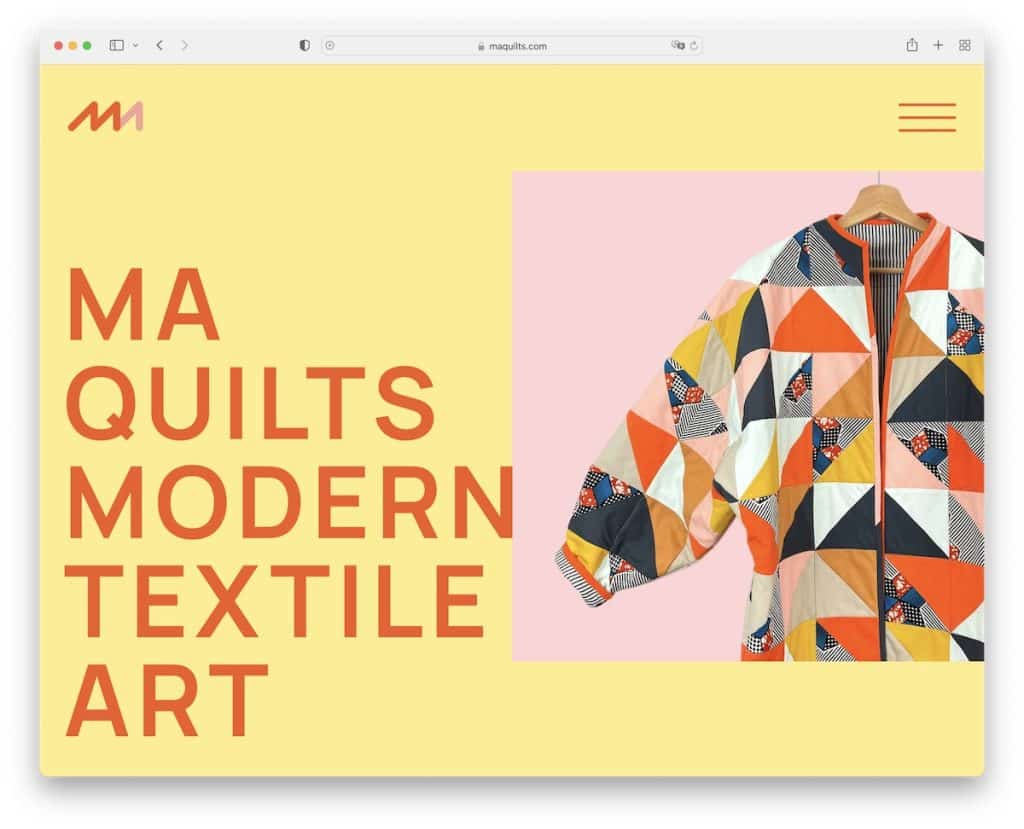
6. 太字/大きなタイポグラフィ

ウェブサイトのデザインのトレンドの 1 つは、大胆で大きなタイポグラフィーの使用です。 これは、ページに少しのテキストを追加する予定がある場合 (空白スペースが多すぎるのを避けるため)、または訪問者にステートメントと強い第一印象を与える場合に機能します。
強化されたタイポグラフィは、明瞭さと焦点の集中に貢献し、より適切な階層を通じて訪問者の注意を導きます。
そしてモバイルもあります。小さな画面と小さなフォントはうまく連携しません。 したがって、拡大することで優れた読みやすさとインパクトを維持できます。
つまり、何かを目立たせたい場合は、太字で大きなフォントを使用してそれを伝えます。
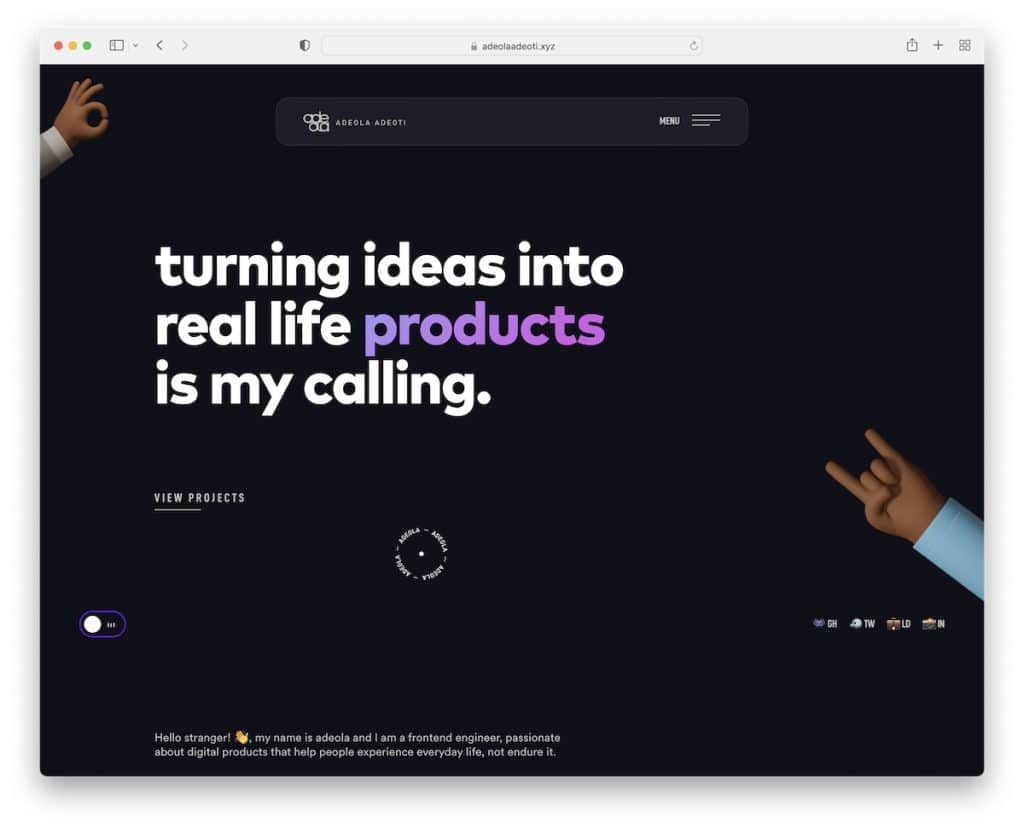
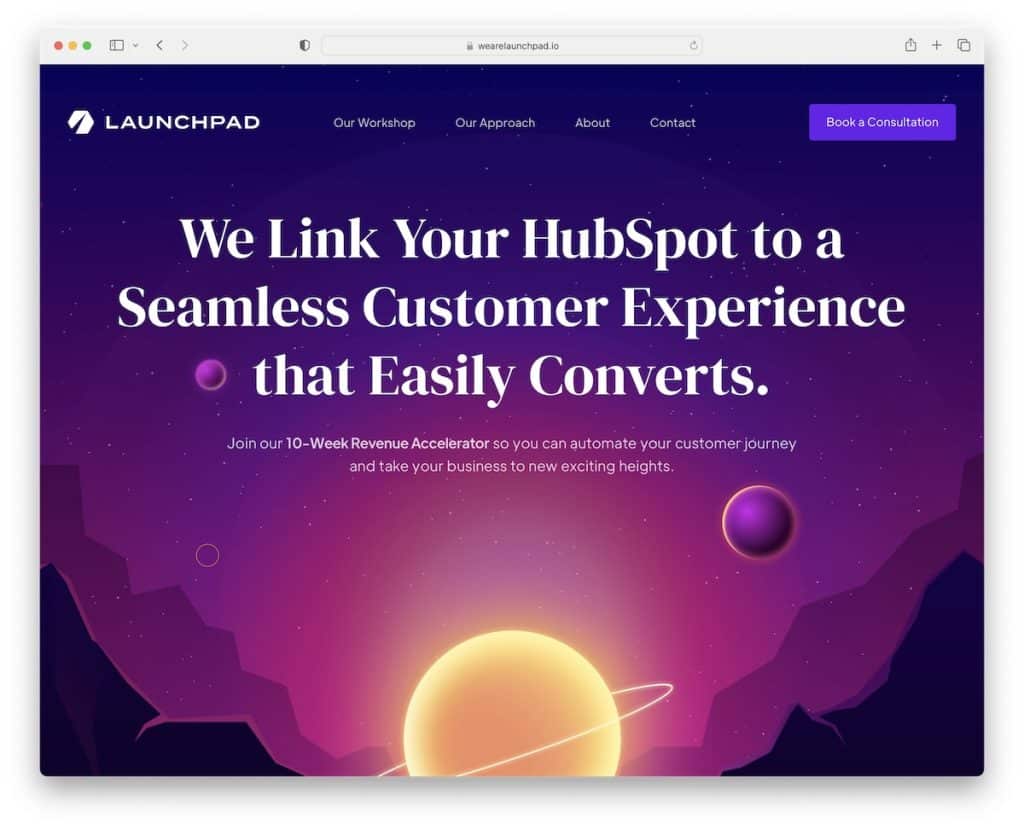
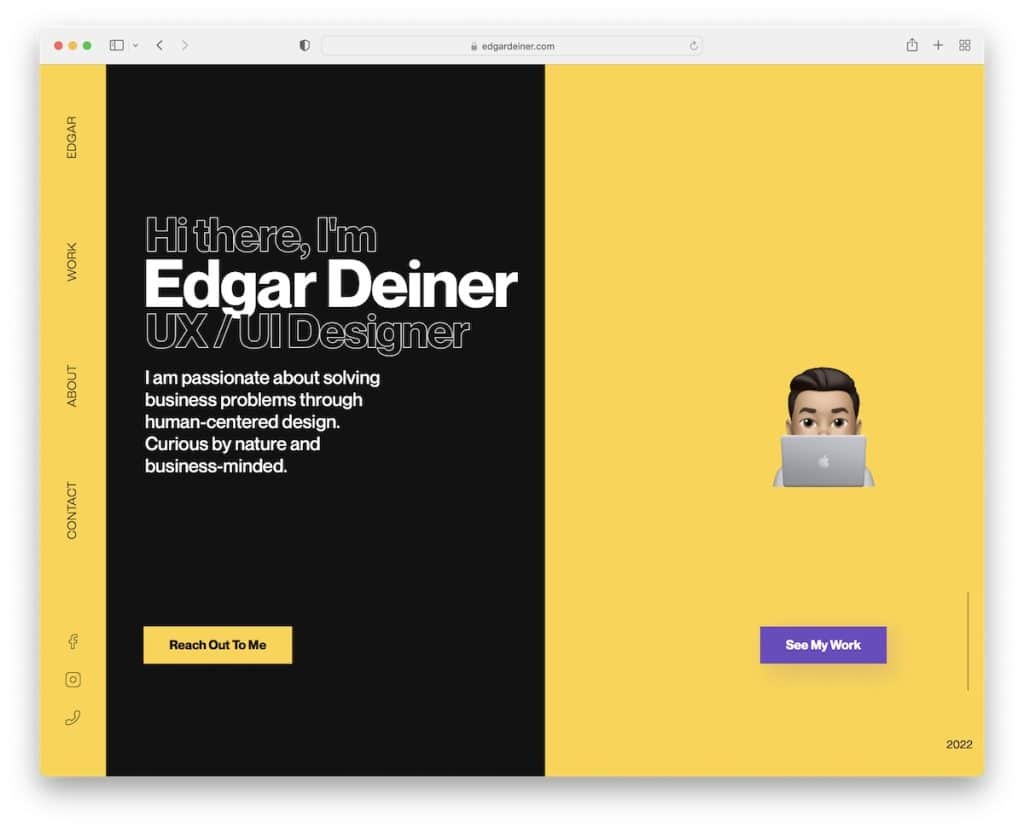
7. ダークモード

ダーク モードは、しばらく前から存在する Web サイト デザインのトレンドです。 これには、目の疲れの軽減 (夜間)、可読性の向上 (複雑なタイポグラフィを使用しない)、エネルギー効率、視覚的な焦点 (明るい要素がより目立つ)、現代的な美学、ユーザーのパーソナライゼーションなどの利点があります。
デフォルトで暗い外観の Web サイトを作成する場合でも、トグル (通常は隅の 1 つにあります) を追加すると有利であることを覚えておいてください。 誰もが暗い/夜の Web デザインを好むわけではないため、訪問者に明るいモードまたは昼のモードに切り替える自由を与えます。
このような Web サイトを作成する 1 つの方法は、ダーク WordPress テーマを使用することです。 (簡単なので経験も必要ありません。)
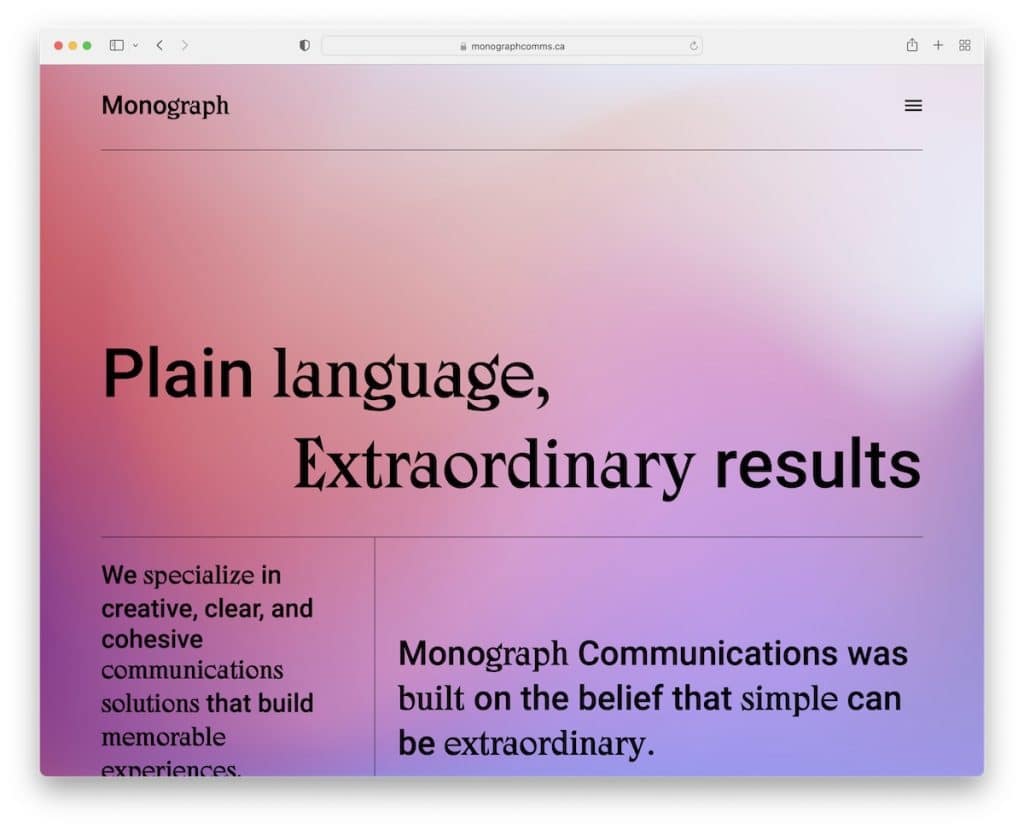
8. グラデーションと色の変化

視差効果が奥行きと没入感を高めるのと同じように、グラデーションと色の変化も「新しい次元」を生み出します。
これにより、大きなテキストの塊、空白など、さまざまな Web サイトのセクションや要素の間でスムーズでシームレスな移行が作成されます。
デザイナーは、グラデーションとトランジションを使用してカスタム カラーを作成し、ブランディングとパーソナライゼーションを強化することもできます。
フレンドリーなヒント: グラデーションやカラートランジションを使用する場合は、やりすぎて混乱が生じやすいため、アニメーションやエフェクトを含める際は細心の注意を払ってください。
9. ミニマリズム (常に機能します!)

Web サイトのデザインにどのようにアプローチするか迷ったときは、ミニマリストを選択して時間と労力を大幅に節約してください。
なぜ? 2 つの単語: それ。 動作します。
不要な要素を取り除き、より合理化された目的のあるデザインを作成して、気が散ることがほとんどない、ユーザー中心のエクスペリエンスを実現します。
Web サイトのデザインにおけるミニマリズムは、クリーンなデザイン、エンゲージメントの向上、読みやすさの向上、読み込み時間の短縮 (余分な機能や機能なし)、重要な要素への焦点、時代を超越した美学を通じて、パーソナライズされたエクスペリエンスを提供します。
最後に、これはあらゆるビジネスや業界に適用できる多用途の Web デザイン トレンドです。
これらの壮大なミニマリスト Web サイトの例を通じて、ミニマリズムを体験してください。
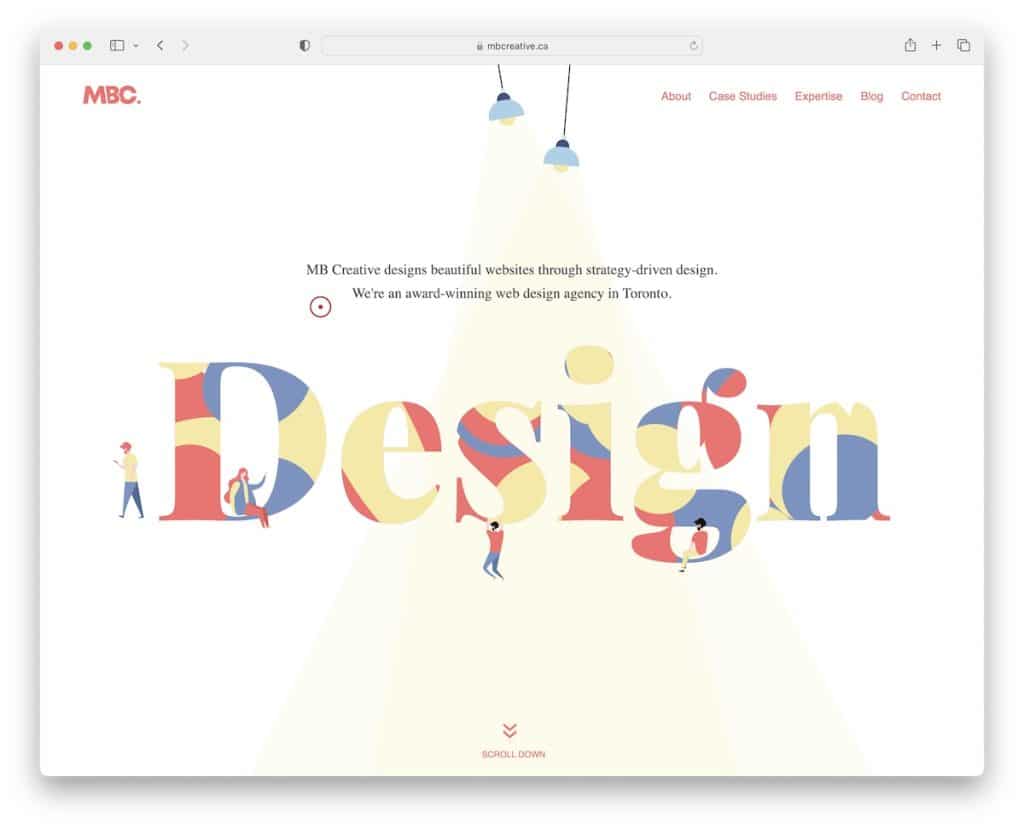
10. イラストとカスタムグラフィックス

群衆の中で目立ちたい場合は、Web サイトにイラストやカスタム グラフィックを追加します。 単純。
カスタム ビジュアルを効果的に活用することで、視覚的に魅力的で記憶に残る包括的な Web サイト エクスペリエンスを作成し、ユーザーと効果的にコミュニケーション (ヒント: 複雑な概念を単純化し、感情を呼び起こし、物語を作成する) を行うことができます。
カスタム グラフィックを使用すると、デザイナーはブランドのアイデンティティに合わせてビジュアルを調整し、一貫性のある独特のビジュアル言語を作成できます。
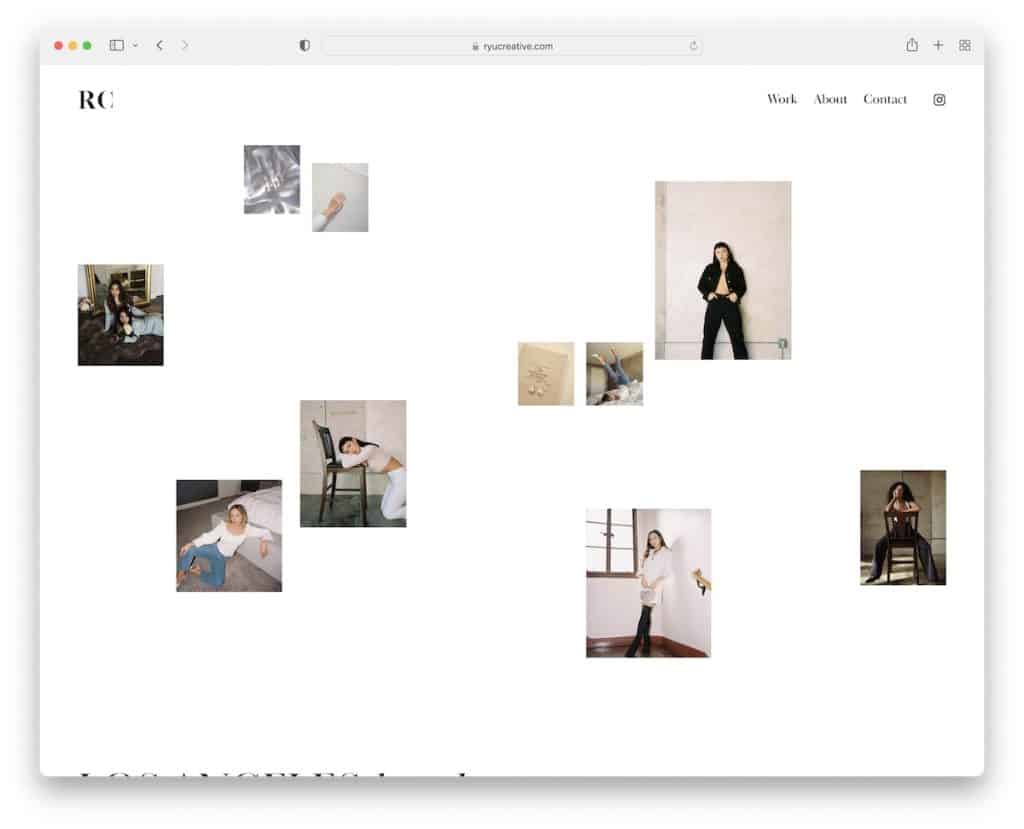
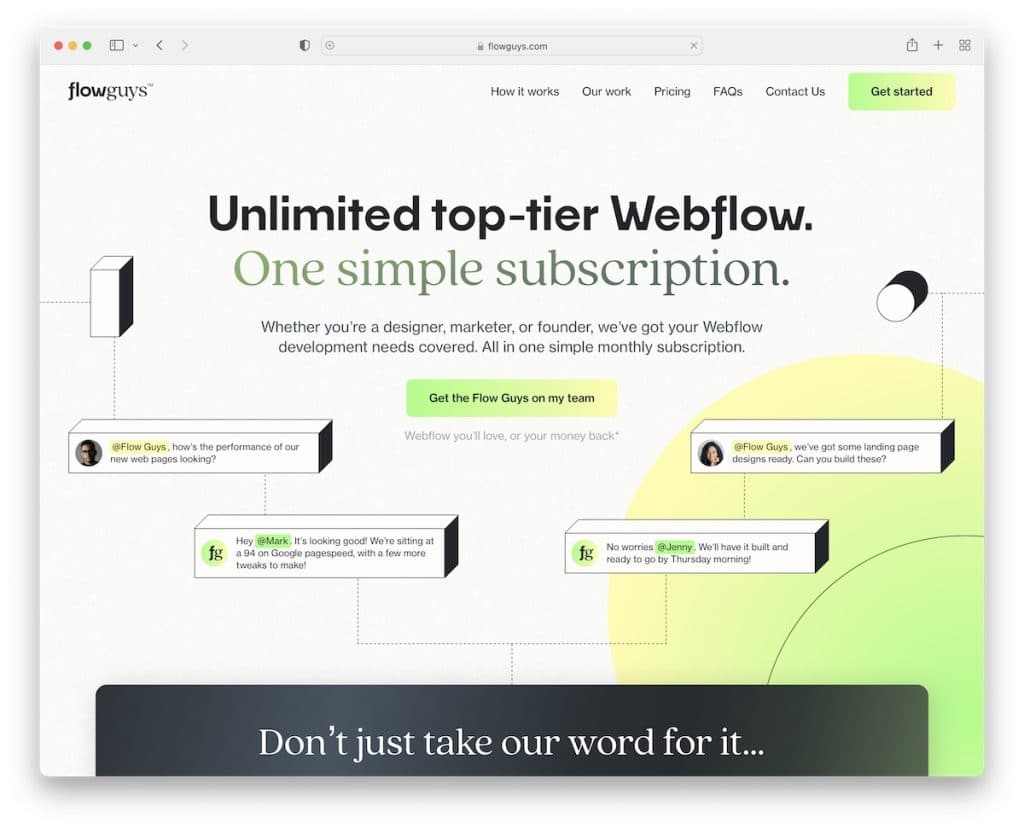
11. 非対称レイアウト

誰もが対称的な形状を使用する場合は、非対称的な形状を使用して傾向に反してください。 これは、多くの人が使用している Web サイト デザインのトレンドではありませんが、頻繁に出現し始めています。
非対称のレイアウトを作成する背後にあるものは何ですか?
彼らは、注目を集める視覚的に興味深いプレゼンテーションを作成することで、Web サイトにエネルギーを与えます。 そのため、非対称を使用すると、特定のサイト領域や要素 (ヒント: 製品とサービス) を強調表示するのに効果的です。
よりダイナミックにして、他のものと差別化します。
12. カスタムカーソル

Web サイトでカスタム カーソルを使用する主な理由の 1 つは、ユーザー エクスペリエンスの向上です。 インタラクションとエンゲージメントを高めることができ、訪問者の Web サイトへの滞在時間が長くなる可能性があります。
(私だけかもしれませんが、ページの閲覧を開始する前に、最初にカスタム カーソルを数秒間操作してしまいます。)
また、ピッツェリアとして、ブランディングの延長として、ピザの形をしたカスタム カーソルを作成することもできます (はい、存在しますが、Web サイトが見つかりません)。
サイト訪問者に「そのカーソルはとてもクールだ!」と思わせることができます。
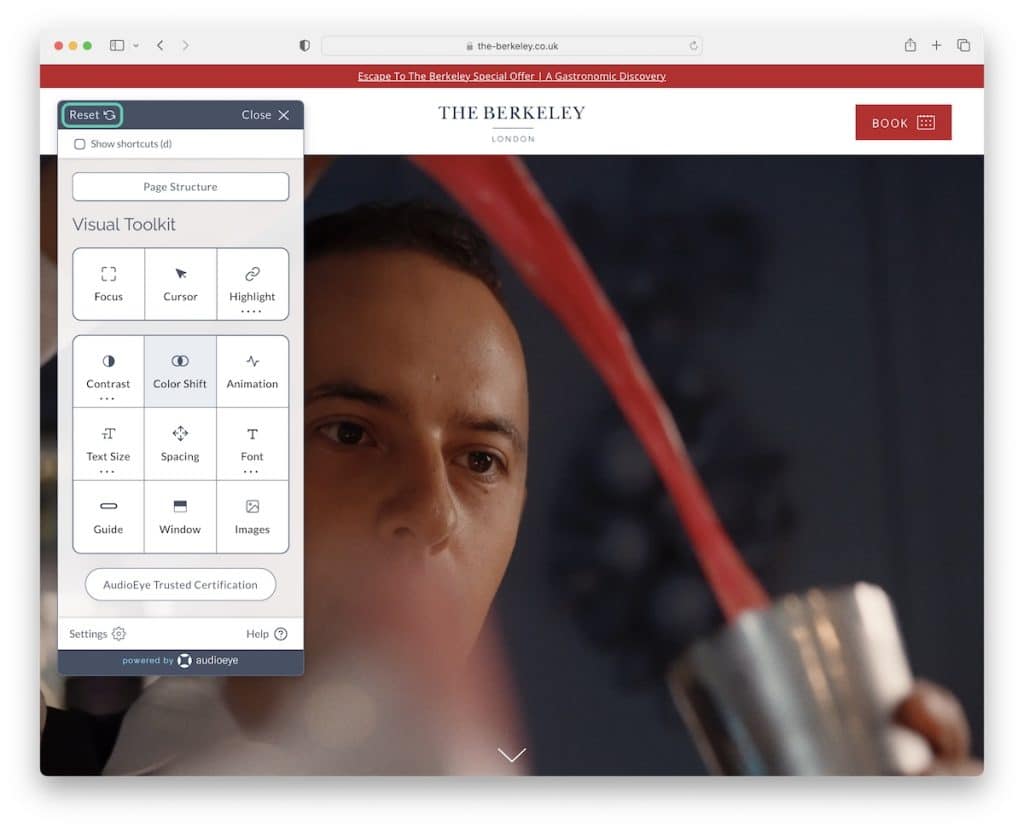
13. アクセシビリティを重視したデザイン

Web サイト設計におけるアクセシビリティに重点を置いたアプローチは、包括性を促進し、リーチとターゲット ユーザーを拡大し、すべてのユーザーのユーザー エクスペリエンスを向上させ、SEO の利点を提供し、Web サイトの将来性を高めます。

簡単に言うと、Web サイトをより多くのユーザーがアクセスできるようにしたい場合は、アクセシビリティに配慮した Web サイトにする必要があります。
これは、ユーザーがニーズに応じて Web サイトの外観を変更できるように、シンプルなアクセシビリティ メニュー/コンフィギュレーターを統合することで実現できます。
平等なアクセスと使いやすさへの取り組みを実証し、障害を持つ訪問者に利益をもたらし、Web サイトとビジネス全体の成功に貢献します。
14. 3D要素

フラットデザインは退屈で面白くないと感じていませんか? 3D 要素をすぐに (満足のいく形で) 次の目的に組み込むことができるので、大丈夫です。
- 注目を集める
- 顧客エンゲージメントを高める
- 奥行きを加える
- そして訪問者の注目を集めます
3D 要素を採用することで、他にはない個性的な Web サイトを作成できます。 何が一番いいの? あなたがいる業界がどれほど「つまらない」か、または「楽しい」かに関係なく、これらを使用できます。
魅了して魅了します。
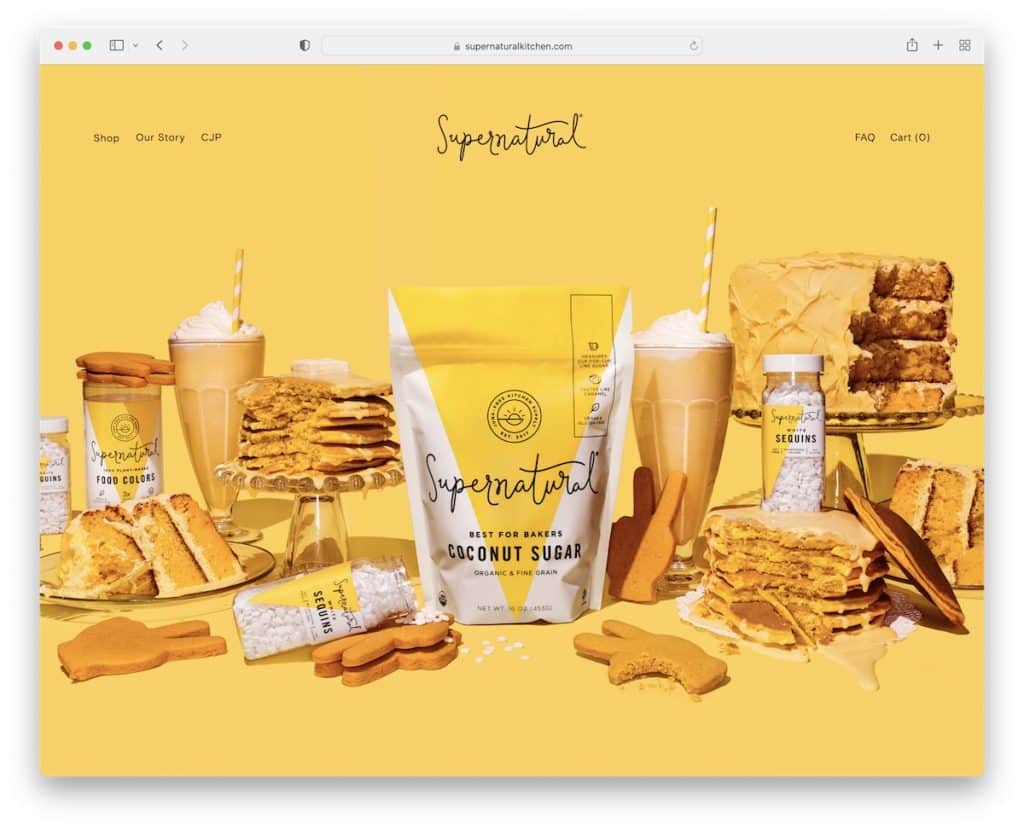
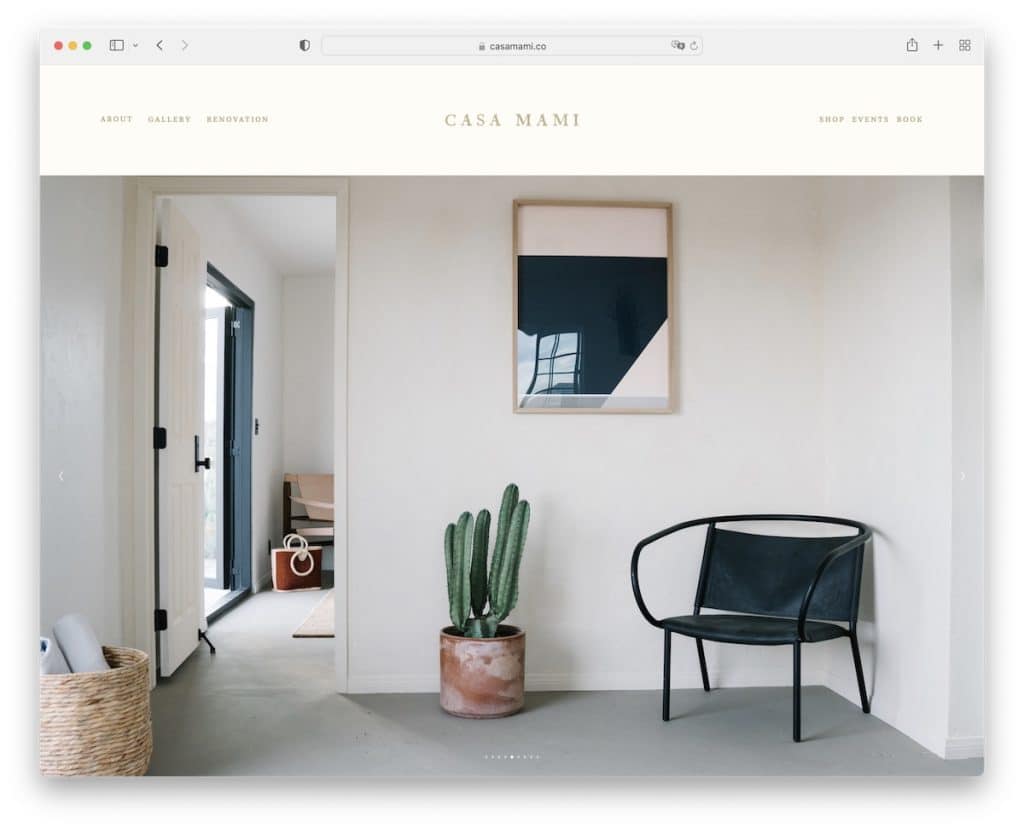
15. 全画面ヘッダー

全画面ヘッダー、または少なくとも非常に大きなヘッダー/ヒーロー セクションは、インパクトのある視覚的なステートメントを作成したいすべての人に適しています。 これにより、訪問者がもっと知りたいと思うような、視覚的に印象的な第一印象が得られます。
さらに、より動的にしたい場合は、静的な全画面ヘッダーをスライドショーに切り替えて、複数の重要な情報に簡単に注目して吸収できるようにすることができます。
大きなヘッダーにより、Web サイトの視覚的なインパクトと機能がすべてのデバイスにわたって維持され、一貫したシームレスな UX が提供されます。
特に私が気に入っているのはCasa Mamiのスライダーで、美しい画像だけで構成されており、まったくセールスっぽくありません。
16. スクロールトリガーアニメーション

Web サイトをスクロールするときに常に注意を払うものが 1 つあるとすれば、それはスクロールによってトリガーされるアニメーションです。
これらは通常、スクロール中に何らかの形で表示、移動、または反応する小さな特殊効果です。 これらにより、Web サイトがよりダイナミックで興味深いものになります。
ただし、デザイナーは必ずしも純粋に装飾的に使用するわけではありませんが、スクロール トリガー アニメーションはユーザーの注意を誘導して、特定のセクションや要素をより実行しやすくすることもできます。
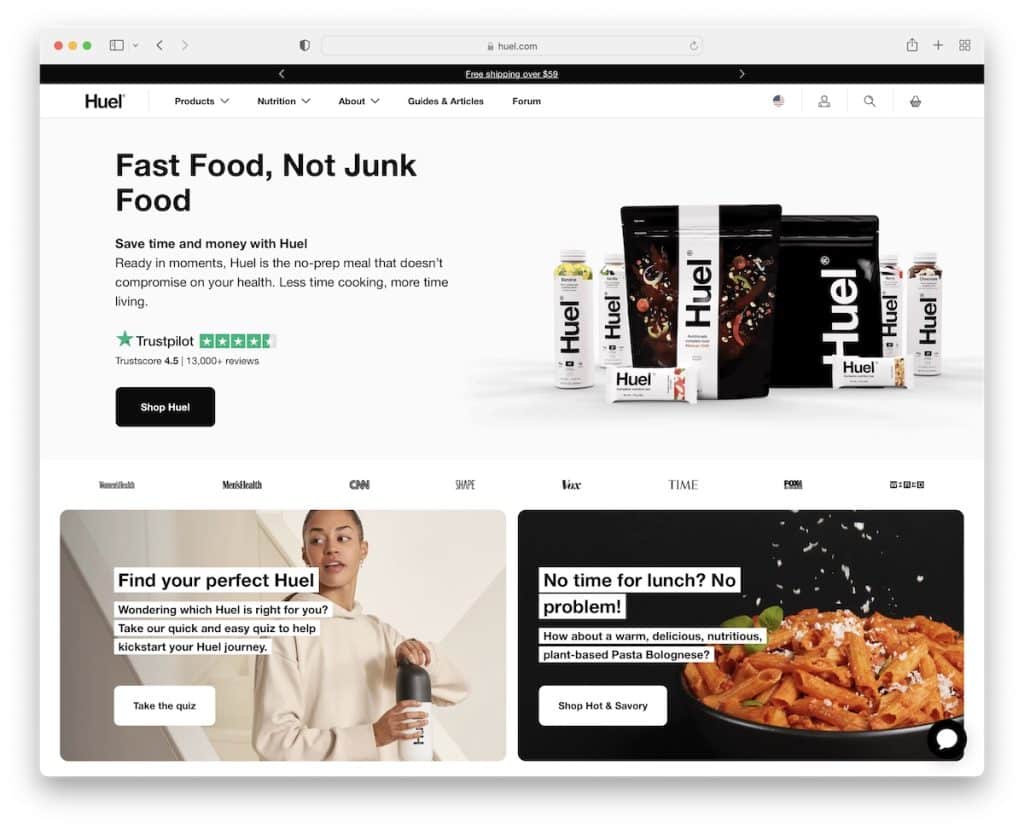
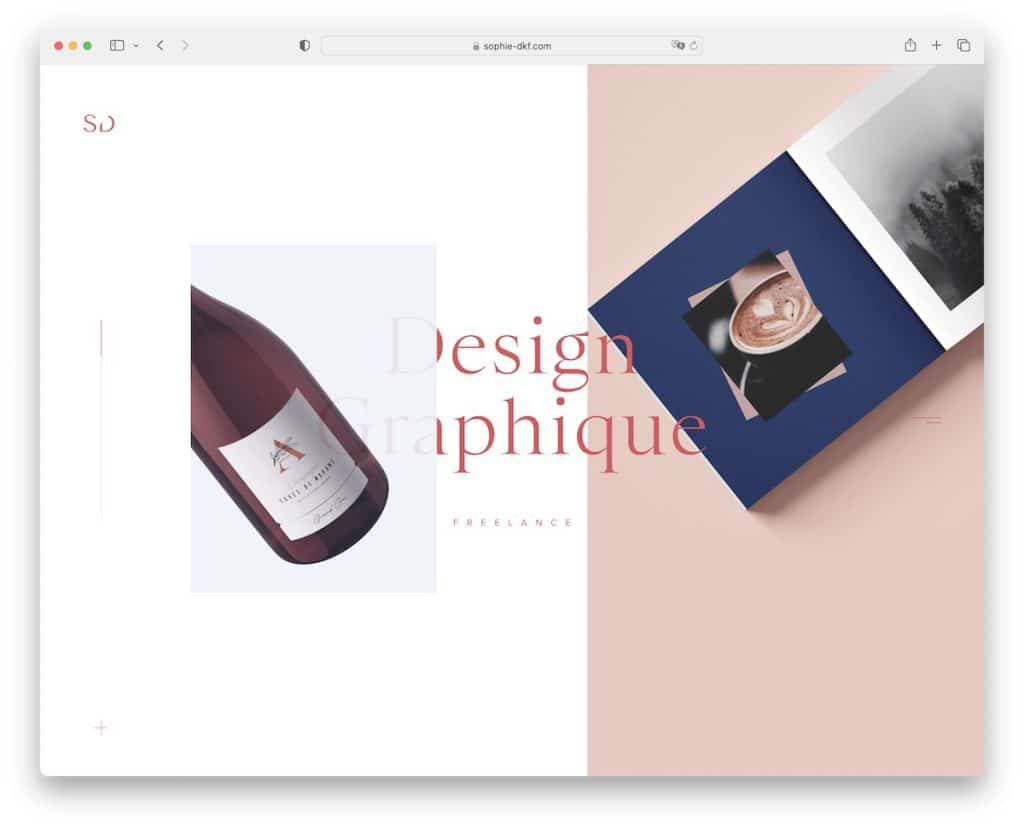
17. 分割画面レイアウト

分割画面レイアウトは新しいものではありませんが、すぐになくなるわけではありません。 実際、大部分の Web サイトがこの構造を使用しており、素晴らしい結果が得られています。
分割画面デザインには 2 つのセクションがあり、これらを組み合わせることで明瞭さとシンプルさを実現し、Web サイトを素早く効果的にざっと確認できます。
セクションが戦略的にペアになっていると (通常は片側にビジュアルコンテンツ、もう一方にテキストが表示されます)、訪問者は最も重要な情報をより簡単に見つけることができます。
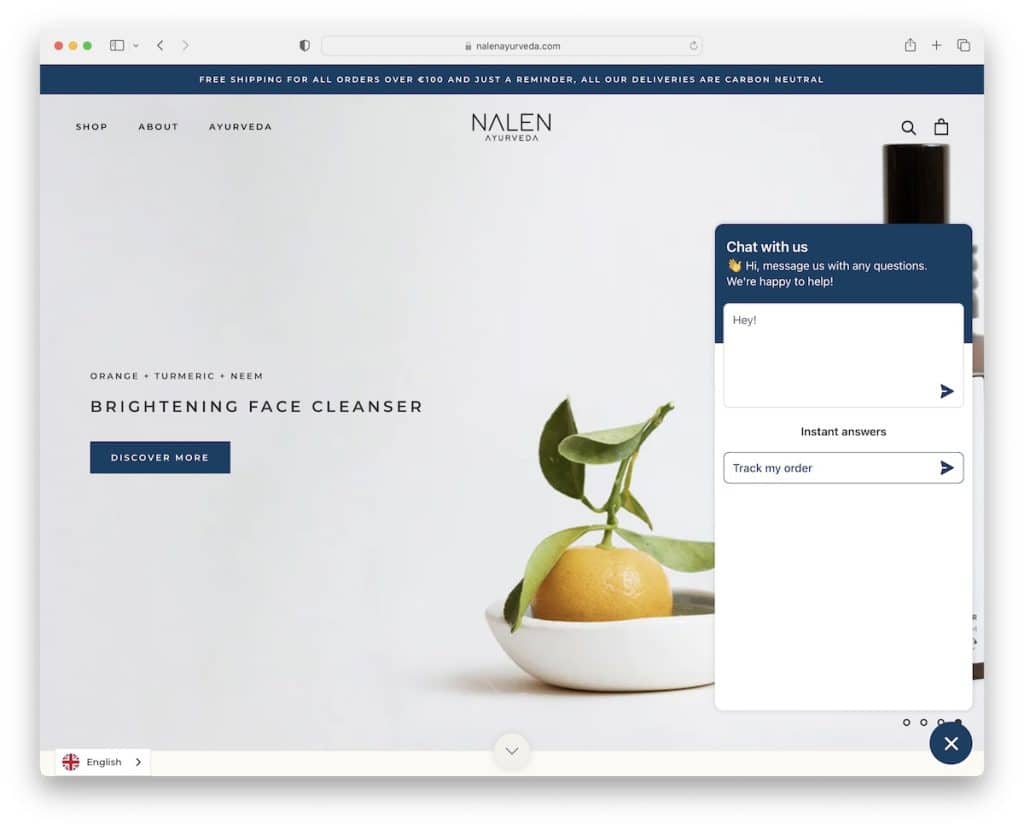
18. チャットボットと仮想アシスタント

チャットボットまたは仮想アシスタント (チャットボットの詳細な統計をご覧になりましたか?) をビジネス Web サイトに追加すると、多くのメリットがあり、ユーザーおよび (潜在的な) 顧客の満足度の向上と売上の向上に貢献します。
ボットは、このリストにある他の Web サイト デザイン トレンドと同じカテゴリーに分類されないかもしれませんが、言及する必要があると思います。
スマート チャットボットを使用すると、24 時間年中無休のサポート、自動化を提供し、コストと時間を節約し、インタラクションとコンバージョンを増やすことができます。
フレンドリーなチャットボット/仮想アシスタントのおかげで、信頼性と信頼を通じて、より良いエクスペリエンスを提供し、購入プロセスに価値を加えます。
注: CX を軽視すべきではないため、カスタマー エクスペリエンスの統計にも興味があるかもしれません。
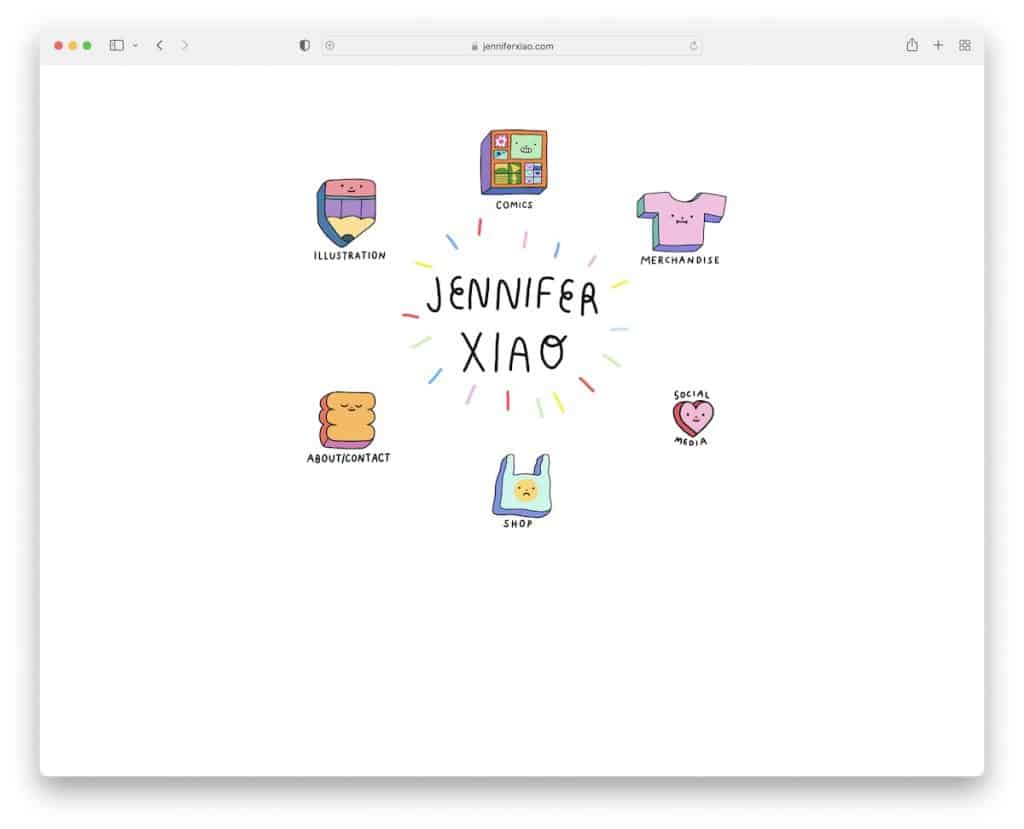
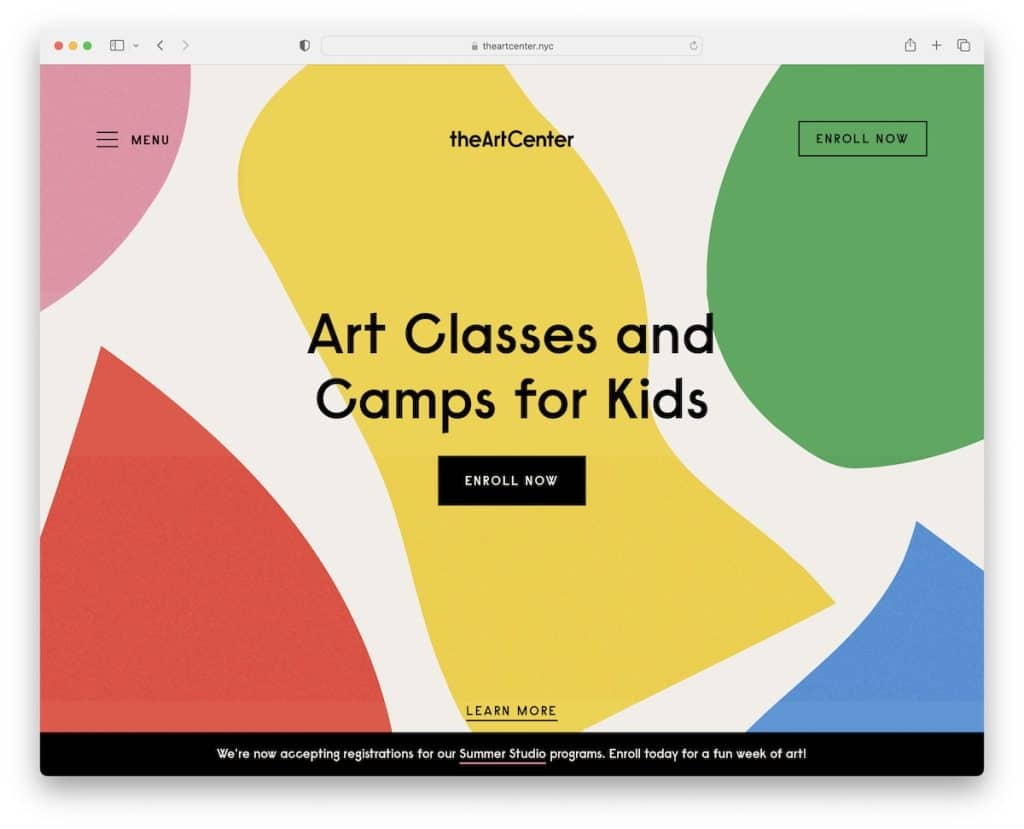
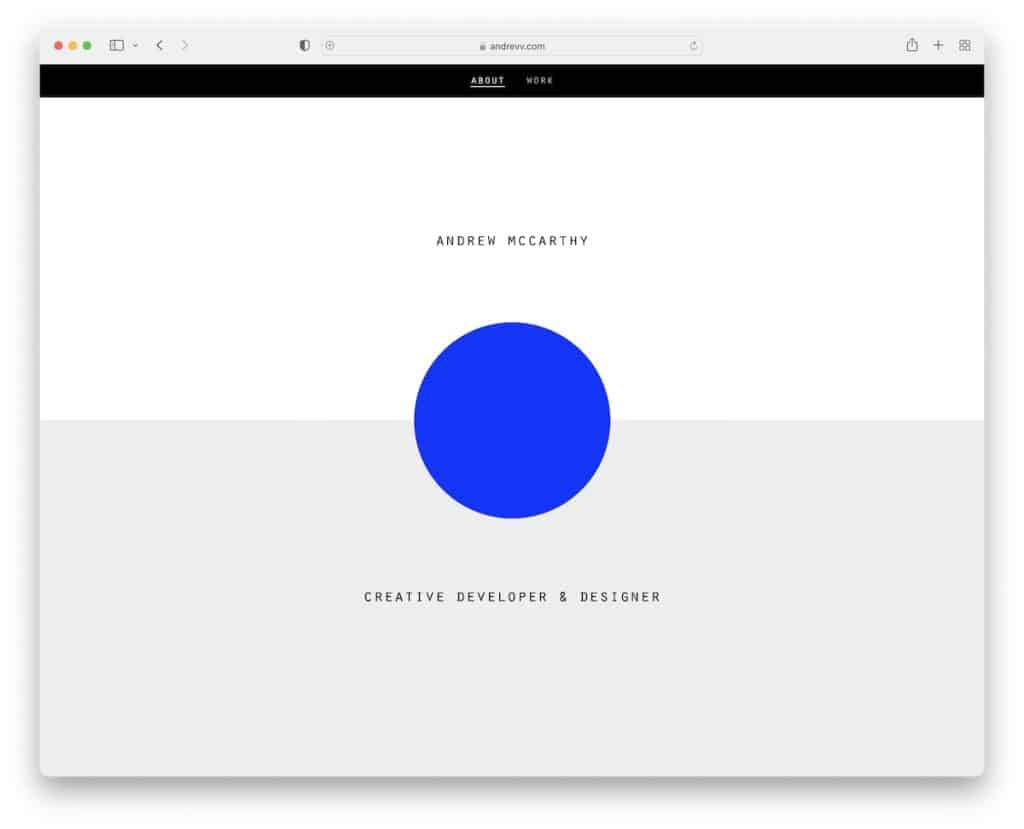
19. 幾何学模様

非対称性が好きではないという人にとって、Web デザインにおける幾何学的な形状は、まったく逆のバランスと対称性を確立できます。 ただし、これらの形状をどのように使用するかは完全にあなた次第です。 1 つの方法は、Andrew の場合のように、(変化する)階層構造を作成することです。
図形や線が浮いている場合でも、各サイト セクションの一部として表示される場合でも、背景に追加する場合でも、関心のあるポイントを作成し、柔軟性と質感を加えることができます。
また、パターンを作成するときにシェイプが連携して相互にサポートし、キャッチーで焦点を絞った Web サイト フローを確立できます。
20. 重なってレイヤー化された要素

レイヤーを積み重ねることで奥行きが生まれ、より没入型で生き生きとした Web サイトの外観が求められます。
重複または階層化された要素は、ユーザーの焦点を導き、ユーザーに簡単かつ迅速に発見してほしい重要な側面を強調するのにも最適です。
私の意見では、レイヤーと積み重ねられた要素が生み出すダイナミズムのおかげで、レイヤーはより良い (文脈に応じた) ストーリーテリングにも貢献します。
注: このトレンドは、ミニマリズムと組み合わせて使用するのが最適です (ただし、アニメーションや視差効果で味付けすることもできます)。
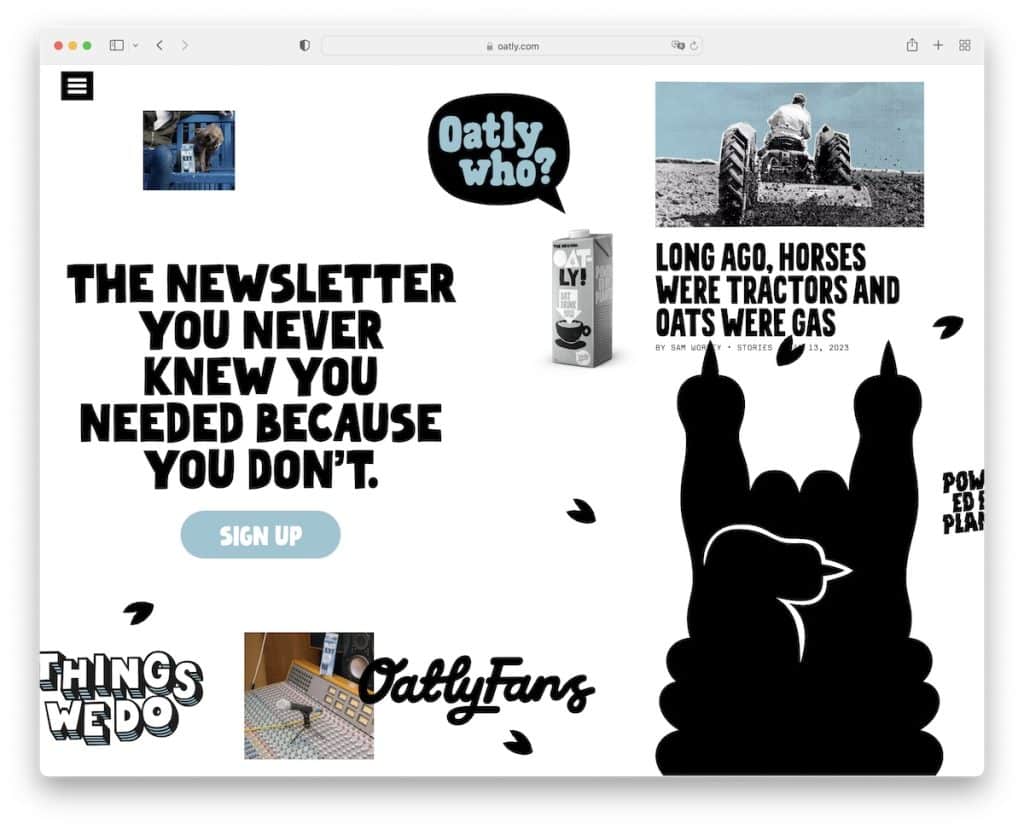
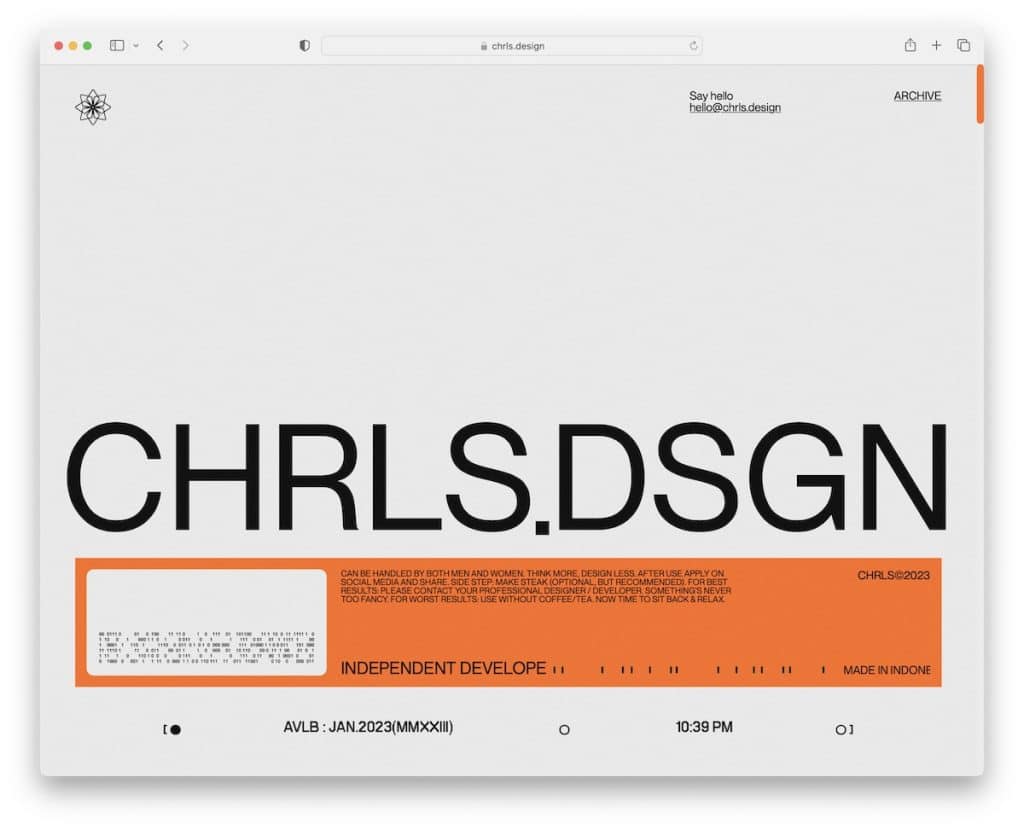
21. ブルータリズム

ブルータリズムは建築から生まれていますが、ウェブサイトのデザインでもよく見られます。 ミニマリストでシンプルな外観に重点を置きながら、重要な Web デザイン要素を前面と中央に配置することを目的としています。
ブルータリズムは機能性と有効性がすべてですが、表現の自由を誇大宣伝します。 言い換えれば、ブルータリズムは実験を奨励し、伝統的なデザイン基準の限界を押し広げます。
この芸術的な自由は、ユーザーを魅了し、関与させる革新的で示唆に富む Web サイトのデザインにつながります。
ブルータリズム的なアプローチはすべての人に適しているわけではありませんが、伝統的なデザインから脱却したいと考えている人は、視覚的にインパクトのある Web サイト エクスペリエンスを確立できます。
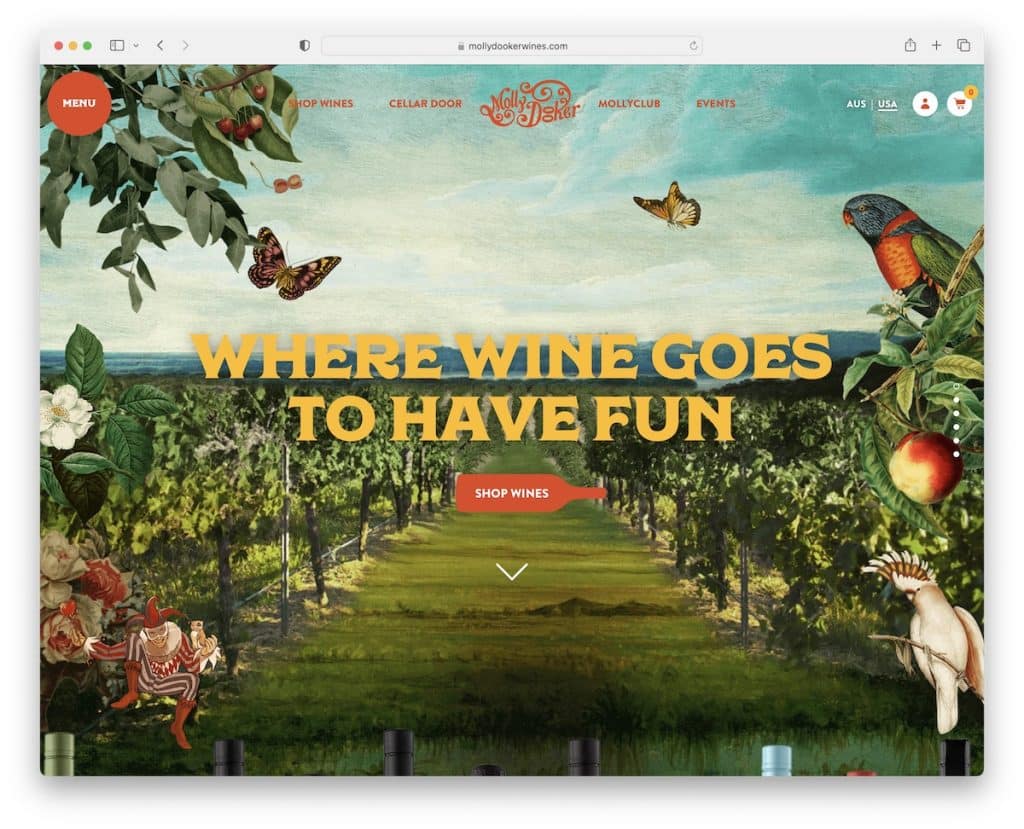
22. ノスタルジックでレトロなデザイン

ノスタルジックでレトロなデザインはすべて、人々とブランドの間に感情的なつながりを確立することを目的としています。 このつながりにより、ポジティブなつながりが促進され、ユーザーの個人的な経験と共鳴し、快適な感覚が生まれます。
ヴィンテージにインスピレーションを得た要素、色、タイポグラフィー、または画像を使用すると、Web サイトを競合他社と区別する視覚的に魅力的なエクスペリエンスを作成できます。
ノスタルジックでレトロなデザインを使用することは、特定の視聴者をターゲットにし、信頼関係を築き、Web サイトをより親しみやすく、関連性の高いものにするための優れたアプローチでもあります。
しかし、私はノスタルジックでレトロなサイトが持つ (たいてい) 遊び心と楽しい雰囲気が好きで、閲覧するのがより楽しくなります。
23. 目に見える境界線

要素やセクションを強調するのに効果的な Web サイト デザインのトレンドをいくつか検討してきましたが、目に見えるコーナーは最も素晴らしいものの 1 つだと思います。
シンプルな線によって一方のセクションが他方のセクションから分離されていますが、両方のセクションに十分な注目が集まるようになっています。 これにより、外観がより透明になるため、訪問者はページを簡単にスキャンして、必要な情報をすぐに取得できます。
Web サイトのレイアウト全体で目に見える境界線を使用する必要はないことに注意してください。 注目させたい要素やセクションにのみ境界線を追加できます。 (場合によっては、ウェブマスターが広告の周囲に境界線を作成して、広告をより目立つようにしたり、ヘッダーとフッターを分離したりすることがあります。)
フレンドリーなヒント: ミニマルでシンプルな外観に合わせてボーダーを使用します。 Web サイトにすでに他の「派手な」要素が詰め込まれている場合、境界線を追加するとエクスペリエンスが台無しになる可能性があります (ただし、テストすることはできます)。
24. スクロール/進行状況インジケーター

Web サイトのデザインでスクロールや進行状況のインジケーターについて言及する人はほとんどいませんが、非常に長い記事や投稿を含む Web サイトを運営している場合は、この簡単な追加でサイトの UX が向上する可能性があります。
スクロール インジケーターは、探索すべきコンテンツがどれだけ残っているかを示し、ユーザーが長いページやスクロール可能なセクションをより効率的にナビゲートできるようにします。 ユーザーはコンテンツ内での自分の位置を把握できるため、混乱が軽減されます。
また、訪問者に一種の「マインド トリック」を与え、さらにスクロールし、より多くのコンテンツを発見し、ページをさらに探索するよう促します。
Web サイトの探索を強化したいですか? (そうでない人がいるでしょうか?) スクロール インジケーターを追加すると効果があります。
