最高のウェブサイト開発ツール: 初心者向けの完全ガイド
公開: 2023-03-23Web サイト開発の世界に慣れていない場合は、さまざまな優れた Web 開発ツールから選択しなければならないという圧倒的な感覚を経験したことがあるでしょう。 私たちはそこに行ったことがありますが、それほどきれいではありません。 そのため、この記事では、最高の Web 開発ツールのトップ ピックを紹介します。そのうちのいくつかは、私たちがまだ始めたばかりのときに使用したものです。そのため、それぞれを自分でテストする必要はありません。
あなたが学生であろうと、Web 開発に移行しようとしている専門家であろうと、単にビジネスや楽しみのために新しい Web サイトを作成しようとしているだけであろうと、以下のリストは、探しているものに最適なツールを選ぶのに役立ちます.

目次
最高の Web 開発ツール

Web 開発に関して言えば、適切なツールを使用することで大きな違いが生まれます。 これらは、初心者向けの最高のWebサイト開発ツールのトップピックです。
- Chrome デベロッパー ツール
- 崇高なテキスト
- ビジュアル スタジオ コード
- ギットハブ
- コードペン
もちろん、リストを作成するために使用した一連の基準があります。 これらは次のとおりです。
- 使いやすさ -特に初心者にとって、ツールは使いやすいものでなければなりません。
- 機能 –ツールは、プロジェクトの要件を満たすために、幅広い機能と機能を提供する必要があります。
- 統合 –ツールは、シームレスな Web 開発プロセスを作成するために、他のツールやソフトウェアとスムーズに統合できる必要があります。
- コスト –ツールは手頃な価格である必要があり、さらに良いことに、初心者が銀行を壊すことなく試用できる無料バージョンが用意されている必要があります.
一つ一つ掘り下げていきましょう!
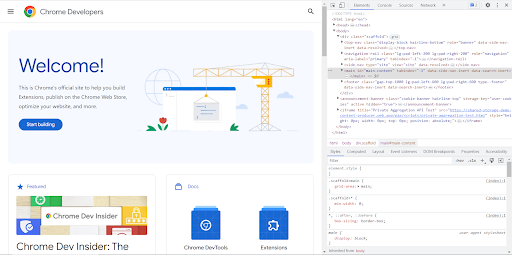
1. Chrome 開発者ツール - ウェブサイト開発ツール

Web ページのデバッグと最適化に最適
| 使いやすさ | ★★★★ |
| 機能性 | ★★★★★ |
| 統合 | ★★★★ |
| 料金 | ★★★★★ |
Chrome 開発者ツールは、Google Chrome ブラウザーに直接組み込まれている Web 開発ツールのセットです。 Web ページのデバッグ、テスト、および最適化に最適です。
Chrome ブラウザでうまく動作するため、初心者でも簡単に使用できます。 また、Visual Studio Code、Sublime Text、AngularJS などの他の Web ツールを使用している場合は、Chrome 開発者ツールも簡単に使用できます。
この Web 開発ツールについて私たちが気に入っているその他の点は次のとおりです。
- その Inspect Element ツールは、他の Web サイトのスタイルと構造を表示するために使用できる優れた方法です。
- あなたのウェブサイトをどのように進めていくかについてのインスピレーションの火花を与えてください。
- HTML、CSS、および JavaScript コードをリアルタイムで編集およびプレビューできます。
- さまざまな画面サイズで Web サイトの応答性をテストできます。
- それは完全に無料です!
Chrome 開発者ツールについて留意すべき点は、Web サイトをカスタマイズするための最適なオプションではないということです。これは、主に Web ページのデバッグと最適化のために設計されています。 したがって、他の Web ツールを検討したほうがよいでしょう。
このツールの長所と短所を以下にまとめました。
長所
- 幅広い機能を搭載
- フロントエンド側のデバッグが得意で、バックエンドのデバッグもできる
- リアルタイムのコード編集と表示
- 無料
短所
- 初心者が利用可能なすべての開発者ツールに慣れるには時間がかかります
- Google Chrome でのみ動作します
- 非常に限られたカスタマイズ オプション。
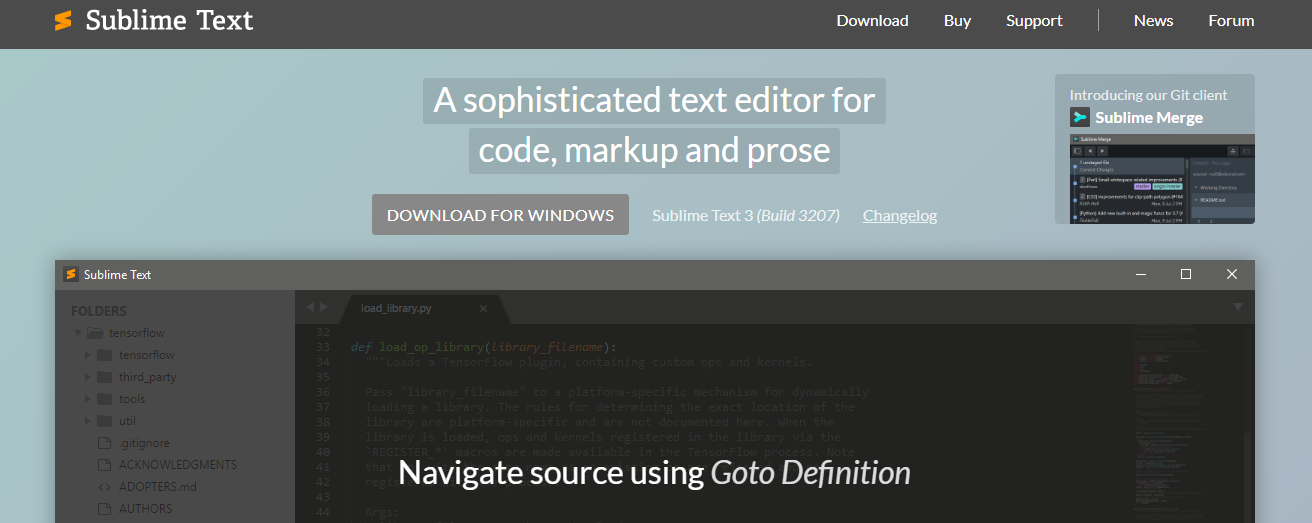
2. Sublime Text- ウェブサイト開発ツール

| 使いやすさ | ★★★★★ |
| 機能性 | ★★★★★ |
| 統合 | ★★★★ |
| 料金 | ★★★ |
コードの編集と整理に最適
Sublime Text は、高度な機能とカスタマイズ オプションを提供する広く普及しているコード エディターです。 初心者がプロジェクトを管理しやすくする機能を備えた、コードの編集と整理に最適なツールです。
Sublime Text の最も優れた点の 1 つは、開発環境をパーソナライズできることです。 配色を変更したり、他の Web 開発ツールとうまく統合するプラグインや機能を追加したりできます。
彼らのページのデモを見ると、高速で応答性の高い UI を備えていることがわかります。 あなたが私たちに尋ねるなら、それは効率のプロになるための究極の道です!
しかし、ここに問題があります。 有料ツールです。 彼らはあなたがそれをテストするために使用できる無料の試用版を提供していますが、それはかなり限られていると思います.
以下のこのツールの残りの長所と短所を見てください.
長所
- 直感的でレスポンシブな UI
- 使用するプラグインの大規模なライブラリがあります
- ユーザーのワークフローを強化するプラグインを作成する開発者の大規模なコミュニティ
- 他の Web 開発ツールと簡単に統合できます
短所
- 無料試用版は機能が制限されているため、有料版を選択する必要があります
- 組み込みのデバッグ機能なし
- デバッグ機能を備えたプラグインは、Chrome 開発者ツールほど優れていない場合があります。
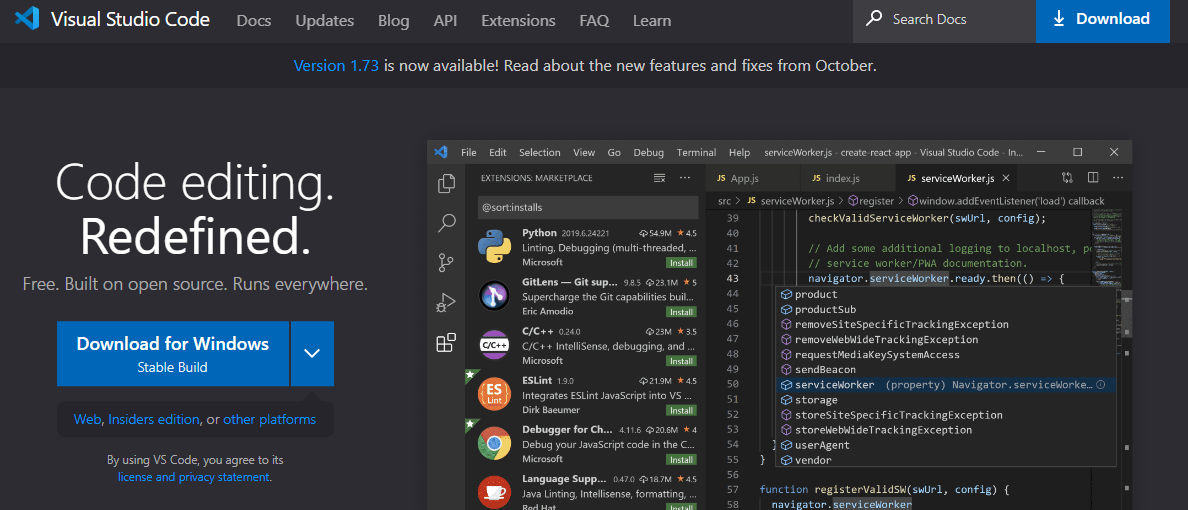
3.ビジュアルスタジオコード


コード編集に最適な無料のオールインワン ツール
| 使いやすさ | ★★★★★ |
| 機能性 | ★★★★★ |
| 統合 | ★★★★★ |
| 料金 | ★★★★★ |
Sublime Text と同様に、Visual Studio Code (または VS Code) は正当な理由で広く使用されているコード エディターです。
まず、非常に用途の広いコード エディターです。 VS Code は高度なカスタマイズが可能なだけでなく、デバッガーや git 統合などの組み込み機能も備えています。 これにより、面倒なプラグインのインストールや設定を行うことなく、すぐに作業を開始できます。
もう 1 つのことは、VS Code を使用すると、開発者間のライブ コラボレーションが可能になることです。 これは、あなたと同僚がリアルタイムで同じコード ベースで作業し、全員の変更を確認できることを意味します。
すでにかなり完成していますが、拡張機能を統合することも選択できるため、他の Web 開発ツールとシームレスに連携し、全体としてワークフローを改善できます。 VS Code には拡張機能開発者の活発なコミュニティがあり、多くの場合、特定のユース ケースに対して多くのオプションがあります。
以下にすべての長所と短所をリストしました。
長所
- 組み込みのデバッグ機能と git 統合機能を備えているため、用途が広い
- 高度にカスタマイズ可能
- アクティブな拡張機能開発者コミュニティ
- 他の Web 開発ツールと簡単に統合できます
- 無料
短所
- 特に古いコンピュータ システムでは、CPU を集中的に使用する可能性があります
- 大規模または複雑なコードベースを扱う場合、実行が遅くなる傾向があります
4. Github- ウェブサイト開発ツール

バージョン管理とコラボレーションに最適
| 使いやすさ | ★★★★ |
| 機能性 | ★★★★★ |
| 統合 | ★★★★★ |
| 料金 | ★★★★ |
コードを更新したものの、最終的にプロジェクトにバグが発生し、以前のバージョンのコードがどのようなものだったか思い出せないというシナリオを想像してみてください。
Github のバージョン管理機能を使用すると、以前のコードに簡単に戻し、不要な変更を元に戻すことができるため、そのことを心配する必要はありません。
しかし、それだけではありません。 そのプルリクエスト機能は本当に印象的です。
基本的に、コードの一種の「ドラフト」を生成し、同僚がチェックしてテストして、リポジトリにマージする前にエラーがないことを確認します。
Web ベースのツールとして、クラウド ストレージの利便性を提供します。つまり、チーム メンバーはどこからでも作業にアクセスでき、ローカル ファイルが失われた場合に備えてバックアップを保持できます。 したがって、プロジェクトを管理するための非常に便利なツールです。
私たちが Github で特に気に入っている点の 1 つは、開発者のグローバル コミュニティです。 他の開発者のプロフィールを調べて、彼らがコードをどのように扱っているかを感じることができます。これは、特に初心者にとっては良い学習の機会です。
Github の無料版は、その動作をテストするのに適した方法です。 ただし、長期的に使用する場合は、より包括的な機能セットを提供する有料パッケージに投資することをお勧めします.
これが長所と短所の完全なリストです。
長所
- 開発者の大規模なコミュニティからの優れたサポート
- 優れたバージョン管理とコラボレーション機能
- 無料版はすでにかなり良いです
- Chrome Developer Tools や Sublime Text などの他の Web 開発ツールとのスムーズな統合。
短所
- プライベート リポジトリにアクセスするには、有料パッケージを購入する必要があります
- 無料プランではストレージと帯域幅が制限されています
5.コードペン

フロントエンド開発実験に最適
| 使いやすさ | ★★★★ |
| 機能性 | ★★★★ |
| 統合 | ★★★★ |
| 料金 | ★★★ |
私たちの意見では、CodePen はフロントエンド開発を試すための最良の Web ツールです。 そのインターフェイスはナビゲートが非常に簡単で、最良の部分は、すべてのコーディングを 1 か所で実行し、結果を即座に確認できることです。
Codepen はまた、リアルタイムでのコード共有とコラボレーションを可能にし、ワークフローを改善します。 それとは別に、フォントや画像などのプロジェクト アセットをホストすることもできるため、他の場所でホスティングを探す必要はありません。
作業を開始できる無料プランがありますが、作成できるプロジェクトの数と使用できるストレージの量が非常に限られています。 より多くの機能にアクセスできるように、有料プランにアップグレードすることをお勧めします。
以下に、CodePen の長所と短所のリストを作成しました。
長所
- とても使いやすい
- リアルタイム編集とプレビュー
- コード共有とライブ コラボレーション
- 組み込みのテストおよびデバッグ ツール
- React、Bootstrap などの他のフロントエンド フレームワークとスムーズに統合します。
- プラットフォーム上の他の開発者によって設計および共有された、すぐに使用できるコンポーネントの大規模なコレクションがあります
短所
- 作品はデフォルトで公開されており、非公開にする唯一の方法はプレミアムを購入することです
- ツールはオンラインベースであるため、安定したインターネット接続が必要です
あなたにぴったりのウェブサイト開発ツールを選ぶ方法

最高のウェブサイト開発ツールであると私たちが考えるものの概要を説明しました. しかし、結局のところ、最終的な決定を下すのはあなた自身です。 適切な Web サイト開発ツールを選択するときは、次のことを行う必要があります。
また読む:今日必要な7つのサイバーセキュリティツール
1. プロジェクトのニーズを検討する - ウェブサイト開発ツール
あなたのウェブサイトで何を達成したいですか? 解決する必要がある問題にはどのようなものがありますか? これらは、使用する Web サイト開発ツールを決定する際に考慮すべき重要な質問です。
プロジェクトに大きな影響を与える可能性があるため、Web サイト開発のコストも考慮する必要があります。 以前のことを思い出すと、多くの Web ツールは、すべての機能にアクセスするために料金を支払う必要があります。 Web サイトの開発コストを理解することで、Web 開発ツールに費やす必要のある金額を含めた予算を作成できます。
また読む: WordPress Webデザイナー向けのこれらのChromeアプリを知る必要があります
2. 経験のレベルを評価する
少し時間を取って、自分のスキルと進捗状況を確認してください。
完全な初心者の場合は、より簡単で初心者に優しいツールから始めることをお勧めします。 一方、ある程度の予備知識と経験がある場合は、高度な機能と機能を備えた Web ツールを使用することをお勧めします。
3. ユーザーのレビューと評価について読む
ユーザー レビューと評価を読むことで (今行っていることと同じように)、さまざまな Web 開発ツールの特徴と機能に関する貴重な洞察を得ることができます。
ツールを使用する際に遭遇した可能性のある課題や、共有できる役立つヒントなど、他の開発者の経験を垣間見ることができます。 これには、たとえば、特定のプログラミング言語が特定のツールに適しているかどうか、またはツールが大きなファイルの処理に苦労しているかどうかが含まれます。
これは、どの Web 開発ツールを選択するかをより適切に決定するのに役立ちます。
4. プロの Web デザイナーや開発者とつながる
Webデザイナーと開発者は、Webサイトの作成と設計に関する専門知識を持つ専門家です。 彼らはさまざまな Web サイト開発ツールに精通しており、どのツールがニーズと目標に最も適しているかについての洞察を提供できます。
そのため、彼らに連絡して接続することは、利用可能なさまざまなツールについての洞察を得る最良の方法の 1 つであり、初心者としての最適なオプションについてのアドバイスも得られます。

ウェブサイト開発ツールの要点
彼らがオーストラリアの Web デザイナーであろうと、インドや英国の Web 開発者であろうと、ソーシャル メディアやネット上で利用できる多くのオンライン フォーラムのおかげで、彼らと簡単につながることができます。
興味深い読み物:
BuddyPress 5.0.0「Le Gusto」がリリースされ、BuddyPress Rest API のいくつかの主要な機能が追加されました
デジタル マーケターに最適な Chrome 拡張機能
WordPress ウェブサイトに最適な 7 つの Chrome 拡張機能
