WordPress Block Editor 2023を使用してウェブサイトをセットアップする方法
公開: 2023-04-07WordPress Block Editor と Block Themes を使用して Web サイトを作成しますか? それなら、このブログはあなたのためです。 このブログでは、WordPress Block Editor を使用して Web サイトを作成する方法について説明します。
ブロック ベースの完全なサイト編集 Web サイトを作成するには、デザインとプロセスを満たす優れたブロック テーマが必要です。
WordPress 6.2 リリースでは、ブロックベースの WordPress Web サイトを作成できるようになりました。 また、WordPress ブロック エディターとブロック テーマを使用して Web サイトを作成する方法についても説明します。
それでは、まず WordPress Block Editor について知ることから始めましょう。
目次
WordPress ブロックエディターとは?
Gutenbergとしても知られる WordPress ブロック エディターは、バージョン 5.0 以降の WordPress のデフォルトのサイト エディターです。 バージョン 6.2 で完全なブロックをサポートして正式にリリースされました。
これは、ブロックベースのアプローチを使用して WordPress Web サイトのコンテンツを作成および編集するビジュアル コンテンツ エディターです。
ブロック エディターを使用すると、ユーザーは、テキスト、画像、ビデオ、テーブルなど、さまざまな種類のブロックを使用してコンテンツを作成およびカスタマイズできます。 各ブロックは、視覚的に魅力的でユニークなコンテンツを作成するために、個別にスタイルを設定して配置できます。
この新しいブロック エディターは、再利用可能なブロック、カスタム ブロック、全画面編集モードなどの高度なツールをユーザーに提供して、編集エクスペリエンスを向上させます。
ブロックエディターにより、WordPress のコンテンツ作成プロセスが大幅に改善され、より直感的、柔軟、効率的になりました。
ブロックエディターで WordPress ウェブサイトを作成するのは簡単ですか?
はい、ブロックエディターを使用して誰でも簡単に WordPress Web サイトを作成できるようになりました。 グーテンベルク エディターとしても知られるブロック エディターは、ユーザーが WordPress Web サイトのあらゆる部分を簡単に作成および編集できるように設計されています。
ブロック エディターは、コンテンツの作成にブロック ベースのアプローチを使用します。つまり、さまざまな種類のコンテンツが個々のブロックを使用して作成および編集されます。
これにより、コーディング方法を知らなくても、コンテンツを簡単に作成およびフォーマットできます。 全体として、ブロック エディターにより、特に HTML や CSS に慣れていないユーザーにとって、WordPress でのコンテンツの作成と管理がはるかに直感的でユーザー フレンドリーになりました。

WordPress Block Editor を使用して Web サイトを作成する方法
WordPress ブロックエディターを使用して Web サイトを作成するのは非常に簡単です。ここでは、テーマのインストールについて説明し、ブロックエディターを使用して Web サイトをセットアップします。
以下は、ブロックベースの Web サイトを作成するために実行する手順の簡単なリストです。
- テーマの選択とインストール
- 追加機能用の推奨プラグインのインストール
- ウェブサイトの設定
まず、ブロックベースの WordPress テーマのインストールから始めましょう。
1. テーマの選択とインストール
完全なサイト編集 WordPress サイトを作成するには、最高品質の機能を提供する高速で機能的なブロック テーマが必要です。 そこで、 Blocklineという高速で軽量なブロック テーマをインストールします。
Blockline テーマをインストールするには 次の手順に従います。
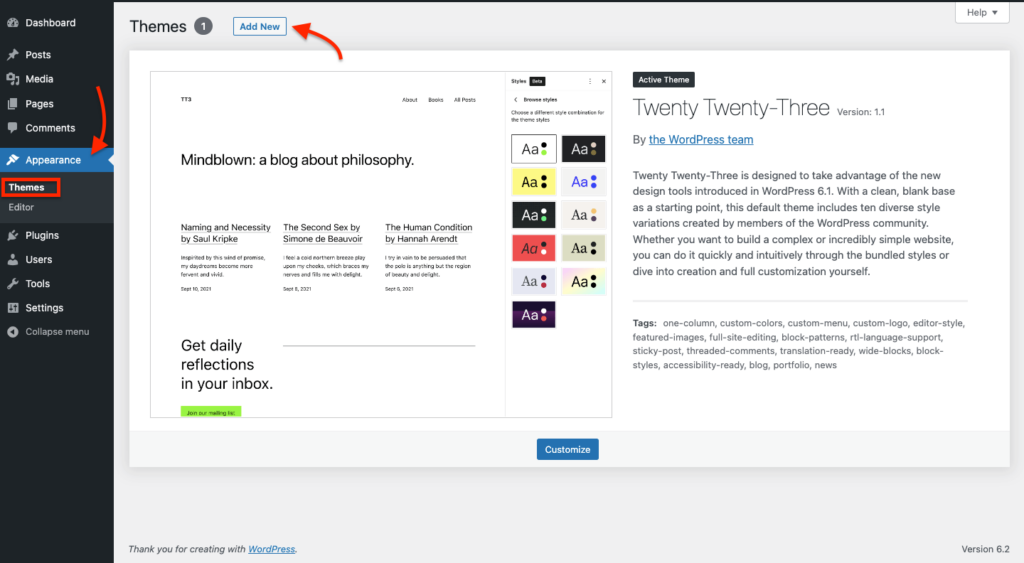
WordPressダッシュボードに移動します>> 外観>> テーマ>> 下のスクリーンショットでわかるように、新規を追加します。

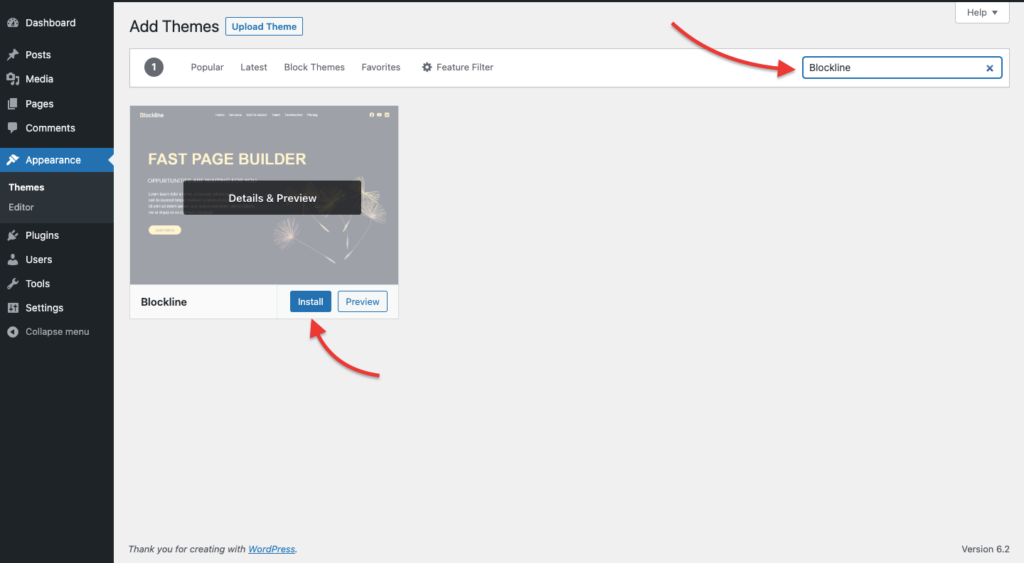
右側の検索バーでBlocklineテーマを検索します。 インストールボタンをクリックします。

テーマをインストールしたら、 [有効化]ボタンをクリックします。
2.追加機能用の推奨プラグインのインストール
次に、Web サイトをカスタマイズするための追加機能を提供する、WordPress ブロック エディター用の推奨プラグインをインストールする必要があります。
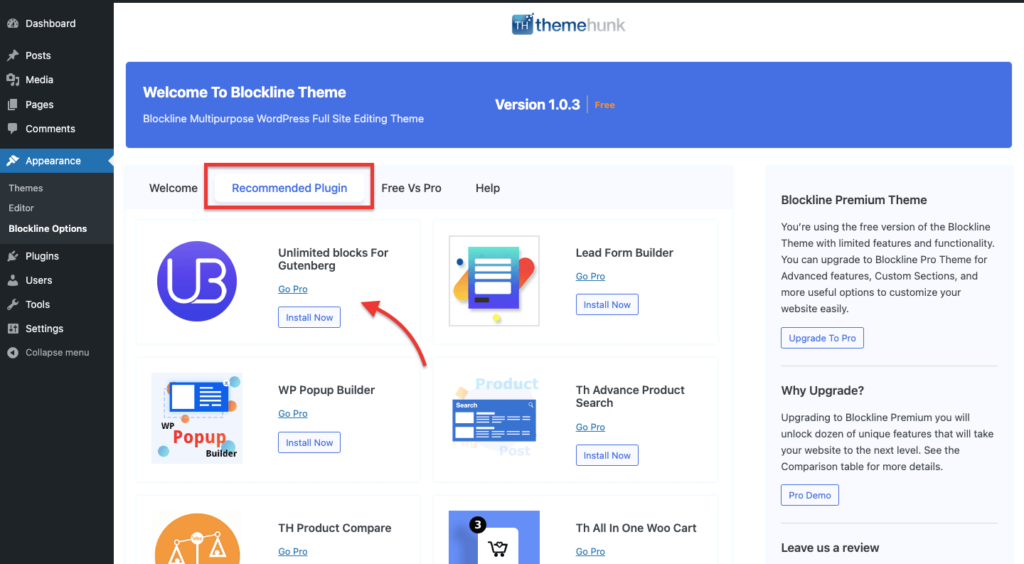
ダッシュボードからダッシュボードに移動します>> 外観>> 以下のスクリーンショットでわかるように、Blockline Options を開き、ここから推奨プラグインUnlimited Block For Gutenbergをインストールします。

3. ウェブサイトの設定
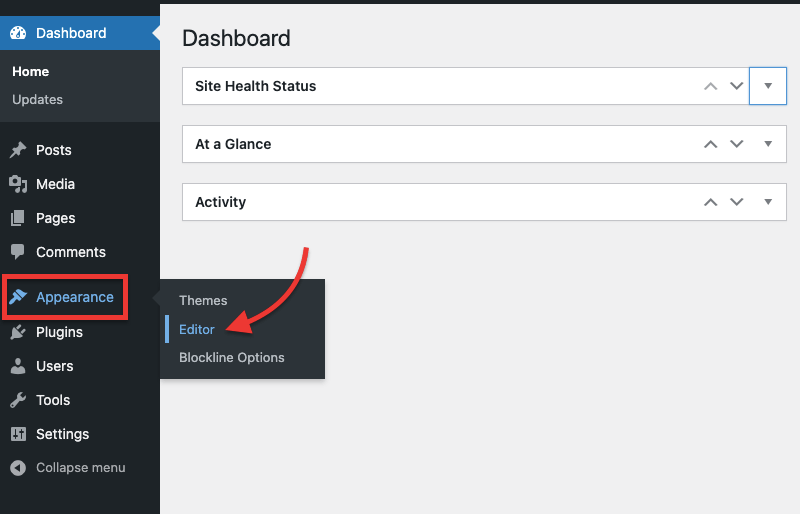
次に、WordPress ブロック エディターを使用して Web サイトをセットアップする必要があります。 ウェブサイトを編集するには、ダッシュボードに移動します>> 外観>> 以下のスクリーンショットに示すようなエディター。


次に、必要に応じてテーマをカスタマイズする必要があります。 このブロック エディターを特徴付ける要素全体を理解しましょう。
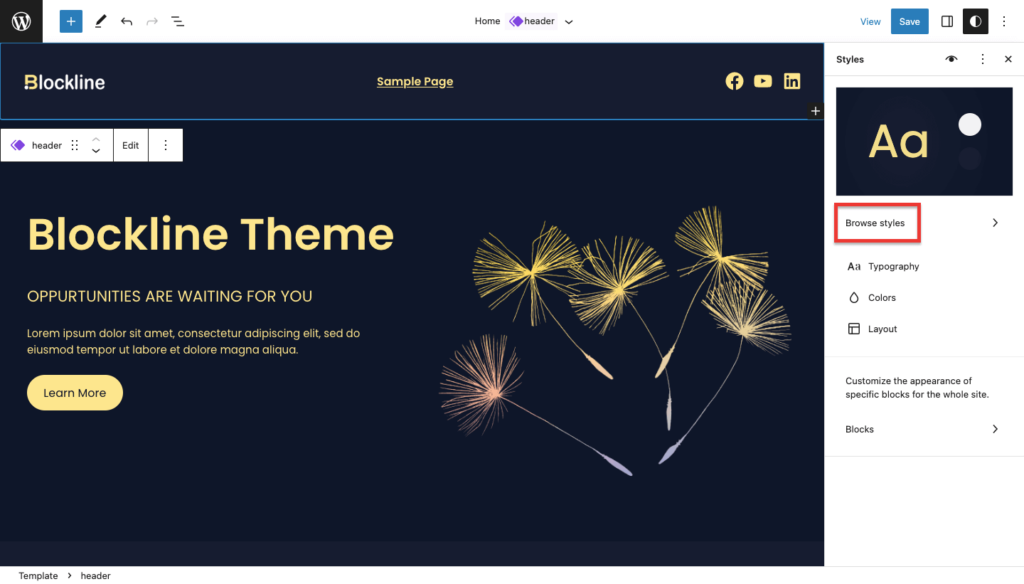
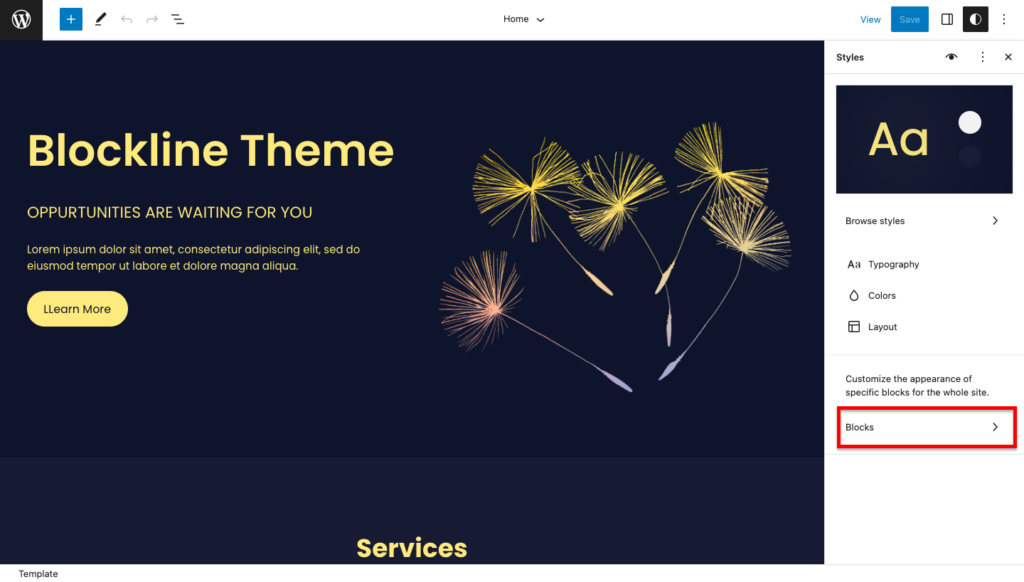
これで、Web サイトのページをカスタマイズできるエディターが表示されます。 右側のスクリーンショットの下にあるように、いくつかの設定を含むサイドバー パネルがあります。
[スタイルの参照]タブからさまざまなスタイルを変更または選択できます。 また、ここからテーマのタイポグラフィ、色、レイアウトを変更できます。

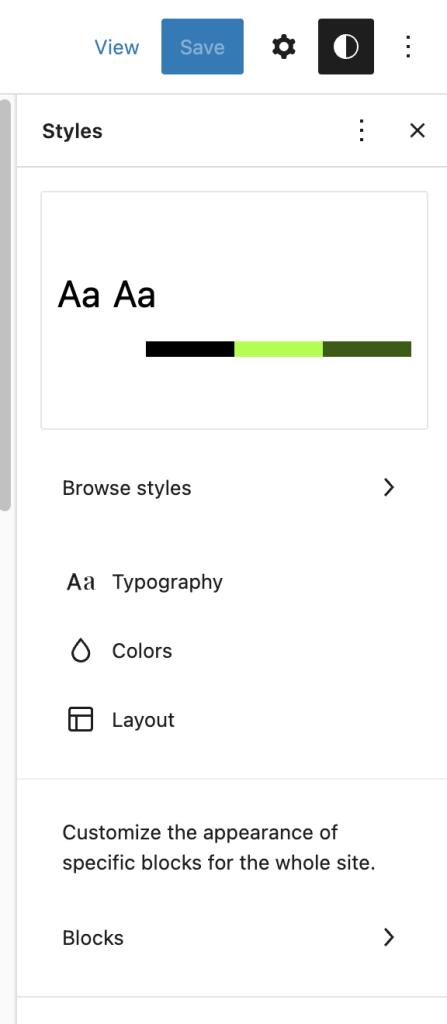
さまざまなカラー パレットを変更できます。Web サイト全体の色を変更するために使用できる9 つ以上のカラースタイルがあります。 下のスクリーンショットでわかるように。
これらのカラー スタイルには、 [ダッシュボード] > [外観] > [エディター] > [スタイル] > [スタイルの参照]からアクセスできます。

追加機能については、無制限のブロックを使用できます
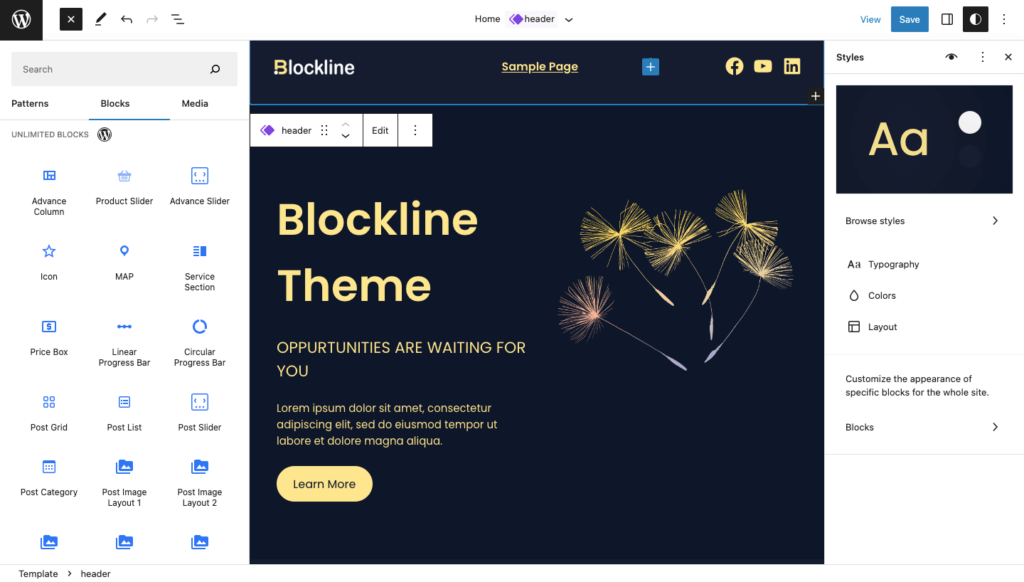
無制限のブロックを使用するには、ブロック挿入機能の切り替えをクリックすると、下のスクリーンショットに示されているように、無制限のブロックが表示されます。

Advance カラム、Advance スライダー、アイコン、マップ、プログレス バー、Post レイアウトなど、さまざまな既製のブロックがあります。
これらのブロックは、必要に応じて使用できます。
外観をカスタマイズする
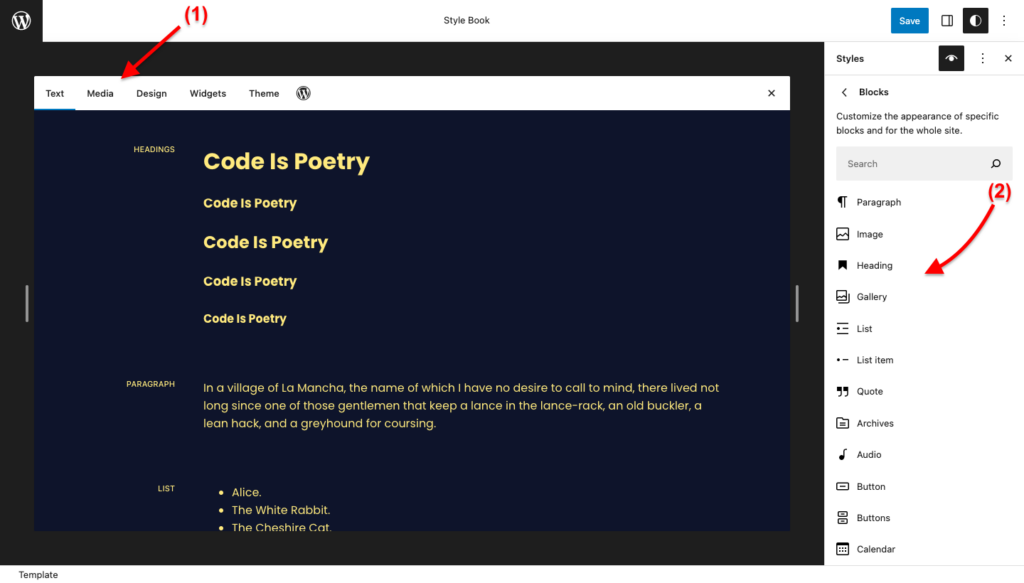
特定のブロックとサイト全体の外観をカスタマイズして、この設定にアクセスするには、下のスクリーンショットにあるように[ブロック]オプションをクリックします。

ここで、特定のブロックの外観とサイト フォーム全体をカスタマイズできます。
- 上部のバーは、テキスト、メディア、デザイン、ウィジェット、およびテーマを含む Web サイトの要素を表します。 外観を変更するには、任意のタブをクリックします。
- 特定のブロックを選択して、その外観をカスタマイズできます。
たとえば、見出しブロックを選択すると、Web サイトの見出しをカスタマイズできます。 色やタイポグラフィなどを変更すると、サイト全体に適用されます。

サイト全体の特定のブロックの外観をカスタマイズすることもできます. たとえば、背景色を選択し、サイトのすべての引用ブロックのフォント サイズと行の高さを設定できます。

スタイルのバリエーションについて詳しく知るには、この記事を読んで詳細を知ることができます。
パターン
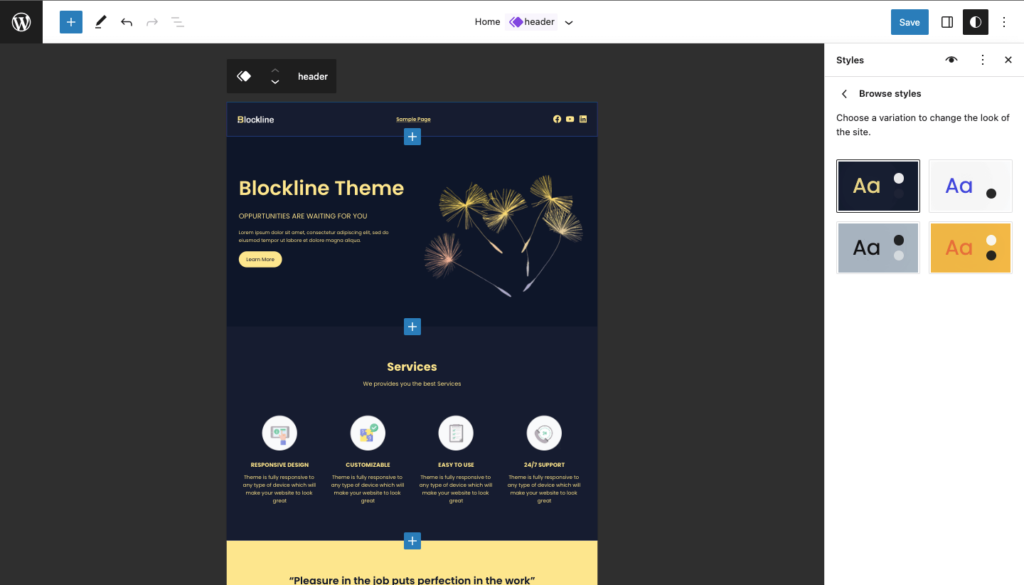
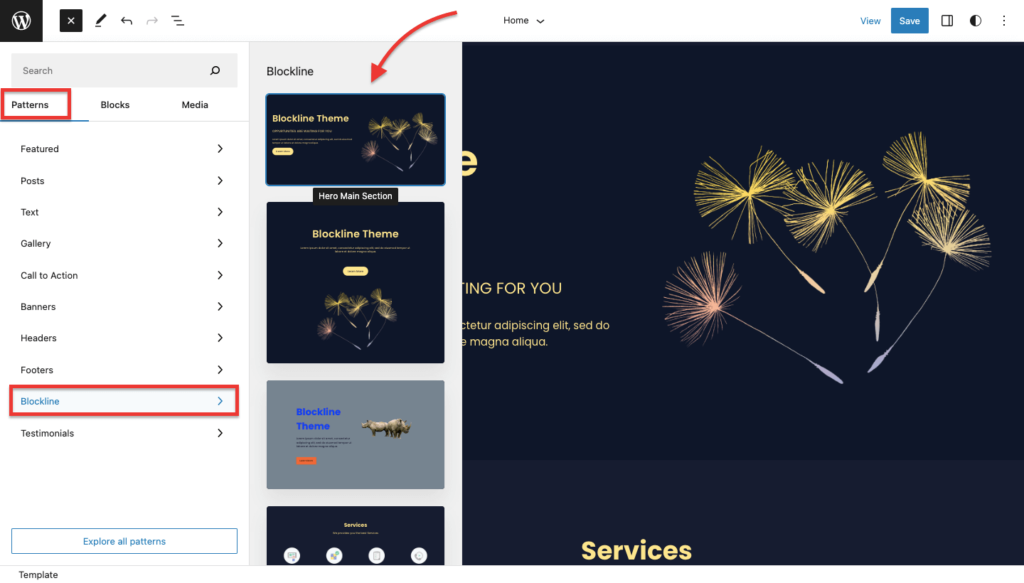
すべてのテーマが提供する既製のパターンを使用できます。 これらのパターンを使用するには、 Toggle block inserterをクリックし、ここでPatternsをクリックしてから、下のスクリーンショットでわかるようにBlocklineをクリックします。

ここには、投稿やページに挿入できるさまざまな種類の既製のパターンがあります。
WordPress Block Editor を使用してウェブサイトをセットアップする方法は次のとおりです。 この記事が、ブロックベースの Web サイトのカスタマイズについて理解を深めるのに役立つことを願っています。
よくある質問
Q: WordPress Block Editor とは何ですか?
回答:ブロックベースのアプローチを使用して、WordPress Web サイトのコンテンツを作成および編集するビジュアル コンテンツ エディターです。
Q: WordPress ブロックエディターは従来のエディターとどう違うのですか?
回答:グーテンベルクとも呼ばれる WordPress ブロックエディターは、コンテンツの作成と編集にブロックベースのアプローチを使用し、リアルタイムで視覚的な編集体験を提供し、柔軟性と拡張性を提供し、再利用可能な高度なツールを提供するという点で、従来のエディターとは異なります。ブロックと全画面編集モード、およびより直感的で効率的なユーザー インターフェイスでコンテンツ作成プロセスを強化します。
Q: フルサイト編集テーマとは何ですか?
回答:完全なサイト編集テーマとは、ユーザーが個々の投稿やページだけでなく、ヘッダー、フッター、サイドバーなどのグローバル要素を含む、Web サイト全体の外観とレイアウトを大幅に制御できるようにする WordPress テーマの一種を指します。 、 もっと。 完全なサイト編集テーマを使用すると、ユーザーは、コードを記述したり、追加のプラグインに依存したりする必要なく、包括的かつ柔軟な方法で Web サイトのデザイン、コンテンツ、および機能をカスタマイズできます。
結論
この記事で、ブロック エディターを使用した WordPress Web サイトの作成に関する質問に対する回答が得られたことを願っています。
WordPress Block Editor を使用した Web サイトの作成は、WordPress 6.2 での完全なサイト編集機能の導入により、これまで以上に簡単になりました。
グーテンベルクとも呼ばれるブロックエディターは、ブロックベースのアプローチを使用して WordPress Web サイトのコンテンツを作成および編集するビジュアルコンテンツエディターです。
ユーザーは、テキスト、画像、ビデオなどのさまざまな種類のブロックを使用してコンテンツを作成およびカスタマイズでき、再利用可能なブロックやカスタム ブロックなどの高度なツールを提供して編集エクスペリエンスを向上させることができます。
ブロックベースの Web サイトを作成するには、デザイン要件を満たす適切なブロック テーマが必要です。 一例は、高速で軽量で高品質の機能を提供する Blockline テーマです。
Unlimited Blocks などの推奨プラグインをインストールすると、Web サイトに追加のカスタマイズ オプションを提供できます。
YouTube チャンネルに登録してください。そこにも素晴らしいコンテンツをアップロードしています。また、 FacebookとTwitterでフォローしてください。
続きを読む-
- 最高のWordPressブロックテーマ
