新規訪問者を惹きつける 12 以上のウェブサイト ウェルカム メッセージの例
公開: 2023-04-10訪問者を惹きつける Web サイトのウェルカム メッセージの例をお探しですか?
ウェブサイトのウェルカム メッセージは、ユーザー エクスペリエンスのトーンを設定し、ブランドの第一印象を左右する可能性があるため、ウェブサイトの重要な要素です。
この記事では、ウェルカム メッセージの重要な要素を探り、例を示し、温かく魅力的な挨拶を作成して、ユーザーが何度も戻ってくるようにするためのヒントを紹介します。
- ウェブサイトのウェルカム メッセージとは?
- ウェブサイトのウェルカム メッセージの必須要素
- 使用できる効果的なウェブサイトのウェルカム メッセージの例
ウェブサイトのウェルカム メッセージとは?
ウェルカム メッセージは、Web サイトのホームページまたはランディング ページに表示される簡単な紹介テキストです。 訪問者への挨拶として機能し、多くの場合、Web サイトの目的、使命、または製品/サービスの簡単な概要が含まれます。
よく練られたウェルカム メッセージは、ユーザーに価値を感じさせ、情報を提供し、サイトをさらに探索する動機を与えることができます。 また、訪問者に次に何をすべきかを伝え、次のような行動を促すこともできます。
- メールマガジンに参加する
- ウェブサイトにログインする
- セールを利用する
- 割引コードまたはクーポンを請求する
- サイトの特定のページにアクセスする
- もっと。
しかし、良いウェルカム メッセージには何を含めるべきでしょうか? 確認してみましょう!
ウェブサイトのウェルカム メッセージの必須要素
成功する Web サイトのウェルカム メッセージには、次の要素の一部またはすべてが含まれている必要があります。
パーソナライゼーション
最適なウェルカム メッセージは、ユーザーの名前やその他の関連情報を使用してユーザーに合わせて調整され、見られて感謝されていると感じさせるものです。 Cookie を使用するか、ユーザーが最初に Web サイトにアクセスしたときに名前や設定を入力するように求めることで、パーソナライズを実現できます。
ブランドアイデンティティ
ウェブサイトのウェルカム メッセージには、ブランドの価値、使命、声が反映されている必要があります。 メッセージは、遊び心のあるもの、プロフェッショナルなもの、またはその中間など、全体的なイメージに合うトーンで書く必要があります。
明瞭さ
ウェルカム メッセージを明確にし、サイトの目的や主なサービスを伝えます。 訪問者を混乱させたり遠ざけたりする可能性のある専門用語や過度に技術的な言葉の使用は避けてください。
アクションの呼び出し
ウェルカム メッセージに明確な行動を促すフレーズ (CTA) を含めて、ニュースレターへの登録や製品ページの閲覧など、ユーザーの行動を促す。 これにより、ユーザーはサイトでの旅の次のステップに進むことができます。
使用できる効果的なウェブサイトのウェルカム メッセージの例
何を含めるかがわかったので、上記の必須要素を組み込んだ効果的なウェブサイトのウェルカム メッセージの例をいくつか紹介します。
1. ウェブサイトのプレローンチ
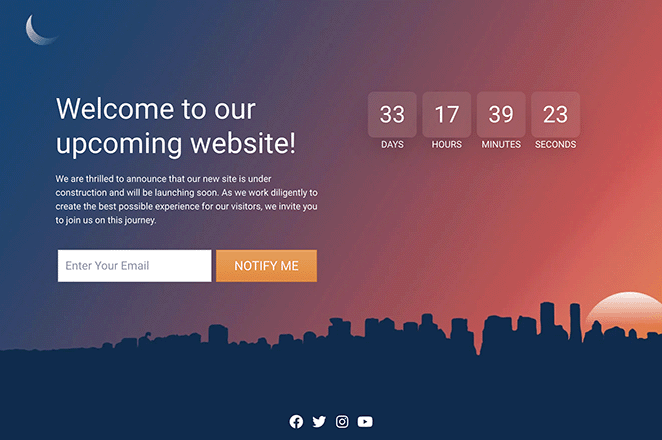
新しいウェブサイトをローンチする場合、ローンチ前のウェルカム メッセージは、視聴者の興奮と期待を高める優れた方法です。 説得力のあるリリース前のメッセージは、話題を生み出し、訪問者を引き付け、サイトが公開されたときに戻ってくるように促すのにも役立ちます.
リリース前のウェルカム メッセージの例を次に示します。

ご覧のように、明確な見出し、説明、訪問者に Web サイトのローンチ時期を知るために購読を促す CTA が含まれています。 また、ユーザーに視覚的なリマインダーと、ソーシャル メディアでブランドを探索するためのソーシャル リンクを提供するカウントダウン タイマーもあります。
さらに良いことに、WordPress 用の最高のドラッグ アンド ドロップ ページ ビルダーの 1 つである SeedProd を使用して、このページ全体をコードなしで作成しました。

SeedProd には、Coming Soon ページ機能が組み込まれており、ローンチ前のページを簡単に作成できます。 また、プロ仕様の近日公開ページ テンプレートのライブラリを使用して、完璧なデザインの構築を有利に開始することもできます。
そこから、デザイン要素をドラッグ アンド ドロップするだけで、ページを作成およびカスタマイズできます。 たとえば、上記の例では、次の SeedProd ブロックを使用しました。
- 見出し
- 文章
- Optinフォーム
- カウントダウンタイマー
- 社会的プロフィール
このステップバイステップガイドをチェックして、新しいウェブサイトの立ち上げ用に近日公開予定のページを作成する方法を学びましょう.
2.メンテナンスアラート
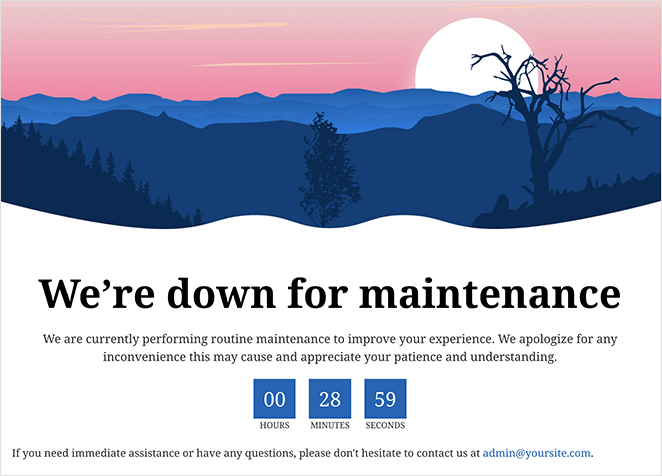
Web サイトに定期的なメンテナンスが必要な場合は、混乱を最小限に抑えるために訪問者とコミュニケーションを取ることが不可欠です。 これを行う簡単な方法は、メンテナンス アラートを使用することです。これは、ウェブサイトの訪問者に、メンテナンスについて、およびサイトがいつ復旧して実行されると期待できるかを知らせます。
以下は、SeedProd で作成したメンテナンス ウェルカム メッセージの例です。

近日公開予定のページに加えて、SeedProd にはメンテナンス モードも組み込まれているため、コードを記述せずに魅力的な WordPress メンテナンス ページを作成およびカスタマイズできます。 さらに、ワンクリックでメンテナンスのウェルカム メッセージのオンとオフを切り替えることができます。
メンテナンス メッセージは、必要に応じて単純または複雑にすることができます。 たとえば、ユーザーが連絡を取って質問したり、ソーシャル メディア プロファイルにユーザーを誘導したり、メーリング リストへの参加を勧めたりするための連絡先フォームを追加できます。
3.フレンドリーログイン
ログインページは、既存の Web サイトユーザーが Web サイトにログインするときに歓迎するウェルカム画面のようなものであり、感謝の気持ちを伝えるのに最適な方法です。 これは、ポジティブなユーザー エクスペリエンスを作成し、再訪問を促進するためのシンプルですが効果的な方法です。
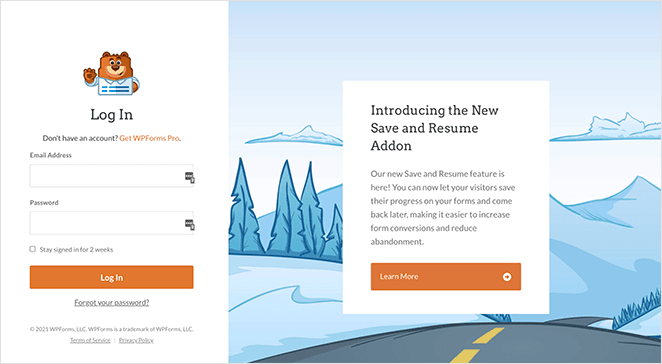
以下は、WPForms がログイン画面を使用してオンボーディング プロセスを改善する方法の例です。

ご覧のとおり、ユーザーが慣れていない可能性のある新しい製品機能についてユーザーに伝えます。 その結果、これらのユーザーは製品からより多くの価値を得ることができ、WPForms はユーザーの関与を維持します。
このようなページは、SeedProd のログイン ページ モードとログイン フォーム ブロックを使用して簡単に作成できます。 また、設計プロセスを容易にするために、いくつかの事前に作成されたログイン ページ テンプレートも用意されています。
気に入ったテンプレートが見つかったら、このガイドに従って WordPress ログイン ページの挨拶メッセージをカスタマイズします。
4. メールリストを増やす
堅実なメーリングリストを構築することは、中小企業の成功にとって不可欠であり、Eメールマーケティングは収益を生み出す最も効果的な方法の1つです. ただし、課題は残ります。より質の高い見込み客をメーリング リストに引き付けるにはどうすればよいでしょうか。
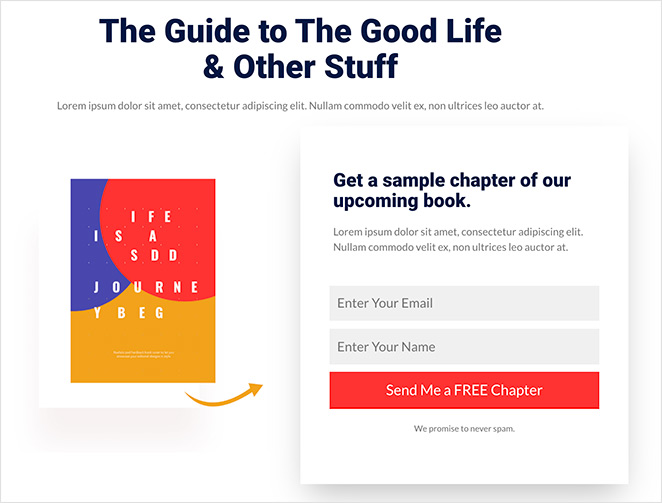
スクイーズ ページは、新しい購読者を迎えるのに最適な方法です。 これは、新しい購読者への温かい挨拶として役立つように、SeedProd のランディング ページ ビルダーで作成したものです。

このようなランディング ページを使用すると、新規ユーザーに購読を促す人目を引くメッセージで注目を集めることができます。
オファーをより説得力のあるものにするために、潜在的なサブスクライバーをリード マグネットで歓迎することができます。 これは、メール アドレスと引き換えに提供するコンテンツの一部であり、ユーザーにあなたのビジネスの価値をすぐに示します。
始めるにあたってサポートが必要ですか? WordPressでスクイーズページを作成する方法については、このガイドをご覧ください.
5. セールを促進する
説得力のあるウェブサイトのウェルカム メッセージを作成するもう 1 つの方法は、プッシュ通知を使用することです。 プッシュ通知は、アプリや Web サイトを使用していない場合でも、ユーザーのモバイル デバイス、デスクトップ、または Web ブラウザーに表示される短いメッセージです。
以下は、人気のある e コマース Web サイトである Shein がプッシュ通知を使用して潜在顧客を割引で歓迎する方法の例です。

Shein は、初めての顧客が最初の注文から £3 オフでサインアップすることをお勧めします。 新規顧客にオンライン ストアの割引を提供することで、たとえ規模が小さくても、ターゲット オーディエンスが必要とされ、感謝されていると感じることができます。
絵文字を追加してユーザーの注意を引くことで、このタイプのウェルカム メッセージを改善します。 このウェルカム メッセージを使用して、オンライン コースやプロフェッショナル サービスを宣伝することもできます。
プッシュ通知を作成する最も簡単な方法の 1 つは、最高のプッシュ通知ソフトウェアである PushEngage を使用することです。

使い方はとても簡単で、顧客のオンボーディングに役立つウェルカム メッセージ キャンペーンも提供しています。

6. フィードバックを集める
ウェブサイトのウェルカム メッセージも、ユーザー フィードバックを収集する優れた方法です。 ポップアップ アンケートやフォームで訪問者を歓迎することで、訪問者のニーズ、好み、問題点について詳しく知ることができます。
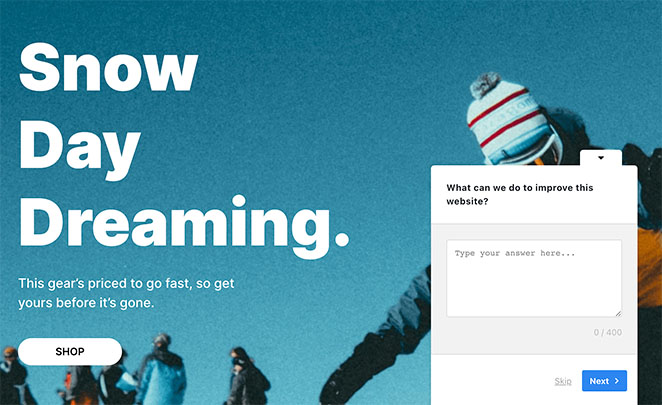
この例では、ウェルカム アンケートを表示するために UserFeedback という WordPress プラグインを使用しました。

訪問者がページにアクセスすると、意見を求めるポップアップが表示されます。これを使用して、Web サイトのコンテンツ、e コマースの売上、コンバージョンを改善できます。
この特定のプラグインには、基本的な Web サイト エクスペリエンス調査からより詳細な購入者調査まで、いくつかのテンプレートが付属しています。 また、セットアップに数分しかかからず、信じられないほどユーザーフレンドリーです。
7. 再訪問者を迎える
ユーザーのロイヤリティを高める最も効果的な方法の 1 つは、Web ページのメッセージをパーソナライズすることです。 これを行うための優れた方法は、リピーターへのウェルカム バック メッセージを使用することです。
このタイプのウェルカム メッセージがスライドイン ポップアップでどのように表示されるかの例を次に示します。

リピーターがウェブサイトにアクセスしたときに、名前でアドレス指定して、特別オファーや最新のコンテンツを表示できます。 これにより、彼らはあなたのウェブサイトを検索する必要がなくなり、最高のオファーを中心に置くことができます.
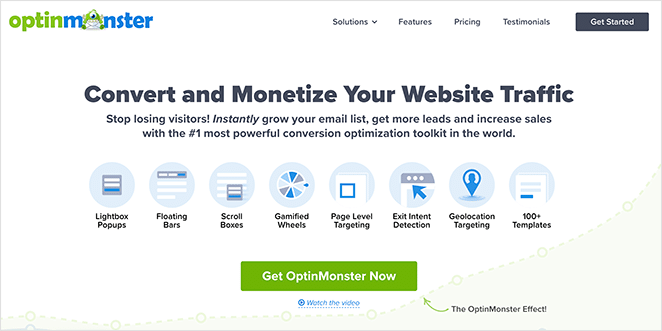
市場で最高のリード生成ツールである OptinMonster を使用して、このようなマーケティング キャンペーンを作成できます。

事前に作成されたキャンペーン テンプレートとスマート タグを使用して、オーディエンスとのコミュニケーション方法をすばやく簡単にパーソナライズできます。
すべてのステップで顧客名を使用してポップアップをパーソナライズする方法については、このチュートリアルを確認してください。
または、チャットボットを使用して、再訪問者にウェルカム メッセージを表示することもできます。 選択に役立つ最高のライブチャットプラグインのリストを次に示します.
8.訪問者の年齢を確認する
成人向け製品を販売するオンライン ストアを運営している場合は、法定年齢以上のユーザーのみがサイトにアクセスできるようにする必要があります。 これにより、法律を順守し、未成年のユーザーが製品を購入しようとすることで発生する可能性のある法的合併症から安全に保つことができます。
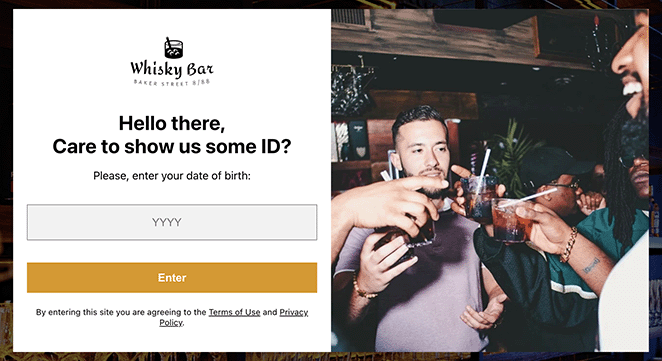
これに対抗する 1 つの方法は、ウェルカム メッセージを追加して、ユーザーに誕生日を入力して年齢をすばやく確認するよう求めることです。 ウィスキー バーは、以下の例のポップアップ フォームでこれを行います。

このような対策が講じられていれば、潜在的な法的問題からビジネスを守ることができ、安心できます。 また、安全を真剣に考えていることを訪問者に安心させるための優れた方法でもあります。
どこから始めればよいかわからない場合は、数分で Web サイトに年齢確認を追加するためのこのガイドを参照してください。
9.ウェビナー登録を改善する
Web サイトのウェルカム メッセージを使用するもう 1 つの優れた方法は、イベントやウェビナーを宣伝することです。 ウェビナーは、ニッチ内での権威を構築するのに役立つため、セールス ファネルに不可欠です。
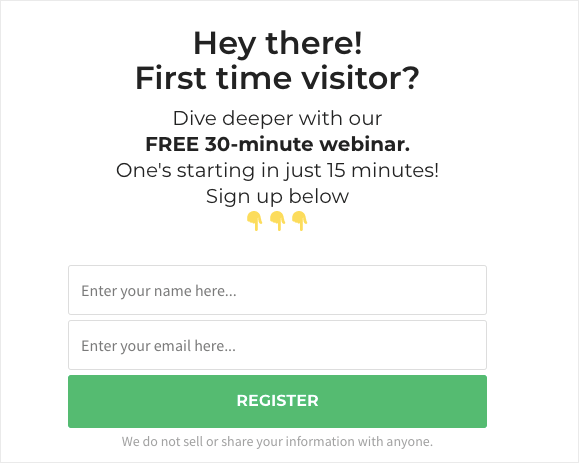
ウェビナーのウェルカム メッセージの例を次に示します。

ユーザーがメール アドレスを入力すると、ウェルカム メールとウェビナーの詳細をフォローアップできます。 さらに、将来的にメール キャンペーンを送信して、セグメンテーションに基づいてこれらのユーザーとの関係を育むこともできます。
このようなウェルカム メッセージを作成するには、いくつかの方法があります。 専用のウェビナー登録ランディング ページを作成するか、ポップアップ プラグインを使用してウェルカム メッセージをライトボックス ポップアップに表示できます。
10. 送料無料を強調する
ウェルカム メッセージで使用するもう 1 つの戦略は、ユーザーに送料無料を提供することです。これは、送料が購入の障壁となることが多いためです。 ウェルカム メッセージで送料無料を提供することで、ユーザーにこのオファーを利用して欲しい商品を購入してもらうことができます。
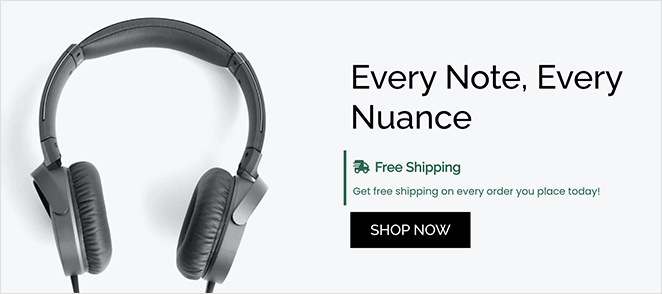
ウェルカム メッセージを作成するときは、送料無料のオファーを目立つように強調します。 この例では、メッセージを目立たせるために SeedProd のアラート ボックスを使用しました。

これは、あなたのサイトにアクセスする人々にとって素晴らしい歓迎です。 表示された価格が支払う価格であることを知っていると、カートに商品を追加するための追加のインセンティブになります。
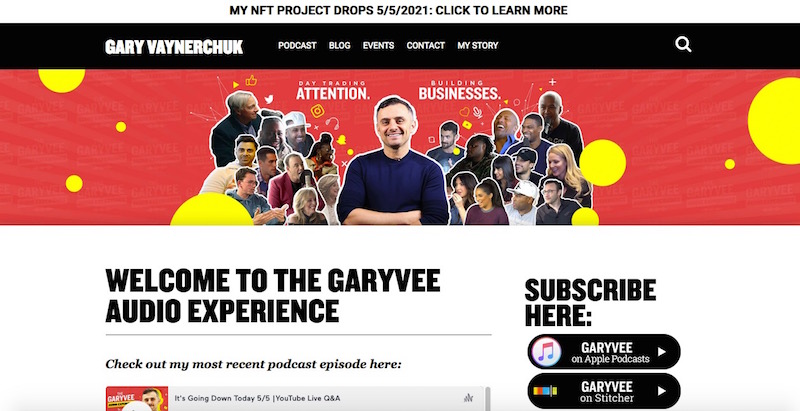
11.ポッドキャストの購読者を増やす
ウェブサイトのウェルカム メッセージを作成することも、ポッドキャストのサブスクライバーを増やし、リスナーに歓迎されていると感じさせる優れた方法です。 誰かがあなたのポッドキャストを見つけたら、良い印象を与え、聞き続ける理由を与えたいと思うでしょう。
これを行う 1 つの方法は、ポッドキャストのランディング ページを新しい訪問者に合わせて調整することです。 チャンネル登録して番組を聴いてサポートする理由を説明するウェルカム メッセージを含めることができます。

たとえば、サブスクライバーが新しいエピソードや限定ボーナス コンテンツに早期アクセスできることを伝えることができます。 また、お気に入りのポッドキャスト アプリを使用するか、メール ニュースレターにサインアップして、購読する方法を知らせることもできます。
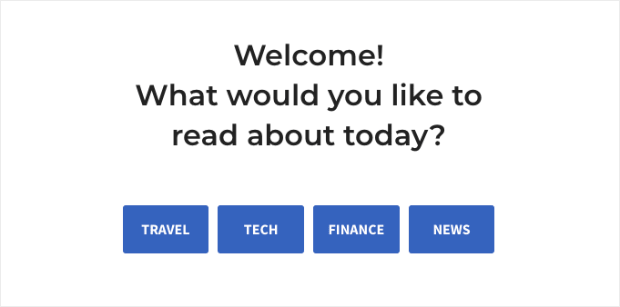
12.重要なページにリダイレクトする
ウェルカム メッセージは、訪問者が必要な情報を見つけられるように、Web サイトの重要なページに誘導するのにも役立ちます。
誰かがあなたのサイトに最初にアクセスしたとき、どこに行くべきか、次に何をすべきかを理解するのに助けが必要かもしれません. したがって、ウェルカム メッセージは、ユーザーがサイトの最も重要なページに誘導するのに役立ちます。
これを行う 1 つの方法は、ウェルカム メッセージに主要なページへのリンクを含めることです。 たとえば、ホームページ、製品またはサービスのページ、概要ページ、または連絡先ページにリンクすることができます。

これにより、訪問者は必要な情報をすばやく見つけ、Web サイトが提供するものを把握することができます。 この例では、OptinMonster を使用してウェルカム メッセージを作成しましたが、SeedProd のページ ビルダーを使用して、ホームページにこのようなメッセージを作成することもできます。
おまけ: ウェブサイトのウェルカム メッセージ メール
メールの開封率が他のメッセージの 2 ~ 3 倍であることを考慮すると、メール自動化パイプラインのどこかにウェルカム メールを含めることが不可欠です。 誰かがあなたのメーリング リストにサインアップしたら、彼らの関心に感謝し、あなたのブランドに関する詳細情報を提供するウェルカム メッセージをフォローアップすることをお勧めします。
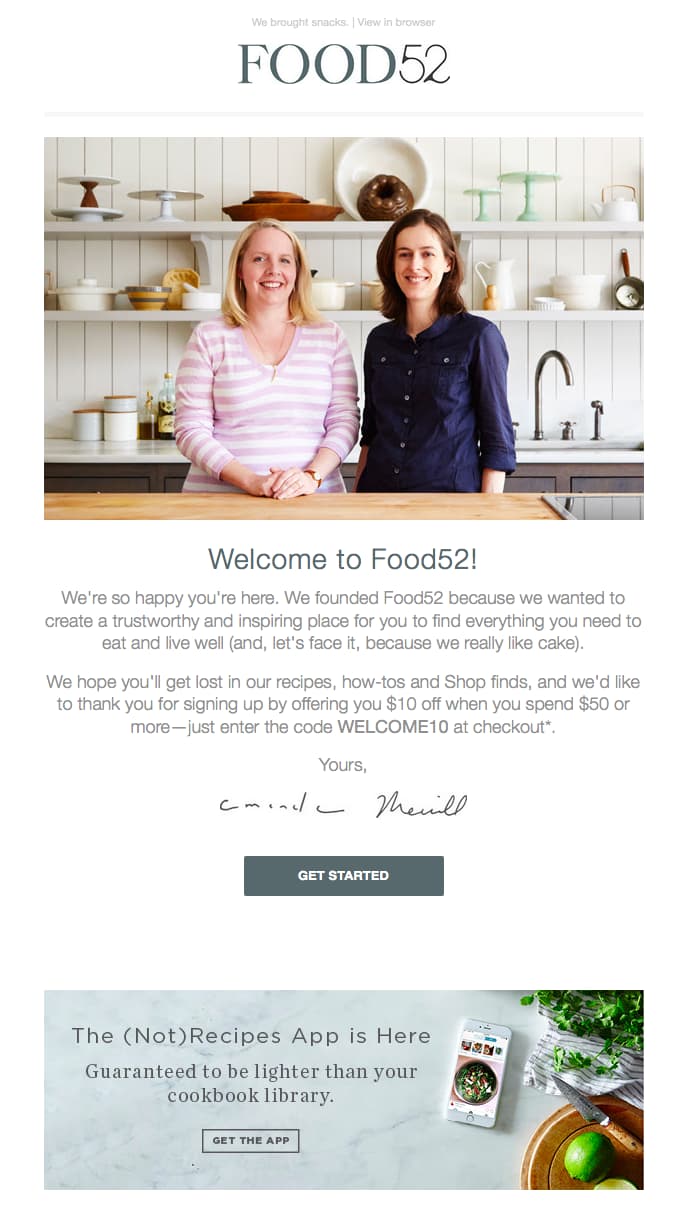
ウェルカム メッセージの電子メールを使用する 1 つの方法は、あなた自身とあなたのビジネスについて紹介することです。

あなたが誰で、なぜあなたが自分の仕事に情熱を注いでいるかを購読者に知らせましょう。 これは、あなたの個性を示し、購読者があなたをよりよく知るのに役立つ絶好の機会です。
同様に重要なのは、魅力的な件名を使用して注意を引くことと、メッセージを可能な限り最適な方法で示す人目を引くメール テンプレートを使用することです。
そこにあります!
この記事が、あなたのビジネスに最適なウェブサイトのウェルカム メッセージの例を見つけるのに役立つことを願っています。 それらをサイトで使用することにより、ユーザーが何度も戻ってくるような温かく魅力的な挨拶を作成できます。
出発する前に、より良い顧客フィードバックを得るためのアンケートのランディング ページを作成する方法に関するこのガイドもお勧めします。
読んでくれてありがとう。 YouTube、Twitter、Facebook でフォローして、ビジネスの成長に役立つコンテンツを入手してください。