20 最高の結婚式のウェブサイト (例) 2022
公開: 2022-12-16素晴らしい結婚式のウェブサイトの例を複数チェックする準備はできていますか?
優れたデザインのものがたくさんあるので、20個だけを選ぶのは大変な作業でした。
ウェディング プランナーや写真家からカップル サイトまで、すべてをレビューして、Web プロジェクトのインスピレーションを得ることができます。
多くの結婚式のページが従う傾向の 1 つは、より良いユーザー エクスペリエンスに貢献する、余白のある明るいデザインです。
ページでできることは、結婚式のウェブサイトビルダーまたはWordPressの結婚式のテーマを選択することです.
さあ行こう!
最高の結婚式のウェブサイトと例
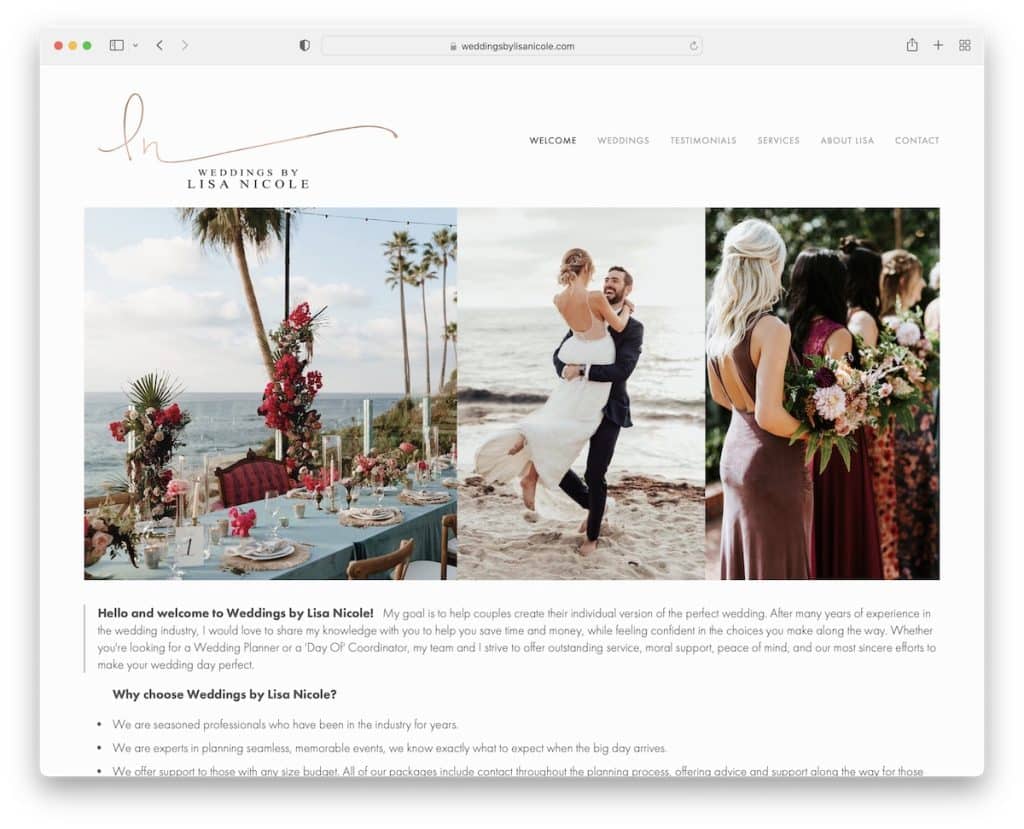
1.リサ・ニコールの結婚式
で構築: Squarespace

Weddings By Lisa Nicole は、テキストが 2 つのきれいなスライダー (スライダーとは思えない) の間に挟まれた、見事でミニマリストな Web サイトです。
また、ウェブサイトには、ナビゲーションのあるヘッダー領域のみがあり、フッターはありません。これは非常に非伝統的です.
さらに、内部ページには、いくつか例を挙げると、より豪華なコンテンツ、証言、サービス、お問い合わせフォームが付属しています.
注: 結婚式のウェブサイトはすっきりとシンプルに保ち、コンテンツとサービス (および紹介文) を強調します。
また、インスピレーションを与える Squarespace の Web サイトの例をさらにご用意しています。
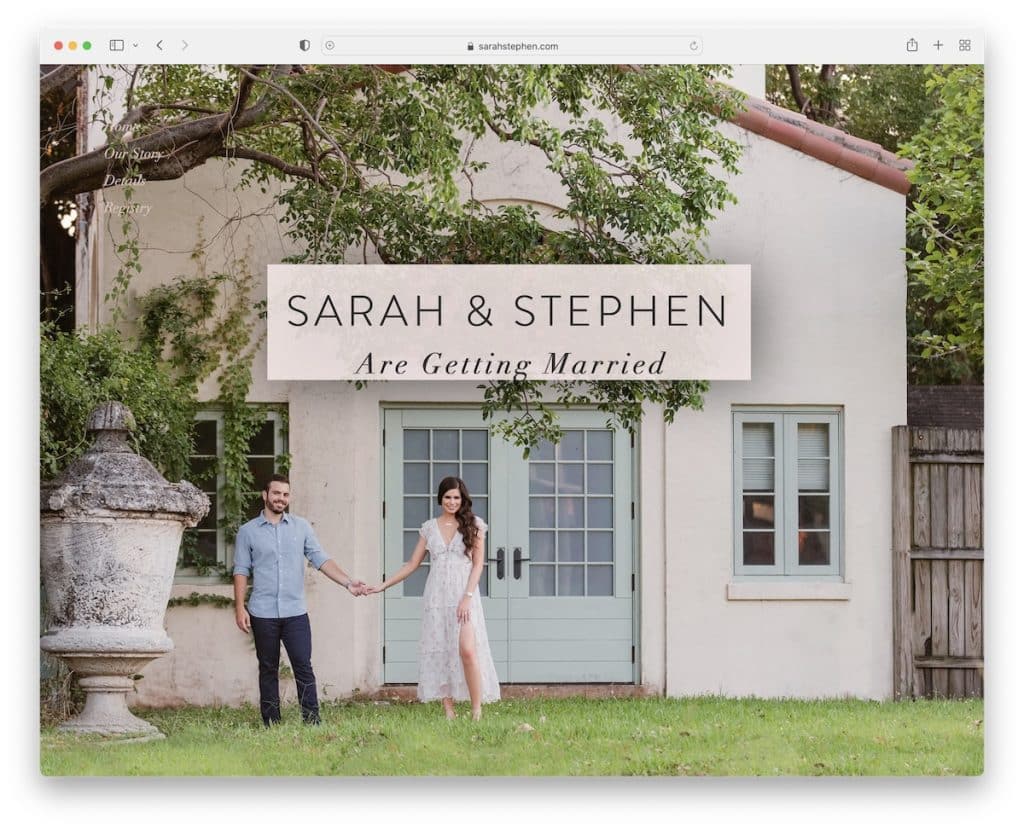
2.サラとスティーブン
構築: Wix

Sarah & Stephen は、1 ページの Web サイトの好例で、大きなヒーロー セクションにテキストと透明な垂直ナビゲーション (フローティング) が含まれています。
Sarah & Stephen の最もクールな機能の 1 つは、誰もが受けられるクイズです。Sarah & Stephen についてどれだけ知っているかを確認できます。
スライダー、ビデオの背景要素、プレゼントへのリンクもあります。
注: クイズを追加して、Web サイトをより魅力的なものにします。
Wix プラットフォーム上に構築されたこれらすべての優れたウェブサイトをお見逃しなく。
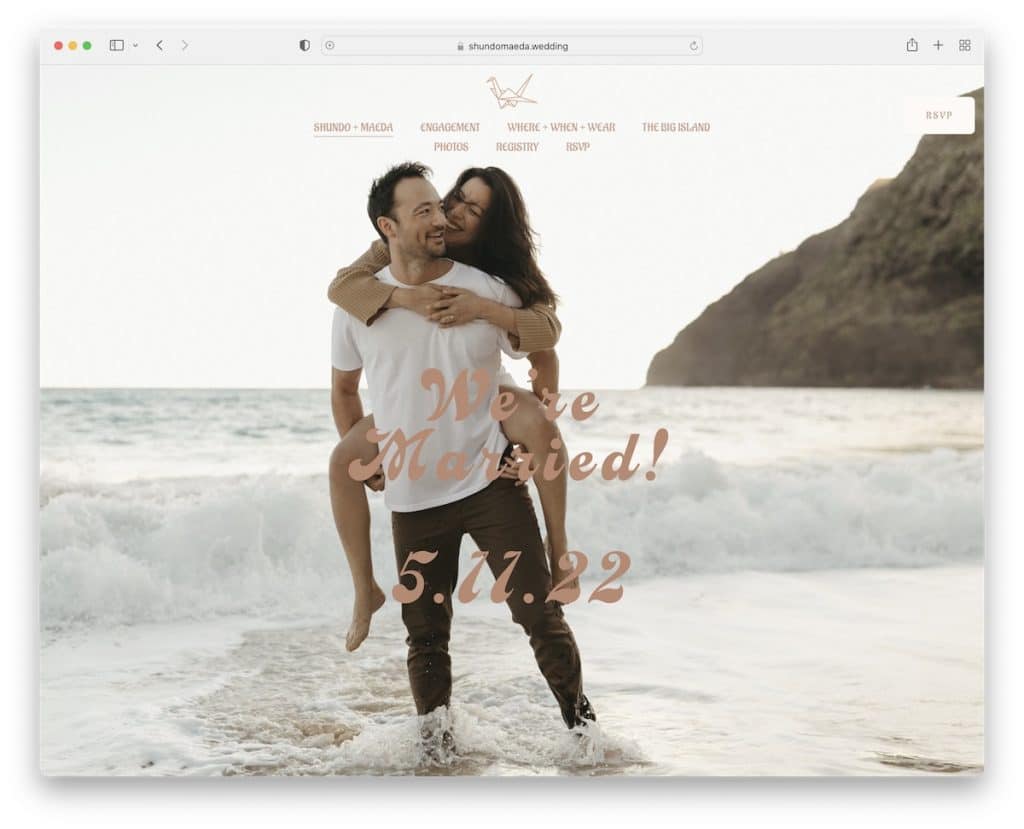
3.A+J
で構築: Squarespace

A + J のホームページには、日付を知らせるテキスト付きの全画面画像の背景があります。 透明なヘッダーは、スクロールして一番上に戻るとすぐに、背景が白いスティッキー ヘッダーに変わります。
全体的なレスポンシブ Web デザインはシンプルで、基本的なフッター セクションの 1 つにリンクとロゴがあります。
注: カップルのフルスクリーン画像は、派手なアニメーションや特殊効果よりも効果的です。
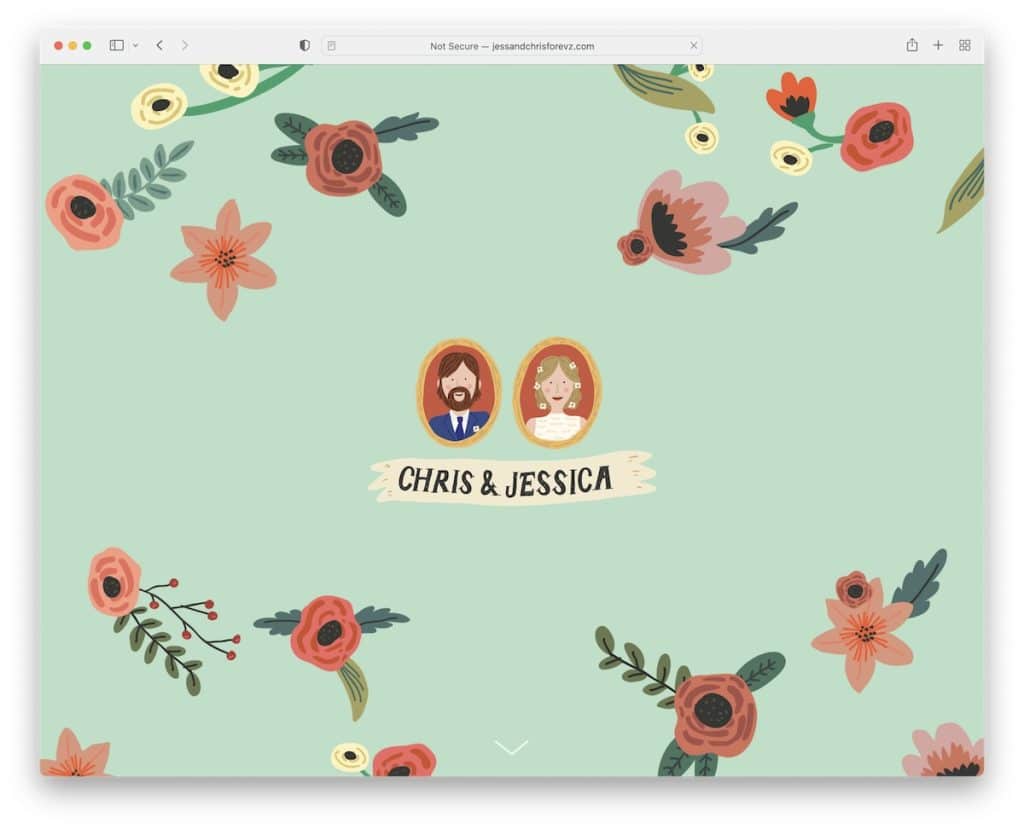
4.ジェス&クリス
構築: Webflow

Jess & Chris は、ヒーロー セクションで、より真面目なイメージで実際のイメージを使用するのではなく、非常にキュートで漫画的なアプローチを採用しました。
ヘッダーはスクロールを開始したときにのみ表示されるため、ヒーロー領域がきれいに保たれます.
ページがかなり長く、セクションからセクションへより快適にジャンプできるため、フローティング ナビゲーションは便利です。
注: スティッキー メニューを使用して、単一ページ レイアウトで訪問者を誘導し、スクロールする必要がないようにします。
さらにデザインのアイデアが必要ですか? これらの素晴らしい Webflow Web サイトをチェックしてください!
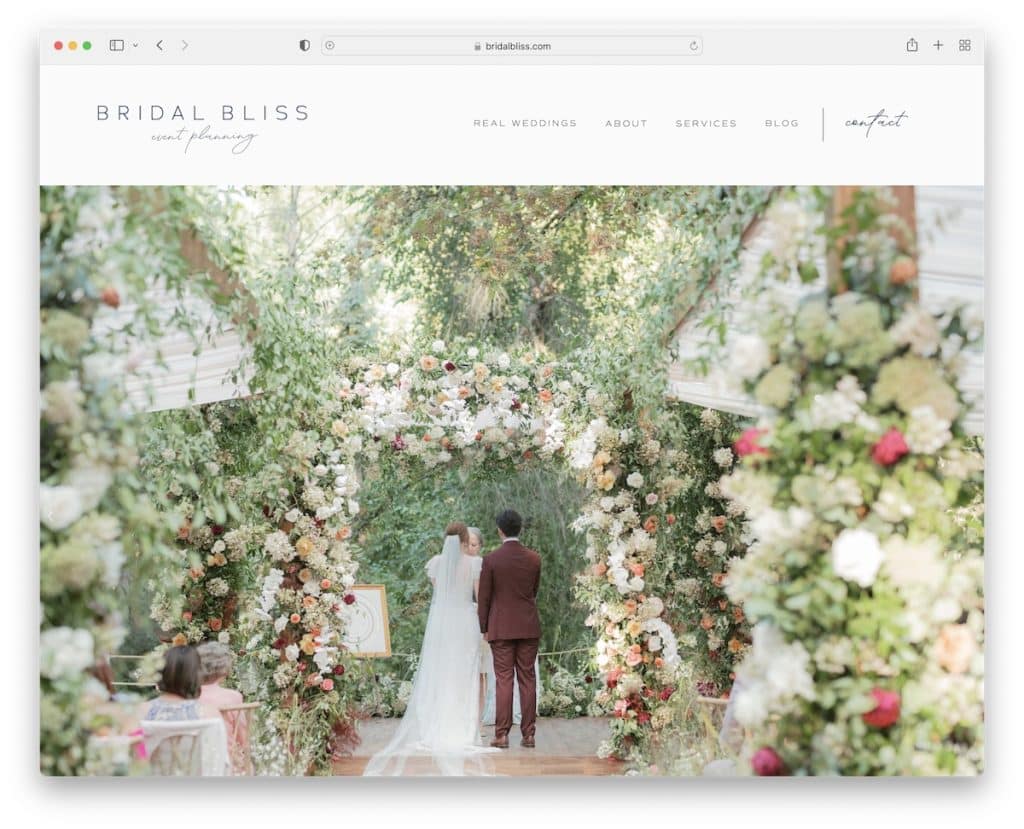
5.ブライダルブリス
で構築: Squarespace

Bridal Bliss の結婚式の Web サイトが読み込まれると、最小限のヘッダーと大量のスライドショーが表示されます。
このページの優れた機能の 1 つは、社会的証明を構築するためのさまざまな機関のロゴを含むセクションです。
また、連絡先ページを宣伝するためのパララックスの背景は、間違いなく注目を集めます.
注: あなたのウェブサイトで当局のロゴを参考にして、あなたの人気を示してください。
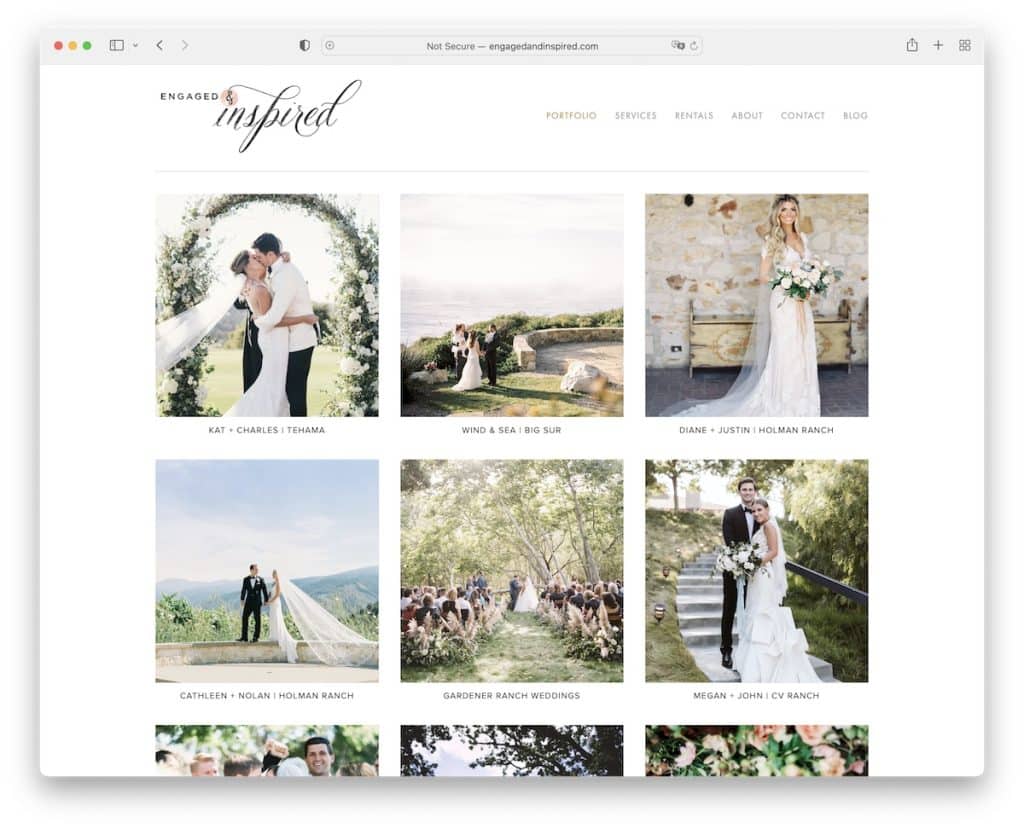
6. 夢中になってインスピレーションを得る
で構築: Squarespace

Engaged & Inspired のホームページは、過去の 12 の結婚式イベントを紹介するグリッドで構成されています。 各グリッド要素はクリック可能で、より多くの情報と多くの画像を含むイベントのページにつながります。
この結婚式のウェブサイトでは、ヘッダー、ベース、フッターのパーツに白い背景を使用しています。 ヘッダーとフッターをサイトの主要部分から分離する唯一のものは、細い線です。
注: 結婚式のイベントのポートフォリオを作成して、見込み客が素晴らしいサービスに期待できることを確認できるようにします。
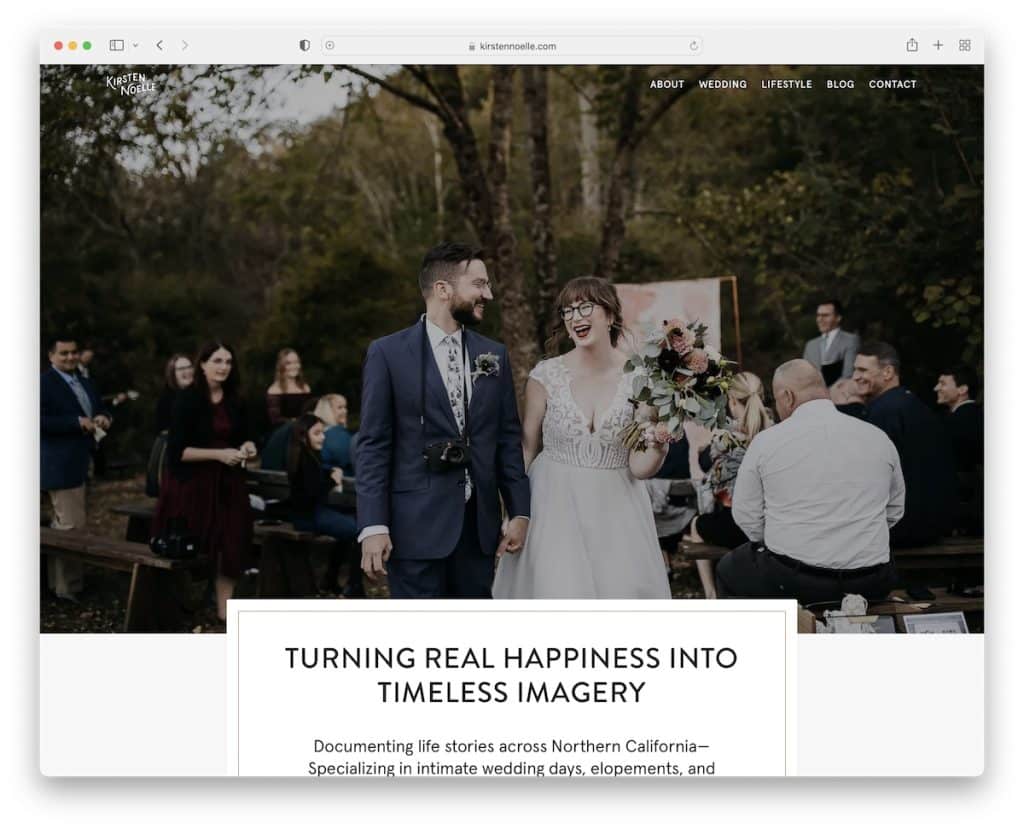
7. クリステン・ノエル
で構築: ギャツビー

クリステン・ノエルは、あなたが彼女のページを閲覧するときに、彼女の結婚式の画像が話題のほとんどを占めるようにします. そして、テキストはどこにあるのか、読みやすくするために十分な余白を使用しています。
私たちの注目を集めた素晴らしいセクションの 1 つは、テキストと画像を含むポップアップで各クライアントのフィードバックを開く、お客様の声です。
注: お客様の声を紹介して、サービスへの信頼を築きます。
また、より多くのアイデアを得るために、素晴らしい結婚式の写真のウェブサイトのコレクションもあります.
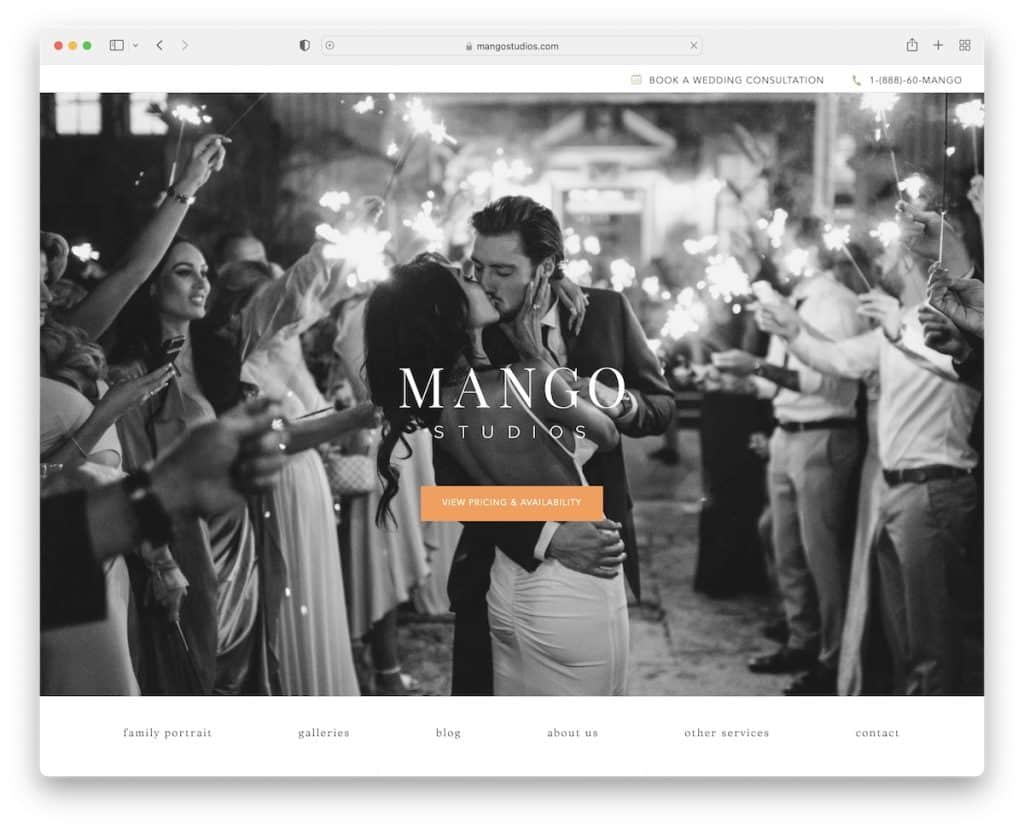
8. マンゴー スタジオズ
ビルド: Pronto テーマ

Mango Studios は、ロゴとコール トゥ アクション (CTA) ボタンを備えた大きなヒーロー画像を特徴としています。 ヘッダーはなく、空き状況カレンダーへのリンクとクリック可能な電話番号があるトップ バーのみです。
Jess & Chris の Web サイトと同様に、ヒーロー エリアを通過すると、ヘッダー/メニューが画面の上部に固定されます。
この結婚式のウェブサイトは、ブラウジングを楽しむためのさまざまなタイプのコンテンツ (Instagram フィードを含む) を備えています。
注: クライアントと電話で話したい場合は、電話番号がクリック可能で常に表示されていることを確認してください。
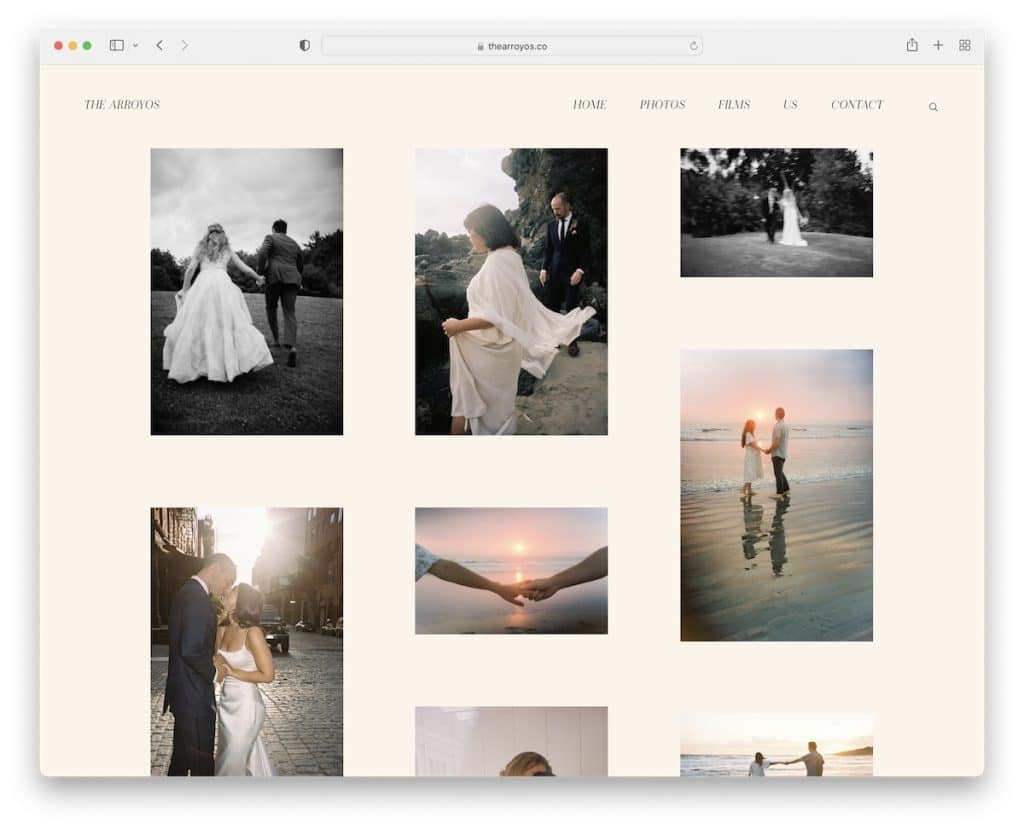
9.アロヨス
ビルド: Pronto テーマ

Arroyos は、再生および一時停止できるライトボックス ポートフォリオを使用して、いくつかの最高の画像を紹介します。
ホームページには、埋め込みビデオ、シンプルなフッター、説得力のある「私たちについて」セクションもあります。
注: あなたの素晴らしい作品を最初に配置し、残りの作品を 2 番目に配置してください。 あなたのプロジェクトであなたのビジネスやサービスを宣伝しましょう。
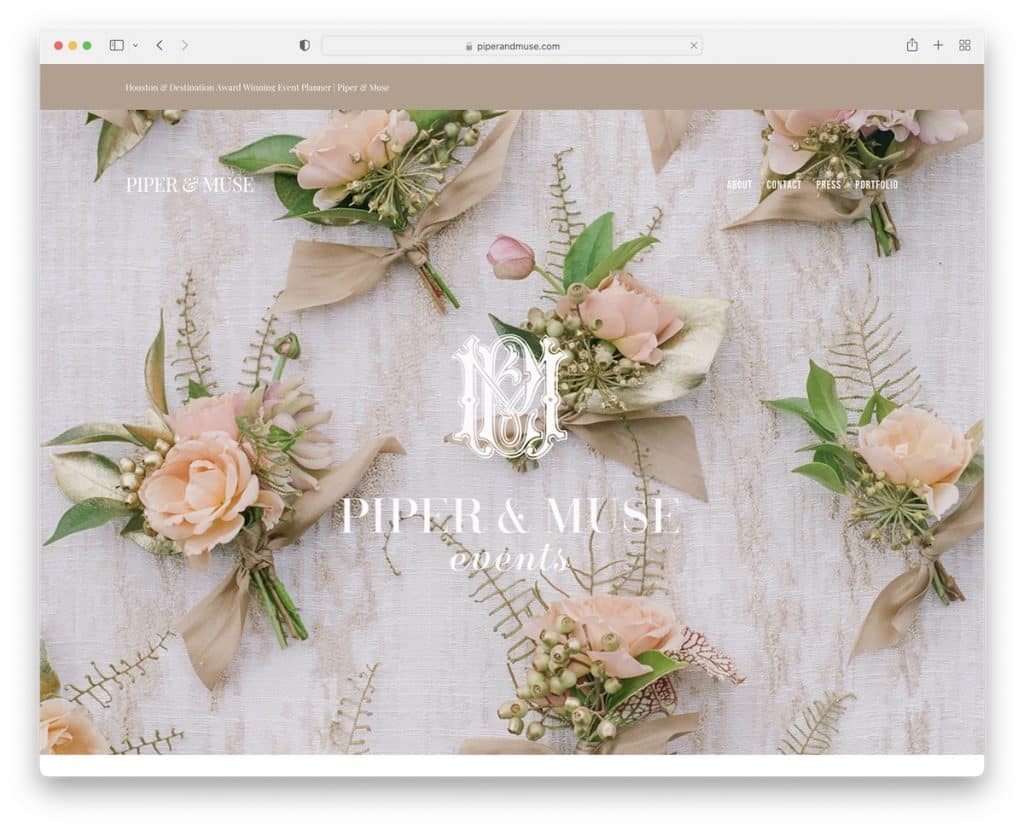
10. パイパーとミューズ
で構築: Squarespace

Piper & Muse の特別な点は、ブラウジングを快適にする複数の視差背景セクションです。
白い背景、テキスト、アイコン、画像、および CTA により、訪問者は常に関心を持ち、すぐに行動に移すことができます。
注: キャッチーな視差効果を使用して、結婚式のウェブサイトに奥行きを追加します。
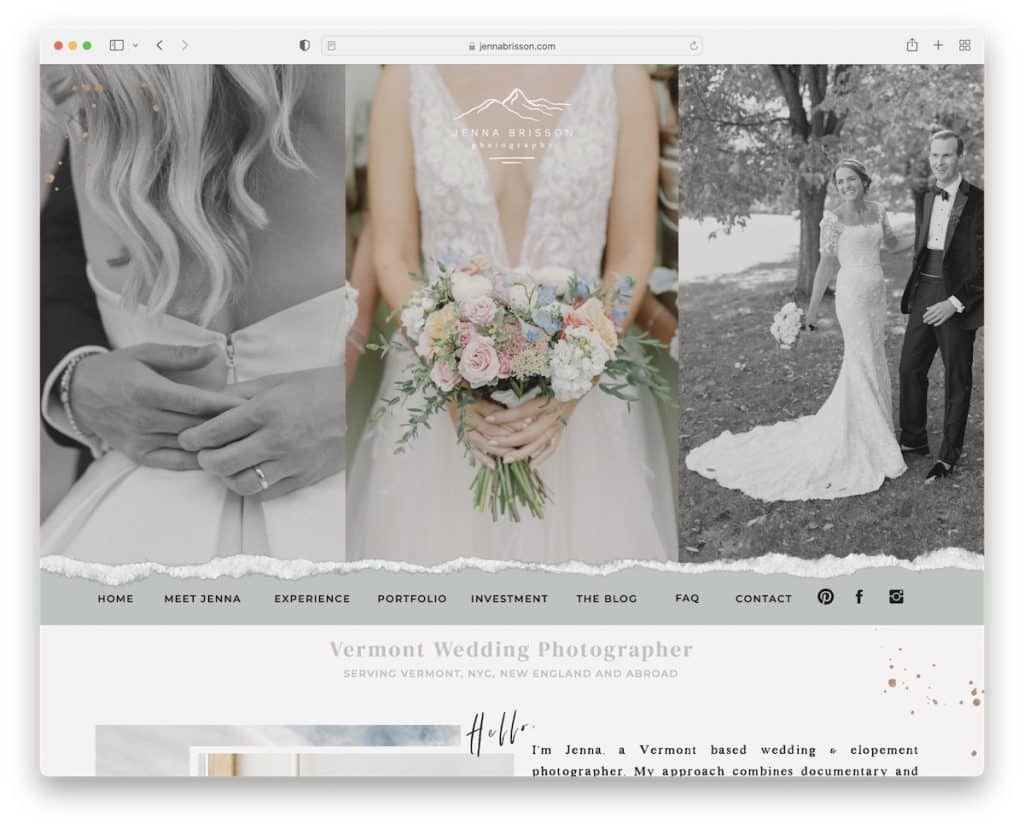
11. ジェナ・ブリッソン
ビルド: Showit

Jenna Brisson のページは、クールなスライダー、ロゴ オーバーレイ、下部のヘッダー/メニュー セクションから始まります。

次のセクションは紹介/私についての部分で、その後に最新のブログ投稿と素晴らしいクライアントの声のスライダーが続きます.
さらに、フッター セクションには、クールな IG フィード、ソーシャル アイコン、ナビゲーション、トップに戻るボタンが充実しています。
注: 画面の上部にヘッダーを使用する代わりに、下部にヘッダーを使用して、コンテンツが訪問者に最初に表示されるようにします。
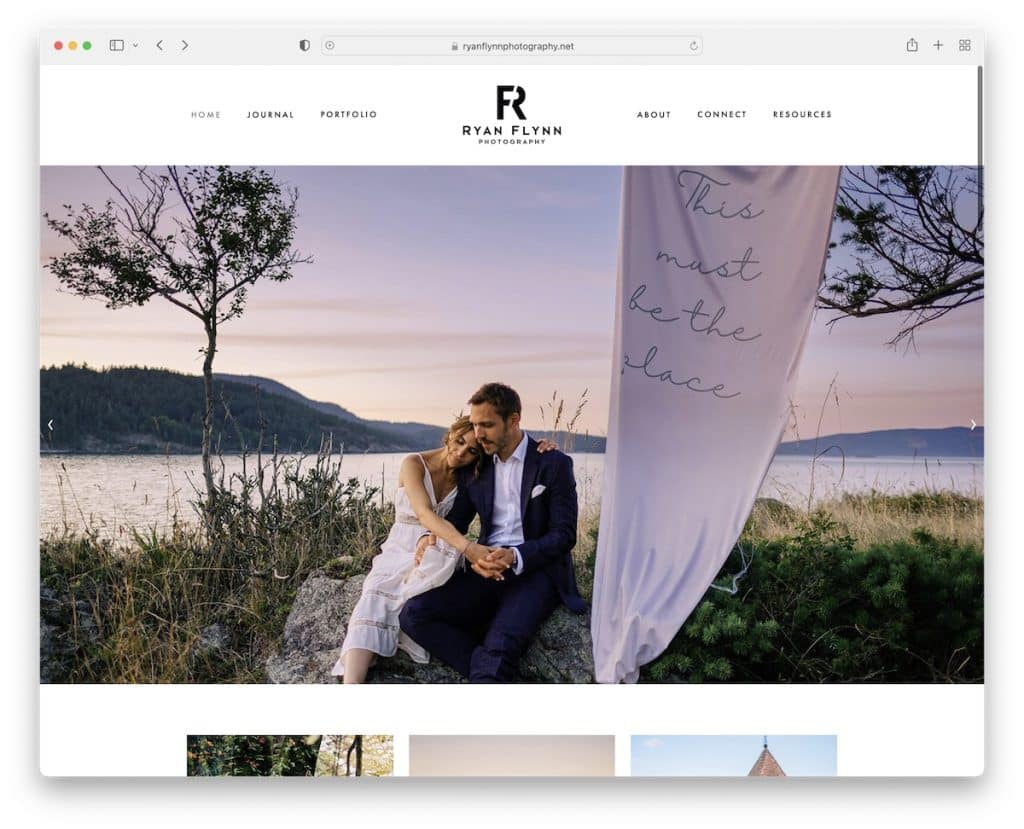
12. ライアン・フリン
で構築: Squarespace

Ryan Flynn の全幅スライダーは、テキストや CTA のない素晴らしい画像のコラージュであるため、3 回チェックする必要があります。 また、ヘッダー (ドロップダウン メニュー付き) は最小限で、背景が白であるため、気を散らすことはありません。
スライドショーの下には、さまざまなカテゴリへのリンクを含む画像のグリッドがあり、そこで彼の作品をさらに確認できます。
注: スライダーを画像のみできれいに保ち、テキストやボタンの追加をスキップして、見やすさを向上させます。
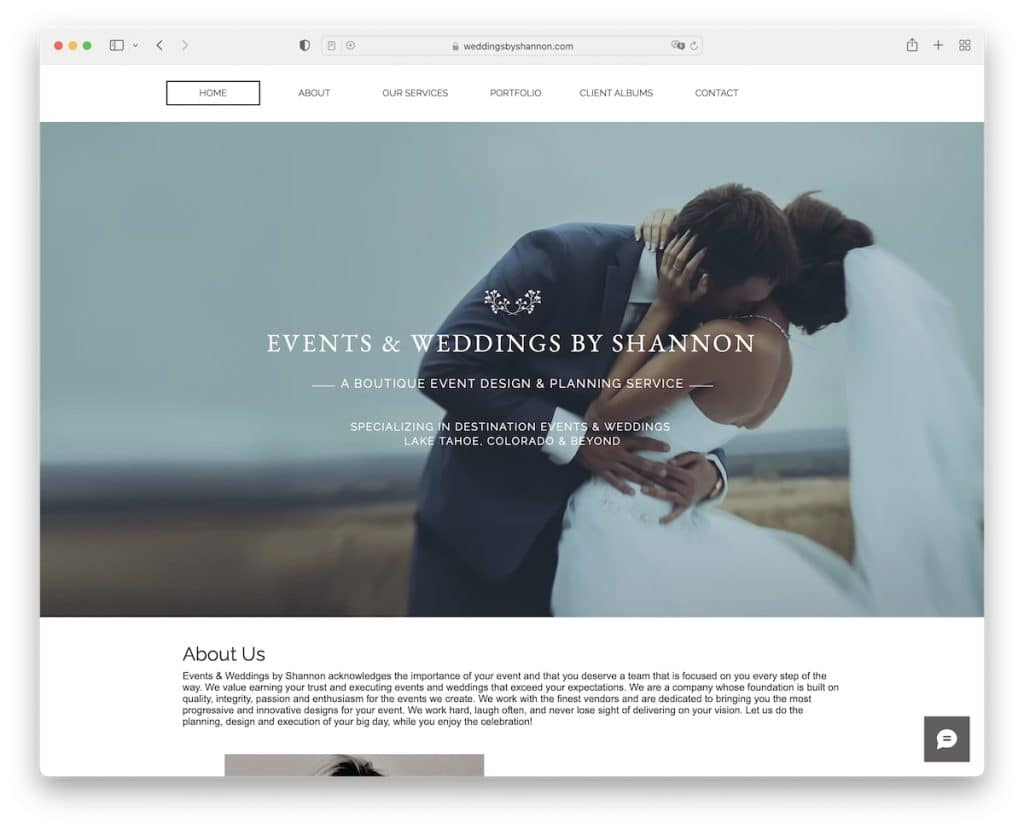
13. シャノンの結婚式
構築: Wix

Weddings By Shannon の重厚な画像中心のホームページは、彼女のサービスを検討するすべての理由を提供する快適な雰囲気を作り出しています。
ポートフォリオにはライトボックス効果があり、ポップアップで画像が開き、ウェブサイトの残りの部分が白くなり、より親密な体験ができます.
この結婚式のウェブサイトにはライブチャットがありますが、他のコンテンツの詳細も利用できます.
注: ライブ チャット機能を Web サイトに追加すると、より多くの訪問者を顧客に変えることができます。
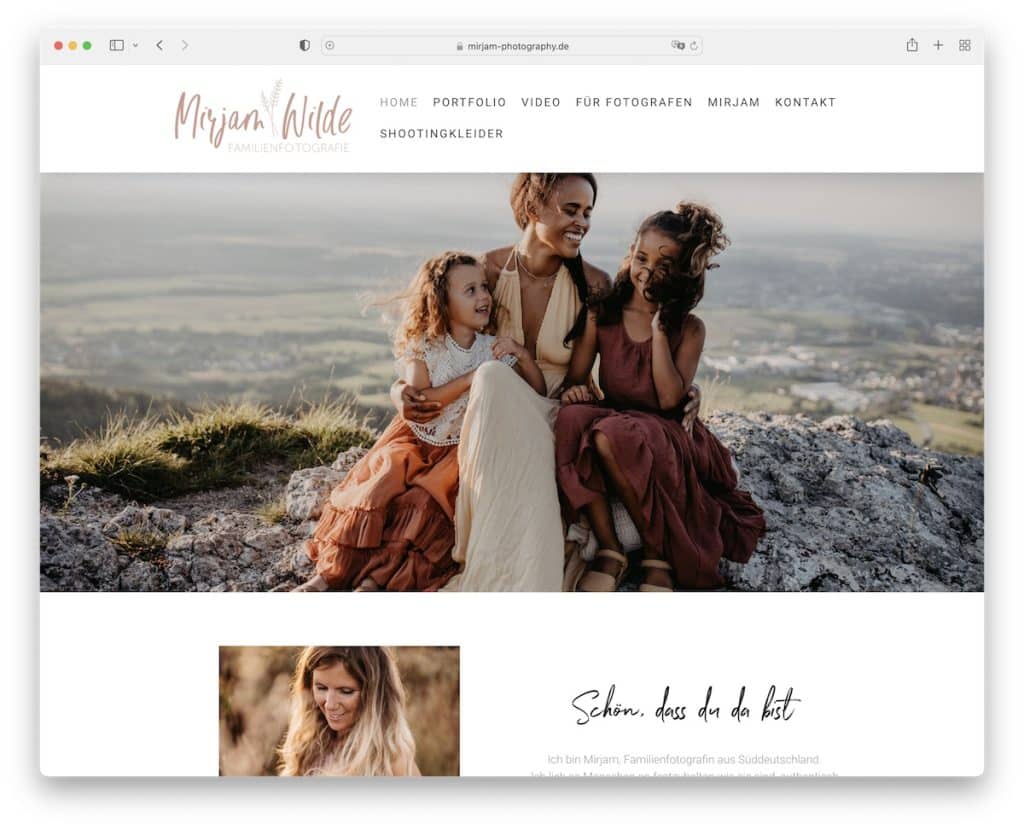
14. ミリアム・ワイルド
ビルド: Jimdo

Mirjam Wilde は、スライドショーとフローティング ヘッダーを備えたクリーンな Web サイト デザインを採用しています。 常に表示されるドロップダウン メニューを使用して、いつでも他のページ セクションに簡単にアクセスできます。
この結婚式のウェブサイトの下部には、参考として彼女の作品に言及したウェブサイトや雑誌のいくつかへのロゴ (リンク付き) があります。
注: ドロップダウン メニューは、複数のページとカテゴリがあり、ナビゲーション バーをすっきりさせたい場合に最適です。
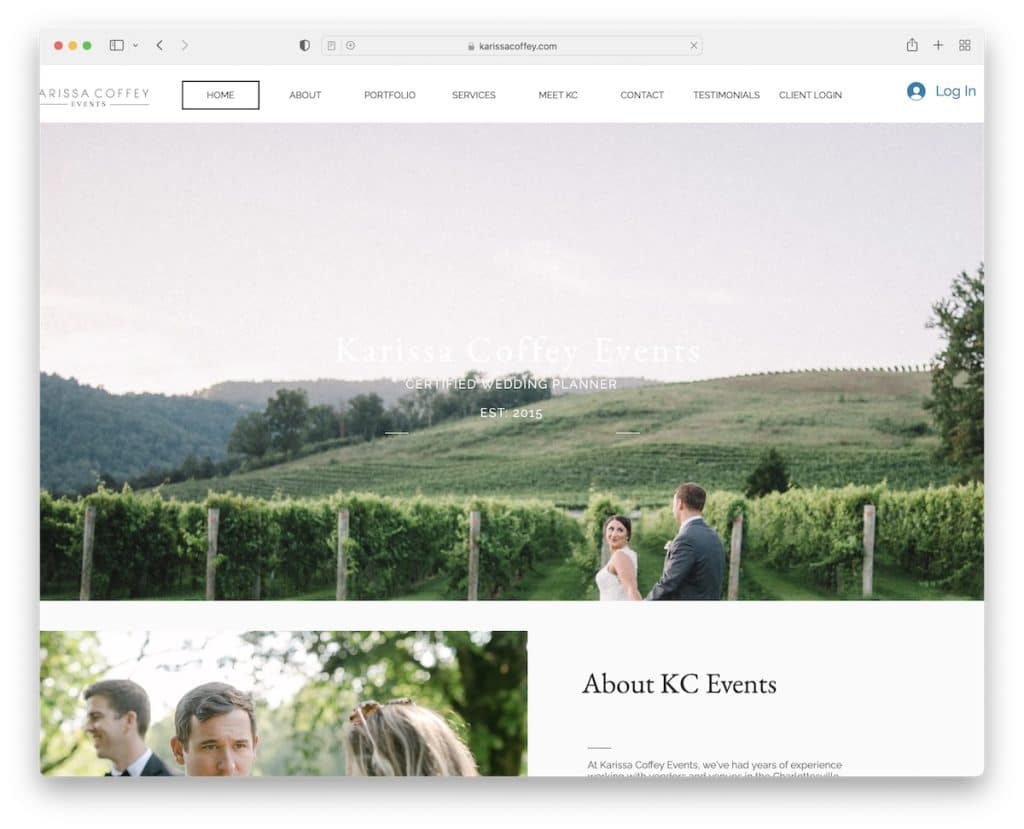
15.KCイベント
構築: Wix

KC Events は、スクロールせずにさまざまなセクションに移動できるメニューを備えた 1 ページのウェディング Web サイトです。 また、一番下に戻るボタンがあるので、一番上までスクロールする必要はありません。
KC Events には、仕事の質の優れた指標である、さまざまな賞の複数の証明書が含まれています。
注: 証明書とバッジで高品質のサービス/製品を保証しましょう。
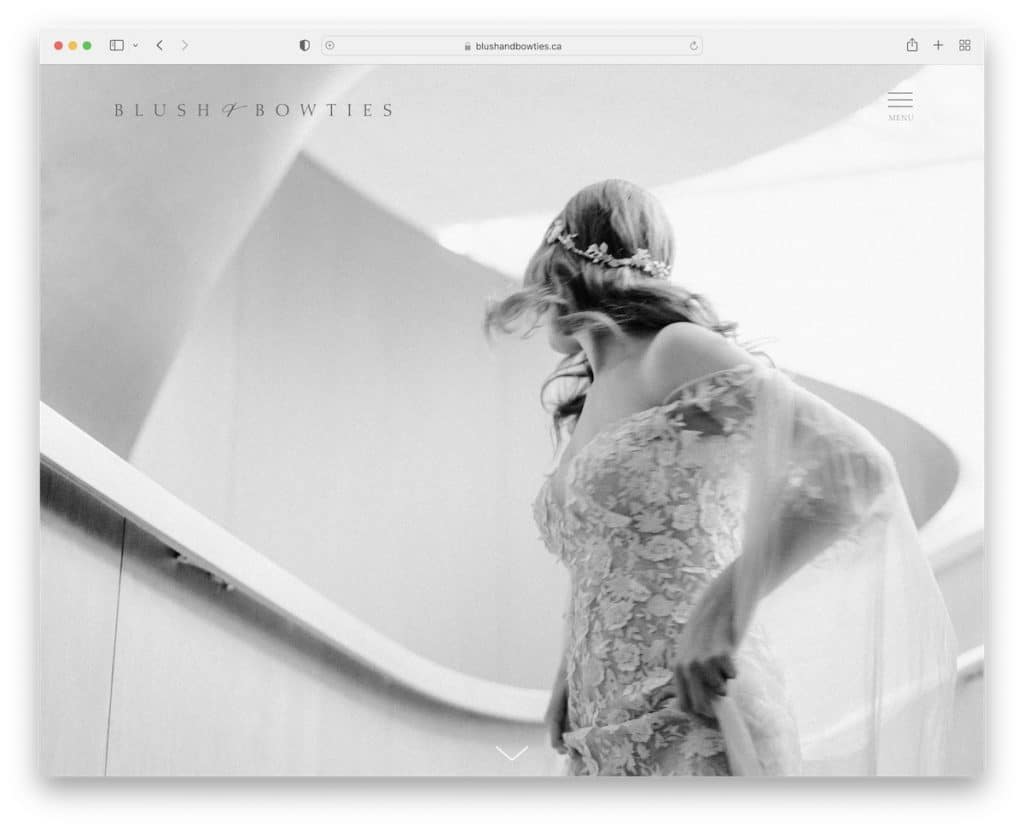
16. ブラッシュ + ボウタイ
で構築: Squarespace

Blush + Bowties は、大きな視差背景セクションと小さなテキストで高級感を与えます。
ヘッダーは、このリストのために収集したすべての結婚式の Web サイトの中で最もミニマリストです。 左側にロゴ、右側にハンバーガー メニューのアイコンしかないので、すべての焦点は画像にあります。 しかし、フッターはそう遠くないところにあり、見た目は似ていますが見栄えはよくありません。
注: ヒーロー セクションを最も輝かせたい場合は、ヘッダーが存在しないように感じさせ、UX を向上させます。
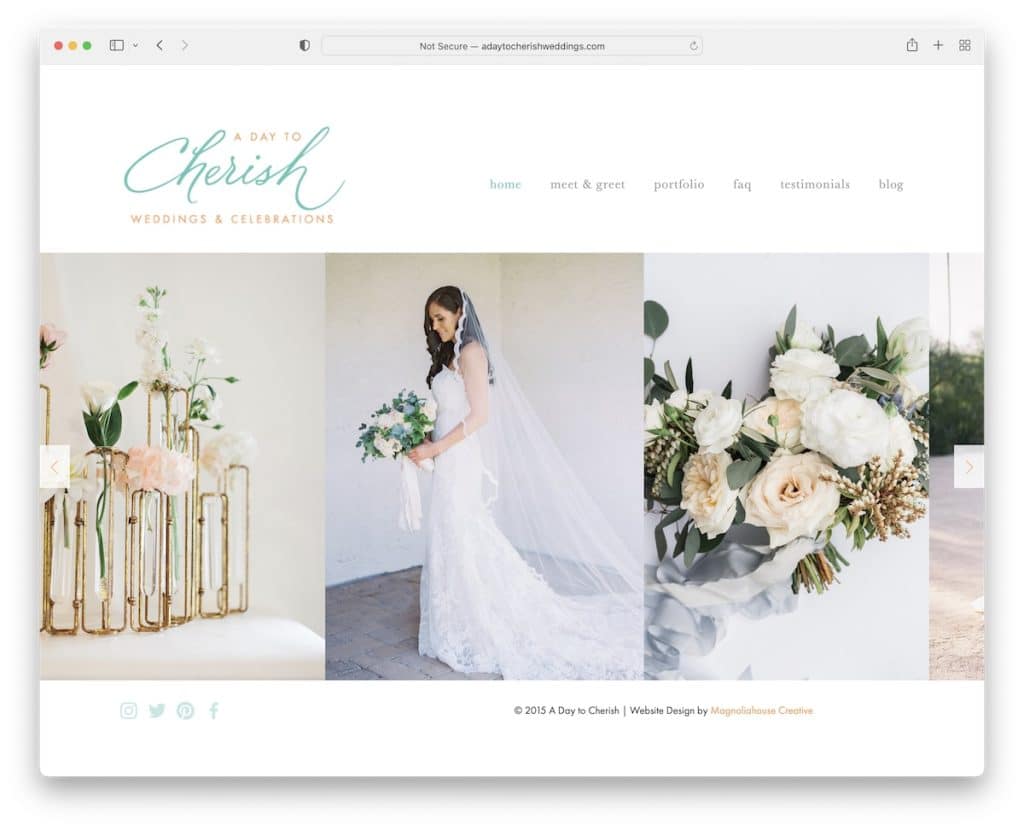
17. 大切な日
で構築: Squarespace

シンプルな結婚式のウェブサイトを作成したいが、そのデザインにアプローチする方法がわかりませんか? A Day To Cherish は、それを正しく行う完璧な例です。
ホームページには、スライドショーを挟むヘッダーとフッターがあります。それだけです。
ドロップダウン メニューから、各イベントのイメージ プレゼンテーションと非常に詳細な素晴らしいポートフォリオを含む他のページ セクションに移動することもできます。
注: どの Web デザイン アプローチを採用するべきかわからない場合は、1 つのことを念頭に置いてください: シンプルに保ちます。
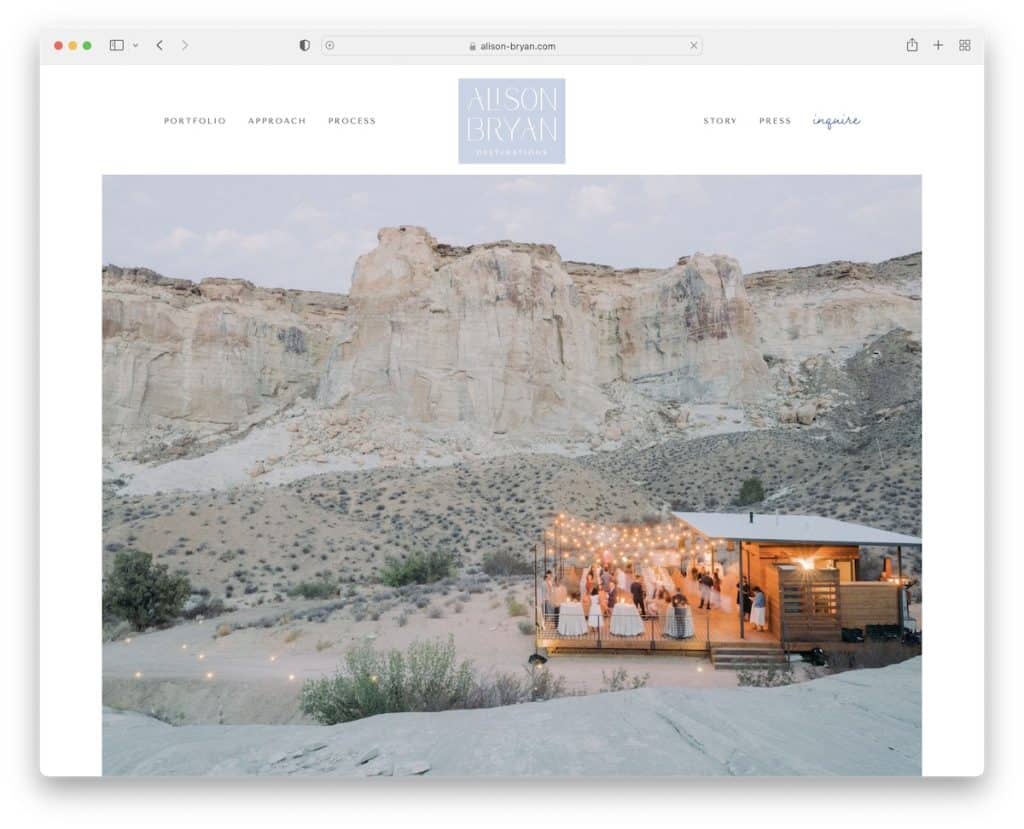
18. アリソン・ブライアン
で構築: Squarespace

アリソン・ブライアンのウェブサイトは、すべての潜在的なクライアントが閲覧できる画像、サービス、および証言の楽しいプレゼンテーションを作成します.
フローティング ヘッダーには左右のリンクがあり、中央にロゴがあり、スクロールを開始するとクールなアニメーションに変わります。
また、Alison Bryan は、個々のページにすべてのプレス メンションを示しています。これは、誰もが誇りに思うものです。
注: プレス メンションが多数ある場合は、プレス メンション専用の別のページを作成してください。
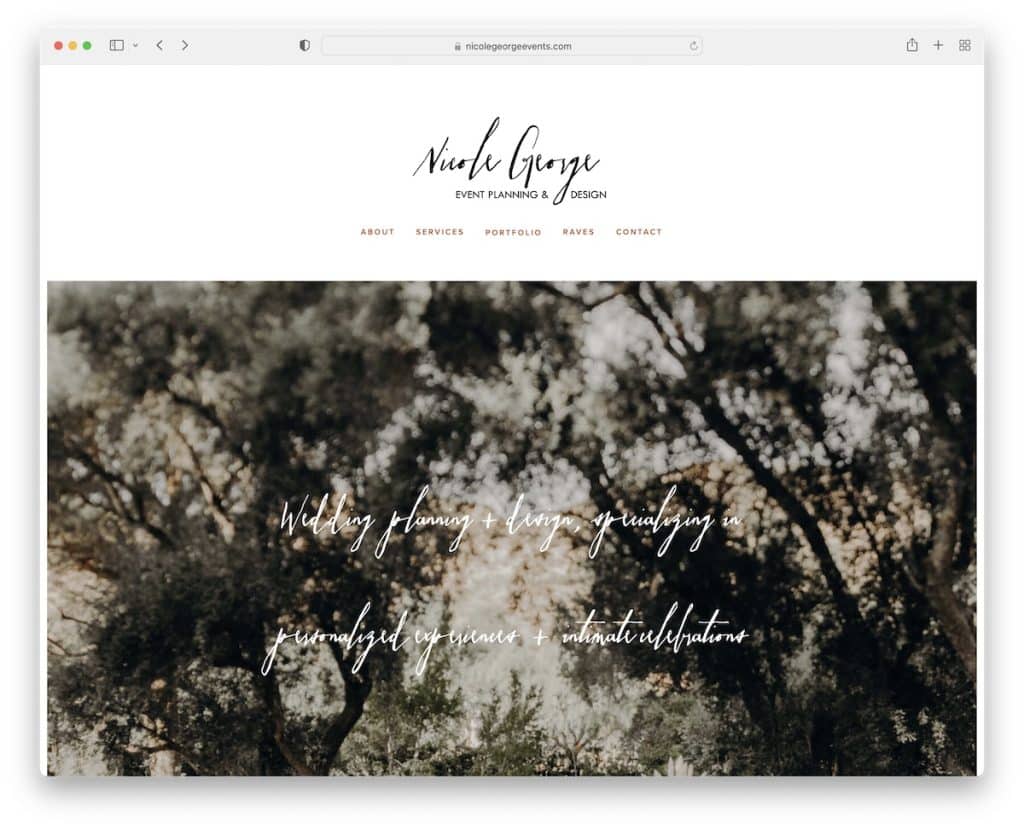
19. ニコール・ジョージ
で構築: Squarespace

Nicole George は、この最高の結婚式の Web サイトのコレクションをキュレーションしているときに、私たちが見た中で最も画像の多いホームページの 1 つを持っています.
閉じることができるトップバー通知、大きな視差画像要素、およびフッターが始まる直前の IG フィードが特徴です。
ヘッダーには、検索バーがないため、より簡単に詳細情報を見つけるためのドロップダウン メニューが含まれています。
注: Web サイト フィードを使用して Instagram であなたをフォローするよう訪問者に勧めます。
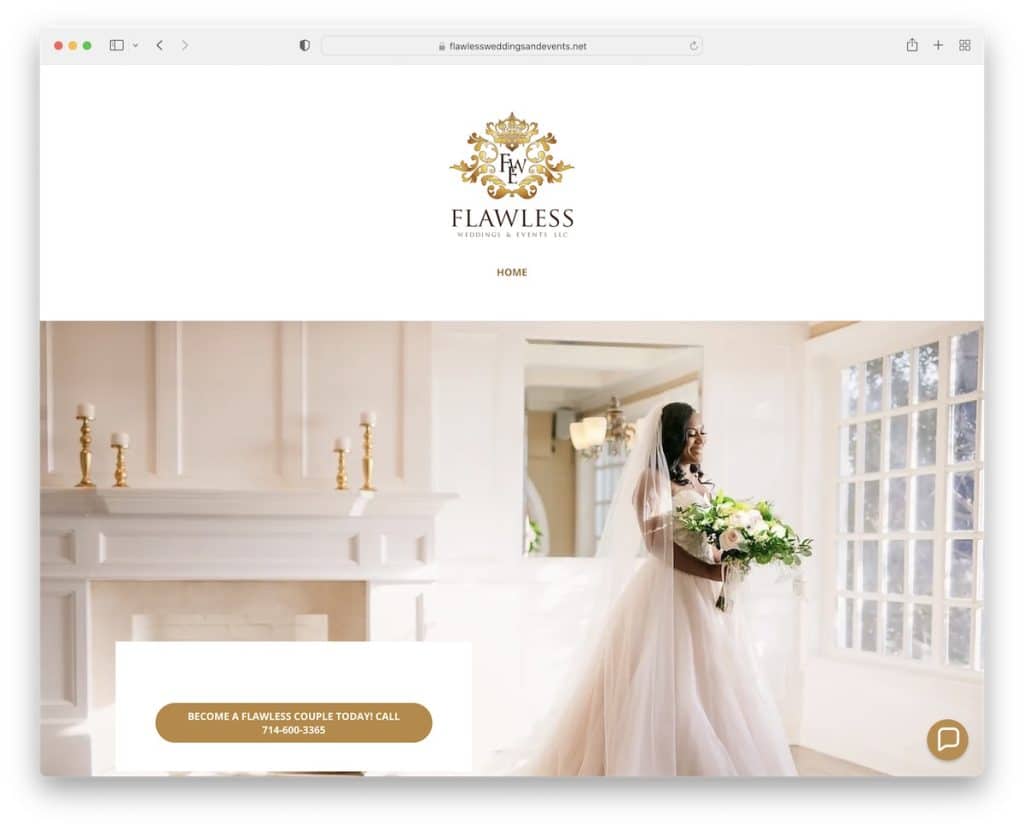
20. 完璧な結婚式とイベント
構築: GoDaddy ウェブサイト ビルダー

Flawless Weddings & Events は、ナビゲーションのない単一ページ スタイルのウェディング Web サイトです。
ページは複数のセクションに分かれており、チーム、仕事、サービスなどを紹介しています。
Flawless Weddings & Events で非常に興味深いのは、ウェブサイトの最後にあるブログ セクションです。
注: 忘れないでください。ブログは、ビジネスを次のレベルに構築および成長させるための優れたマーケティング戦略として機能します。
