Weebly モバイル プッシュ通知アプリを追加する方法 (簡単)
公開: 2024-09-20Weebly モバイル プッシュ通知アプリをサイトに追加する方法をお探しですか?
プッシュ通知は、リピート トラフィック、エンゲージメント、売上を迅速に拡大するのに役立ちます。しかし、プッシュ通知を送信するにはどのサービスを使用すればよいでしょうか?時間をかけてやる価値はありますか?マーケティング チャネルとして Web 通知を導入できますか?
そして最も重要なことは、マーケティング キャンペーンを開始するために開発チームが必要かということです。
この記事では、コーディングなしで 10 分以内に Weebly モバイル プッシュ通知アプリ サイトを追加する方法を段階的に説明します。 Weebly は、初めてのウェブサイトを作成するのに最適なプラットフォームです。 Weebly Web サイトの設定が完了したら、このチュートリアルに進んでください。
飛び込んでみましょう。
Weebly モバイル プッシュ通知アプリをインストールする方法
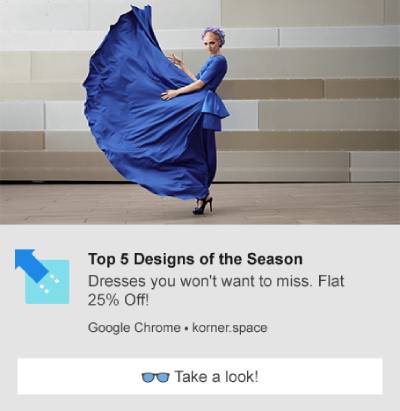
Weebly モバイル プッシュ通知アプリのインストールはそれほど難しくありません。これらの簡単な手順に従うだけで、この記事が終わるまでに、次のようなウェルカム プッシュ通知がサイトに表示されるはずです。

実を言うと、私たちは Web サイトビルダーとして Weebly を使用することをあまり好みません。私たちの正直な意見では、WordPress や Shopify の方がはるかに優れた機能を提供します。したがって、WordPress または Shopify に移行できるのであれば、今が最適な時期かもしれません。
ただし、Weebly に固執している場合は、心配しないでください。プッシュ通知をサイトにインストールするのはまだ簡単です。
飛び込んでみましょう。
ステップ #1: PushEngage アカウントを設定する
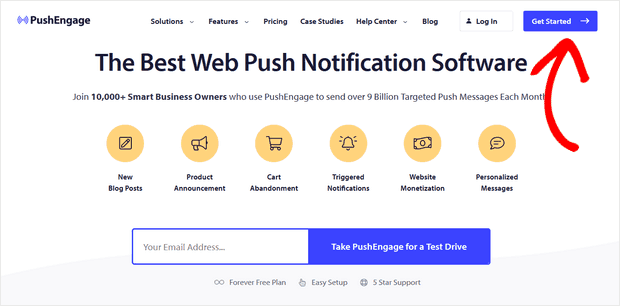
PushEngage のホームページに移動し、 [Get Started]ボタンをクリックします。

無料プランを選択して PushEngage を試すことも、ビジネスの成長を真剣に考えている場合は有料プランを選択することもできます。有料プランには、より多くのキャンペーン オプションが付属しており、さらに大きな加入者リストを構築することができます。プッシュ通知の開始費用はほとんどかからず、クレジット カードを使用してプランを購入できます。
e コマース サイトを運営している場合は、e コマース プッシュ通知を設定できるように、有料プランを取得することを強くお勧めします。プッシュ通知は、オンライン ストアから新製品を発売する場合に最適です。
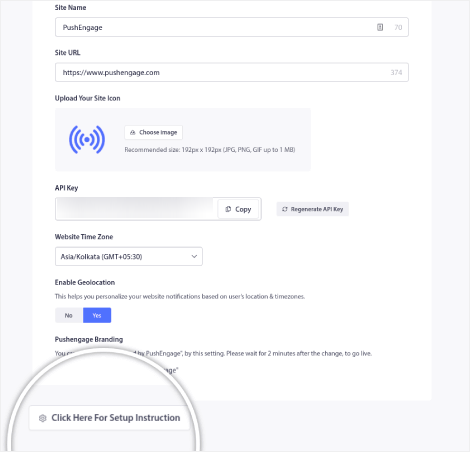
料金プランを確認し、プランを選択して開始してください。アカウントにサインアップしたら、PushEngage ダッシュボードに移動し、サイト設定 » インストール設定に移動します。

ここで、サイトの詳細とブランドを設定します。プッシュ通知のロゴと Web サイトの URL を設定してください。プッシュ通知を適切にテストできるように、今すぐこれを行う必要があります。
ステップ #2: PushEngage からインストール コードを取得する
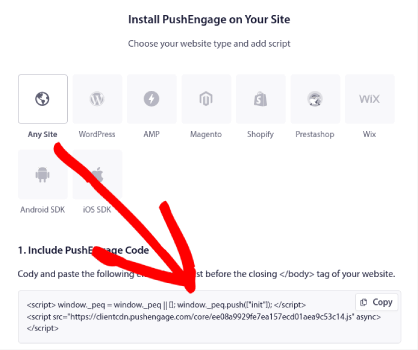
次に、PushEngage ダッシュボードに移動して、インストール コードを取得する必要があります。内部のインストール設定:

サイトに SSL 証明書がインストールされているかどうかに応じて、「HTTP」タブまたは「HTTPS」タブに移動して、インストール コードを取得します。 WordPress サイトの場合、このインストール コードは必要ありません。プラグインがすべてを処理します。これは WooCommerce サイトにも当てはまります。
ただし、Weebly サイトを実行しているので、このインストール コードをコピーするだけです。
ステップ #3: Weebly モバイル プッシュ通知アプリのインストール コードをサイトに配置する
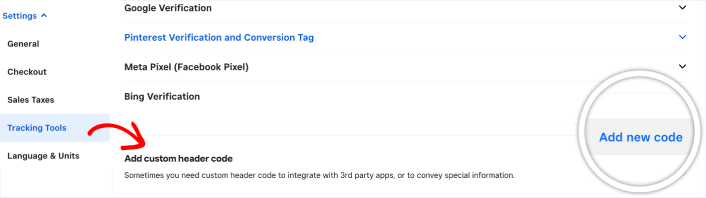
Weebly アカウントにログインし、 [設定] » [追跡ツール]に移動し、 [カスタム ヘッダー コードの追加]セクションに移動します。

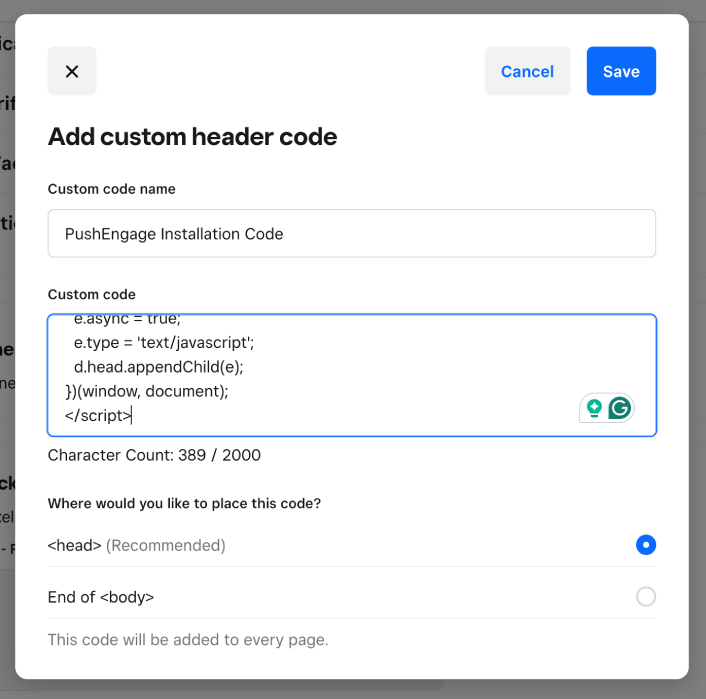
[新しいコードの追加]ボタンをクリックし、PushEngage インストール コードを貼り付けます。

完了したら、 「保存」ボタンをクリックします。

注: 「このコードをどこに配置しますか?」セクションで、選択されたオプションが<head>であることを確認してください。
ステップ #4: Weebly モバイル プッシュ通知アプリのオプトインを構成する
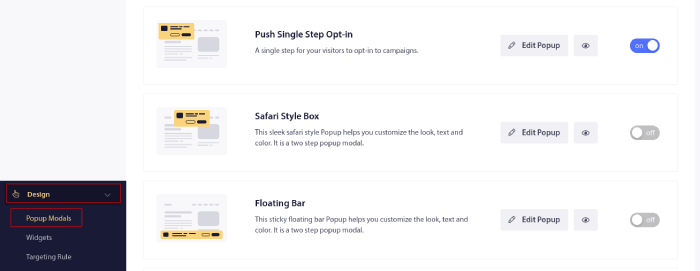
最後に、PushEngage ダッシュボードで、 [デザイン] » [ポップアップ モーダル]に移動します。

ここから、プッシュ通知のオプトインをカスタマイズできます。これについてサポートが必要な場合は、カスタム プッシュ通知オプトインの作成方法に関するこの記事を参照してください。
インスピレーションが必要な場合は、コンバージョン率の高いプッシュ通知オプトインに関するこの記事をご覧ください。
ステップ #5: ウェルカム Web プッシュ通知を作成する
新しい店舗であっても、既存の店舗であっても、ウェブサイトのウェルカムメッセージは絶対に必要です。ようこそプッシュ通知は次の場合に最適です。
- 確認:新しい購読者が実際に Web プッシュ通知を購読していることを確認したいと考えています。
- 再エンゲージメント:ウェルカム キャンペーンは、購読者にサイトに戻ってもらうための優れた方法です。
- 販売:新しい購読者に、割引、景品、クーポンなどのウェルカムオファーを提供できます。
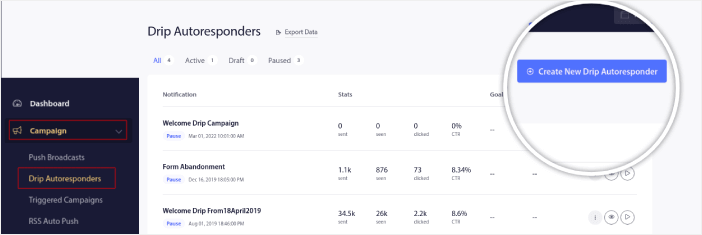
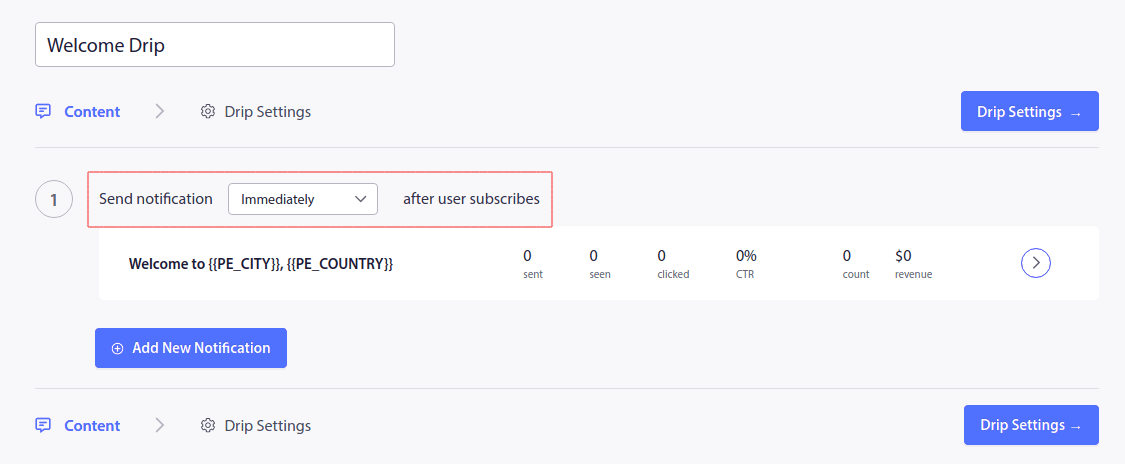
それでは、ようこそプッシュ通知キャンペーンを作成しましょう。 PushEngage ダッシュボードに移動し、 [キャンペーン] » [Drip Autoresponders] » [新しい Drip Autoresponder を作成]に移動します。

ドリップ キャンペーンに覚えやすい名前を付けます。次に、訪問者がプッシュ通知を購読した直後に最初のプッシュ通知が送信されるように設定します。

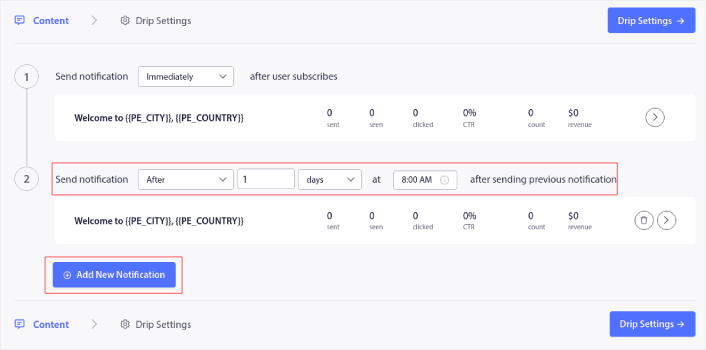
通知を編集してウェルカム メッセージのカスタム コンテンツを作成できます。完了したら、 [新しい通知の追加]ボタンをクリックして、シーケンスにさらに通知を追加します。新しい通知を編集し、各通知の間にカスタムの遅延を設定できます。

通知は好きなだけ追加できますが、5 ~ 7 件の通知を含むウェルカム ドリップを作成することをお勧めします。
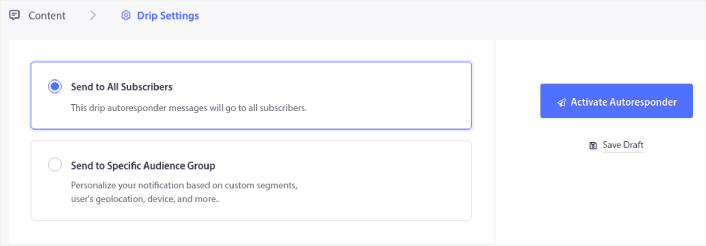
その後、 Drip 設定で視聴者を選択します。

[特定の視聴者グループに送信]オプションを使用すると、セグメントごとに異なるウェルカム ドリップを送信できます。これは、訪問者がプッシュ通知を選択するときに訪問者をセグメント化する場合に特に便利です。ターゲティングに問題がなければ、 [自動応答を有効にする]ボタンをクリックします。これで完了です。
注:リアルタイム通知をスケジュールすることもできます。したがって、Android または iOS のモバイル アプリから通知を送信したい場合は、PushEngage が最適です。
サイトに Wix プッシュ通知が正常に設定されました。 PushEngage ダッシュボードに戻り、プッシュ通知キャンペーンの作成を開始します。
Weebly モバイル プッシュ通知アプリを追加した後に行うべきこと
今回はこれで終わりです。
プッシュ通知を初めて使用する場合は、公開する前に本格的なプッシュ通知のテスト プロセスに従う必要があります。これは、訪問者が機能に関する一般的な問題を見て、ユーザー エクスペリエンスが壊れていると苦情を言い始める前に、その問題をトラブルシューティングするのに役立ちます。
拡張機能に投資する前に、プッシュ通知がビジネスの成長にどのように役立つかを理解するために、次の素晴らしいリソースをいくつか確認してください。
- Web プッシュ通知のオプトイン率を高める方法 (7 つの方法)
- フォーム放棄追跡を使用して失われたリードを回復する方法
- 寝ている間も売れる自動プッシュ通知 11 選
プッシュ通知の最も優れた点の 1 つは、キャンペーンのテンプレートを非常に簡単に作成できることです。キャンペーン テンプレートのインスピレーションが必要な場合は、これらの壮大なプッシュ通知の例をチェックしてください。
まだお試しでない場合は、PushEngage を試してみてください。 PushEngage は、世界ナンバー 1 のプッシュ通知サービスです。したがって、ビジネスの成長を真剣に考えている場合は、PushEngage に投資する必要があります。
今すぐ PushEngage を始めましょう!
