Weebly チュートリアル: Weebly を使用して Web サイトをセットアップする方法
公開: 2023-03-16Weebly は人気のあるウェブサイト ビルダーであり、独自のウェブサイトやオンライン ストアを作成したい起業家や中小企業の経営者の間で高く評価されています。
このツールは一般的に非常に使いやすいと考えられています。 ただし、初めて使用する場合は、どのように開始するのが最適なのか疑問に思うかもしれません。

この Weebly チュートリアルでは、新しい Weebly Web サイトをセットアップするために必要なすべての手順を説明し、それを立ち上げる前に考慮すべきいくつかのことを示します。 それでは、始めましょう!
Weebly とは何ですか? なぜ Weebly の Web サイトが必要なのですか?
Weebly は無料の Web サイト ビルダーで、便利なビジュアル ドラッグ アンド ドロップ エディター ツールを使用して、プロフェッショナルな外観のレスポンシブ サイト、ブログ、小さなショップを作成できます。 Weebly は、いくつかの役立つ事前にデザインされたテーマと、Web サイトのページ全体で使用できる何千もの無料の画像を含む広範な写真リポジトリをユーザーに提供します。
Weebly が中小企業の経営者の間で人気のあるツールになった理由 (そして 2023 年もそうである) は、プラットフォームが非常に使いやすく、(少なくとも大規模な計画では) 設定機能などのいくつかの e コマース機能をサポートしているためです。オンラインストアを立ち上げ、それらを通じて製品を販売します。
Weebly には、無料利用枠 (500 MB のストレージと Weebly ドメイン名) と、月額 $6 から $72 までの 3 つの有料プラン (PayPal 支払い、レポート、配送料計算などのより高度な機能が含まれています。詳しくは、こちらをご覧ください。これらの計画はこちら)。
Weebly の Web サイトまたはストアを作成する方法
Weebly Web サイトのセットアップは非常に簡単です。これは、依然として最も単純な Web サイト ビルダーの 1 つであるためです。 したがって、試してみる準備ができている場合は、開始するために必要なすべてを備えた Weebly チュートリアルをご覧ください。
- ステップ 1 : Weebly にサインアップする
- ステップ 2 : Weebly テーマの選択
- ステップ 3 : Weebly エディターを使用してページを作成する
- ステップ 4 : サイトのナビゲーションを設定する
- ステップ 5 : 高度なカスタマイズとアプリで遊ぶ
- ステップ 6 : サイトを公開する
ステップ 1: Weebly にサインアップする
Weebly を使用するために最初に行う必要があるのは、Weebly アカウントを開くことです。 これを行うには、Weebly.com にアクセスし、右上隅にある[サインアップ]ボタンをクリックします。
![[サインアップ] ボタンをクリックして Weebly に参加する](/uploads/article/46803/EfkfMke0nU3TnJZm.jpg)
プラットフォームは、電子メールとパスワードを要求し、作成するサイトのタイプを尋ねます. 個人サイトとビジネスサイトの2つのオプションがあります。 この Weebly チュートリアルでは、個人用 Web サイトを作成します。
次のステップでは、Weebly のテンプレート ライブラリに移動します。
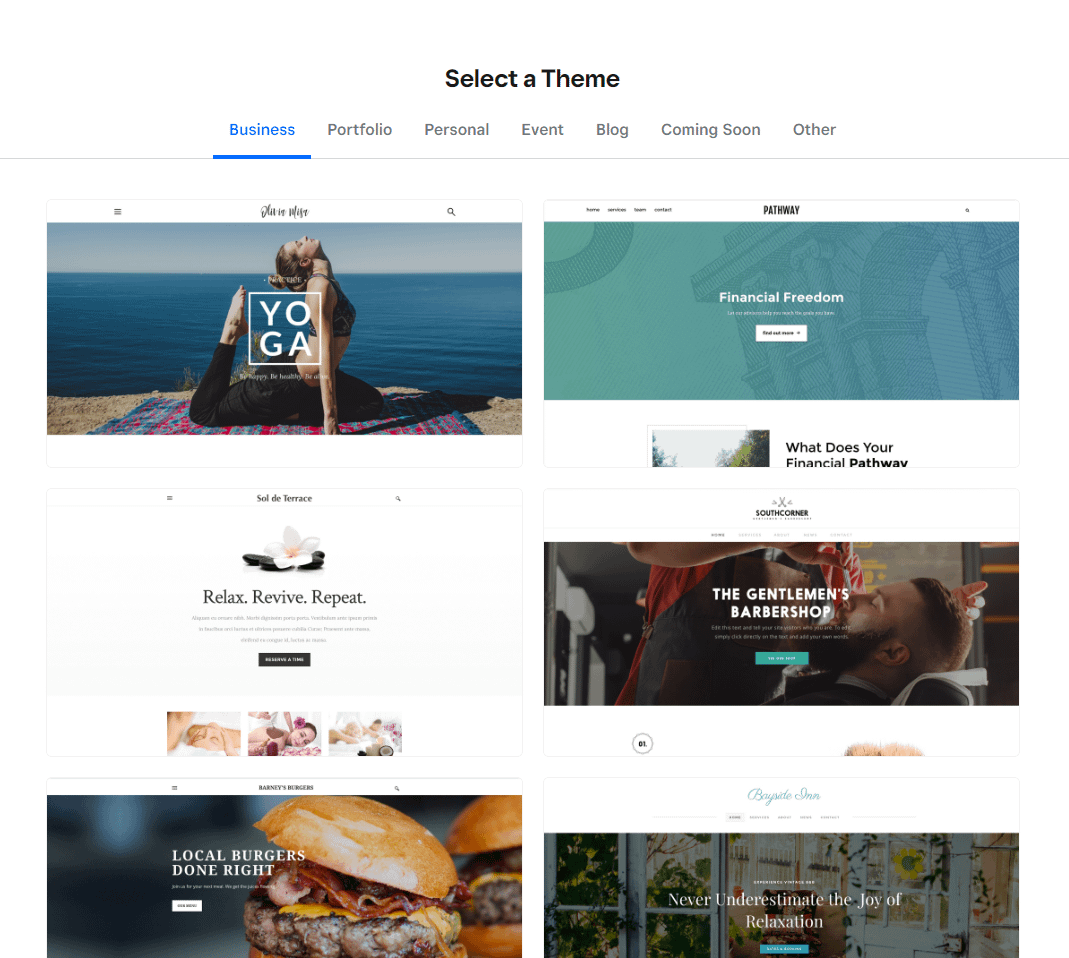
ステップ 2: Weebly テーマの選択
Weebly では、プロフェッショナルな Web サイトの作成に使用できる 50 を超える無料のテーマまたはテンプレートを提供しています。 テーマは、ポートフォリオ、ブログ、個人、ビジネスなど、さまざまなカテゴリに分類されます。 それぞれに約 7 つのテーマが用意されています。
Weebly はトレンディな Web サイト ビルダーですが、テーマは特にモダンでも魅力的でもありません。 ただし、ある程度カスタマイズすることはできるので、この時点ですべきことは、ビジネス アイデアに合うと思われるものを見つけるまで、それらをナビゲートすることです。 原寸大で確認し、最適なものを見つけたら、[編集開始] をクリックします。

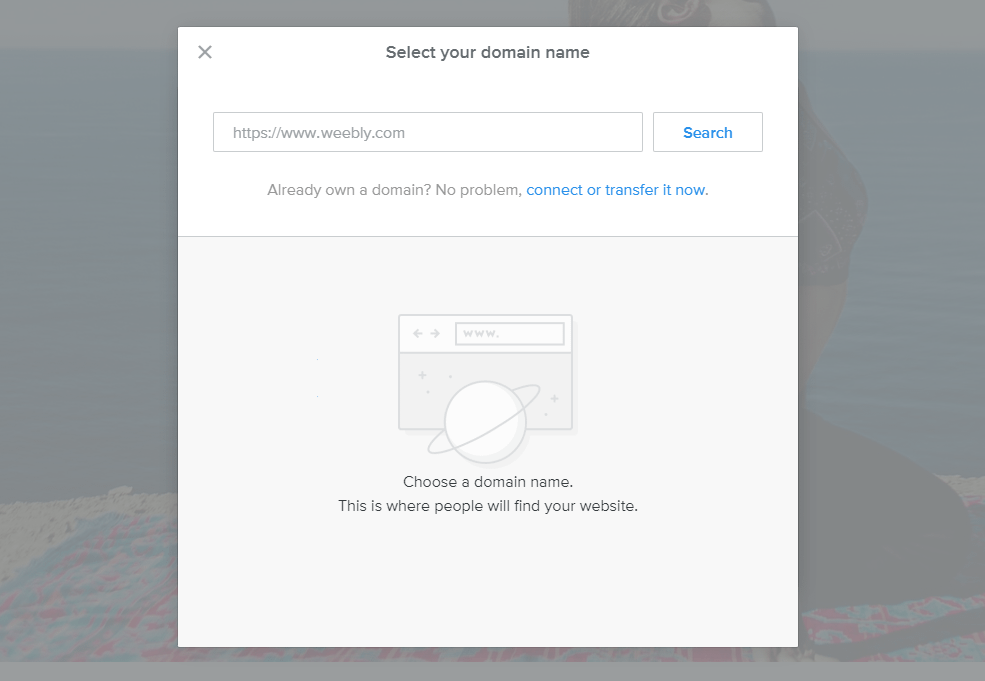
Weebly のウェブサイト エディターに移動する前に、プラットフォームからドメイン名を選択するよう求められます。 Weebly ドメインは無料 (「 yourname.weebly.com 」) ですが、年間約 14 ドルから 20 ドルで独自のドメインを登録することもできます。

ステップ 3: Weebly エディターを使用してページを作成する
ドメインを選択したら、ページの編集を開始します。 完璧なレイアウトを得るために従うことができるガイドがたくさんあるので、この Weebly チュートリアルのこの部分についてはあまり詳しく説明しません. ただし、Weebly Web サイトを設定する際に留意すべき最も重要な点は次のとおりです。
- Weebly はドラッグ アンド ドロップ インターフェイスを使用してページを作成するため、WYSIWYG (見たままのものが得られる) が適用されます。 これは、見出し、段落、画像、およびリッチ メディアをドラッグして、ページのどこに表示するかを選択できることを意味します。 訪問者には、準備したものと同じレイアウトが表示されます。
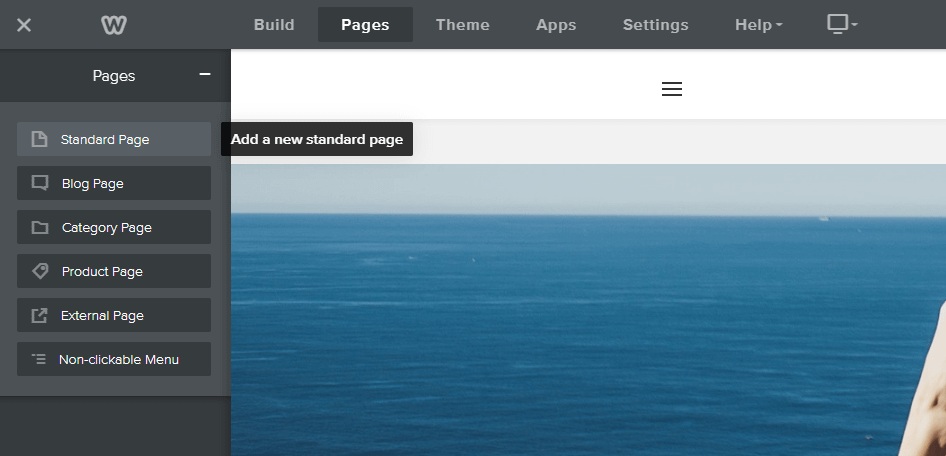
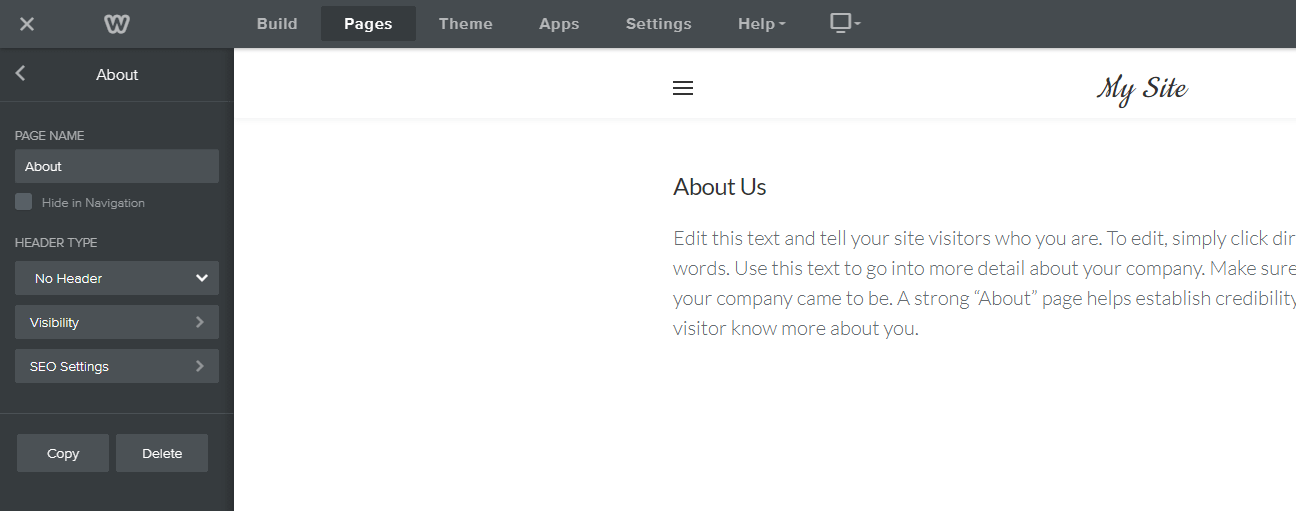
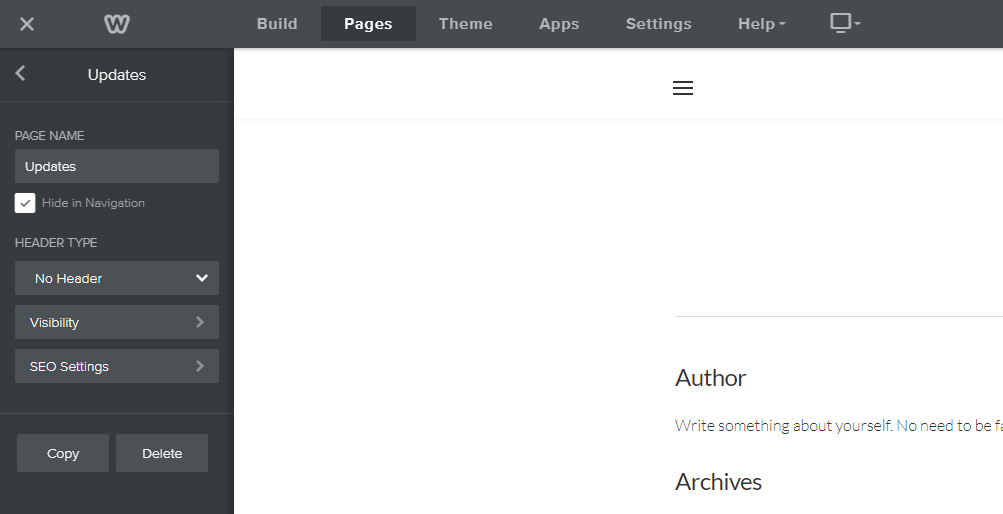
- サイトにページを追加したい場合は、メニューの[ページ]タブに移動し、プラス記号をクリックするだけです。 次に、可能なタイプのページ (標準ページ、ブログ ページ、カテゴリ ページ、製品ページ、または外部ページなど) のリストが表示されます。
- Elements サイドバーを使用して、ページにセクションを追加できます。 そこから、メニュー、ギャラリー、チーム ボックス、連絡先フォームなどのコンポーネントを簡単にドラッグできます。
- ダッシュボードのテーマセクションから、サイト全体の配色を変更できます。 背景の編集機能もすべてのページで利用でき、カスタムの背景画像を選択し、スクロール効果とアニメーションを追加できます.


ステップ 4: サイトのナビゲーションを設定する
すべてのサイトには、ユーザーが探しているものを見つけやすくするためのナビゲーション要素が必要です。 Weebly でナビゲーション バーを作成するのはとても簡単です。 [ページ]タブをクリックして、表示したいページをメニューにドラッグするだけです。 ページを別のページの右側にドラッグして、サブメニューを設定することもできます!

機能しない要素 (たとえば、リンクではないカテゴリというメニュー項目) を使用するとします。 その場合、コンポーネントを選択し、プラスアイコンをクリックして、「Nonclickeable」プロパティを追加できます。 また、表示したくない特定の要素を非表示にすることもできます (サイドバーのページの [ナビゲーションで非表示] オプションをオンにすることにより)。

ステップ 5: 高度なカスタマイズとアプリで遊ぶ
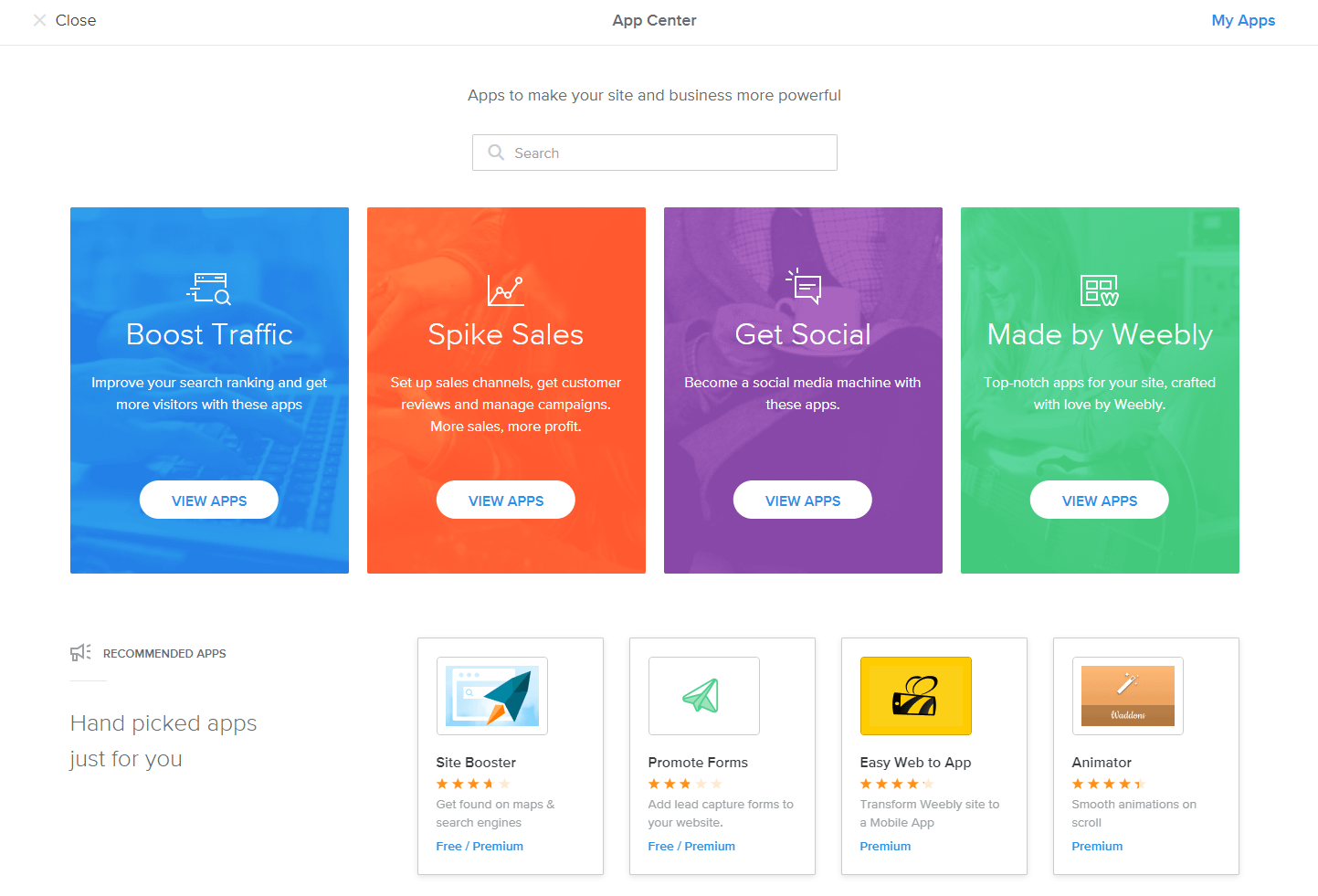
Weebly はシンプルに設計されていますが、それは、サイトに高度な機能を追加できないという意味ではありません。 実際、Weebly は多数のアプリをサポートしており、トラフィックの増加、売り上げの急増、ソーシャル メディア チャネルの宣伝などに役立ちます。


ページのカスタマイズもたくさんあります。 たとえば、セクションと要素の複製、すべてのフォントのカスタマイズ、テキストの外観の変更、列の使用、画像、スライドショー、ギャラリーの追加とサイズ変更を行うことができます。 Weebly は、ファビコンとパーソナライズされたフッターもサポートしており、誤って削除したり変更したりした場合に元に戻す便利な取り消し機能があります。
ステップ 6: サイトを公開する
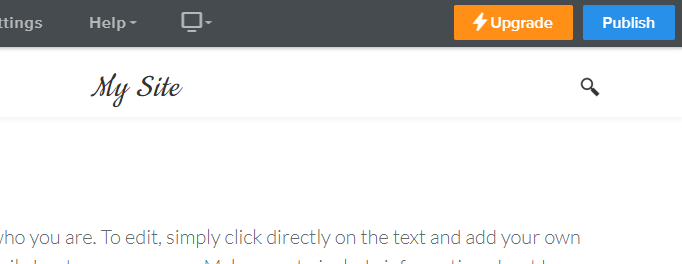
ページとセクションを作成し、すべての要素をカスタマイズしてサイトを完璧にしたら、Weebly チュートリアルの最後のステップであるライブへの準備が整います。 これを行うには、青色の [公開] ボタン (右上隅にあるはずです) をクリックするだけです。 サイトを共有する準備ができました。

いつでも変更を加えたり、必要に応じてプランをアップグレードしたりできることを忘れないでください (編集したい場合は、下にスクロールして [非公開] ボタンをクリックしてください)。
最終的な考え
この Weebly チュートリアルで見たように、このプラットフォームを使用してサイトを作成するのは非常に簡単です。これが、多くの起業家が WordPress (より多くのカスタマイズが必要)、Wix、Virb、または Squarespace よりも Weebly を選択する理由です。
より優れたプラットフォームを使用すると、より高度な機能にアクセスできるようになりますが、これには、より多くの時間、より多くの費用がかかるか、必要に応じて正確に機能させるために開発者を雇う必要があるという代償が伴います。
Weebly は小規模なサイトに最適で、シンプルな e コマース アプリケーションをサポートしています。 そのため、簡単なウェブサイトビルダーを探しているなら、ぜひ試してみることをお勧めします.
この Weely チュートリアルは役に立ちましたか? 追加のコメントや質問はありますか? 以下のコメントセクションでお知らせください!
…
WordPress サイトの高速化に関する短期集中コースに参加することを忘れないでください。 以下で詳細をご覧ください。
